Ce urmează în WordPress 6.4 (funcții și capturi de ecran)
Publicat: 2023-10-03WordPress 6.4 beta a fost lansat recent. Am monitorizat îndeaproape dezvoltarea și am testat-o.
Va fi a treia lansare majoră din 2023 și va fi livrată cu noi funcții semnificative, remedieri de erori și îmbunătățiri de performanță.
În acest articol, vă vom arăta ce urmează în WordPress 6.4 cu detalii și capturi de ecran.

Iată o scurtă prezentare generală a modificărilor care vor veni în WordPress 6.4:
Notă: Folosind pluginul WordPress Beta Tester, puteți încerca versiunea beta pe computer sau într-un mediu de pregătire. Vă rugăm să rețineți că unele dintre funcțiile din versiunea beta ar putea să nu ajungă în versiunea finală.
Twenty Twenty-Four este noua temă implicită
Este o tradiție WordPress să adăugați o nouă temă implicită în fiecare an. De obicei, vine cu ultima lansare a anului.
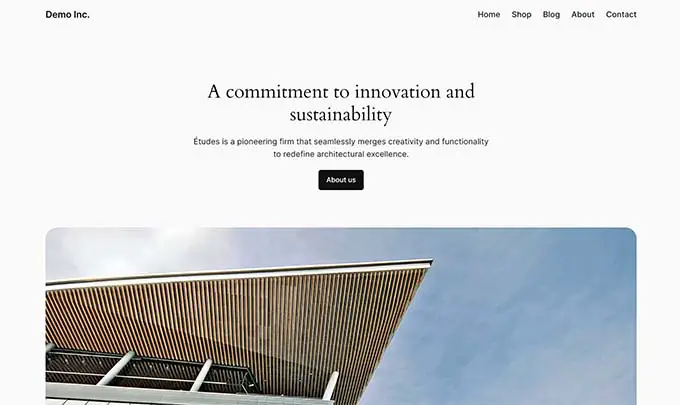
WordPress 6.4 va fi livrat cu Twenty Twenty-Four, ca nouă temă implicită.
Păstrând filozofia de design a temei implicite anterioare (Twenty Twenty-Three), noua temă va prezenta un aspect minimalist din cutie.

Cu toate acestea, nu lăsați aspectul său minimalist să vă înșele. Această temă puternică este plină de funcții.
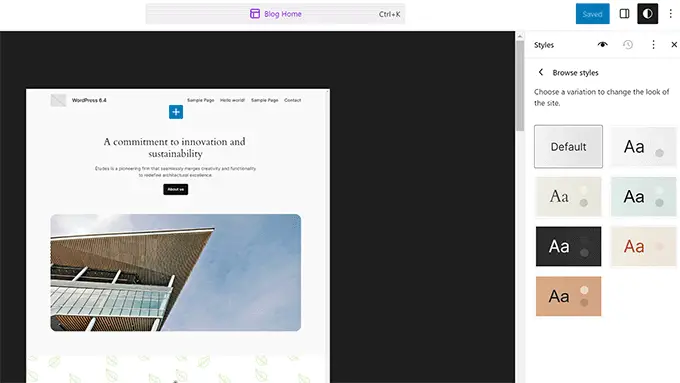
Este făcut să funcționeze bine cu Editorul de site și este livrat cu 6 variante de stil dintre care să alegeți.

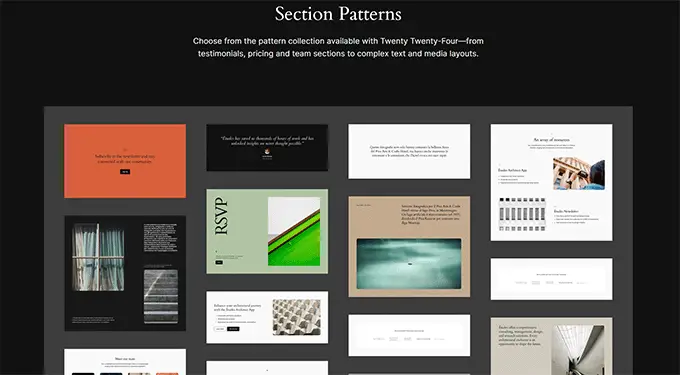
Include, de asemenea, zeci de modele de blocuri WordPress de utilizat cu editorul de site sau atunci când scrieți postări și pagini.
Aceste modele includ mai multe modele de secțiuni care vă ajută să adăugați rapid secțiuni întregi în paginile sau șabloanele dvs.

