Ce este nou în WordPress 6.3 (funcții și capturi de ecran)
Publicat: 2023-08-10WordPress 6.3 a fost lansat ca a doua versiune majoră a WordPress din 2023.
Această nouă versiune WordPress are câteva actualizări semnificative, funcții noi, îmbunătățiri și remedieri de erori care fac WordPress și mai puternic și mai util.
În acest articol, vom arăta ce este nou în WordPress 6.3 și ce caracteristici ar trebui să încercați după actualizare.

Notă: WordPress 6.3 este o versiune majoră și, cu excepția cazului în care sunteți pe un serviciu de găzduire WordPress gestionat, va trebui să inițiați manual actualizarea. Urmați ghidul nostru despre cum să actualizați WordPress în siguranță pentru instrucțiuni.
Important: Nu uitați să creați o copie de rezervă completă pentru WordPress înainte de actualizare.
Acestea fiind spuse, iată o detaliere a noutăților din WordPress 6.3
Noua navigare a editorului de site
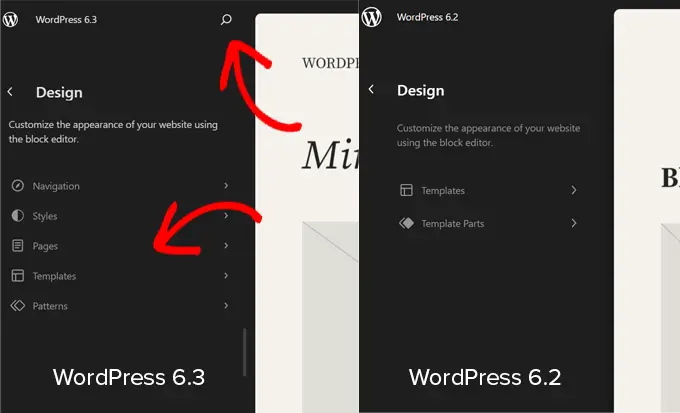
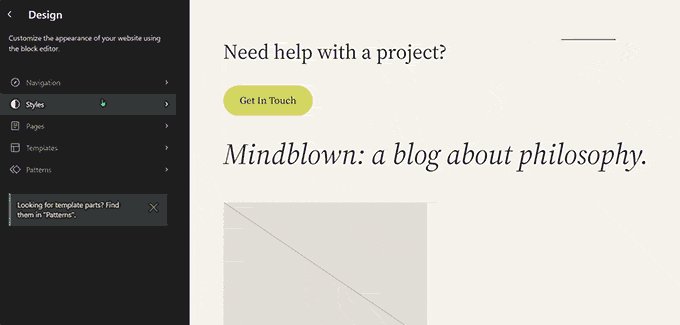
WordPress 6.3 introduce o experiență de navigare mai rafinată pentru editorul site-ului.
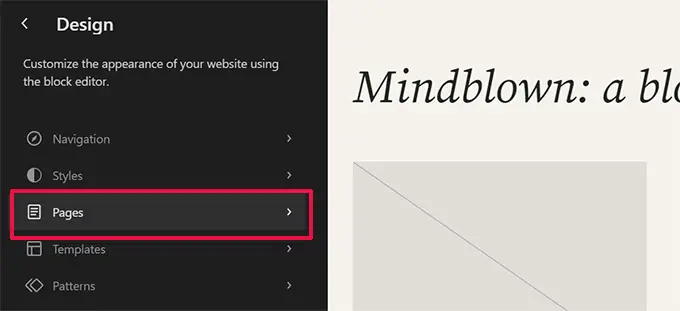
Coloana din stânga va afișa acum Navigare, Stiluri, Pagini, Șabloane și Modele. Utilizatorii pot găsi cu ușurință secțiunea pe care doresc să o editeze de aici.

Noua interfață de navigare include un buton de căutare în partea de sus. Făcând clic pe ea, va apărea noua paletă de comenzi (mai multe despre aceasta mai târziu).
Veți observa, de asemenea, că părțile șablon nu se numără printre elementele principale de navigare. Asta pentru că sunt mutați sub Modele.
Management îmbunătățit al modelelor
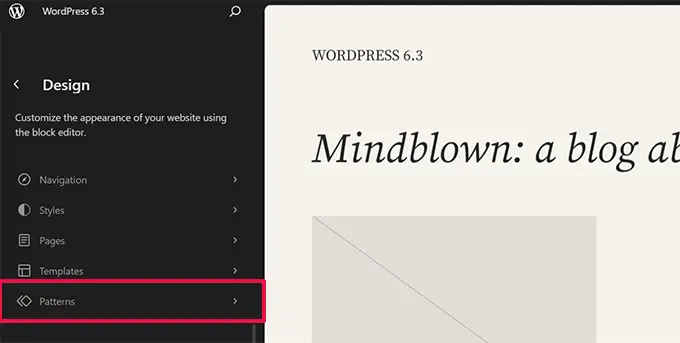
WordPress 6.3 include acum o experiență îmbunătățită de gestionare a modelelor în Editorul site-ului. Începând cu navigarea Site Editor, care are acum Modele ca unul dintre elementele principale de navigare.

