Ce este Scrollytelling? Precum și 4 ilustrații Scrollytelling autentice
Publicat: 2022-11-02Căutați câteva ilustrații cu defilare?
Dacă îți faci treaba cu conținut digital, ai fi putut să asculți „scrollytelling”. Acestea fiind spuse, această aplicație de aspect participant este relativ nouă. Deci, s-ar putea să vă întrebați cum funcționează și ce varietati de site-uri pot aplica sistemul.
Din fericire, scrollytelling este destul de clar și tot felul de proprietari de site-uri web o pot folosi pentru a atrage atenția utilizatorilor lor. În plus, o mulțime de teme WordPress vă permit să o configurați pe pagina dvs. web.
„Scrollytelling” este o mașină narativă electronică care spune o poveste pe verticală, necesitând consumatorilor să deruleze. Această nebunie de design pe internet a început să capete în ultimii ani:

Vom împărtăși mai jos câteva exemple suplimentare de defilare, dar ideea standard este că în mod normal constă din o mulțime de fotografii și grafice atrăgătoare, cu lățime totală. În plus, ar putea funcționa un design inovator și să stilizeze lucruri de genul, cum ar fi derularea paralaxă, GIF-urile și animațiile.
Site-urile de internet cu o pagină web folosesc de obicei sistemul de scrollytelling, dar nu există niciun motiv pentru care să nu poată fi folosit la fel de frumos pe site-uri cu mai multe pagini web. De exemplu, ar putea fi practic dacă doriți să actualizați un loc de muncă separat de restul conținutului dvs. scris.
Cel mai important beneficiu al scrollytelling-ului este că poate crea o experiență de utilizator (UX) extrem de implicată. Acest lucru este crucial în mediul digital de astăzi, unde utilizatorii de pe net se bazează, de obicei, pe conținut multimedia suplimentar și de calitate superioară-bună.
De asemenea, scrolltelling este perfect potrivit pentru anumite aplicații. De exemplu, se pretează bine unei povestiri editoriale foarte lungi, care predomină în opțiunile de jurnal.
De asemenea, este adesea folosit cu infografice interactive și vizualizări de date. Acest lucru ar face scrolltelling excelent pentru prezentarea concluziilor unei cercetări sofisticate într-un mod accesibil și participativ:

În plus, site-urile web mai compacte pot profita și de pe urma utilizării scrolltelling. Este o abordare fantastică pentru a expune artă mixtă, istoria unei întreprinderi sau o poveste puternică pe un site Despre .
În condiții de încărcare și practicitate, site-urile de scrolltelling parcurg întreaga gamă. Dacă aveți nevoie și sursele, puteți angaja un personal de designeri grafici și animatori pentru a crea primele articole pentru o întreprindere elaborată de scrollytelling.
Pe de altă parte, o mulțime de teme WordPress sunt potrivite cu funcții de scrollytelling. De asemenea, pluginurile WordPress vă permit să încorporați funcționalități considerabile site-ului dvs. Prin urmare, utilizarea câștigului de scrollytelling ca începător cu WordPress este complet posibilă.
Patru ilustrații cu defilare
Acum că știți puțin despre acest mod inovator de a vă conversa povestea, ne îndreptăm să vă împărtășim câteva exemple care să vă încurajeze! Pentru a simplifica lucrurile, vom analiza patru forme diferite de site-uri web care ar putea beneficia de utilizarea scrolltelling și vom împărtăși un exemplu adevărat al fiecărui stil individual.
