Ce sunt, cum să le folosești
Publicat: 2023-02-23Vă gândiți să utilizați imagini adaptive pentru WordPress?
Utilizarea multor elemente vizuale de înaltă calitate este esențială dacă doriți să mențineți utilizatorii online implicați cu conținutul site-ului dvs. Cu toate acestea, dacă nu ești atent, fișierele de imagine grele și fixe pot împiedica performanța site-ului și pot crea o experiență de utilizator (UX) slabă pe anumite dispozitive. La rândul său, acest lucru poate descuraja vizitatorii să petreacă timp pe paginile dvs.
Vestea bună este că puteți folosi imagini adaptive pentru WordPress pentru a preveni acest lucru. Când utilizați fotografii adaptive, imaginile dvs. statice devin dimensionate dinamic și pot fi tăiate în funcție de dispozitivul fiecărui vizitator. În plus, veți obține întotdeauna dimensiuni optime de fișiere pentru a vă ajuta site-ul să funcționeze impecabil în orice moment.
O prezentare generală a imaginilor adaptive pentru WordPress
Înainte de a vă arăta cum să creați imagini adaptive pentru WordPress, este important să înțelegeți care sunt acestea. Pe scurt, „adaptativ” se referă la capacitatea unei imagini de a se ajusta și de a se adapta la orice dispozitiv.
Un plugin pentru imagini adaptive WordPress vă poate ajuta să faceți automat câteva lucruri:
- Redimensionați fiecare imagine în funcție de dispozitivul unui vizitator. De exemplu, cineva care navighează pe un ecran de desktop 4K va vedea o imagine cu dimensiuni mai mari decât cineva care navighează pe smartphone-ul său.
- Comprimați în mod optim dimensiunea fișierului imaginii în funcție de dispozitivul utilizatorului pentru a vă asigura că site-ul dvs. web rămâne rapid.
- Decupați o imagine pentru a-și optimiza punctul focal pe baza dimensiunii ecranului vizitatorului ( acest lucru este opțional și nu trebuie să activați această caracteristică adaptivă dacă nu o doriți ).
În funcție de modul în care configurați pluginul pentru imagini adaptive WordPress, puteți doar să difuzați aceeași imagine în diferite dimensiuni, în funcție de dispozitivul unui vizitator. Sau, de asemenea, puteți configura un anumit tip de funcționalitate de „decupare inteligentă” de sus pentru a decupa automat imaginea în funcție de dimensiunea ecranului unui vizitator.
