Componente Vue UI: 15 biblioteci și kituri
Publicat: 2022-04-12- Quasar
- Arco Design
- Vuetify
- Vue Bootstrap
- Buefy
- Graţie
- Vuetensils
- Interfață de utilizare naivă
- UI Vuestic
- Varlet UI
- Oruga
- Wave UI
- Chakra UI Vue
- Ant Design Vue
- Vant
- Pornirea unui nou proiect cu o bibliotecă de componente
După cum am văzut în raportul anual privind framework-urile front-end, Vue.js menține o poziție solidă în top 3 ca cel mai popular cadru JavaScript pentru dezvoltarea web. Și, în februarie 2022 - Evan You a anunțat că Vue va trece la Vue 3 ca versiune implicită.
Această rezumat face parte dintr-o serie pe care am făcut-o pentru diferite cadre. În special, colecția mea de biblioteci de componente CSS Tailwind, dar și recenzia mea asupra bibliotecilor React UI cu cele mai bune performanțe. Abordarea pentru Vue va fi exact aceeași.
Ne vom concentra pe bibliotecile care sunt atât în dezvoltare activă, dar care acceptă și noua versiune Vue 3*. Pot spune dinainte că multe biblioteci nu s-au redus doar pentru că au fost actualizate ultima dată acum câțiva ani. Nu are sens să lucrezi cu o bibliotecă cu suport insuficient, pentru un cadru care evoluează zilnic.
* Există câteva excepții de la această regulă. Unele biblioteci nu au planuri de actualizare la Vue 3, dar sunt încă în dezvoltare activă. Și câțiva au planuri de actualizare în viitor, dar este destul de mult de lucru din perspectiva întreținerii.
Quasar

Quasar este literalmente un cadru într-un cadru. Este una dintre alegerile de top pentru dezvoltatorii care doresc instrumente extinse pentru construirea de interfețe cu utilizatorul. Popularitatea provine în mare parte din faptul că Quasar are suport încorporat pentru diferite moduri de construire.
Deci, indiferent dacă construiți un SPA sau un PWA, sau o aplicație mobilă, nu trebuie să transpirați pentru a începe. Și, cel mai bine, în ciuda numărului mare de funcții - dacă construiți un site web personal mic, Quasar va pune la coadă doar resursele necesare pentru acel proiect.
Acest lucru vă ajută să evitați umflarea proiectului cu cod neutilizat. Și, în sfârșit, tot codul scris în Quasar este partajat ca o bază de cod unificată. Deci, dacă construiți o aplicație cu o singură pagină, o puteți exporta cu ușurință și ca aplicație mobilă.
Arco Design

Arco este un sistem de proiectare de nivel enterprise care este popular printre dezvoltatorii React.js. Cu toate acestea, Arco Design are și o versiune Vue.js. Și, spre deosebire de bibliotecile personale de UI construite de dezvoltatori independenți – Arco este plin de caracteristici și fișiere de design.
Acestea au inclus fișiere Figma și Sketch pentru fiecare componentă. O bibliotecă de pictograme personalizate și o colecție de peste 60 de componente personalizate care sunt disponibile pentru descărcare instantanee.
Cu toate aceste resurse, puteți crea o machetă de design în câteva minute.
Vuetify

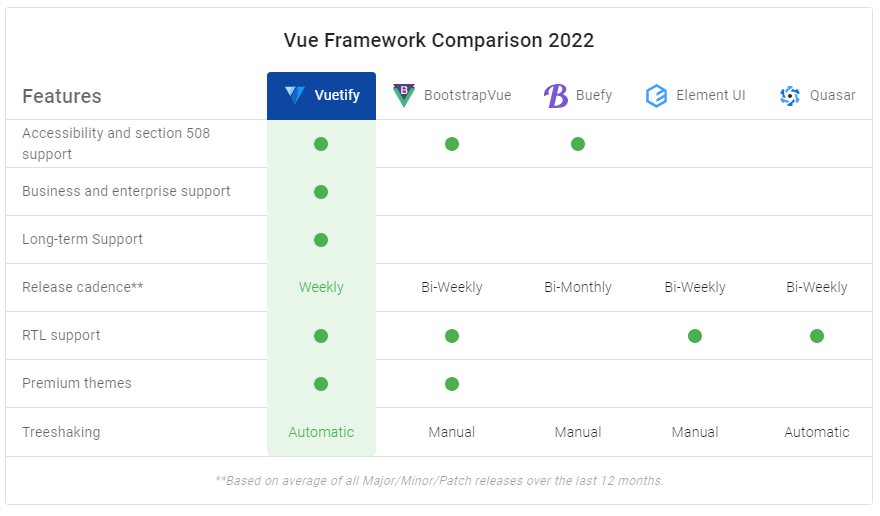
Toată lumea iubește designul material, nu? Biblioteca Vuetify UI este încărcată cu componente personalizate bazate pe specificațiile Material Design. Este, de asemenea, una dintre bibliotecile vechi care au fost cu Vue.js de la început. Acest lucru se reflectă cel mai bine în ceea ce biblioteca are de oferit și, de asemenea, în modul în care se compară cu alte biblioteci.

