Ce este și cum se activează?
Publicat: 2023-06-21ImageMagick sau Imagick este una dintre bibliotecile folosite de WordPress pentru a optimiza imaginile de pe site-ul tău. Cu toate acestea, prin generarea de imagini de calitate superioară, acestea pot crește și dimensiunea fișierelor dvs. de imagine. Acest lucru vă poate încetini site-ul și poate duce la o experiență slabă pentru utilizator. Deci, cum să gestionați corect WordPress Imagick?
Pe scurt, puteți activa WordPress Imagick cu un plugin ușor de utilizat. Apoi, vă puteți asigura că WordPress folosește Imagick de fiecare dată (în comparație cu alte biblioteci de imagini). Între timp, puteți configura setările dvs. WordPress Imagick pentru a prioritiza calitatea sau dimensiunea pentru a accelera timpul de încărcare.
O introducere în WordPress Imagick
S-ar putea să nu știi că atunci când încarci o nouă imagine pe WordPress, platforma optimizează automat imaginea pentru tine. Pentru a face acest lucru, WordPress se bazează pe două biblioteci PHP:
- Biblioteca GD
- Imagick (o extensie PHP care folosește Image Magick)
Ambele sunt module PHP care sunt deja instalate pe serverul dumneavoastră (cel mult gazde).
GD Library și Imagick pot fi folosite de oricine pentru a redimensiona, decupa, comprima și optimiza imaginile. În plus, le puteți folosi pentru a modifica contrastul imaginilor, pentru a crește luminozitatea și pentru a adăuga text suprapus imaginilor dvs.
Deși aceste biblioteci funcționează în mod similar, WordPress preferă în general să folosească Imagick în detrimentul Bibliotecii GD dacă ambele module sunt instalate pe serverul dvs. ( începând cu WordPress 3.5 ).
Acest lucru se datorează faptului că Imagick acceptă tone de formate de imagine și de obicei are ca rezultat o imagine de calitate superioară.
De ce să configurați WordPress Imagick pe site-ul dvs
Atâta timp cât serverul tău de găzduire are instalat modulul Imagick ( ceea ce vor face aproape toate gazdele WordPress ), WordPress va folosi deja Imagick pentru a optimiza imaginile site-ului tău.
Adică, nu trebuie să faceți nimic doar pentru a activa optimizarea WordPress Imagick ( presupunând că modulul este deja instalat pe serverul dvs. ).
Cu toate acestea, este posibil să doriți să personalizați modul în care Imagick vă optimizează imaginile, fie pentru a utiliza o optimizare mai agresivă ( care ar putea reduce oarecum calitatea imaginii ), fie pentru a utiliza mai puțină optimizare ( care va crea imagini de calitate superioară, dar în detrimentul dimensiunii fișierului ).
De exemplu, dacă rulați un site web de fotografie, este posibil să doriți să ajustați setările WordPress Imagick pentru a vă asigura că nu provocați nicio scădere a calității imaginilor din portofoliu.
Din fericire, puteți folosi un plugin pentru a personaliza setările WordPress Imagick în funcție de preferințele dvs. Apoi, puteți alege dacă doriți ca WordPress să acorde prioritate vitezei sau calității.
Cum să activați WordPress Imagick (3 pași)
Acum, să aruncăm o privire la cum să activați WordPress Imagick și să configurați modul în care biblioteca vă gestionează imaginile.
Pasul 1: Instalați și activați ImageMagick Engine ️
Cel mai simplu mod de a activa și configura WordPress Imagick este să utilizați un plugin gratuit pentru WordPress, cum ar fi ImageMagick Engine.
Cu acest plugin, puteți instrui WordPress să folosească Imagick peste Biblioteca GD de fiecare dată.
Mai bine, puteți optimiza diferite dimensiuni de imagini pentru viteză sau calitate, făcându-l ideal pentru o varietate de proprietari de site-uri web. De asemenea, este o soluție excelentă dacă Imagick nu este activat în prezent pe serverul dvs., deoarece puteți activa cu ușurință.