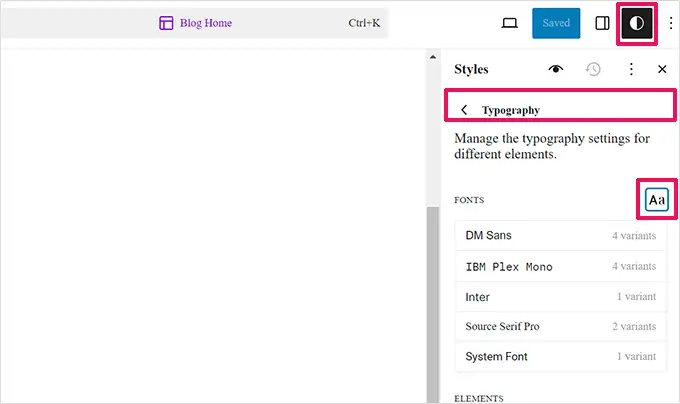
De asemenea, este livrat cu patru fonturi pe care le puteți utiliza atunci când lucrați pe site-ul dvs. Acest lucru ne aduce la următoarea caracteristică interesantă care se așteaptă să fie lansată în 6.4, Biblioteca de fonturi.
Gestionați fonturile pe site-ul dvs. cu biblioteca de fonturi
WordPress 6.4 va include noua funcție Bibliotecă de fonturi. Acest lucru va permite utilizatorilor să gestioneze fonturile utilizate în tema lor WordPress și pe site-ul lor.
Utilizatorii vor putea vizualiza Biblioteca de fonturi sub panoul Stiluri din editorul site-ului. De asemenea, vor putea adăuga sau elimina fonturi pe site-ul lor.

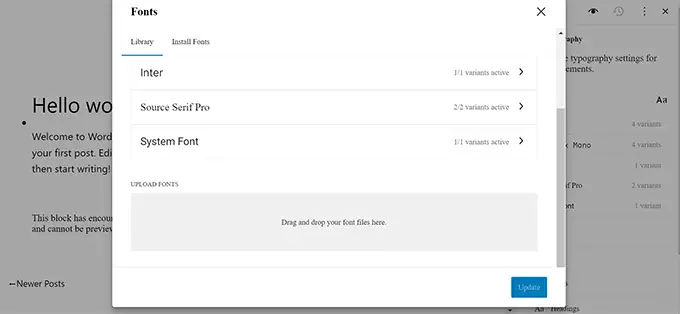
Făcând clic pe pictograma Fonturi de pe panou, va apărea Biblioteca de fonturi.
De aici, puteți încărca fonturi direct de pe computer.

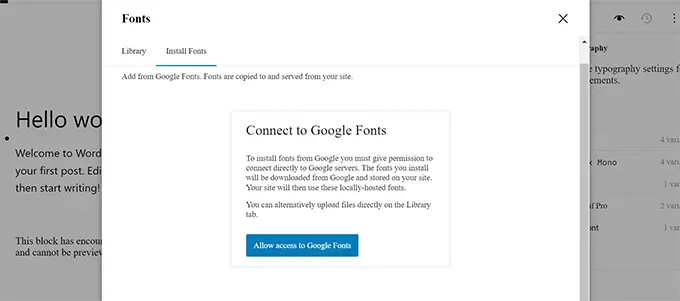
Doriți să utilizați Google Fonts local? Biblioteca de fonturi va permite utilizatorilor să descarce și să instaleze fonturi Google pe site-ul lor WordPress.
Aceasta se va conecta la serverele Google o singură dată pentru a descărca fișierele cu fonturi. După aceea, fonturile vor fi difuzate de pe propriile servere.

