Care este schimbarea dintre umplutură și marjă în WordPress?
Publicat: 2023-08-16Vrei să știi diferența în ceea ce privește umplutura și marja în WordPress?
În WordPress, padding este locul dintre materialul de conținut și chenarul din interiorul unui bloc, când marginea este camera dintre două blocuri independente.
În această postare, vă vom prezenta variația care implică umplutură și margine și cum să le folosiți în WordPress.

Ce este padding în WordPress?
Atributul de umplutură de pe site-ul dvs. WordPress este utilizat pentru a genera spațiu într-un bloc.
Pentru ilustrare, puteți crește locul într-un bloc de text pentru a face aspectul acestuia mai captivant din punct de vedere vizual și pentru a preveni ca textul să apară mult prea închis la marginile blocului.

De asemenea, puteți utiliza umplutura pentru a gestiona modul în care conținutul curge pe blogul dvs. WordPress. De exemplu, dacă inserați umplutură în partea de sus și de bază a unui bloc de text, puteți face mult mai ușor pentru vizitatori să citească conținutul scris.
Ce este Margin în WordPress?
Marja este spațiul din jurul graniței unui bloc WordPress și factorii din jur.
Acest lucru vă poate ajuta să introduceți o cameră care implică două blocuri distincte, construind un aspect mai încăpător și mai curat pentru site-ul dvs.

De exemplu, puteți include margini în partea de sus și de jos a unui bloc de conținut textual, astfel încât acesta să rămână văzut chiar și atunci când ecranul este redimensionat.
În plus, puteți utiliza, de asemenea, marjele pentru a crește locul între blocurile de conținut Impresie și Textual pentru a face site-ul dvs. de internet atractiv din punct de vedere vizual și mult mai accesibil pentru oameni.
Care este marea diferență între padding și Margin în WordPress?
Aici este listată o listă de verificare rapidă a variațiilor dintre umplutură și marjă în WordPress:
| Captuseala | Marja |
|---|---|
| Umplutura înseamnă de obicei includerea locului între articole și marginea blocului. | Caracteristica de marjă oferă loc în exteriorul graniței blocului. |
| Lucrul cu padding nu afectează celelalte blocuri de pe site-ul dvs. web. | Folosirea unei marje are un efect asupra altor blocuri de pe site-ul dvs. |
| Umplutura poate dezvolta un tampon în jurul unui bloc. | Marjele pot construi spațiu între două blocuri diferite. |
Cum să utilizați padding în WordPress
În mod implicit, editorul complet de site web (FSE) WordPress vine cu elementul de umplutură.
Cu toate acestea, rețineți că, dacă nu utilizați un subiect dependent de blocuri, atunci nu veți fi echipat pentru a include umplutură pe site-ul dvs. WordPress, cu excepția faptului că utilizați CSS personalizat.
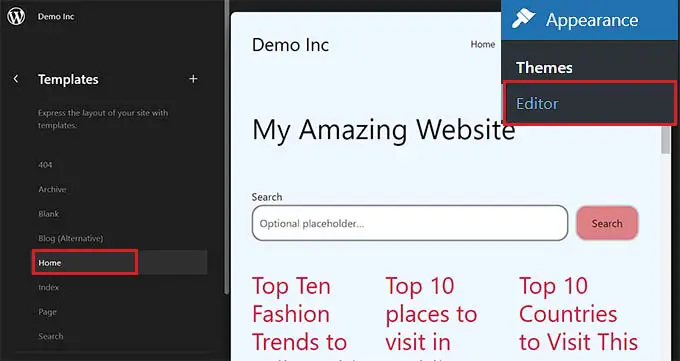
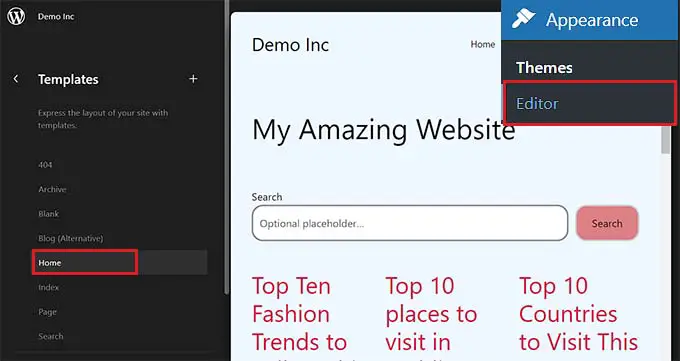
În primul rând, trebuie să vizitați pagina web Aspect fizic » Editor din bara laterală admin WordPress pentru a porni editorul total al site-ului de internet.
În momentul în care vă aflați acolo, alegeți șablonul de pagină a site-ului web oriunde doriți să includeți umplutură în blocurile dvs. din bara laterală „Șabloane” din stânga. Această bară laterală va afișa toate șabloanele pentru pagini de internet unice de pe site-ul dvs.

