Ce urmează în WordPress 6.1 (funcții și capturi de ecran)
Publicat: 2022-09-26WordPress 6.1 Beta a sosit acum câteva zile și este de așteptat să fie lansat pe 1 noiembrie 2022. Va fi ultima lansare majoră din 2022 și va veni cu multe funcții și îmbunătățiri noi.
Am monitorizat îndeaproape dezvoltarea și am încercat noi funcții pe site-urile noastre de testare.
În acest articol, vă vom oferi o scurtă privire asupra a ceea ce urmează în WordPress 6.1 cu funcții și capturi de ecran.

Notă: Puteți încerca versiunea beta pe computerul dvs. sau într-un mediu de lucru utilizând pluginul WordPress Beta Tester. Vă rugăm să rețineți că unele dintre funcțiile din beta ar putea să nu ajungă în versiunea finală.
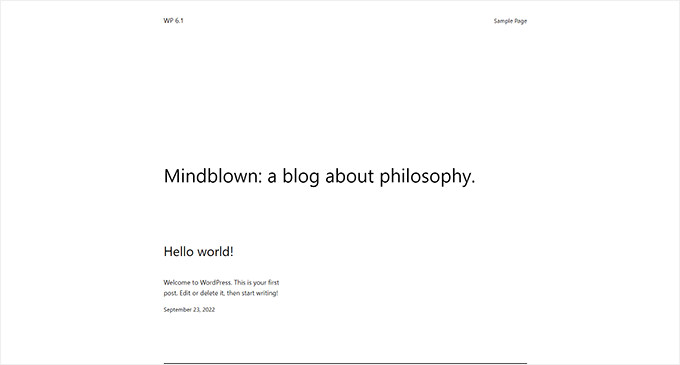
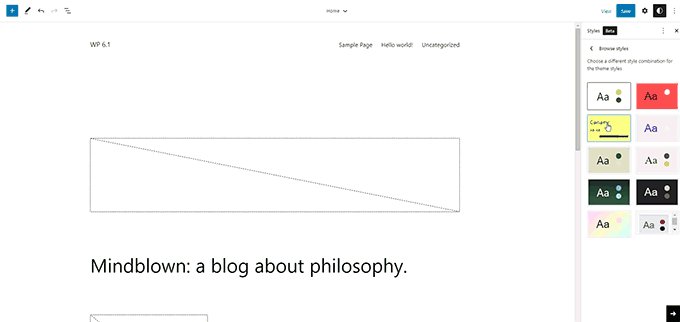
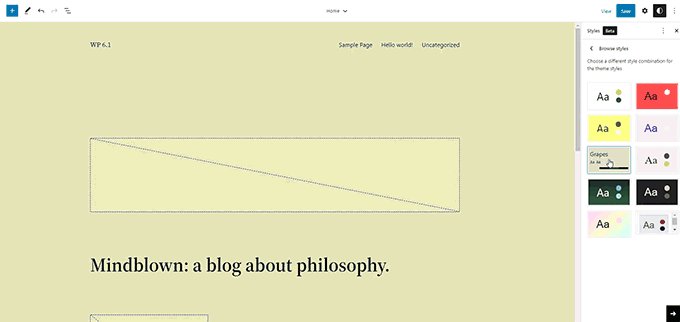
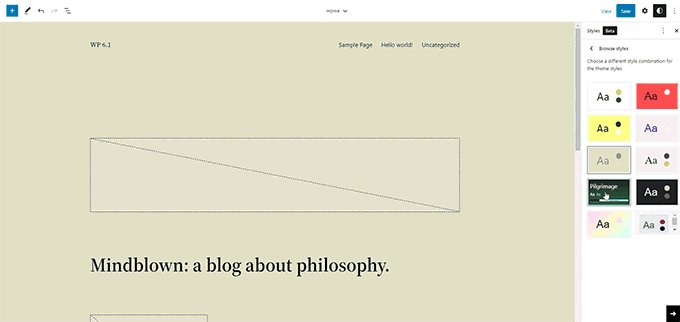
Noua temă implicită: Douăzeci și douăzeci și trei
Conform tradiției WordPress, ultima versiune a anului va fi livrată cu o nouă temă implicită numită Twenty Twenty-Three.