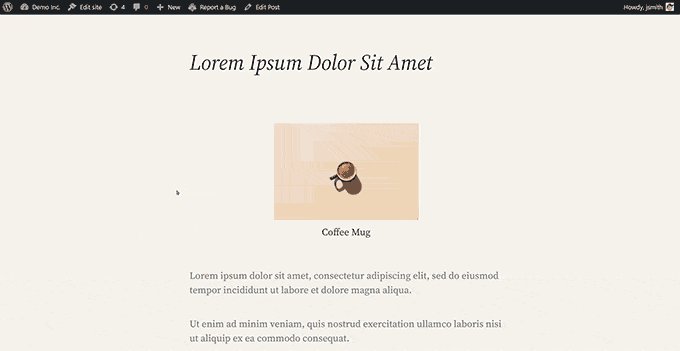
Măriți imaginile cu caseta pop-up Lightbox
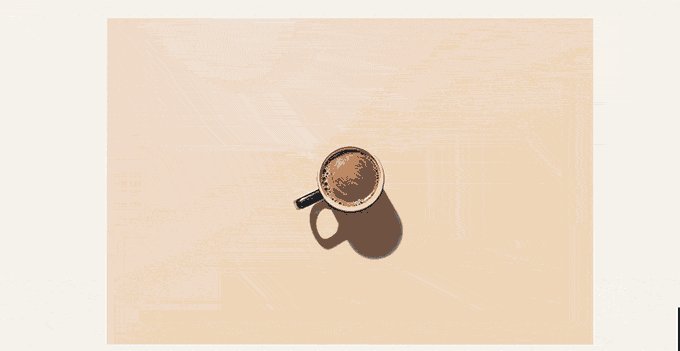
Doriți să vă deschideți imaginile WordPress într-o casetă pop-up lightbox?
WordPress 6.4 va permite utilizatorilor să activeze ferestrele pop-up lightbox pentru imagini în postările și paginile lor.

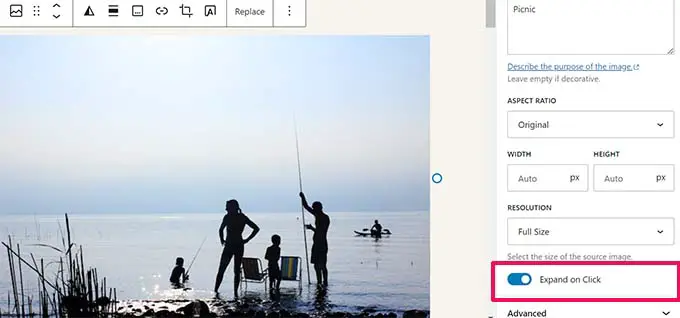
După ce adăugați o imagine, puteți comuta opțiunea Expand on Click de sub setările blocului pentru a o deschide într-o casetă pop-up lightbox.
Această imagine pop-up simplă va permite utilizatorilor tăi să mărească imaginile fără a părăsi o pagină.

Este încă foarte de bază și în stadiile incipiente de dezvoltare. De exemplu, pentru blocul Galerie, va trebui să îl setați pentru fiecare imagine individuală în loc de întreaga galerie.
Dacă aveți nevoie de o experiență de utilizator mai bună cu galerii de imagini frumoase, vă recomandăm să utilizați Galeria Envira sau NextGen.
Acestea sunt cele mai bune pluginuri WordPress pentru galerii foto pentru fotografi și site-uri web de portofoliu, cu ferestre pop-up frumoase, animații, prezentări de diapozitive, stiluri de galerie și multe altele.
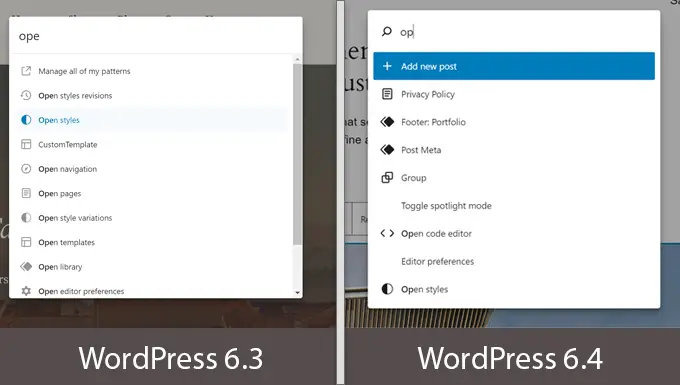
Paleta de comenzi îmbunătățită
WordPress 6.3 a venit cu un nou instrument de paletă de comenzi, care a permis utilizatorilor să introducă rapid comenzi folosind comanda rapidă de la tastatură CTRL+K.
WordPress 6.4 va veni cu mai multe îmbunătățiri ale instrumentului și noi comenzi rapide de la tastatură. În primul rând, există o actualizare subtilă a designului, care face elementele puțin mai întunecate.

