Ce este explicat o favicon (cu exemple)
Publicat: 2022-12-27Astăzi, voi despacheta semnificația favicon-urilor și voi explica de ce favicon-urile sunt esențiale pentru site-ul, blogul sau afacerea dvs. online.
Favicon-urile primesc rareori atenția pe care o merită. Nu vă mai permiteți să ignorați această pictogramă minusculă, dar vitală, deoarece pierdeți capitalul brandului online în acest fel. Vă voi oferi sfaturi și exemple de design favicon pe parcurs, astfel încât să puteți vedea cum se face.
O favicon cu aspect pro întărește valoarea mărcii dvs.
Să sărim direct înăuntru!
Cuprins:
Ce este un favicon? Sensul Favicon explicat
Un favicon este o pictogramă pătrată mică asociată cu un anumit site web.
În ceea ce privește originea, termenul favicon combină două cuvinte: „favorit” și „icoană”.
Deci, o favicon este pictograma preferată a companiei dvs. Este un simbol care reprezintă marca sau site-ul dvs.
O favicon este o parte critică a identității site-ului dvs., alături de titlul site-ului, sloganul și sigla.
Unde apar favicon-urile?
Favicon-urile apar în multe locuri de pe web.
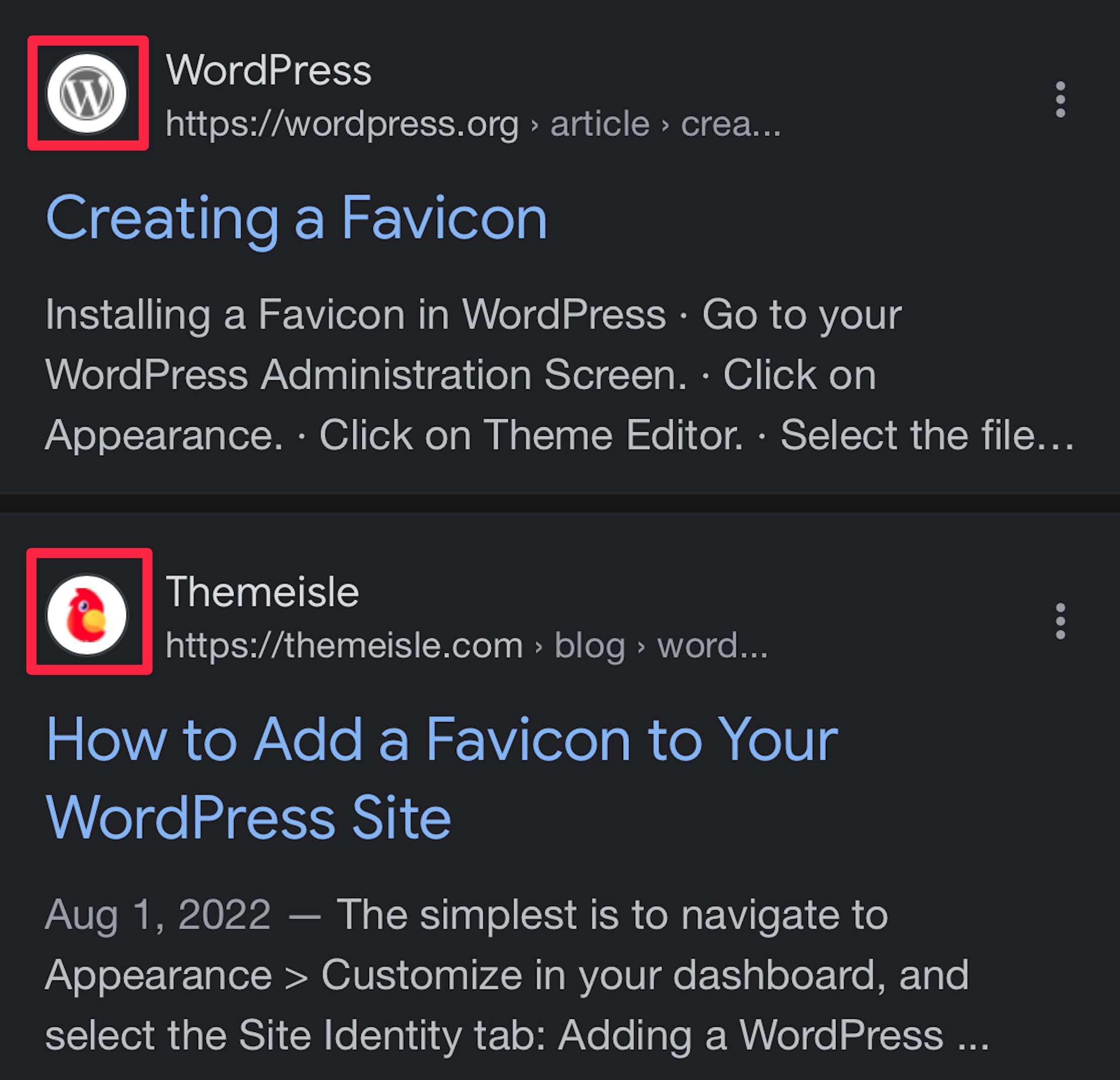
Cel mai important, favicon-urile apar lângă un site web în rezultatele căutării mobile ale Google, astfel încât o favicon poate ajuta site-ul dvs. să iasă în evidență din mulțime în paginile cu rezultatele căutării Google (doar pe mobil):