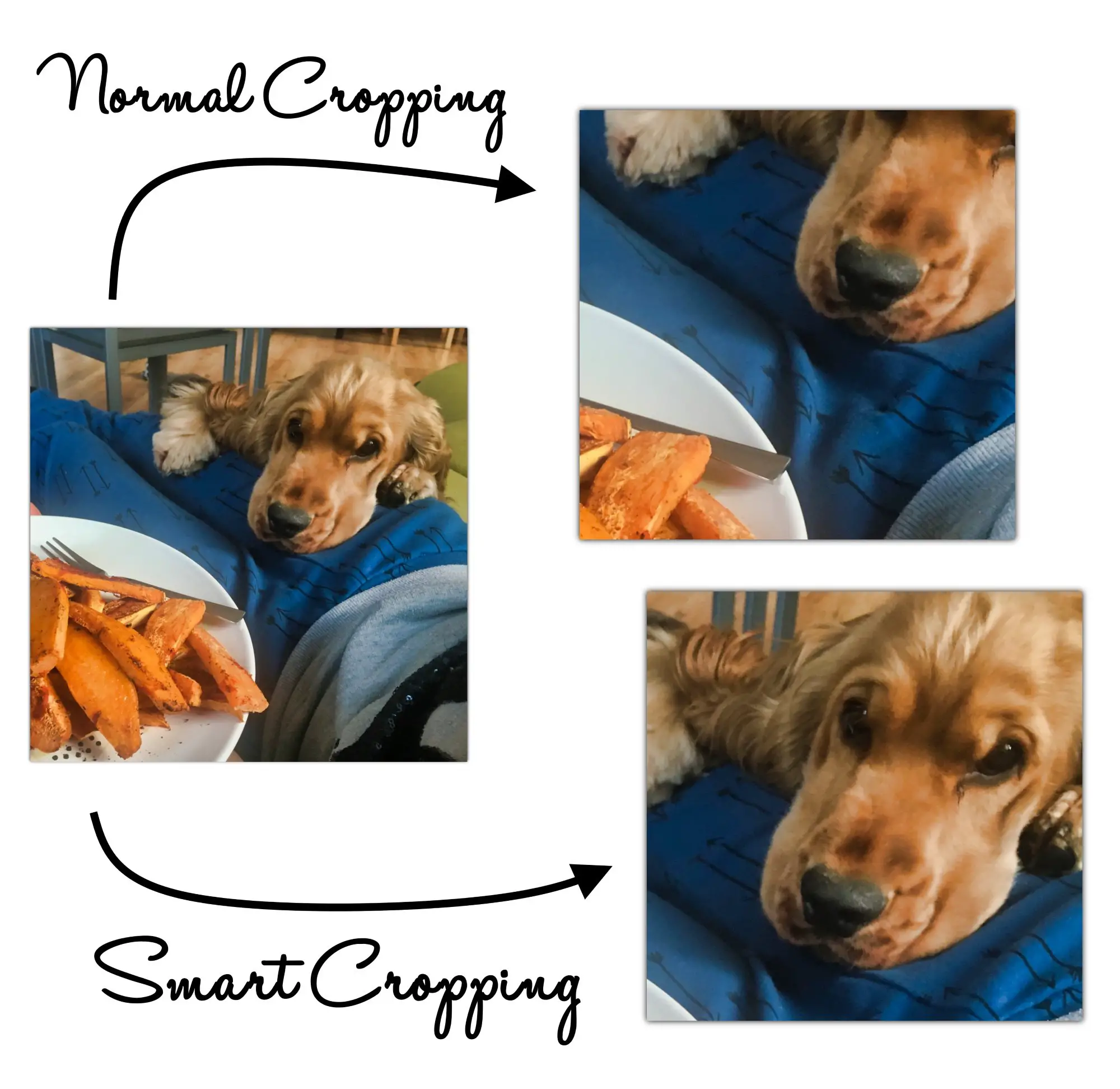
Deci – ce este tăierea inteligentă adaptivă?
Ei bine, cu decuparea „regulată” sau „neadaptativă”, imaginea va fi de obicei decupată pentru a se concentra pe centru, ceea ce poate duce la situații incomode.
Cu decuparea inteligentă, totuși, puteți decupa automat imaginea pentru a vă concentra pe partea cea mai importantă.
Iată un exemplu despre cum ar putea arăta tăierea inteligentă adaptivă, dacă o activați:

De asemenea, este important să rețineți că imaginile adaptive sunt un element de bază al designului receptiv. Cu toate acestea, asta nu înseamnă că „adaptativ” și „responsiv” sunt la fel.
Imaginile receptive se vor scala pur și simplu pe diferite dimensiuni de ecran. În schimb, imaginile adaptive își vor schimba automat dimensiunile fișierelor și decuparea pentru a oferi o experiență vizuală mai bună.
De ce sunt importante imaginile adaptive pentru WordPress
După cum am menționat anterior, utilizarea imaginilor adaptive pentru WordPress este crucială. Asta pentru că mai mult de jumătate dintre utilizatorii online din Statele Unite navighează pe internet cu dispozitive mobile [1] . Mai mult, acest număr pare să crească de la an la an.
Având în vedere acest lucru, fiecare proprietar de site ar fi înțelept să acorde prioritate designului mobil. Dacă imaginile supradimensionate sau cu încărcare lentă afectează experiența mobilă, ar putea fi dezastruoasă pentru site-ul dvs. (și afacerea dvs.).
O experiență mobilă slabă vă poate afecta reputația și credibilitatea. Sau, mai rău, poate determina utilizatorii să abandoneze site-ul dvs., ceea ce duce la o pierdere a vânzărilor și a conversiilor.
Cu toate acestea, chiar dacă decideți asupra unei abordări de design „în primul rând pe mobil”, lăsarea în urmă a utilizatorilor de desktop și laptop ar putea fi la fel de dezastruoasă. De aceea adaptarea este cel mai bun pariu. Astfel, nu trebuie să sacrifici nici demografice și poți ajunge la cât mai mulți oameni.
Multe teme WordPress sunt „responsive” în mod implicit. Aceasta înseamnă că elemente precum meniurile și imaginile vor fi ajustate pentru a se potrivi cu anumite ecrane. Cu toate acestea, aceste teme de obicei nu pot decupa sau optimiza imaginile pentru a le face cu adevărat adaptabile.