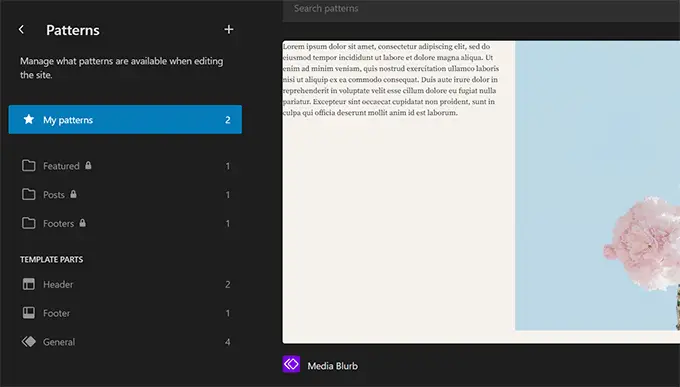
Făcând clic pe Modele, se afișează modelele sincronizate și nesincronizate împreună cu părțile șablonului.
Blocurile reutilizabile se numesc acum modele sincronizate. Puteți găsi blocurile dvs. reutilizabile în fila Modelele mele. Acestea pot fi utilizate pe site-ul dvs., iar modificarea acestora afectează toate locurile în care este utilizat modelul.
Modelele nesincronizate sunt cele care pot fi folosite oriunde, iar schimbarea lor nu afectează modelul original.

De asemenea, puteți face clic pe butonul Adăugare (+) pentru a crea un model nou sau o parte de șablon.
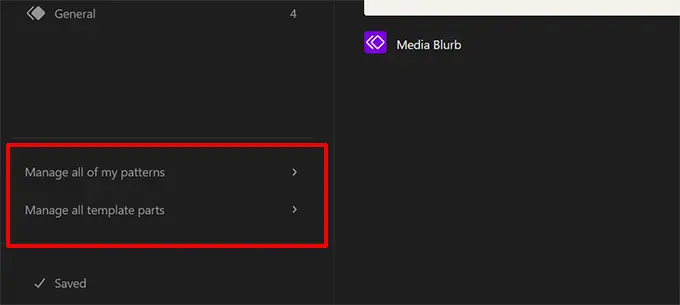
În partea de jos a coloanei de navigare, veți găsi linkuri pentru a vă gestiona toate modelele și părțile șablonului.

Editați pagini în Editorul site-ului
Mulți oameni care vin de pe alte platforme web ar putea dori să adauge sau să editeze o pagină atunci când își editează site-ul.
WordPress 6.3 facilitează crearea și editarea paginilor direct din editorul site-ului.

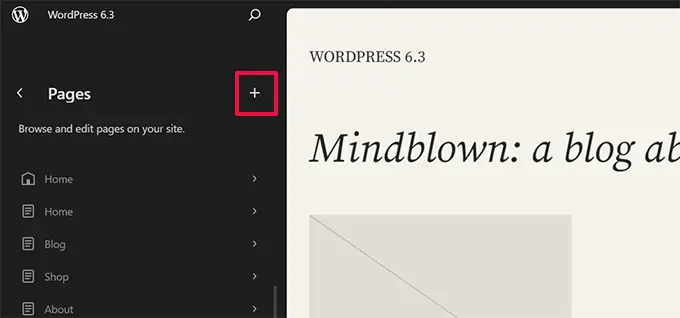
Pur și simplu faceți clic pe meniul Pagini din navigarea Editor și vă va afișa o listă a paginilor dvs.
Puteți face clic pe o pagină pentru a începe editarea acesteia sau puteți face clic pe butonul de adăugare (+) pentru a crea o nouă schiță de pagină.

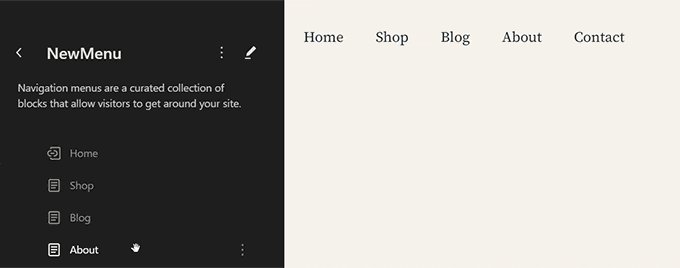
WordPress 6.3 introduce, de asemenea, o nouă modalitate de a gestiona meniurile de navigare în Editorul site-ului.
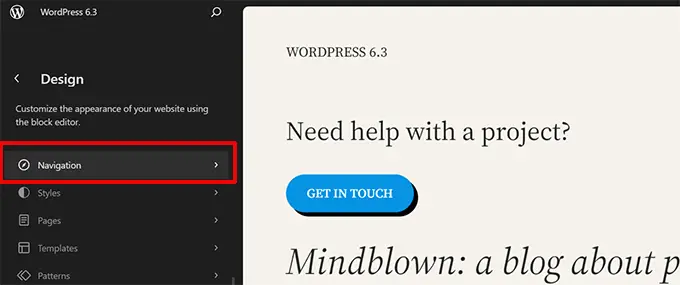
Anterior, utilizatorii trebuiau să adauge un bloc de navigare și apoi să îl editeze. Acum utilizatorii pot crea, edita și gestiona meniuri făcând clic pe fila Navigare din editorul site-ului.

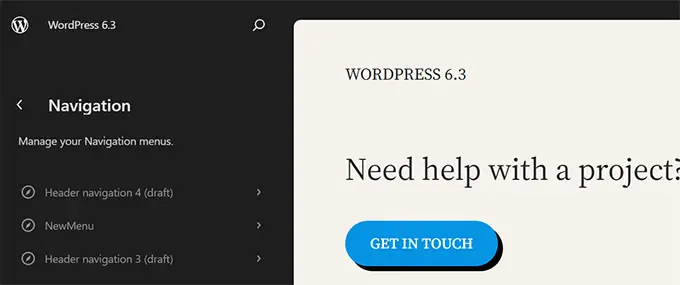
Aceasta vă va afișa toate meniurile de navigare pe care le-ați creat pe site-ul dvs.
Pentru a edita un meniu, faceți clic pentru a-l deschide în editorul site-ului.