Imediat după ce ați finalizat, șablonul pe care l-ați selectat se va deschide pe afișaj.
De aici, faceți clic pe butonul „Editați” pentru a începe să personalizați șablonul de pagină a site-ului dvs. în editorul cuprinzător de site.

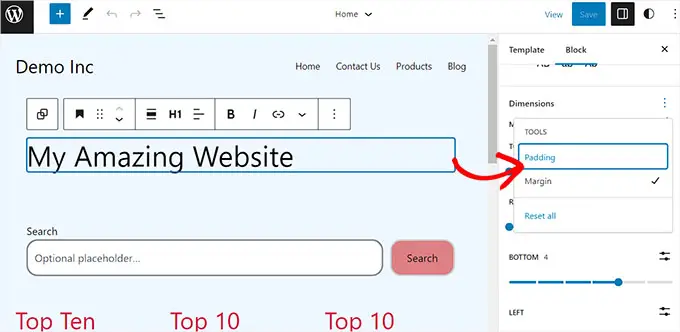
Apoi, decideți asupra blocului în care doriți să adăugați umplutură. Rețineți că acest lucru implică faptul că veți produce spațiu între conținut și marginea blocului.
Aceasta va deschide configurațiile blocului în panoul de blocuri de pe fața ideală a monitorului.
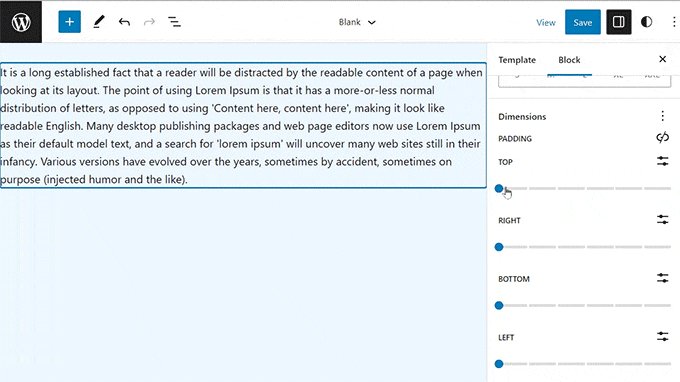
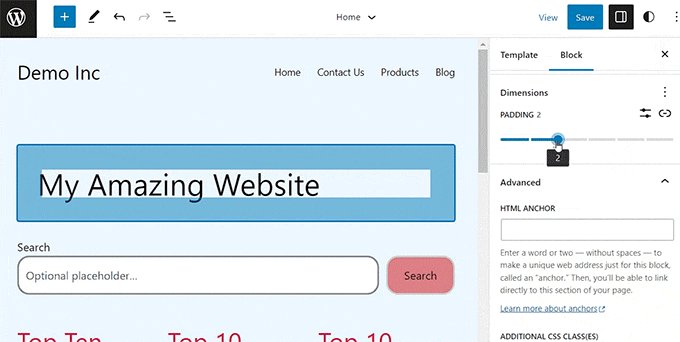
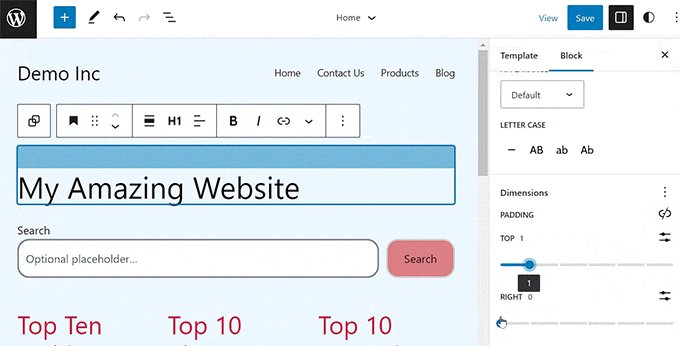
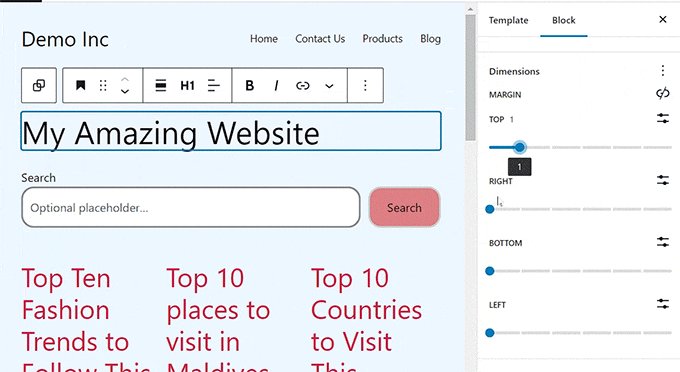
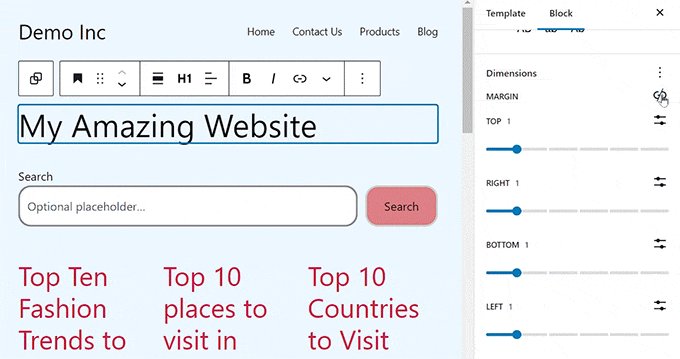
De aici, trebuie să derulați în jos la segmentul „Dimensiuni” și să faceți clic pe meniul cu 3 puncte. Aceasta va deschide o solicitare în care trebuie să selectați opțiunea „Umplutură”.

