5 dintre cele mai recente tendințe de design web de utilizat pe site-ul dvs. WordPress
Publicat: 2018-07-05Designul web este în continuă evoluție. Un site web care arăta uimitor în urmă cu câțiva ani poate părea dat de cineva care îl vizitează astăzi. Dacă nu ține pasul cu ultimele tendințe, totuși, poate fi greu să știi când este timpul să actualizezi designul site-ului tău.
Din fericire, această problemă poate fi rezolvată cu puțină cercetare. Apoi, odată ce aveți o idee despre ceea ce doriți, este ușor să vă actualizați design-urile web folosind WordPress. În cele mai multe cazuri, doar alegerea temei potrivite vă poate ajuta în mare măsură să vă implementați modificările.
În acest articol, vom vorbi despre motivul pentru care ar trebui să luați în considerare reproiectarea site-ului dvs. WordPress. Apoi vom discuta cinci dintre cele mai recente tendințe în design web, vom explica care sunt avantajele lor și vă vom oferi câteva sfaturi despre cum să le implementați. Hai să aruncăm o privire!
De ce ar putea fi nevoie să vă reproiectați site-ul WordPress
Există o mulțime de motive pentru care are sens să vă reîmprospătați site-ul din când în când. În unele cazuri, site-ul dvs. poate garanta chiar o schimbare completă. Unele dintre cele mai comune motive includ:
- Căutați să generați mai multe conversii. Dacă sunteți ca noi, nu aveți încredere în site-urile web care par învechite. Încrederea joacă un rol important atunci când vine vorba de cheltuirea banilor online, așa că este esențial ca site-ul tău să pară modern și profesionist.
- Doriți să îmbunătățiți experiența utilizatorului. Reproiectarea unui site web nu se referă doar la aspect. Un design mai raționalizat poate ajuta la îmbunătățirea experienței generale a utilizatorului și îi poate face pe vizitatori să dorească să rămână mai mult timp.
- Vrei să folosești niște abilități noi. În multe cazuri, când îți construiești primul site web, nu vei ști prea multe despre ceea ce faci. Odată ce ai puțină experiență, poate fi o idee bună să vizitezi din nou designul site-ului tău și să vezi dacă îl poți îmbunătăți.
Toate acestea sunt argumente foarte practice. Cu toate acestea, nu ar trebui să ignorăm aici elementul subiectiv. Dacă nu sunteți mulțumit de felul în care arată site-ul dvs. web, aceasta este toată scuza de care aveți nevoie pentru o reproiectare. Trebuie doar să vă asigurați că orice modificări pe care le faceți îmbunătățesc experiența generală și pentru utilizatorii dvs.
Desigur, mulți oameni amână reproiectarea site-urilor web, deoarece poate părea multă muncă. Chiar și site-urile mici tind să aibă mai multe pagini și va trebui să le reluați pe toate pentru a vă menține designul consistent. Cu toate acestea, ca utilizator WordPress aveți un avantaj, deoarece există instrumente care vă pot face viața mai ușoară atunci când creați pagini noi și le reproiectați.
Propria noastră temă Uncode, de exemplu, include un generator de pagini dedicat care utilizează module pentru a vă ajuta să creați site-uri web mai eficient. Cu această temă, veți putea personaliza fiecare pagină pentru a arăta aproape în orice fel doriți. În plus, oferă, de asemenea, o colecție largă de șabloane moderne pe care le puteți folosi pentru a vă lansa design-urile.
Avantajul utilizării unuia dintre șabloanele noastre pentru început este că ținem pasul cu cele mai recente tendințe în design web. Aceasta înseamnă că site-ul tău va arăta modern fără efort și tot ce va trebui să faci este să adaugi câteva note personale. Cu toate acestea, este totuși o idee inteligentă să fii informat despre ceea ce se întâmplă în lumea designului web, dacă vrei să-ți maximizezi șansele de succes.
5 dintre cele mai recente tendințe de design web de folosit pe site-ul dvs. WordPress
Începeți să lucrați la un nou design web este întotdeauna puțin intimidant. Nu știi niciodată cum se vor potrivi toate piesele până când totul este gata. De aceea, inspirația din alte modele poate fi atât de eficientă – vezi ceva care îți place și încerci să-l replici, adăugând propriile tale modificări în acest proces.
Având în vedere acest lucru, iată cinci dintre tendințele noastre preferate actuale de design web, pentru a vă pune în circulație propriile sucuri creative!
1. Aspecte asimetrice
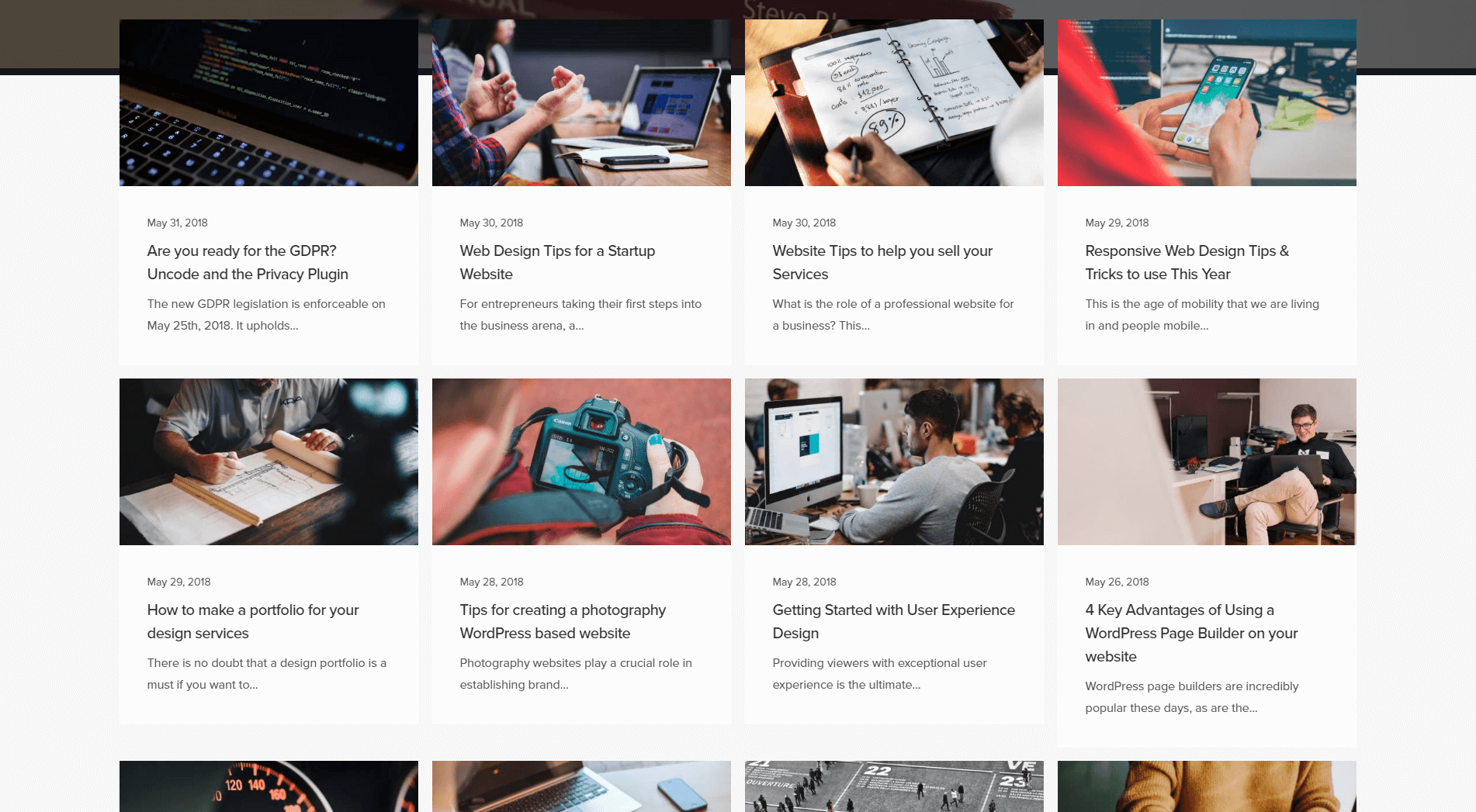
Dacă acordați atenție, veți observa că o mulțime de site-uri web folosesc modele destul de simetrice pentru aspectul lor. Luați blogul nostru, de exemplu – folosim o grilă simetrică pentru a acorda o greutate egală fiecărui articol. Scopul, în acest caz, este să ne asigurăm că fiecare element primește o cotă similară de atenție a vizitatorilor:

Există, desigur, alți factori care pot afecta postările care ies în evidență, cum ar fi titlurile și imaginile prezentate. Cu toate acestea, ideea este că aspectul tău stabilește tonul pentru modul în care oamenii sunt încurajați să navigheze pe site-ul tău.