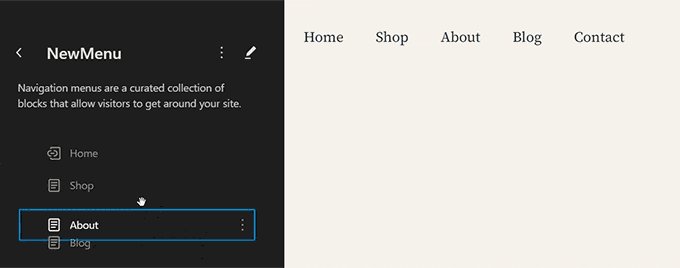
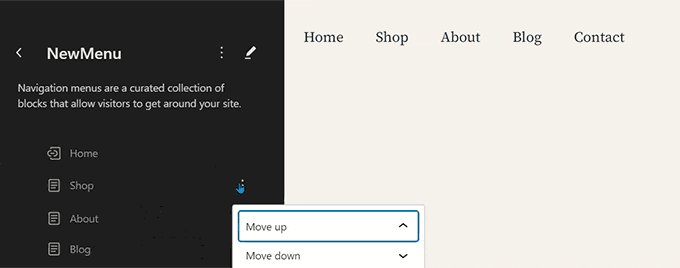
În primul rând, veți vedea elementele de meniu ca o listă în coloana de navigare. Dacă doriți doar să le rearanjați, puteți muta elementele de meniu în sus și în jos.
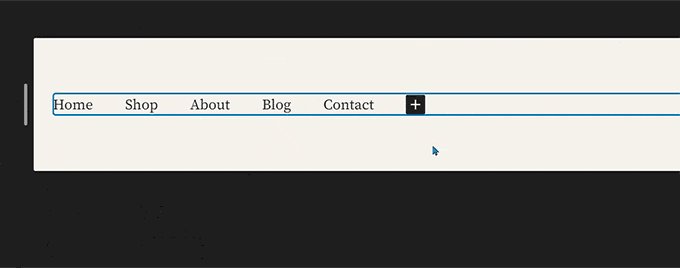
Pentru a edita un meniu, faceți clic pe butonul de editare sau pe pânza editorului și începeți editarea meniului în editorul site-ului.

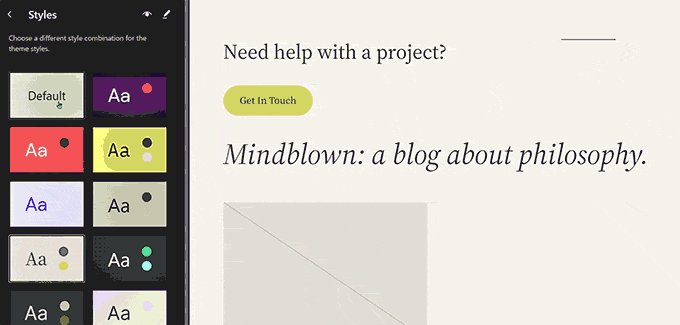
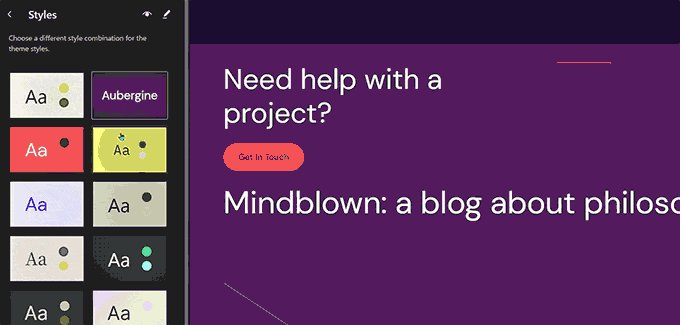
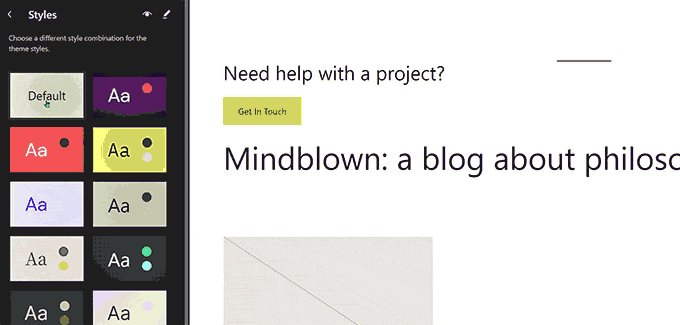
Schimbați cu ușurință stilurile de teme în Editorul site-ului
Anterior, stilurile de teme au fost ascunse sub panoul Stiluri din editorul site-ului. Acest lucru le-a făcut puțin mai puțin vizibile pentru începători.
Acum utilizatorii pot vedea stilurile chiar în navigarea editorului site-ului. Astfel, pot începe cu stilul pe care îl preferă și pot începe imediat să-l editeze după bunul plac.

Previzualizează teme în Editorul site-ului
Înainte, utilizatorii puteau previzualiza temele WordPress folosind Theme Customizer. Acest lucru a permis utilizatorilor să previzualizeze o temă fără a o activa pe site-ul lor web.
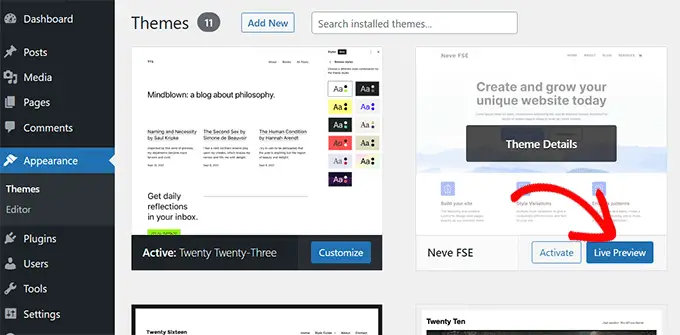
WordPress 6.3 vă va permite să previzualizați temele blocate în editorul site-ului. Accesați pagina Aspect din zona de administrare și faceți clic pe butonul Live Preview de sub o temă blocată.

