Ce este nou în WordPress 6.2 (funcții și capturi de ecran)
Publicat: 2023-03-30WordPress 6.2 tocmai a fost lansat și este prima versiune majoră a WordPress din 2023.
Această nouă versiune este plină de îmbunătățiri semnificative și funcții noi. Mulți dintre ei s-au concentrat pe editorul de blocuri și pe editarea site-ului în WordPress.
În acest articol, vă vom arăta ce este nou în WordPress 6.2 și ce caracteristici ar trebui să încercați după actualizare.

Notă: WordPress 6.2 este o versiune majoră și, cu excepția cazului în care sunteți pe un serviciu de găzduire WordPress gestionat, va trebui să inițiați actualizarea manual. Iată cum să actualizați WordPress în siguranță.
Important: Nu uitați să creați o copie de rezervă completă pentru WordPress înainte de a actualiza.
Acestea fiind spuse, iată tot ce este nou în WordPress 6.2.
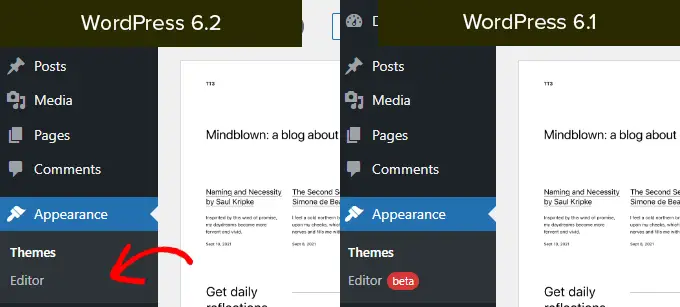
Editorul site-ului WordPress iese din versiunea beta
Editorul site-ului iese din versiunea beta.
A existat în ultimele versiuni WordPress, eliminarea etichetei beta este doar o invitație pentru mai mulți utilizatori să o încerce.

Acest lucru indică, de asemenea, finalizarea fazei 2 a foii de parcurs de dezvoltare WordPress, care a început odată cu lansarea noului editor de blocuri în WordPress 5.0 (sfârșitul anului 2018).
WordPress 6.2 include câteva funcții noi adăugate editorului site-ului, inclusiv câteva instrumente noi-nouțe despre care vom vorbi mai târziu în acest articol.
Notă: Editorul complet de site este disponibil cu teme de bloc care acceptă această caracteristică. Puteți să-l încercați chiar dacă utilizați editorul clasic mai vechi cu o temă activată pentru blocare.
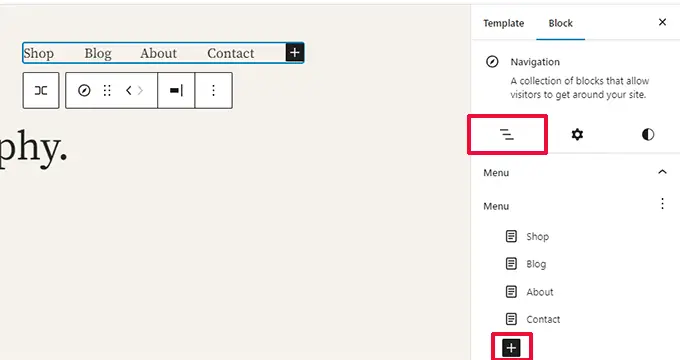
Meniurile de navigare vă ajută să definiți aspectul site-ului dvs. pentru utilizatori. Cu toate acestea, crearea acestora în editorul complet de site a fost puțin dificilă pentru începători.
WordPress 6.2 vine acum cu un bloc îmbunătățit „Navigație”.
Acum puteți crea și gestiona blocul de navigare prin editarea elementelor din bara laterală.

Pentru a adăuga un nou element de meniu, faceți clic pe butonul „adăugați (+)”. Puteți, de asemenea, să glisați și să plasați elementele de meniu pentru a le rearanja.
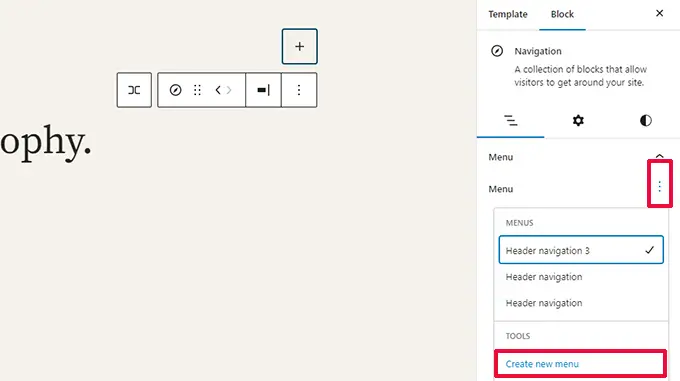
Doriți să utilizați un meniu diferit? Acum puteți comuta cu ușurință între meniurile pe care le-ați creat anterior făcând clic pe meniul cu trei puncte din bara laterală.