- Publicaţii
- Branding
- Companii non-profit
- Ingenios/concentrat pe artă
1. Publicaţii
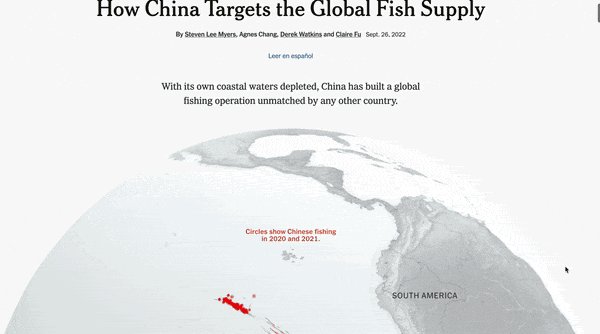
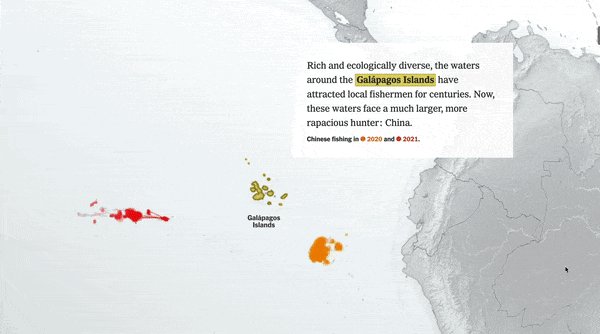
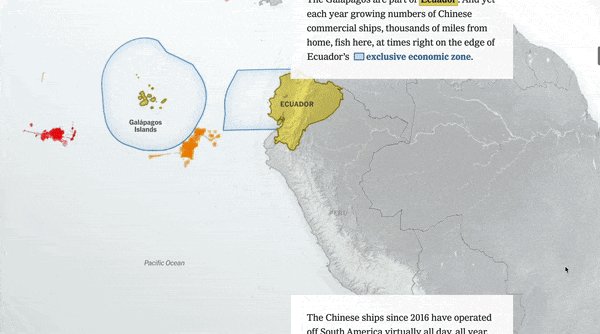
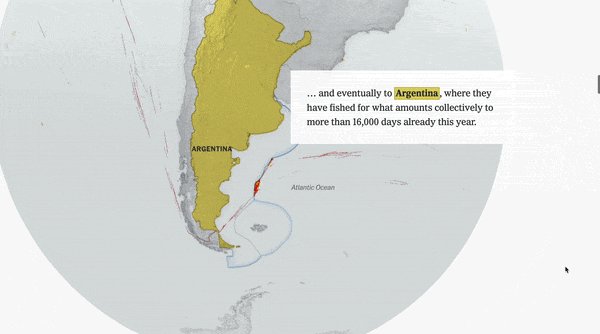
După cum am afirmat chiar mai devreme, scrollytelling este cel mai bun pentru narațiunile cu sortare extinsă. Astfel, începe să fie din ce în ce mai tipic în jurnalismul explicativ și publicațiile inventive.
De exemplu, jurnalul de melodii perfect recunoscut, Pitchfork folosește, de obicei, grafice și animații spectaculoase prin analiza poveștilor sale:

Modelul digital al poveștii menționate anterior despre Daft Punk vă atrage rapid atenția cu un GIF. Apoi, puteți vedea imaginile artiștilor presărate peste tot. În plus, utilizează două coloane simple pentru a construi un design superb.
Prețurile de tragere sunt, de asemenea, afișate în mod proeminent la diverși factori din poveste, evidențiind cele mai atrăgătoare vederi ale artistului. Această structură este tipică în scrollytelling-ul revistelor, deoarece aceste prețuri fac mai multe povestiri de timp mai ușor de skimat și permit cititorilor să ajungă mai repede la informațiile „la pachet”.
2. Branding
Dezvoltarea unui model vizual solid pentru compania ta este vitală dacă vrei să fii recunoscut. În general, afacerea dvs. devine memorabilă și de dorit atunci când aveți o grafică unică. Acest lucru poate duce la venituri amplificate și la un statut solid.
Datorită faptului că scrolltelling permite adaptabilitatea creativă, este, de asemenea, o modalitate extraordinară de a vă stabili producătorul în afară de restul. Nicio problemă în domeniul dvs., puteți găsi o modalitate exclusivă de a transmite povestea dvs. într-o structură derulabilă.