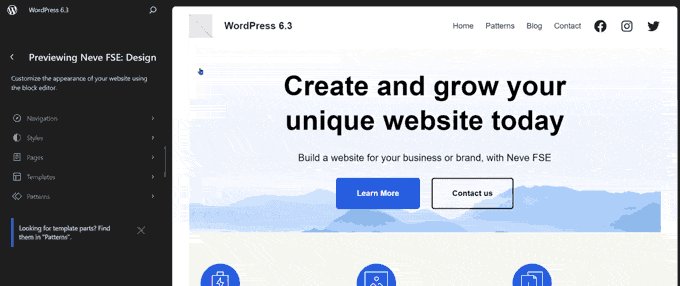
Aceasta va deschide tema în editorul site-ului cu o previzualizare live a modului în care ar apărea conținutul dvs. în noua temă.
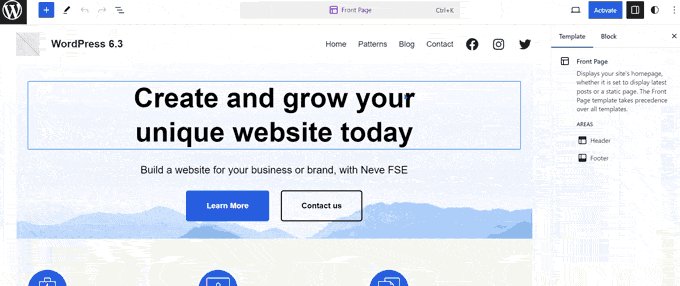
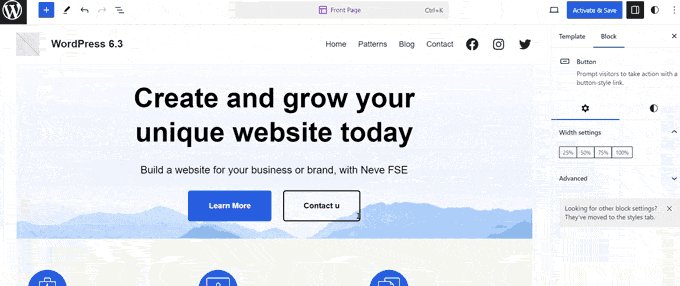
Puteți, de asemenea, să editați tema, să încercați diferite stiluri, să folosiți propriile culori și să faceți orice modificări înainte de a alege tema. Cu toate acestea, pentru a salva aceste modificări, va trebui să activați tema.

Notă: Temele clasice fără suport pentru editorul de site vor afișa în continuare previzualizarea live folosind vechiul personalizare a temei.
Modificări de stil pentru a anula cu ușurință modificările
WordPress salvează mai multe revizuiri ale conținutului dvs. în timp ce lucrați la el. Acest lucru vă permite să anulați cu ușurință modificările aduse postărilor și paginilor dvs.
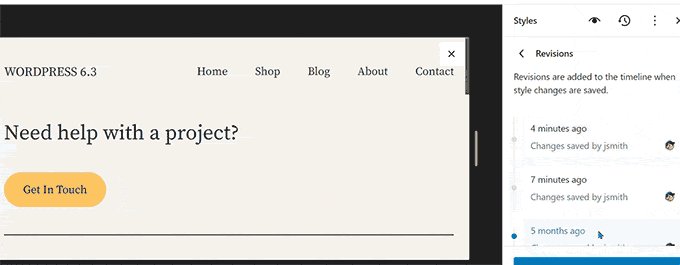
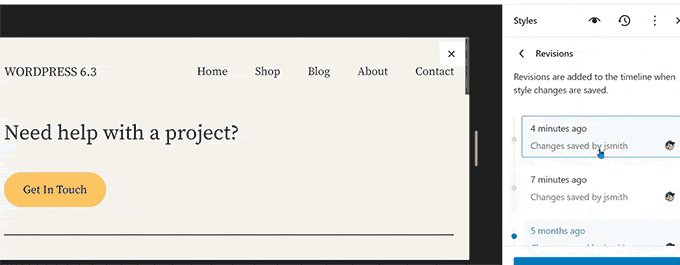
În mod similar, WordPress 6.3 vă permite acum să vedeți revizuirile pentru stilurile dvs. și să anulați cu ușurință orice modificări.
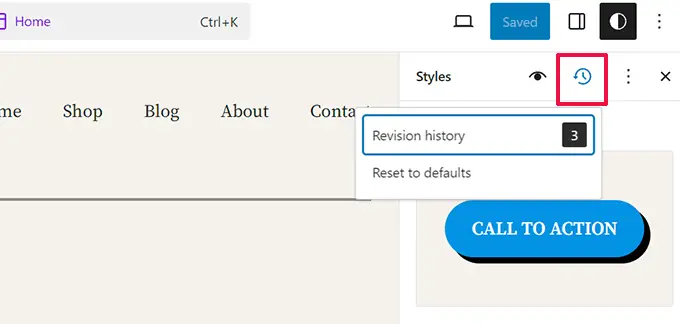
Pur și simplu selectați un stil sau un bloc pe care doriți să îl editați în panoul Stiluri. Faceți clic pe butonul „Revizuiri” și apoi selectați „Istoricul revizuirilor”.

