Ce este o hartă Svg
Publicat: 2023-01-05O hartă SVG este un tip de hartă care este creată folosind formatul Scalable Vector Graphics (SVG). Formatul SVG este un format de grafică vectorială care este acceptat pe scară largă de browserele web moderne. Hărțile SVG sunt create prin conversia datelor geografice într-un format grafic vectorial. Hărțile SVG au multe avantaje față de hărțile raster tradiționale. Hărțile SVG pot fi create la orice rezoluție, astfel încât să poată fi mărite și rotite cu ușurință fără a pierde niciun detaliu. Hărțile SVG pot fi, de asemenea, tipărite la orice rezoluție, deci sunt ideale pentru crearea de hărți de înaltă calitate pentru publicațiile tipărite. Un alt avantaj al hărților SVG este că pot fi interactive. Hărțile SVG pot fi încorporate în pagini web și făcute interactive cu JavaScript. Acest lucru permite utilizatorilor să deplaseze și să mărească harta și să facă clic pe caracteristicile hărții pentru a afișa informații despre acestea. Hărțile SVG sunt un instrument puternic pentru crearea de hărți pentru web. Dacă aveți date geografice pe care doriți să le afișați pe un site web, o hartă SVG este o modalitate excelentă de a face acest lucru.
Specifică metoda de executare a hărților SVG pe WWW folosind platforma de servicii. Acesta servește ca fundație pentru interoperabilitatea serviciilor de hărți . Acesta integrează pe deplin structura fundamentală a serviciilor Web, care este hiper-documentele. Hyper-documentele, care sunt cea mai importantă caracteristică a platformelor de cartografiere web, sunt esențiale pentru succesul lor. Următoarele sunt funcțiile importante ale serviciilor de hărți efectuate fără utilizarea unui server dinamic. Utilizând modulul Tiling și Layering în plus față de SVG Map, specificațiile SVG Map sunt foarte compacte. Implementarea inițială este doar un fișier de date de hartă, dar întregul potențial al acestei tehnologii va fi demonstrat într-o implementare nativă a browserului web.
Un format de fișier SVG este un format de imagine care poate fi folosit pentru a afișa grafice, diagrame și ilustrații bidimensionale pe site-ul dvs. web. Ca fișier vectorial, acesta poate fi, de asemenea, mărit sau micșorat fără a-și pierde rezoluția.
Este un standard web care specifică modul de afișare a graficelor bazate pe vectori pe o pagină web. XML este folosit de standardul SVG pentru a genera markup pentru căi, forme și text dintr-o fereastră de vizualizare. Markup poate fi încorporat direct în HTML sau salvat ca fișier HTML. Inserarea unei imagini într-un fișier svg este la fel de simplă.
Acesta este un tip de grafică care este grafică vectorială scalabilă. Grafica pentru web poate fi creată folosind grafică vectorială, cum ar fi SVG. XML definește grafica folosind SVG. În fișierele SVG , fiecare element și atribut poate fi animat.
Fișierele vectoriale pot afișa imagini la orice scară, în timp ce hărțile de bit necesită fișiere mai mari pentru versiunile mărite ale imaginilor – fiecare pixel consumă mai mult spațiu. Deoarece fișierele mai mici se încarcă mai repede în browsere, acest lucru îmbunătățește performanța unui site web.
Care este scopul exportului hărții ca Svg?