De exemplu, întreprinderea de cazare de lux, BelArosa Chalet, folosește scrollytelling destul de corect:

După cum puteți vedea, acest site web uimitor continuă să fie vintage și minimalist, deși folosește o mulțime de imagini interesante. Listată aici, Cabana BelArosa descrie modul în care consumatorii pot simți foarte bine atunci când aleg să rămână cu ei. Acest design și stil au ca rezultat un rezultat aproape de carte foto.
Site-ul pare să folosească, de asemenea, un antet lipicios care se micșorează și apoi dispare. În acest fel, este mult mai posibil să încercați să vă amintiți numele și emblema producătorului.
3. Firme nonprofit
Pentru a o plasa doar, scrollytelling este o metodă excelentă de utilizat oricând doriți să creați o narațiune participativă sau să comunicați o înregistrare necesară. Acest lucru îl face o soluție minunată pentru corporațiile fără câștig care încearcă să își influențeze publicul să doneze sau să împărtășească evenimente istorice.

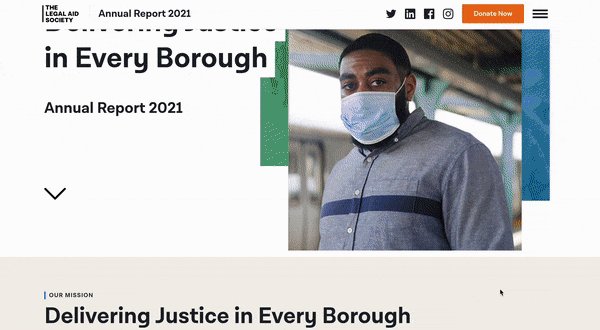
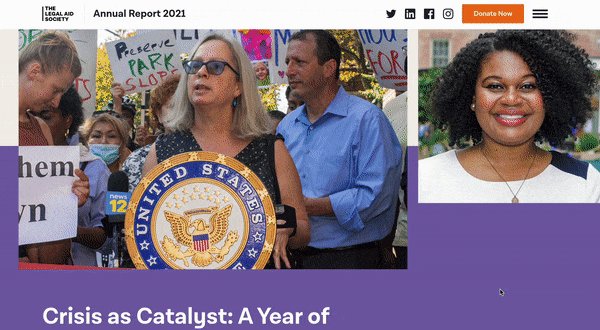
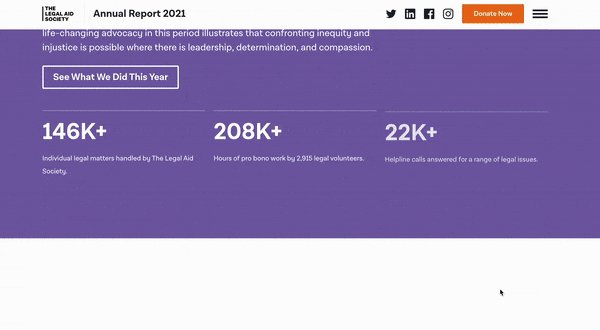
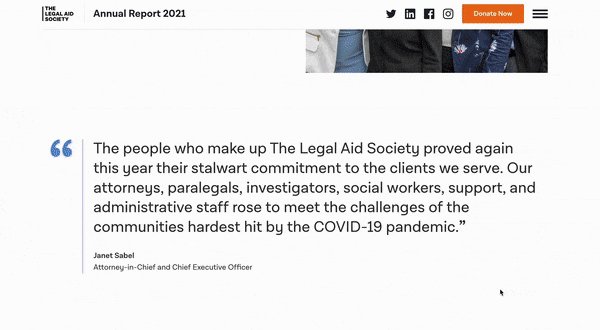
Mai mult decât atât, este minunat pentru o mână de documente tipice afiliate cu organizații non-profit, aceste tipuri de cronologie și studii anuale. Pentru ocazie, Legal Assist Culture din New York a aplicat scrolltelling pentru Raportul anual 2021 [1] :

Acest caz simplu, dar elegant, prezintă o serie de ilustrații sau fotografii, statistici esențiale și multe altele. În plus, având în vedere că acesta este un raport, site-ul web atribuie o mulțime de butoane majore mult mai multe informații.