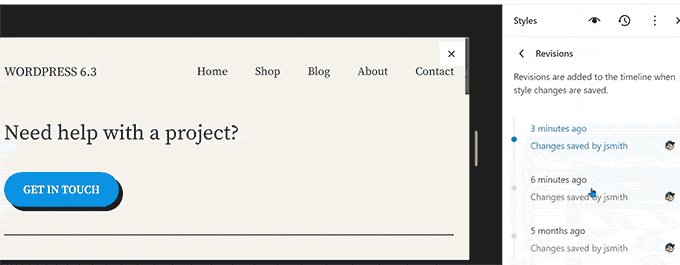
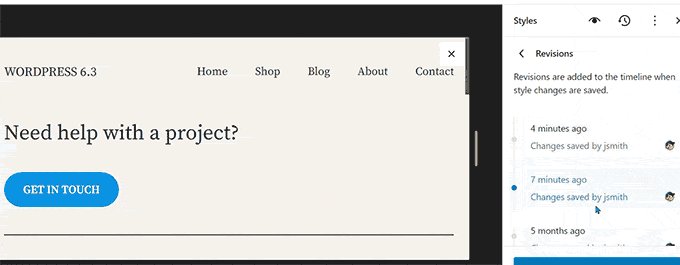
Aceasta vă va arăta modificările pe care le-ați făcut la acel stil sau bloc anume. Puteți trece între diferitele versiuni pentru a vedea cum arăta un articol în acel moment.

Pentru a anula modificările, faceți clic pe butonul Aplicați, iar WordPress va restabili acea revizuire.

Vă prezentăm noul instrument de paletă de comenzi
Comenzile rapide de la tastatură vă ajută să deveniți mai productiv, făcând lucrurile rapid fără a vă îndepărta degetele de la tastatură.
WordPress vine deja cu o mulțime de comenzi rapide de la tastatură, dar cu WordPress 6.3, are acum și un instrument de paletă de comenzi.
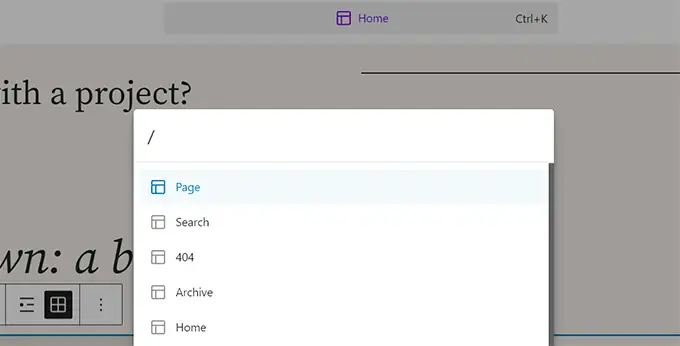
Pentru a încerca, pur și simplu editați o postare sau o pagină WordPress sau deschideți editorul site-ului. Odată ce vă aflați în editor, apăsați tastele CTRL+K sau Command+K de pe tastatură.

Va afișa o fereastră de căutare în care puteți găsi comenzi rapide de la tastatură pentru a comuta panouri, a crea postări sau pagini noi, a naviga la editorul de site și multe altele.
Instrumentul paletă de comenzi are, de asemenea, un API care permite dezvoltatorilor terți să adauge propriile comenzi la instrument.
Două blocuri noi în Editorul de blocuri
Editorul de blocuri din WordPress 6.3 este livrat cu două blocuri noi pe care le puteți utiliza.
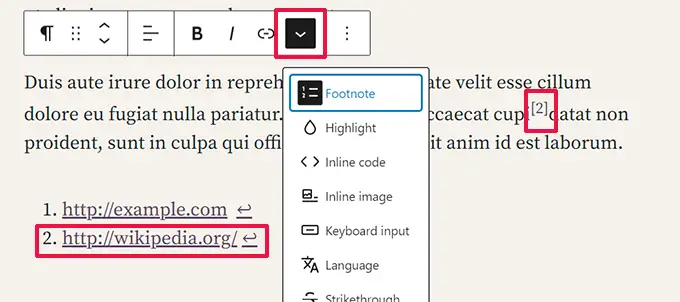
Bloc note de subsol
Notele de subsol sunt cel mai simplu mod de a furniza referințe la resurse în partea de jos a articolului dvs. Cu toate acestea, utilizatorii WordPress au trebuit să le creeze manual sau să folosească pluginuri separate pentru a adăuga note de subsol.
Acum, cu WordPress 6.3, puteți utiliza doar blocul Note de subsol. Pur și simplu selectați opțiunea „Notă de subsol” folosind meniul cu trei puncte din bara de instrumente.

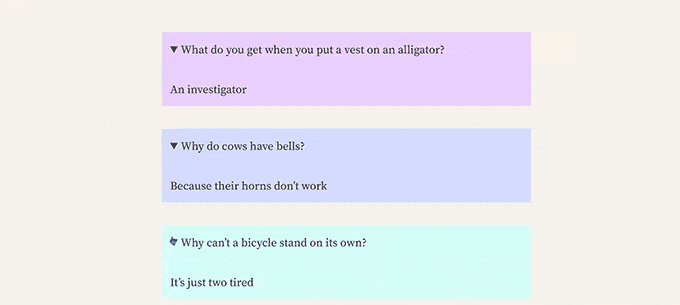
Blocul Detalii
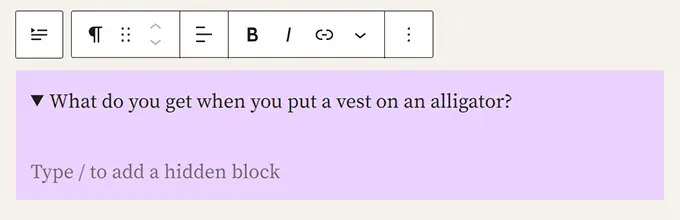
Blocarea detaliilor vă permite să ascundeți conținutul care solicită utilizatorilor să facă clic pe un articol pentru a dezvălui conținutul ascuns.
Pur și simplu adăugați blocul Detalii și furnizați conținutul pe care doriți să-l vadă utilizatorii. Mai jos, puteți furniza conținut care va fi dezvăluit atunci când utilizatorii dau clic pe conținutul vizibil.