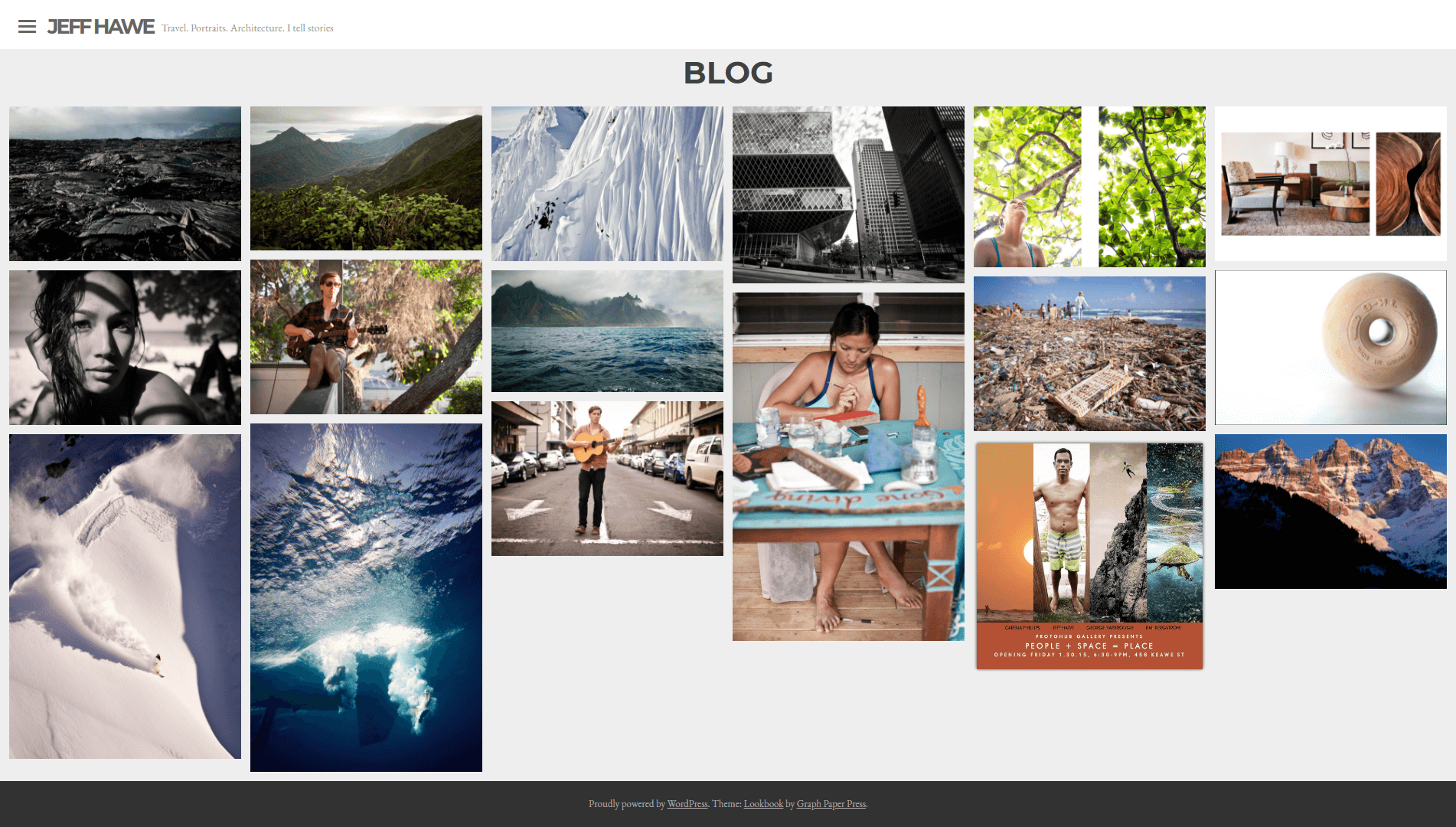
Acum, să vedem un exemplu de blog care folosește un aspect mai asimetric:

Acesta este, de asemenea, un aspect bazat pe grilă, dar unor elemente au primit mai multă greutate decât altora. Un aspect asimetric este o tehnică simplă care vă permite să atrageți privirea vizitatorilor către anumite secțiuni. De exemplu, dacă publicați un articol pe care doriți să îl prezentați, grilele asimetrice sunt o modalitate perfectă de a face acest lucru.
Cu toate acestea, există o mulțime de alte modalități de a implementa aspecte asimetrice, chiar dacă nu utilizați grile. Luați acest site, de exemplu:

La prima vedere, pare întâmplător, deoarece nu folosește un aspect standard. Cu toate acestea, puteți vedea că fiecărui element i s-a dat o dimensiune diferită, ceea ce vă ajută creierul să îi atribuie un nivel de importanță. De asta se referă designul asimetric la bază – folosind ierarhia vizuală pentru a evidenția ceea ce contează.
