Care este diferența dintre un web designer și un web Developer?
Publicat: 2022-10-28Designerii și dezvoltatorii web contribuie la echipele profesionale care ajută la crearea site-urilor web. Ele ajută la arhitectura aspectului și la proiectarea funcționalității unui site web complet și sunt considerate atuuri necesare pentru fiecare echipă de creație web.
Deoarece în cele din urmă contribuie la cauza exactă, devine mai greu de înțeles diferențele dintre cele două. Împreună, permit crearea site-ului web, dar sunt aplicate în diferite zone.
Designerii web manifestă viziunea unui site web. În general, aceștia sunt artiști grafici responsabili pentru crearea aspectului general și a impresiilor vizuale ale unui site web. Pe de altă parte, dezvoltatorii își folosesc cunoștințele despre limbaje de codare precum HTML, JavaScript, PHP și Python pentru a structura funcționalitatea unui site web și pentru a converti design-urile în site-uri web practice.
Deci, fie că nu sunteți sigur cu privire la direcția carierei dvs. ca creator web sau aveți îndoieli cu privire la angajarea unui designer sau a unui dezvoltator, articolul de mai jos vă ajută să înțelegeți pe deplin diferențele dintre un designer web și un dezvoltator web.
Cine este un Web Designer?

Un designer de succes este un maestru calificat în creativitate, design grafic și abilități tehnice web. Prin urmare, designerii web au o gamă diversă de sarcini și o responsabilitate principală de a crea aspectul și impresiile vizuale ale unui site web.
Scopul este de a se asigura că site-ul web este atrăgător din punct de vedere vizual și ușor de utilizat și încurajează vizitatorii să petreacă cât mai mult timp pe site. Designerii web sunt responsabili pentru vizualizarea cadrului general și proiectarea paginilor într-un mod care este interpretat corect pe diferite dispozitive.
Aceștia trebuie să fie la curent cu cele mai recente tendințe, precum și să respecte standarde specifice și cele mai bune practici de proiectare. Designerii web lucrează adesea la crearea unui ghid de stil de design web constând din imagini de marcă, scheme de culori, fonturi etc.
Designerii web se ocupă, de asemenea, cu o cantitate imensă de cercetări și teste pentru a se asigura că designul îndeplinește așteptările vizitatorilor și cerințele clienților. În plus, ei trebuie să ia în considerare caracterul practic al structurii lor de design în urma codării site-ului web; dacă este imposibil de codat, nu merită!
În plus, designerii web sunt ocazional responsabili pentru sarcinile și sarcinile post-lansare, cum ar fi crearea de conținut, furnizarea de actualizări, gestionarea întreținerii și efectuarea diagnosticelor.
Designerii web se specializează în diferite aspecte ale designului web care îi separă unul de altul.
Tipuri de designeri web
De-a lungul timpului, designul web s-a extins în mai multe domenii pentru a se concentra pe diferite aspecte ale muncii; Experiență utilizator (UX), Interfață cu utilizatorul (UI) și designeri vizuali.
Designeri de experiență utilizator (UX).
Designul UX se ocupă de colaborarea utilizatorilor și a produselor, cum ar fi site-uri web și aplicații. Designerii UX combină cunoștințele de tehnologie, psihologie, afaceri, cercetare și design pentru a crea produse care oferă utilizatorilor și vizitatorilor experiența supremă.
Scopul este de a optimiza modul în care oamenii interacționează cu produsele și de a face experiența simplă, suficientă, accesibilă și încântătoare.
Dacă un produs obține toate cele de mai sus, atunci nu numai că clienții vor rămâne în preajmă, dar vor deveni și loiali produselor/serviciilor tale și te vor recomanda prietenilor și familiei. Deci, designerii UX sunt responsabili pentru satisfacția generală cu un produs.
Aceștia trebuie să înțeleagă marca și publicul țintă, să efectueze cercetări solide, să efectueze analize detaliate, să proiecteze și să creeze wireframes și să efectueze teste pentru utilizatori.
Între timp, designerii UX lucrează activ cu designerii UI pentru a adăuga elemente vizuale sau de interfață și pentru a finaliza designul produsului. Aflați mai multe despre designerii UI mai jos.
Interfață cu utilizatorul (UI)

Designul UI pune accent pe experiența vizuală. Designul interfeței cu utilizatorul este o parte esențială a designului UX care constă în crearea aspectului unui produs/serviciu și în crearea organizării practice a elementelor vizuale.
Scopul este de a proiecta o interfață simplă, funcțională și încântătoare pentru ca utilizatorii și vizitatorii să interacționeze cu un produs/serviciu. Designul bun al interfeței de utilizare îmbunătățește gradul de utilizare și optimizează conversiile.