Puteți adăuga orice tip de bloc pentru a fi ascuns, inclusiv paragrafe, imagini, media, blocuri adăugate de pluginuri și multe altele.
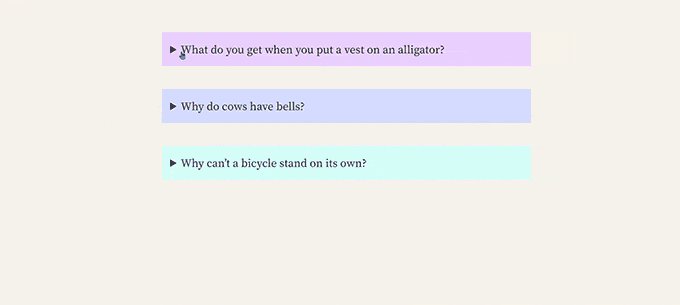
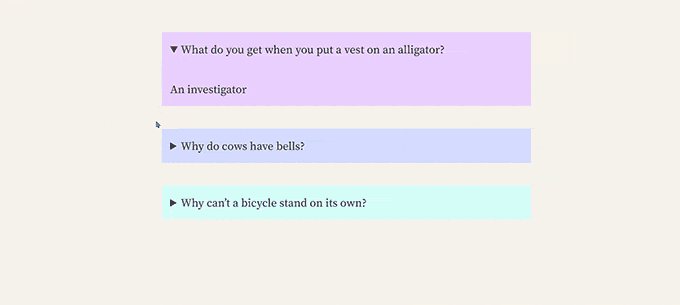
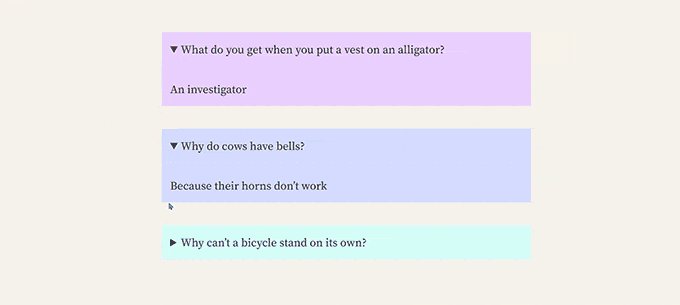
De asemenea, puteți adăuga mai multe casete de detalii împreună pentru a crea o secțiune de întrebări frecvente, întrebări trivia, panouri informative și multe altele.

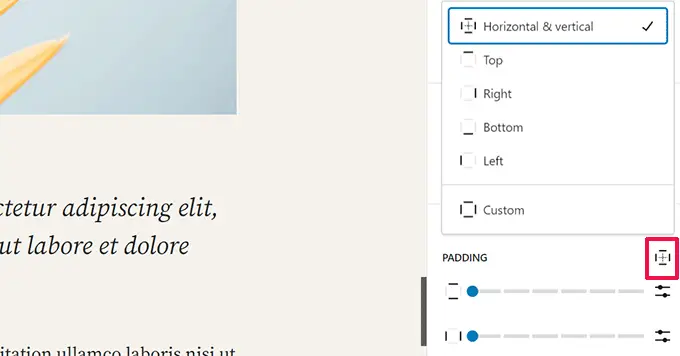
Instrumente mai bune de umplutură și marjă
Anterior, când utilizatorii deconectau instrumentele de umplutură și marjă, ei ocupau mult spațiu.
Noile instrumente de umplutură și margine ocupă acum mult mai puțin spațiu și sunt mai ușor de utilizat.

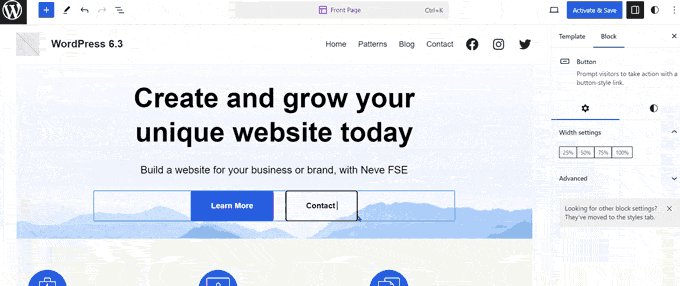
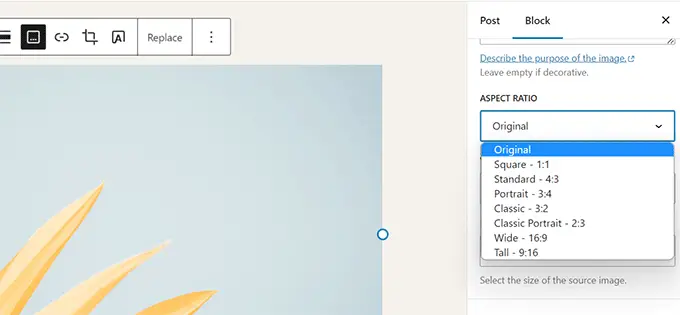
Selectați raportul de aspect pentru imaginile dvs
WordPress 6.3 permite utilizatorilor să selecteze raportul de aspect pentru a afișa o imagine. În loc să redimensioneze și să decupeze o imagine, utilizatorii pot alege acum un raport de aspect care arată bine pe toate dispozitivele.