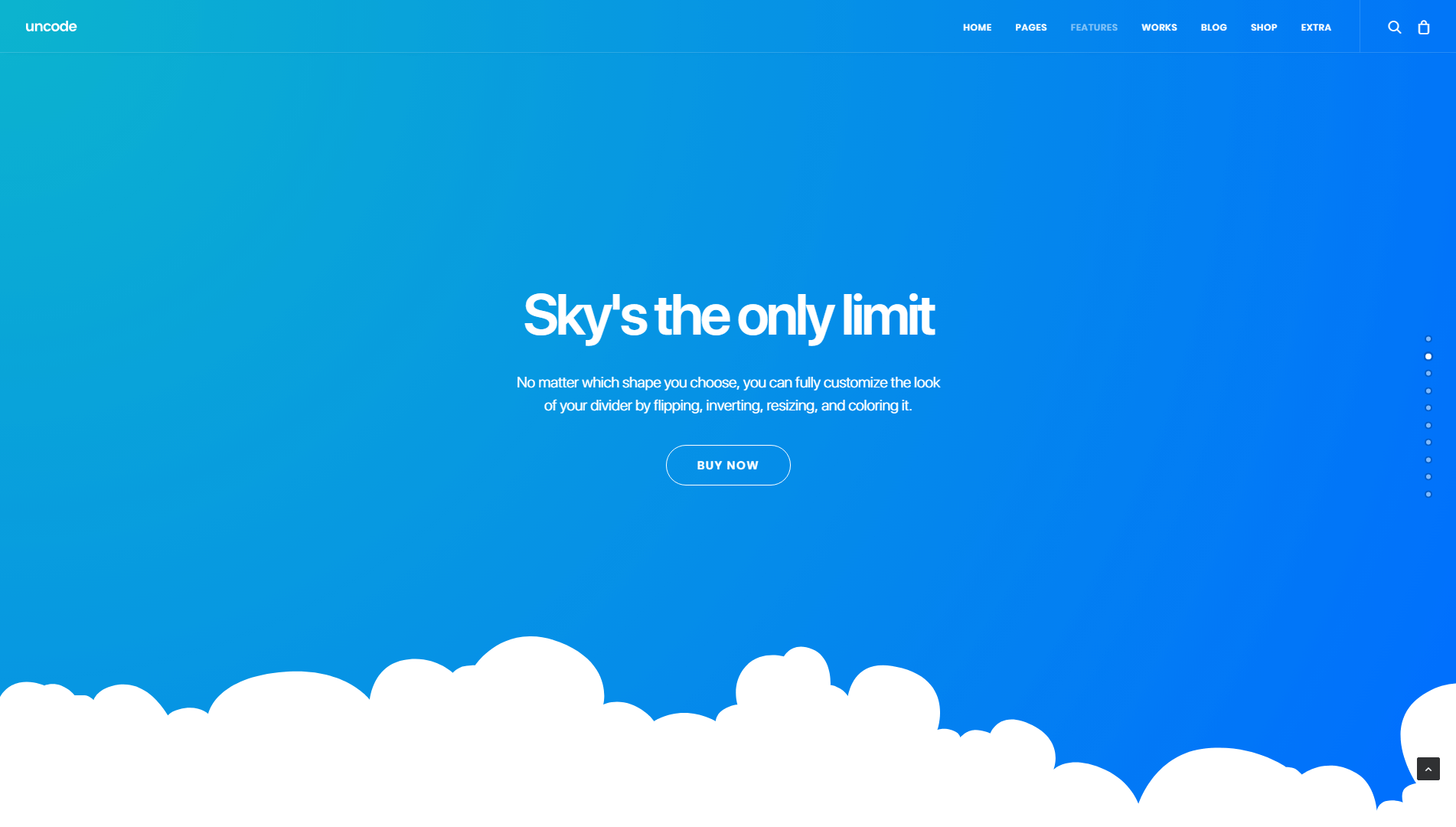
Dacă doriți să experimentați cu acest tip de design, Uncode oferă mai multe instrumente pentru a începe. De exemplu, puteți utiliza galerii de zidărie pentru a implementa modele de grilă asimetrice. Există, de asemenea, o funcție numită Shape Dividers , care vă oferă o gamă largă de separatoare pe care le puteți folosi pentru a despărți secțiunile în moduri creative:

Multe dintre divizoarele dintre care poți alege au un design asimetric. De exemplu, puteți folosi separatoare și diagonale bazate pe cloud, ambele fiind pentru o vacanță plăcută de la grilele clasice.
2. Palete de culori neobișnuite
Majoritatea site-urilor web folosesc culorile într-un mod foarte „sigur”. Luați produse de bază precum Facebook și Twitter, de exemplu. Ambele se concentrează pe tonuri de albastru, alb și negru. Aceste culori funcționează bine împreună, dar combinația nu are nimic de spus:

Motivul pentru care multe site-uri se țin de palete de culori familiare este că doresc să răspundă cât mai multor utilizatori. Cu toate acestea, aveți la dispoziție combinații aproape infinite de culori din care să alegeți și nu există niciun motiv pentru care să nu vă distrați puțin cu ele, menținând în același timp gradul de utilizare.

