Ce este WebP și cum se utilizează imagini WebP în WordPress
Publicat: 2022-07-27Formatul de imagine webP este un real ajutor pentru site-urile WordPress. Pe scurt, aceasta este o dimensiune care vă permite să reduceți greutatea imaginii fără a-și pierde calitatea.
Optimizarea vizuală pe site-uri web este cel mai important lucru care afectează direct viteza de încărcare a site-ului. Am spus în repetate rânduri că optimizarea imaginilor este super importantă! Am publicat deja multe bloguri despre imagini:
- Optimizarea imaginii pentru viteza site-ului de comerț electronic
- Faceți imagini Retina pentru site-ul dvs. web
- Cum să faci imaginile accesibile pentru toți utilizatorii?
Și aceasta nu este toată lista. Prin urmare, astăzi, cei de la Wishdesk, vrem să discutăm despre formatul WebP Google și să vă arătăm cum să vă reduceți imaginile cu 25-35% fără a reduce calitatea.
In plus, acum puteti folosi serviciile noastre la un cost redus, trebuie doar sa contactati agentia de dezvoltare web.
Ce este fișierul WebP?
Fișierul WebP este un format de imagine care nu supraîncărcă site-ul dvs. WebP a fost dezvoltat de Google în 2010. Utilizarea fișierelor WebP este o soluție excelentă pentru site-ul web WordPress.
Acest format vă permite să evitați limitarea numărului de imagini de pe site. Puteți obține atât un site rapid, cât și atractiv din punct de vedere vizual în același timp.
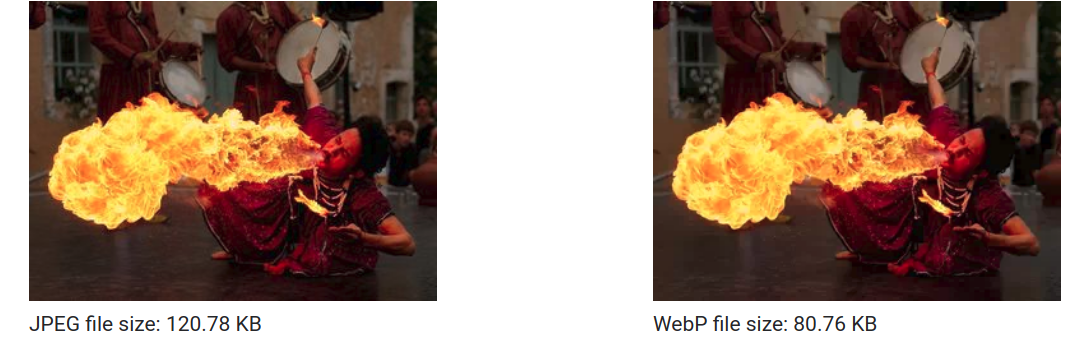
Fișierul WebP este o opțiune excelentă în comparație cu toate celelalte formate, de exemplu, JPEG, PNG, JPG.
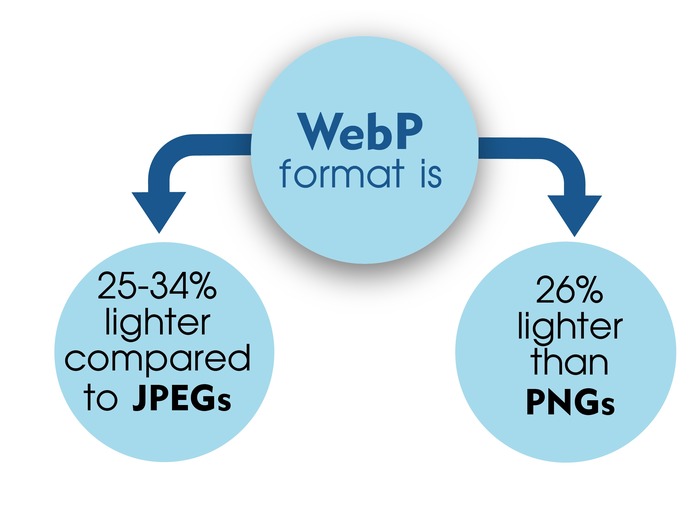
Diferența dintre formatele de imagine WebP și JPEG sau PNG

- JPEG
Imaginile JPEG sunt imagini de înaltă calitate, cu culori vibrante, dar de obicei sunt prea mari. Formatul PNG este cu 25% mai mic decât imaginea JPEG.

