Ce este un site favicon și cum să creez unul?
Publicat: 2024-10-07Ce este un site favicon? O favicon este o pictogramă a unui site web sau o imagine mică care apare în browserul web . O favicon bine concepută este crucială pentru a vă ajuta site-ul să iasă în evidență pe web.
Prin urmare, crearea și utilizarea unui site favicon ajută în mod semnificativ la branding. Prin urmare, suntem aici pentru a vă ajuta să vă îmbunătățiți recunoașterea mărcii și experiența utilizatorului .
Acest articol rezumă totul despre favicon-urile site-ului web . În plus, arată procesul de creare și adăugare a unei favicon pe site-ul dvs. cu linii directoare esențiale .
Fără alte prelungiri, haideți să intrăm direct în ea!
A. Ce este un site Favicon?
O favicon pentru site-ul web (prescurtare pentru pictograma preferată) este o pictogramă mică, în general de 16×16 pixeli , pentru a reprezenta vizual site-ul dvs. în browserele web. Este afișat în mai multe locuri, inclusiv filele browserului, rezultatele din bara de căutare și marcaje.
De exemplu, imaginea de mai jos este favicon-ul site-ului nostru, SiteSaga.

Obiectivul major al favicon-urilor este de a ajuta utilizatorii să recunoască site-urile web chiar dacă sunt deschise mai multe file ale browserului. Deci, acest mic grafic este o reprezentare vizuală a site-ului dvs. Permite publicului dvs. să identifice și să se întoarcă rapid pe site-ul dvs. prin intermediul acestuia.
De fapt, favicon-urile nu sunt la fel cu logo-urile. Dar sunt legate, deoarece companiile își creează uneori favicon-ul folosind o parte din logo-ul lor pentru a menține coerența mărcii . Acestea ar putea fi modele simple sau câteva caractere text.
Acum, să ne uităm la diferitele locații în care veți vedea o favicon pentru site-ul web.
B. Unde puteți vedea o favicon?
Favicon-urile se găsesc în locurile cruciale care vă identifică site-ul. Acestea includ filele browserului web, barele de marcaje, cele mai vizitate aplicații, rezultatele istoricului, bara de căutare și recomandările acesteia.
Să verificăm vizual favicon-ul unui site web din aceste locații. Aici, ne referim la browserul Chrome.
1. Fila Browser web
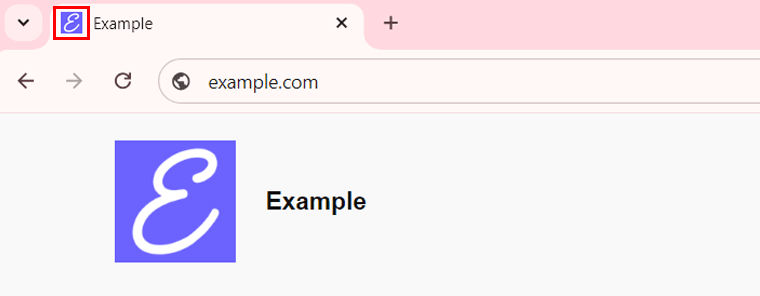
Puteți găsi favicon-ul unui site în fila browserului înainte de numele paginii web.

2. Bara de marcaje
Favicon-ul unui site web este prezent în lista de marcaje înainte de numele paginii web.

3. Cele mai vizitate aplicații
Mai mult, o favicon mare și un nume de site sunt afișate în aplicațiile „ Cele mai vizitate ” sau în secțiunea „ Comenzi rapide ” din Chrome. Pe alte browsere, acest lucru poate fi prezent în secțiunea „Bara de instrumente” .

4. Istoricul browserului
Dacă accesați istoricul browserului, atunci puteți găsi, de asemenea, favicon-urile site-urilor web pe lângă numele specific al paginii web.

5. Bara de căutare și recomandările acesteia
În plus, să presupunem că încercați să căutați un site web sau o pagină web în bara de căutare a browserului dvs. Și acolo, veți găsi favicon-ul și adresa URL a site-ului web în bara de căutare sau recomandările sale pentru a vă ajuta să îl deschideți rapid.

Datorită utilizării favicon-urilor în multe locuri, este posibil să vă întrebați care sunt meritele utilizării lor. Să știi asta mai departe!
C. Beneficiile utilizării unui site web Favicon
După cum am menționat anterior, o favicon este benefică pentru site-ul dvs. Dar cum? Să vedem:

