Ce sunt principalele elemente vitale web? (+ Cum să-l îmbunătățești pe al tău)
Publicat: 2023-10-04„Vitale web de bază” – probabil că ați auzit această expresie zgomotând în marketingul digital. Dar care sunt elementele vitale web de bază? Imaginează-i ca fiind cei trei piloni care susțin performanța site-ului tău.

Trifecta include viteza paginii, capacitatea de răspuns și stabilitatea vizuală. Imaginează-i ca fiind echipa de ospitalitate a site-ului tău, asigurându-se că totul este rapid, prietenos și plăcut din punct de vedere vizual. Dacă scapă mingea, se uită la o potențială creștere de 32% a numărului de utilizatori care își iau rămas-bun. Timpul nu așteaptă pe nimeni.

Dar nu transpira. Vă oferim spatele! Acest articol este pregătit să fie ghidul tău, ajutându-te să navighezi în aceste ape digitale.
Vă vom arăta cum să îmbunătățiți elementele vitale web de bază, să creșteți performanța site-ului dvs. și cum aceste mici modificări pot avea un impact semnificativ în clasamentul căutării Google.
Continuați să citiți pentru a afla cum să construiți un site web mai bun, mai luminos și optimizat pentru SEO.
Ce sunt mai exact elementele vitale web de bază?
Deși este instantaneu, paginile online se încarcă în bucăți, ceea ce înseamnă că formularele, fotografiile și titlurile apar la momente diferite, iar viteza fiecărui element contribuie la timpul general de încărcare.
Înțelegerea performanței paginii dvs. este esențială pentru a liniști utilizatorii nerăbdători și pentru a îndeplini standardele Core Web Vitals.
Pentru a vă atinge obiectivul, trebuie mai întâi să aflați despre valorile care cuprind Core Web Vitals.
Îmbunătățirea celui mai mare conținut de vopsea (LCP)
Largest Contentful Paint (LCP) urmărește cât de rapid se încarcă conținutul principal al unei pagini. Google sugerează să păstrați LCP-ul sub 2,5 secunde pentru aproximativ 75% din încărcările paginii pentru a asigura o experiență optimă pentru utilizator.
Studiu de caz: Îmbunătățirea LCP pe un site de știri
Luați în considerare un site de știri cu articole speciale însoțite de imagini.
Când un utilizator face clic pe o știre, LCP măsoară timpul de încărcare a titlului principal sau a fotografiei. Site-ul web ar putea optimiza dimensiunile imaginilor, poate folosi încărcarea leneșă și poate îmbunătăți timpul de răspuns al serverului pentru a atinge pragul LCP.
În acest fel, site-ul oferă o experiență de utilizator rapidă și captivantă.
Optimizarea întârzierii primei intrări (FID)
FID evaluează capacitatea de răspuns a paginii dvs. la acțiunile utilizatorului.
Este timpul necesar de la momentul în care un utilizator interacționează (cum ar fi făcând clic pe un link sau un buton) până la momentul în care browserul răspunde. Pentru o experiență pozitivă a utilizatorului, Google recomandă menținerea unui FID sub 100 de milisecunde pentru 75% din încărcările paginii.
Studiu de caz: Îmbunătățirea FID pe un site de comerț electronic
Luați un site de comerț electronic în care clienții adaugă produse în coșul de cumpărături. Dacă un utilizator face clic pe butonul „Adaugă în coș”, FID măsoară timpul necesar pentru ca site-ul să răspundă la această acțiune.
Site-ul web poate minimiza scripturile de la terți, poate optimiza execuția JavaScript și poate folosi încărcare asincronă pentru a atinge pragul FID. Astfel de practici au ca rezultat o experiență de cumpărături mai fluidă.
Minimizarea deplasării cumulative a aspectului (CLS)
CLS măsoară stabilitatea vizuală a paginii dvs. web. Se notează între zero (indicând nicio schimbare de aspect) și o valoare pozitivă (indicând schimbări de aspect).
Schimbările neașteptate ale aspectului duc adesea la o experiență slabă a utilizatorului, ceea ce face esențială menținerea unui CLS scăzut. Google recomandă un scor CLS de 0,1 sau mai puțin.
Studiu de caz: Reducerea CLS pe un site web de blog
Un blog încorporează reclame în conținut.
Când un anunț se încarcă dinamic, poate provoca o schimbare a aspectului, deplasând textul. Site-ul web poate reduce schimbările de aspect prin rezervarea spațiului publicitar și utilizarea substituenților.