În general, aceasta este o îmbunătățire semnificativă a blocului de navigare mai vechi, în care trebuia să editați elemente în linie, ceea ce nu a fost o experiență bună pentru începători.
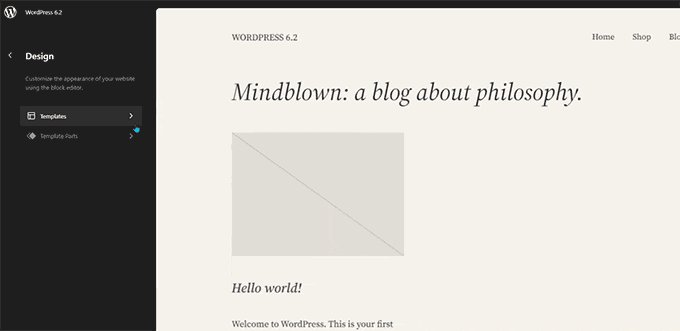
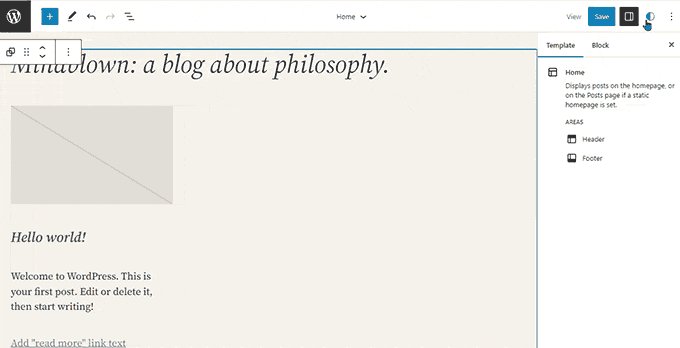
Experiență îmbunătățită de navigare cu șabloane
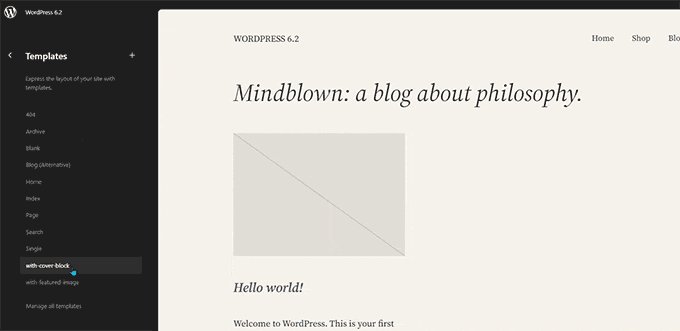
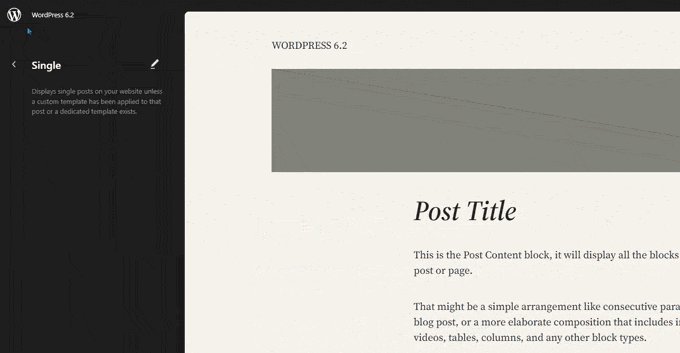
WordPress 6.2 vine cu o nouă experiență de navigare cu șabloane.
Acest lucru permite utilizatorilor să răsfoiască diferite șabloane pentru a afla pe care trebuie să îl editeze dacă doresc să facă modificări într-o anumită zonă a site-ului lor.

Pentru a edita un șablon sau o parte a șablonului, faceți clic pentru a-l încărca în fereastra de previzualizare. După aceea, faceți clic pe fereastra de previzualizare pentru a începe editarea.
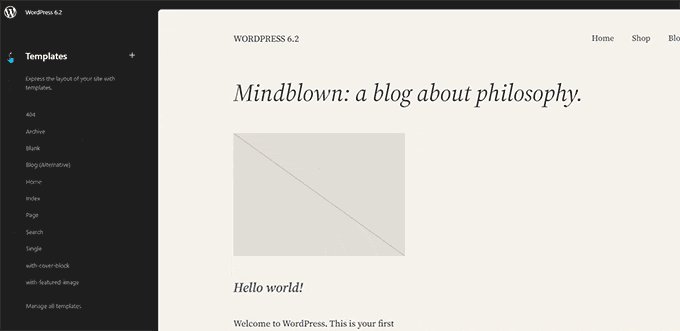
Doriți să părăsiți editorul site-ului?
Pur și simplu faceți clic pe sigla WordPress sau pe site-ul dvs. din colțul din stânga sus al ecranului pentru a intra în browserul de șablon. Apoi faceți clic din nou pentru a ieși și a reveni la tabloul de bord WordPress.

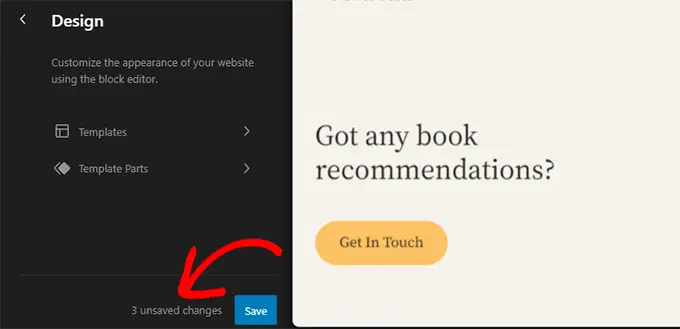
Ecranul browserului de șablon vă va arăta acum și că aveți modificări nesalvate.
De asemenea, oferă o experiență de salvare îmbunătățită, care arată ce modificări salvați.