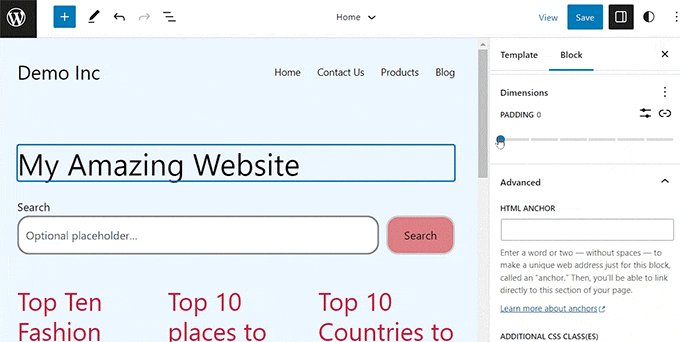
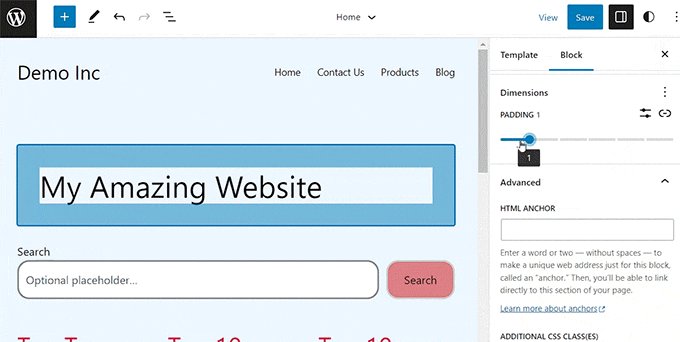
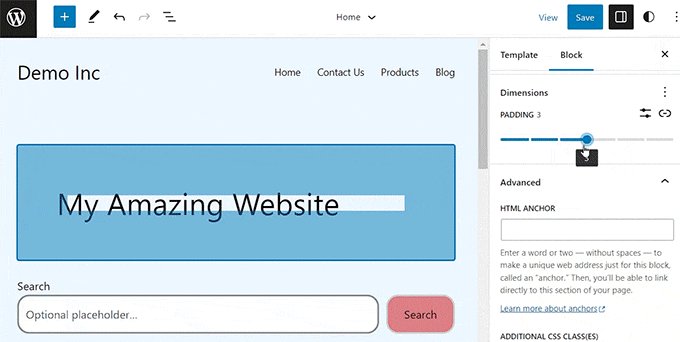
Apoi, pur și simplu utilizați glisorul pentru a insera umplutură în bloc.
Mențineți în cap că acest atribut va adăuga umplutură pe toate laturile blocului.