- Dezvoltați gradul de cunoaștere a mărcii: o favicon pentru site-ul web vă ajută în mod semnificativ să vă consolidați identitatea mărcii în browsere, marcaje și rezultatele căutării. Favicon-urile care potrivesc siglele sunt mai mult recunoscute de utilizatori.
- Consolidați experiența utilizatorului: dacă utilizatorii vă identifică site-ul prin intermediul favicon-ului, atunci acesta oferă o experiență de navigare fluidă și eficientă.
- Maximizați CTR (rata de clic): favicon-ul dvs. recunoscut pe rezultatele motoarelor de căutare poate crește atracția site-ului și, prin urmare, CTR-urile. Prin urmare, îmbunătățește vizibilitatea site-ului dvs.
- Creșteți încrederea: o favicon bine concepută crește fiabilitatea în rândul utilizatorilor. Pentru că acel site șlefuit este de încredere în comparație cu cei fără.
- Performanță SEO: favicon-ul site-ului dvs. nu vă va îmbunătăți direct performanța și SEO. Cu toate acestea, și alți factori pot contribui la acest lucru.
Cu aceste beneficii, acum doriți să creați și să adăugați o favicon pe site-ul dvs. web. Nu-i aşa? Dar înainte de asta, iată câteva îndrumări esențiale de urmat.
D. Îndrumări esențiale pentru crearea unui site favicon
O favicon bine concepută este crucială pentru a avea un impact pozitiv maxim asupra recunoașterii mărcii site-ului dvs. Deci, favicon-ul site-ului dvs. trebuie să respecte următoarele reguli în timpul creării sale.
Fără mai multă întârziere, să-i cunoaștem!
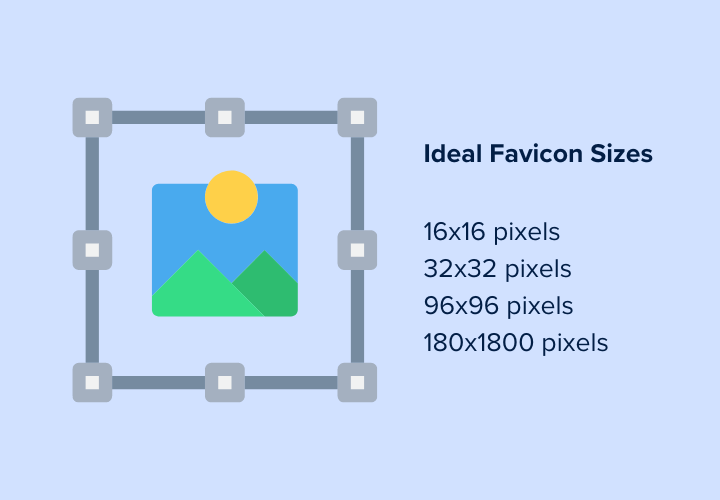
1. Selectați dimensiunea potrivită
În primul rând, alegerea dimensiunii potrivite este importantă pentru a vă asigura că favicon-ul unui site web se afișează cu acuratețe pe diferite platforme. Deci, favicon-ul dvs. poate avea cea mai comună și recomandată dimensiune de 16×16 pixeli .

De ce? Acest lucru se datorează faptului că filele browserului, barele de adrese și listele de marcaje folosesc această dimensiune standard. Prin urmare, toate browserele web principale vor accepta faviconul site-ului dvs. dacă alegeți această dimensiune cea mai sigură.
Ghici ce? De asemenea, vă puteți crea favicon în mai multe dimensiuni pentru diverse scopuri. Ca:
- 32×32 pixeli pentru comenzile rapide din bara de activități.
- 96×96 pixeli pentru comenzi rapide de pe desktop.
- 180×180 pixeli pentru pictogramele Apple Touch.
Dacă creați favicon-uri în aceste diferite dimensiuni, atunci acestea se vor scala corespunzător. În cele din urmă, favicon-urile vor arăta clar pe diferite ecrane și dispozitive.
2. Alegeți un format de fișier compatibil
Mergând înainte, trebuie să alegeți și formatul de fișier potrivit pentru favicon-ul dvs. Acest lucru se va asigura că arată clar și funcționează corect pe toate browserele.
Știați? Cele mai recomandate și utilizate formate favicon sunt ICO și PNG . Iată motivul:
- Cel mai acceptat pentru favicon-uri este formatul ICO . Acest lucru se datorează faptului că poate conține mai multe dimensiuni și rezoluții în interiorul unui fișier. Deci, le puteți folosi pentru diferite platforme. În plus, sunt compatibile și cu diverse browsere.
- Formatul PNG este potrivit datorită calității ridicate a imaginii, suportului pentru transparență și compresiei fără pierderi. În general, veți obține o imagine clară.

În caz contrar, puteți utiliza formatul SVG , deoarece este scalabil, rapid și de înaltă calitate, indiferent de dimensiune. Unele dintre celelalte opțiuni sunt GIF și JPEG.
Cu toate acestea, ICO și PNG sunt preferate în mare parte, deoarece celelalte formate au o calitate a imaginii comparativ mai scăzută sau nu sunt transparente.
3. Alegeți culoarea potrivită
Culoarea favicon-ului vă ajută să vă evidențiați și să fiți recunoscut pe diferite platforme. De ce? Se datorează faptului că favicon-urile sunt mici, iar culoarea lor puternică și contrastantă le face identificabile dintr-o privire.
Așadar, asigurați-vă că alegeți culoarea potrivită pentru favicon-ul dvs., care menține vizibilitatea și claritatea. Iată câteva sfaturi atunci când utilizați culoarea potrivită:
- Verificați favicon-ul cu mai multe culori de fundal. Poate fi gri, alb sau negru, pe baza browserelor și platformelor utilizate pe scară largă.
- Este mai bine dacă culoarea se potrivește cu marca dvs., astfel încât utilizatorii să le poată recunoaște.
4. Puțin sau deloc text
În continuare, este ideal să folosiți puțin sau deloc text pe favicon din cauza dimensiunii sale mici. Dacă alegeți să includeți text, păstrați-l doar cu unul până la trei caractere.
Acestea pot fi inițialele sau abrevierile mărcii dvs. Mai mult, textul trebuie să fie lizibil și fără dezordine.
De exemplu, site-ul web Quora folosește prima literă „Q” ca favicon.