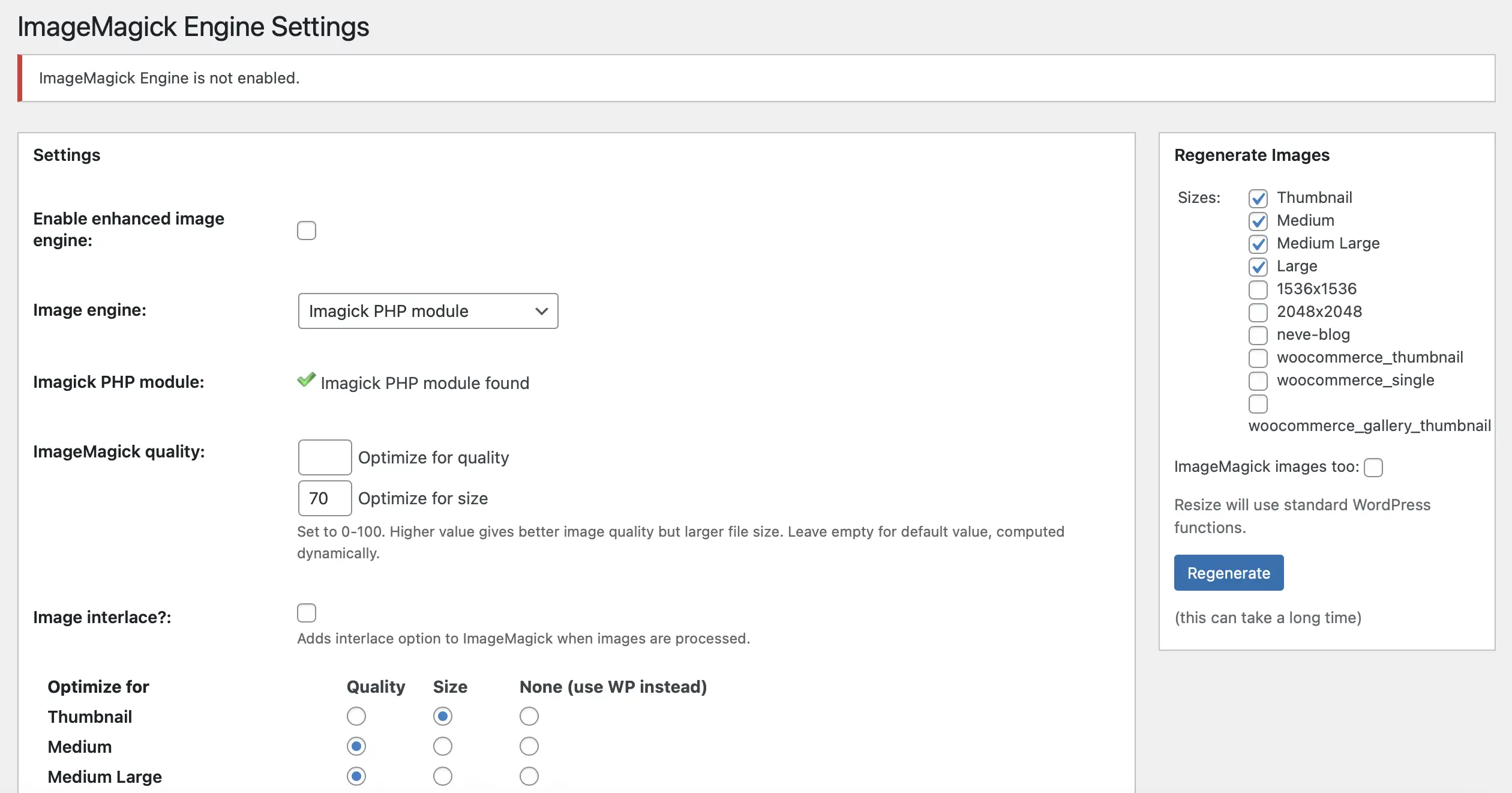
Pluginul este complet gratuit, așa că puteți continua și îl puteți activa direct în tabloul de bord WordPress. După activarea cu succes, navigați la Setări > ImageMagick Engine :

Aici, este posibil să primiți un mesaj că ImageMagick Engine nu este activat. Dacă acesta este cazul, tot ce trebuie să faceți este să bifați caseta unde scrie Activați motorul de imagine îmbunătățit . Acum, faceți clic pe Salvare modificări .
