Ce este scorul INP al Google și cum să-l îmbunătățești în WordPress
Publicat: 2023-08-25Te întrebi care este scorul INP al Google și cum să-l îmbunătățești pe site-ul tău WordPress?
Interacțiunea cu Next Paint (INP) este o valoare Core Web Vitals de la Google. Îmbunătățirea acestui scor va face site-ul dvs. să se simtă mai receptiv la utilizatorii dvs.
În acest articol, vă vom arăta cum să vă îmbunătățiți scorul Google INP în WordPress și vă vom explica care este scorul Google INP.

Iată o scurtă prezentare generală a subiectelor pe care le vom trata în acest ghid:
Ce sunt Google Core Web Vitals?
Google Core Web Vitals sunt valori ale performanței site-ului pe care Google le consideră importante pentru experiența generală a utilizatorului. Aceste scoruri vitale web fac parte din scorul general al experienței paginii Google, care va afecta clasamentul dvs. SEO.
Aceste valori sunt utile deoarece, chiar dacă site-ul dvs. WordPress se încarcă rapid, este posibil să nu fie complet funcțional pentru utilizatori. Chiar dacă o pagină s-a încărcat, un vizitator ar putea să nu poată face ceea ce vrea sau să nu poată accesa informațiile de care au nevoie.
Core Web Vitals sunt concepute pentru a ajuta în acest sens. Vă permit să măsurați cât de repede site-ul dvs. se încarcă, devine vizibil și este gata de utilizare de către vizitatori.
Pentru a face acest lucru, Google folosește trei teste de calitate:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Puteți afla mai multe despre aceste teste în ghidul nostru final despre cum să optimizați Core Web Vitals pentru WordPress.
Cu toate acestea, Google înlocuiește FID cu un nou test numit INP (Interaction to Next Paint).
Această modificare are în prezent statutul „În așteptare” și va fi finalizată în martie 2024. Acest lucru vă oferă timp să vă pregătiți, astfel încât clasamentele dvs. SEO să nu fie afectate și vă vom arăta cum mai târziu în acest articol.
Ce este Google INP?
INP înseamnă „Interaction to Next Paint”. Este o nouă valoare Google Core Web Vital care măsoară interacțiunile utilizatorilor care cauzează întârzieri pe site-ul dvs.
Testul INP măsoară cât timp durează între un utilizator care interacționează cu site-ul dvs. web, cum ar fi un clic pe ceva, și conținutul dvs. care se actualizează vizual ca răspuns. Această actualizare vizuală se numește „următoarea vopsea”.
De exemplu, un utilizator poate trimite un formular de contact pe site-ul dvs., face clic pe un buton sau poate selecta o imagine care se deschide într-o casetă lightbox. Testul INP va măsura timpul între care utilizatorul efectuează aceste interacțiuni și vede efectiv conținutul actualizat de pe site-ul dvs.
Testul Google vine apoi cu un singur scor INP bazat pe durata majorității interacțiunilor utilizatorilor pe site-ul dvs. Scorul va fi fie „Bun”, „Necesită îmbunătățire” sau „Slab”, în funcție de cât timp durează actualizarea vizuală a site-ului.
De ce schimbă Google valoarea FID în INP?
Testul actual FID măsoară cât de repede răspunde site-ul dvs. la prima intrare de utilizator după ce pagina se încarcă, cum ar fi un clic de mouse sau o apăsare de tastatură. Face acest lucru prin măsurarea timpului dintre prima intrare de la utilizator și momentul în care site-ul dvs. începe să acționeze asupra acelei intrări.
Cu alte cuvinte, măsoară cât de receptiv este site-ul tău atunci când se încarcă prima dată și prima impresie pe care o oferă utilizatorilor reali.
Cu toate acestea, această valoare nu este atât de utilă pe cât ar putea fi. Există două limitări ale testului FID:
- Măsoară doar prima interacțiune cu utilizatorul, nu pe toate.
- Măsoară doar până când site-ul web începe să proceseze interacțiunea, nu când utilizatorul poate vedea efectiv feedback-ul vizual pe ecran.
