Ce este o pagină de destinație în WordPress? + Cum se creează?
Publicat: 2022-12-15Vrei să știi ce este o pagină de destinație în WordPress? Sau intenționați să creați o pagină de destinație pentru site-ul dvs. WordPress? Atunci, ai ajuns în locul perfect pentru a ști asta.
Fără îndoială, transformarea vizitatorului site-ului dvs. în potențiali clienți potențiali este modalitatea perfectă de a crea o afacere sustenabilă. Dar puteți face acest lucru numai cu o pagină de destinație optimizată.
Pur și simplu, o pagină de destinație este o pagină bine optimizată de pe site-ul dvs., menită să capteze interesul utilizatorilor față de produsele sau serviciile dvs. sub formă de informații de vânzări sau de contact. Prin urmare, dacă derulați campanii de marketing, atunci o pagină de destinație vă poate ajuta să vă atingeți obiectivele și să generați mai multe conversii.
În acest articol, vă vom explica tot ce trebuie să știți despre paginile de destinație și vă vom ghida printr-o pagină de destinație pe un site WordPress.
Sa incepem!
A. Ce este o pagină de destinație în WordPress? De ce aveți nevoie de o pagină de destinație?
O pagină de destinație este o pagină de sine stătătoare care este folosită în principal pentru e-mail, rețele sociale sau campanii de marketing. Puteți folosi această pagină pentru a vă promova produsele sau serviciile. Orice pagină de destinație captivantă poate transforma vizitatorii site-ului web în clienți și abonați cu ușurință.
În mod similar, paginile de destinație sunt realizate având în vedere obiective clare de îndemn la acțiune (CTA). Deoarece pot genera rate de conversie mai bune decât postările obișnuite de blog sau paginile site-ului.
Prin urmare, scopul unei pagini de destinație este de a determina vizitatorii site-ului dvs. să ia un fel de acțiune atunci când vă vizitează site-ul. Acțiunea ar putea fi să cumpărați un anumit produs din magazinul dvs. online, să vă abonați la lista de e-mailuri sau să completați un formular.

Prin urmare, vizitatorii „atterrisc” pe pagina de destinație atunci când dau clic pe banner, anunțuri direcționate, un buletin informativ prin e-mail, un anunț de căutare etc. Toate aceste pagini de destinație fac parte dintr-o campanie de publicitate care vizează publicul de nișă.
O pagină de destinație are un rol foarte important în orice dezvoltare a afacerii. Orice pagină de destinație trebuie să includă conținut frumos scris și un design și un aspect plăcut la care să se uite. În ciuda tuturor acestora, ar trebui să servească, de asemenea, scopului generării de clienți potențiali, în primul rând.
Între timp, pagina de destinație poate face parte dintr-un site existent cu mai multe pagini sau poate fi o pagină web independentă fără un site web. În timp ce, dacă alegeți ca aceasta să fie o pagină web autonomă, atunci trebuie să aibă o adresă URL unică separată.
Prin urmare, de regulă, o pagină de destinație trebuie să aibă cel puțin un îndemn la acțiune. Pentru a vă face vizita să finalizați cel puțin o acțiune fără a-i forța să facă o alegere. Prin urmare, forțarea multor opțiuni pe pagina dvs. poate face mai dificilă luarea unei decizii.
Pe piață, puteți găsi mai multe opțiuni de găzduire și integrare a paginilor de destinație. Prin urmare, nu va fi o sarcină prea mare să configurați o pagină de destinație. Cu toate acestea, ar trebui să fiți atenți la structura paginii de destinație. Trebuie să vă asigurați că pagina dvs. de destinație este de fapt diferită de paginile obișnuite ale site-ului web și ar trebui să vă avantajeze atât pe dvs., cât și pe clienți.
De ce aveți nevoie de o pagină de destinație?
Spre deosebire de alte pagini, paginile de destinație sunt foarte concentrate pe obiective specifice, pe termen scurt, astfel încât să puteți obține rezultatele dorite. Pe lângă creșterea conversiilor și obținerea de noi informații despre public, paginile de destinație ajută și la:
- Generați clienți potențiali – Fără îndoială, paginile de destinație se concentrează mai mult pe rate de conversie decât pe educație și informații. Ajută la generarea de clienți potențiali pentru afacerea dvs. și la creșterea vânzărilor.
- Creșteți traficul – O pagină de destinație nu numai că ajută la generarea de clienți potențiali, dar crește și traficul pe site. Cu o pagină de destinație, puteți crește gradul de cunoaștere a mărcii și puteți permite clienților potențiali să afle mai multe despre afacerea dvs.
- Creșteți-vă credibilitatea – O pagină de destinație bine planificată vine cu mesaje clare și simple care explică valoarea a ceea ce oferiți. În acest fel, vizitatorii tăi vor aprecia și vor arăta interes pentru produsele și afacerea ta.
- Întăriți-vă marca – În prezent, construirea unui brand digital este o necesitate. Când ai o identitate de marcă clară și puternică, poți avea mai multe beneficii de pe urma ei. Prin urmare, o pagină de destinație poate ajuta clienții tăi să te amintească în viitor și chiar să te recomande prietenilor lor.
Prin urmare, paginile de destinație sunt esențiale pentru strategia dvs. de marketing. Și cu cât aveți mai multe pagini de destinație optimizate, cu atât rezultatele la care vă puteți aștepta sunt mai bune.
B. Care este diferența dintre o pagină de pornire și o pagină de destinație?
Cu aceasta, o scurtă introducere a ceea ce este o pagină de destinație în WordPress. Este posibil să aveți o întrebare în interiorul dvs., și anume dacă pagina de destinație și pagina de pornire sunt identice sau nu.
Sincer să fiu, în mare parte ambele pagini arată la fel în ceea ce privește conținutul. Cu toate acestea, fiecare dintre ele servește o funcție și un scop unic. Acum să vorbim mai jos despre diferențele dintre ele.
O pagină de pornire este prima pagină web pe care o vede un vizitator după ce a introdus numele domeniului în browser. Este pagina web principală a unui site web care este afișată la prima deschidere a aplicației.
Ori de câte ori un vizitator vă vizitează site-ul web, o pagină de pornire ar trebui să spună instantaneu vizitatorilor cine sunteți și ce faceți.
Pe de altă parte, o pagină de destinație este mult mai mult un instrument de promovare. Un vizitator va ajunge pe această pagină după ce face clic pe un banner sau pe un link într-un e-mail, reclamă sau postare pe rețelele sociale.