Design-urile UI încearcă să minimizeze efortul pe care utilizatorii trebuie să-l depună pentru a interacționa cu un produs și îi ajută să-și atingă obiectivele mai convenabil. Designerii trebuie să își cerceteze publicul țintă și să adapteze designul la cerințele lor.
De asemenea, este esențial să faceți interfața de utilizare plăcută din punct de vedere estetic, deoarece s-a dovedit statistic că interfețele cu aspect mai bun sunt considerate mai utilizabile în funcție de efectul de utilizare estetică.
Designerii UI lucrează cot la cot cu designerii UX și joacă un rol esențial în design web. În cele din urmă, un produs va fi perfect optimizat pentru a funcționa și va transmite o estetică plăcută.
Designeri vizuali
Designerii vizuali reprezintă o combinație de UX și UI în același timp. Ei dezvoltă elementele și impresiile vizuale ale unui site web, proiectează machetele, creează cadrele și se asigură că experiența oferă o vibrație bună, făcând utilizatorii să rămână cât mai mult timp posibil.
Scopul este de a proiecta un produs încântător, simplu și practic, care să optimizeze conversiile și care este creat pentru ca oamenii să interacționeze convenabil cu acesta.
Designerii vizuali folosesc o mână de instrumente pentru a ajuta la îndeplinirea sarcinii, cum ar fi Adobe Creative Suite pentru a se ocupa de proiectare și editare, WordPress sau alt CMS pentru a construi aspectul, Figma sau alte instrumente de prototipare pentru a dezvolta wireframe și multe altele.
Designerii vizuali pot, de asemenea, să lucreze îndeaproape cu designerii web pentru a obține ajutor cu vizualizarea aspectului și cadrului site-ului web, apoi îl pot folosi pentru a crea modele pentru a le testa pe parcursul procedurii.
Seturi de abilități ale designerilor web
Designerii web stăpânesc diverse abilități în funcție de rolul sau specialitatea lor. Cu toate acestea, lista de mai jos arată câteva abilități mai frecvent întâlnite:
Cunoștințe HTML/CSS

HTML și CSS sunt baza de bază a tuturor paginilor de pe web. Ambele sunt limbaje de codificare folosite ca tehnologie de bază în timpul dezvoltării paginilor web. HTML permite dezvoltatorilor să creeze structura unei pagini, iar CSS, între timp, să creeze aspectul. Acest duo puternic este folosit pentru a crea pagini web relativ simple, dar este esențial pentru crearea fiecărui site web.
Toți designerii web trebuie să aibă cunoștințe adecvate când vine vorba de HTML și CSS. În caz contrar, ei nu vor înțelege pe deplin mecanica unui site web și nu vor putea crea un aspect corespunzător.
Principiile designului web
Un design bun va oferi funcția dorită și va crea simultan o experiență plăcută pentru utilizator. Funcționalitatea, consistența, simplitatea, imaginile, culorile și tipografia contribuie la crearea unui design bun.
Așadar, câteva linii directoare și principii îi pot ajuta pe designeri să evite greșelile atunci când creează un design web, cum ar fi accent, repetiție, contrast, aliniere, proporție, spațiu alb și mișcare.
Web Design interactiv
Un design web receptiv indică faptul că structura și dezvoltarea produselor trebuie să răspundă distinct diferiților utilizatori în ceea ce privește dimensiunea ecranului, platforma și orientarea. Pe măsură ce utilizatorul comută între dispozitive, produsul ar trebui să se adapteze și noului mediu și să ajusteze rezoluția, dimensiunile și abilitățile de scriptare.
În termeni simpli, designerii trebuie să structureze un produs care poate răspunde automat preferințelor utilizatorului.
Optimizarea ratei de conversie (CRO)
Designerii trebuie să optimizeze layout-urile pentru a crește proporția de utilizatori care utilizează site-ul web și iau acțiunile intenționate. Aceste acțiuni includ completarea unui formular, clic pe un link, înscriere etc.
Practicile CRO includ de obicei dezvoltarea de idei pentru elementele vizuale ale unui produs care conduc la mai multe conversii. Aceste idei sunt apoi testate una împotriva celeilalte pentru a le determina pe cele de succes.
Hărți de călătorie a utilizatorului
Maparea călătoriei utilizatorului sau maparea călătoriei clienților le permite designerilor să înțeleagă experiențele vizitatorilor cu un produs și cum se simt pe drum.
Un designer bun profită de aceste rezultate și descoperă momente de frustrare și plăcere. În cele din urmă, folosesc informațiile pentru a optimiza designul și pentru a îmbunătăți experiența utilizatorului.