Pe baza acestui grafic de comparație, putem vedea că Vuetify lucrează cu adevărat pentru a se asigura că dezvoltatorii au toate cele mai bune instrumente la dispoziție. De asemenea, pot spune că sistemul de șabloane este destul de ușor de învățat. La fel cum ați învăța clasele utilitare ale Tailwind CSS.
Vue Bootstrap

Singurul lucru de remarcat despre această bibliotecă este că are un timp cam lent cu actualizările. După cum este explicat în această problemă GitHub - ei caută să integreze noi menținători pentru a ajuta la actualizarea bibliotecii la Bootstrap 5 cu suport Vue 3. Și cred că o vor face în timp util, așa că voi include în continuare acest lucru, în ciuda a ceea ce am spus la începutul articolului.
În ceea ce privește orice altceva – această bibliotecă de componente face ceea ce vă așteptați. Este o implementare Bootstrap care poate fi utilizată cu framework-ul Vue.js. Este optimizat pentru accesibilitate, iar toate componentele sale au numeroase exemple incluse în documentație.
Datorită suportului modular, puteți folosi doar ceea ce aveți nevoie și sări peste restul.
Buefy

Bulma nu primește atât de multă dragoste pe cât ar trebui. Este unul dintre acele cadre CSS care a reușit cumva să rămână în afara tuturor tendințelor și a nebuniei front-end. Dar, este totuși un cadru foarte bun pentru a lucra, iar acum puteți utiliza Bulma împreună cu Vue prin biblioteca Buefy. Este ușor de lucrat și subliniază o structură ușoară.
Dacă ați mai lucrat cu Bulma înainte, Buefy păstrează toate componentele ingenioase ale Bulma UI. În plus, obțineți un eșantion de cod prestabilit pentru fiecare variație de componentă. Documentația include, de asemenea, link-uri către CodePen, astfel încât să vă puteți juca cu exemplele fără să porniți singur biblioteca.
Vă rugăm să rețineți că Buefy este strict o bibliotecă Vue 2 și nu are planuri de actualizare la Vue 3, deoarece este prea multă muncă. O alternativă este să folosiți Oruga (inclusă și în acest roundup) care are disponibilă o directivă Bulma.
Graţie

Grace este un sistem de design personalizat. Este implementat folosind TypeScript, SASS, Jest și Rollup pentru grupare. Proiectul este în curs de dezvoltare și trebuie să aibă documentația actualizată corespunzător. Deși, se pare că acesta va fi cazul, deoarece întreținerii au început deja să deschidă problemele GitHub pentru acest caz specific.

Vuetensils

Dacă preferați să utilizați bibliotecile de componente ca puncte de plecare, având în același timp libertatea de a stila totul singur - Vuetensils este un cadru creat special pentru acest scop.
Are o bibliotecă extinsă de Componente disponibilă cu ușurință și, de asemenea, puteți alege și alege ceea ce aveți nevoie. Filosofia din spatele stilului este că, în esență, totul este menținut la minim pentru a evita înghesuirea proiectului cu stiluri nefolosite.
Interfață de utilizare naivă

Naive UI este o bibliotecă de componente Vue 3 cu optimizare integrată a performanței. Este creat pentru dezvoltatorii care folosesc deja TypeScript. Componentele au o structură curată și acoperă practic orice scenariu imaginabil.
Cu adăugarea unor componente de aspect prefabricate - Naive UI este un candidat solid pentru a fi folosit pentru noi proiecte de site-uri web. De asemenea, puteți defini configurații personalizate folosind fie o temă globală, fie construirea propriei configurări pas cu pas.
UI Vuestic