O pagină de pornire bună vine cu un design de site atractiv și atrăgător. Acest lucru va încuraja apoi vizitatorii dvs. să interacționeze cu site-ul dvs. WordPress. De exemplu, explorarea altor pagini, răsfoirea produselor sau înscrierea la buletinul informativ prin e-mail.
În mod similar, așa cum s-a menționat mai sus, o pagină de destinație este utilizată în mod special în scopuri de marketing sau campanii de publicitate. În plus, încurajează în mare parte vizitatorii tăi să ia o decizie de cumpărare sau să împărtășească informații ca parte a unei strategii de generare de clienți potențiali.
Nu doar atât, un site web poate avea o singură pagină de pornire, în timp ce puteți crea câte pagini de destinație doriți.
Iată încă câteva diferențe între paginile de pornire și paginile de destinație.
Pagina principala
- Pagina de pornire folosește domeniul dvs. rădăcină; de exemplu www.site-ul dvs. web.com.
- Traficul pe care îl primiți cel mai mult provine din căutări organice.
- Veți găsi link-uri către orice altă pagină importantă a site-ului dvs.
- Acesta oferă vizitatorului dvs. o imagine de ansamblu cuprinzătoare asupra afacerii dvs.
- De asemenea, folosește un îndemn larg la acțiune, cum ar fi Contactați-ne și Aflați mai multe.
Pagina de destinație
- O pagină de destinație este o pagină secundară a site-ului dvs. web; de exemplu, www.yoursite.com/landingpage.
- Aici veți primi trafic în mare parte prin campanii de marketing plătite (cum ar fi anunțuri de căutare, anunțuri sociale și marketing prin e-mail).
- Pe o pagină de destinație, puteți rămâne concentrat pe un anumit subiect sau pe o anumită ofertă de-a lungul paginii.
- De asemenea, folosește un anumit îndemn, cum ar fi Înscrieți-vă și Cumpărați acum.
Cu toate acestea, uneori, aceeași pagină poate servi atât ca pagină de pornire, cât și ca pagină de destinație. Unele produse la scară mică creează un site web cu o singură pagină unde adaugă informații plus elemente de îndemn.
Acestea fiind spuse, în următoarea noastră secțiune, vom analiza cum să creați o pagină de destinație personalizată frumoasă în WordPress.
C. Ce face o pagină de destinație grozavă?
Bine, înainte de a trece la alte lucruri, ar trebui să vă amintiți că uneori pagina dvs. de pornire funcționează și ca pagină de destinație. Ar trebui să plasați clienții pe o pagină care îi va tenta să profite de orice ofertă specială pe care le-ați promis. În acest fel, pagina ta de destinație va avea șanse mai mari de a capta atenția pentru o perioadă mai lungă de timp.
Cu toate acestea, există câteva componente cheie de luat în considerare atunci când începeți să vă construiți pagina de destinație.
- Conținut concentrat și design: conținutul paginii dvs. de destinație ar trebui să fie concentrat și să nu distragă atenția . Ar trebui să ofere obiectivul final de a oferi vizitatorului ceea ce își dorește în timp ce finalizează evenimentele cu chemare la acțiune.
- Când construiți o pagină de destinație, asigurați-vă că segmentați baza de clienți și vizați anumiți consumatori prin campanii personalizate. În acest fel, puteți atrage atenția unei anumite baze și puteți alimenta acele piste pentru viitor.
- O pagină de destinație bună ar trebui să poată colecta informații specifice despre clienții dvs. potențiali . Atunci când colectați date demografice, acestea ar trebui să includă mai mult decât un simplu nume și o adresă de e-mail.
- Nu ar trebui să încorporați niciodată formulare lungi în pagina dvs. de destinație. Ar fi mai degrabă o sarcină descurajantă și s-ar putea să pierzi șansa generațiilor de a conduce. În schimb, împărțiți formularele în secțiuni mai mici și lăsați utilizatorul să vadă exact unde se află în proces.
- O pagină de destinație ar trebui să ofere un mediu pentru a accesa alte canale de marketing . Pe lângă ofertele dvs., puteți furniza link-uri către alte oferte, profilurile dvs. de rețele sociale sau o înscriere la o listă de e-mail.
- Includeți un îndemn puternic la acțiune, cu un design plăcut pentru ochi și o formulare minimă. Ar trebui să-ți cunoști piața țintă și pe baza acesteia ar trebui să-ți tentezi potențialii clienți.
- O pagină de destinație bună trebuie să fie urmată de o pagină de mulțumire . Acest lucru nu va acționa doar ca un gest bun, dar se vor simți și apreciați. De asemenea, îi va asigura pe clienți că au finalizat procesul de înregistrare sau de cumpărare.
Nu există nicio îndoială, trăim într-o lume conectată digital. Prin urmare, abordarea unei campanii de marketing digital este una dintre cele mai bune investiții pe care le faci pentru afacerea ta. Prin urmare, includerea unei pagini de destinație pentru a vă construi setul de instrumente de marketing digital este o mișcare inteligentă și atât dvs., cât și clienții dvs. puteți beneficia.
Acestea fiind spuse, în următoarea noastră secțiune, vom analiza cum să creați o pagină de destinație personalizată frumoasă în WordPress.
D. Cum se creează o pagină de destinație în WordPress?
Acum, tocmai ne-am uitat la modul în care pagina de destinație este diferită de alte pagini web. Sperăm că acum știți clar când și de ce să utilizați o pagină de destinație pentru site-ul dvs. WordPress.
Acestea fiind spuse, haideți să aruncăm o privire la cum să creați o pagină de destinație frumoasă în WordPress.
- Metoda 1. Crearea unei pagini de destinație WordPress folosind blocuri stivuibile
- Metoda 2. Crearea unei pagini de destinație în WordPress folosind Elementor Page Builder
Metoda 1: Creați o pagină de destinație folosind blocuri stivuibile
Prima metodă pe care o vom căuta pentru a crea o pagină de destinație în WordPress este folosirea blocurilor stivuitoare .
Stackable este un constructor popular de pagini cu blocuri Gutenberg care vă permite să construiți site-uri web dinamice cu editorul Gutenberg WordPress. Este soluția all-in-one pentru a construi site-uri web dinamice cu blocuri personalizate, modele gata făcute, setări globale și opțiuni avansate de personalizare.
Acum, să vedem pașii pe care trebuie să îi urmați pentru a crea o pagină de destinație uimitoare.
Pasul 1: Instalați și activați pluginul stivuibil
Primul pas este să vă conectați la tabloul de bord WordPress, de unde vom instala pluginul.
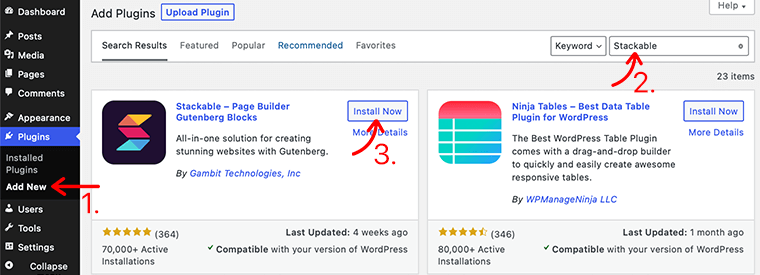
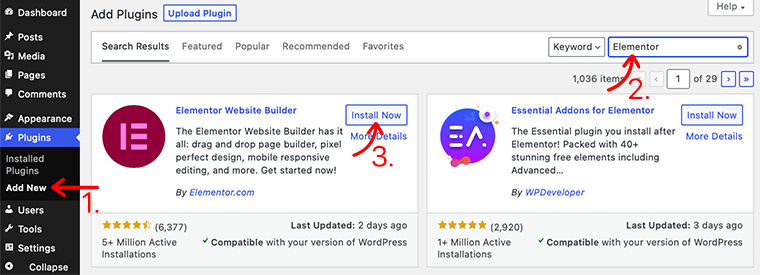
După aceea, în bara laterală din stânga a tabloului de bord, accesați secțiunea Plugin -uri și faceți clic pe butonul Adăugare nou .