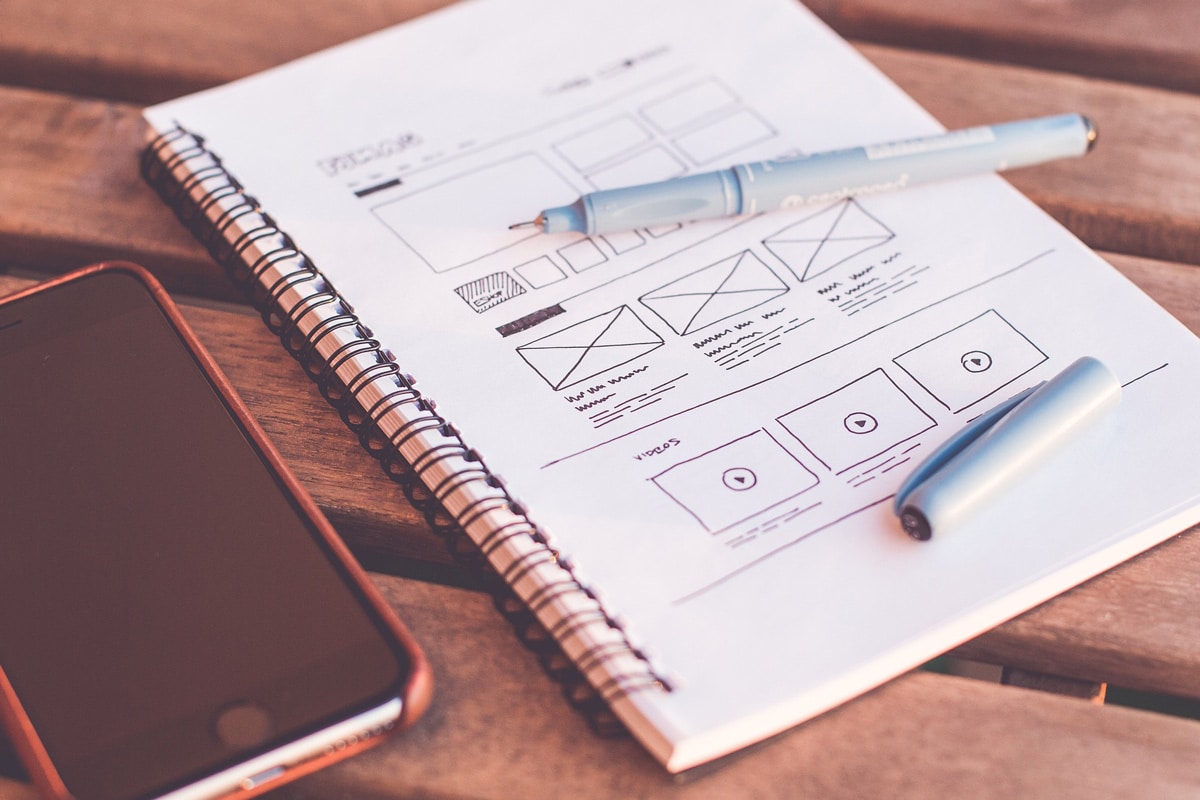
Prototipuri
Ideile nu reprezintă valoare decât dacă trec testele. Când designerii vin cu soluții care rezolvă nevoile utilizatorilor, trebuie să le testeze prin crearea unui model experimental al ideii. Feedback-ul permite designerilor să verifice cât de bine structura se potrivește cu dorințele utilizatorilor.
Prototiparea și wireframingul sunt părți cruciale ale designului web și ajută la evitarea pierderii timpului și a resurselor în dezvoltarea de produse care ar putea să nu funcționeze.
Identitatea mărcii
Branding-ul este procesul de cercetare, formulare și aplicare a unui set de caracteristici unice unui produs care îl ajută să se distingă public de alte produse. În timpul procedurii, designerii determină publicul țintă, localizează poziția afacerii pe piață, definesc personalitatea companiei și creează un logo cu un slogan.
Identitatea mărcii îmbunătățește recunoașterea clienților și îi ajută pe noii clienți să creeze o legătură cu produsele/serviciile.
Instrumente și software
Designerii web folosesc o mână de instrumente pentru a-i ajuta să testeze mai ușor, accelerând fluxul de lucru și livrând proiecte mai rapid. Aceste instrumente pot include Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer etc.
Toate instrumentele sunt create pentru a crește eficiența designerilor și calitatea lucrării. Nu numai că elimină limitele design-urilor tradiționale, dar deschid și ușa către mii de idei noi.