Așa că Google modifică testul pentru a oferi o imagine mai completă a capacității de răspuns a unei pagini web. INP va măsura întregul timp pe care utilizatorul îl petrece acolo până când părăsește pagina.
Cum se măsoară scorul Google INP în WordPress
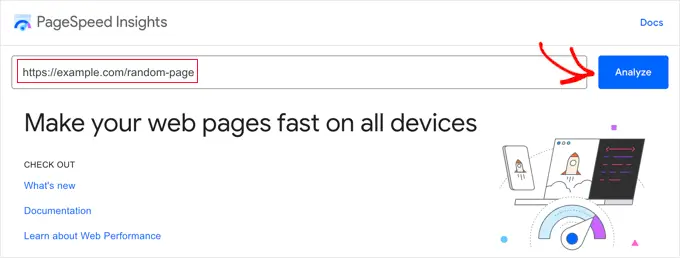
Cel mai simplu mod de a vă testa scorul Google Core Web Vitals este să utilizați instrumentul PageSpeed Insights. Pur și simplu introduceți adresa URL pe care doriți să o testați și faceți clic pe butonul „Analizați”.

Instrumentul va analiza pagina web pentru câteva secunde și apoi vă va arăta rezultatele testului.
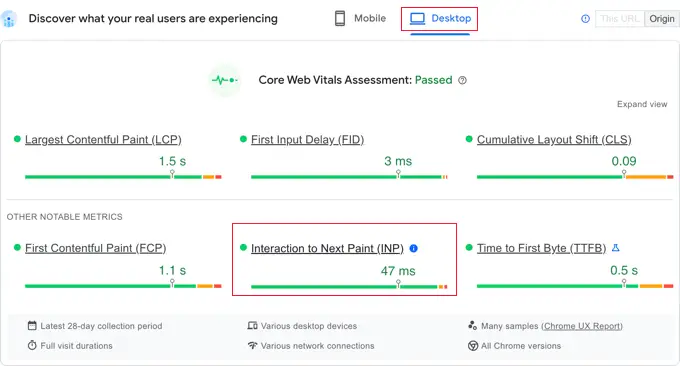
Acum, împreună cu alte Google Core Web Vitals, veți vedea, de asemenea, scorul de Interacțiune cu Next Paint (INP) al paginii.
Vor exista scoruri diferite pentru utilizatorii de dispozitive mobile și desktop.

În captura de ecran de mai sus, puteți vedea scorul INP pentru utilizatorii de desktop care vizualizează această pagină web pe WPBeginner este de 47 ms. Punctul verde înseamnă că acesta este un scor bun.
Odată ce puteți vedea scorul pentru propriul dvs. site, probabil vă veți întreba cum se compară cu alte site-uri web și dacă trebuie îmbunătățit.
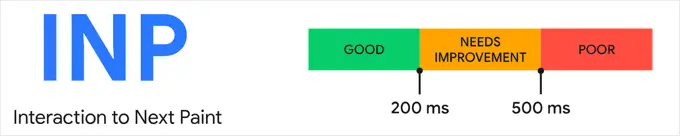
Google a oferit câteva îndrumări pentru interpretarea scorului dvs. INP:
- Mai repede de 200 de milisecunde – capacitate de răspuns bună
- 200-500 milisecunde – necesită îmbunătățiri
- Mai lent de 500 de milisecunde – răspuns slab

Asigurați-vă că vă verificați scorul atât pentru utilizatorii de dispozitive mobile, cât și pentru cei de desktop și urmăriți o bună capacitate de răspuns.
Puteți apoi să vă îmbunătățiți scorul INP urmând instrucțiunile din secțiunile de mai jos.
Studiu de caz: Găsirea interacțiunilor lente pe site-urile web ale Awesome Motive
Dar mai întâi, poate fi util să analizăm un studiu de caz. Am început să măsurăm scorurile INP pe site-urile mărcii noastre, inclusiv All in One SEO, MonsterInsights și WPForms.
Când echipa noastră a verificat scorurile INP ale site-ului nostru, rezultatele inițiale au arătat că cele mai populare pagini ale noastre aveau nevoie de îmbunătățiri.