După aceea, tastați pluginul Stackable în câmpul de căutare din colțul din dreapta sus al tabloului de bord. După ce ați găsit pluginul, faceți clic pe butonul Instalați acum .
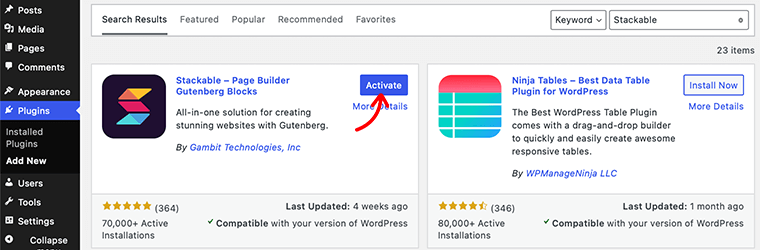
După ce ați finalizat instalarea, veți vedea butonul Activare , așa cum se vede mai jos. Activați butonul făcând clic pe el.

Acum ați instalat cu succes versiunea gratuită a pluginului Stackable. Cu toate acestea, dacă doriți funcționalități mai avansate, puteți achiziționa versiunea premium.
Pasul 2: Creați o nouă pagină de destinație
Apoi, după ce ați instalat cu succes pluginul, trebuie să creați o pagină de destinație.
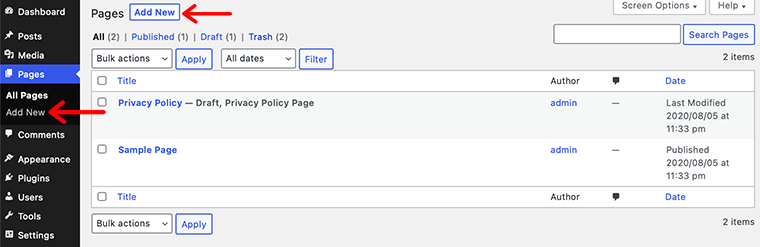
Pentru a face acest lucru, accesați tabloul de bord WordPress, navigați la Pagini > Adăugați nou, apoi vă va duce la pagina editorului WordPress. Și acum, de aici înainte, puteți începe să vă creați pagina de destinație.

Pasul 3: Folosiți blocuri stivuibile pentru a adăuga elemente la pagina dvs. de destinație
Acum pagina dvs. de destinație este gata, este timpul să începeți să vă construiți pagina pentru a avea elementele dorite. În acest ghid, vă vom arăta cum puteți adăuga elemente la pagina dvs. de destinație folosind șabloane de design stivuibile .
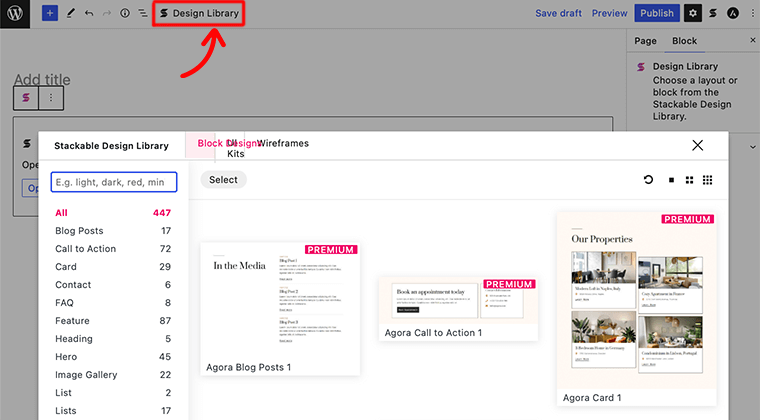
În interiorul acestui șablon de design, veți obține o bibliotecă imensă de șabloane de design pentru diferite blocuri. Puteți accesa aceste șabloane de design făcând clic pe butonul Biblioteca de design din partea de sus a paginii editorului WordPress.

De exemplu, puteți începe prin a adăuga secțiunea erou pe pagina dvs. de destinație.
i. Adăugați secțiunea Eroi
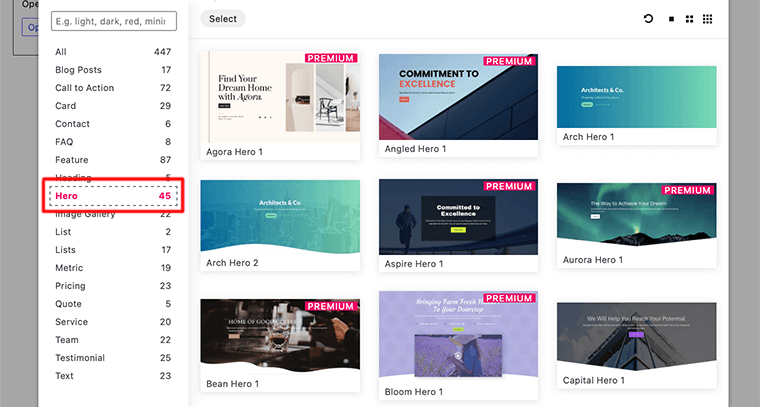
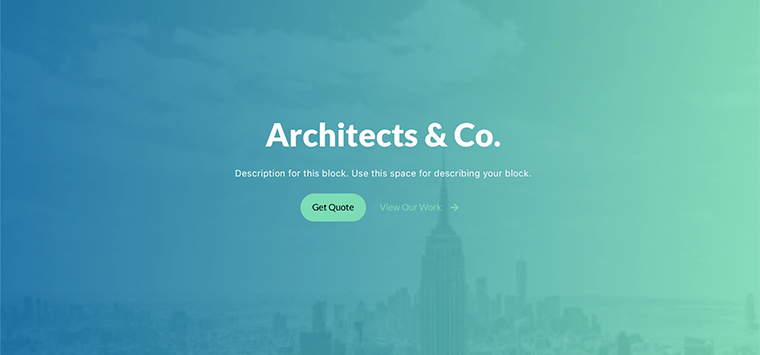
Primul lucru pe care îl veți adăuga pe pagina dvs. de destinație este o secțiune de eroi. Aici, în Stackable Design Templates , faceți clic pe opțiunea Hero block. Va afișa toate șabloanele legate de blocul erou, așa cum se arată în imaginea de mai jos:

Din biblioteca de șabloane, alegeți și faceți clic pe șablonul pe care doriți să-l utilizați. După aceea, Stackable va aplica acel design pe pagina dvs. de destinație și vă va duce la editorul WordPress.