Pasul 2: Personalizați setările WordPress Imagick ️
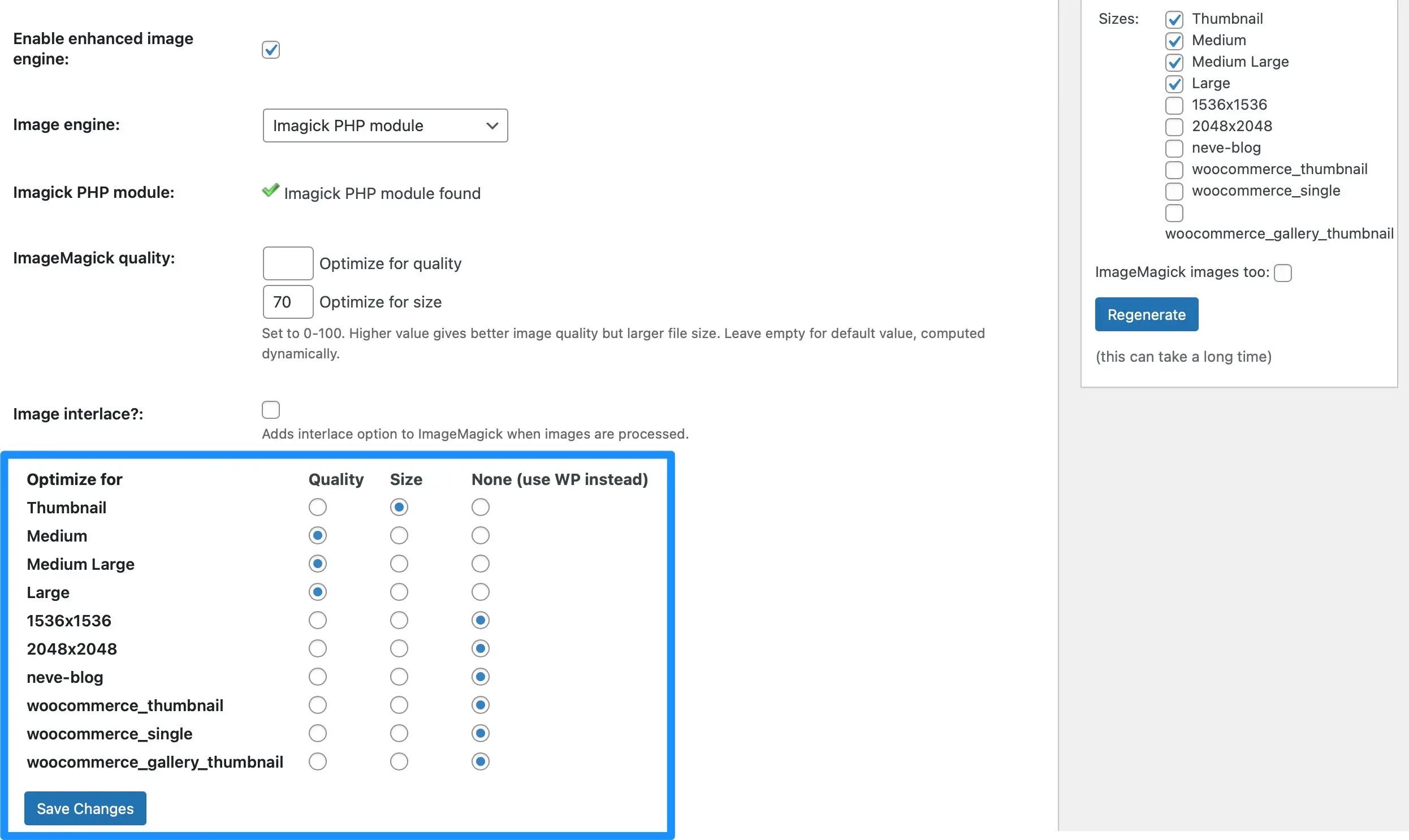
Acum că ați activat ImageMagick Engine, puteți personaliza setările pluginului. Derulați în jos la secțiunea Optimizați pentru . Aici, veți vedea toate formatele de imagine diferite pe care WordPress le acceptă:

Aici puteți determina dacă doriți ca WordPress Imagick să se concentreze pe dimensiunea sau calitatea imaginii pentru fiecare dintre tipurile de imagini.