În mod similar, multe mărci folosesc o singură literă a numelui comercial pentru a-și face faviconul ușor de recunoscut. Deci, puteți folosi și inițiala de la marca dvs. dacă doriți un favicon de impact.
5. Afișați identitatea mărcii prin logo
Alternativ, puteți crea oricând o favicon folosind logo-ul dvs., parțial sau integral. Este una dintre cele mai bune modalități de a vă prezenta identitatea mărcii.
De exemplu, WordPress are un logo și favicon ambele cu o singură inițială. Aceasta poate fi alegerea ta și pentru favicon.

Dacă logo-ul tău este scurt, ca cel al lui „Wix”, atunci îl poți folosi ca favicon. În caz contrar, faceți ajustări astfel încât să funcționeze la dimensiuni mici.

Cum e posibil? Folosește pur și simplu elementul cheie al logo-ului tău. În afară de utilizarea inițialei unice, puteți utiliza în schimb o formă recunoscută. Acest simbol iconic din logo-ul tău poate reprezenta în mod eficient marca ta printr-o favicon memorabilă.
De exemplu, HubSpot folosește forma „o” creativă din logo-ul lor în favicon. Uimitor, nu-i așa?

În general, utilizarea unei părți a siglei site-ului dvs. menține o legătură puternică între marca dvs. și public.
6. Utilizați Instrumentul Perfect Favicon Generator
Ghici ce? Puteți crea cu ușurință o favicon personalizată care să completeze marca dvs. folosind unul dintre instrumentele generatoare de favicon online. Aceste instrumente vă pot converti cu ușurință designul în formatele și dimensiunile potrivite necesare pentru diferite browsere și platforme.
Lista de mai jos indică câteva dintre instrumentele recomandate pentru generarea de favicon:
| Instrumentul generator de favicon | Descriere |
| Favicon.io | Favicon.io este un instrument puternic care generează favicon-uri dintr-un fișier imagine, link sau text. Puteți crea pur și simplu favicon-ul și apoi descărcați fișierele necesare. Apoi, puteți insera acele imagini favicon în codul HTML al site-ului dvs. prin copierea etichetelor de link furnizate. |
| Canva | Canva este un instrument de design ușor de utilizat pentru a crea favicon-uri personalizate cu ușurință. Oferă o gamă largă de șabloane, pictograme și elemente de design. Odată ce designul dvs. este gata, descărcați-l într-un format compatibil, cum ar fi PNG. |
| RealFaviconGenerator | Un alt instrument generator de favicon care vă permite să personalizați și să generați pictograma site-ului dvs. este RealFaviconGenerator. Se asigură că favicon-ul tău arată bine pe toate dispozitivele. |
| Generator de favicon | Mergând mai departe, Favicon Generator vă permite să previzualizați modul în care designul dvs. se va afișa în diferite browsere. Acest lucru vă ajută să finalizați cu ușurință favicon-ul perfect. |
| Favicon.ico și Generator de pictograme pentru aplicații | În cele din urmă, acest instrument vă permite să încărcați o imagine și să o convertiți în format ICO. În caz contrar, puteți alege dintre opțiunile de design prefabricate din galeria lor de pictograme. |
Vă recomandăm cu căldură să utilizați Canva sau Favicon.io pentru faviconul dvs. Cu toate acestea, toate aceste instrumente asigură că favicon-ul dvs. este bine conceput și optimizat pentru toate contextele.
Ce instrumente intenționați să utilizați? Menționați-le în comentariu.
7. Actualizați sau îmbunătățiți în mod regulat
Similar altor componente ale site-ului web, favicon-ul dvs. poate necesita modificări, actualizări sau îmbunătățiri împreună cu marca dvs. Așadar, trebuie să actualizați sau să îmbunătățiți în mod regulat favicon-ul pentru a se potrivi cu identitatea actuală a mărcii.
În plus, progresele în tehnologia browserului și a dispozitivului pot necesita, de asemenea, îmbunătățirile necesare pentru pictograma site-ului dvs. Asta pentru că un favicon care a funcționat acum câțiva ani poate să nu fie atât de eficient astăzi.

Deci, optimizați favicon-ul pentru noi rezoluții de ecran în mod regulat. Acest lucru asigură că rămâne clară și vizibilă pe majoritatea dispozitivelor și platformelor.
În plus, testarea favicon-urilor și efectuarea actualizărilor necesare este, de asemenea, crucială. Acest lucru face ca faviconul dvs. să se potrivească cu designul modern și minimalist care rezonează cu utilizatorii dvs.