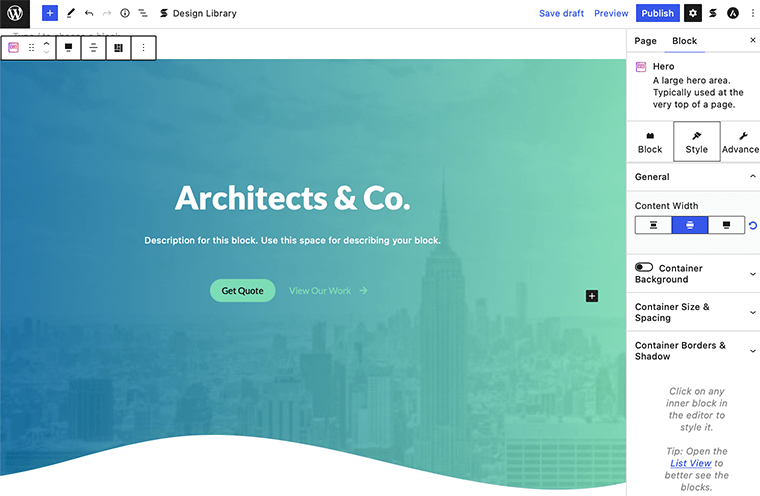
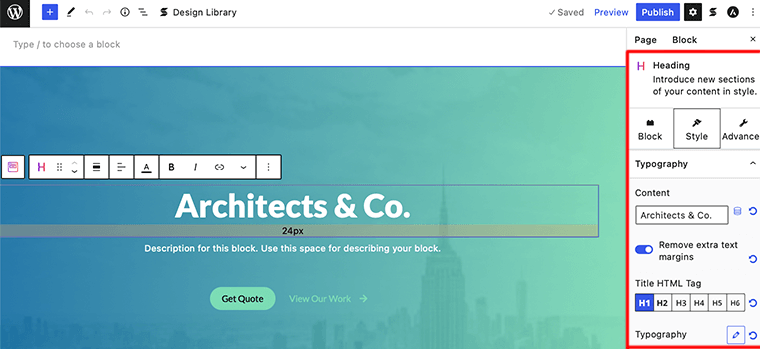
Pentru a edita orice element al unui șablon, faceți clic pe acel element anume. Și veți găsi panoul de setări pentru acel bloc anume în meniul de setări.
De exemplu, în șablonul pe care l-am folosit, dacă facem clic pe secțiunea de titlu, vom primi toate opțiunile de setări legate de acesta în partea dreaptă. Acum puteți alege personalizarea așa cum doriți. Acolo puteți schimba textul, culoarea textului, dimensiunea etc.

ii. Adăugați blocul de apel la acțiune
Acum că ați adăugat secțiunea eroi, este timpul să adăugați un bloc îndemn la acțiune pe pagina dvs. de destinație. Aceasta este o secțiune grozavă de avut, deoarece vă permite să atrageți atenția vizitatorilor asupra produselor și ofertelor dvs.
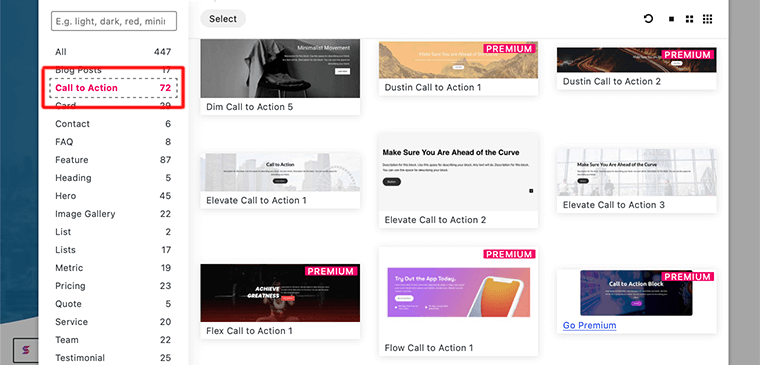
La fel ca și adăugarea unui bloc erou, faceți clic pe Biblioteca de design și căutați blocul Call to Action , așa cum se arată în imaginea de mai jos:

După ce ați adăugat blocul, veți vedea secțiunea îndemn la acțiune în zona dvs. de conținut din partea stângă.
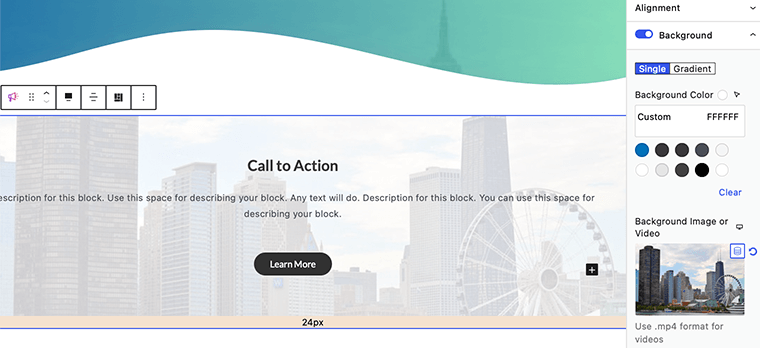
În imaginea de mai jos, putem vedea grupul de blocuri CTA care conține alte trei blocuri – titlu, text și buton. Asigurați-vă că schimbați titlul, textul, fundalul butonului etc. Dacă doriți să vă stilați în continuare blocul, puteți găsi panoul de setări în bara laterală din dreapta.

iii. Adăugați bloc de caracteristici
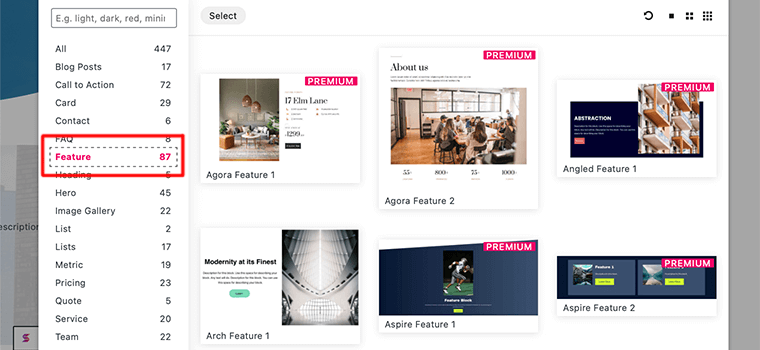
Următorul element pe care îl vom adăuga la pagina noastră de destinație este secțiunea de caracteristici. Puteți folosi acest tip de bloc pentru a afișa o caracteristică a unui produs sau tot ceea ce doriți.
În Șabloanele de design stivuibile , faceți clic pe blocul Caracteristici și va afișa toate șabloanele legate de blocul de caracteristici.

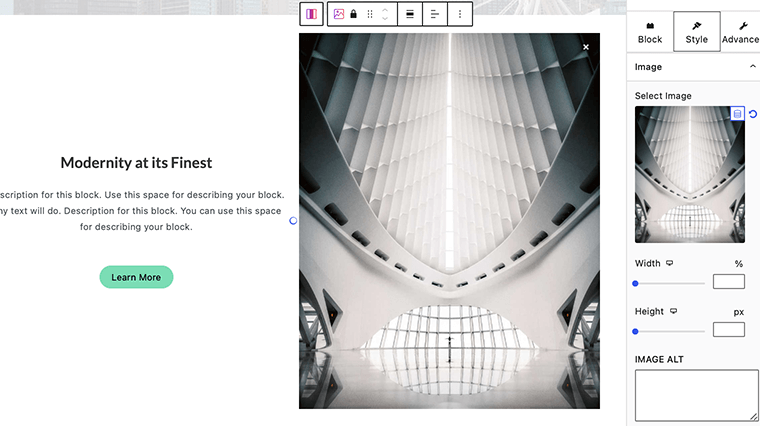
Odată ce ați făcut asta, acest bloc vă va permite să adăugați o imagine împreună cu text și un buton.
Puteți enumera caracteristicile și imaginile produsului simultan. Asigurați-vă că nu uitați să adăugați un buton de îndemn pentru a-i determina să cumpere produsul.

iv. Adăugați alte blocuri de elemente
În funcție de cerințele dvs., asigurați-vă că adăugați blocurile corespunzătoare pe pagina dvs. de destinație. În acest ghid, am arătat doar câteva blocuri de adăugat la pagina dvs. de destinație.