Folosind tabloul de bord Chrome User Experience (CrUX), am putea vedea că:
- 80% dintre sesiunile noastre au fost evaluate „bine”
- 12% dintre sesiunile noastre au fost evaluate „au nevoie de îmbunătățire”
- 8% dintre sesiunile noastre au fost evaluate „slab”
Acum, nu știm încă ce interacțiuni specifice de pe paginile noastre sunt lente și trebuie optimizate. Aceste informații nu sunt furnizate de Google în timpul testării.
Aceasta înseamnă că în continuare, va trebui să rulăm propriile teste pentru a găsi interacțiuni lente pe paginile cu scoruri INP mai mici. Aceasta este o sarcină detaliată și avansată care este cel mai bine realizată de un dezvoltator.
Se realizează accesând fiecare pagină care necesită îmbunătățiri și apoi testând fiecare interacțiune cu clicuri reale, atingeri și apăsări de taste. Acestea trebuie cronometrate și evaluate folosind instrumente.
Blogul dezvoltatorilor Chrome listează o serie de instrumente care pot fi utilizate pentru testare, cum ar fi extensia Chrome Web Vitals și noul mod de interval de timp din Panoul Lighthouse din DevTools. De asemenea, puteți vedea articolul Google despre cum să depanați folosind extensia Web Vitals.
Este important de reținut că sesiunile cu evaluări mai scăzute au avut loc cel mai probabil pe dispozitive sau conexiuni mai lente. Aceasta înseamnă că, în timpul testării, este recomandat să reduceți viteza browserului, sau este posibil să nu observați interacțiunile lente.
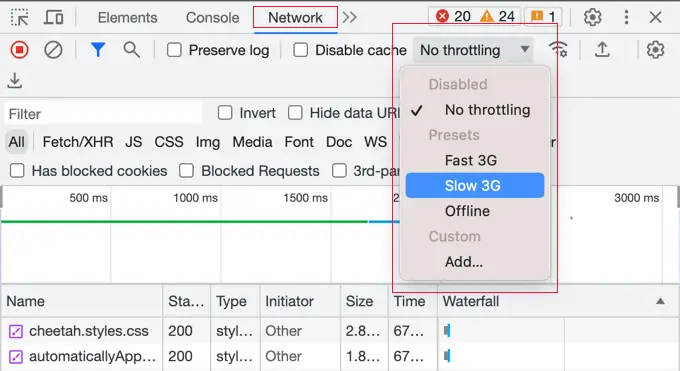
Puteți face acest lucru folosind funcția Inspectați elementele din Chrome, accesând Vizualizare » Dezvoltator » Inspectați elemente . Puteți trece la fila „Rețea” și puteți selecta o opțiune de limitare din meniul drop-down.

Odată ce ați găsit scorurile INP pentru paginile dvs., puteți folosi sfaturile din secțiunea următoare a acestui tutorial pentru a le îmbunătăți.
Cum să îmbunătățiți scorul Google INP în WordPress
Majoritatea lucrărilor de optimizare a scorului INP vor trebui efectuate de dezvoltatori. Aceasta include autorii temei și pluginurile pe care le utilizați pe site-ul dvs. web, plus dezvoltatorii oricărui JavaScript personalizat pe care îl executați.
Acest lucru se datorează faptului că scorul INP este în mare parte legat de timpul necesar pentru a efectua interacțiuni JavaScript pe site-ul dvs.
De exemplu, atunci când un utilizator face clic pe un buton, un cod JavaScript este rulat pentru a îndeplini funcția așteptată făcând clic pe butonul. Acest cod este descărcat pe computerul utilizatorului și rulează în browserul său web.
Pentru a vă optimiza scorul INP, întârzierile care apar în timpul interacțiunilor cu utilizatorii JavaScript trebuie reduse. Există trei componente ale acestei întârzieri:
- Întârziere de introducere, care se întâmplă atunci când site-ul dvs. așteaptă sarcini de fundal pe pagina respectivă care împiedică rularea handler-ului de evenimente.
- Timp de procesare, care este timpul necesar pentru a rula handlere de evenimente în JavaScript.