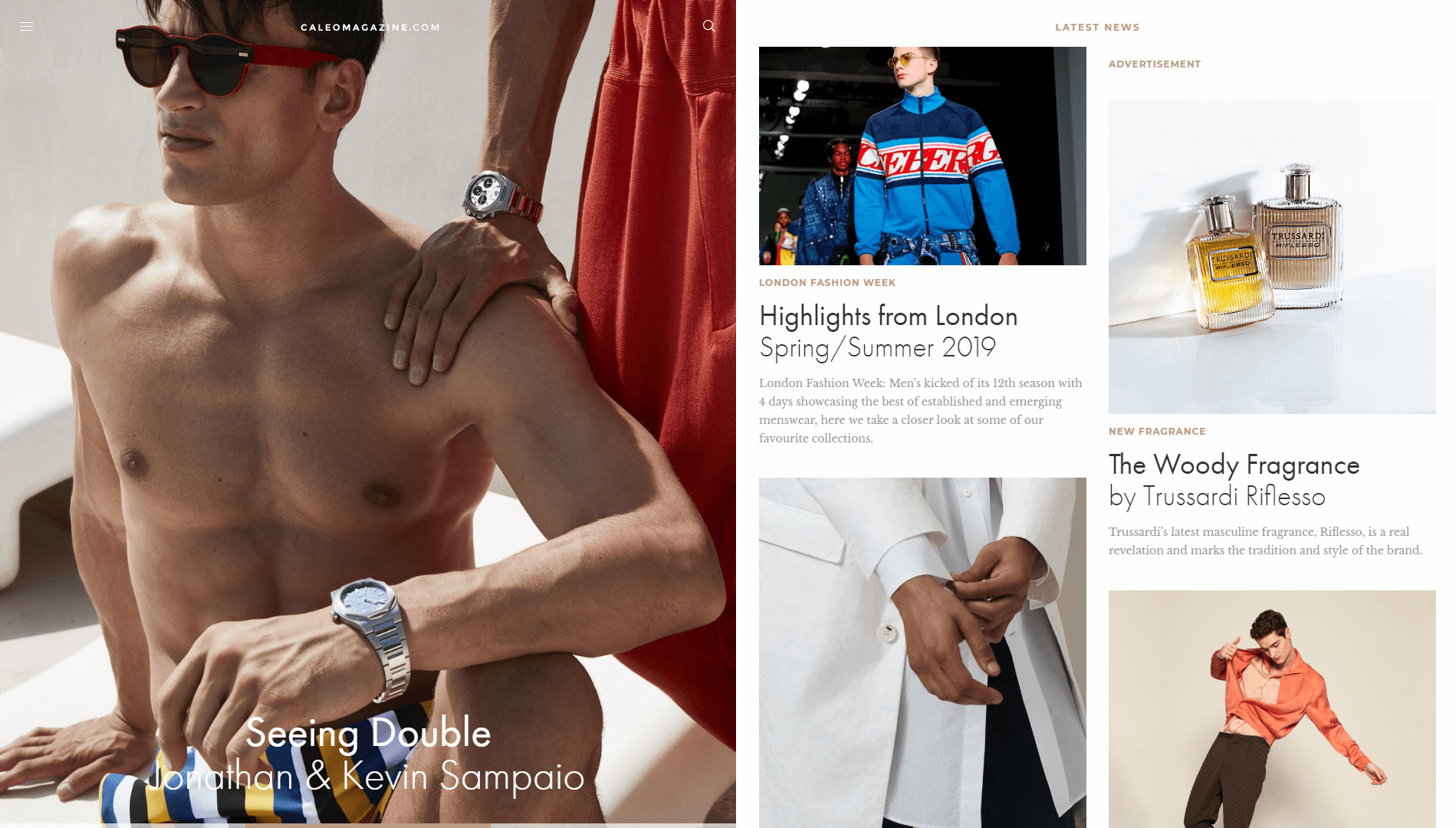
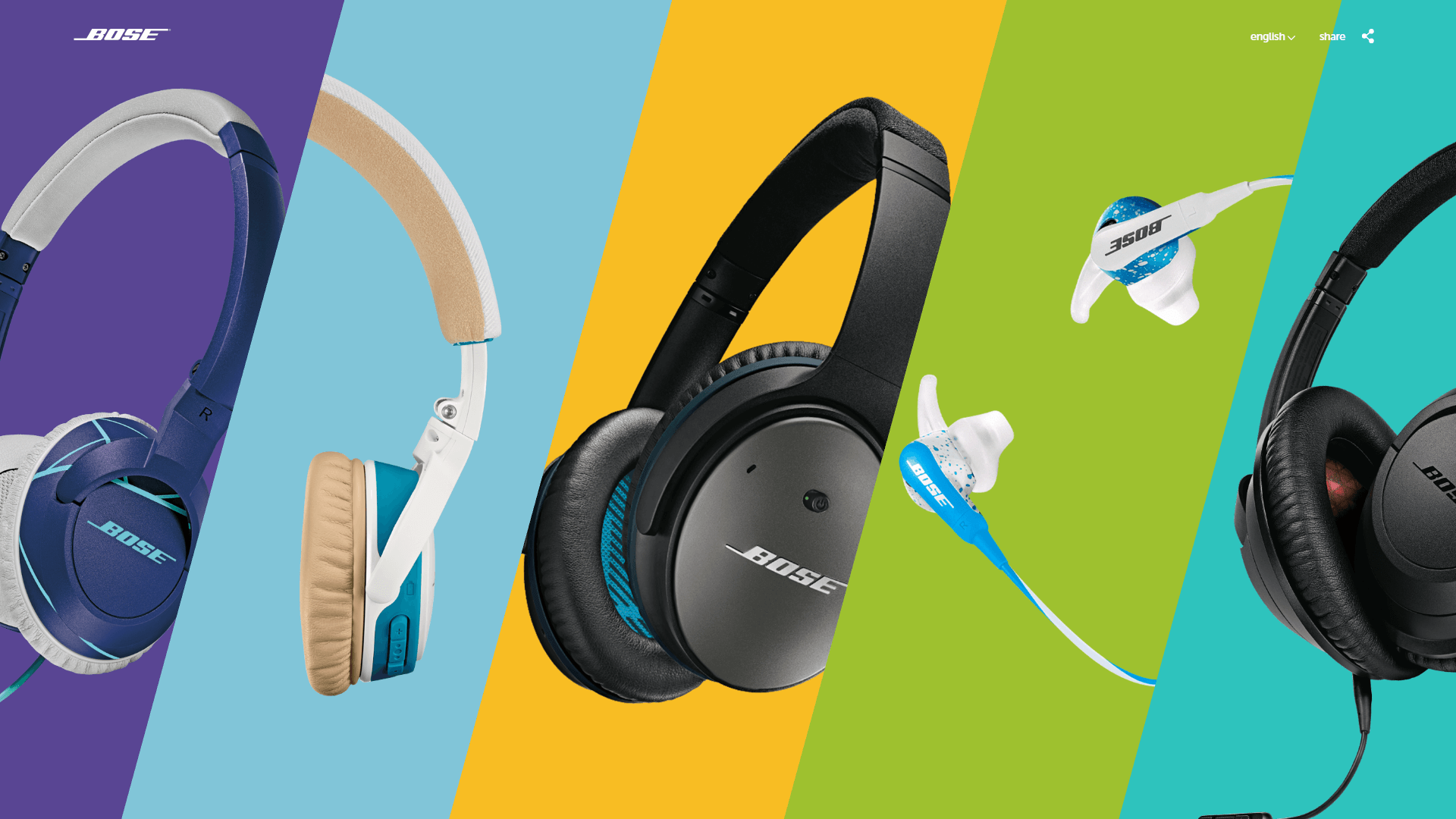
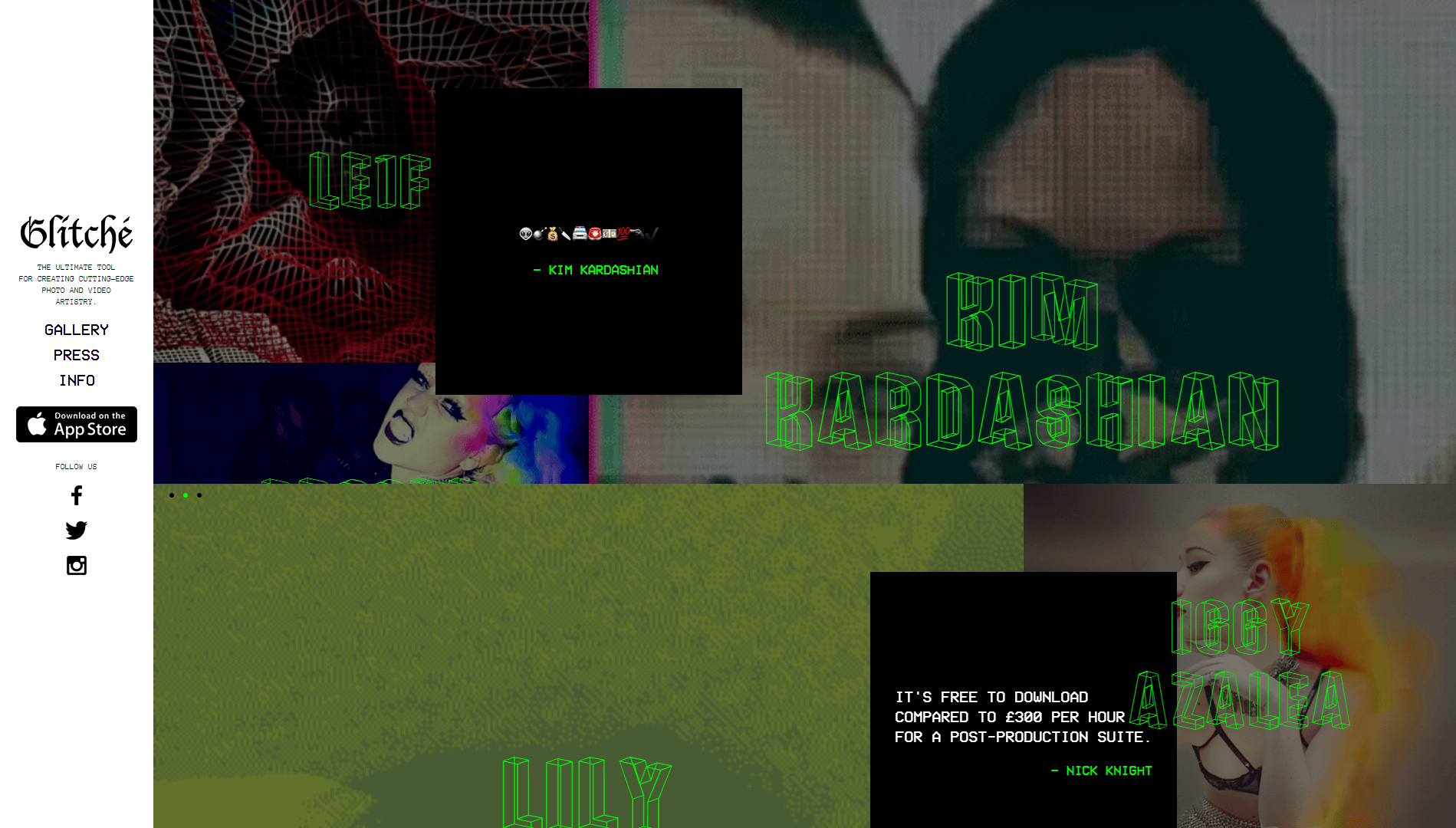
O tendință care a câștigat popularitate este utilizarea paletelor de culori saturate, ca în exemplul de mai jos:

Pe această pagină, puteți vedea tonuri de roșu, negru și alb murdar. Roșul fură spectacol, desigur, iar nuanța specială este suficient de neobișnuită pentru un site web încât te face automat să fii atent. Cu toate acestea, odată ce vă uitați dincolo de opțiunile de culoare, veți observa că, altfel, designul se lipește de elementele fundamentale, pentru a menține totul utilizabil.
De exemplu, linkurile și textul sunt în alb, ceea ce oferă un contrast frumos care le face ușor de observat:

În general, acesta este un exemplu excelent al modului în care paletele de culori neobișnuite vă pot ajuta să condimentezi lucrurile fără prea mult efort. Un loc inteligent pentru a începe este să folosiți o roată de culori pentru a crea o paletă de culori complementară. Apoi, experimentați schimbarea doar a uneia dintre acele culori și alegerea unui ton la care vizitatorii dvs. nu se vor aștepta.
