11 Cele mai bune practici pentru Site Slider pe care trebuie să le urmați
Publicat: 2022-04-26Doriți să adăugați un glisor de imagine pe site-ul dvs.? Înainte de a face acest lucru, există câteva bune practici de care ar trebui să le cunoașteți. În acest articol, vom împărtăși 11 cele mai bune practici privind glisoarele pentru site-ul web pe care trebuie să le urmați dacă doriți ca glisoarele dvs. să fie ușor de utilizat și să atragă mai mulți vizitatori pe site-ul dvs.
Dacă utilizați WordPress, unele teme vor veni cu opțiunea de a adăuga un glisor de imagine. Cu toate acestea, majoritatea acestor glisoare sunt foarte limitate în funcții. Pentru a urma toate aceste bune practici (fără a fi nevoie să vă codificați propriul glisor), vă recomandăm să utilizați un plugin pentru slider WordPress precum Soliloquy.
Acestea fiind spuse, haideți să ne aruncăm în cele 11 bune practici pentru un slider de site...
1. Design pentru mobil
Știați că aprox. 56% din traficul site-ului vine de pe mobil? Asta înseamnă că mai mult de jumătate dintre vizitatorii tăi se vor uita la glisorul tău de pe dispozitivul lor mobil.
Pentru a vă asigura că glisorul arată și se comportă întotdeauna așa cum ar trebui, trebuie neapărat să utilizați un design receptiv. (Designul receptiv înseamnă pur și simplu că glisorul se ajustează la dimensiunea ecranelor minuscule utilizate de o serie de dispozitive mobile diferite.)
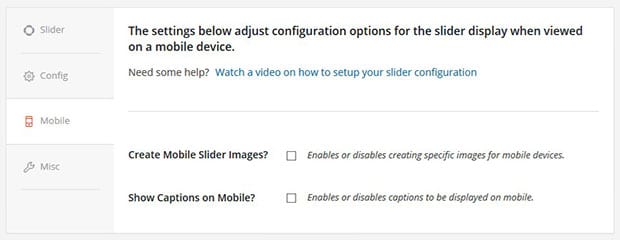
Dacă utilizați pluginul Soliloquy Slider, nu trebuie să vă faceți griji pentru că toate temele Soliloquy sunt pe deplin receptive și prietenoase cu dispozitivele mobile. Puteți chiar să creați diapozitive specifice pentru dispozitive mobile, dacă doriți, și să modificați setările pentru mobil, astfel încât glisorul să arate exact așa cum doriți pe ecranele mici.

2. Utilizați Navigarea în miniatură pentru glisoare cu 4+ diapozitive
Mai ales dacă glisorul dvs. include 4 sau mai multe diapozitive, va trebui să includeți o modalitate ușoară pentru ca vizitatorii să navigheze între diapozitive. Una dintre cele mai intuitive și mai ușor de utilizat modalități de a adăuga navigare la glisoarele dvs. este cu miniaturi de glisare.
Miniaturile permit vizitatorilor să previzualizeze diapozitivele viitoare și anterioare. În acest fel, ei pot găsi exact diapozitivul de care au nevoie într-un singur clic, fără a fi nevoiți să freacă înainte și înapoi.
Iată un exemplu de glisor cu navigare în miniatură:
Pentru a afla mai multe, consultați ghidul nostru despre cum să adăugați un glisor cu miniaturi în WordPress.
3. Afișați fotografii într-o casetă pop-up Lightbox
Dacă intenționați să utilizați glisorul pentru a vă afișa portofoliul sau fotografiile pe care doriți să le prezentați, va trebui să le configurați astfel încât imaginile să se deschidă într-o casetă pop-up lightbox atunci când faceți clic.
În acest fel, puteți utiliza întreaga zonă de vizualizare a ecranelor mari și rezoluțiile pentru a vă afișa fotografiile frumoase.
Iată un exemplu de glisor pentru casete luminoase (faceți clic pe unul dintre diapozitive pentru a vedea fereastra pop-up pentru caseta luminoasă):
Pentru a afla mai multe, consultați ghidul nostru despre cum să creați un slider lightbox în WordPress.

4. Programează-ți promoțiile
Dacă intenționați să utilizați glisorul pentru a prezenta oferte speciale și oferte de timp limitat, asigurați-vă că programați aceste slide-uri să apară numai în zilele promoției.
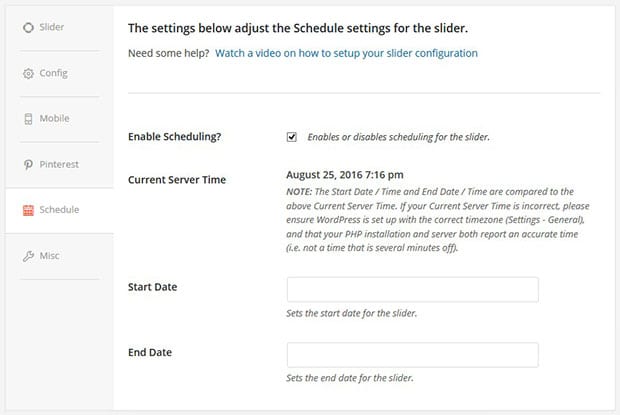
Dacă utilizați Soliloquy, puteți seta o dată de început și de sfârșit pentru diapozitive (după cum se arată mai jos).