Cum să creați imagini adaptive pentru WordPress
Pentru cel mai simplu mod de a configura imagini adaptive pentru WordPress, puteți folosi pluginul Freemium Optimole:
️ Iată câteva dintre caracteristicile cheie ale Optimole:
- Automatizare completă pentru imagini adaptive
- Compresie automată a imaginii
- Optimizare bazată pe dispozitivul unui utilizator
- Rețea de livrare de conținut (CDN) încorporată, alimentată de Amazon CloudFront
- Suport pentru toate tipurile de imagini
- Optimizarea dimensiunilor fișierelor de imagine
- Decupare inteligentă
- Încărcare leneșă
Acestea sunt doar punctele importante, dar veți avea acces la și mai multe funcții dacă faceți upgrade la un plan Optimole premium. Acum să vedem cum puteți crea imagini adaptive pentru WordPress folosind acest plugin:
Pasul 1: Conectați-vă la Optimole
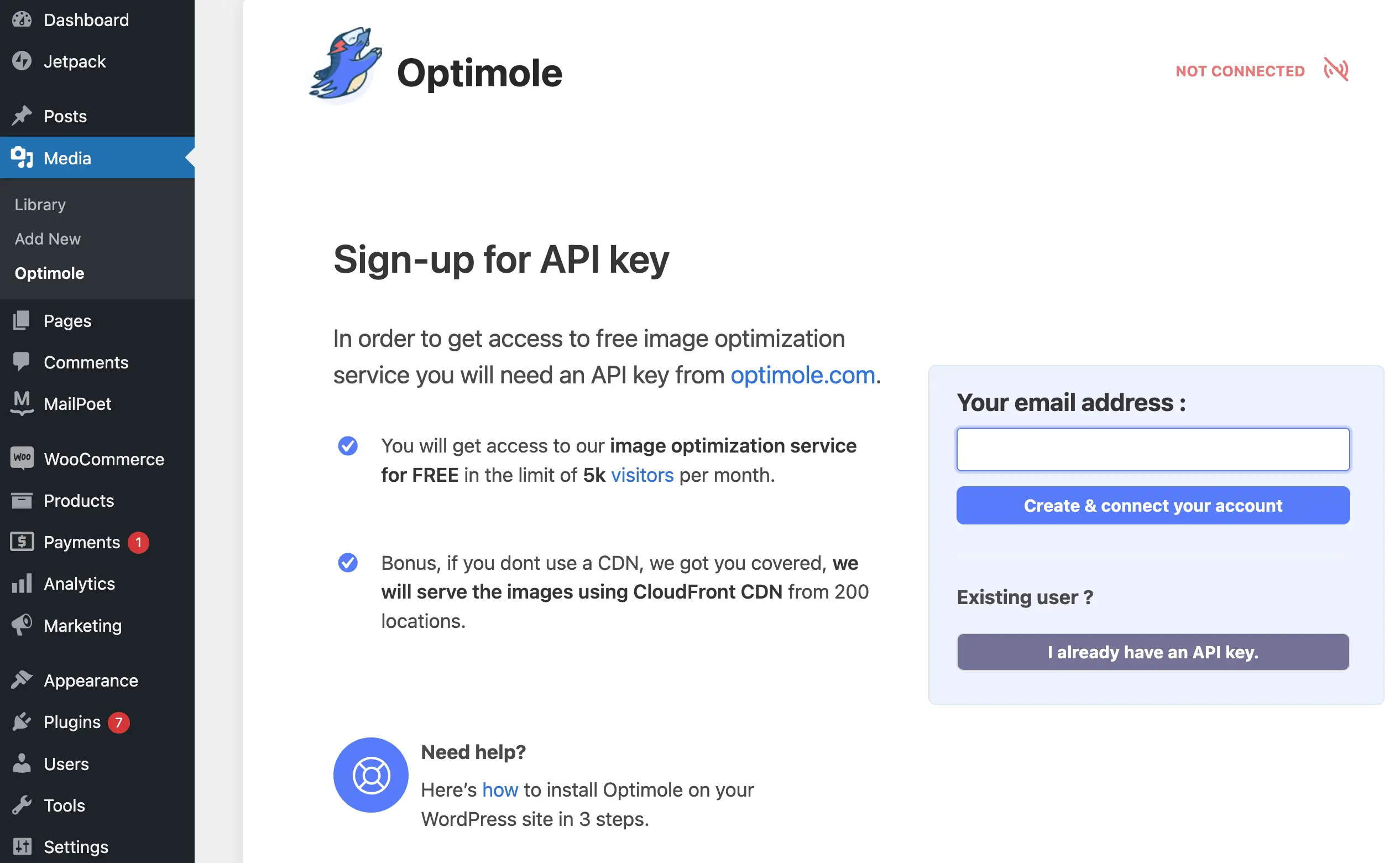
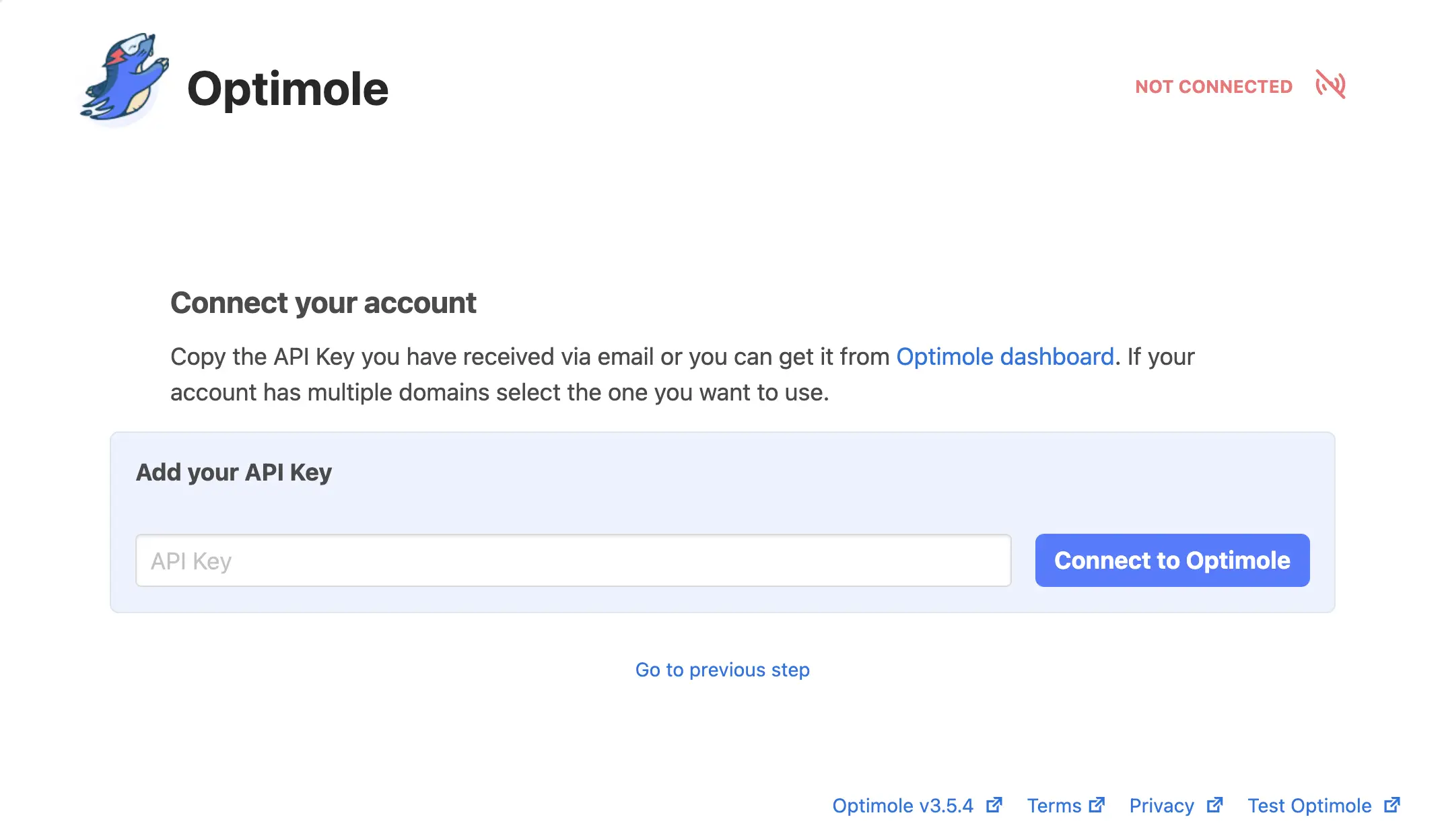
După ce ați instalat și activat Optimole în tabloul de bord WordPress, ar trebui să vedeți următorul ecran:

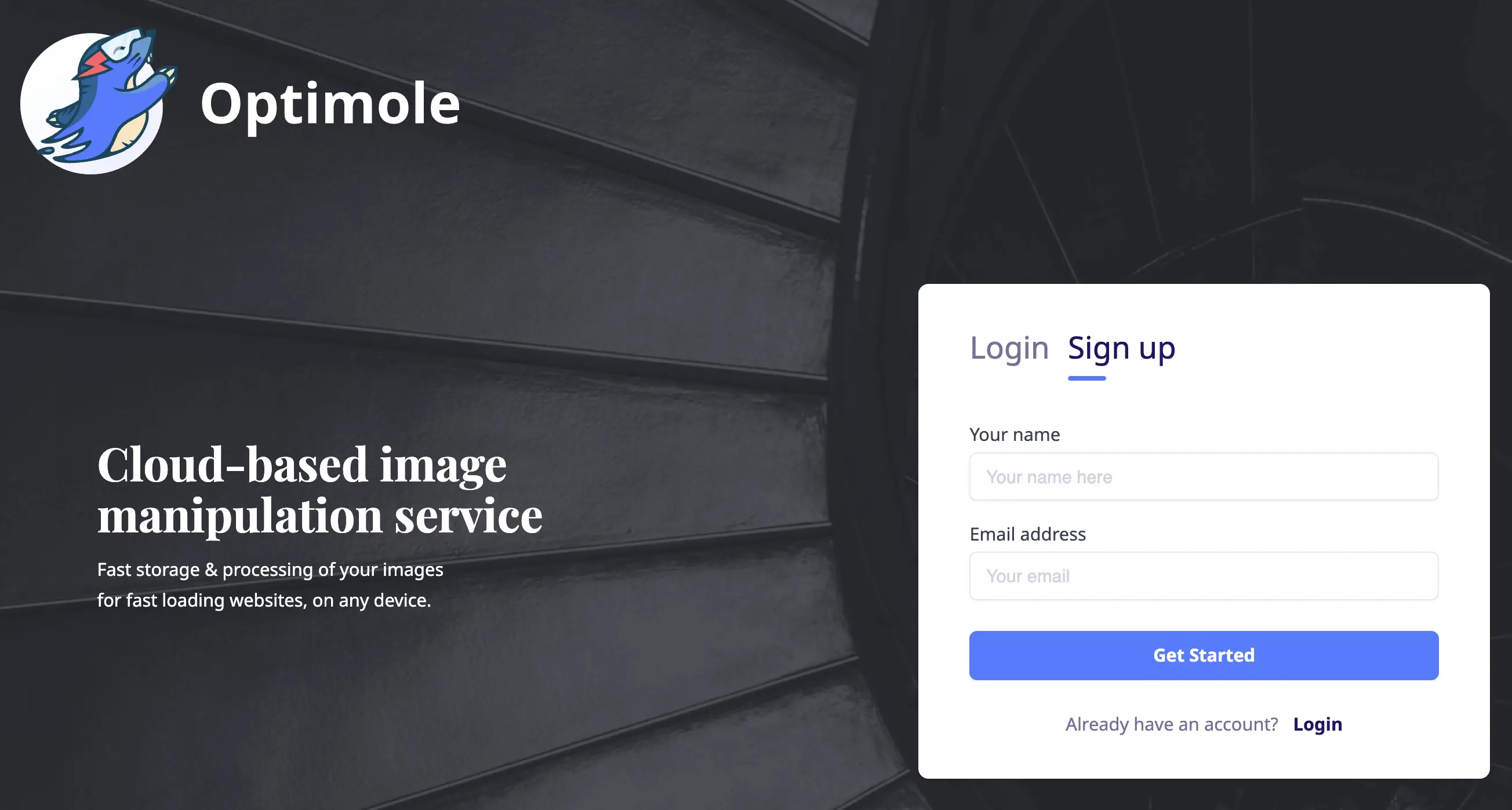
Faceți clic pe Creați și conectați-vă contul sau accesați direct pagina de înregistrare Optimole prin link-ul de deasupra butonului:

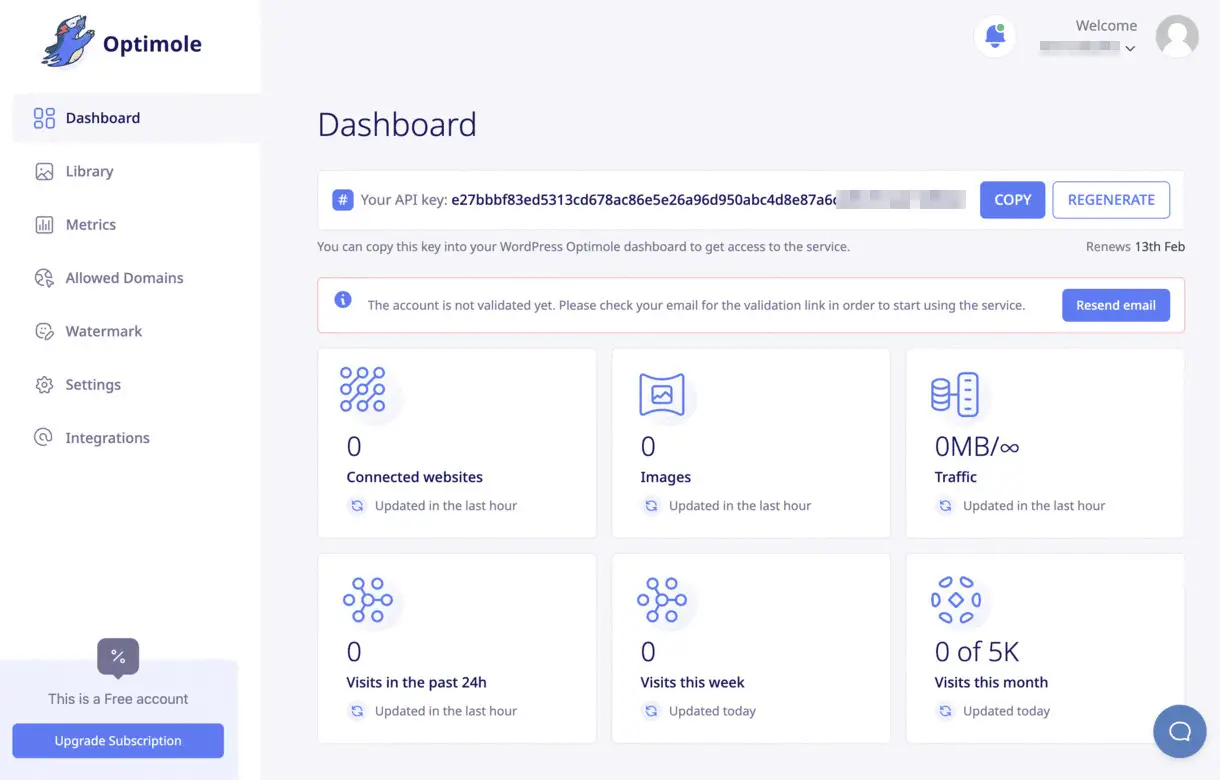
După ce v-ați înscris pentru un cont Optimole, veți primi un e-mail de confirmare. Accesați căsuța de e-mail pentru a găsi mesajul și pentru a vă verifica contul. Apoi veți putea accesa tabloul de bord Optimole:


Apoi, copiați noua cheie API și reveniți la tabloul de bord WordPress. Lipiți cheia și faceți clic pe Conectare la Optimole :

Când s-a terminat, Optimole va începe automat să vă optimizeze imaginile.