Cu toate acestea, la fel ca acele blocuri, puteți adăuga mai multe blocuri la pagina dvs. de destinație. Cum ar fi cupoane, post carusele, mărturii, ultimele postări etc.
Pasul 4: Publicați pagina dvs. de destinație
În acest ultim pas, odată ce ați adunat toate elementele, asigurați-vă că îl previzualizați. În timp ce previzualizați asta, verificați și toate butoanele CTA și vedeți dacă își livrează sau nu evenimentele.

În cele din urmă, dacă totul arată grozav așa cum l-ați creat, atunci faceți clic pe butonul Publicare . În acest fel, îți poți construi pagina de destinație folosind blocuri stivuibile pentru site-ul tău WordPress.
Metoda 2: Creați o pagină de destinație folosind Elementor
Acum că ne-am uitat la prima metodă, să vedem cum putem crea o pagină de destinație folosind un generator de pagini.
Pentru a ne crea paginile de destinație, vom folosi Elementor și interfața sa vizuală drag-and-drop. Pe piață, veți găsi multe pluginuri pentru crearea de pagini WordPress care vă permit să creați pagini de destinație frumoase cu un simplu instrument de glisare și plasare.
Cu toate acestea, Elementor este cel mai bun generator de pagini care vă oferă acces la un editor vizual puternic de design drag-and-drop. În plus, vă oferă o zonă dedicată de gestionare a paginii de destinație. De asemenea, vine cu șabloane de pagini de destinație proiectate profesional, pe care le puteți personaliza în funcție de nevoile dvs.

Cu toate acestea, Elementor vă permite să vă construiți pagina de destinație fie folosind șabloane Elementor, fie să o construiți de la zero. În acest articol, vom analiza ambele posibilități, astfel încât să devină mai ușor să o alegeți pe cea mai potrivită pentru dvs.
Cu asta, sunteți gata să vă construiți prima pagină de destinație folosind Elementor? Urmați pașii de mai jos pentru a crea o pagină de destinație cu o conversie ridicată folosind pluginul Elementor page builder.
Utilizarea șabloanelor Elementor pentru a construi o pagină de destinație
Mai întâi, să vedem cum putem crea o pagină de destinație în WordPress folosind șabloane Elementor. Acum, ce se întâmplă dacă doriți să construiți o pagină de destinație în câteva minute?
În acest caz, vă recomandăm să utilizați șabloanele de pagini de destinație Elementor gata făcute oferite de generatorul de pagini Elementor. Deoarece Elementor vine cu multe șabloane Elementor uimitoare pentru construirea paginilor de destinație.
Iată cum să construiți pagina de destinație folosind șabloanele de pagină de destinație Elementor:
Pasul 1: Instalați și activați pluginul Elementor
Dar înainte de a începe să construim pagina de destinație, primul pas ar fi să instalați pluginul Elementor pentru generatorul de site-uri web.
Primul pas este să vă conectați la tabloul de bord WordPress, de unde vom instala pluginul.
Apoi, în bara laterală din stânga a tabloului de bord, treceți la secțiunea Pluginuri și faceți clic pe butonul Adăugare nou .

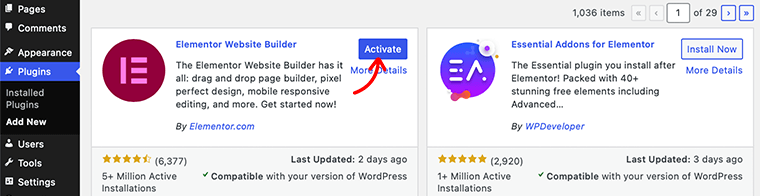
Acum, tastați pluginul Elementor în câmpul de căutare din colțul din dreapta sus al tabloului de bord. După ce ați găsit pluginul, faceți clic pe butonul Instalați acum .
După ce ați finalizat instalarea, veți vedea butonul Activare , așa cum se vede mai jos. Activați butonul făcând clic pe el.

Acum ați instalat cu succes versiunea gratuită a pluginului Elementor. Veți descoperi meniul Elementor în zona de navigare din stânga.
Cu toate acestea, pentru funcționalități mult mai avansate, trebuie să achiziționați versiunea premium. Odată ce l-ați cumpărat, îl puteți încărca și instala pe site-ul dvs. WordPress. Pentru a afla mai multe despre cum să instalați un plugin, consultați ghidul nostru complet despre cum să instalați un plugin WordPress.
Pasul 2: Creați o nouă pagină de destinație
În acest al doilea pas, vom crea o nouă pagină de destinație pentru site-ul nostru WordPress.
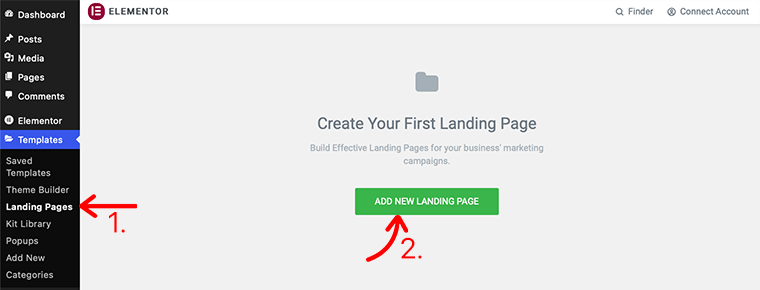
Pentru a crea prima pagină de destinație, în tabloul de bord WordPress, navigați la Șabloane > Pagini de destinație și faceți clic pe butonul Adăugați o pagină de destinație nouă .

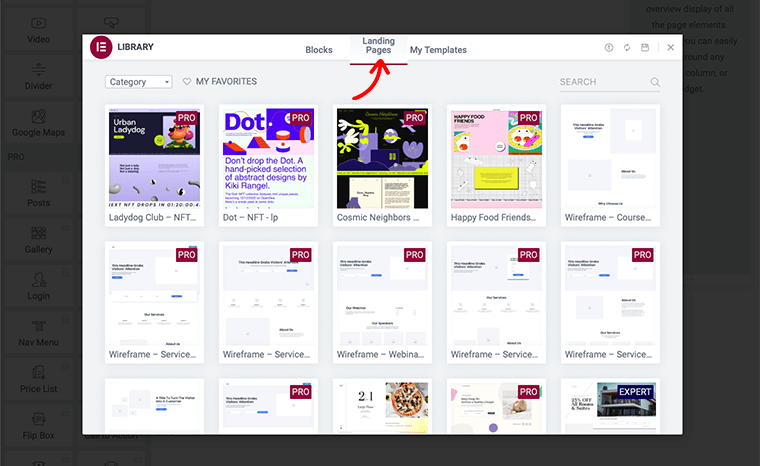
După aceea, vă va duce la pagina editorului Elementor. Dar înainte de asta, va apărea o bibliotecă de șabloane Elementor . Puteți alege unul dintre șabloanele de pagini de destinație prefabricate pentru a vă construi pagina de destinație.