După aceea, tot ce trebuie să faci este să adaugi noile culori la designul site-ului tău. Din fericire, Uncode vă permite să personalizați complet culorile pe care le utilizați în module individuale, precum și pe întregul site.
3. Tipografie creativă
La fel ca în cazul culorilor, mulți oameni joacă în siguranță atunci când aleg fonturi pentru site-urile lor web. Este ușor să presupunem că fonturile nu contează prea mult, pe lângă faptul că vă face textul ușor de citit.
Cu toate acestea, fonturile sunt la fel ca orice alt element de pe site-ul dvs. Ele ajută la atragerea atenției, la crearea unei identități vizuale și așa mai departe. Este o idee inteligentă să te joci cu câteva opțiuni diferite, pentru a obține un aspect unic.
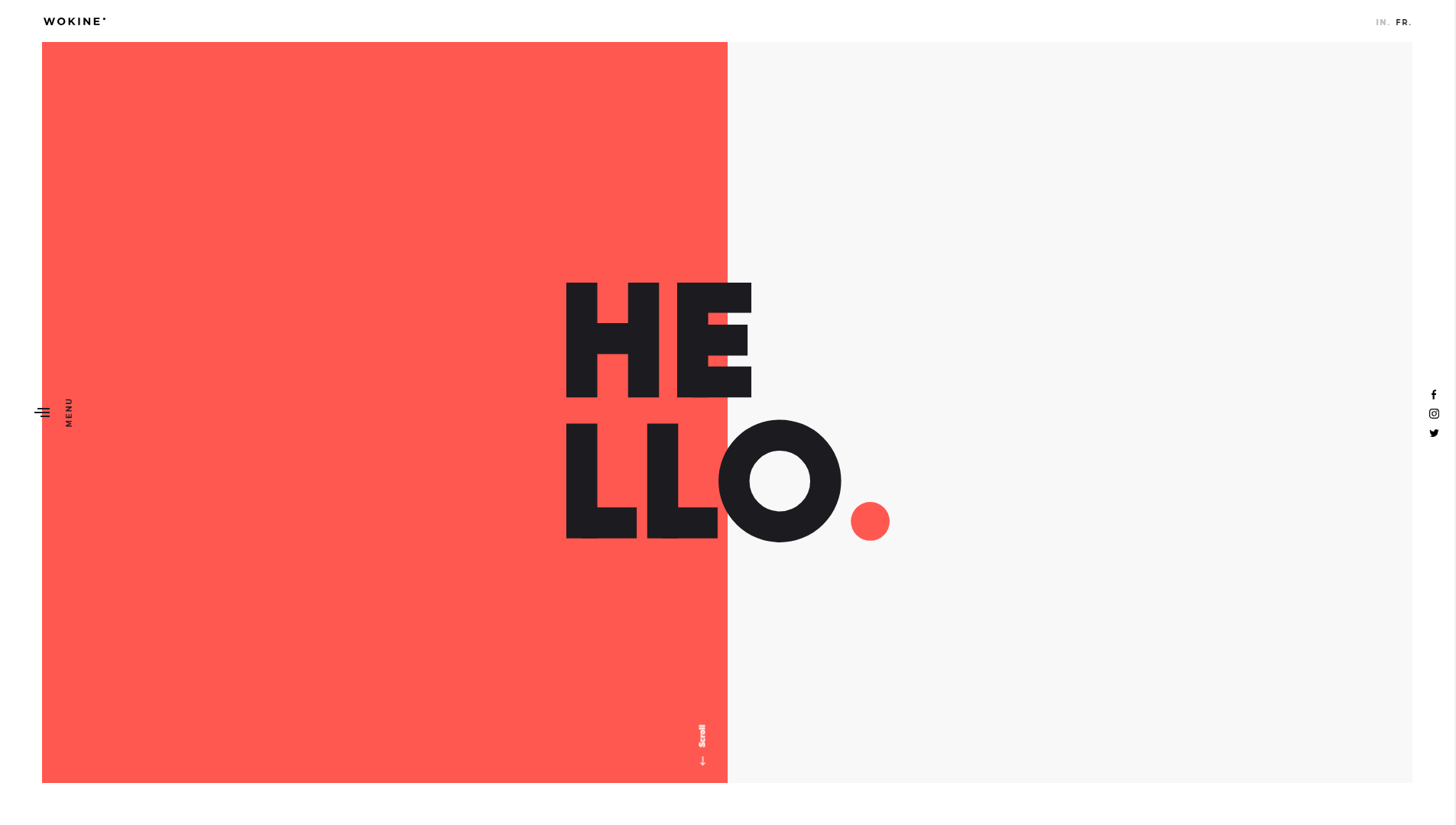
Uneori, tot ce este nevoie pentru a face o declarație este să experimentați cu dimensiunile fonturilor:

Tipografia mare și îndrăzneață este foarte „în” în aceste zile și vă oferă o modalitate perfectă de a transmite mesaje importante vizitatorilor. În plus, fonturile mari arată grozav atunci când sunt folosite ca antete.