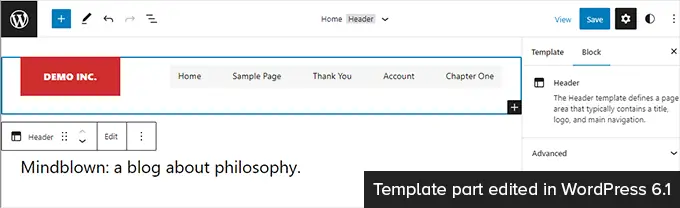
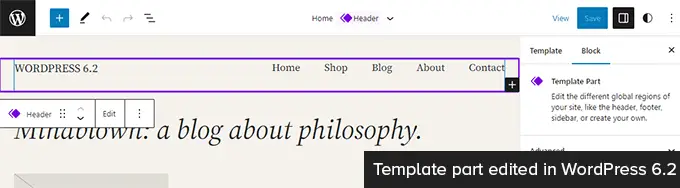
Părți șablon evidențiate cu culori
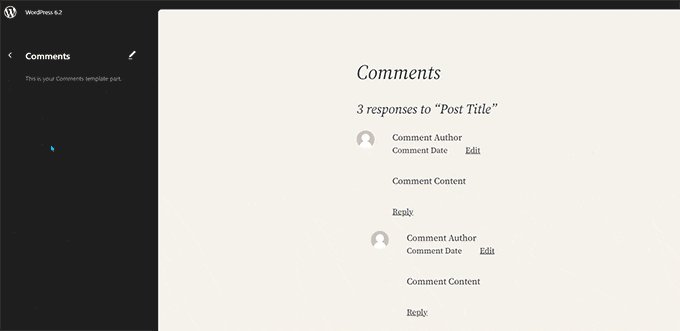
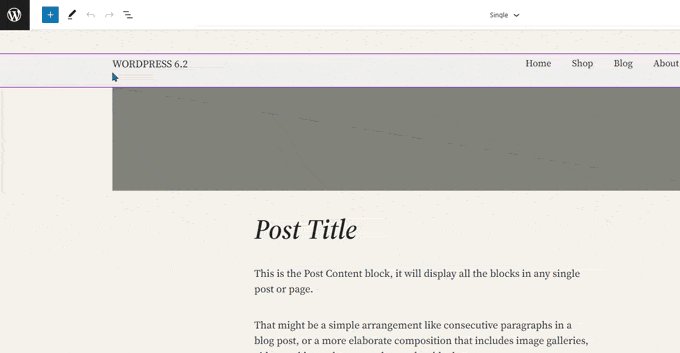
Un șablon din editorul de site poate include mai multe părți de șablon, cum ar fi antetul și subsolul.
Acestea sunt elemente globale care pot fi utilizate în mai multe locuri pe site-ul dvs. WordPress. Dacă editați o parte a șablonului pe o singură pagină, acele modificări se vor reflecta pe tot site-ul dvs.
Anterior, atunci când editați o parte a șablonului, singura indicație era eticheta din partea de sus schimbată pentru a afișa numele părții șablon.

Editarea părților de șablon afectează toate șabloanele care includ acele elemente. Acest lucru face ca este important să se indice că utilizatorii editează o parte a șablonului global și nu doar pagina la care se uită.
WordPress 6.2 face acum acest lucru mai vizibil prin adăugarea de culori și o pictogramă pentru a indica faptul că editați o parte a șablonului.

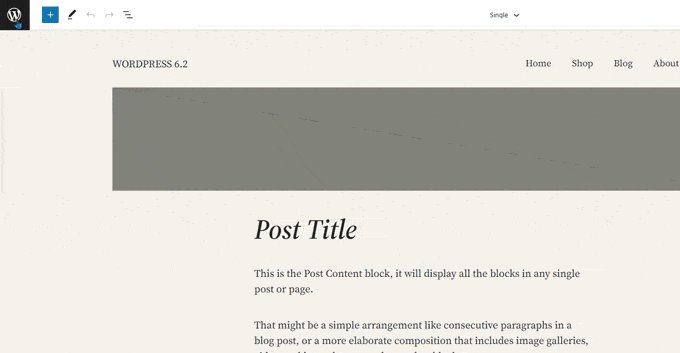
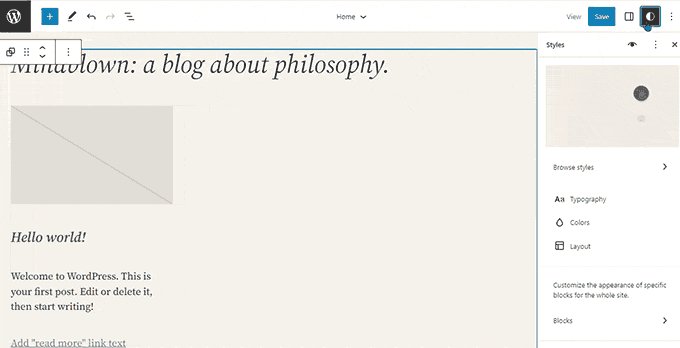
Modificați-vă tema cu Cartea de stil
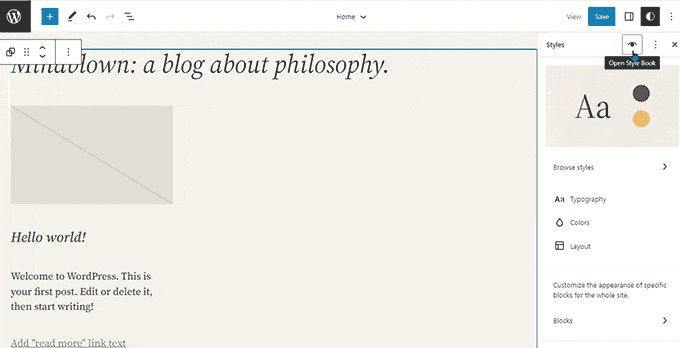
WordPress 6.2 vine cu o funcție de carte de stil în editorul site-ului.
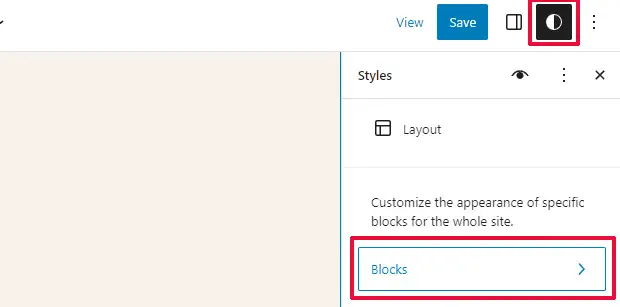
Acesta este practic un loc convenabil pentru a căuta modul în care tema afișează toate blocurile. Pentru a-l accesa trebuie să comutați la panoul Stiluri și apoi să faceți clic pe pictograma Style Book. Este cel care arată ca un ochi.