Cu toate acestea, veți observa că Elementor vine cu șabloane gratuite și premium pentru pagini de destinație. Prin urmare, asigurați-vă că puteți alege în funcție de nevoile și bugetul dvs. Cu toate acestea, ambele tipuri de șabloane de pagini de destinație sunt foarte optimizate pentru dispozitiv și SEO.
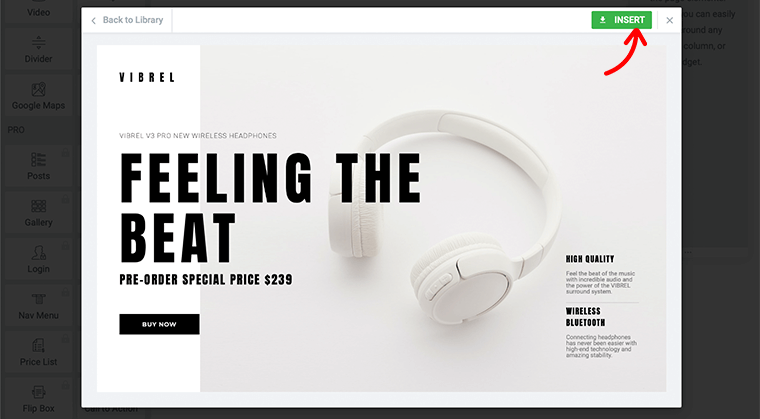
Acum, după ce ați găsit pagina de destinație perfectă pentru site-ul dvs., faceți clic pe linkul INSERT . După aceea, Elementor Builder va aplica acel design pe pagina dvs. de destinație și vă va duce la editorul vizual Elementor.

Pasul 3: Editați și personalizați șablonul
În cadrul editorului vizual Elementor, veți afla că acesta a înlocuit complet editorul WordPress de bază cu un editor front-end live. Astfel, puteți crea vizual layout-uri complexe de design fără a fi nevoie să comutați între editor și modul de previzualizare.

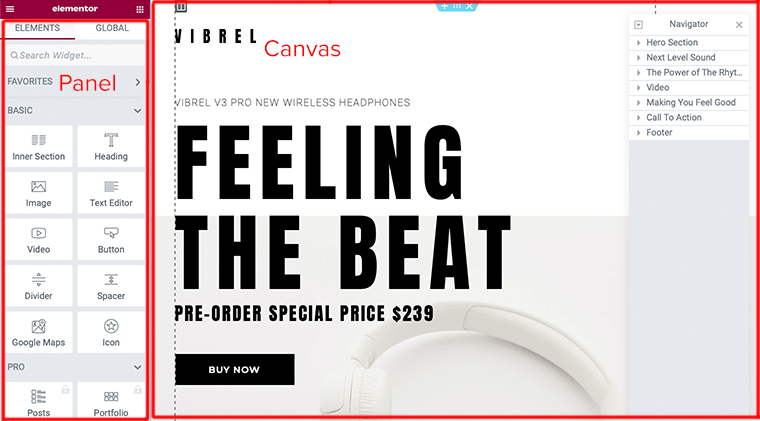
Acum, sunteți gata să începeți să vă editați pagina de destinație. Cu toate acestea, mai întâi trebuie să înțelegeți structura de bază a Elementor. Astfel, editorul Elementor este format din 2 zone principale: Panoul și Canvas .
- Panoul Elementor – Aici puteți găsi toate instrumentele și setările necesare pentru editarea și personalizarea site-ului dvs.
- Elementor Canvas – Este cunoscut și ca o zonă de conținut vizual în care vă veți crea pagina/postarea/partea site-ului.
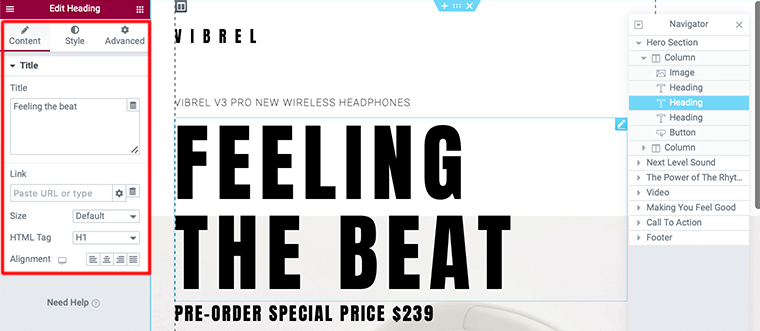
Cu asta, să vedem cum putem edita orice element al șablonului. Pentru a edita orice element al unui șablon, faceți clic pe acel element anume. Acesta va apărea apoi panoul Editor din partea stângă.
Când deschide o fereastră pop-up, va conține toate setările pentru acel bloc anume. De exemplu, în imaginea următoare, vom edita elementul Titlu .

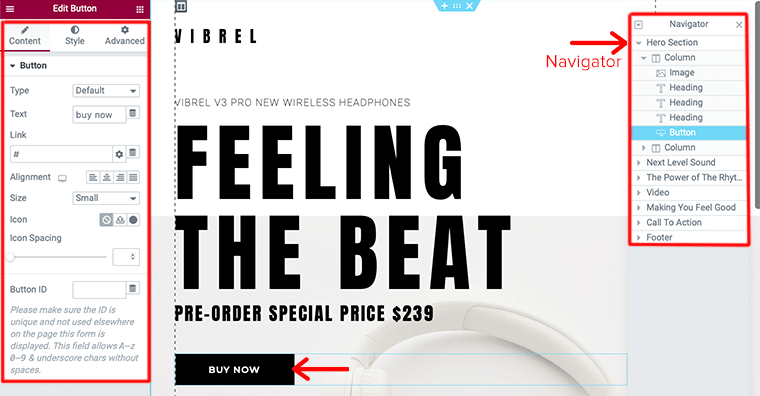
În mod similar, puteți edita alte elemente ale șablonului după cum doriți. Cu toate acestea, vă puteți deplasa în jurul șablonului prin Navigator și vă puteți edita.
În exemplul următor, să vedem cum putem edita elementul butonului al șablonului nostru. Pentru aceasta, faceți clic pe elementul Button și va deschide un panou de editor pentru butonul din bara laterală.