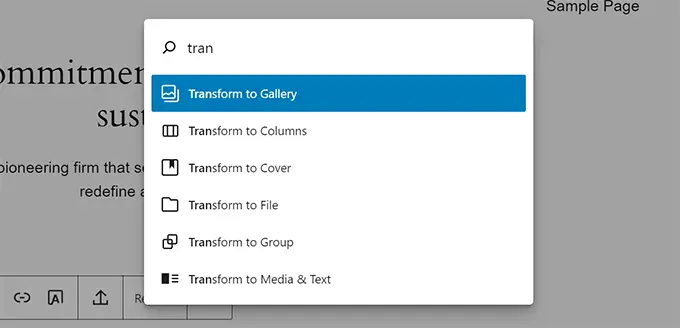
În al doilea rând, sunt introduse comenzi și acțiuni noi pentru a lucra cu blocuri. Puteți duplica, transforma, șterge sau insera blocuri din paleta de comenzi.
De exemplu, acum puteți selecta mai multe blocuri și le puteți transforma folosind paleta de comenzi.

Îmbunătățiri ale editorului de blocuri
Această versiune se concentrează în primul rând pe îmbunătățirea și extinderea funcțiilor existente ale site-ului și ale editorului de blocuri. Au început lucrările de bază pentru faza 3 a proiectului Gutenberg, care se va concentra mai mult pe colaborare.

WordPress 6.4 va îmbina mai multe versiuni Gutenberg (numele proiectului pentru editorul de blocuri) în nucleu. Fiecare dintre ele include câteva funcții și îmbunătățiri noi.
Următoarele sunt câteva dintre îmbunătățirile mai vizibile din Block Editor.
Cârlige de bloc
WordPress 6.4 va aduce funcționalitatea Block Hooks pentru dezvoltatori. Acest lucru ar permite pluginurilor să adauge automat blocuri la activare.
Numiți după cârligele utilizate în miezul WordPress, cârligele bloc vor permite dezvoltatorilor de pluginuri să interacționeze cu editorul de blocuri și să extindă blocurile fără a le atinge.
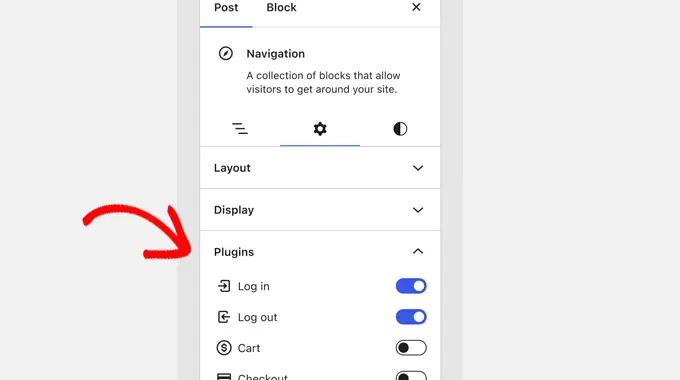
De exemplu, un plugin de membru poate adăuga acum un buton de conectare în meniul de navigare.
Panoul de blocuri vă va arăta ce blocuri sunt adăugate de pluginuri și le veți putea dezactiva/porni.

Imagini de fundal pentru Group Block
Gruparea blocurilor este cea mai simplă modalitate de a crea diferite secțiuni ale unui aspect în editorul de postare sau complet de site.
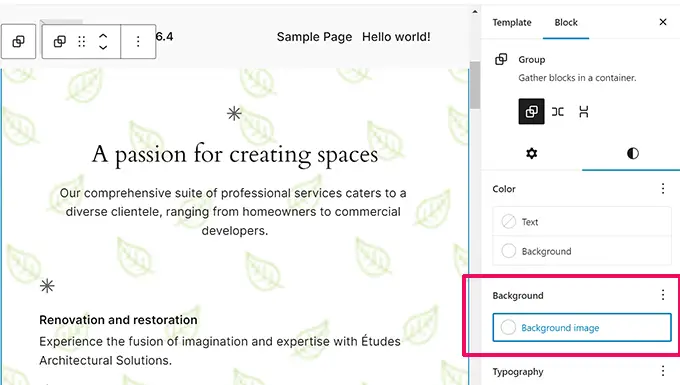
Anterior, utilizatorii puteau selecta doar culorile de fundal și text pentru întregul bloc de grup. WordPress 6.4 vă va permite, de asemenea, să setați o imagine de fundal.