Vuestic este un cadru elegant Vue 3 UI, care oferă peste 50 de componente receptive, funcții de accesibilitate integrate și asistență pentru toate browserele majore: web și mobil. De asemenea, aveți acces la un șablon de tablou de bord personalizat, permițându-vă să porniți proiecte care sunt construite ca produse SaaS.
Designul componentelor se simte destul de slab și nu impune o caracteristică strictă. Ca atare, Vuestic UI ar trebui să funcționeze în toate proiectele din toate părțile spectrului.
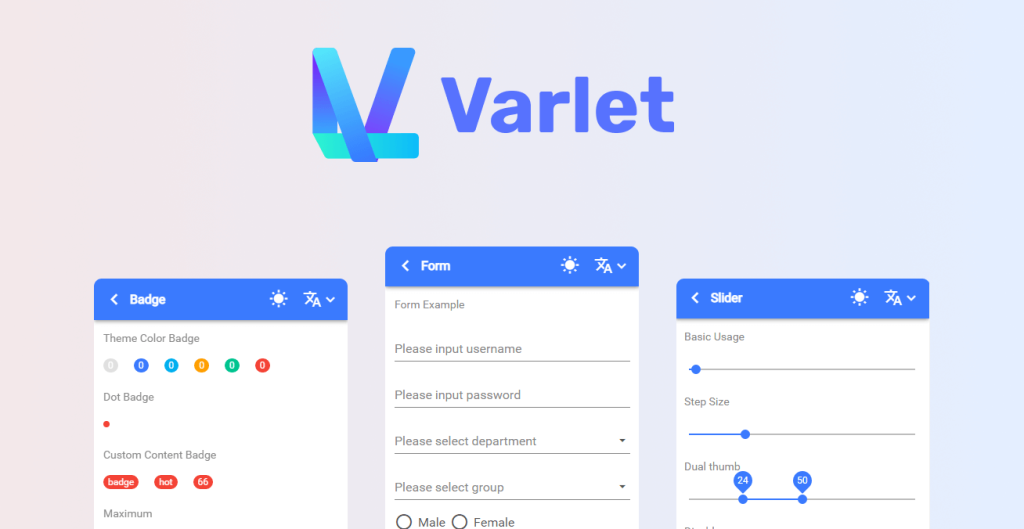
Varlet UI

Varlet este prima (din două) bibliotecă UI din această listă, care este construită ca un kit pentru mobil.
Este integrat cu Material Design și acoperă o gamă largă de componente utilizate în dezvoltarea aplicațiilor mobile. Varlet are suport persistent pentru randarea pe partea serverului.
Te poți juca cu componentele din documentație. Cu toate acestea, modalitatea recomandată de a le încerca ar fi să folosiți VS Code sau WebStorm, pentru care autorii au oferit o soluție nativă de evidențiere a sintaxei.
Creatorul lui Vue (Evan You) este de origine chineză și are o corelație directă cu faptul că mulți oameni din țări precum China, Japonia și Coreea preferă să lucreze cu Vue spre deosebire de alte cadre. Acest lucru înseamnă, de asemenea, că comunitatea Vue este mult mai activă în țările din Est decât în locuri precum SUA - unde React este văzut ca cadrul numărul unu.
Oruga

Oruga este o bibliotecă agnostică a cadrului de componente Vue UI. Ideea este că fie folosiți componentele furnizate și le stilați singur, fie folosiți un cadru extern (cum ar fi Bulma) pentru a construi pe deasupra componentelor existente.
O caracteristică interesantă a Orgua este că componentele nu sunt doar interfețe simple. Dar, o mulțime dintre ele vin și cu funcții suplimentare. În documente, veți avea toate definițiile necesare pentru Props, dar și nume de variabile individuale atât în CSS, cât și în SASS.
Wave UI

Wave UI este construită pe ideea că componentele ar trebui să fie personalizabile folosind CSS. Deci, chiar dacă componenta are un stil personalizat – puteți suprascrie parametrii personalizați cu CSS, fără a fi nevoie să forțați o anumită proprietate.
Stilul de design este destul de modest, deși, pentru unii, s-ar putea simți la limita minimă.
Wave UI vine cu propria sa definiție de aspect. Acesta este disponibil ca Spaces, dar și Flexbox și Grid. Clasele de utilități sunt destul de ușor de urmat – astfel încât construirea de structuri complexe nu va fi o problemă.
Chakra UI Vue