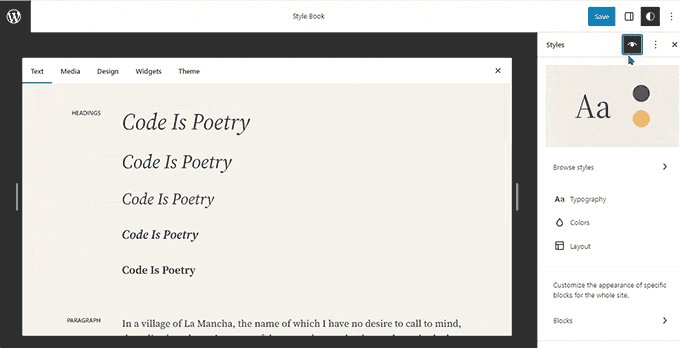
Acest lucru vă va arăta toate blocurile și modul în care sunt stilate în tema dvs. Sunt organizate în diferite categorii, astfel încât să puteți localiza cu ușurință blocul pe care doriți să îl editați.
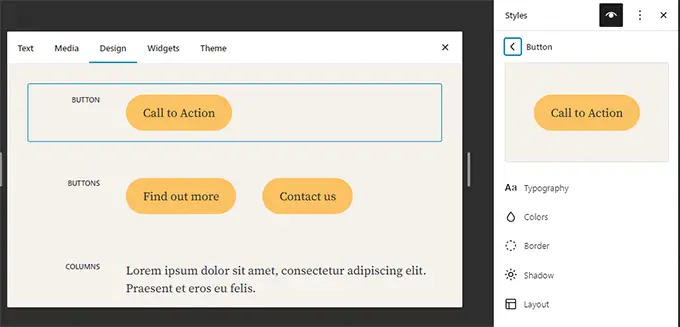
Faceți clic pentru a începe editarea unui bloc și veți vedea toate instrumentele pe care le puteți utiliza în panoul din bara laterală. Modificările pe care le faceți aici se vor aplica la nivel global temei dvs.

Practic, puteți schimba aspectul întregii teme editând blocuri individuale aici și creând un stil complet nou.
Doriți să editați stilurile de bloc individual? Nu vă faceți griji, există și mai multe instrumente de proiectare la dispoziție pentru a edita blocurile.
Posibilitatea de a adăuga CSS personalizat temei sau blocurilor dvs
În mod implicit, editorul site-ului ascunde interfața veche a Personalizatorului de teme. Mulți utilizatori și-au adăugat CSS-ul personalizat în panoul „CSS suplimentar” disponibil cu personalizarea veche.
Până la 6.2, a fost o problemă să adăugați CSS personalizat folosind instrumentele implicite disponibile.
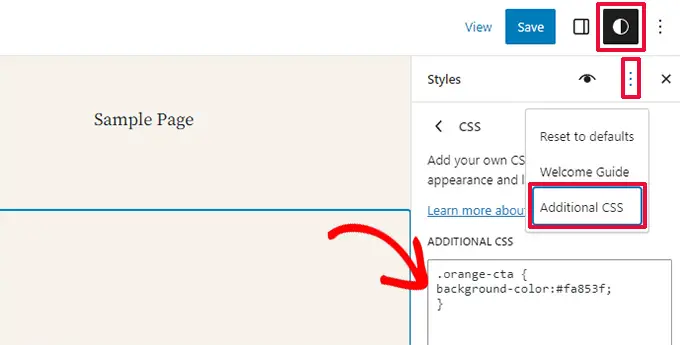
Cu toate acestea, WordPress 6.2 vă permite acum să adăugați CSS personalizat care se aplică întregului site. Pur și simplu faceți clic pe panoul Stiluri și alegeți CSS personalizat din meniul cu trei puncte.

De asemenea, puteți adăuga CSS personalizat blocurilor individuale.
Comutați la panoul Stil și apoi faceți clic pe Blocuri.

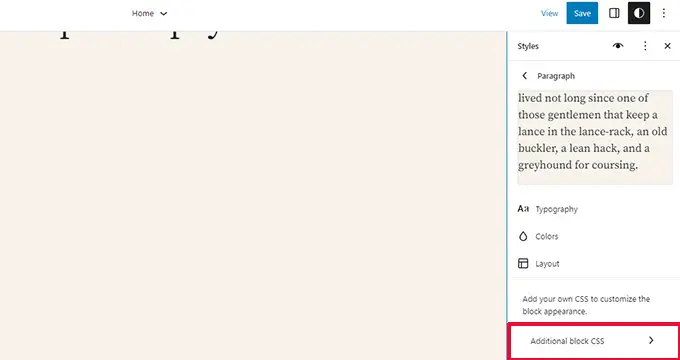
Acum, trebuie să selectați blocul pe care doriți să îl modificați.
După aceea, faceți clic pe fila „Blocare suplimentară CSS” pentru a introduce codul CSS personalizat.