Optând pentru scrollytelling cu această ocazie, non-câștigul face ca rezumatul său anual să fie mai citit și accesibil. Prin urmare, consumatorii pot înțelege rapid pe deplin cele mai importante momente ale anului și pot face clic pe orice subiecte care îi interesează. Continuați să rețineți că scrollytelling poate apărea, de asemenea, în mod deosebit la îndemână pentru paginile web Despre sau Misiune .
4. Creativ/vizate de artă
În ciuda faptului că scrolltelling poate fi remarcabil de util, este, de asemenea, considerabil experimental. Deoarece astfel de site-uri de internet imaginative ar putea beneficia de lucrul cu această metodă.
De la site-uri de internet din portofoliu la galerii, dacă doriți ca pagina dvs. de site-ul web mondial să prezinte o mulțime de conținut media, scrollytelling este în mod normal calea de urmat. În acest fel, nu vă limitați la niciun model specific și puteți prezenta mult mai rapid puncte precum lucrări de artă sau furnizori artistici.
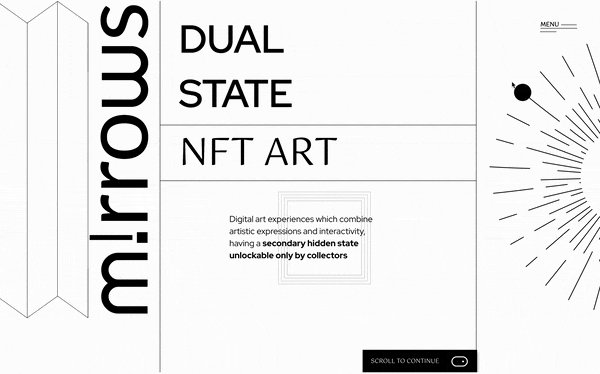
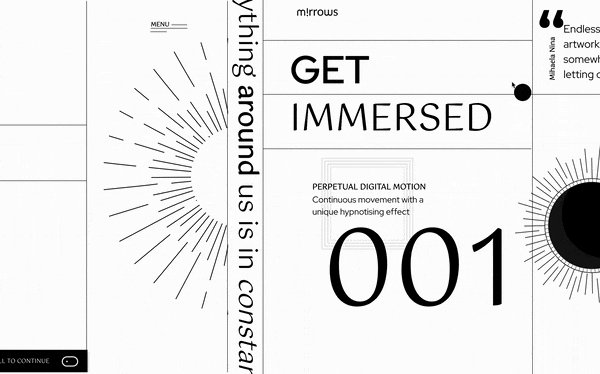
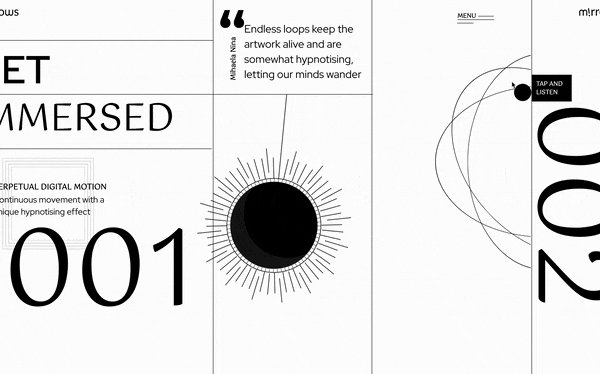
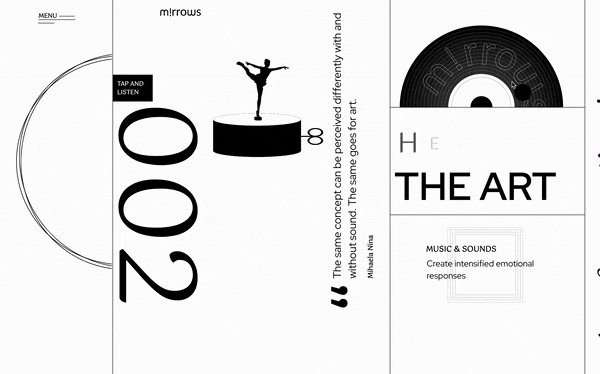
Site-ul web Mirrows este un exemplu de o persoană dintr-o varietate:

Acest site web de artă NFT este în fruntea designului și stilului web la nivel mondial. Lucrul inițial pe care îl puteți vedea este că are derulare orizontală în locul metodei verticale obișnuite. Deși acest lucru este neobișnuit, poate genera imediat o experiență de lucru memorabilă pentru consumator.