Chakra UI este probabil cel mai bine cunoscut ca una dintre bibliotecile de acces pentru React. Dar are o versiune Vue. Așadar, indiferent dacă sunteți nou în Chakra sau ați folosit-o în trecut - folosirea versiunii Vue se va simți exact la fel.
Biblioteca este cea mai cunoscută pentru abordarea sa strictă a dezvoltării web accesibile. Acest lucru se realizează prin asigurarea că fiecare componentă este compatibilă cu liniile directoare WAI-ARIA.
Însă zona în care Chakra iese cel mai mult în evidență este capacitatea de a compune componente. Cu alte cuvinte, puteți reutiliza elementele componente pentru a le combina. Acest lucru vă permite să obțineți o structură și un stil componente care altfel nu ar fi posibile.
Ant Design Vue

Ant Design este unul dintre sistemele de proiectare de top pentru dezvoltarea web modernă. Am acoperit deja ofertele lor într-un articol anterior despre bibliotecile React.
Dar, pentru a rezuma – Ant Design se concentrează pe implementarea unei filozofii de design, mai degrabă decât pe un set de componente pe care doar le conectați într-un proiect aleatoriu. Ca atare, această bibliotecă veți dori să o utilizați atunci când lucrați la un proiect profesional (la nivel de întreprindere).
Totul, de la linii directoare la filozofia componentelor, este explicat cu atenție în documentele lor.
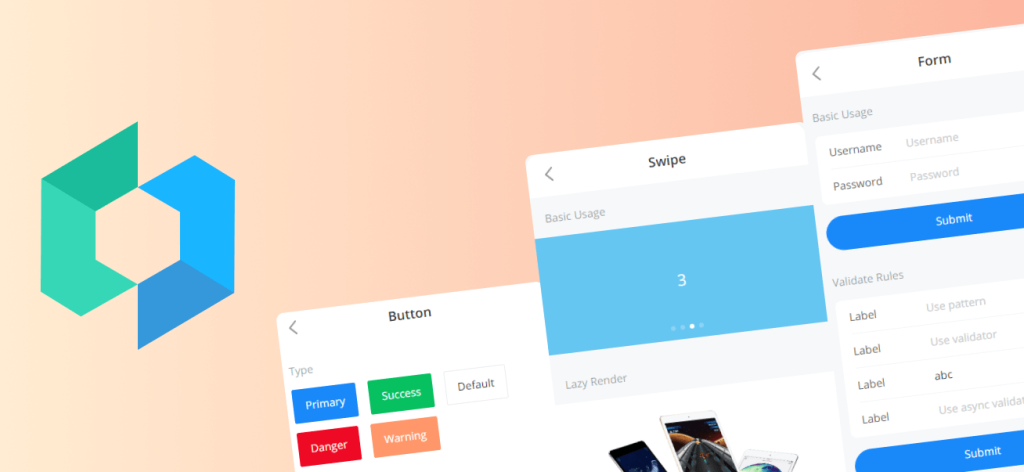
Vant

Vant este a doua (și ultima!) bibliotecă de componente care este construită pentru dezvoltarea mobilă. Cu 20.000 de stele pe GitHub – poți fi sigur că este o bestie absolută în acest departament.
Componentele sunt concepute pentru a fi cât mai ușoare posibil, componenta medie având o dimensiune de numai 1 kb când totul este spus și gata. Vant folosește TypeScript și are, de asemenea, unele elemente de design disponibile ca exporturi pentru Sketch sau Axure.
Elementele de schiță pot fi importate și în Figma.
Dacă faci dezvoltare mobilă și lucrezi cu Vue – Vant este probabil una dintre cele mai bune biblioteci. Documentația este extinsă, iar capacitatea de a personaliza structura componentelor înseamnă că se potrivește atât proiectelor SPA, cât și PWA.
Pornirea unui nou proiect cu o bibliotecă de componente
O mare parte din dezvoltarea front-end este guvernată de biblioteci de componente. De fapt, cele mai populare cadre implementează toate o abordare bazată pe componente. Și este sigur să spunem că Vue a fost o alegere de top pentru mulți, în special pentru comunitățile din regiunea de Est.
Dacă ați mai făcut proiecte de dezvoltare web (folosind o stivă modernă), începerea utilizării Vue.js este destul de ușoară. Este, de asemenea, unul dintre avantajele de top ale utilizării cadrului. De asemenea, nu trebuie să înveți TypeScript, deși Vue funcționează destul de bine cu el.