- PNG
Formatul PNG este potrivit pentru logo-uri, adică pentru imagini care nu conțin o cantitate mare de date. Formatul de imagine webP este cu 26% mai mic decât PNG.

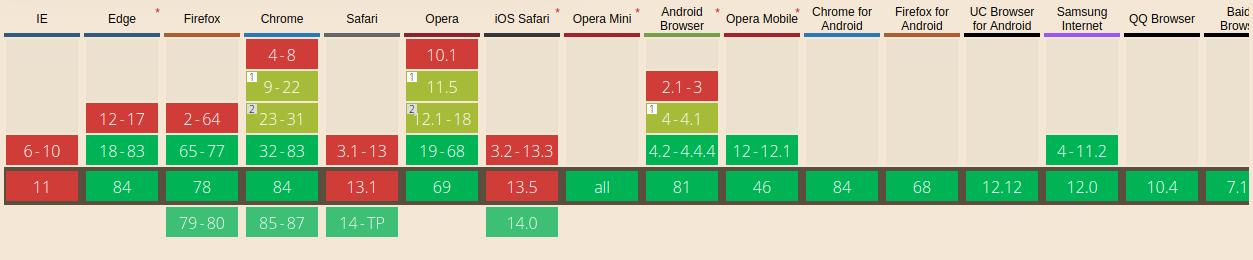
Ce browsere web acceptă în mod nativ WebP?
După ce ați văzut beneficiile WebP, este posibil să vă întrebați:
Dacă formatul WebP este atât de cool, atunci de ce nu îl folosește toată lumea?
Răspunsul este simplu — WebP nu este compatibil cu toate browserele. Dar în fiecare an mai multe browsere își extind suportul pentru formatele WebP.

Astăzi imaginile WebP sunt SUPPORTATE în aceste browsere:
- Crom
- Operă
- Firefox
- Margine
- Samsung Internet
- Browser Baidu
Astăzi imaginile WebP NU SUNT SUPPORTATE în aceste browsere:
- IE
- Safari
- Firefox (Android)
- Browser UC (Android)
Astăzi, mai mult de 78 la sută dintre utilizatori au capacitatea de a utiliza imagini WebP în timp ce folosesc browsere care au suport pentru această caracteristică.
Cum să utilizați imagini WebP pe WordPress
Continuând această temă, dorim să adăugăm că este important să ne amintim acei 22% dintre utilizatori care nu pot vizualiza imagini WebP. În această parte a blogului, veți vedea cum puteți utiliza WebP Images pe WordPress.
Este important ca toți utilizatorii care folosesc browsere cu SUPPORT pentru imagini WebP și cei fără suport pentru browsere să obțină o experiență de utilizator minunată și să vadă imagini pe site-ul tău.
Deoarece unii utilizatori nu au acces la formatul WebP, nu le puteți încărca în formatul de imagine WebP și le utilizați pe site, așa cum ați face pentru JPEG și PNG. Dacă faci asta, atunci cei 22 la sută nu vor vedea nicio imagine.
Cea mai bună cale de ieșire din această situație este utilizarea pluginurilor WordPress. Pluginurile vă permit să afișați imagini WebP pe WordPress pentru cei al căror browser acceptă acest lucru sau să afișați aceeași imagine în formate diferite pentru toți ceilalți utilizatori.

