Ce sunt pesmeturile WordPress și cum să le activezi pe site-ul tău?
Publicat: 2022-08-28Nu vă lăsați descurajați de numele neobișnuit, deoarece pesmeturile sunt de fapt un instrument foarte util care îmbunătățește semnificativ experiența utilizatorului site-ului dvs. și SEO. Activarea acestora poate fi destul de simplă cu ajutorul unui cod personalizat sau a unui plugin.
În postarea de astăzi vom intra în detalii despre pesmeturile WordPress și cum funcționează exact.
Ce sunt pesmeturile WordPress?
Breadcrumb-urile sunt link-uri de navigare care apar în partea de sus a unei pagini sau postări. Acestea le vor arăta vizitatorilor categoriile cu pârghie superioară care i-au condus la conținutul dorit, precum și le vor naviga către paginile anterioare.
Breadcrumbs creează un traseu care duce utilizatorul înapoi acasă, de unde și numele. Util în special pentru magazinele online sau bloguri, utilizatorii se pot deplasa între postări, pagini de produse și categorii.
Cum funcționează pesmeturile?
Există trei tipuri principale de pesmet WordPress:
- Bazat pe ierarhie: arată utilizatorilor unde se află exact în structura site-ului.
- Pe baza atributelor: Folosite în principal pe site-urile de comerț electronic, ele afișează atributele pe care utilizatorii le-au căutat și care i-au condus către produsul pe care îl vizionează.
- Bazat pe istorie: pe măsură ce utilizatorii se deplasează prin diferite pagini, ei vor fi conduși înapoi pe drumul în care au venit.
Fiecare tip de pesmet poate fi util în diferite scopuri. Cu toate acestea, toate pot îmbunătăți navigarea și, prin extensie, UX.
Ele sunt, de asemenea, foarte benefice în ceea ce privește SEO și vor arăta relația dintre diferitele conținuturi ale site-ului dvs., ceea ce facilitează înțelegerea structurii site-ului dvs. pentru motoarele de căutare.
Acest lucru vă ajută să vă indexați site-ul mai precis. Motoarele de căutare pot afișa, de asemenea, pesmeturile site-ului dvs. în lista de rezultate, care, la rândul său, oferă utilizatorilor informații suplimentare despre subiectul sau produsul pe care îl căutau.
Cum să adăugați pesmet WordPress pe site-ul dvs.?
În doar câțiva pași simpli, puteți adăuga pesmet pe site-ul dvs., indiferent dacă sunteți un profesionist sau un începător WordPress.
Yoast SEO

Acesta este un plugin popular care îi ajută pe utilizatori să-și optimizeze conținutul și să aproximeze clasarea lor în motoarele de căutare. Include câteva funcții suplimentare, cum ar fi creșterea vizibilității site-ului dvs. cu breadcrumbs.
Instalarea se poate face prin intermediul tabloului de bord:
La pasul următor trebuie să adăugați acest cod:
<?phpif ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb('<p>','</p>' );}?>Dacă doriți să adăugați breadcrumbs la postările de pe blog, acest lucru se poate face în fișierul șablon single.php.
De asemenea, îl puteți lipi la sfârșitul fișierului header.php, care va adăuga breadcrumbs întregului site.