Având un stil minimalist, Twenty Twenty-Three este o temă bloc cu capabilități complete de editare a site-ului.
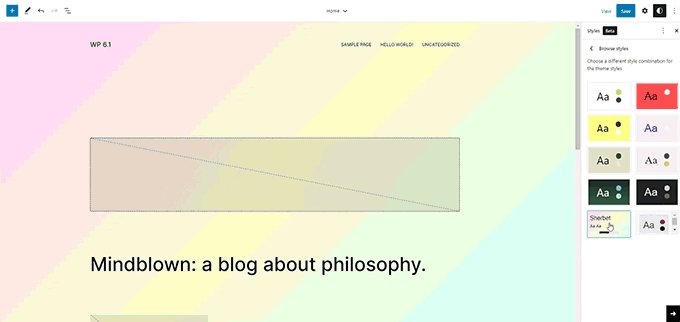
Acesta va veni cu zece variante de stil pe care utilizatorii le pot alege în Editorul site-ului.

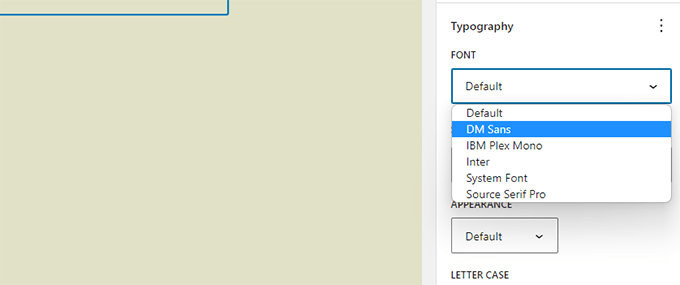
De asemenea, va fi livrat cu patru fonturi care sunt folosite în stiluri diferite. De asemenea, puteți selecta aceste fonturi atunci când scrieți postări și pagini.

În general, Twenty Twenty-Three oferă o pânză frumoasă pentru a crea un site web folosind instrumentele de design disponibile în editorul de site.
Îmbunătățiri ale editorului de blocuri
Utilizatorii WordPress își petrec cea mai mare parte a timpului creând postări și pagini pentru site-urile lor web folosind editorul de blocuri.
Fiecare versiune WordPress vine cu o mulțime de îmbunătățiri ale editorului. WordPress 6.1 va include modificări introduse în versiunile Gutenberg (nume de cod pentru proiectul editor de blocuri) de la 13.1 la 14.1.
Accentul major în timpul acestor lansări Gutenberg a fost de a aduce coerență disponibilității instrumentelor de proiectare pentru diferite blocuri.
Următoarele sunt câteva dintre cele mai vizibile modificări ale editorului de blocuri
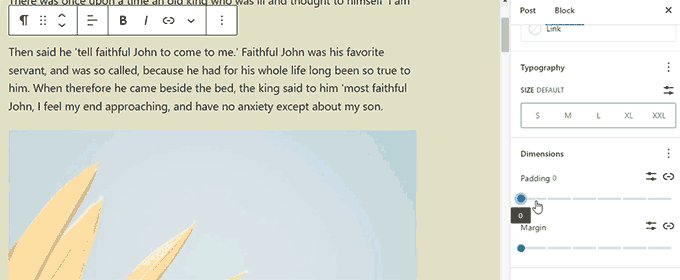
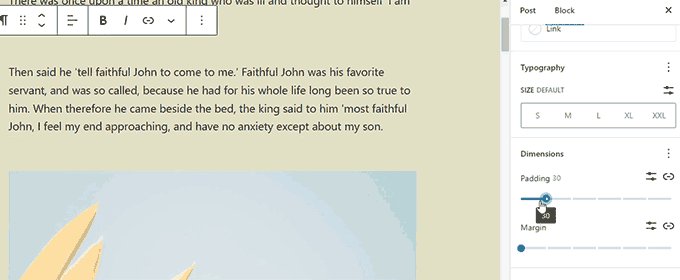
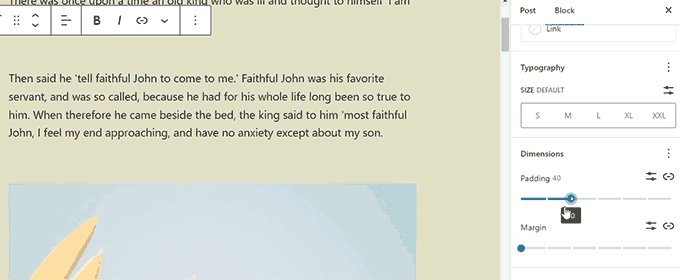
Dimensiuni în mai multe blocuri
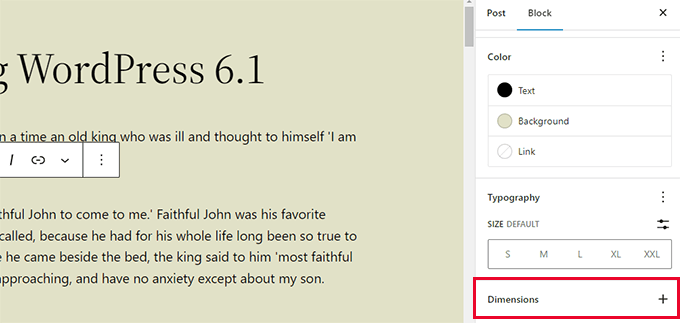
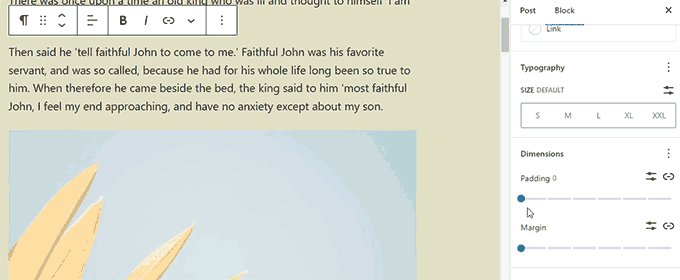
WordPresss 6.1 va aduce dimensiuni la mai multe blocuri precum Paragraf, Listă, Coloane, Tabel și multe altele.

