Ce este o cale de tăiere SVG și cum o folosiți?
Publicat: 2022-12-26O cale de tăiere SVG este utilizată pentru a defini o zonă specifică dintr-o imagine SVG . Zona care este definită de calea de tăiere este apoi vizibilă, în timp ce restul imaginii este ascunsă. Traseele de tăiere SVG sunt create folosind elementul. Elementul ia unul sau mai multe elemente drept copii. Aceste elemente definesc forma traseului de tăiere. Odată definită calea de tăiere, aceasta poate fi aplicată oricărui element din imaginea SVG utilizând proprietatea cale de tăiere.
Traseele de tăiere definesc o graniță între ceea ce apare și ceea ce nu este. Măștile, pe de altă parte, acoperă totul și sunt responsabile pentru controlul cantității de elemente vizibile. Căile de clipare CSS nu sunt acceptate în prezent de niciunul dintre principalele browsere Microsoft. Examinând o imagine a unui cerc și tăind jumătatea sa superioară, puteți vedea doar jumătatea superioară. Elementul clipPath definește o cale care poate fi tăiată folosind o proprietate clipPath, iar elementul clipPath este folosit pentru a face referire la clipPath. Proprietățile traseului de decupare pot fi folosite pentru a direcționa o cale de decupare către o anumită cale sau pot fi folosite pentru a crea o cale de imagine folosind o anumită formă CSS . În acest exemplu, am folosit CSS inline pentru a crea un clipPath dintr-un SVG.
Trebuie remarcat faptul că calea nu poate fi adăugată direct în Firefox. traseele de tăiere în sva este simplu de făcut. Dacă știți cum să creați o cale de tăiere folosind SVG, ar trebui să o puteți converti rapid în CSS. După cum voi demonstra în săptămânile următoare, tăierea dreptunghiurilor înseamnă mai mult decât ascunderea cercurilor .
Traseele de tăiere decupează o parte a unei opere de artă pentru a permite doar unei părți a lucrării de artă să apară printr-o formă sau formă pe care ați creat-o. traseele de tăiere pot fi folosite pentru a ascunde părți nedorite ale unei imagini prin crearea unei căi care se conectează la un cadru de imagine.
Cum funcționează Calea Svg?

În ceea ce privește biblioteca standard SVG de forme de bază, acest element este cel mai puternic. Există o gamă largă de efecte pe care le poate realiza, inclusiv linii, curbe, arce și multe altele. Mai multe linii drepte și curbe sunt folosite pentru a crea forme complexe prin combinarea lor. Poliliniile pot fi create pentru forme complexe compuse numai din linii drepte.
Deși pot părea intimidante, aceste căi SVG par să aibă numere și litere împrăștiate peste tot. În această lecție, vom folosi o cale pentru a desena un dreptunghi, iar desenul a ceva este cel mai bun mod de a învăța căile SVG. Dacă codificați cu Codepen sau ceva similar, veți putea vedea modificările de îndată ce acestea au loc. Am făcut progrese, dar mai avem de făcut. Vrem ca creionul nostru să rămână în același loc pe axa x în timp ce se deplasează în sus cu 200 pe axa y pentru partea dreaptă a dreptunghiului nostru. Pentru a câștiga cota, adăugăm o valoare negativă de -200. Ca rezultat, putem folosi comanda z pentru a readuce linia la punctul de pornire.
Ce etichetă este folosită pentru a defini o cale folosind SVG?
*cale* este calea pentru fișierul SVG. Elementul cale este unul dintre cele două elemente utilizate pentru a defini o cale. Datele căii pot fi accesate folosind următoarea comandă: M = moveto. Un lineto este definit ca numărul de linii dintr-un grafic.
Console.log(svgpath); Căi Svg: o introducere de bază
//*'svg' este numele fișierului.
Document.getElement ById = document.getElement ById(data-icon); br>. Document.getElement ById = document.getElement ById(data-icon); DataIcon.path = dataIcon.svg
Pot adăuga o clasă la Calea Svg?
Același lucru se poate spune și pentru adăugarea unei clase la un element HTML prin utilizarea unui atribut de clasă. Pentru a viza codul svg cu CSS, un document trebuie să fie inline, dar o etichetă *img nu poate fi utilizată pentru a-l face referire.

Cum funcționează traseele tăiate?