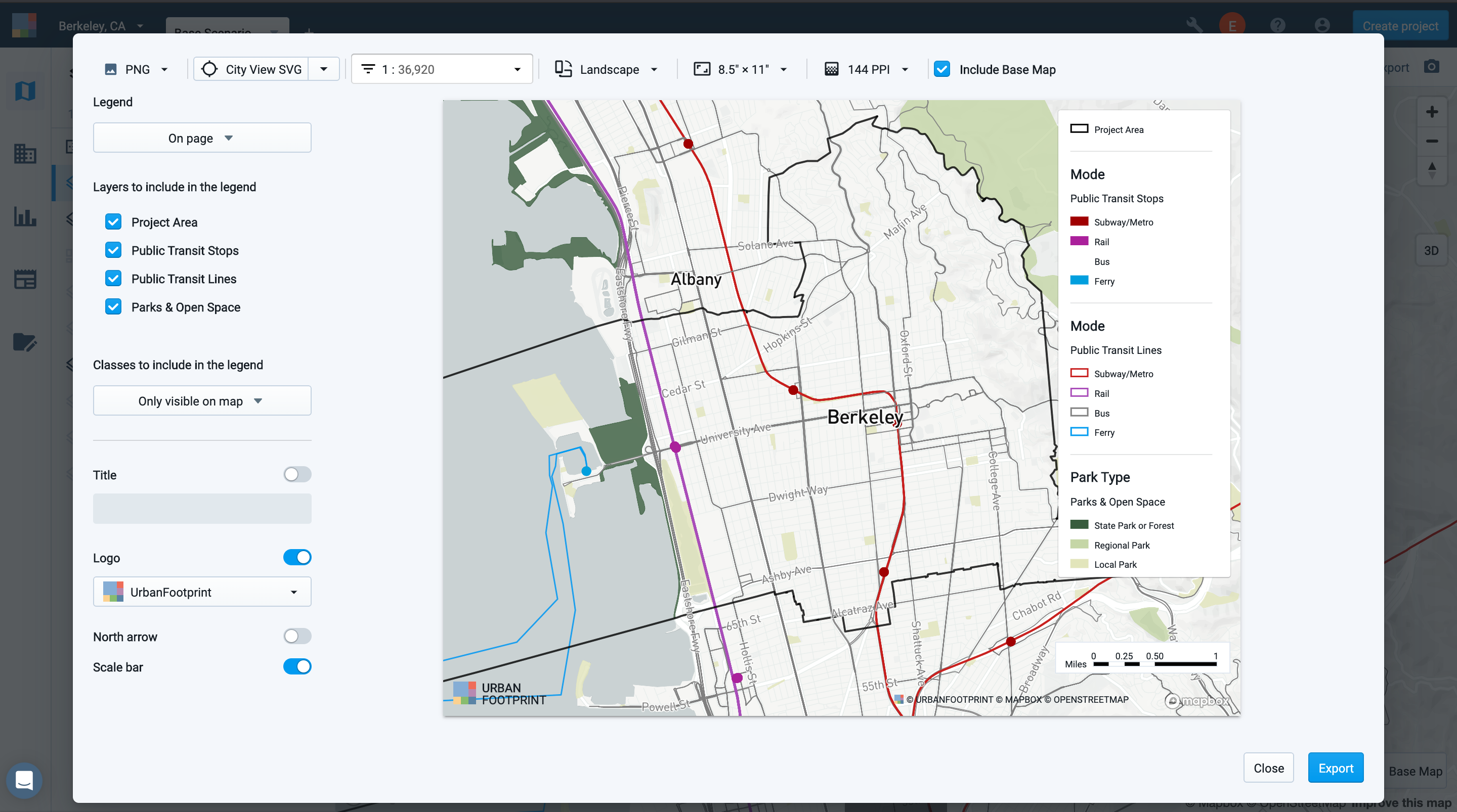
Fișierul de export al hărții vectoriale conține toate straturile hărții, reprezentându-le în același mod în care apar în vizualizarea de export a hărții. Puteți apoi să stilați caracteristicile și să includeți alte elemente ale hărții pentru a vă crea propriul aspect al hărții pe baza preferințelor dvs.
Fișiere Svg: Instrumentul versatil pentru grafică web
Independență de rezoluție: imaginea poate fi mărită sau redusă fără a pierde niciun detaliu. Fișierele Adobe SVG pot fi vizualizate și editate pe o varietate de dispozitive, indiferent de sistemul de operare sau software-ul pe care îl rulează. Ușor de exportat - folosind Fișier > Export selecție > SVG (svg), puteți exporta o anumită secțiune sau o componentă a designului dvs., mai degrabă decât întreaga planșă de desen br>. Acest format de fișier este un instrument ideal pentru afișarea graficelor și ilustrațiilor pe web. Au o rezoluție ridicată și pot fi mărite sau reduse pentru a satisface nevoile diferitelor platforme. În plus, puteți exporta o anumită secțiune sau o parte a designului dvs., mai degrabă decât întreaga planșă.

Cum descarc Svg de pe Google Maps?

Nu există un răspuns definitiv la această întrebare, deoarece procesul de descărcare a fișierelor SVG de pe Google Maps poate varia în funcție de versiunea software-ului pe care îl utilizați. Totuși, în general, procesul de descărcare a unui fișier SVG de pe Google Maps presupune deschiderea hărții în aplicația Google Maps și apoi selectarea opțiunii „Download” din meniu. Odată ce fișierul a fost descărcat, acesta poate fi deschis într-un program de editare vectorială, cum ar fi Adobe Illustrator.
Generator de hărți Svg
Există o serie de generatoare diferite de hărți svg disponibile online. Aceste generatoare vă permit să creați o hartă personalizată de orice dimensiune sau formă și apoi să o exportați ca fișier svg. Acest fișier poate fi apoi utilizat într-o varietate de programe software diferite pentru a crea o varietate de efecte diferite.
Google Maps la Svg
Google Maps to SVG este un utilitar care permite utilizatorilor să-și transforme Google Maps în grafică vectorială scalabilă (SVG). Acest lucru este util din mai multe motive, inclusiv capacitatea de a redimensiona harta fără a pierde calitatea și capacitatea de a imprima harta la o rezoluție mai mare decât este posibilă cu o imagine raster.
A.svg nu este o imagine care poate fi folosită ca marcator în Google Maps. Marcatorul nu este vizibil pe hartă, indiferent de ceea ce încercați. Dacă doriți să reduceți redundanța în imaginile marcatoare Google Maps, puteți încorpora o imagine a fișierului a.sva în API-ul Maps.
Hartă Svg pe care se poate face clic
O hartă SVG pe care se poate face clic este o hartă interactivă care permite utilizatorilor să facă clic pe diferite părți ale hărții pentru a afla mai multe informații despre acea zonă specifică. Acest tip de hartă este adesea folosit pentru a furniza informații despre diferite țări sau regiuni și poate fi un instrument valoros în scopuri educaționale.
Procesul a fost foarte simplu de implementat folosind Raphal.js și Flash. Este calea regiunii enigmatică și nu sunt sigur dacă este un cod prost sau nu? Cu toate acestea, există o modalitate destul de simplă de a realiza acest lucru. Folosind un editor de text, tocmai am încărcat o imagine SVG a regiunilor franceze pe Wikipedia ca o hartă a Franței. Puteți manipula figuri folosind SVG, așa cum ați face cu un element DOM. Această hartă, în starea ei actuală, este probabil inutilă deoarece, dacă dai clic pe o regiune, poți redirecționa utilizatorul către o altă adresă URL. Dacă adăugați un atribut href în regiunea dvs., acesta va returna rezultatele dorite. Puteți da clic pe el pentru a ajunge la el.