Acest lucru va permite utilizatorilor să seteze umplutura și marja pentru mai multe blocuri și să aibă un control mult mai fin asupra designului și aspectului.
De asemenea, va ajuta utilizatorii să vizualizeze modificările atunci când ajustează umplutura și marginile pentru un bloc.

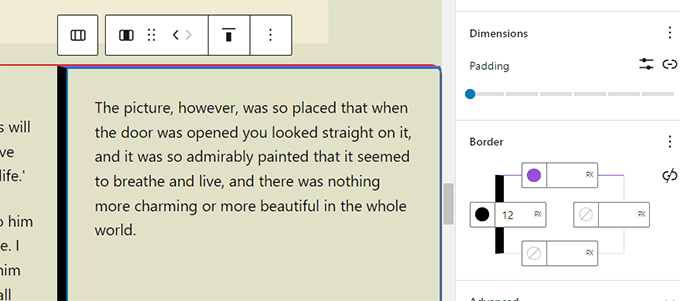
Opțiuni de chenar îmbunătățite
Cu WordPress 6.1, utilizatorii pot adăuga chenare la mai multe blocuri. De asemenea, vor putea ajusta separat marginile de sus, din dreapta, de jos și din stânga.

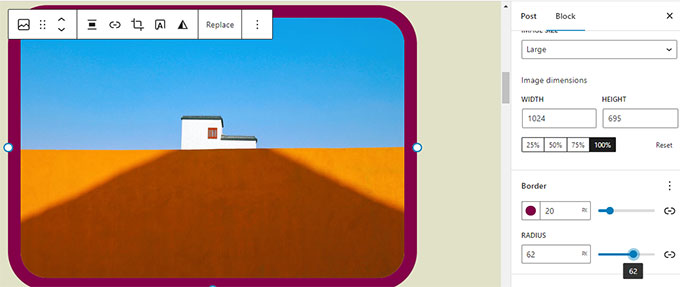
Blocul de imagini, care anterior vă permitea doar să selectați raza marginii, vă va permite acum și să adăugați margini reale.