Bare de instrumente îmbunătățite pentru blocurile părinte/copil
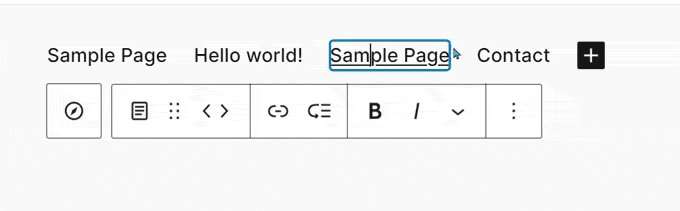
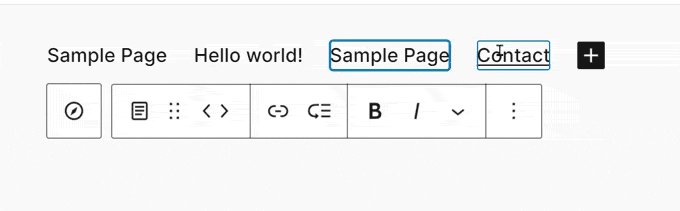
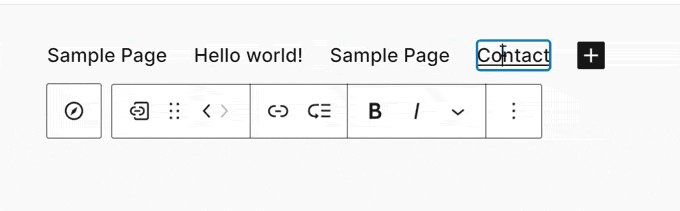
Când lucrați cu blocuri care au blocuri copii, bara de instrumente a continuat să se miște și să se schimbe pe măsură ce vă deplasați în jurul blocurilor.
Acest lucru nu a produs o experiență de utilizator ideală pentru blocuri precum Navigare, Listă și Citat.
WordPress 6.4 va atașa acum automat bara de instrumente copil la părinte și va crea o experiență de utilizator consistentă pe măsură ce vă deplasați în jurul blocurilor interioare.

Vizualizarea schiță/listă a fost renovată
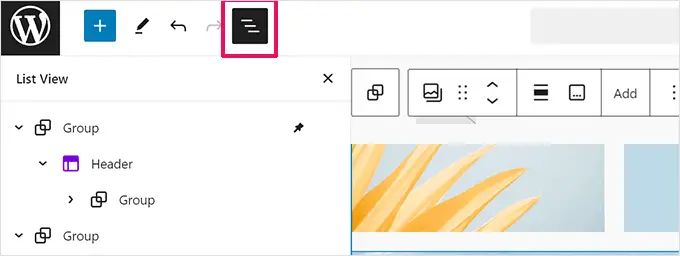
Vizualizarea Listă vă arată o schiță rapidă a paginii dvs. sau a aspectului postării în editorul de site/blocuri.

WordPress 6.4 va îmbunătăți vizualizarea listei adăugând câteva funcții noi.
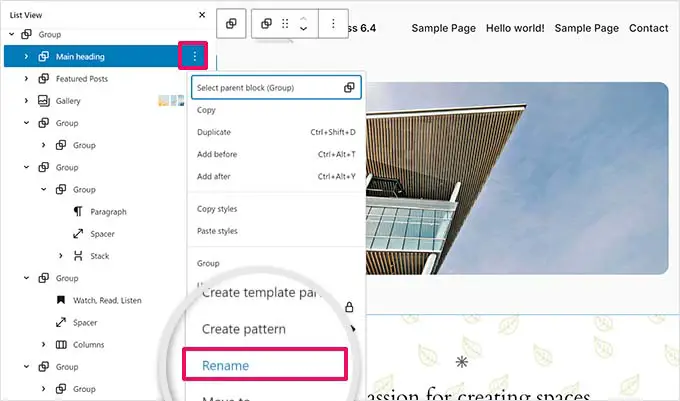
În primul rând, acum puteți redenumi blocurile de grup în vizualizarea listă. Acest lucru vă va ajuta să identificați ceea ce face fiecare bloc de grup și vă va face layout-urile mai lizibile.