- Întârzierea prezentării, care este timpul necesar pentru a recalcula pagina și a picta conținutul paginii pe ecran.
În calitate de proprietar de site, există pași pe care îi puteți lua pentru a îmbunătăți prima și a treia întârziere. Vă vom arăta cum în secțiunea următoare.
Cu toate acestea, pentru a aduce îmbunătățiri reale scorului INP, va trebui să îmbunătățiți a doua întârziere, care este timpul de procesare a codului în sine. Nu este ceva ce poți face singur.
Dezvoltatorii temei dvs. WordPress, pluginurile și JavaScript personalizat ar putea avea nevoie să-și optimizeze codul pentru a oferi imediat feedback utilizatorilor dvs. Vestea bună este că probabil că lucrează deja la acest lucru pentru a respecta termenul limită din martie 2024.
Oferim câteva sfaturi specifice pentru dezvoltatori cu exemple mai târziu în acest articol.
Cum își pot optimiza proprietarii de site-uri web site-urile pentru INP
Deși cel mai semnificativ impact asupra scorului INP al site-ului dvs. web va veni de la optimizarea codului de către dezvoltatori, există câteva lucruri pe care proprietarii de site-uri le pot face.
În special, vă puteți asigura că clicurile de mouse și apăsările de taste ale utilizatorilor dvs. sunt recunoscute cât mai curând posibil prin optimizarea proceselor de fundal pe site-ul dvs. De asemenea, vă puteți asigura că răspunsul la intrarea lor este afișat pe ecran cât mai repede posibil.
Iată câțiva pași pe care îi puteți face pentru a realiza acest lucru.
1. Asigurați-vă că utilizați cea mai recentă versiune de WordPress
Primul lucru pe care ar trebui să-l faceți este să vă asigurați că rulați cea mai recentă versiune de WordPress.
Asta pentru că versiunile WordPress 6.2 și 6.3 au introdus îmbunătățiri semnificative ale performanței. Acestea vor îmbunătăți performanța site-ului dvs. pe partea de server și pe partea clientului, ceea ce vă va îmbunătăți scorul INP.

Pentru instrucțiuni detaliate, puteți consulta ghidul nostru despre cum să actualizați WordPress în siguranță.
2. Optimizați procesele de fundal în WordPress
Procesele de fundal sunt sarcini programate în WordPress care rulează în fundal. Acestea pot include verificarea actualizărilor WordPress, publicarea postărilor programate și realizarea de copii de rezervă a site-ului dvs.
Dacă site-ul dvs. devine prea ocupat rulând aceste sarcini de fundal, atunci este posibil să nu realizeze imediat că utilizatorul a făcut clic pe mouse sau a apăsat o tastă, ceea ce duce la un scor INP scăzut.
Este posibil să vă puteți configura scripturile și pluginurile de fundal pentru a reduce cantitatea de muncă pe care o fac, punând mai puțină presiune pe site-ul dvs. În caz contrar, este posibil să le puteți rula numai atunci când sunt necesare, în loc să le lăsați să ruleze în fundal.
Pentru instrucțiuni detaliate, puteți vedea secțiunea Optimizați procesele de fundal din ghidul nostru final despre cum să creșteți viteza și performanța WordPress.
3. Verificați Recomandările de performanță PageSpeed Insights
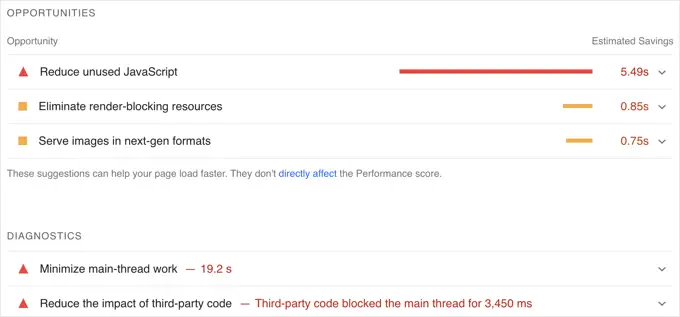
După ce rulați testul PageSpeed Insights pe site-ul dvs., puteți derula în jos la secțiunea Performanță a rezultatelor testului.