Pe panoul editorului, veți găsi opțiunile de setare pentru adăugarea unei adrese URL, editarea unui text, dimensiunea, alinierea și spațierea butonului. În mod similar, puteți edita și aspectul și stilul butonului făcând clic pe butonul Stil .
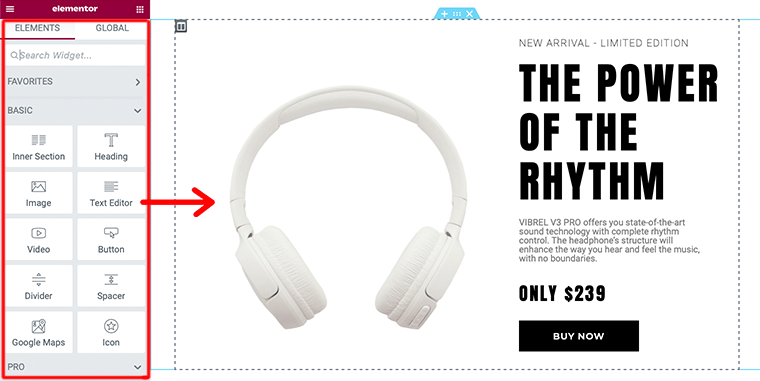
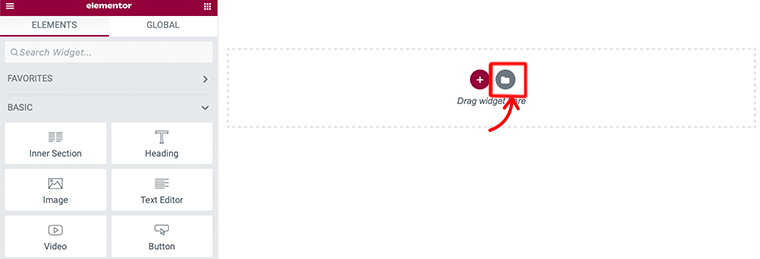
De asemenea, puteți adăuga mai multe elemente la pagina dvs. de destinație făcând clic pe pictograma Widget . După aceea, veți găsi multe widget-uri de elemente pe care ați putea dori să le utilizați. Pentru a adăuga aceste widget-uri la pagina de destinație, trageți-le și plasați-le în zona de conținut .

Pasul 4: previzualizați și publicați pagina dvs. de destinație
În acest ultim pas, înainte de a publica pagina de destinație pe care ați creat-o, asigurați-vă că o previzualizați. Acesta este pasul important ca administrator pe care ar trebui să știți cum va arăta când este publicat.
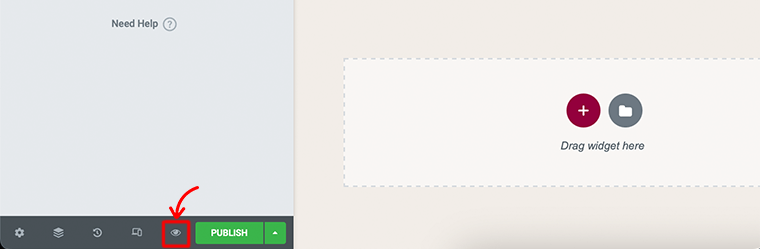
Pentru a face acest lucru, trebuie să faceți clic pe pictograma ochiului situată în panoul din stânga jos.

După ce ați terminat de previzualizat, dacă totul arată bine, continuați și publicați pagina de destinație. Veți observa butonul verde Publicare de lângă pictograma ochiului din panoul din stânga jos.
După ce ați făcut clic pe butonul Publicare , se va schimba acum butonul verde Publicare într-un buton gri Actualizare .
Felicitări, acum ați creat și publicat prima pagină de destinație Elementor pentru site-ul dvs. WordPress.
Construirea paginii de destinație de la zero
În această metodă de mai sus, ne-am uitat doar la modul în care se poate construi o pagină de destinație folosind șabloane Elementor. Acum, ce se întâmplă dacă doriți să construiți o pagină de destinație personalizată pe cont propriu?
În acest caz, vă recomandăm să creați o pagină de destinație pe cont propriu de la zero. Cu toate acestea, trebuie să știți cum să utilizați un generator de pagini pe cont propriu, astfel încât să îl puteți construi de la zero.
Iată cum să construiți pagina de destinație în Elementor de la zero:
Pasul 1: Creați o nouă pagină de destinație
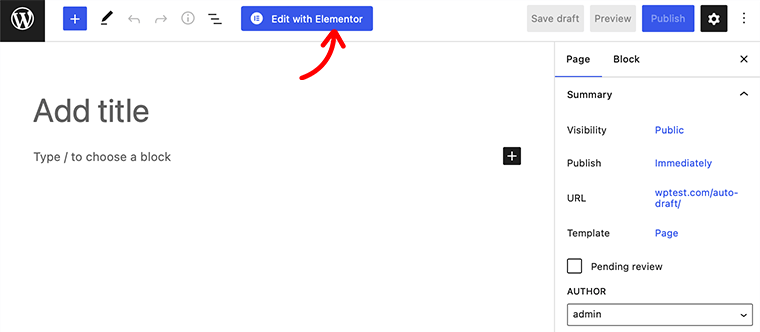
Pentru a vă crea pagina de destinație, în tabloul de bord WordPress, navigați la Pagini > Adăugați nou și apoi faceți clic pe butonul Editați cu Elementor .

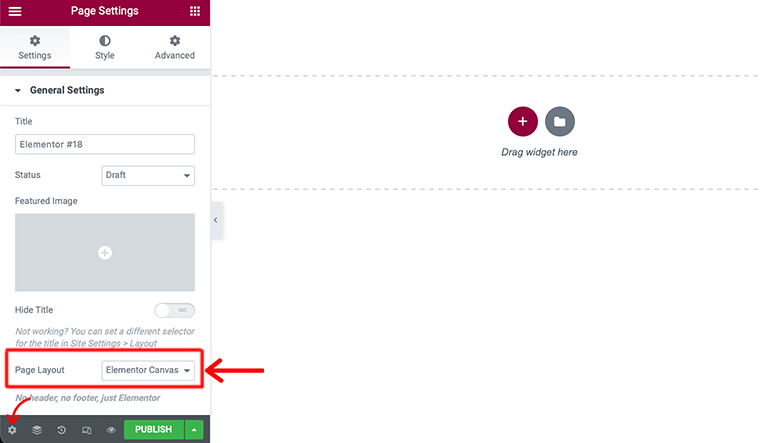
După aceea, vă va duce la pagina editorului Elementor. Dar înainte de a începe să construim pagina noastră de destinație, accesați Setările Elementor în partea stângă jos a paginii. Acolo, setați Aspectul paginii de la implicit la Elementor Canvas pentru a funcționa pe o pagină de destinație goală.

Pasul 2: Adăugați elemente la pagina dvs. de destinație (Construiți secțiunea Eroi)
În acest pas următor vom adăuga elemente la propria noastră pagină de destinație. Cu toate acestea, fiecare pagină de destinație poate fi diferită și poate avea zeci și zeci de elemente diferite pentru pagina dvs. de destinație.
De exemplu, să vedem cum putem adăuga o secțiune erou pe pagina noastră de destinație. O secțiune Hero este primul lucru pe care vizitatorul dvs. îl vede atunci când vă vizitează site-ul web.
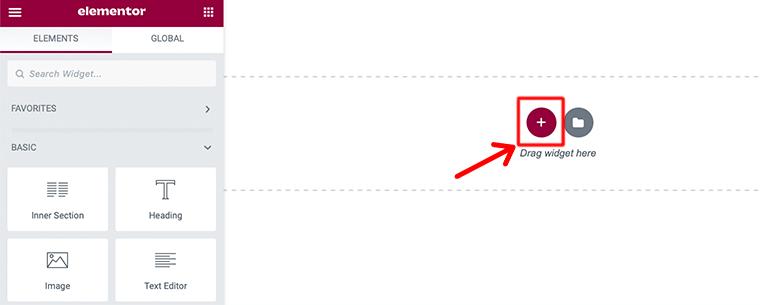
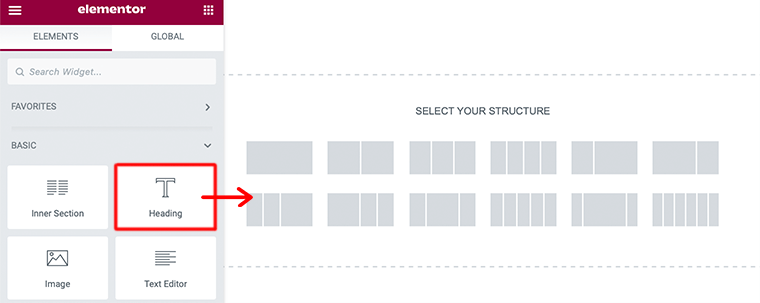
Pentru a începe, faceți clic pe pictograma „+” din zona editorului Elementor și selectați structura pentru pagina dvs. de destinație. Cu toate acestea, preferăm două coloane-secțiuni care vă ajută să vă afișați unul lângă altul antetul, subtitlul și imaginea/videoclipul.