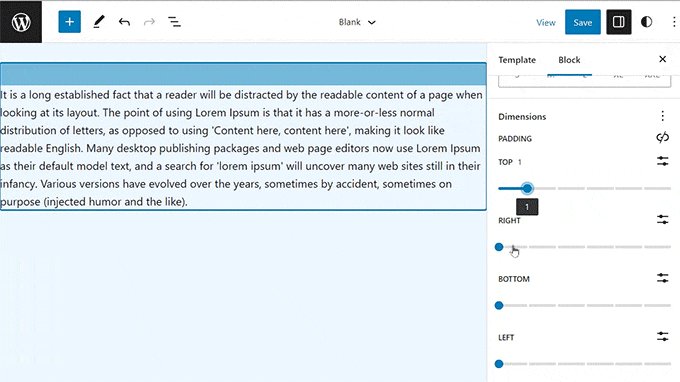
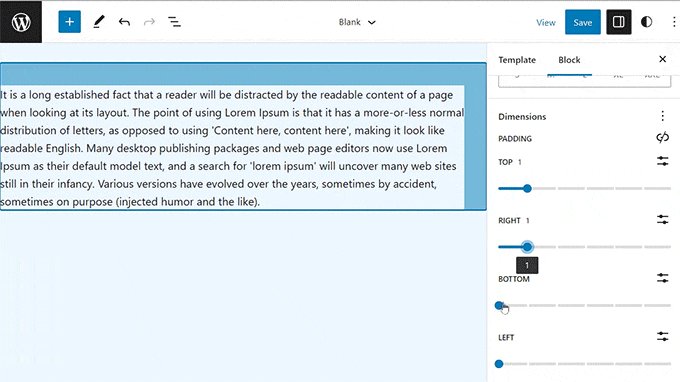
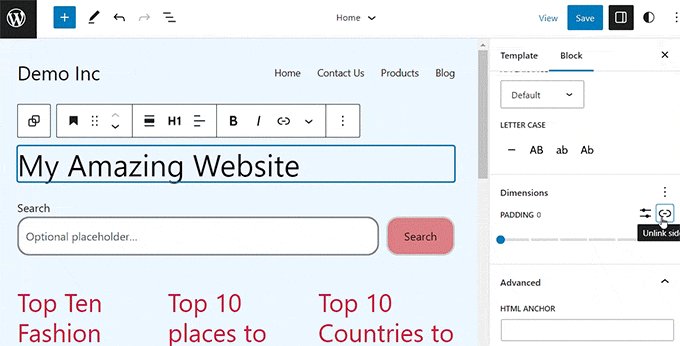
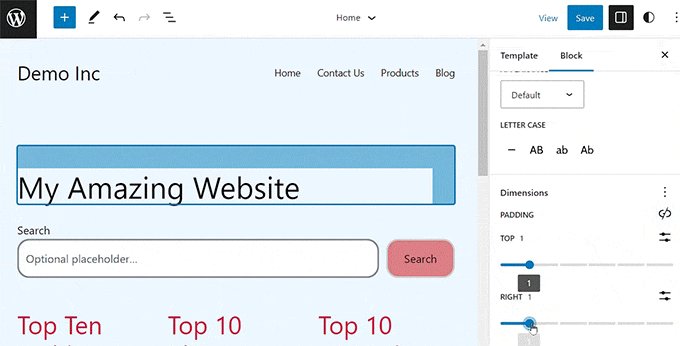
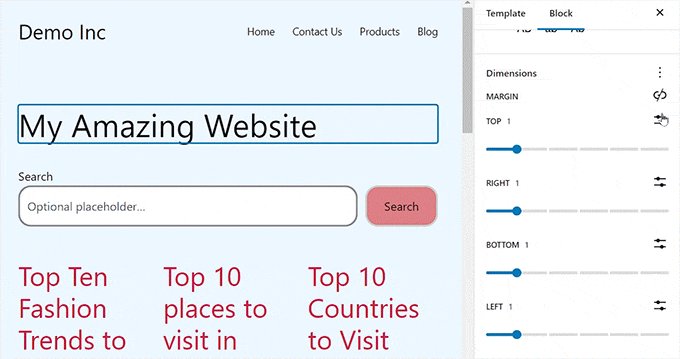
Cu toate acestea, dacă doriți să încorporați doar căptușeala la cea mai bună sau la baza blocului, atunci puteți face acest lucru și făcând clic pe pictograma „Deconectați părțile” care urmează la selecția „Uptușeală”.