Aici veți găsi câteva oportunități de îmbunătățire a performanței site-ului dvs., împreună cu economiile de timp estimate dacă urmați sfaturile.

De exemplu, este posibil să vedeți recomandări pentru a elimina resursele care blochează redarea. Puteți face acest lucru urmând ghidul nostru despre cum să remediați JavaScript și CSS care blochează randarea în WordPress.
Este posibil să vedeți și o recomandare pentru a reduce JavaScript neutilizat. Veți găsi o setare pentru a face acest lucru în multe dintre cele mai bune pluginuri de cache WordPress, cum ar fi WP Rocket.
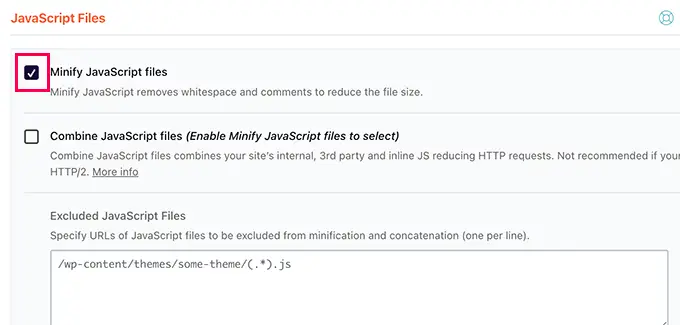
4. Minimizează JavaScript în WordPress
JavaScript trebuie să fie descărcat pe computerul utilizatorului înainte de a putea fi rulat. Făcând fișierele JavaScript cât mai mici posibil, puteți obține mici câștiguri în performanță.
Minimizarea JavaScript face fișierele mai mici prin eliminarea spațiilor albe, liniilor și caracterelor inutile din codul sursă.
Acest lucru nu va avea un efect dramatic asupra performanței dvs., dar dacă doriți să reduceți cu câteva milisecunde în plus scorul INP, atunci este posibil să găsiți că merită.

Pentru a afla cum, puteți vedea ghidul nostru despre cum să reduceți fișierele CSS și JavaScript în WordPress.
Cum își pot optimiza dezvoltatorii codul pentru INP
Dacă sunteți dezvoltator, atunci cele mai mari câștiguri de scor INP vor veni din optimizarea codului dvs. Iată câteva lucruri pe care le puteți face.
1. Confirmați vizual intrarea utilizatorului imediat
Iată singurul lucru care va face cea mai mare diferență atunci când optimizați scorul INP al codului dvs.: trebuie să oferi imediat feedback vizual tuturor intrărilor utilizatorilor.
Utilizatorul ar trebui să vadă imediat că intrarea sa a fost recunoscută și că acționați în baza acesteia. Acest lucru va face ca codul să se simtă mai receptiv la utilizator și va avea ca rezultat un scor INP excelent.
Iată câteva exemple:
- Dacă un utilizator face clic pe un element, atunci ar trebui să afișați ceva care arată că elementul a fost făcut clic.
- Dacă un utilizator trimite un formular, atunci trebuie să afișați imediat ceva pentru a confirma acest lucru, cum ar fi un mesaj sau un rotitor.
- Dacă un utilizator face clic pe o imagine pentru a o deschide într-o casetă lightbox, atunci nu așteptați doar ca imaginea să se încarce. În schimb, ar trebui să afișați imediat o imagine demonstrativă sau un spinner. Apoi, când imaginea este încărcată, o puteți afișa în caseta de lumină.
Mai mult decât orice altceva, acest lucru vă va îmbunătăți scorul INP, mai ales dacă trebuie să faceți procesare JavaScript grea ca răspuns la intrarea utilizatorului.
Asigurați-vă că actualizați interfața de utilizare înainte de a începe sarcina. După aceea, puteți face munca grea CPU într-un apel invers setTimeout sau pe un fir separat folosind un lucrător web și apoi, în sfârșit, prezentați rezultatele utilizatorului.
Odată ce ați înțeles corect, mai sunt câteva lucruri pe care le puteți face pentru a vă optimiza codul.