WordPress 6.2 face mai ușor să adăugați CSS personalizat dacă aveți nevoie. Cu toate acestea, vine cu o mulțime de instrumente de design încorporate, care sunt mult mai ușor de utilizat decât adăugarea CSS personalizat.
Copiați și lipiți stiluri de bloc
O altă caracteristică de stil care reduce necesitatea de a adăuga CSS personalizat este abilitatea de a copia și lipi pur și simplu stiluri de bloc.

Să presupunem că tocmai ați făcut unele modificări la un bloc și doriți să faceți aceleași modificări și pe alt bloc.
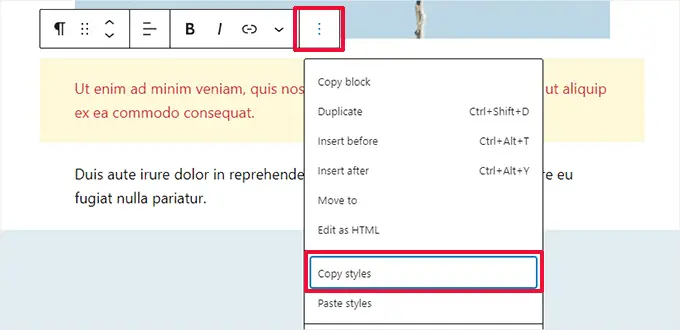
Cu WordPress 6.2, puteți pur și simplu să faceți clic pe „Copiați stiluri” sub opțiunile de blocare.

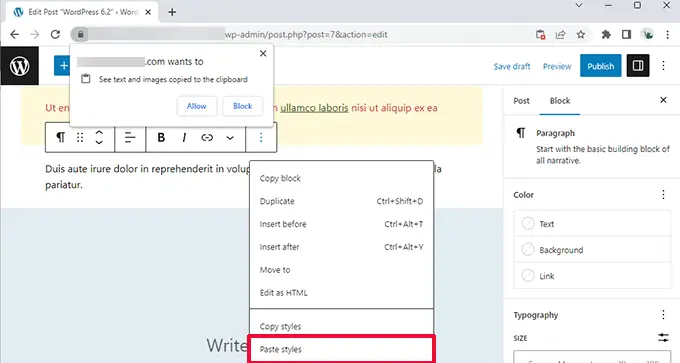
După aceea, faceți clic pe opțiunile de bloc pentru blocul în care doriți să lipiți stilul și selectați „Lipiți stiluri”.
Notă: Browserul dumneavoastră vă va cere permisiunea pentru a permite site-ului dumneavoastră să vizualizeze conținutul clipboard-ului. Trebuie să faceți clic pe „Permite” pentru a continua.

Inserarea modelului îmbunătățită
Modelele de bloc WordPress sunt o colecție de elemente de design prefabricate pe care le puteți utiliza pentru a crea mai rapid machete de conținut personalizate.
În mod implicit, WordPress vine cu mai multe modele încorporate. Tema dvs. WordPress poate include și propriul model. În plus, puteți găsi mai multe modele în Directorul de modele WordPress.
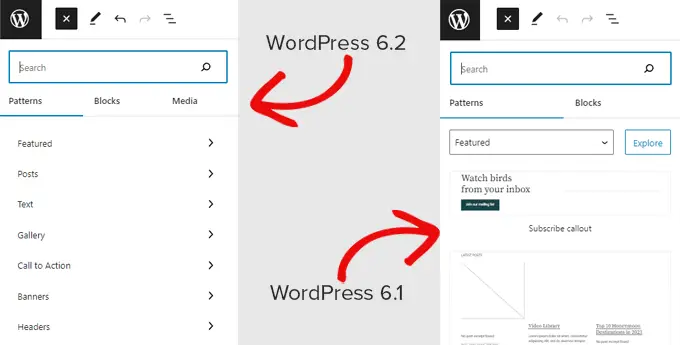
WordPress 6.2 vine cu o interfață îmbunătățită de inserare a modelelor.

Integrare gratuită a bibliotecii media Openverse
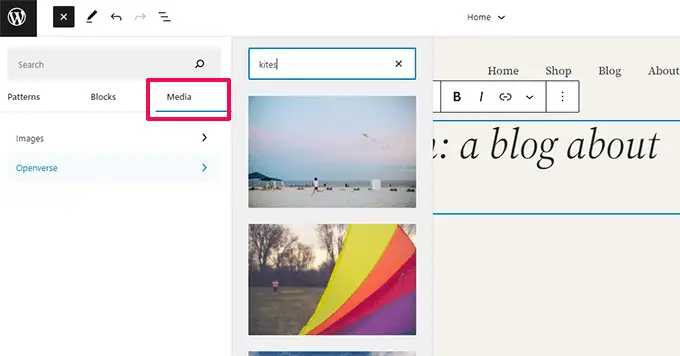
WordPress 6.2 adaugă acum o filă „Media” și în dispozitivul de inserare.
Aici, puteți alege media din propria bibliotecă media WordPress sau puteți căuta imagini fără drepturi de autor din Openverse.