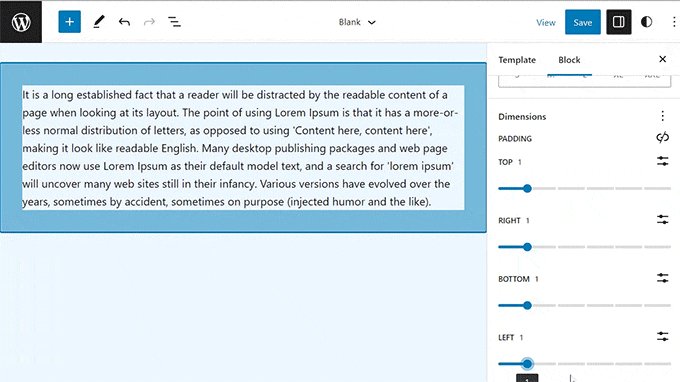
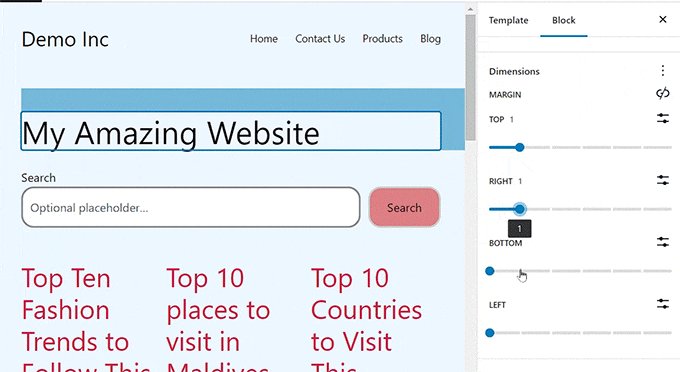
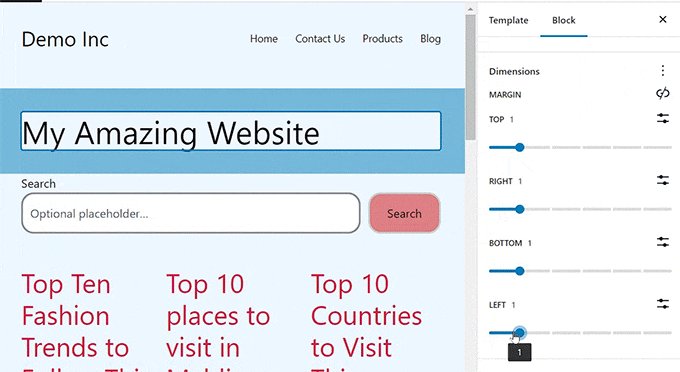
Apoi, puteți utiliza glisoare unice pentru a insera căptușeala în partea corectă, în stânga, în partea de jos sau în partea de sus a blocului.