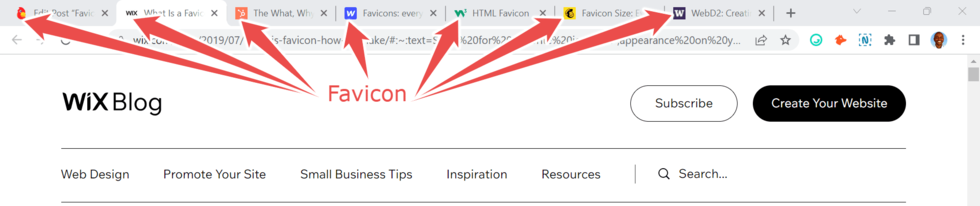
În al doilea rând, favicon-urile sunt proeminente în filele deschise din partea de sus a browserelor web, lângă titlurile paginilor web. Acestea apar de obicei în partea stângă a titlului paginii astfel:

În plus, favicon-urile din filele browserului ajută utilizatorii să navigheze rapid la site-ul web corect atunci când au deschis multe file.
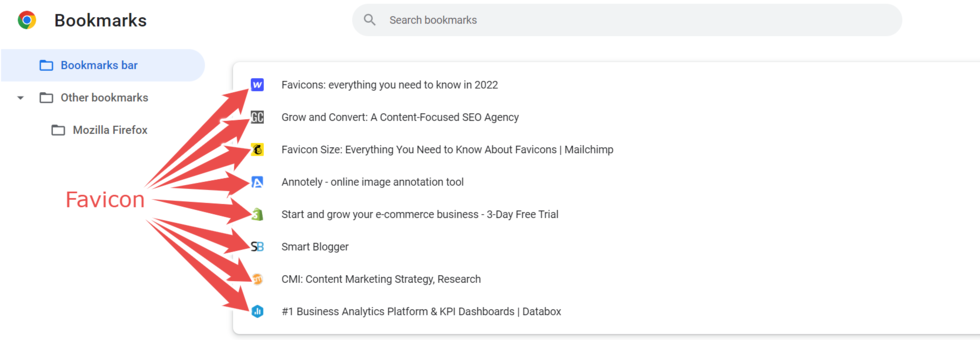
Apoi, puteți vedea favicon-urile în barele de marcaje ale browserului. Favicon-urile din browser facilitează revenirea utilizatorilor la pagina pe care au marcat-o:

În plus, alte locuri de pe web unde veți vedea favicon-uri sunt:
- Bare de adrese
- Bare de instrumente
- Istoricul browserului
- Pictogramele aplicației/lansatorului pentru smartphone (dacă utilizatorul vă salvează site-ul web pe ecranul aplicației)
Pentru ce se folosește un favicon?
O favicon are trei scopuri:
- Este un instrument de branding care subliniază unicitatea mărcii dvs.
- Îmbunătățește experiența utilizatorului, ajutându-i să găsească pagini web mai rapid. ️
- Adaugă o notă de profesionalism, care construiește încredere în utilizatori.
Este un favicon la fel cu un logo?
Răspunsul scurt? Nu.
Deși ambele pictograme reprezintă marca dvs., ele sunt diferite.
Pentru început, favicon-urile sunt mult mai mici decât logo-urile. Unele mărci folosesc o versiune mai mică a logo-ului lor ca favicon, dar acest lucru nu funcționează întotdeauna. Deoarece favicon-urile sunt mici, nu au suficient spațiu pentru elementele vizuale și cuvintele folosite în majoritatea logo-urilor. Ei comunică identitatea mărcii în principal prin elemente vizuale și personaje minime.
În cele din urmă, favicon-urile funcționează online, în timp ce siglele funcționează atât online, cât și offline.
Cum să creezi o favicon în cinci pași
Acum că înțelegeți semnificația favicon-ului și importanța acesteia, vă voi arăta cinci pași pentru a crea o favicon de impact:
- Nu te complica
- Includeți culorile mărcii dvs
- Utilizați text minim, dacă există
- Nu forțați întregul logo în favicon
- Alegeți formatul și dimensiunea potrivite
1. Păstrați-o simplă
În primul rând, pentru a-ți prinde designul favicon, păstrează-l simplu.
Urmați mantra Leonardo Da Vinci: simplitatea este sofisticarea supremă. Conceptele complexe nu funcționează pentru faviconuri, deoarece sunt prea mici pentru modele complicate. Deci, supraîncărcarea favicon-ului cu prea multe grafice și cuvinte are ca rezultat un design ocupat.
De asemenea, oamenii nu vor vedea detaliile pentru că va fi aglomerat.
Un exemplu excelent de favicon simplu, dar eficient este Copyblogger.
Exemplu simplu de favicon: Copyblogger