Imagine prezentată în blocul de copertă
Utilizatorii noștri întreabă adesea despre diferența dintre imaginea prezentată și blocul de acoperire în WordPress. Mulți utilizatori au dorit să folosească blocul de copertă ca imagine prezentată pentru site-ul lor.
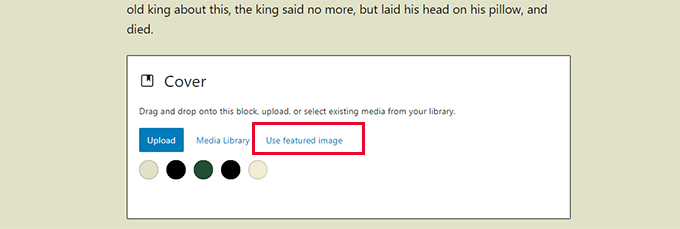
WordPress 6.1 va permite utilizatorilor să-și selecteze imaginea prezentată pentru un bloc de copertă. Utilizatorii pot doar seta imaginea prezentată și va începe să apară în interiorul copertei.

Utilizarea copertei va permite utilizatorilor să afișeze imaginile prezentate oriunde doresc.
Notă: În funcție de tema dvs., dacă această opțiune nu este utilizată corect, atunci imaginea dvs. prezentată poate apărea de două ori pe ecran.
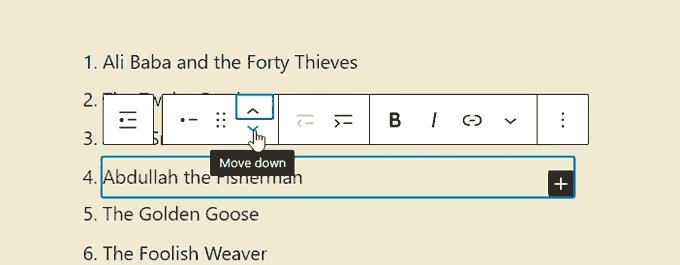
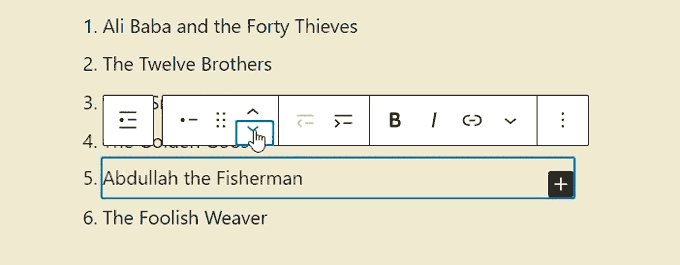
Citate și listează blocuri cu blocuri interioare
Ați dorit vreodată să mutați un articol în sus sau în jos într-o listă cu marcatori fără a-l edita efectiv?
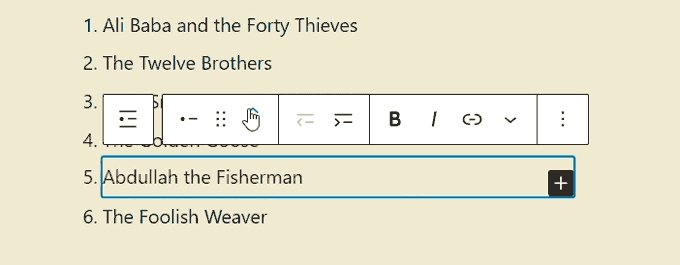
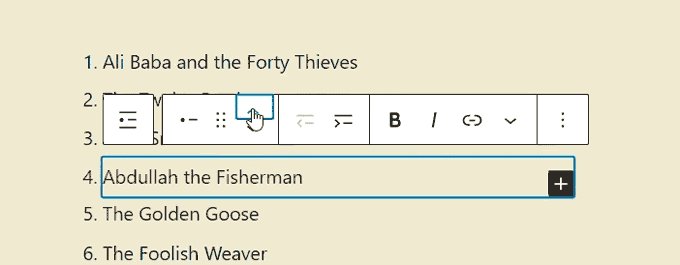
WordPress 6.1 va introduce blocuri interioare pentru blocurile Listă și Citate.
De exemplu, elementele dintr-un bloc de listă vor fi propriile lor blocuri. Acest lucru vă va permite să le mutați pur și simplu în sus și în jos fără a le edita.