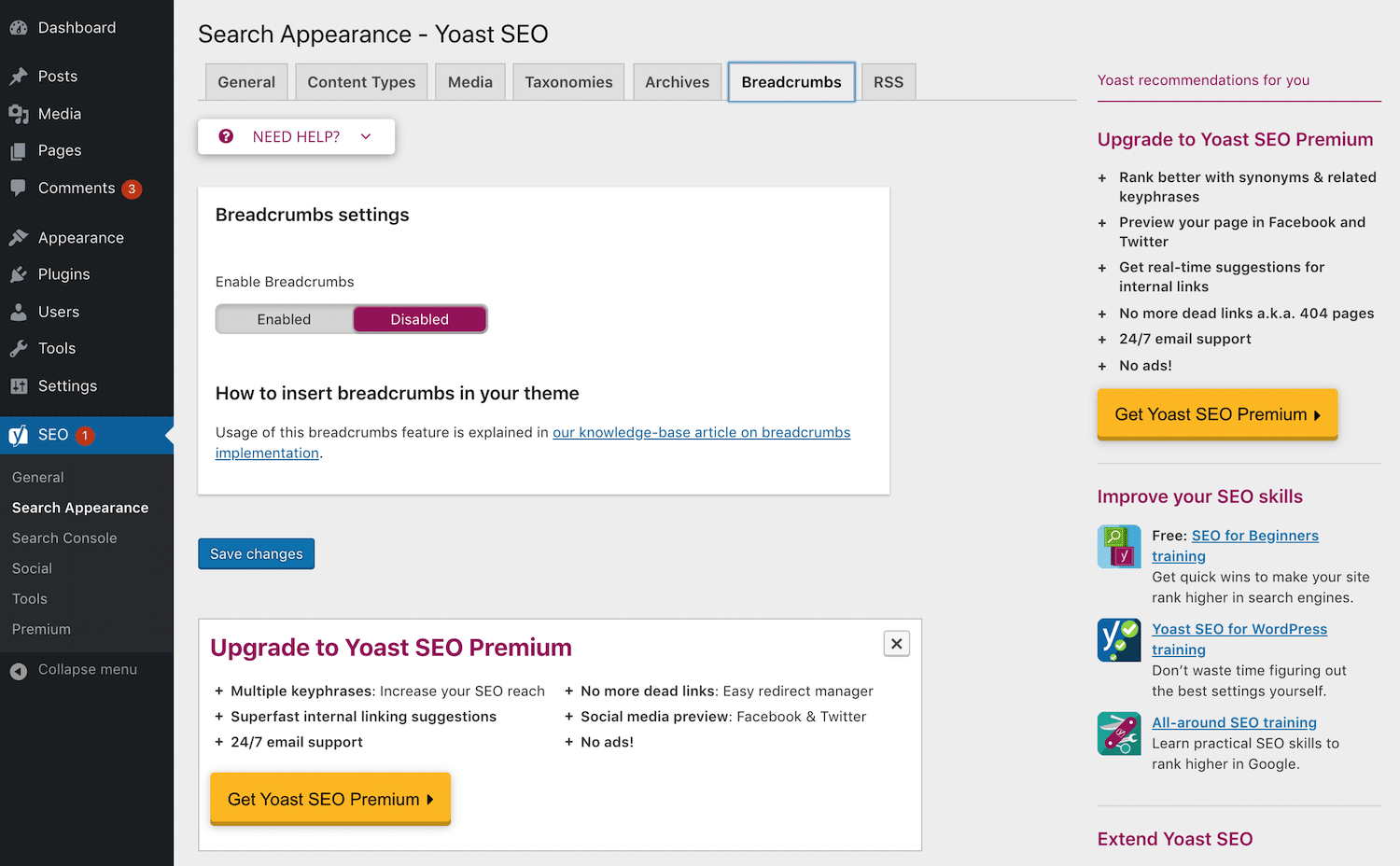
Rețineți că orice actualizări viitoare ale temei pot suprascrie codul. În acest caz, cel mai bine este să contactați dezvoltatorul temei pentru mai multe informații despre cum poate fi evitat acest lucru. Odată ce plasați codul, accesați SEO – Aspect de căutare – Pesmet:

Setați setarea la Activat, Salvați și Postați.
Pluginul WordPress Breadcrumbs
Dacă utilizați deja Yoast în scopuri SEO, poate fi foarte convenabil să adăugați pesmet cu el. Dacă, totuși, preferați un plugin diferit care să vă optimizeze conținutul, iată câteva recomandări utile:
Pesmet NavXT
Aceasta este cea mai populară alegere pentru a adăuga pesmet pe site-ul dvs. Vă oferă un widget de tip breadcrumb care poate fi adăugat în orice zonă de widget, cum ar fi subsolul sau bara de instrumente. Este extrem de personalizabil și vă permite să alegeți ce categorii și pagini să afișați în traseu. Include, de asemenea, schema de markup pentru îmbunătățirea SEO.
Pesmet flexibil
Flexy Breadcrumb este cel mai bine cotat plugin de acolo pentru adăugarea de breadcrumb WordPress. După descărcare și activare, puteți adăuga breadcrumb pe site-ul dvs. cu ajutorul unui cod scurt. Acest lucru vă oferă mai multă flexibilitate în ceea ce privește locul în care doriți să apară traseul dvs. De asemenea, puteți modifica culoarea, dimensiunea fontului și pictogramele.