Comunicare și colaborare
Designerii au nevoie de abilități excelente de comunicare pentru a discuta în mod corespunzător așteptările clienților. Mai mult, designerii trebuie să lucreze cu alți designeri și dezvoltatori în funcție de rolurile și specialitatea lor. Fără abilități solide de colaborare, proiectul s-ar putea să nu decurgă la fel de bine cum s-a imaginat și să se confrunte cu multe probleme.
Cine este un dezvoltator web?
Un dezvoltator web este un programator cu experiență în crearea de produse pe web. De obicei, sunt stăpâni în limbaje de codare precum HTML/CSS, C#, Ruby, JavaScript, Python, PHP etc.
Dezvoltatorii web își propun să convertească machete, modele și prototipuri în site-uri web sau aplicații funcționale folosind limbaje de codare. Munca lor implică codificarea, configurarea bazelor de date și încorporarea de caracteristici și funcționalități de interfață. În termeni simpli, ele creează structura de bază și tehnologia care aduce ideile designerilor în produse pe deplin funcționale.
În plus, dezvoltatorii web sunt ocazional responsabili cu testarea și depanarea continuă și pot fi desemnați să se ocupe de mai multe servicii post-lansare. Câteva exemple sunt furnizarea de asistență tehnică, întreținere și remedierea problemelor de server.
Dezvoltatorii web trebuie, de asemenea, să fie la curent cu cele mai recente tendințe, precum și să respecte standarde specifice și cele mai bune practici de codificare. Numai atunci ei pot construi viziunea unui designer web și o pot insufla în viață.
Dezvoltatorii web sunt specializați în diferite roluri care îi separă unul de celălalt.
Tipuri de dezvoltatori web
Deși dezvoltarea web a început relativ necomplex, a devenit un rol pe care mai mult de o persoană trebuie să se ocupe. De-a lungul timpului, așteptările cu privire la ceea ce poate face un site web sau o aplicație au crescut, făcându-i pe dezvoltatori să adere la cunoștințe și tehnologii mai avansate pentru a îndeplini cerințele.
Dezvoltarea web s-a împărțit în cele din urmă în trei specialități pentru a răspândi cantitatea mare de muncă între mai multe grupuri; Front-end, Back-end și Full-stack.
Dezvoltatori web front-end
Dezvoltatorii front-end construiesc site-uri web și aplicații folosind tehnologie și software web. Ei implementează designul prin limbaje de codare web, cum ar fi HTML, CSS, JavaScript și alte limbi și creează interfața cu care utilizatorii interacționează pe un produs.
Scopul dezvoltatorilor front-end este de a se asigura că utilizatorii pot interacționa cu ușurință cu paginile, pot naviga prin produs și pot efectua acțiunile necesare. Ei își îndeplinesc sarcinile combinând arta designului cu cunoștințele de tehnologie și codare pentru a dezvolta aspectul unui site web.
Dezvoltarea front-end se mai numește și dezvoltare pe partea clientului. După cum arată și numele, astfel de dezvoltatori creează ceea ce văd utilizatorii, ceea ce implică codificarea elementelor vizuale ale unui produs. Ca rezultat, există o suprapunere semnificativă și o colaborare puternică între dezvoltatorii front-end și designerii web.
În cele din urmă, dezvoltatorii front-end testează și depanează interfața creată pentru a-i asigura funcționalitatea, estetica și cea mai bună experiență de utilizator.
Dezvoltatori web back-end
Dezvoltatorii back-end asamblează tehnologia de bază care se află în spatele unui site web. Astfel de dezvoltatori sunt programatori profesioniști ai mai multor limbi, inclusiv Java, SQL, C#, NodeJS și alte cadre pe partea de server care le permit să codifice pe servere web și baze de date cu care utilizatorii nu interacționează.
Dezvoltatorii back-end urmăresc să construiască și să susțină mecanismele care permit site-urilor web și aplicațiilor să prelucreze date și să efectueze acțiuni. Spre deosebire de dezvoltatorii front-end care manevrează ceea ce vezi pe un site web, dezvoltatorii back-end lucrează cu stocarea datelor, protecție digitală și alte proceduri de pe partea serverului pe care utilizatorii nu le văd.
Dezvoltarea back-end se mai numește și dezvoltare pe server. După cum arată și numele, astfel de dezvoltatori lucrează la aspecte ale unui produs care se întâmplă în culise, pe care utilizatorii nu le pot vedea din partea frontală.
În cele din urmă, dezvoltatorii back-end testează și depanează tehnologia creată pentru a se asigura că oferă funcționalitățile solicitate ale produsului.