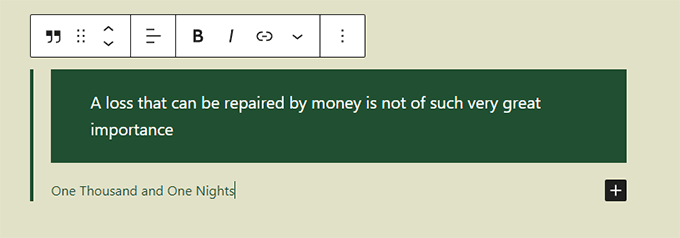
În mod similar, atunci când folosesc blocul Citate, utilizatorii pot stila citate și blocuri în mod diferit.

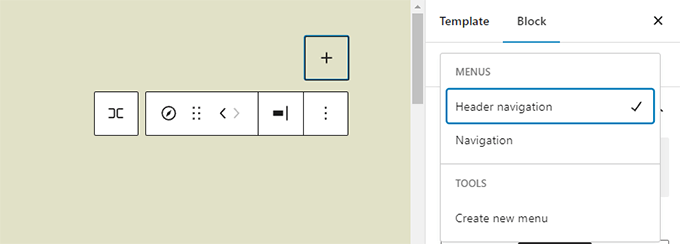
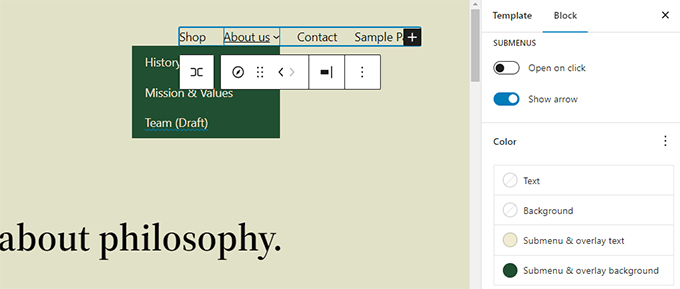
Bloc de navigare îmbunătățit
WordPress 6.1 vine cu un bloc de navigare îmbunătățit care vă permite să creați și să selectați cu ușurință un meniu din setările blocului.

Utilizatorii vor putea, de asemenea, să folosească instrumente de proiectare pentru submeniuri și să le stilizeze diferit față de elementul de meniu părinte.

Îmbunătățiri ale designului editorului
WordPress 6.1 va veni și cu câteva modificări la designul ecranului Editor. Aceste modificări vor îmbunătăți experiența utilizatorului pe ecranul editorului de blocuri.

Iată câteva dintre aceste îmbunătățiri:
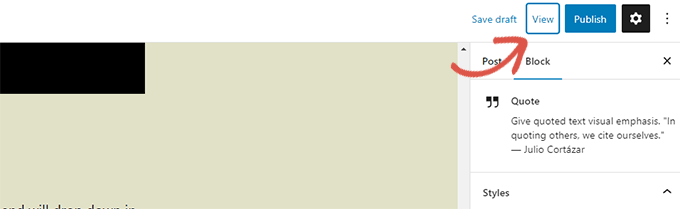
Butonul de previzualizare este acum etichetat Vizualizare
Butonul Previzualizare se numește acum Vizualizare.

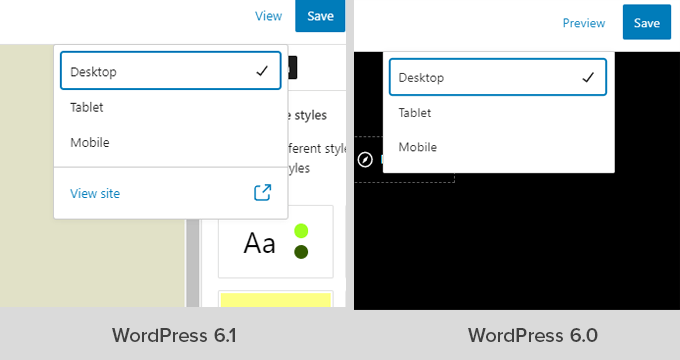
În Editorul site-ului, butonul Vizualizare include acum și un link pentru a vizualiza pur și simplu site-ul dvs. într-o filă nouă.