Această abordare are ca rezultat o experiență stabilă, ușor de citit, care atinge pragul CLS.
Potrivit Google, atunci când îndepliniți elementele vitale de bază, există o probabilitate cu 24% mai mică ca utilizatorii să abandoneze încărcarea paginilor. Puteți găsi cercetarea care stă la baza în articolul Google „Stabilirea pragurilor pentru valorile principale ale valorii vitale web”.
Cum să îmbunătățiți Core Web Vitals
În primul rând, aveți nevoie de valori de bază pentru site-ul dvs. Urmați aceste proceduri pentru a vă determina punctul de pornire:
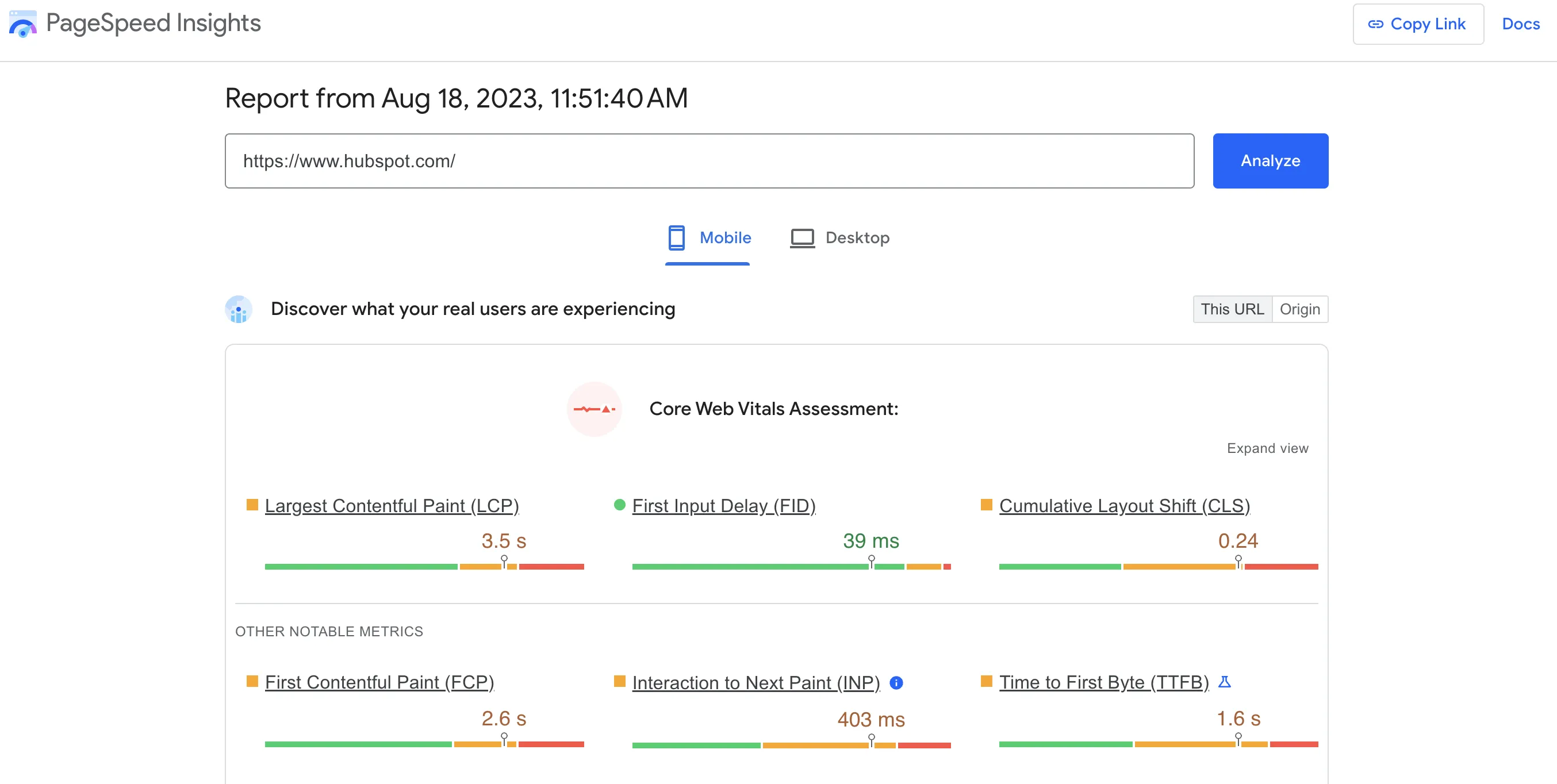
- Introduceți adresa URL în Google PageSpeed Insights.