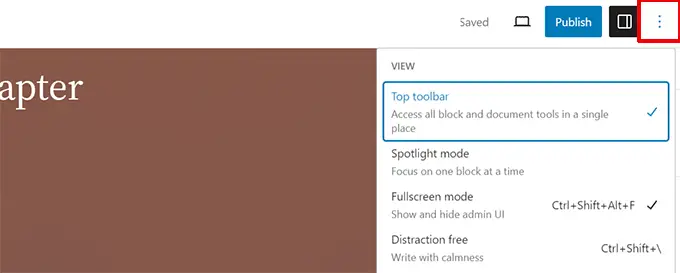
Bara de instrumente de sus îmbunătățită
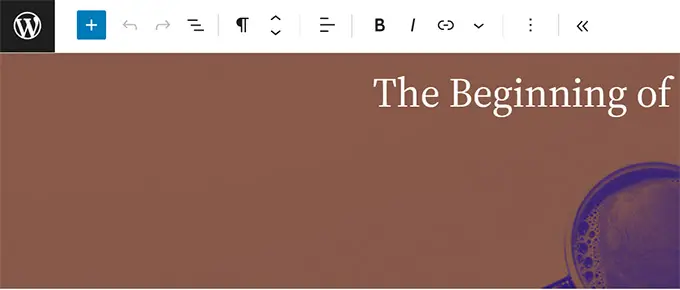
WordPress arată o bară de instrumente peste blocul la care lucrați în editorul de postări.
De asemenea, are opțiunea de a muta bara de instrumente în partea de sus pentru o experiență de editare mai curată.

Cu toate acestea, bara de instrumente de sus a apărut chiar sub bara de instrumente din partea de sus.
Ocupa mai mult spațiu și nu arăta grozav.
WordPress 6.3 include acum o bară de instrumente îmbunătățită pe panoul superior pentru un acces mai ușor și mai rapid.

Acoperiți bloc cu opțiuni de aspect și culoare
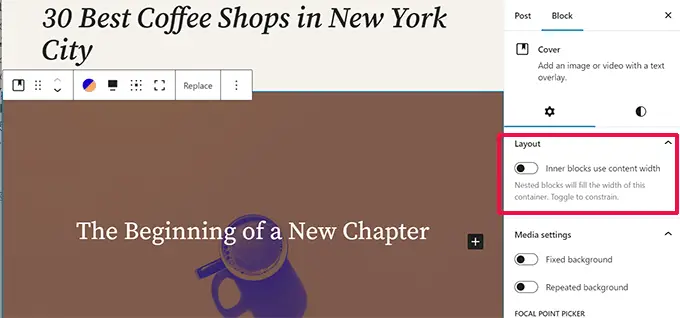
Blocul Cover a primit, de asemenea, un facelift în WordPress 6.3.
La fel ca blocul Grup, utilizatorii pot alege acum aspectul pentru blocul Cover.

Include, de asemenea, mai multe opțiuni de design în panoul de setări bloc.
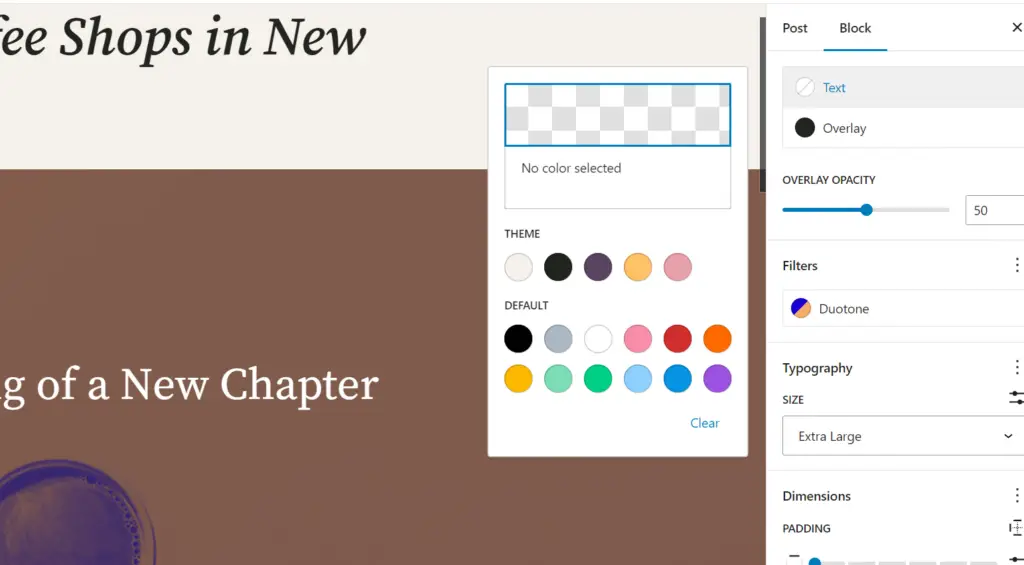
De asemenea, puteți utiliza filtre Duotone cu un bloc Cover, cum ar fi blocul Image.