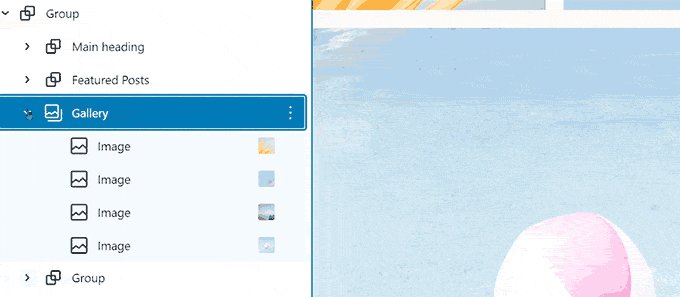
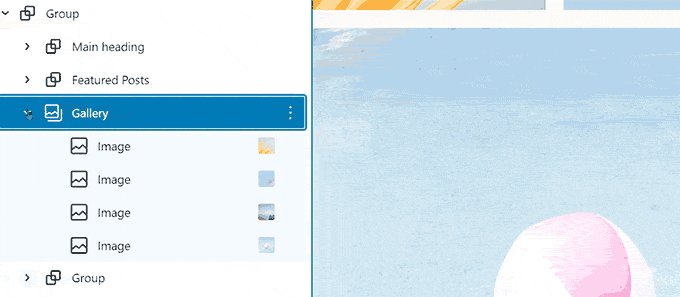
De asemenea, va afișa previzualizări pentru imagini și blocuri de galerie.
Acest lucru este extrem de util și face ca vizualizarea schiței să fie un instrument mult mai util decât oricând. Anterior, scria doar „Imagine” și trebuia să faceți clic pentru a selecta blocul și a vedea ce imagine este acolo.

Management îmbunătățit al modelelor
În versiunea anterioară a WordPress, blocurile reutilizabile au fost îmbinate în modele și un nou ecran de gestionare a modelelor a fost adăugat în editorul site-ului.
WordPress 6.4 va veni cu îmbunătățiri ale gestionării modelelor în editorul site-ului.
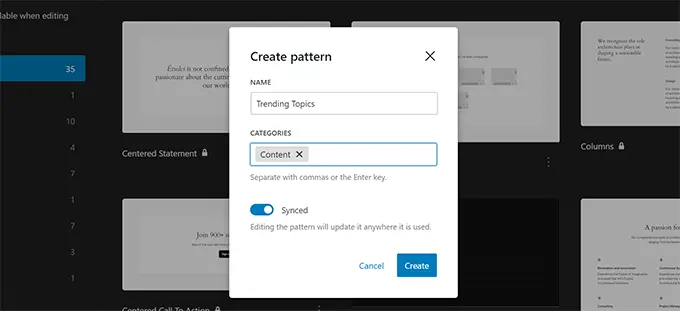
Acum veți putea adăuga categorii de modele atunci când creați un model nou.

Modulul de creare a modelului va arăta la fel pe WordPress.
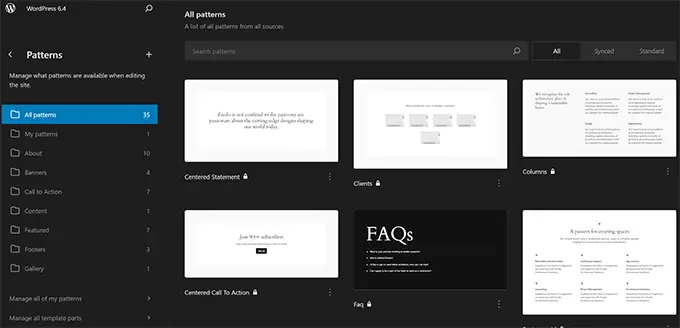
În Editorul site-ului, fila Modele va afișa acum modelele organizate pe categorii.