E. Cum să creați o favicon pentru site-ul dvs.?
Ați ajuns la cea mai interesantă parte a acestui ghid. Acum, vă vom arăta cum să creați și să adăugați o favicon pe site-ul dvs. web. Da, ai citit bine!
Deci, să începem procesul pentru un site web „Example.com” . Vom?
Pasul 1: Crearea Favicon-ului
În primul rând, trebuie să creați faviconul site-ului dvs. folosind unul dintre instrumentele generatoare pe care le-am menționat anterior. Poate fi, de asemenea, orice alt instrument pe care îl preferați.
Aici, vom arăta procesul folosind Favicon.io și Canva pentru referință.
1. Folosind Favicon.io
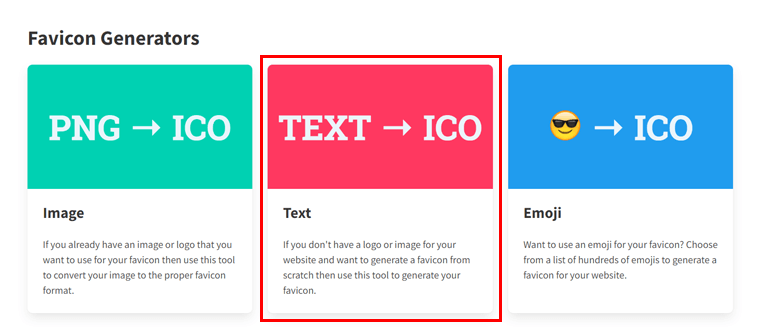
Mai întâi, vizitați site-ul web Favicon.io. Pe pagina de pornire în sine, veți găsi cele trei opțiuni pentru generarea favicon-urilor.
- Imagine
- Text
- Emoji
Printre acestea, să mergem cu „Text” .

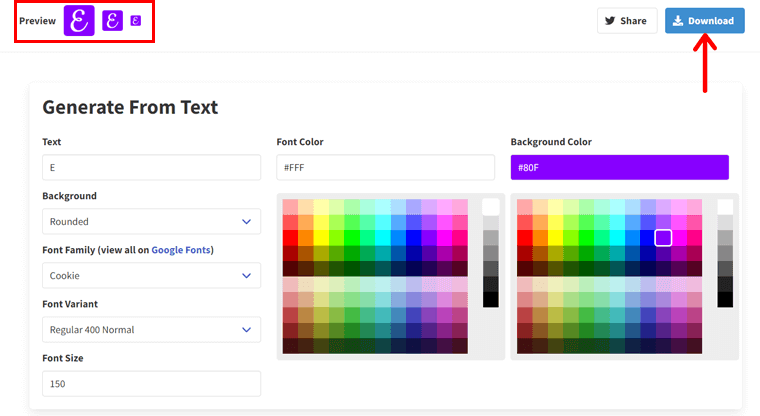
Pe pagina următoare, introduceți sau selectați textul, culoarea fontului, culoarea fundalului, tipul fundalului, familia de fonturi, varianta fontului și dimensiunea fontului.
Faceți alegerile potrivite după ce vă uitați la previzualizarea de sus a faviconului proiectat. După ce sunteți sigur, faceți clic pe butonul „Descărcați” .

Asta e tot! Mai târziu, vom arăta cum să utilizați sau să adăugați aceste favicon-uri generate pentru diverse dispozitive și platforme.

Acum, mai întâi la următorul instrument.
2. Utilizarea Canva
Crearea faviconului site-ului dvs. folosind Canva este, de asemenea, simplă. În primul rând, asigură-te că ți-ai configurat contul Canva, indiferent dacă este gratuit sau premium.
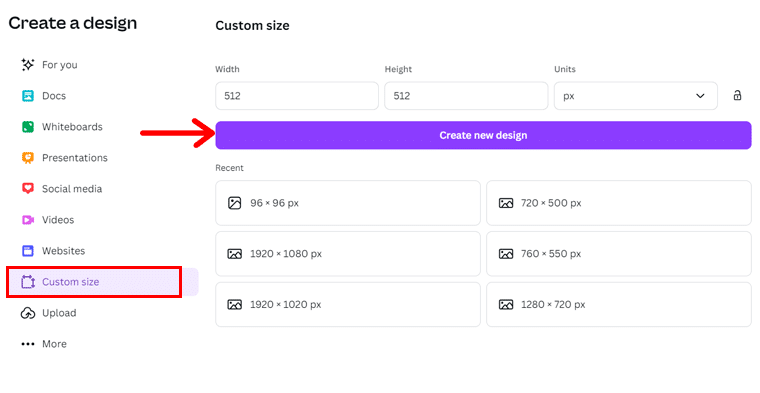
Acum, faceți clic pe butonul „ Creați un design ”, urmat de opțiunea „ Dimensiune personalizată ”.
Acolo, introduceți înălțimea și lățimea imaginii. Să mergem cu 512×512 pixeli . Apoi, apăsați „ Creați un nou design ”.

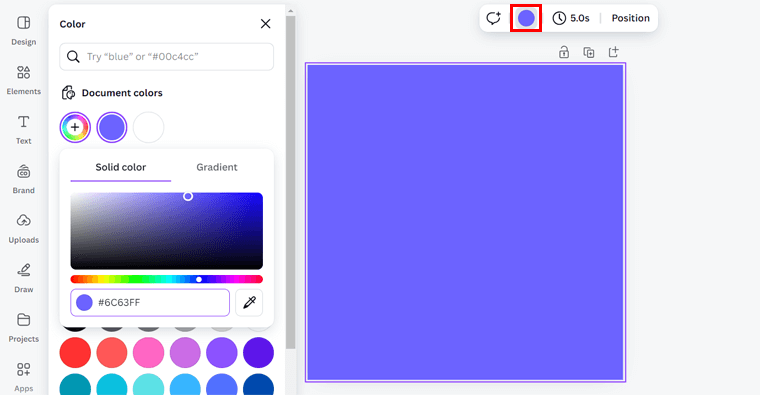
După aceea, puteți schimba mai întâi culoarea de fundal pentru favicon. Doar selectați spațiul favicon și faceți clic pe „ Culoare de fundal ”. Apoi, alegeți o culoare potrivită.