De exemplu, ați putea dori să schimbați modul în care Imagick gestionează toate miniaturile de pe site-ul dvs. Dacă bifați caseta Dimensiune , aceasta va avea ca rezultat o dimensiune foarte mică a fișierului, dar va produce și o imagine de calitate inferioară. Cu toate acestea, această scădere a calității poate să nu fie foarte vizibilă, deoarece miniaturile sunt oricum imagini foarte mici.
Dar, pentru imagini mari, poate fi mai benefic să afișați o imagine clară și clară, deoarece acestea sunt mai ușor vizibile. Prin urmare, pe lângă Large , puteți alege Quality .
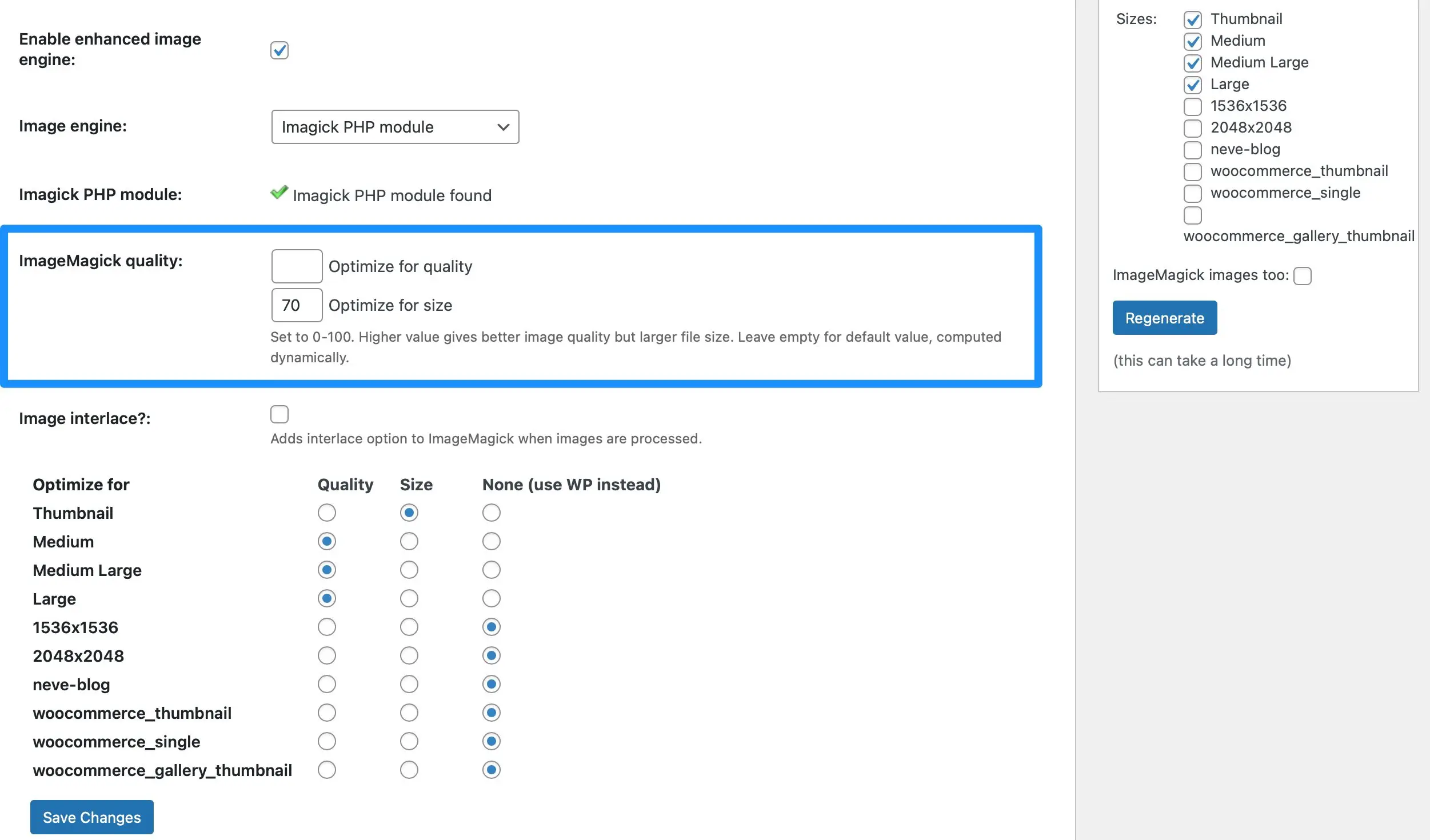
În plus, puteți încerca diferite setări de dimensiune și calitate în secțiunea de calitate ImageMagick :

Pur și simplu introduceți un număr între 0 și 100 în casetele Optimize for quality și Optimize for size . Este important să rețineți că o valoare mai mare în caseta Optimizați pentru calitate poate duce la un fișier imagine mai mare.

Dacă nu sunteți sigur ce doriți să realizați încă, puteți lăsa casetele goale și ImageMagick va determina acest lucru automat. Acum, faceți clic pe Salvare modificări pentru a vă actualiza setările WordPress Imagick.