Adăugați titluri – Primul lucru pe care îl vom adăuga la secțiunea noastră eroi este elementul titlu. Aici, vom trage și plasa widgetul Heading din zona de bloc Elementor.
De exemplu, în imaginea de mai jos am aruncat și trasat două widget-uri de titlu. Apoi, am folosit eticheta H1 pentru primul titlu și eticheta H2 pentru subtitlu.

Adăugați CTA – Următorul lucru pe care îl adăugăm la secțiunea noastră de eroi este elementul widget CTA (Call to Action). Puteți trage și plasa widgetul Call to Action din zona de blocuri Elementor.
Cu toate acestea, pentru a putea folosi acest widget, trebuie să achiziționați versiunea premium a acestuia. Acum, după ce ați adăugat butonul de îndemn, puteți face orice modificări doriți în conținut, stil și aspect și ați terminat!
În acest fel, puteți construi manual secțiunea eroului trăgând și plasând widgetul Elementor.
Pasul 3: Creați secțiunea Despre
În continuare, vom construi secțiunea despre pentru pagina noastră de destinație. Iată cum construiți secțiunea Despre cu Elementor:
În primul rând, faceți clic pe pictograma Adăugați șablon din zona editorului Elementor.

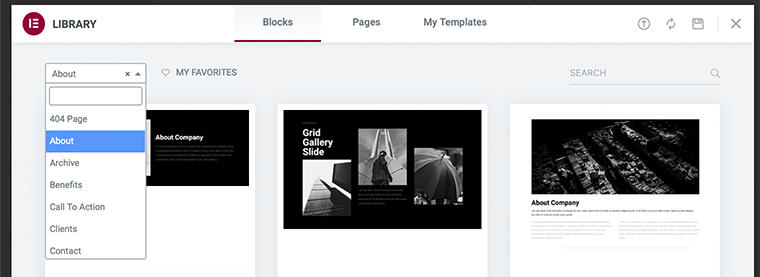
De acolo accesați meniul Blocuri din bara de sus. După aceea, alegeți categoria Despre din meniul derulant.

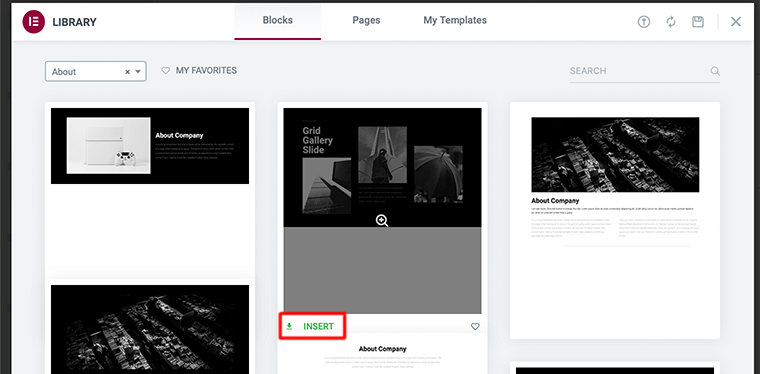
După aceea, veți găsi lista Despre șabloane de bloc. De acolo, puteți alege pe cel dorit și faceți clic pe link-ul INSERT . După aceea, puteți face schimbarea și o puteți personaliza așa cum doriți.

Într-adevăr, în timp ce creați o secțiune despre, adăugarea fotografiilor echipei și a unui videoclip relevant în această zonă este o idee bună.
Pasul 4: Adăugați alte blocuri și secțiuni rămase
De departe, dacă ați urmat acești pași în mod corespunzător, atunci aproape ați finalizat crearea primei pagini de destinație. Cu toate acestea, există și alte elemente pe care le puteți adăuga la pagina dvs. de destinație. Cum ar fi formularul de contact, bucătăria, secțiunea de caracteristici și multe altele.
Puteți adăuga aceste elemente similar celorlalte blocuri pe care le-am adăugat pe pagina noastră de destinație. Mai multe elemente pot fi obținute atunci când achiziționați versiunea pro.
În cele din urmă, adăugați blocurile pe pagina dvs. de destinație în funcție de cerințele dvs., fără a o face să pară ciudată și dezorientată.
Pasul 5: previzualizați și publicați pagina dvs. de destinație
În acest ultim pas, înainte de a publica pagina de destinație pe care ați creat-o, asigurați-vă că o previzualizați. După ce ați terminat de previzualizat, dacă totul arată bine, continuați și publicați pagina de destinație.
Felicitări, acum ați creat și publicat pagina de destinație Elementor de la zero pentru site-ul dvs. WordPress.
E. Întrebări frecvente – Întrebări frecvente
O pagină de destinație este o pagină web autonomă pe care un vizitator poate ajunge atunci când efectuează anumite acțiuni, cum ar fi înscrierea la o listă de e-mail, abonamentul la un serviciu sau achiziționarea unui produs.
O pagină de destinație este o modalitate excelentă de a genera conversii, de a vă îmbunătăți SEO și de a vă construi marca. În prezent, aproximativ 68% dintre companiile B2B folosesc pagini de destinație strategice pentru a aduna noi clienți potențiali.
Unele dintre cele mai bune teme ale paginii de destinație WordPress sunt Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP etc.
Când spunem pluginuri WordPress pentru generarea de clienți potențiali, ne referim de fapt la pluginurile WordPress care te ajută să creezi și să crești clienți potențiali. Unele dintre cele mai bune pluginuri de generare de clienți potențiali sunt SeedProd, Leadpages, OptinMonster, WPForms, Icegram etc.
Concluzie
Ei bine, asta e tot deocamdată!
În acest articol, am arătat cum să creați o pagină de destinație în WordPress . Sperăm că asta vă va ajuta să cunoașteți toți pașii pentru a crea o pagină de destinație pe site-ul WordPress.
Deci, dacă aveți întrebări sau sugestii cu privire la acest articol, spuneți-ne în comentariul de mai jos. În plus, puteți împărtăși și experiența dvs. de a crea o pagină de destinație în WordPress.
De asemenea, puteți consulta ghidul nostru complet despre cum să creați o campanie de e-mail. Cu asta, s-ar putea să-ți dorești să consulți și un alt articol popular despre cele mai bune instrumente SEO pentru întreprinderile tale mici. Asigurați-vă că le treceți prin ele!
Dacă vă place acest articol, atunci vă rugăm să-l împărtășiți prietenilor și colegilor. De asemenea, nu uitați să ne urmăriți pe Twitter și Facebook.