Site-ul de internet Mirrows s-ar putea să se simtă îndrăzneț, dar face și o carieră grozavă de a se asigura că oamenii săi nu sunt niciodată dezamăgiți de stilul și designul radical. Are o informație distinctă care îi indică pe oameni să deruleze, ceea ce este recomandat pentru orice format care poate fi derulat.
De asemenea, meniul său de la începutul paginii pare să fie într-o buclă infinită, înregistrându-vă pentru călătoria dvs. pe site-ul web. Acesta este un efect de distracție, dar și mai important, butonul de meniu constant vă permite să accesați foarte ușor alte pagini web ale site-ului web.
Ce teme WordPress puteți folosi pentru scrollytelling?
Pentru utilizatorii WordPress, temele participă într-o parte considerabilă a structurii site-ului web. Site-urile WordPress sunt extrem de personalizabile, dar subiectul dvs. dictează care dintre caracteristicile de stil sunt capabile să le utilizați. În plus, multe teme apar cu site-urile inițiale, care vă pot permite să preveniți o mare parte din munca inițială necesară pentru capabilitățile fundamentale de aspect.
Deci, s-ar putea să vă gândiți la ce teme WordPress puteți folosi pentru scrollytelling. Informația foarte bună este că, atunci când se va ajunge la asta, cele mai multe teme frumos concepute și receptive pot găzdui multe aspecte de stil și design foarte rafinate.
Cel mai probabil, veți dori o temă rapidă și ușoară, deoarece toate mediile incluse în scrollytelling vă pot încetini site-ul. În plus, probabil că veți avea nevoie de un concept adecvat cu derularea paralaxă. Mai mult, obținerea unui concept cu doar site-uri web de început de o pagină ar putea fi practică dacă sunteți interesat să dezvoltați un site web cu o pagină web unică pentru a transmite povestea dvs.
Neve este o selecție freemium superbă dacă sunteți intrigat să sperați să faceți scrolltelling:

Acest lucru se datorează faptului că este rapid și încorporează unele funcții de defilare paralaxă create. Imediat după ce ați introdus și activat acest concept, puteți pur și simplu să previzualizați aceste atribute mergând la Apel vizual → Soluții Neve → Vezi demonstrații .
Neve se integrează perfect cu pluginuri de paralax, astfel de fundaluri WordPress sofisticate. În plus, modelul său Professional vă permite să produceți anteturi lipicioase, care sunt în mod normal utile pentru scrollytelling.
În plus, constructorul de site-uri web Elementor are o mulțime de oportunități atunci când este vorba de capabilități de paralax. Datorită faptului că Neve vă permite să editați cu Elementor, puteți debloca tone de opțiuni valoroase pentru scrollytelling.
Luați în considerare scrollytelling chiar acum
Scrollytelling se transformă într-un mod semnificativ comun în întreaga lume a designului pe internet. Cu toate acestea, există multe de învățat când vine vorba de această tactică fluidă de povestire electronică.
Antreprenorii de site-uri web pot folosi scrolltelling pentru a crea narațiuni persuasive despre produsele lor și pentru a prezenta informații într-un mod accesibil. Dacă doriți să îl încercați folosind WordPress, Neve este un subiect excelent pentru ocupație. Este compatibil cu derularea paralaxă și anteturile lipicioase. În plus, este extraordinar de rapid, așa că nu va trebui să vă abțineți de la aspecte grafice și multimedia remarcabile.
Aveți întrebări despre scrollytelling sau aceste exemple de scrollytelling? Anunțați-ne în partea de observații de mai jos!