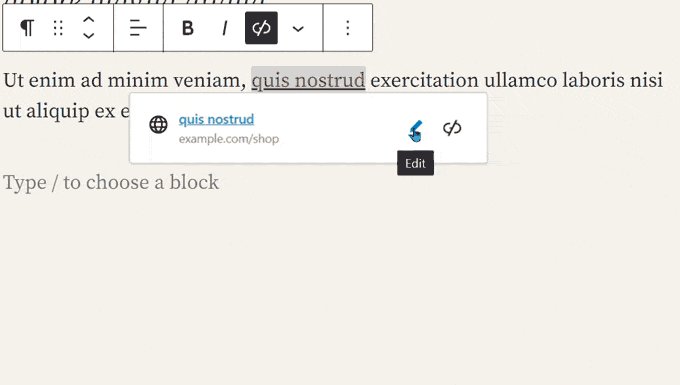
Îmbunătățirea controlului legăturilor în WordPress 6.3
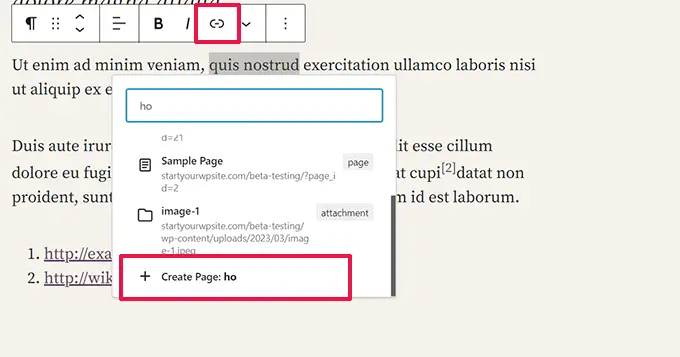
Controlul linkurilor este instrumentul folosit de editorul de blocuri pentru a adăuga linkuri. WordPress 6.3 vine cu setări îmbunătățite pentru controlul linkurilor.
De exemplu, acum puteți crea o pagină direct din fereastra pop-up de control al link-ului.

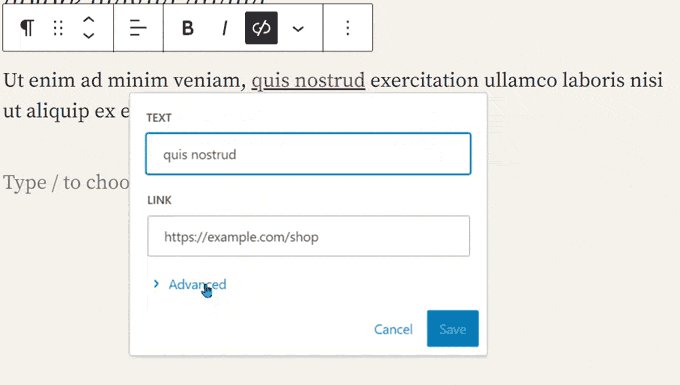
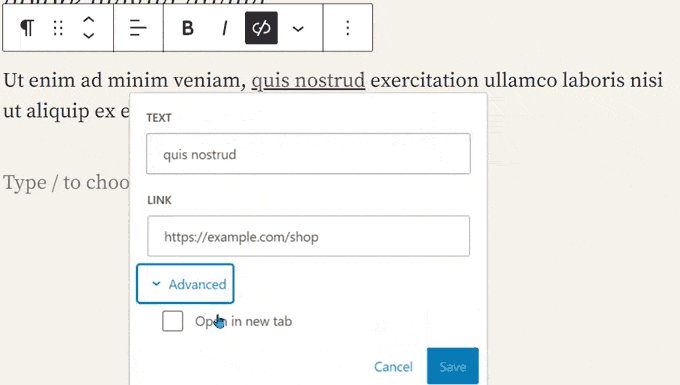
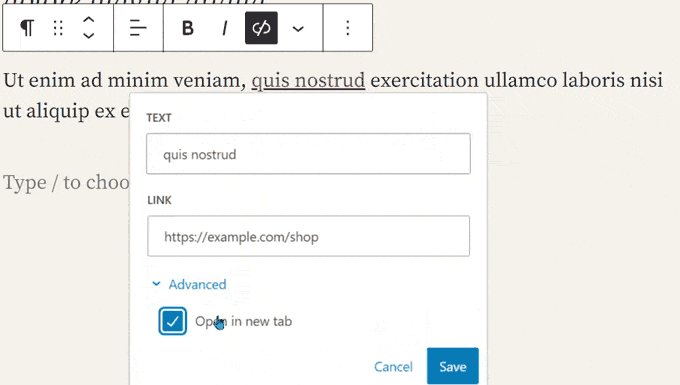
WordPress 6.3 a mutat, de asemenea, comutatorul pentru a deschide un link într-o filă sau fereastră nouă.
Acum se află sub Setări avansate când adăugați un link.

Sub Capota se schimba
WordPress 6.3 include și câteva modificări destinate dezvoltatorilor. Iată câteva dintre cele mai semnificative schimbări sub capotă.
- Îmbunătățiri ale performanței imaginilor pentru a îmbunătăți vitezele de încărcare a paginilor și pentru a rezolva unele dintre problemele esențiale comune ale web, cum ar fi redarea LCP și prioritizarea imaginilor în fereastra de vizualizare a utilizatorilor. (Detalii)
- Încărcător de emoji îmbunătățit pentru a reduce timpul petrecut cu încărcarea scriptului emoji. (#58472)
- Asistență pentru amânare și asincronizare adăugată la API-ul WP Scripts. (#12009)
- A fost adăugat asistența cu prioritate pentru preluarea imaginilor. (#58235)
- Omiterea încărcării leneșe pentru imaginile din afara buclei în temele clasice. (#58211)
- Încercați să reveniți pentru actualizările eșuate ale pluginurilor și ale temei. (#51857)
- Îmbină get_posts() și get_pages(). (#12821)
Sperăm că acest articol te-a ajutat să descoperi ce este nou în WordPress 6.3 și ce funcții noi să încerci. Suntem deosebit de încântați de toate modificările aduse editorului de site și de îmbunătățirile performanței.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