Copyblogger folosește prima literă a numelui companiei ca favicon. Litera albă „C” apare deoarece este pe un fundal negru. Utilizatorii îl văd ușor.
Pentru a simplifica favicon-ul:
- Reduceți-vă logo-ul până la elementele esențiale . Dacă ar fi să eliminați totul din logo-ul dvs. și să rămâneți cu un singur lucru, care ar fi acesta? Creați o favicon în jurul acestui lucru esențial.
- Utilizați inițialele numelui companiei dvs. O altă tactică pentru a vă simplifica favicon-ul este utilizarea inițialelor numelui companiei. Deci, dacă numele dvs. de marcă este Boston Bangles, adoptați literele BB pentru favicon-ul dvs. Ușor de gălăgie.
- Utilizați numai imaginea logo-ului dvs. Dacă logo-ul tău are atât imagini, cât și cuvinte, aruncă cuvintele și folosește imaginea ca favicon. Deoarece imaginea logo-ului dvs. surprinde esența companiei dvs., favicon-ul dvs. va fi în continuare pe brand.
2. Includeți culorile mărcii dvs
Știai că folosirea culorii tale semnături pe canale crește recunoașterea mărcii cu până la 80%?
Când te gândești la Coca-Cola, ce culoare îți vine în minte? Roșu, nu? Pentru că ne-au expus la roșu ori de câte ori vedem reclame sau comunicări Coca-Cola atât în mediile online, cât și offline, acum este adânc înrădăcinată în noi. Aceasta este puterea psihologiei culorilor.
De aceea trebuie să rămâneți la culorile mărcii dvs. atunci când creați favicon-ul site-ului dvs. web. Consecvența generează familiaritate.
Pentru favicon-ul său, gigantul de fast-food McDonald's s-a lipit de galben, una dintre culorile sale primare.
Exemplu de favicon de culori ale mărcii: McDonald's

În special, compania nu a folosit culoarea cu un design complet nou.
A scăpat fundalul roșu, dar a păstrat litera galbenă mare „M” cunoscută. Rezultatul? Recunoaștere instantanee a mărcii pentru că oamenii cunosc deja litera galbenă din sigla celebrului brand.
Pe scurt, pentru consecvență și recunoaștere a mărcii, rămâneți la culorile primare ale mărcii dvs. atunci când faceți un favicon.
3. Folosiți text minim, dacă există
În al treilea rând, cel mai bine este să păstrați textul minim atunci când proiectați o favicon.

Iata de ce.
Înghesuirea cuvintelor în micul tău favicon provoacă două probleme majore:
- Vizibilitate : oamenii nu vor vedea clar favicon-ul tău aglomerat.
- Lizibilitate : utilizatorii nu vor putea citi copia ta favicon.
Persoanele care nu vă pot vedea sau citi favicon-ul nu vă vor recunoaște site-ul. Ca rezultat, revenirea la pagina dvs. web atunci când au deschis mai multe pagini va necesita multă muncă. Vor ajunge în altă parte. Veți pierde trafic și potențiali clienți.
Cele mai bune favicon-uri sunt în mare parte doar imagini sau o imagine fuzed cu text minim. Această abordare duce la claritate, simplitate și lizibilitate.
De exemplu, favicon-ul Ahrefs folosește o favicon text minim.
Exemplu de favicon text minim: Ahrefs