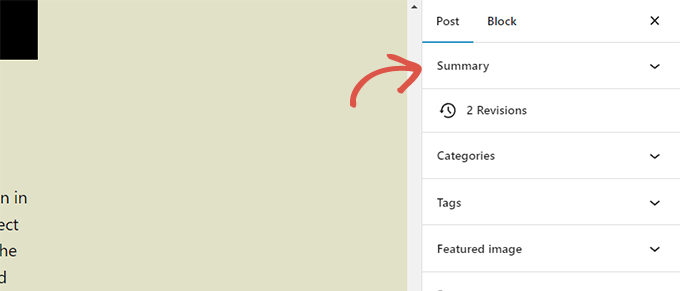
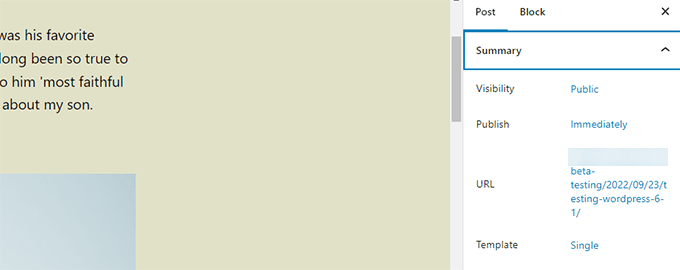
Panoul de stare și vizibilitate se numește acum Rezumat
Panoul de stare și vizibilitate din setările Postării va fi redenumit Rezumat.

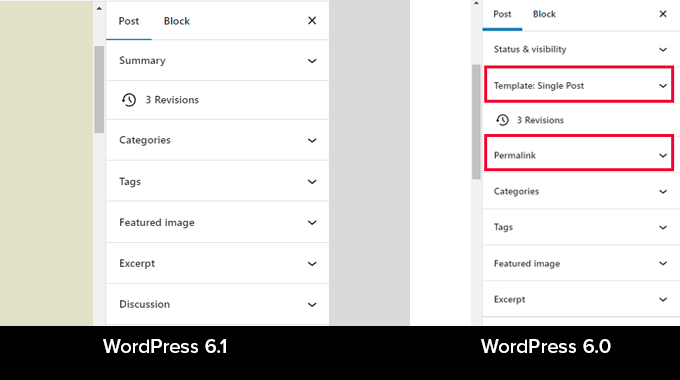
Opțiuni de permalink și șablon sub Panoul de rezumat
Opțiunile de legături permanente și șabloane au propriile panouri în Setări de postare. Cu WordPress 6.1 aceste panouri sunt îmbinate sub panoul Rezumat.

Doar faceți clic pentru a extinde panoul Rezumat și veți găsi opțiunea de a schimba „URL” (permalink) și de a alege șablonul.

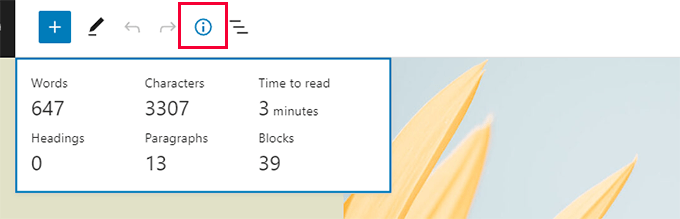
Panoul de informații îmbunătățit
În WordPress 6.1, popover-ul de informații va afișa și timpul de citire a informațiilor.

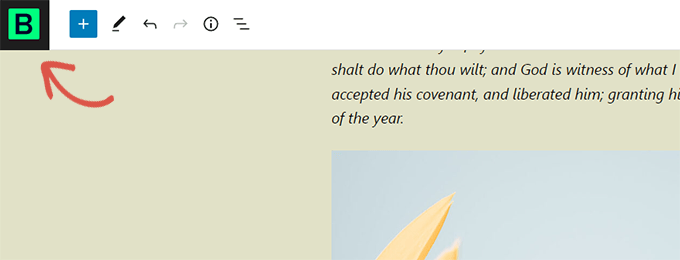
Pictograma site-ului va înlocui sigla WordPress
Dacă ați setat pictograma site-ului pentru site-ul dvs., atunci aceasta va fi folosită ca butonul Vizualizare postări din colțul din stânga sus al ecranului.