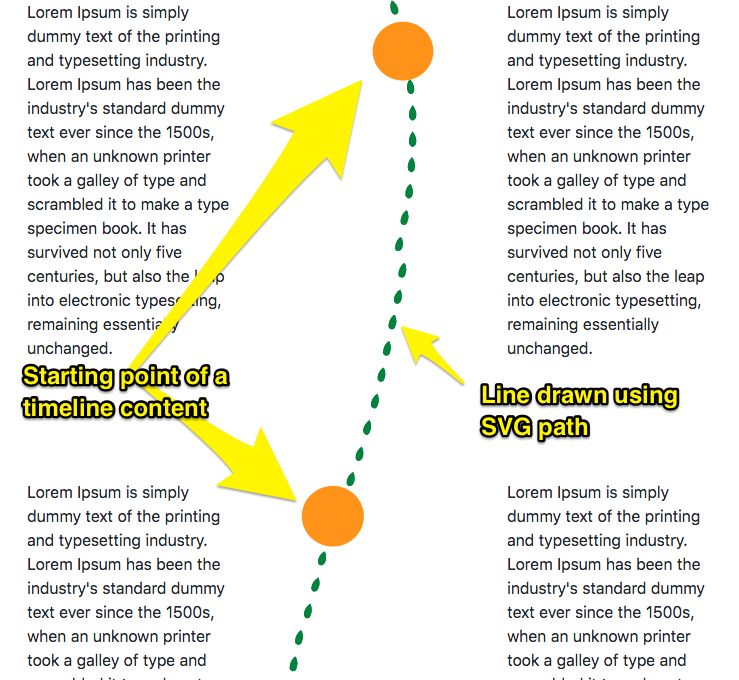
O cale de clipare este o proprietate CSS care vă permite să specificați o zonă a unui element care să fie vizibilă. Zona vizibilă este determinată de o cale care este definită folosind o cale SVG .
Proprietățile traseului de clipare creează o regiune de tăiere în care conținutul este vizibil și conținutul este invizibil. Valoarea inversă definește un dreptunghi inserat și putem controla cele patru margini așa cum facem pentru margini și umplutură. Este posibil să faceți modificări la inserție de la una dintre margini. Putem folosi o metodă clip-path pentru a decupa o anumită zonă a web-ului. Folosind API-ul IntersectionObserver, putem afișa conținutul unei pagini în timp ce utilizatorul derulează. În plus, CSS calc() poate fi utilizat împreună cu unitățile de vizualizare CSS pentru a ajusta unghiul de vedere la lățimea ferestrei de vizualizare. Când trecem de la o valoare de sus la una de jos, dorim ca valoarea de jos să fie de 100%.
Clip-path poate fi folosit pentru a crea efecte de hover și de animație care se scalează de la o poziție la alta. O altă modalitate de a schimba cu ușurință poziția animației este să o selectezi rapid. Când o zonă este tăiată, zona invizibilă nu va primi evenimente pointer și orice altă zonă nu va primi deloc evenimente pointer. Dacă doriți să plasați o cale în raport cu dimensiunea fontului, puteți utiliza valori relative sau valori em sau rem.
Când fotografiile sunt terminate, designerul grafic poate urmări conturul elementelor pe care doresc să le elimine folosind o cale de tăiere. Pentru a evita interferarea cu fotografia din jur, elementele sunt izolate și editate separat.
Când vine vorba de trasee de tăiere, traseele de tăiere multiple pot fi puțin mai dificile decât traseele de tăiere tradiționale, dar imaginile rezultate pot fi mult mai profesionale. Traseele de tăiere vă pot ajuta să obțineți o imagine mai lustruită.
Cum funcționează traseele tăiate?
Este creată regiunea de tăiere, care definește ce părți ale unui element ar trebui să fie afișate în clip- path CSS . Părți ale regiunii pot fi văzute din interior, în timp ce altele pot fi văzute doar din exterior.
Trasee de tăiere: Mai mult decât eliminarea imaginii de fundal
calea de tăiere poate fi folosită și în alte scopuri, cum ar fi crearea de granițe în jurul textului sau obiectelor, precum și pentru decuparea fotografiilor. Acest program facilitează crearea de grafică de înaltă calitate pentru profesioniști.
La ce folosește calea clipului în Css?
Când utilizați proprietatea CSS clip-path, puteți specifica o anumită regiune pentru un element care urmează să fie afișat, restul fiind ascuns (sau „decupat”). În trecut, a existat o proprietate clip , dar nu mai este acceptată. Pentru imagine, este folosit în primul rând, dar este util și în alte contexte.
Biblioteca de fragmente Css: un must-have pentru un design responsive
Popularitatea tot mai mare a designului responsive necesită crearea unei biblioteci de fragmente care pot fi folosite pentru a crea experiențe de utilizator consistente și previzibile pe toate dispozitivele. Cu biblioteca de fragmente CSS, obțineți toate instrumentele și exemplele de care aveți nevoie pentru a crea machete, stiluri și animații.
Clip Path funcționează pe toate browserele?
Suportul pentru traseul de clipare este disponibil în toate versiunile de browsere cu suport SVG de bază. Sintaxa url() este acceptată doar de funcția de suport parțial. Pachetul de suport parțial include sintaxa URL (#foo) pentru formele inline , precum și suport pentru formele inline și formele SVG externe.