- Alegeți „Analizați”.
- Examinați-vă performanța. Adresa URL este etichetată „Rău”, „Necesită îmbunătățire” și „Excelent” atât pe mobil, cât și pe desktop. Comutați între cele două în colțul din stânga sus al paginii.
Iată cum arăta când am făcut o analiză HubSpot.
 Sursa imaginii
Sursa imaginii
Versiunea desktop are performanțe mai bune decât cea mobilă, ceea ce este tipic.
Într-un studiu de cinci milioane de pagini, Backlinko a descoperit că o pagină web medie durează cu 87,84% mai mult pentru a se încărca pe mobil față de desktop - factori semnificativi au afectat viteza: tipul de CMS, CDN-uri și găzduire și greutatea paginii.
Dacă adresa URL nu are suficiente date pentru o anumită valoare Core Web Vitals, nu veți vedea acea valoare să apară în raport. Cu toate acestea, odată ce adresa URL are suficiente date, starea paginii dvs. va reflecta valoarea care funcționează cel mai rău.
Elemente vitale de bază ale Web-ului pe măsură
Pe lângă cele trei valori vitale principale ale web (cea mai mare vopsea de conținut, întârziere pentru prima introducere și schimbare cumulativă a aspectului), există și alte valori pe care le puteți măsura pentru a obține o cunoaștere mai aprofundată a performanței site-ului dvs. și a experienței utilizatorului.
Deși aceste valori nu fac parte din setul de bază definit de Google, ele pot oferi informații valoroase. Iată câteva elemente vitale web suplimentare de luat în considerare.

Timpul până la primul octet (TTFB)
TTFB măsoară timpul necesar browserului unui utilizator pentru a primi primul octet al unui răspuns de la server după ce face o solicitare. Acesta reflectă capacitatea de răspuns a serverului și poate afecta timpul general de încărcare a paginii.
Time to Interactive (TTI)
Time-to-interactivity (TTI) măsoară cât timp durează o pagină web încărcată pentru a începe să răspundă la acțiunile utilizatorului. Acesta analizează utilitatea paginii în ceea ce privește execuția JavaScript, randarea și încărcarea resurselor.
Timp total de blocare (TBT)
TBT măsoară timpul total în timpul încărcării paginii când firul principal este blocat și nu poate răspunde la intrarea utilizatorului. Acesta ține cont de sarcinile care blochează linia principală, cum ar fi execuția JavaScript lungă, și poate afecta interactivitatea și capacitatea de răspuns.
Prima vopsea satisfăcătoare (FCP)
Pentru a măsura cât de repede este încărcat conținutul, FCP urmărește cât timp durează pentru finalizarea randării inițiale. Ajută la calcularea impresiilor vizuale inițiale ale consumatorilor.
Timpul până la prima vopsea semnificativă (TTFMP)
TTFMP măsoară timpul necesar pentru ca primul conținut semnificativ să fie afișat pe ecran, indicând când utilizatorul percepe pagina ca fiind valoroasă și informativă.
În timp ce aceste valori depășesc setul de bază al Core Web Vitals, monitorizarea și optimizarea acestora poate contribui la o înțelegere mai cuprinzătoare a performanței site-ului dvs. și poate ajuta la furnizarea unei experiențe mai bune pentru utilizator.
Cea mai mare vopsea plină de conținut (LCP)
Această valoare măsoară performanța de încărcare a unei pagini web. Sub 2,5 secunde este un scor LCP puternic. LCP poate fi măsurat folosind instrumente precum PageSpeed Insights, Lighthouse sau Raportul despre experiența utilizatorului Chrome.
Întârziere la prima intrare (FID)
O valoare cunoscută sub numele de „Prima întârziere de intrare” (FID) măsoară capacitatea de răspuns și interacțiunea unui site web. Timpul AAnAnID mai mic de 100 ms este considerat acceptabil. FID poate fi măsurat folosind instrumente precum PageSpeed Insights, Raportul despre experiența utilizatorului Chrome sau bibliotecile JavaScript dezvoltate de Google.
Schimbare cumulativă a aspectului (CLS)
CLS măsoară stabilitatea vizuală a unei pagini web, asigurându-se că elementele de pe pagină nu se schimbă în mod neașteptat. Orice valoare CLS sub 0,1 este considerată excelentă. Instrumente precum PageSpeed Insights, Lighthouse sau Raportul privind experiența utilizatorului Chrome vă pot ajuta să măsurați acest lucru.