5. Importați-vă imaginile din rețelele sociale
Dacă postați mult imagini pe rețelele sociale, cum ar fi Instagram, de exemplu, nu ar trebui să încărcați și să inserați manual aceste imagini în glisorul site-ului dvs. Doar că nu este un flux de lucru bun.
Pentru a vă gestiona mai bine timpul, importați imaginile direct de pe rețelele sociale în glisorul de imagine.
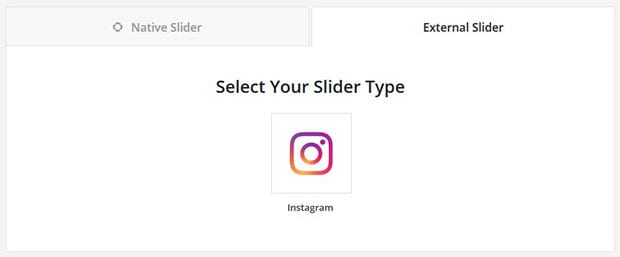
Dacă utilizați Soliloquy, tot ce trebuie să faceți este să alegeți „External Slider” și să selectați contul de socializare din care doriți să importați.

Iată un exemplu de glisor Instagram, care trage imagini din Instagram-ul CEO-ului nostru (@syedbalkhi):
Pentru a afla mai multe, consultați ghidul nostru despre cum să creați un glisor pentru fotografii Instagram.
6. Adăugați un buton Pin-It la diapozitivele dvs
Vorbind de rețelele sociale, Pinterest este cea mai mare platformă de partajare a imaginilor din lume. Profiți din plin de asta?
Asigurați-vă că adăugați un buton Pinterest la diapozitive, astfel încât publicul să vă poată partaja imaginile direct pe panourile lor Pinterest.

Pentru mai multe informații, consultați ghidul nostru despre cum să adăugați un buton Pinterest la glisoarele de imagine în WordPress.
7. Protejați-vă diapozitivele împotriva furtului de imagini
Pentru a vă asigura că nimeni nu poate descărca imaginile din diapozitive și le poate fura, asigurați-vă că dezactivați posibilitatea de a face clic dreapta.
Pentru a afla mai multe, consultați ghidul nostru despre cum să dezactivați clic dreapta pe glisoarele de imagine WordPress.
8. Utilizați CSS personalizat
Uneori, poate fi necesar să personalizați anumite aspecte ale aspectului sliderului, astfel încât să se potrivească perfect cu branding-ul site-ului dvs. și cu nevoile dvs. unice. Adăugarea propriului cod CSS personalizat vă permite să faceți acest lucru.
CSS personalizat oferă, de asemenea, glisoarelor dvs. o notă personală, astfel încât acestea să fie mai memorabile și să nu arate ca ale nimănui altcuiva.
Soliloquy vă permite să adăugați propria foaie de stil pentru un glisor complet unic. Pentru a afla mai multe, consultați ghidul nostru pentru stilarea solilocviilor cu CSS.
9. Conectați diapozitivele produsului la coșul dvs. de cumpărături
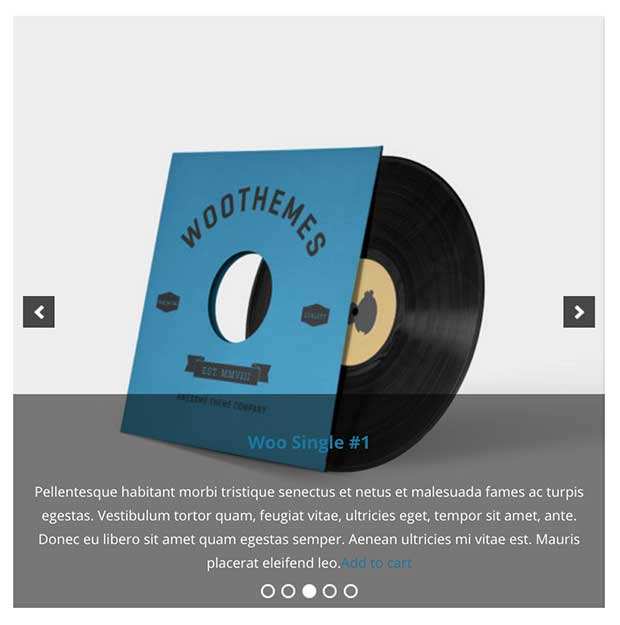
Dacă intenționați să utilizați glisorul pentru a afișa produsele pe care le aveți de vânzare, va trebui să conectați acele slide-uri la coșul de cumpărături.
WooCommerce este pluginul WordPress pe care îl recomandăm pentru a adăuga un sistem de coș de cumpărături pe site-ul tău. De asemenea, se integrează cu ușurință cu glisoarele de imagine Soliloquy.

Pentru a afla mai multe, consultați ghidul nostru despre cum să creați un glisor pentru produse WooCommerce.
10. Folosiți carusele pentru a afișa peste 10 diapozitive
Dacă doriți să afișați 10 sau mai multe imagini în diapozitive, cel mai bine este să utilizați un aspect carusel.
Un carusel vă afișează diapozitivele într-un rând cu butoane de navigare care vă permit să răsfoiți cu ușurință toate imaginile din glisor.
Iată un exemplu de glisor carusel:
Pentru a afla mai multe, consultați ghidul nostru despre cum să creați un glisor carusel receptiv în WordPress.
11. Configurați setările implicite pentru glisor
Mai ales dacă intenționați să creați frecvent glisoare, veți dori să configurați setările implicite pentru glisoare, astfel încât să nu fie nevoie să le setați manual de fiecare dată când creați un nou glisor.
Pentru a afla cum să economisiți timp atunci când creați noi glisoare, consultați ghidul nostru despre cum să configurați setările implicite pentru glisoare WordPress.
Asta e! Sperăm că acest articol v-a ajutat să învățați cele 11 bune practici pentru slide-ul site-ului web pe care trebuie să le urmați. De asemenea, poate doriți să consultați ghidul nostru despre cum să creați un glisor de imagine în WordPress.
Dacă vă place acest articol, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe sfaturi și tutoriale gratuite pentru WordPress.




