Numele acestei companii are șase litere. Așa că echipa și-a dat seama că nu le puteau introduce pe toate în favicon-ul său înfometat de spațiu. Prin urmare, au ales litera inițială portocalie strălucitoare „A” pentru aceasta. Este îndrăzneț și ușor de văzut și citit.
Asta e ceea ce vrei – ca sensul tau favicon să fie evident.
4. Nu forțați întregul logo în favicon
În plus, așa cum am menționat mai devreme, unele mărci folosesc o versiune mai mică a logo-ului lor ca favicon.
Această strategie funcționează pentru câteva mărci, în special pentru cele cu logo-uri simple. Dar pentru majoritatea mărcilor, forțarea întregului logo în favicon ar fi catastrofal.
Iata de ce.
Favicon-urile sunt de mărimea unei mușcături. Prin urmare, nu aveți spațiu pentru a vă încărca favicon-ul cu imagini sofisticate și fraze fanteziste. Deci, utilizați o abordare minimalistă precum Mailchimp.
Exemplu de favicon minimalist: Mailchimp

Logo-ul Mailchimp are o imagine și numele companiei. Pentru favicon-ul său, a renunțat la numele și a lăsat binecunoscuta imagine de cimpanzeu.
Rezultatul?
Un favicon mai simplu, mai clar.
5. Alegeți formatul și dimensiunea potrivite
În cele din urmă, atunci când creați o favicon, lucrul important este obținerea corectă a formatului și dimensiunii imaginii.
Acestea sunt cele mai comune formate de fișiere favicon:
- ICO : cel mai flexibil format care funcționează cu toate browserele, inclusiv cu Internet Explorer.
- PNG : un format de înaltă calitate care funcționează cu majoritatea browserelor, cu excepția Internet Explorer.
- SVG : un format ușor, dar numai Opera, Chrome și Firefox îl acceptă.
În continuare, să ne uităm la cele mai recente dimensiuni favicon, măsurate în pixeli. Dimensiunea ideală pentru favicon-uri este 16 x 16 px. Acestea fiind spuse, favicon-urile pot fi mai extinse în funcție de scop și de platforma pe care doriți să le încărcați.
Iată un grafic cu dimensiunile ideale pentru favicon pentru diferite scenarii:
| Favicon | Dimensiune tip (în pixeli) |
|---|---|
| Favicons ale browserului | 16 x 16 |
| Favicons pentru comenzile rapide din bara de activități | 32 x 32 |
| Favicons pentru comenzi rapide de pe desktop | 96 x 96 |
| Favicons Apple touch | 180 x 180 |
| Favicons Squarespace | 300 x 300 |
| Favicons WordPress | 512 x 512 |
Creați favicon-uri cu dimensiunile corecte pentru platforma specifică pe care o vizați. Ca regulă generală, creați o favicon de dimensiuni mari, deoarece va arăta în continuare frumos atunci când este redusă. Cu toate acestea, un mic favicon își pierde calitatea atunci când este extins.
Înțelegi sensul faviconului?
Ai înțeles nucleul identității mărcii tale?
Ai creat un favicon unic?
Ați ales formatul și dimensiunea ideală pentru favicon?
Grozav!
Acum este timpul să-l încărcați pe site-ul dvs. WordPress.
Cum să adăugați o favicon în WordPress
Iată un ghid rapid pas cu pas despre cum să adăugați o favicon pe site-ul dvs. – dacă doriți instrucțiuni mai detaliate, consultați ghidul nostru complet despre cum să adăugați o favicon la WordPress.
Pasul 1: Faceți clic pe „ Aspect ” în partea stângă a tabloului de bord WordPress.
Pasul 2: Faceți clic pe „ Personalizați ” din opțiunile care apar.

Pasul 3: Faceți clic pe „ Identitatea site -ului”:

Pasul 4: Navigați la secțiunea „ Site Pictograma ” și faceți clic pe „ Selectare pictogramă site ” pentru a încărca favicon-ul.
Iată un exemplu despre cum arată după ce l-ați încărcat:

Asta e. Destul de simplu, nu?
Acum, pictograma favicon a site-ului dvs. va apărea în diferite locuri de pe web.
Sensul favicon: mai mult decât o simplă pictogramă minusculă
Acum că ați citit acest ghid, nu mai este nevoie să căutați „sensul favicon” pe Google. Acum știi ce înseamnă favicon și de ce ar trebui să adaugi unul pe site-ul tău.
Pentru a rezuma, favicon-urile sporesc vizibilitatea mărcii dvs. și construiesc credibilitate. De asemenea, ajută utilizatorii să identifice rapid companiile online și să navigheze la paginile sau site-urile web potrivite. Favicon-urile sunt mici, dar au un impact semnificativ.
Creați-l pe al dvs. astăzi și culegeți recompensele.
Dacă sunteți interesat de un nou logo care să fie alături de favicon-ul dvs., puteți consulta și postările noastre cu cei mai buni 10 producători de logo-uri și cum să creați un logo gratuit.
Mai aveți întrebări despre semnificația favicon-ului? Spune-ne în comentarii!