În momentul în care sunteți efectuat, faceți clic pe butonul „Salvare” pentru a vă stoca setările.
Cum se utilizează Margin în WordPress
La fel ca și umplutura, funcția de marjă este proiectată în întregul editor de site web WordPress. Cu toate acestea, acest atribut nu va fi accesibil dacă nu lucrați cu un subiect blocat.
Mai întâi, accesați site-ul web Apel vizual » Editor din tabloul de bord WordPress.
De îndată ce sunteți acolo, decideți asupra șablonului de site oriunde doriți să inserați margini din coloana din stânga.

Aceasta va deschide șablonul de pagină pe care l-ați selectat pe monitor.
Din lista de aici, alegeți butonul „Editați” pentru a începe să vă personalizați șablonul în editorul complet al site-ului web.

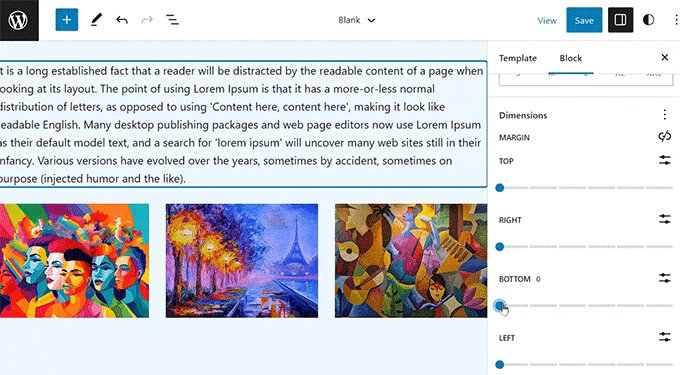
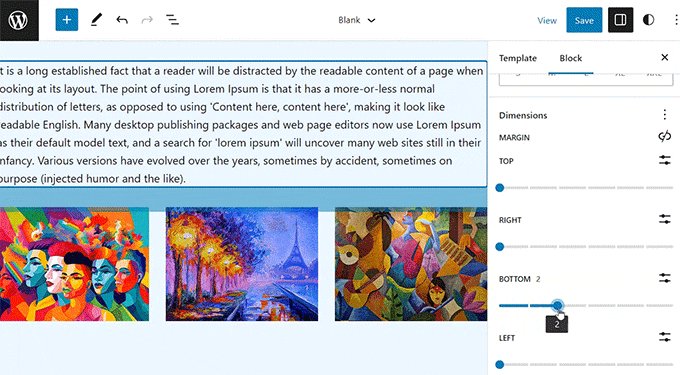
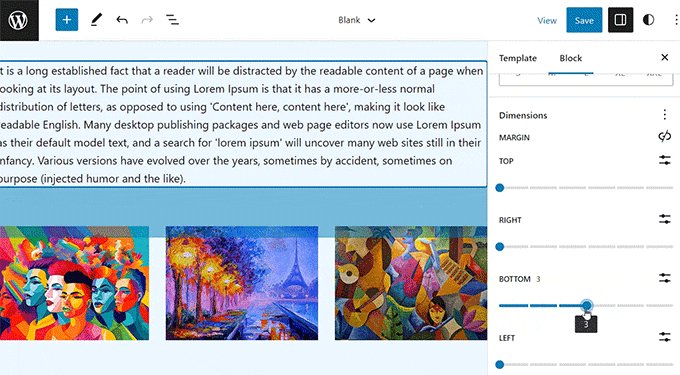
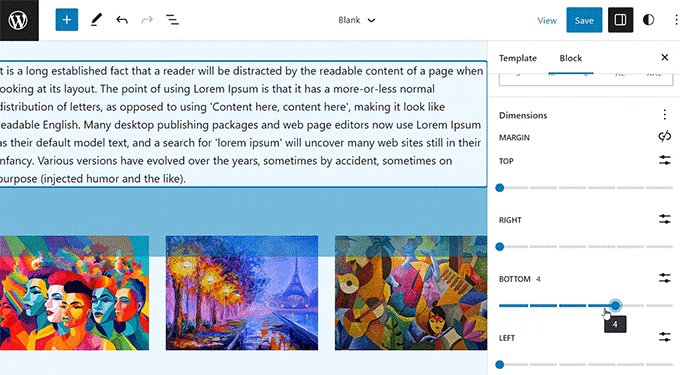
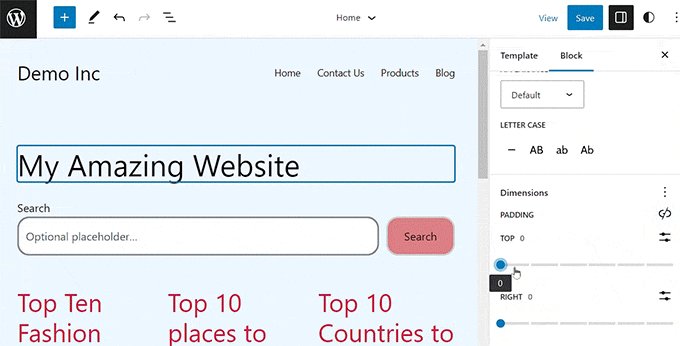
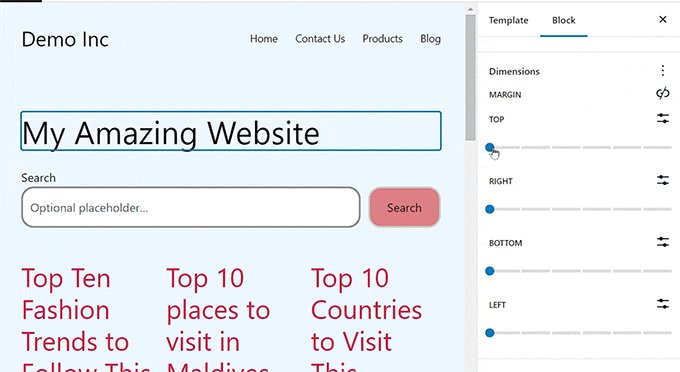
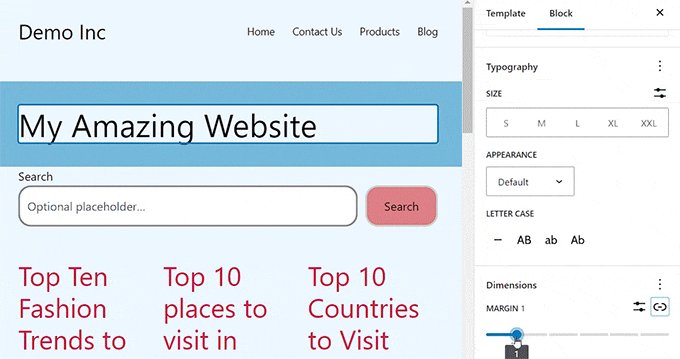
Apoi, alegeți blocul pe care doriți să îl editați și derulați în jos până la zona „Dimensiuni” din panoul de blocuri din dreapta.
Din lista de aici, utilizați practic glisoarele pentru a seta margini distinctive pentru colțurile de top, de bază, rămase și ideale ale blocului. Utilizarea acestei caracteristici va dezvolta spațiu în jurul blocului pe care l-ați ales.