Openverse este un proiect partener al WordPress.org. Permite descoperirea și utilizarea de către toată lumea a lucrărilor cu licență deschisă și din domeniul public.
Odată ce selectați o imagine, aceasta va fi inserată în editor și descărcată și în biblioteca dvs. media WordPress.
WordPress va salva, de asemenea, legenda imaginii, care poate include un link înapoi la sursa originală. Puteți șterge această legendă dacă imaginea este în domeniul public.
Subpanouri noi pentru setări și stiluri de bloc
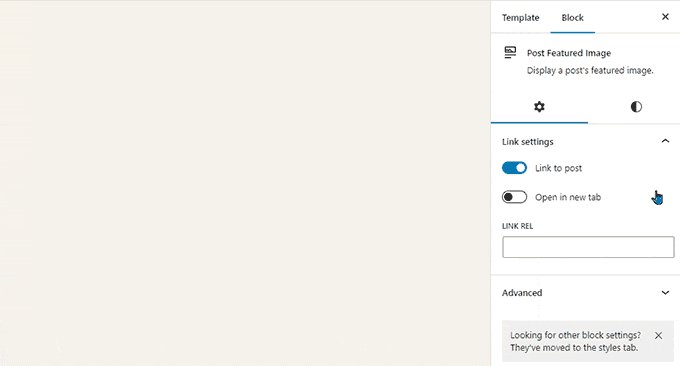
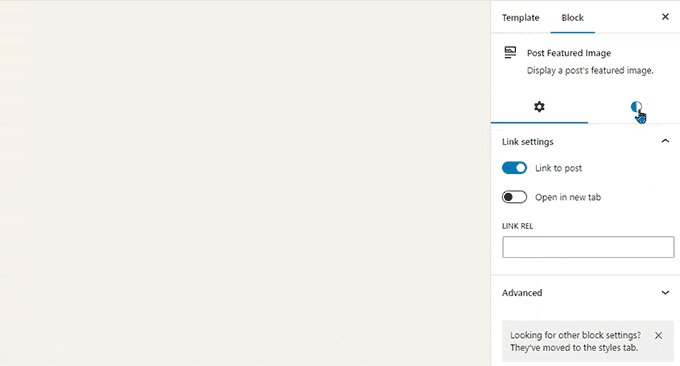
WordPress 6.2 folosește acum subpanouri pentru a separa setările și stilurile de blocare.
Acest lucru îi ajută pe utilizatori să înțeleagă unde trebuie să caute dacă doresc să schimbe aspectul unui bloc.

Noul mod fără distragere
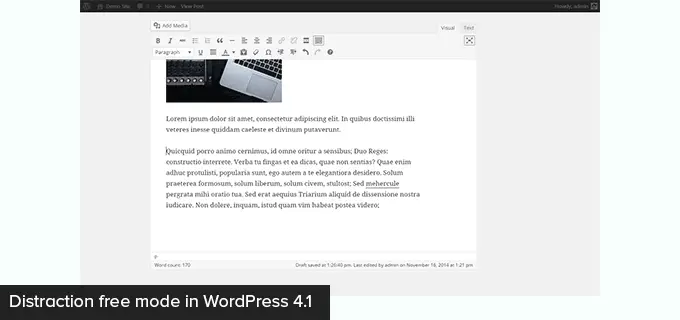
Din punct de vedere istoric, WordPress a oferit întotdeauna opțiuni pentru a ascunde butoanele de formatare și barele de instrumente pe ecranul editorului de postări.
Iată cum arăta în WordPress 4.1 cu editorul clasic mai vechi.

Cu toate acestea, editorul de blocuri avea opțiunea de a fi utilizat în modul ecran complet. WordPress 5.4 a început să folosească modul ecran complet ca implicit.
Acest lucru a permis utilizatorilor să aibă o interfață de scriere mult mai curată, dar nu a existat un mod fără distracție.

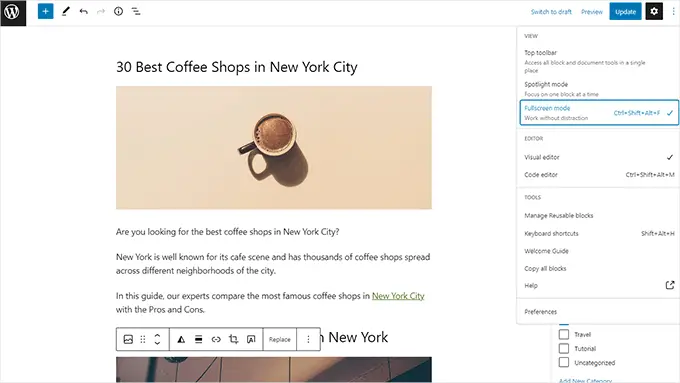
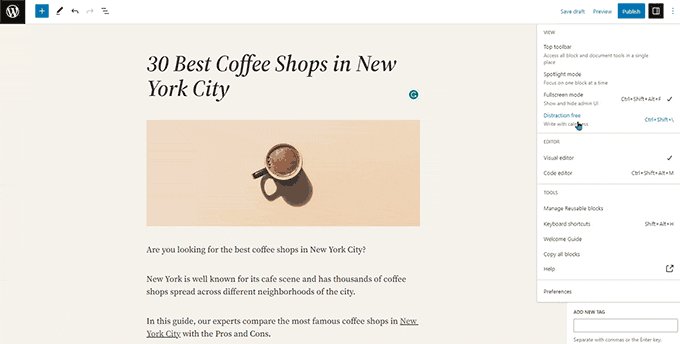
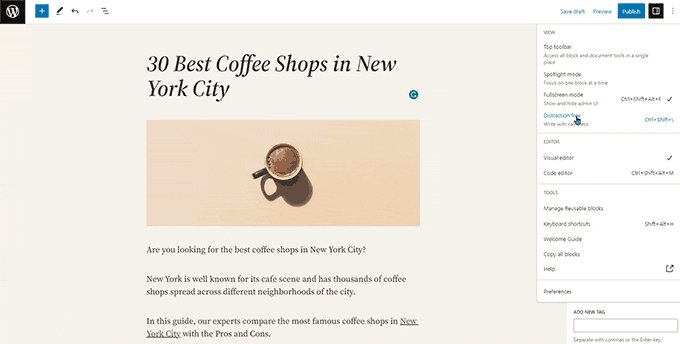
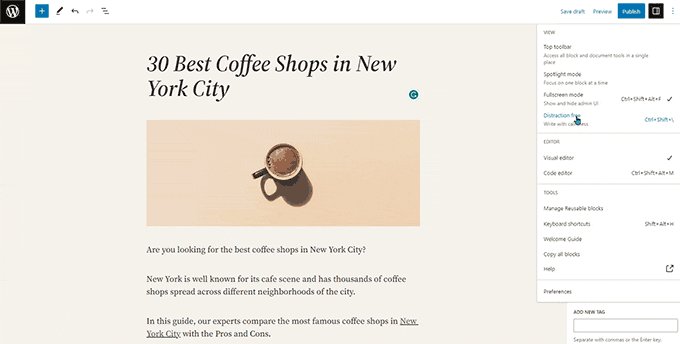
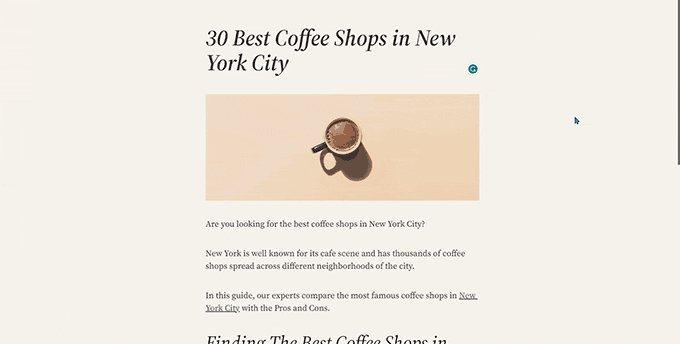
WordPress 6.2 vine acum cu un mod complet curat și calm, fără distracție.
Utilizatorii îl vor putea alege din setările editorului și elimină toate barele de instrumente și panourile de editare de pe ecran.