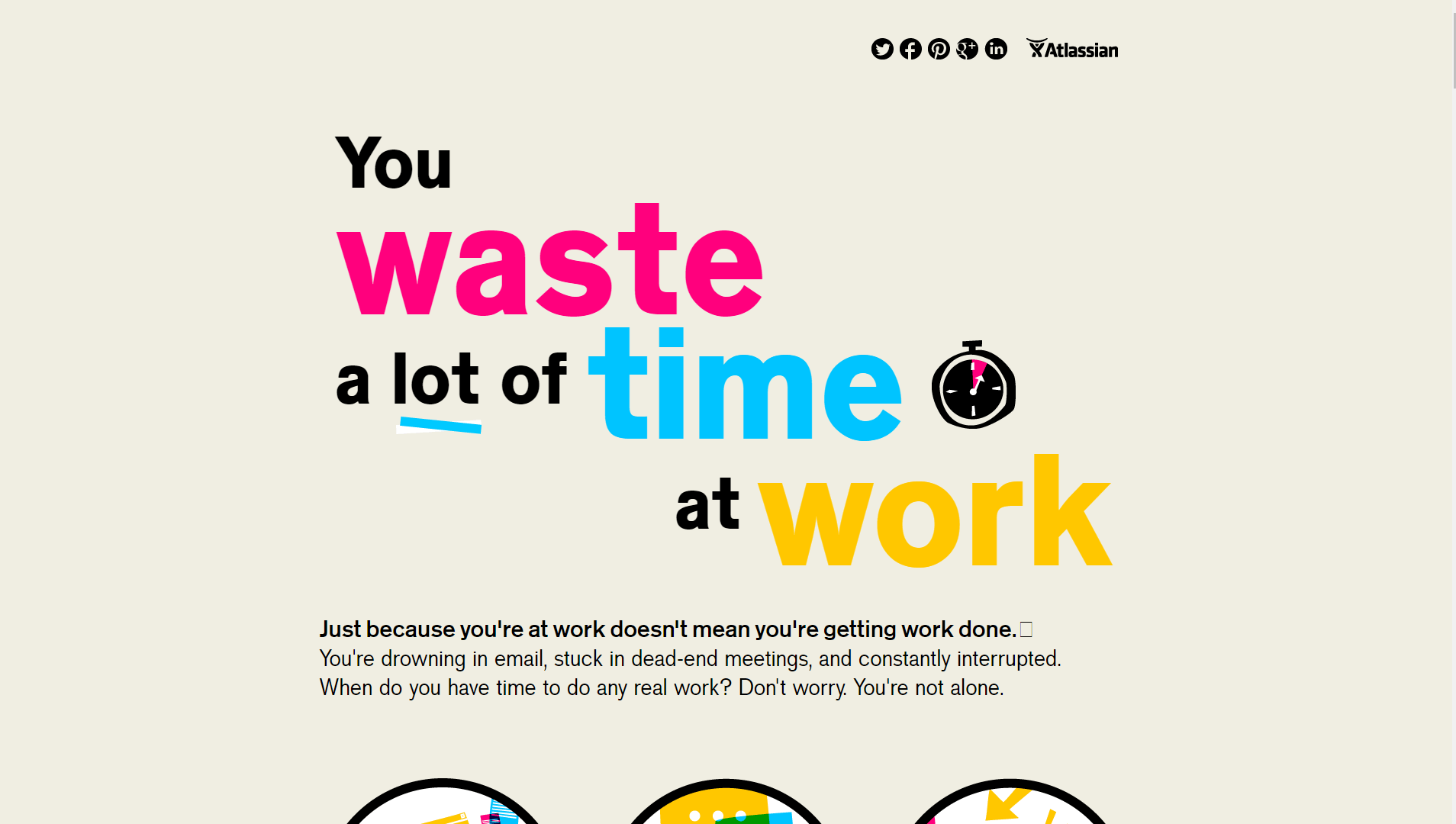
Desigur, trebuie să vă asigurați că fonturile pe care le utilizați sunt ușor de citit. Iată un exemplu de pagină care nu atinge prea bine marca:

Acest lucru poate părea creativ, dar utilitatea este primordială atunci când vine vorba de text pe web. Așadar, doriți să găsiți un echilibru între fonturile care arată convingător și sunt încă de înțeles.
Vestea bună este că Uncode oferă o funcție încorporată care vă permite să importați fonturi. Puteți aduce posibilități din Google Fonts, Typekit și multe altele. Asta înseamnă că aveți mii de opțiuni din care să alegeți, așa că găsirea fonturilor perfecte pentru site-ul dvs. nu ar trebui să fie dificilă.