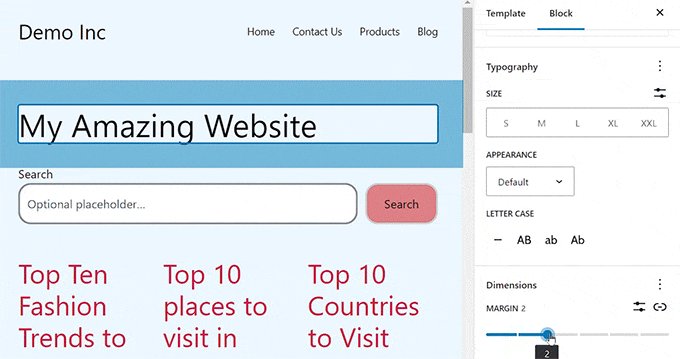
Cu toate acestea, dacă doriți să utilizați un glisor solitar pentru a include margini egale în apropierea blocului, atunci faceți clic pe pictograma „Link Sides” de lângă opțiunea „Marjă”.
Panoul bloc va afișa acum pe ecran un glisor unic „Margin Mixed” pe care îl puteți folosi pentru a construi marje echivalente aproape de bloc.

În momentul în care ați terminat, nu rețineți să faceți clic pe butonul „Salvați” din partea de sus pentru a vă stoca opțiunile.
Mai multe sfaturi pentru modificarea întregului site web în WordPress
În afară de adăugarea de umplutură și margini la blocurile dvs., puteți utiliza și întregul editor de site pentru a vă personaliza subiectul WordPress complet.
De exemplu, puteți să stilați și să proiectați toate șabloanele de site, să vă creșteți logo-ul personalizat, să alegeți nuanțe de marcă, să îmbunătățiți structura, să modificați dimensiunea fontului, să încorporați imagini de calificare și multe altele.
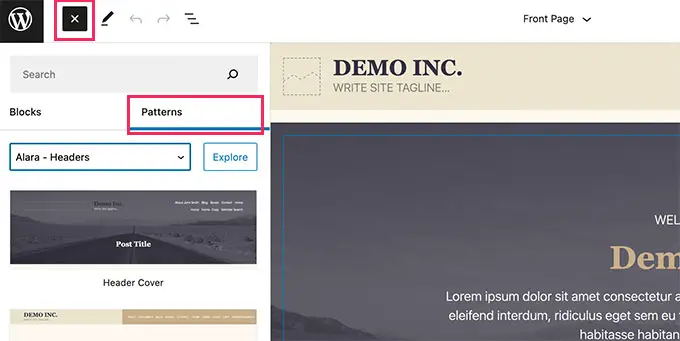
De asemenea, puteți insera modele și diferite blocuri pe site-ul dvs. web pentru a-l personaliza în continuare. Pentru detalii, poate doriți să vedeți ghidul nostru pentru începători despre cum să vă personalizați subiectul WordPress.

De asemenea, puteți utiliza FSE pentru a încorpora un antet, un meniu de navigare sau un CSS personalizat pe site-ul dvs. de internet.
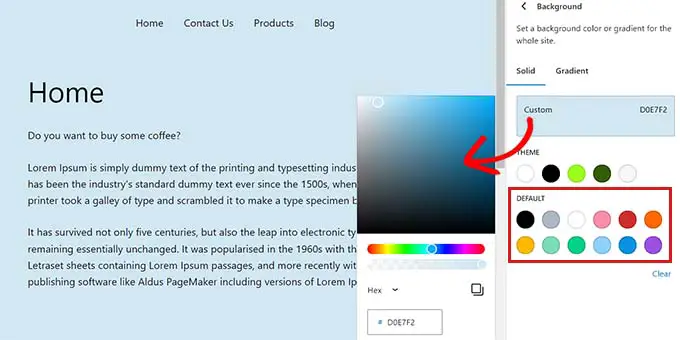
În plus, puteți utiliza și World Designs pentru a vă asigura coerența pe site-ul dvs. Pentru instrucțiuni suplimentare detaliate, ați putea dori să vedeți ghidul nostru despre cum să personalizați culorile pe site-ul dvs. web WordPress.

Cu toate acestea, dacă nu vă place să utilizați editorul total de site-uri web și ați prefera un control suplimentar peste aspectul fizic al site-ului dvs., atunci puteți utiliza SeedProd pentru a crea pagini web și chiar tema completă.
Este cel mai bun generator de pagini de destinație din industrie, care vine cu un generator de drag-and-drop care ajută la crearea unui subiect minunat pentru site-ul dvs.
Pentru mai multe aspecte, puteți vedea tutorialul nostru despre cum să generați fără efort un subiect WordPress personalizat.

Sperăm că această postare v-a ajutat să înțelegeți distincția privind umplutura și marja în WordPress. S-ar putea să fiți fascinat și de manualul nostru pentru începători despre cum să ajustați partea superioară și lățimea blocurilor în WordPress și alegerile noastre de top pentru cele mai eficiente plugin-uri pentru blocuri Gutenberg pentru WordPress.
Dacă ați apreciat acest scurt articol, atunci asigurați-vă că vă abonați la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Fb.