Importați widgeturi clasice ca părți de șablon în temele bloc
WordPress 6.2 oferă o alternativă plăcută pentru importul de widget-uri clasice moștenite în teme bloc atunci când schimbați teme.
Utilizatorii cu teme clasice de widget-uri și-au pierdut widget-urile vechi atunci când au trecut la o temă de blocare. Acum, le puteți importa ca părți șablon.
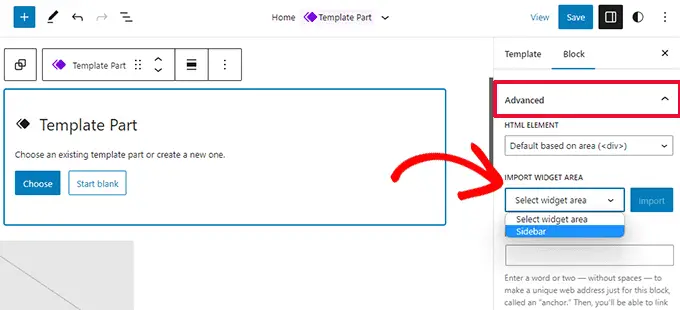
Pur și simplu creați o nouă parte de șablon făcând clic pe butonul „Adăugați bloc nou” (+).

Din panoul de setări ale părții șablonului, faceți clic pe fila Avansat pentru a o extinde și veți găsi opțiunea de a importa o zonă widget din tema anterioară.
Îmbunătățiri diverse
WordPress 6.2 conține o mulțime de îmbunătățiri. Acesta îmbină 10 versiuni Gutenberg („Gutenberg” este numele de cod pentru proiectul original al editorului de blocuri) în nucleul WordPress, astfel încât există multe rafinamente și funcții noi de explorat.
Iată câteva dintre cele mai utile îmbunătățiri.
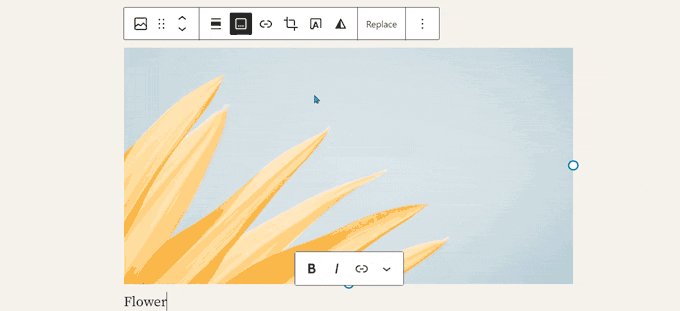
1. Butonul Subtitrări din bara de instrumente Bloc de imagini
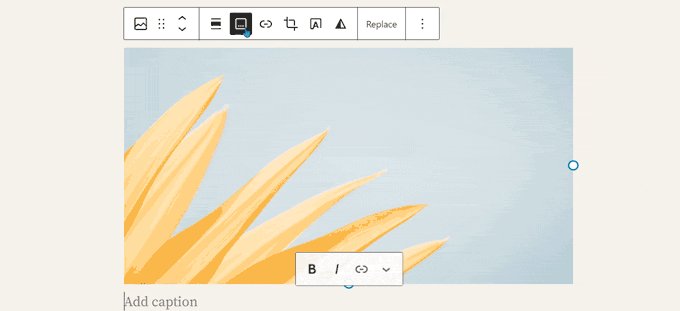
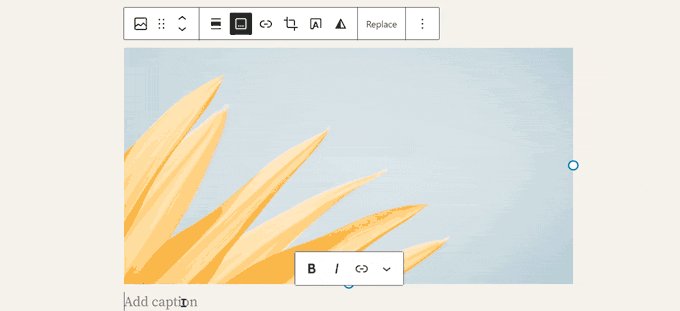
Anterior, WordPress a adăugat automat zona de legendă sub imagine și a mutat automat cursorul pe legendă.
Acest lucru i-a determinat pe mulți utilizatori să continue să-și scrie textul fără să-și dea seama că îl scriu în zona de legendă.
WordPress 6.2 remediază acest lucru adăugând un buton de subtitrare în bara de instrumente. Utilizatorii îl pot folosi acum pentru a adăuga o legendă dacă este necesar.