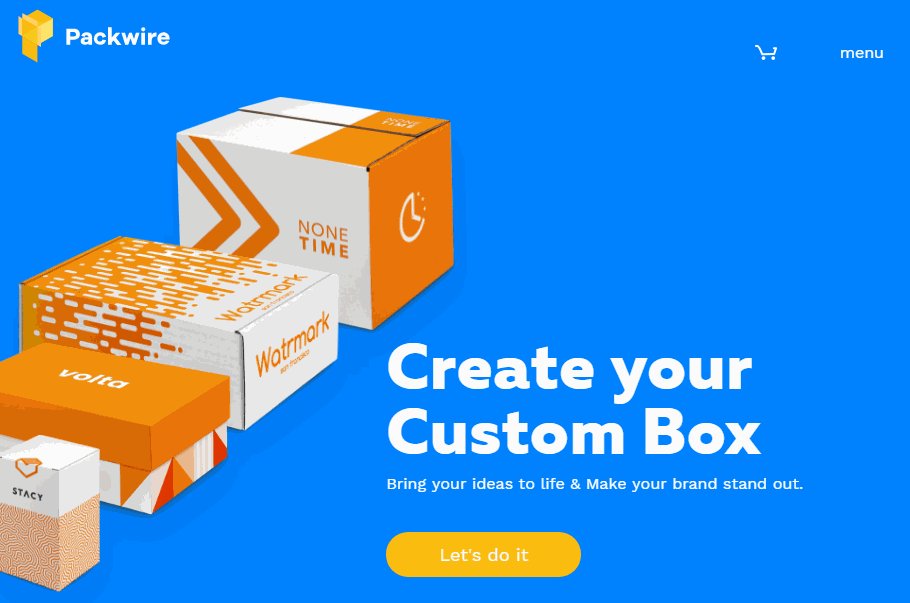
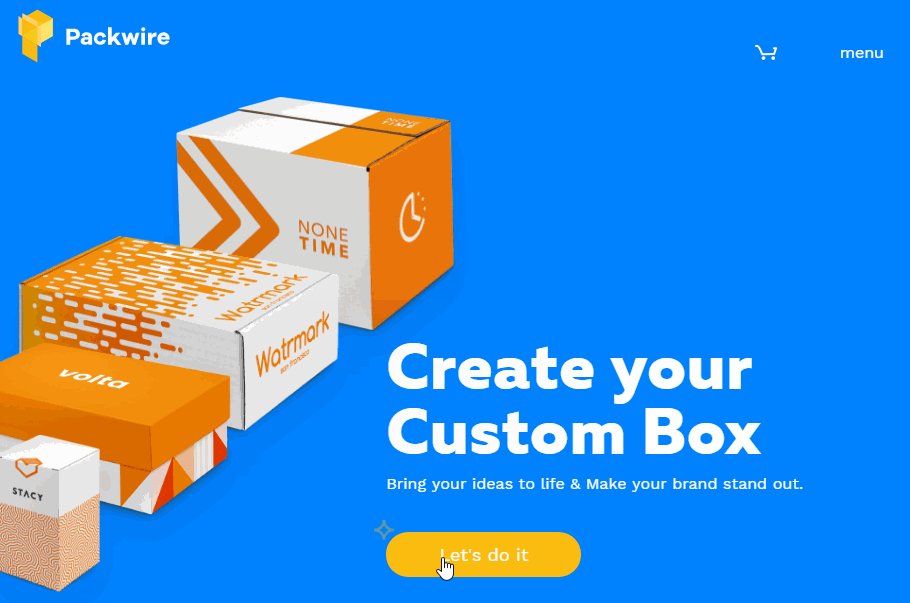
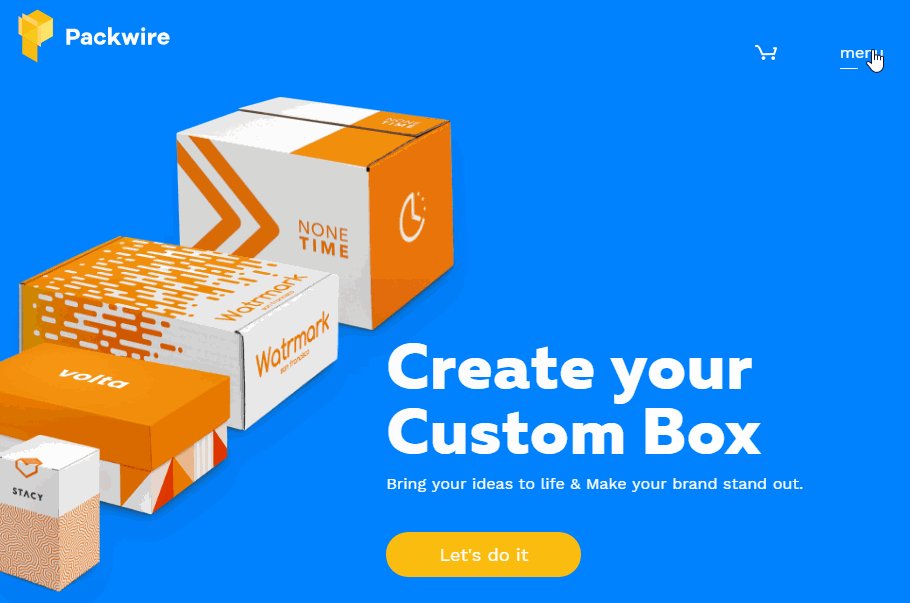
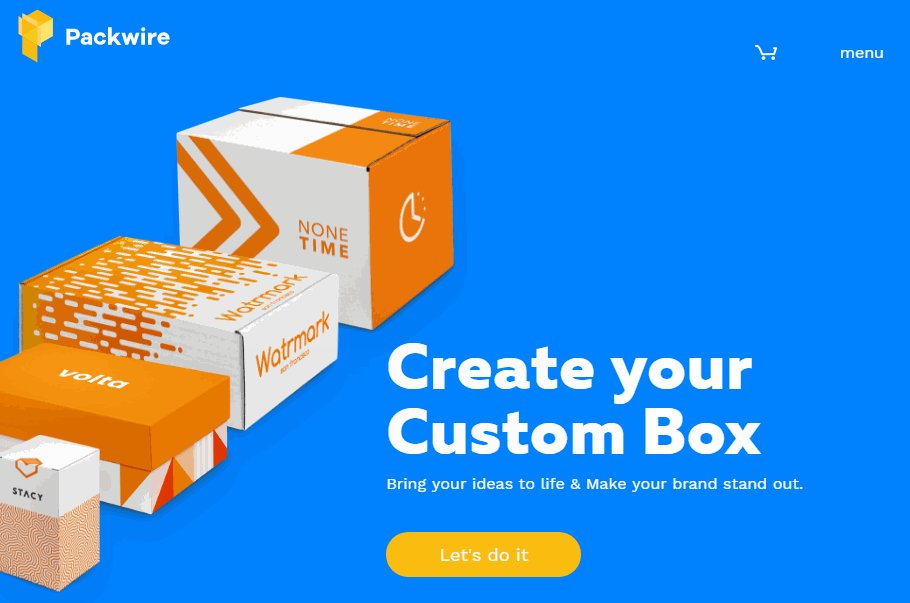
4. Microinteracțiuni
Pe vremuri, nu era rar să găsești site-uri web întregi unde totul era animat. Acest lucru ar fi putut arăta bine în unele cazuri, dar a făcut acele site-uri greu de utilizat și lent de încărcat – ambele sunt lucruri pe care nu le doriți.