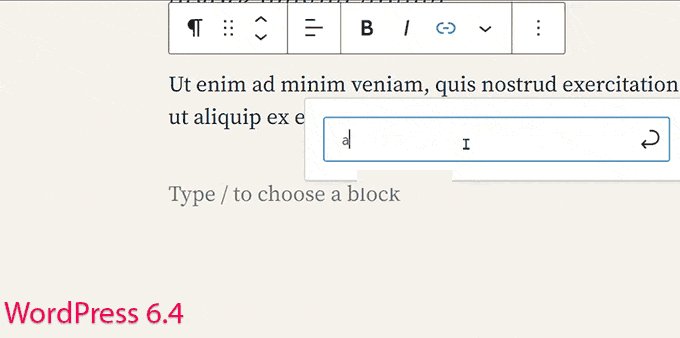
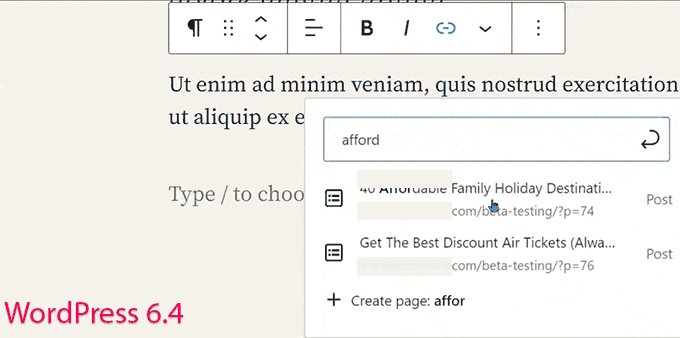
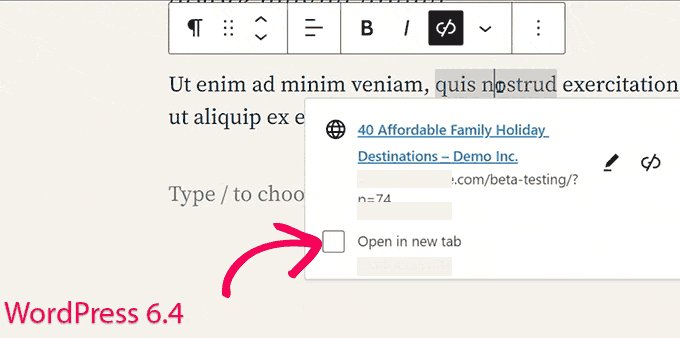
Deschideți în filă nouă în previzualizare link
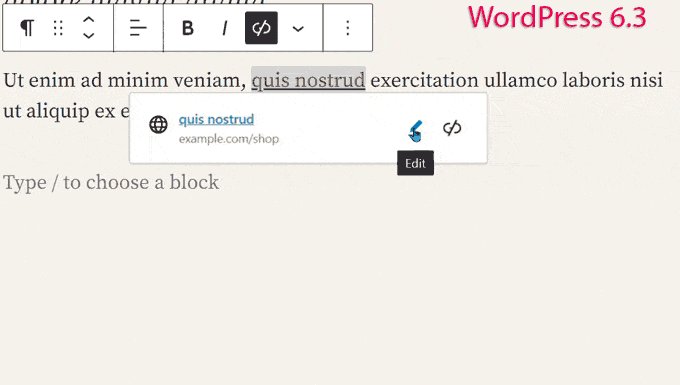
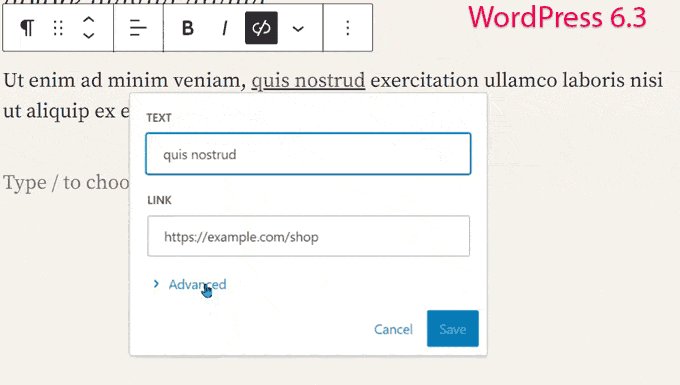
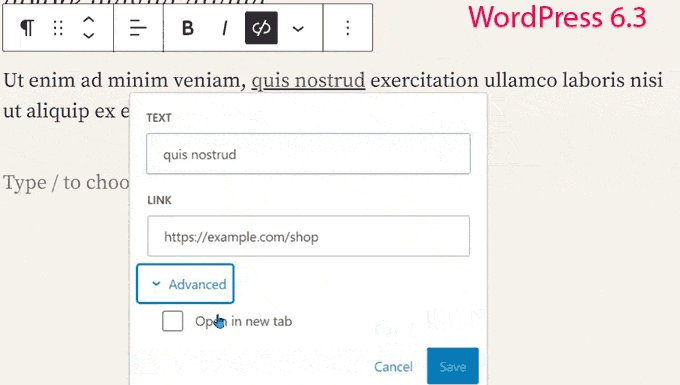
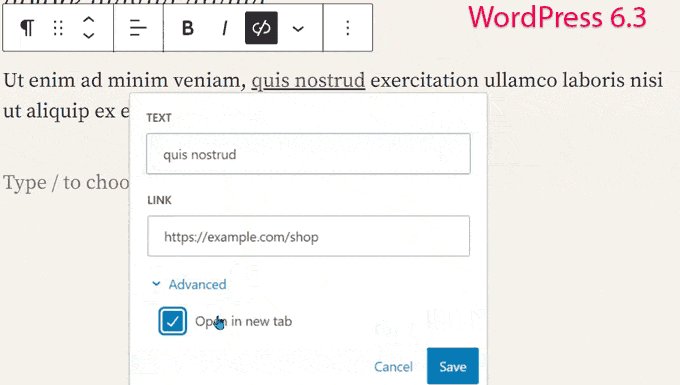
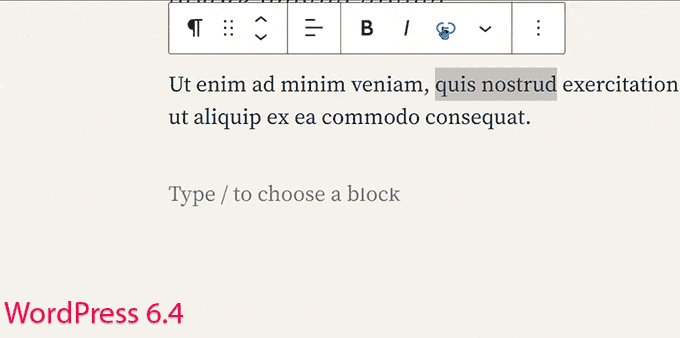
În versiunea anterioară a WordPress, controlul de previzualizare a linkului (fecțiunea pop-up care apare când adăugați un link în WordPress) a mutat opțiunea la „Deschideți într-o filă nouă” sub comutatorul Avansat.