Interacțiune cu Next Paint (INP)
Viitorul înlocuitor pentru FID, INP, măsoară timpul dintre interacțiunea cu pagina utilizatorului și timpul de răspuns al browserului. Google va include INP în raportul Core Web Vitals mai târziu în acest an, permițând proprietarilor de site-uri și dezvoltatorilor să înceapă să-și măsoare noile scoruri INP.
Cum să remediați problemele din Core Web Vitals
Sigur, haideți să explorăm câțiva pași practici pe care îi puteți lua pentru a rezolva problemele din principalele elemente vitale web. Amintiți-vă, îmbunătățirea acestor valori vă sporește SEO vitals web și îmbunătățește experiența generală de navigare a utilizatorilor.

Pasul 1: Analizați performanța site-ului dvs.
În primul rând, utilizați instrumente precum PageSpeed Insights de la Google sau Web Vitals Extension pentru a evalua performanța site-ului dvs. Aceste instrumente oferă date valoroase despre elementele vitale web de bază, ajutându-vă să identificați zonele de îmbunătățire.
Pasul 2: Optimizați-vă imaginile.
Imaginile mari, de înaltă rezoluție, pot încetini timpul de încărcare a site-ului dvs., având un impact negativ asupra scorului de viteză a paginii. Optimizați-vă imaginile comprimându-le, redimensionându-le în mod corespunzător pentru web și folosind formate moderne precum WebP.
Pasul 3: Activați memorarea în cache a browserului.
Memorarea în cache a browserului stochează părți ale site-ului dvs. în browserul unui utilizator, astfel încât acesta nu trebuie să încarce totul de la zero de fiecare dată când vizitează. Ca rezultat, procesul de stocare în cache poate îmbunătăți semnificativ viteza de încărcare a paginii.
Pasul 4: Minimizați CSS și JavaScript.
CSS și JavaScript în exces vă pot bloca site-ul. În schimb, minimizați aceste elemente folosind instrumente sau plugin-uri concepute în acest scop. De asemenea, luați în considerare „încărcarea leneră” JavaScript pentru a îmbunătăți și mai mult capacitatea de răspuns.
Pasul 5: Adresați schimbările de aspect.
Pentru a rezolva problemele de stabilitate vizuală, evitați să adăugați conținut deasupra conținutului existent pe pagină decât dacă este ca răspuns la o acțiune a utilizatorului. De asemenea, specificați dimensiuni pentru imagini și videoclipuri pentru a preveni schimbările de aspect.
Pasul 6: Sortați problemele după etichetă.
Începeți cu orice etichetat „Slab”. În cele din urmă, prioritizează-ți munca pe baza problemelor la scară largă care afectează cel mai semnificativ număr de adrese URL critice. În continuare, există probleme cu desemnarea „Necesită îmbunătățire”.
Pasul 7: Faceți o listă.
Creați o listă de sarcini prioritizate pentru echipa de actualizare a site-ului. Adăugați următoarele remedieri comune ale paginilor pentru referințe viitoare:
- Reduceți dimensiunea paginii la mai puțin de 500 KB.
- Pentru performanțe mobile optime, păstrați fiecare pagină la 50 de resurse.
- Luați în considerare utilizarea AMP pentru a vă optimiza pagina pentru o încărcare rapidă.
Pasul 8: Partajați remedieri comune.
Există o duzină de moduri de a îmbunătăți pragul pentru fiecare statistică Core Web Vitals. Mai jos, am descris principalele motive pentru starea „Rău” și cum să le remediați.
Timpii de răspuns lenți ai serverului, randarea pe partea client, JavaScript și CSS care blochează randarea și timpii lenți de încărcare a resurselor au impact asupra îmbunătățirii LCP. Puteți îmbunătăți LCD-ul prin îmbunătățirea următoarelor elemente ale site-ului:
Optimizarea FID presupune măsurarea rapidității cu care site-ul dvs. web răspunde la acțiunile utilizatorului.
De exemplu, doriți să îmbunătățiți primele impresii negative ale oamenilor asupra unei pagini.
Mai întâi, faceți un audit de performanță cu instrumentul Lighthouse din Chrome pentru a afla cum să vă creșteți pragul FID și cum interacționează oamenii cu site-ul dvs.
De asemenea, puteți încerca următoarele modificări pentru a vă îmbunătăți nota.
Respectarea unor linii directoare simple poate obține un CLS mai bun și mai puține fluctuații. Pune capăt pentru totdeauna orbirii bannerelor și clicurilor greșite.