2. Optimizați locul în care browserul își petrece cea mai mare parte a timpului
Următorul lucru pe care ar trebui să-l faceți este să investigați unde își petrece browserul cea mai mare parte a timpului și apoi să optimizați acele părți.
În Google Chrome, când navigați la Vizualizare » Dezvoltator » Instrumente pentru dezvoltatori » Performanță , este posibil să inspectați funcțiile JavaScript și gestionatorii de evenimente care blochează următoarea vopsea.
Cu aceste cunoștințe, puteți vedea ce poate fi optimizat pentru a reduce timpul până la următoarea vopsea după interacțiunea utilizatorului.
3. Reduceți aspectul
Uneori, o mare parte a activității CPU constă în lucrul de layout.
Când se întâmplă acest lucru, ar trebui să verificați pentru a vedea dacă puteți reduce numărul de funcții relayout din codul dvs.
4. Afișați mai întâi conținutul de deasupra paginii
Dacă redarea conținutului paginii este lentă, atunci scorul INP poate fi afectat.
Vă puteți gândi să afișați mai întâi numai conținut important „de deasupra paginii” pentru a livra mai rapid următorul cadru.
Exemple de bune practici de codare JavaScript pentru dezvoltatori
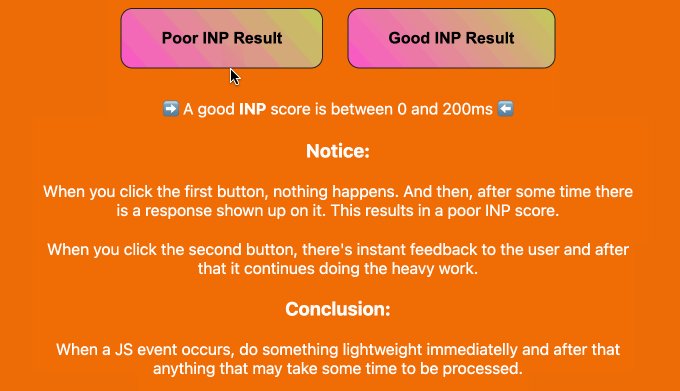
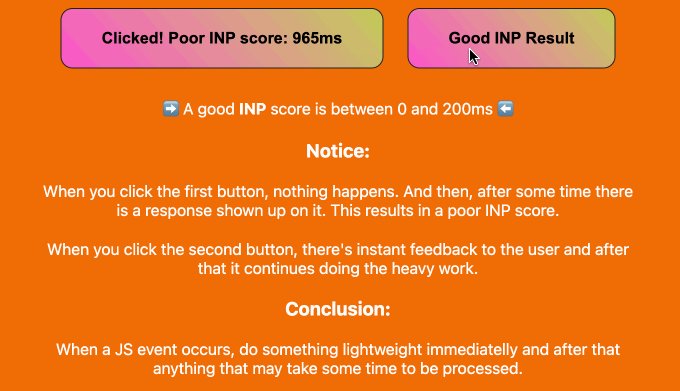
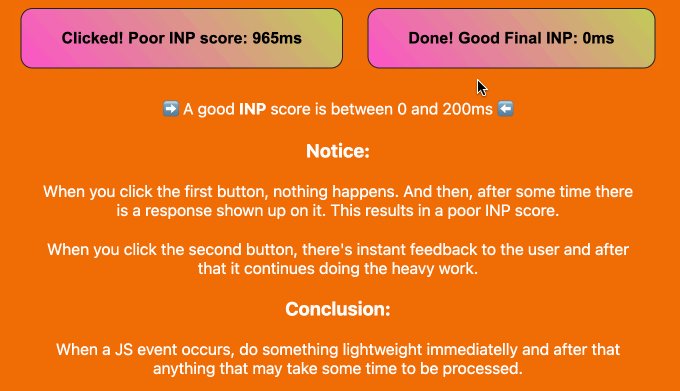
Poate fi util să vă arătăm câteva exemple despre modul în care codul prost poate duce la un scor INP scăzut.