Pasul 2: Configurați setările Optimole
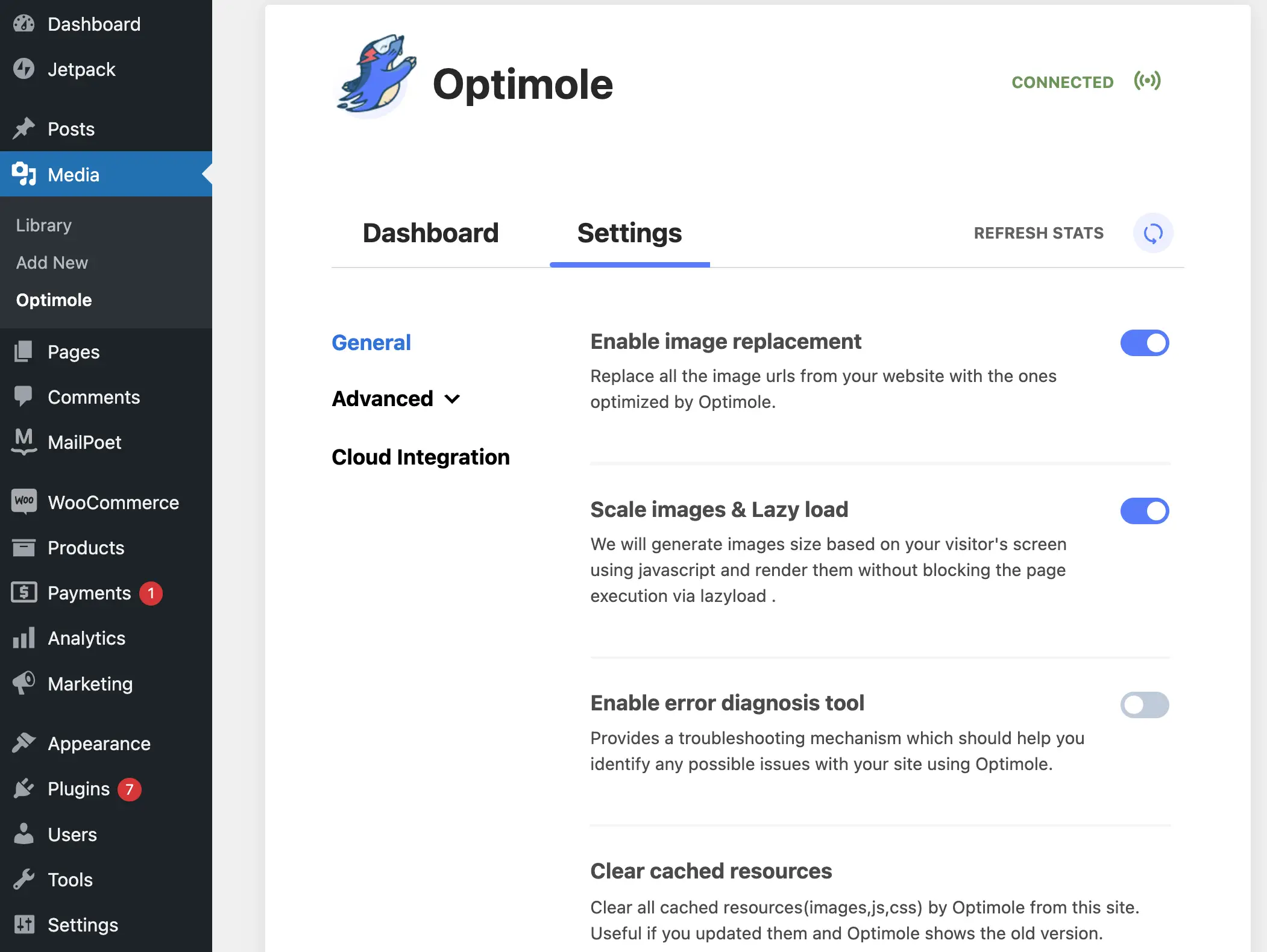
Optimole se va pune imediat la treabă. Cu toate acestea, vă recomandăm să configurați pluginul conform specificațiilor dvs. Pentru a face acest lucru, mergeți la fila Setări Optimole:

Sub General , explorați opțiunile și comutați orice setări suplimentare pe care doriți să le activați. Faceți clic pe Salvare modificări .