- Pentru fotografii și videoclipuri, adăugați atribute de dimensiune sau casete de raport de aspect CSS. Aceste valori informează browser-ul despre spațiul de rezervat pentru element în timpul încărcării, evitând orice repoziționare pe măsură ce componenta devine vizibilă.
- Nu adăugați conținut peste conținutul existent. Singura excepție este dacă răspunde la o acțiune a utilizatorului în care vă așteptați la o schimbare.
- Contextualizați tranzițiile. Dacă mutați oameni dintr-o porțiune a paginii în alta, toate animațiile și tranzițiile dintr-un aspect necesită context și continuitate.
După rezolvarea unei anumite probleme:
- Examinați raportul Search Console Core Web Vitals și vedeți îmbunătățiri ale pragurilor.
- Faceți clic pe „Începeți urmărirea” pentru a începe o sesiune de validare de 28 de zile pentru a vă monitoriza site-ul pentru orice indicii ale problemei.
- Considerați că este fix dacă nu apare în acel timp.
Ca și alte criterii de clasare, diavolul este în detalii. Dacă sunteți dezvoltator sau tehnic și căutați mai multe informații despre optimizarea Core Web Vitals, consultați ghidurile Google pentru optimizarea LCP, FID sau CSL.
Pasul 9: Monitorizați și ajustați.
Îmbunătățirea elementelor vitale web de bază este un proces continuu. Monitorizați-vă în mod regulat performanța și faceți ajustările necesare. Fiți la curent cu tendințele SEO și cu algoritmii în evoluție ai Google pentru a rămâne în fruntea curbei.
Urmând acești pași, veți fi pe drumul cel bun spre îmbunătățirea elementelor vitale web ale site-ului dvs. web, îmbunătățirea experienței utilizatorului și creșterea clasamentului dvs. în căutare.
Cele mai bune practici pentru îmbunătățirea elementelor vitale web de bază

1. Prioritizează optimizarea mobilă.
Indexarea Google pentru dispozitive mobile înseamnă că versiunea mobilă a site-ului dvs. este ca versiunea preliminară. Prin urmare, asigurați-vă că site-ul dvs. este receptiv și oferă o experiență fluidă pe dispozitivele mobile.
2. Utilizați o rețea de livrare de conținut (CDN).
Un CDN poate reduce timpul necesar pentru încărcarea site-ului dvs. prin stocarea de copii ale paginilor site-ului dvs. în diferite locații, astfel încât utilizatorii să poată accesa site-ul dvs. mai rapid, indiferent unde se află.
3. Folosiți tehnici de preîncărcare.
Preîncărcarea resurselor esențiale vă poate ajuta pagina să se încarce mai rapid. Această tehnică îi spune browserului să preia resursele necesare înainte de a avea nevoie de ele, economisind timp prețios.
4. Implementați redarea server-side (SSR).
SSR permite paginii dvs. să se încarce mai rapid prin trimiterea unei pagini complet redate către browser, îmbunătățind viteza paginii și experiența generală a utilizatorului.
5. Optimizați livrarea fonturilor.
Fonturile pot provoca întârzieri semnificative în redarea vizuală. Optimizați-vă livrarea fonturilor găzduind fonturi local, comprimându-le și folosind formate moderne.
6. Testează și actualizează-ți site-ul în mod regulat.
Testarea regulată ajută la identificarea oricăror încetiniri sau blocaje care pot apărea în timp. Utilizați instrumente precum Lighthouse și CrUX pentru a evalua și îmbunătăți performanța site-ului dvs. în mod regulat.
Adoptarea acestor bune practici vă echipează mai bine afacerea pentru a aborda problemele din principalele dvs. vitale web și pentru a oferi o experiență excepțională pentru utilizator, stimulând SEO.
Cronologie pentru Core Web Vitals Ranking
Odată cu cea mai recentă tranziție de la First Input Delay (FID) la Interaction to Next Paint (INP), Core Web Vitals de la Google trece printr-un ciclu de viață de dezvoltare, validare și implementare.
INP analizează performanța de rulare mai cuprinzător și va deveni Core Web Vital în martie 2024.
Această progresie arată cum sunt introduse, rafinate și în cele din urmă încorporate valorile în Core Web Vitals.
Dezvoltatorii și proprietarii de site-uri ar trebui să se pregătească pentru schimbare prin optimizarea paginilor lor pentru a îndeplini noile criterii de referință și pentru a menține o experiență de înaltă calitate a utilizatorului.