Opțiuni noi de preferințe
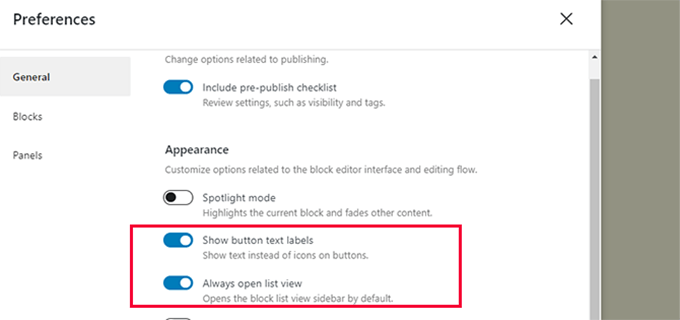
Panoul de preferințe include acum două opțiuni noi.
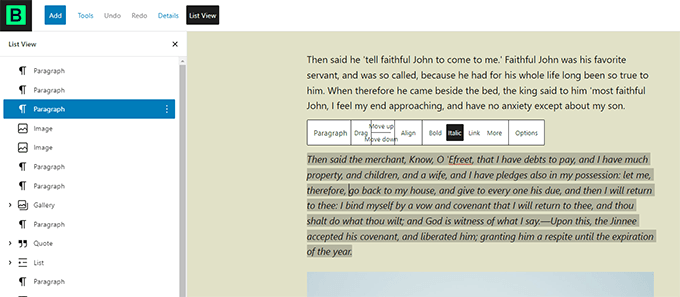
În primul rând, există „Vizualizare listă deschisă întotdeauna”, care vă permite să afișați vizualizarea listă atunci când editați postări.

A doua opțiune nouă este „Afișează etichetele textului butoanelor”, care arată text în loc de pictograme pe butoane.

Creați mai multe șabloane în Editorul site-ului
În temele WordPress clasice, utilizatorii ar putea crea șabloane folosind ierarhia șabloanelor și își pot extinde tema WordPress scriind cod.
Cu WordPress 6.1, utilizatorii vor putea face același lucru folosind editorul de blocuri și fără a scrie cod.
Versiunea viitoare va debloca următoarele șabloane, indiferent de tema de blocare pe care o utilizați.
- Pagina singura
- Postare unică
- Termen individual într-o taxonomie
- Categoria individuală
- Șablon personalizat (poate fi folosit pentru orice postare sau pagină)
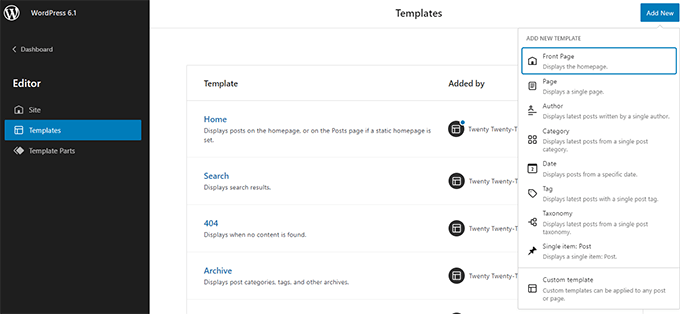
Pur și simplu accesați Aspect » Editor și apoi selectați șabloanele din bara laterală din stânga. După aceea, faceți clic pe butonul Adăugare nou pentru a vedea opțiunile disponibile.