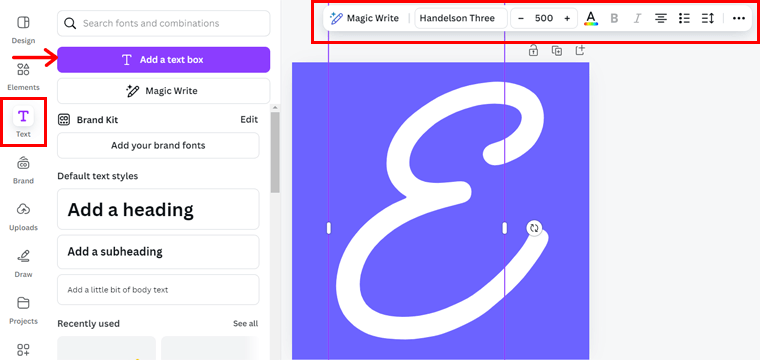
De exemplu, să adăugăm o singură literă a unei mărci. Deci, faceți clic pe opțiunea „Text” , urmată de butonul „ Adăugați o casetă de text ”.
Acum, introduceți prima literă pentru pictograma favicon și începeți să o personalizați. Aceasta include utilizarea opțiunilor din bara de instrumente, inclusiv familia de fonturi, dimensiunea fontului, culoarea fontului etc.

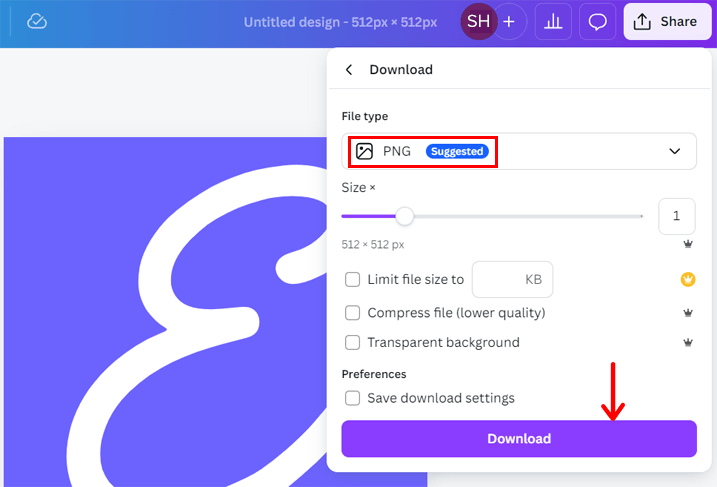
După ce ați terminat, faceți clic pe butonul „Partajați” din dreapta sus. Apoi, faceți clic pe „Descărcați” . Acolo, asigurați-vă că tipul de fișier este „PNG” , apoi apăsați „ Descărcare ”.

În mod similar, puteți adăuga logo-ul dvs. și puteți crea o favicon unică. Și iată-l: o nouă favicon pentru site-ul tău!

Pasul 2: Adăugarea pe site
Odată ce ați finalizat favicon-ul, acum este timpul să îl adăugați pe site-ul dvs. În funcție de modul de creare a faviconului, procesul de adăugare a acestuia pe site poate fi diferit.
Să începem cu adăugarea favicon-ului prin codul HTML.
1. HTML
Mai întâi, spuneți browserelor și altor platforme să vă găsească faviconul. Pentru aceasta, trebuie să inserați o linie de cod în secțiunea <head> a fișierului HTML.
De ce? Asta pentru că un pointer către favicon poate fi făcut în secțiunea <head> prin cod. Browserele citesc acea instrucțiune și afișează favicon-ul găsit.
Dacă ați creat o singură favicon folosind instrumente precum Canva, atunci să presupunem că ați salvat fișierul PNG ca „favicon.png”. În conformitate cu aceasta, adăugați acest cod între etichetele dvs. <head></head>.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Notă: asigurați-vă că încărcați favicon-ul în directorul rădăcină al site-ului dvs. web. Dacă l-ați salvat într-o altă locație, atunci menționați-l corect în atributul href.
Să presupunem că l-ați salvat într-un subdosar numit „imagini”. Apoi, valoarea ta href trebuie să fie „images/favicon.png”.
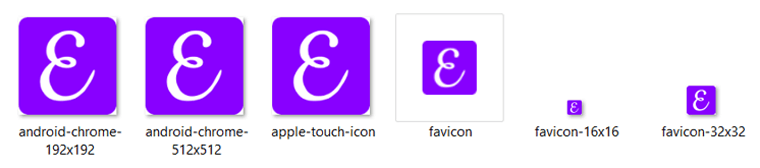
Ați creat mai multe dimensiuni de favicon? Dacă utilizați instrumente precum Favicon.io, atunci veți primi mai multe favicon-uri de diferite dimensiuni. În acest caz, le puteți încărca pe site-ul dvs. web adăugând codurile pentru fiecare pictogramă în secțiunea <head>.
Trebuie să existe nume de fișiere unice și să includă un atribut „dimensiuni” în cod.
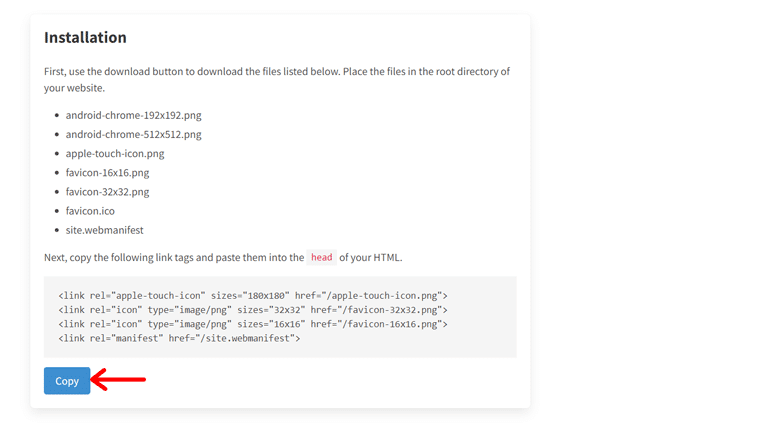
Să presupunem că ați folosit Favicon.io. În timp ce descărcați folderul, veți găsi secțiunea „Instalare” în partea de jos a site-ului lor.