2. Bloc de calendar îmbunătățit
Blocul de calendar vine acum cu mai multe opțiuni de culoare.

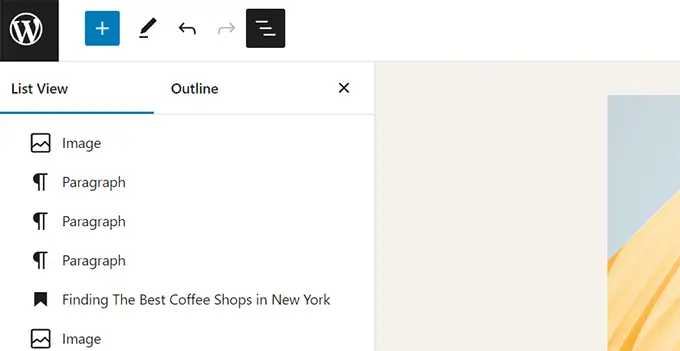
3. Panourile Listă, Contur și Informații sunt îmbinate
Vizualizarea listă, conturul și panoul de informații sunt acum îmbinate într-o singură locație convenabilă.

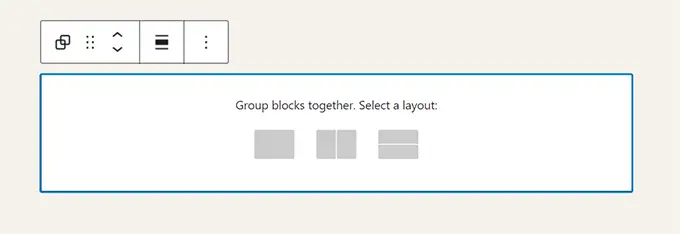
4. Aspect bloc de grup
Blocul „Grup” vă permite acum să alegeți un aspect.

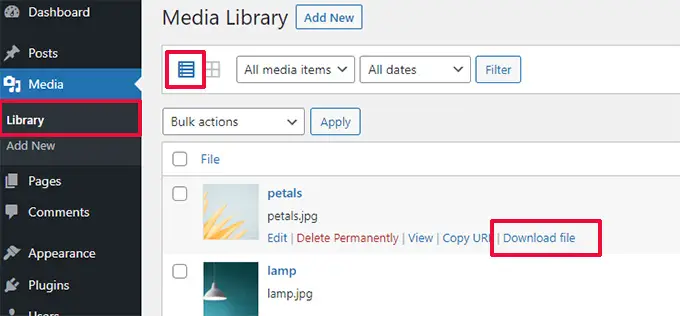
5. Linkul de descărcare pentru fișiere media
Ecranul media va afișa acum un link „Descărcare fișier” în vizualizarea listă.

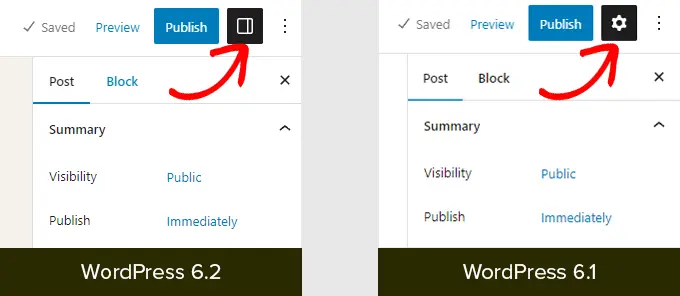
6. Pictogramă nouă pentru panoul de setări
Pictograma pentru afișarea panoului de setări a folosit anterior o pictogramă roată. Acum este prezentat cu o pictogramă panouri.

Sub Capota se schimba
WordPress 6.2 include, de asemenea, o mulțime de modificări destinate dezvoltatorilor. Iată câteva dintre aceste modificări:
- Este introdus un nou API HTML numit WP_HTML_Tag_Processor. (Detalii)
- Este introdus un nou filtru la nivelul clientului numit
blockEditor.useSetting.before. Permite dezvoltatorilor să modifice setările de bloc înainte ca editorul să fie randat. (Detalii) - API-ul Patterns a fost extins pentru a include proprietatea template_types. (Detalii)
- Actualizări mai rapide prin mutarea directoarelor în loc să le copiezi. (Detalii)
- Este introdusă o nouă funcție switch_to_user_locale(). (Detalii)
- Creați versiuni de salvare automată numai atunci când conținutul este modificat. (Detalii)
- Adăugați o etichetă de variație de stil temelor care folosesc variații de stil. (Detalii)
Sperăm că acest articol v-a ajutat să descoperi ce este nou în WordPress 6.2 și ce funcții noi să le încercați. Suntem deosebit de încântați de toate modificările aduse editorului de site și de îmbunătățirile de performanță pentru temele blocate.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