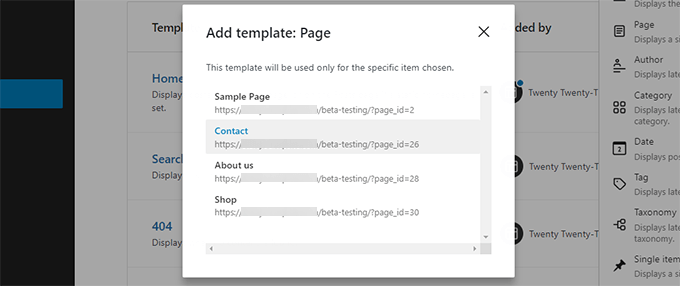
Dacă alegeți un șablon care poate fi aplicat unui articol individual, atunci veți vedea o fereastră pop-up.
De aici, puteți alege elementul în care doriți să fie utilizat noul șablon.

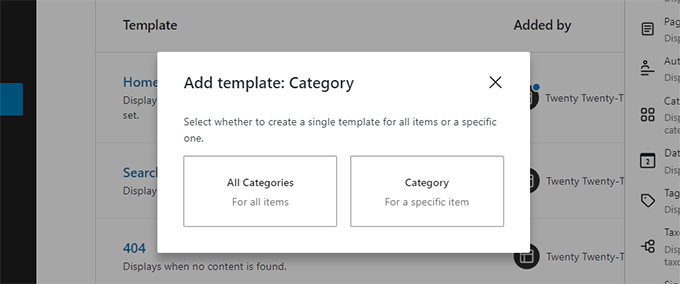
De exemplu, dacă alegeți șablonul Categorie, atunci veți vedea o fereastră pop-up.
Acum puteți selecta dacă doriți să aplicați noul șablon pentru toate categoriile sau pentru o anumită categorie.

Căutați și utilizați rapid piese de șablon
WordPress 6.1 va facilita, de asemenea, căutarea și utilizarea rapidă a părților șablonului.
De exemplu, dacă tema dvs. are mai multe părți de șablon antet, atunci puteți găsi și aplica rapid una dintre ele.

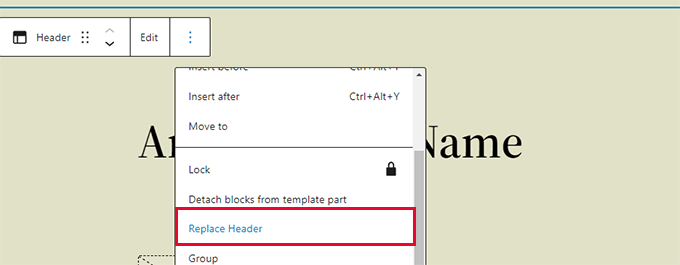
Pur și simplu selectați faceți clic pe opțiunile pentru piesele șablonului și selectați Înlocuire.
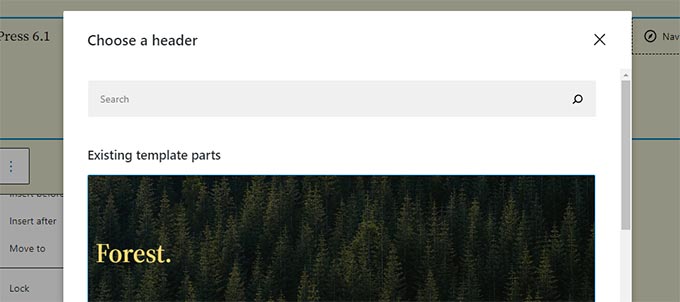
Aceasta va afișa o fereastră pop-up modală în care puteți căuta părțile de șablon disponibile pe care le puteți utiliza.

Îmbunătățiri Under The Hood
- Temele clasice pot folosi acum părți șablon (Detalii)
- Tipografia fluidă permite dezvoltatorilor de teme să ajusteze dinamic dimensiunile fonturilor. (Detalii)
- Tipurile de postări pot avea acum propriile modele de pornire (Detalii).
- Filtre pentru a conecta datele theme.json (Detalii)
În general, WordPress 6.1 beta conține peste 350 de îmbunătățiri și 350 de remedieri de erori pentru editorul de blocuri, acesta include și peste 250 de bilete pentru nucleu.
Sperăm că acest articol v-a oferit o privire asupra a ceea ce urmează în WordPress 6.1.
Comentează mai jos pentru a ne spune ce funcții considerați interesante și ce ați căuta să vedeți într-o viitoare versiune WordPress!
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