5 plugin-uri WordPress pentru conversia imaginilor în WebP
1. Smush – Comprimare, Optimizator de imagini, Încărcare lenenă, Imagini WebP
Smush – Compress, Image Optimizer, Lazy Load, WebP Images este un plugin multifuncțional care vă permite să optimizați, să personalizați și să reduceți greutatea imaginilor dvs. în format WebP.
Instalații active: peste 1 milion
Preț: gratuit / începe de la 70 USD
2. WebP Converter pentru Media
WebP Converter for Media este un plugin care vă ajută să vă accelerați site-ul WordPress prin conversia imaginilor dvs. din diferite formate în WebP. Lucrul tare este că pluginul nu schimbă adresele URL ale imaginilor.
Instalații active: peste 10.000
Preț: liber
3. WebP Express
WebP Express ajută utilizatorii să vadă și să convertească imaginile în webp, pentru a vă accelera site-ul.
Instalații active: peste 80.000
Pret: gratuit
4. ShortPixel Image Optimizer
ShortPixel Image Optimizer este un plugin care vă convertește imaginile în WebP. Este considerat unul dintre cele mai ușor de utilizat pluginuri. Un alt avantaj este actualizările frecvente.
Instalații active: peste 200.000
Pret: gratuit
5. Optimizarea imaginii și Lazy Load de către Optimole
Optimizarea imaginilor și Lazy Load de la Optimole este un plugin complet automat care reduce greutatea imaginilor dvs. și acceptă atât imaginile Retina, cât și cele WebP.
Instalații active: peste 60.000
Pret: gratuit
Avantajele și dezavantajele utilizării imaginilor WebP pe site-ul dvs. WordPress
Avantajele de top ale WebP Images
- reduce timpul de încărcare a site-ului
- economisiți traficul
- păstrați o calitate ridicată a imaginii
- susține transparența
Dezavantajele imaginilor WebP
- nu este acceptat de toate browserele
- nu este încă inclus în nucleul WordPress
Ar trebui să folosesc imagini WebP pe WordPress?
Credem că utilizarea imaginilor WebP pe WordPress este o condiție prealabilă pentru un site web de succes și rapid astăzi. În prezent, cele două lucruri care sunt cel mai apreciate sunt:
- timp
- calitate
Un alt sfat valoros!
Pentru a înțelege cel mai bun format de imagine de utilizat, trebuie doar să vedeți ce browsere folosesc vizitatorii dvs.
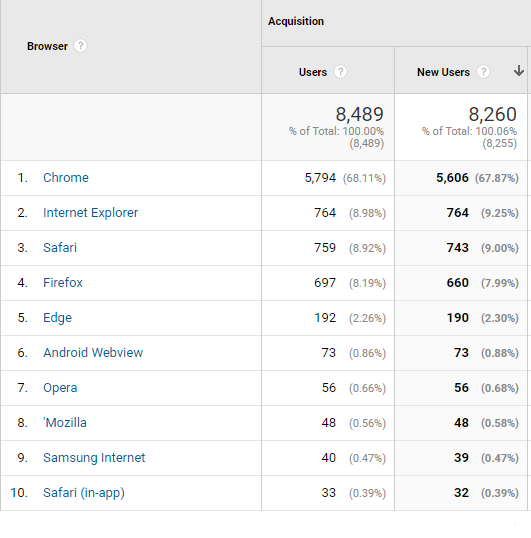
Iată un exemplu de analiză pentru tine:

După cum putem vedea în captură de ecran, 68% dintre vizitatori folosesc Chrome, asta înseamnă că pot deschide WebP. Locurile doi și trei sunt ocupate de Internet Explorer și Safari. Aceasta înseamnă că este nevoie să utilizați opțiunea de imagine alternativă, astfel încât alți utilizatori să poată deschide imagini.
Chiar dacă Apple nu acceptă formatul WebP, această pălărie nu înseamnă că nu ar trebui să-l folosești. WebP are atât de multe beneficii încât i-am sfătui pe toată lumea să-l folosească.
Dacă pagina dvs. este vizitată de utilizatorii acelor browsere care nu acceptă WebP, atunci formatele JPEG și PNG vor fi disponibile pentru aceștia.
În acest fel toți utilizatorii pot vedea imaginea, indiferent de tipul de browser. Doar că cei care vor deschide formatele WebP vor putea să vă încarce pagina mai repede.
Dacă convertiți imagini WebP, puteți ucide două păsări dintr-o singură lovitură. Cu cât folosiți imagini mai mici pe o pagină, cu atât se va încărca mai repede.
rezumat
Utilizarea WebP Images pe WordPress este o oportunitate de a accelera viteza de încărcare a paginii, menținând în același timp calitatea imaginilor.
Obțineți ajutorul dezvoltatorilor de la Wishdesk pentru configurarea pluginurilor pentru conversia imaginilor în imagini WebP. Apreciem timpul dvs., așa că am învățat să vă îndeplinim sarcinile de două ori mai repede și puteți economisi bani.