Deci, după ce ați încărcat folderul în directorul rădăcină al site-ului dvs., copiați codul și introduceți-l în secțiunea <head>.
Am inclus și codul de mai jos pentru ușurința ta:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Acum, salvați codul HTML și asta este tot ce trebuie să faceți. Incredibil, nu?
2. Site-ul WordPress
Să presupunem că utilizați o platformă de creare de site-uri web, atunci procesul de adăugare a favicon-ului creat pe site-ul dvs. este mai simplu. Fără nicio codificare, îl puteți încărca instantaneu.
Următoarele sunt diferitele modalități de a adăuga o favicon pe site-ul WordPress.
De fapt, WordPress este cel mai popular și mai utilizat generator de site-uri web. Da, peste 43,4% dintre site-urile web de pe web sunt create cu acesta. Deci, să luăm referința lui.
Procesul este similar cu alți creatori de site-uri web. Să mergem!
(i) Setări generale (Toate temele)
Inițial, conectați-vă la site-ul dvs. WordPress și navigați la „Setări > General” .

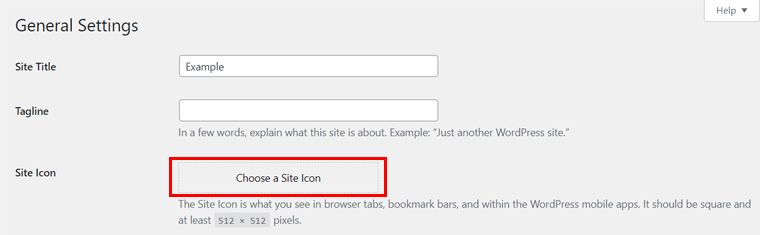
Acolo, veți găsi opțiunea „Pictogramă site” . Așadar, faceți clic pe butonul „ Alegeți o pictogramă site ”.

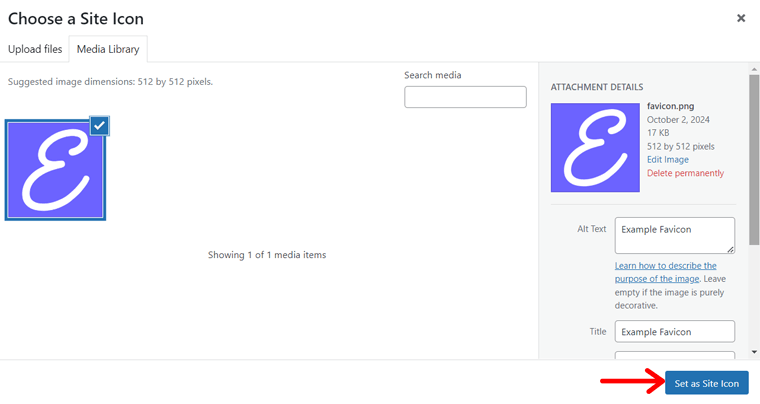
Acum, încărcați favicon-ul și apăsați „Setați ca pictogramă site” .

Apoi, vi se poate cere să decupați imaginea. Dacă este necesar, faceți acest lucru și apoi apăsați „Decupați imaginea” . În cele din urmă, faceți clic pe butonul „ Salvare modificări ” pentru a salva setările generale.
Rețineți că această opțiune este posibilă pentru site-urile WordPress care utilizează orice temă.
(ii) Editor de site (teme blocate)
Să presupunem că utilizați o temă de bloc, să spunem Douăzeci și douăzeci și patru. Apoi, acest proces este ideal pentru tine dacă logo-ul și favicon-ul sunt aceleași.
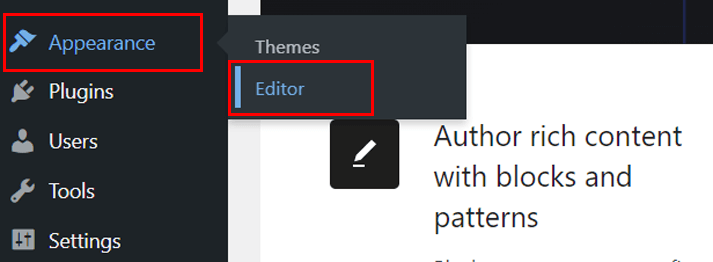
Doar deschideți tabloul de bord WordPress și navigați la „ Aspect > Editor ”.