Acest lucru a însemnat că utilizatorilor li s-au cerut câteva clicuri suplimentare pentru a deschide un link într-o filă nouă.
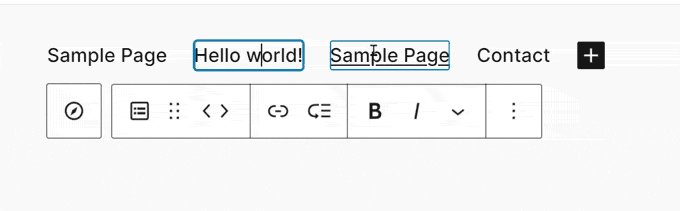
Pe baza feedback-ului utilizatorilor, o nouă casetă de selectare este adăugată în modulul de previzualizare a linkului, permițând utilizatorilor să deschidă cu ușurință un link într-o filă nouă.

Sub Capota se schimba
WordPress 6.4 include și câteva modificări destinate dezvoltatorilor. Iată câteva dintre cele mai semnificative schimbări sub capotă.
- Constantele TEMPLATEPATH și STYLESHEETPATH sunt depreciate. (#18298)
- Cadru pentru adăugarea de revizuiri pentru meta post în WordPress. (#20564)
- Dezvoltatorii de teme își pot configura propriile lățimi implicite minime și maxime ale ferestrelor de vizualizare pentru a calcula dimensiunile fluide ale fonturilor. (#59048)
- Un câmp de cârlig de bloc este adăugat la tipurile de bloc. (#59346)
Sperăm că acest articol te-a ajutat să descoperi ce este nou în WordPress 6.4 și ce funcții noi să încerci. Suntem deosebit de încântați de toate modificările aduse editorului site-ului.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