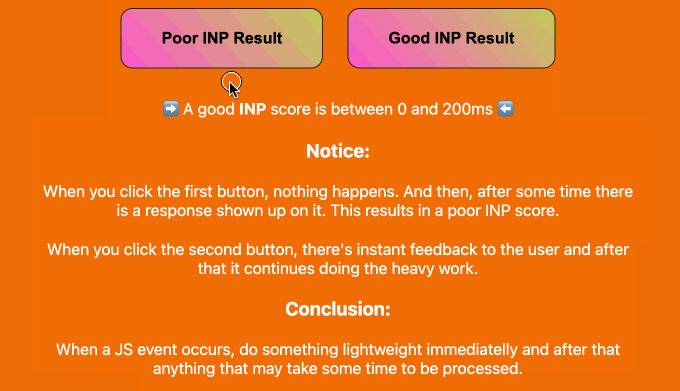
Am creat un exemplu de proiect pe CodePen pe care îl puteți experimenta. Puteți să examinați codul nostru exemplu, să citiți scurtele noastre explicații și să vedeți diferența pe care o face făcând clic pe butoane.
Iată o animație din acel proiect CodePen. Puteți vedea că exemplul de cod neoptimizat are ca rezultat un scor INP scăzut de 965 milisecunde. Apăsarea butonului se va simți întârziată pentru utilizatori.
În schimb, codul optimizat actualizează textul butonului imediat, rezultând cel mai bun scor INP posibil.

Citiți mai departe pentru a vedea patru exemple despre cum vă puteți îmbunătăți codul pentru a optimiza scorul INP.
Exemplul 1: Actualizați ecranul înainte de a rula o sarcină grea a procesorului
Sarcinile grele de procesor necesită timp, iar acest lucru poate duce la scoruri INP slabe, dacă nu scrieți cod bun. În acest caz, cel mai bine este să actualizați ecranul înainte de a rula sarcina respectivă.
Iată un exemplu prost în care interfața cu utilizatorul este actualizată după o sarcină grea a procesorului. Acest lucru are ca rezultat un INP ridicat:
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
În acest exemplu îmbunătățit, interfața cu utilizatorul este actualizată imediat când se face clic pe butonul.
După aceea, sarcina grea CPU este mutată într-un apel invers setTimeout :
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
Acest lucru permite browserului să actualizeze ecranul înainte de a începe sarcina lentă, rezultând un scor INP bun.
Exemplul 2: Programarea procesării non-urgente
De asemenea, ar trebui să vă asigurați că nu executați imediat lucrări neurgente sau neesențiale într-un script, când ar putea întârzia răspunsul pe care îl așteaptă utilizatorul.
Ar trebui să începeți prin a actualiza pagina imediat pentru a confirma intrarea utilizatorului. După aceea, puteți utiliza requestIdleCallback pentru a programa restul scriptului atunci când există timp liber la sfârșitul unui cadru sau când utilizatorul este inactiv.
Iată un exemplu:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
Acest lucru va face ca pagina web să se simtă mai receptivă la utilizator și vă va obține un scor INP mai bun.
Exemplul 3: Programați o funcție să ruleze înainte de următoarea vopsea
De asemenea, puteți utiliza requestAnimationFrame pentru a programa o funcție care să fie rulată înainte de următoarea revopsire:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
Acest lucru poate fi util pentru animații sau actualizări vizuale ca răspuns la interacțiunile utilizatorului.
Din nou, ar trebui să oferiți feedback utilizatorului confirmând imediat contribuția lor.
Exemplul 4: Evitați deplasarea aspectului
Dezbaterea aspectului are loc atunci când citiți și scrieți în mod repetat în DOM (Document Object Model), determinând browserul să recalculeze aspectul de mai multe ori.
Iată un exemplu de thrashing layout:
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
Acest lucru poate fi evitat prin gruparea citirilor și scrierilor.
Acesta este un exemplu mai bun:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
Sperăm că acest tutorial v-a ajutat să învățați cum să vă îmbunătățiți scorul Google INP în WordPress. De asemenea, poate doriți să vedeți ghidul nostru suprem pentru WordPress SEO sau alegerile noastre de experți pentru cele mai bune pluginuri și instrumente WordPress SEO.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