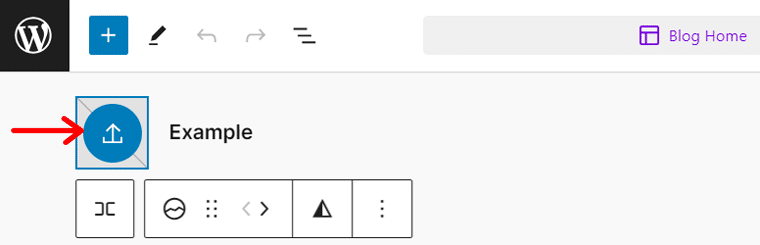
Acolo, faceți clic pe interfața din partea dreaptă pentru a edita site-ul. În navigare, veți găsi blocul „ Sigla site-ului ” adăugat în mod implicit.
Deci, faceți clic pe acel bloc și pe opțiunea „ Adăugați sigla site-ului ”. Acum, încărcați imaginea și apăsați „ Selectați ”.

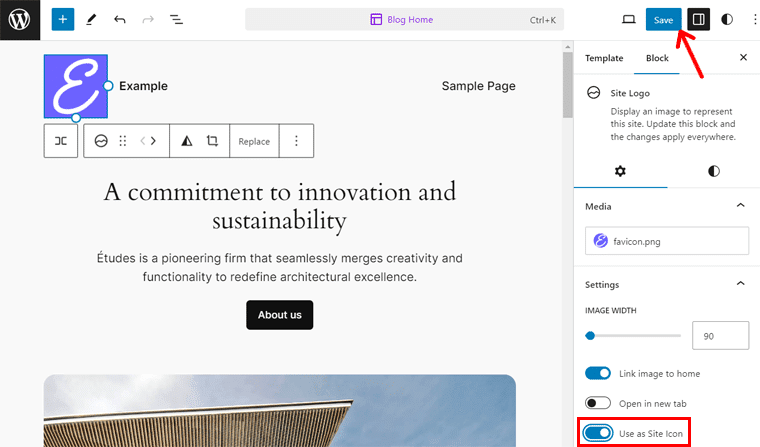
În setările blocului din partea dreaptă, veți vedea opțiunea „ Utilizați ca pictogramă site ”. Activați-l și apăsați butonul „Salvare” .

În plus, asigurați-vă că „pictograma” este încărcată prin bifa. Dacă da, apăsați din nou „Salvați” .
Ușor de zdrobire!

(iii) Personalizator (teme clasice)
În cele din urmă, dacă utilizați o temă clasică, să spunem Kadence, atunci vă puteți ajusta favicon-ul din Customizer. Iată cum o poți face.
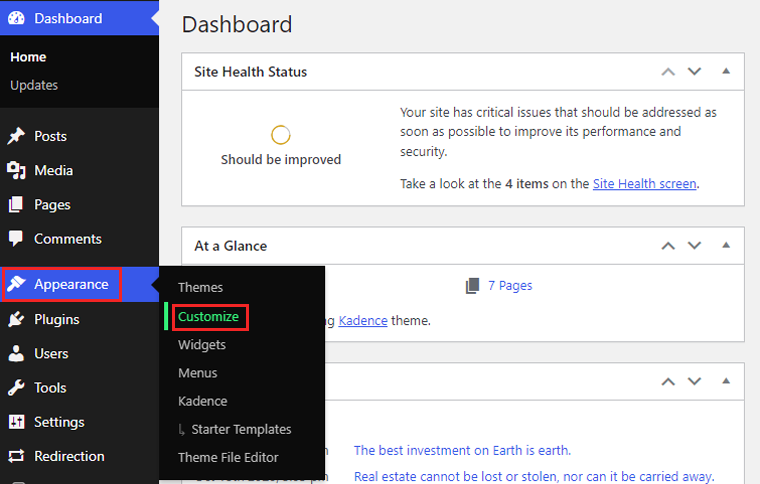
Navigați la „ Aspect > Personalizare ” pe tabloul de bord WordPress.

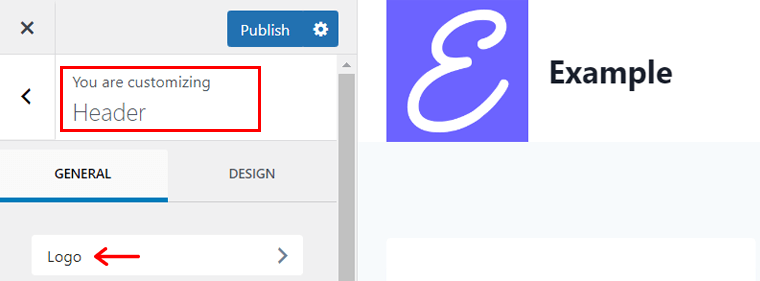
Acum, accesați meniul „ Antet” și apoi „Logo” .