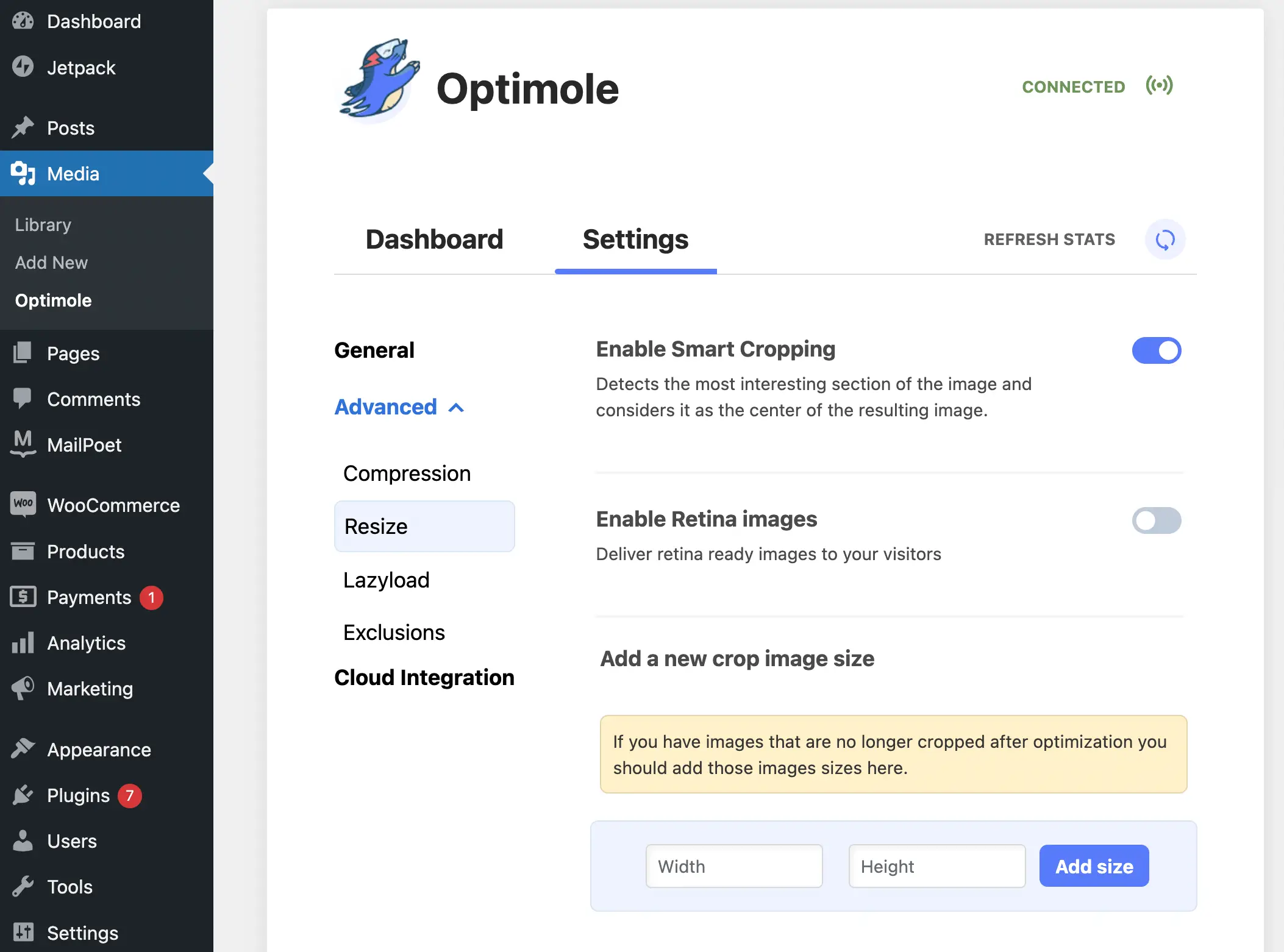
Apoi, accesați meniul Avansat :

Aici, cel puțin, vă recomandăm să accesați fila Redimensionare pentru a activa decuparea inteligentă. Această caracteristică asigură că „secțiunea cea mai interesantă” a unei imagini este utilizată atunci când decupați, făcând-o adaptabilă pe diferite dispozitive.
După ce ați finalizat toate setările, salvați-le și încercați să previzualizați site-ul pe diferite dispozitive. Asta este!
Începeți cu imagini adaptive pentru WordPress
Vizitatorii online pot accesa site-ul dvs. folosind diverse dispozitive, inclusiv laptopuri, smartphone-uri și chiar computere desktop tradiționale.
Cu toate acestea, dacă paginile dvs. web prezintă imagini statice care nu se adaptează la aceste dimensiuni diferite de ecran, ați putea crea o experiență de utilizator groaznică.
Din fericire, puteți folosi imagini adaptive pentru WordPress pentru a evita acest lucru. Această setare va redimensiona și poate decupa fotografiile, astfel încât acestea să arate uimitor pe fiecare dispozitiv. În plus, puteți optimiza dimensiunile fișierelor pentru a vă asigura că site-ul dvs. are performanțe optime. Și mai bine, puteți automatiza întregul proces folosind un plugin precum Optimole.
Aveți întrebări despre imaginile adaptive pentru WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