Pesmet WooCommerce
Pentru toți comercianții cu amănuntul online, aceasta este o opțiune ușoară pentru utilizatori pentru a naviga prin paginile de produse ale site-ului dvs. Dacă utilizați pluginul WooCommerce, aceasta poate fi cea mai bună opțiune pentru dvs. Puteți activa breadcrumbs în paginile dvs. de produse, ceea ce îmbunătățește experiența clienților.
Pesmet
Breadcrumb este un plugin foarte ușor, care vă permite să adăugați breadcrumb folosind coduri scurte. Vă oferă un fragment de cod care poate fi adăugat la unul dintre fișierele șablon și încorporat în subsol, antet sau în altă parte.
Utilizați o temă cu pesmet
Ideea principală a temelor este să controlezi modul în care arată site-ul tău, dar în afară de asta, ele influențează și funcționalitatea acestuia. Unul dintre modalitățile prin care se poate face acest lucru este prin adăugarea de pesmet în paginile dvs.
În dezavantaj, acest proces implică schimbarea aspectului site-ului dvs. Dacă aveți deja o cunoaștere ridicată a mărcii și o prezență stabilită, este posibil să nu fie cea mai bună opțiune a dvs. și este mai bine să utilizați un plugin.
Pe de altă parte, dacă tocmai începi un site WordPress sau faci o reproiectare a celui vechi, folosirea unei teme cu pesmet încorporat poate fi o decizie care economisește timp. Aveți mai multe opțiuni gratuite din care să alegeți:
Ocean WP
Aceasta este una dintre cele mai populare teme multifuncționale. Are un cod scurt inclus pentru a aplica cu ușurință breadcrumbs pe site-ul dvs.
Astra
De asemenea, această temă face, de asemenea, adăugarea de pesmet pe site-ul dvs. destul de ușoară.
Adăugarea manuală a pesmeturilor
Este adevărat că temele și pluginurile sunt ceea ce face din WordPress o alegere atât de populară în rândul utilizatorilor. În unele cazuri, totuși, acestea pot fi puțin limitative. Codul vă oferă un element creativ și vă oferă libertatea de a vă scrie propriile pesmeturi.
Pentru a le adăuga manual pe site-ul dvs., trebuie să urmați doi pași.
- Adăugați o funcție în fișierul functions.php pentru a le activa.
- Apelați fișierul șablon unde doriți să apară pesmetul.
Rețineți că acest lucru va afișa numai pesmeturile pe site-ul dvs., dar nu le va modela astfel încât să se potrivească cu designul. Pentru a realiza acest lucru, ar trebui să vă scufundați și în unele CSS.
Stilizarea pesmeturilor WordPress
Dacă tu ești cel care codifică pesmetul, atunci stilizarea lor este absolut necesară. Dacă utilizați un plugin sau o temă, acesta poate fi foarte util. Au un stil implicit care ar putea să nu fie potrivit pentru site-ul dvs., caz în care trebuie să le modificați puțin.
Puteți, de asemenea, să adăugați un CSS personalizat pentru a stila pesmeturile în foaia de stil a temei dvs. sau în zona CSS suplimentară.
Modificarea dimensiunii, fontului și culorii pesmeturilor este una dintre numeroasele modalități de a le personaliza pentru site-ul dvs. Puteți utiliza, de asemenea, elemente precum umplutură, margini, pictograme și chenare.
Un exemplu de CSS care poate fi folosit pentru a stila pesmeturile poate fi văzut aici:
.breadcrumb { padding:8px 15px; margin-bottom: 20px list-style: niciunul; culoare de fundal: #f5f5f5; border-radius: 4px;}.breadcrumb a { color: #428bca; text-decor: niciunul;}Posibilitățile sunt nesfârșite când vine vorba de CSS. Poate dura ceva timp și experimente până când obțineți efectul dorit.
Concluzie
SEO și UX puternice sunt elemente cheie pentru un site de succes. Activarea breadcrumb-urilor pe site-ul dvs. WordPress va îmbunătăți experiența vizitatorilor dvs. și modul în care aceștia navighează prin conținutul dvs., în timp ce, în același timp, vă va îmbunătăți indexarea paginilor.
Împărtășiți-ne experiența dvs. cu pesmeturile și modul în care acestea v-au îmbunătățit prezența online.