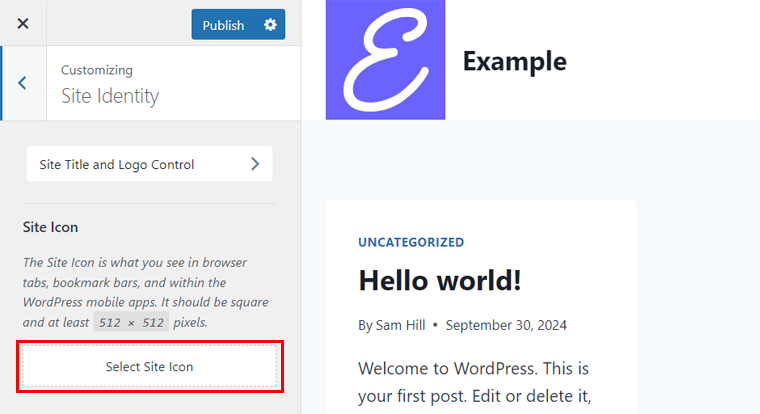
Asigurați-vă că ați adăugat deja sigla. După aceea, apăsați pe „ Site Pictogramă ”.
Apoi, faceți clic pe butonul „ Selectare pictogramă site ”.

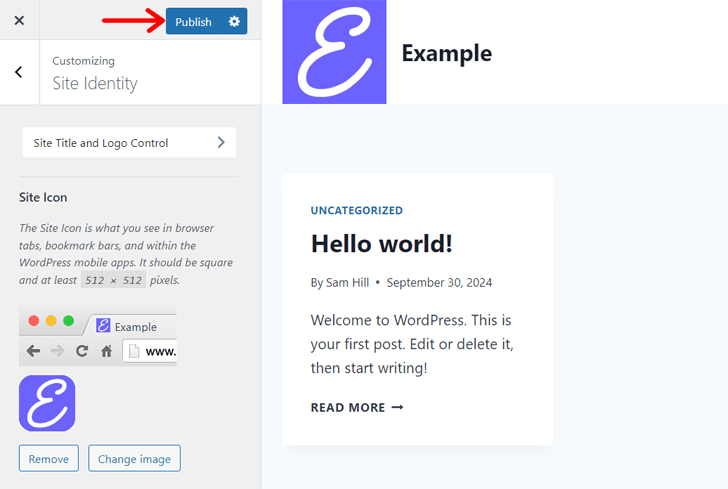
Acolo, încărcați imaginea favicon și apăsați „ Selectați ”. Acum, puteți fie „ Decupați imaginea ” fie „ Omiteți decuparea ” dacă WordPress vă cere.
În cele din urmă, apăsați butonul „ Publicare ”. Asta e tot!

Felicitări pentru propria ta favicon de pe site-ul tău!
Asigurați-vă că parcurgeți ghidul nostru complet despre cum să creați un site web!
F. Întrebări frecvente (FAQs)
Iată câteva răspunsuri la întrebările pe care le puteți avea în continuare cu privire la ce este un site favicon. Verificați-le!
1. Siglele și favicon-urile sunt aceleași?
O favicon este o pictogramă mică care apare întotdeauna lângă numele sau adresa site-ului dvs. în mai multe locații. Scopul său principal este de a permite utilizatorilor web să identifice paginile dvs. web. Totuși, siglele reprezintă marca în toate canalele de marketing.
2. Cum este o favicon de site esențială pentru SEO?
Favicon-ul site-ului este crucial pentru SEO, deoarece îmbunătățește experiența utilizatorului și îmbunătățește recunoașterea mărcii. În general, maximizează probabilitatea ca utilizatorii să revină și să interacționeze cu site-ul dvs. Acest lucru crește SEO-ul site-ului dvs.
3. Pot folosi orice imagine ca favicon al site-ului?
Din punct de vedere tehnic, puteți utiliza orice imagine ca favicon al site-ului. Cu toate acestea, este ideal să îl proiectați pentru dimensiunea mică la care va fi afișat. Așadar, asigurați-vă că imaginea este simplă, dar îndrăzneață și salvată într-un format compatibil pentru a fi prezentată clar la rezoluții mai mici.
4. Îmi pot actualiza favicon-ul după lansarea site-ului?
Da, desigur, vă puteți actualiza favicon-ul după lansarea site-ului web în orice moment. Doar înlocuiți fișierul favicon existent pe serverul dvs. sau pe platforma dvs. de creare a site-urilor web. Uneori, ștergerea memoriei cache poate fi necesară pentru a accelera procesul.
5. Am nevoie de diferite favicons pentru diferite dispozitive?
În general, este o practică bună să folosiți favicon-uri de diferite dimensiuni pentru diferite dispozitive. Multe site-uri folosesc mai multe dimensiuni de favicon pentru a se asigura că arată clar la fiecare rezoluție.
6. Care sunt provocările utilizării unui site favicon?
Unele dintre provocările utilizării unui site favicon pot fi spațiul de proiectare limitat, securitatea, viteza site-ului, accesibilitatea și problemele de compatibilitate. Cu toate acestea, vă recomandăm să adăugați o favicon pentru site-ul web în ciuda acestor provocări.
Concluzie
Acesta este tot ce trebuie să știți pentru a fi clar ce este un site favicon .
Sper că înțelegeți totul și sunteți gata să creați unul. Beneficiați de ajutor din ghidurile și pașii noștri pentru crearea și adăugarea ta favicon pe site.
Dacă aveți nevoie de ajutor suplimentar, comentați mai jos. Cu siguranta te vom ghida!
În plus, este ideal să citiți câteva dintre articolele noastre utile despre scopul site-ului și adresele URL ale site-ului.
Ultimul, dar nu cel din urmă. Urmărește-ne pe Facebook, Twitter, LinkedIn și Instagram.