Pasul 3: Aplicați setările WordPress Imagick imaginilor existente ️
În acest moment, pluginul ImageMagick Engine va aplica numai setările configurate pentru WordPress Imagick imaginilor noi pe care le încărcați. Cu toate acestea, poate doriți să aplicați setările Imagick imaginilor existente pe site-ul dvs.
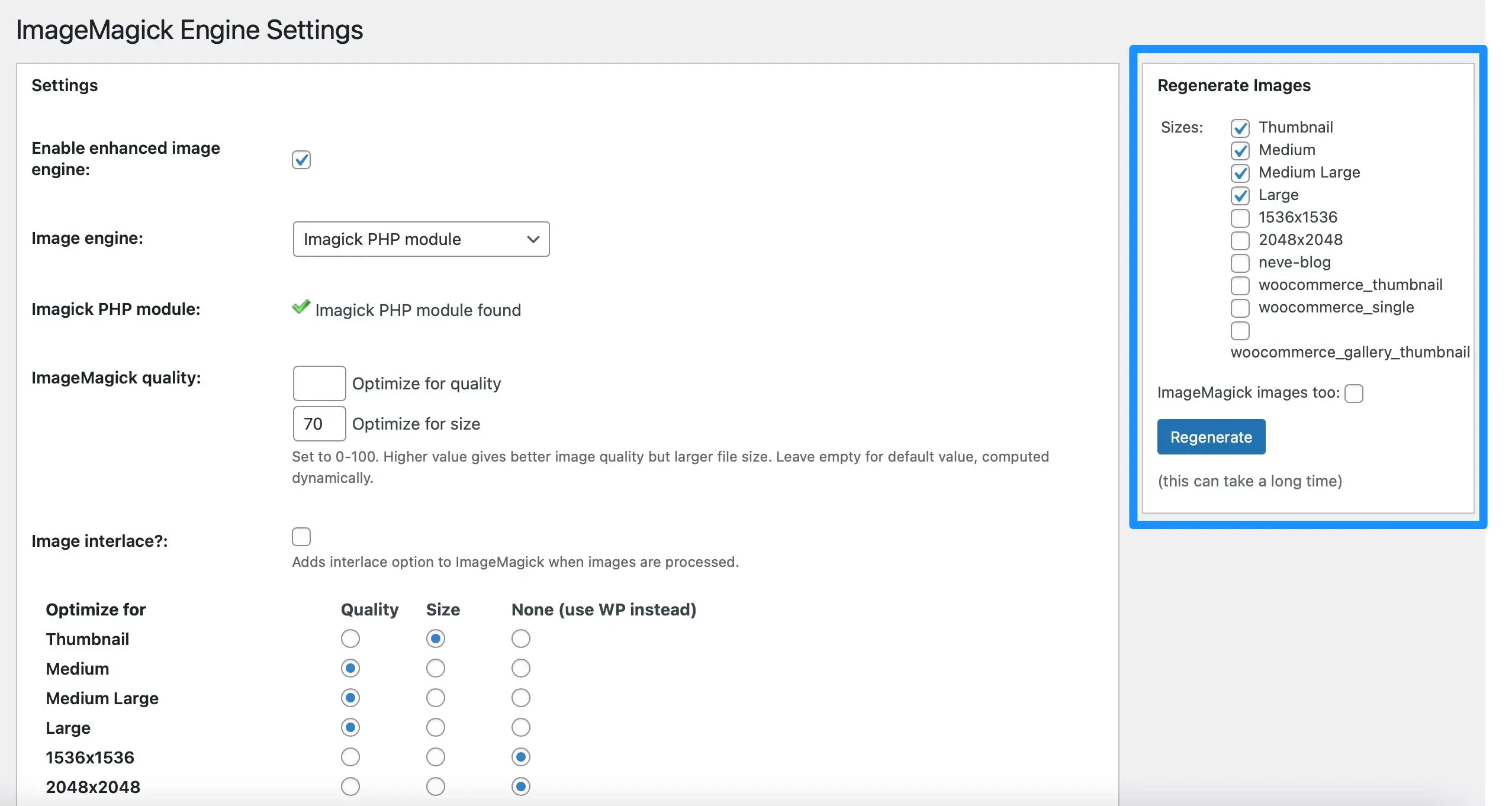
Pentru a face acest lucru, va trebui să regenerezi imaginile existente. Puteți face acest lucru accesând Setări > ImageMagick Engine . Apoi, mergeți la secțiunea Regenerați imagini din dreapta ecranului:

Aici, verificați toate tipurile de imagini pe care doriți să le aplicați și setările ImageMagick. Apoi, faceți clic pe Regenerare . Acum, toate imaginile de pe site-ul dvs. vor respecta cerințele dvs. specifice WordPress Imagick.
Vedeți un mesaj „Modul ImageMagick PHP nu a fost găsit”?
Dacă vedeți un mesaj „Modul ImageMagick PHP nu a fost găsit” lângă linia modulului Imagick PHP în setările pluginului, înseamnă că modulul Imagick nu este instalat pe serverul dumneavoastră.
Din păcate, acest lucru este puțin mai dificil de remediat.
Dacă utilizați un furnizor de găzduire WordPress, vă recomandăm să contactați el pentru ajutor și să vedeți dacă poate instala modulul pentru dvs.
În caz contrar, va trebui să vă simțiți confortabil să vă conectați la server prin SSH și să instalați modulul folosind comenzi. De obicei, este ceva de genul sudo apt-get install php-imagick .
Obțineți mai mult control asupra WordPress Imagick
În mod implicit, WordPress folosește Imagick pentru a optimiza toate imaginile pe care le încărcați în Biblioteca Media. Cu toate acestea, nu aveți nicio modalitate de a controla modul în care funcționează optimizarea.
Prin urmare, este o idee bună să activați WordPress Imagick și să personalizați setările pentru a vă îmbunătăți performanța site-ului.
Pentru a recapitula, iată trei pași pentru a activa WordPress Imagick:
- Instalați și activați pluginul ImageMagick Engine. ️
- Personalizați setările WordPress Imagick. ️
- Aplicați setările WordPress Imagick imaginilor existente. ️
Ai întrebări despre WordPress Imagick? Spune-ne în secțiunea de comentarii de mai jos!