De atunci, animațiile de pe site-uri web au evoluat foarte mult. Adesea, ele iau forma unor „microinteracțiuni”. Acestea sunt animații simple care răspund la anumite acțiuni ale utilizatorului, cum ar fi clic pe un câmp, trimiterea unui formular sau trecerea cu mouse-ul peste un element. Iată un exemplu rapid:

Lucrul grozav al microinteracțiunilor este că vă fac site-ul web să se simtă dinamic, fără a încetini totul sau a vă copleși vizitatorii. Desigur, implementarea animațiilor de orice tip poate fi dificilă dacă nu aveți cunoștințe în codare.
Cu Uncode, totuși, puteți adăuga animații la mai multe tipuri de module. Tranzițiile, de exemplu, sunt unul dintre cele mai comune tipuri de microinteracțiuni. Uncode oferă mai multe stiluri de tranziții pe care le puteți utiliza prin caracteristica Slides Scroll , care vă permite să transformați orice pagină într-o prezentare convingătoare.
5. Maximalism
Designul web minimalist a făcut furori de câțiva ani. Cu toate acestea, acum sora sa mai puțin cunoscută bate la ușă. „Maximalismul” se referă la exces. Evită spațiul alb și paletele tradiționale de culori, pentru a crea modele care copleșesc simțurile.
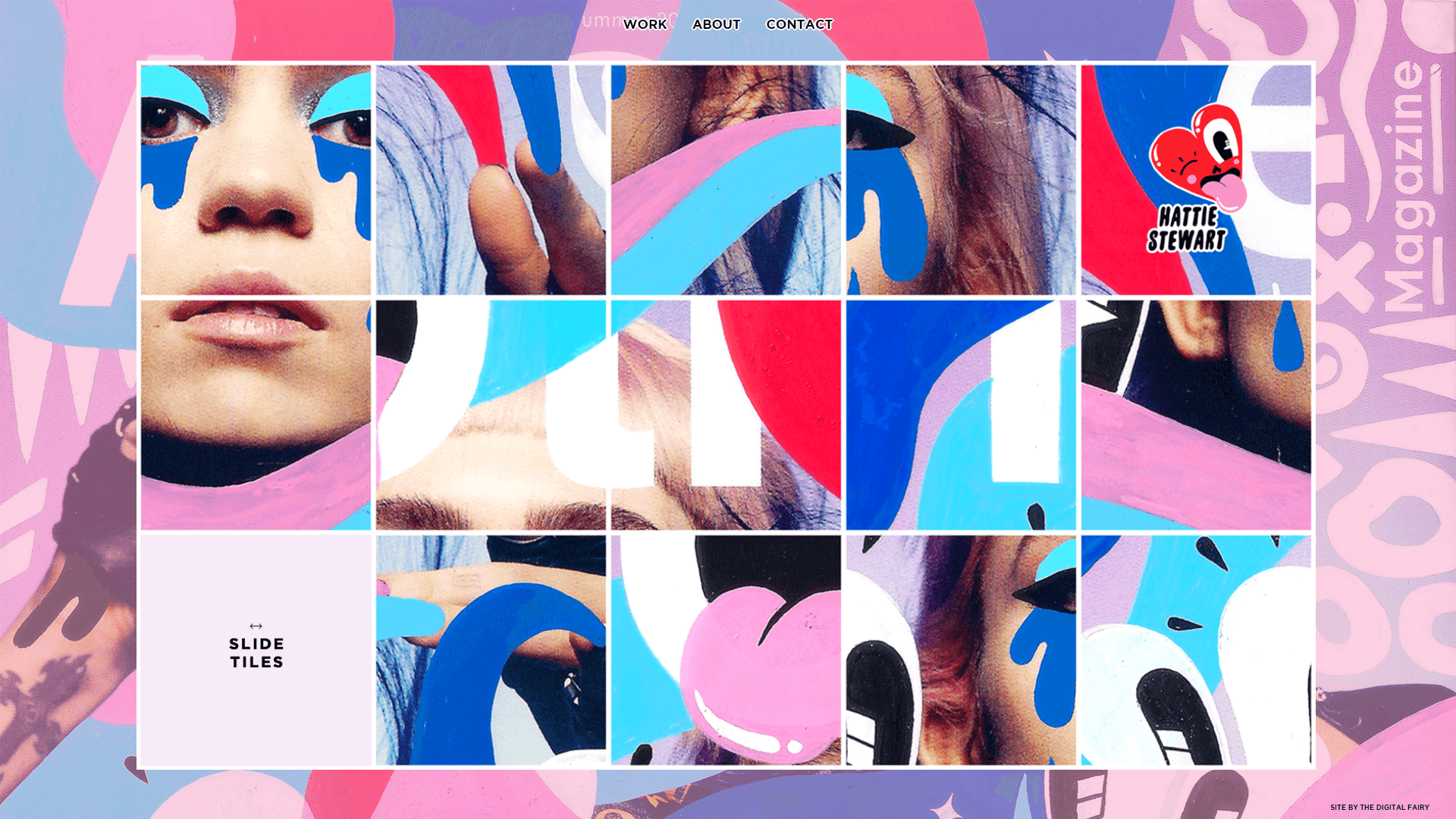
Iată un exemplu de site web pe care l-am numi maximalist:

În multe cazuri, să fii atât de îndrăzneț cu design-urile tale este modalitatea perfectă de a ieși în evidență în mijlocul unei mulțimi de site-uri web de tip cookie-cutter. Cu toate acestea, ar trebui să existe întotdeauna puțină ordine în haos pentru ca maximalismul să funcționeze corect. De exemplu, utilizarea modelelor sau a grilelor poate ajuta utilizatorii să facă diferența între diferitele secțiuni ale site-ului dvs.:

Mai mult, trebuie să vă asigurați că site-ul dvs. este ușor de utilizat. Aceasta înseamnă că, cel puțin, ar trebui să rămâneți la scheme simple de navigare și să vă asigurați că vizitatorii pot găsi informațiile pe care le doresc. Folosirea culorilor cu contrast ridicat este o modalitate excelentă de a obține acest efect și puteți totuși să vă modificați paleta de culori pentru a fi atât de îndrăzneață pe cât doriți.
Când vine vorba de maximalism, cel mai bun mod de a începe este să începi de la zero. Deschideți generatorul de pagini Uncode și treceți la lucru la un nou design fără a utiliza un aspect ca bază. De asemenea, nu vă fie teamă să vă jucați cu setările fiecărui modul pentru a obține designul corect.
Concluzie
Fiecare site are nevoie de o schimbare din când în când. Oricât de bine ar arăta site-ul tău acum, orice design poate deveni învechit în doar câțiva ani. Din fericire, dacă utilizați WordPress, puteți reînnoi aspectul site-ului dvs. pur și simplu folosind tema potrivită.
Uncode, de exemplu, vă oferă o mulțime de instrumente pentru a vă ajuta să proiectați pagini moderne într-un timp record. Dacă sunteți în căutarea inspirației pentru a începe, există întotdeauna noi tendințe în design web pe care le puteți emula. În special, aspectele asimetrice și tipografia îndrăzneață merită încercate pe propriul site.
Aveți întrebări despre cum să vă reproiectați site-ul web folosind Uncode? Întrebați în secțiunea de comentarii de mai jos!