Dezvoltatori Web Full-Stack
Dezvoltatorii full-stack sunt stăpâni în front-end și back-end al unui produs. Au o cunoaștere excelentă a modului în care fiecare aspect al produsului funcționează împreună, așa că sunt și programatori profesioniști ai multor limbaje de codare web. Dezvoltatorii full-stack știu, de asemenea, cum să configureze servere, API-uri, baze de date de interogări și multe altele.
Dezvoltatorii full-stack își propun să lucreze pe toate straturile și să îi ajute pe dezvoltatorii front-end și back-end să colaboreze impecabil. Au experiență cu limbaje front-end și back-end, cadre, servere, rețele și medii de găzduire.
Acești dezvoltatori petrec mulți ani lucrând în mai multe roluri pentru a stăpâni toate cunoștințele într-un singur pachet. Această experiență aprofundată este folosită în mod natural pentru a consulta, ghida și dezvolta strategii de lucru.
În cele din urmă, dezvoltatorii full-stack testează și depanează întregul corp al unui produs computerizat și asigură funcționalitatea acestuia în întregul sistem.
Seturi de abilități ale dezvoltatorilor web
Dezvoltatorii web stăpânesc zeci de abilități în funcție de rolul sau specialitatea lor. Cu toate acestea, lista de mai jos arată câteva altele mai semnificative:
Limbaje de codare/programare
Limbajele de codare și programare sunt instrumentele principale ale fiecărui dezvoltator web. Aceste limbi sunt o modalitate de a comunica cu computerele și de a le spune cum să funcționeze în diferite situații.
Dezvoltatorii web stăpânesc mai multe limbi, în funcție de rolul și specialitatea lor, inclusiv JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl și multe altele.
Cadre JavaScript
Cadrele JavaScript sunt colecții de biblioteci de coduri care oferă dezvoltatorilor cod pre-scris. Astfel de biblioteci sunt șabloane care se ocupă de practicile standard de programare pentru a evita risipa de resurse pentru a crea fiecare caracteristică de la zero.
Dezvoltatorii folosesc astfel de biblioteci pentru a crea produse complexe pe baza unui set existent de caracteristici pentru a face procesul mai rapid și mai eficient.
Testare și depanare
Produsele web au multe părți complexe care necesită mai multe teste și depanare pentru a localiza și neutraliza problemele. Dezvoltatorii își testează produsele pentru a se asigura că nu există probleme și că îndeplinesc cerințele utilizatorului.
Testarea este metoda de validare dacă un produs are sau nu probleme tehnice, în timp ce depanarea reprezintă procedura de remediere a acestuia.
Baze de date
Bazele de date sunt stocări organizate de date accesibile pe un computer, clustere sau stocări în cloud. De asemenea, așa cum îl reprezintă și numele, sunt folosite pentru a stoca date digitale într-un mod care este accesibil, ușor de gestionat și ușor de actualizat.
Pe baza specialității lor, dezvoltatorii au nevoie de o înțelegere solidă a bazelor de date precum MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch etc.
Sisteme de management al conținutului (CMS)
Un sistem de management al conținutului (CMS) este un software care face posibil ca utilizatorii cu cunoștințe tehnice limitate să creeze, să gestioneze și să editeze conținutul site-ului. WordPress, de exemplu, este cel mai popular CMS care permite utilizatorilor să-și construiască sistemul de pagini web fără a fi nevoie de cunoștințe tehnice.
Dezvoltatorii web știu cum să adapteze astfel de instrumente la cerințele clienților lor și să le folosească pentru a obține flexibilitate și a se concentra pe rezolvarea unor proiecte mai complexe.
Optimizare pentru motoarele de căutare (SEO)
Optimizarea pentru motoarele de căutare implică practici care îmbunătățesc mai mulți factori pe un site web pentru a se clasa mai sus pe motoarele de căutare precum Google. Acesta își propune să primească mai mult trafic organic prin clasarea mai sus pe pagina de rezultate.
Dezvoltatorii colaborează cu specialiștii SEO pentru a determina și remedia problemele care afectează poziția unui site web în rezultatele motoarelor de căutare.
Rezolvarea problemelor și comunicarea
Dezvoltatorii buni au minți analitice și tânjesc să rezolve problemele. Fără astfel de caracteristici, dezvoltatorii sunt pur și simplu oameni care cunosc doar o a doua limbă și nimic mai mult. Astfel de abilități sunt utile în special pentru testare și depanare.
De asemenea, dezvoltatorii au nevoie de abilități solide de comunicare pentru a discuta în mod corespunzător așteptările clienților și pentru a colabora confortabil cu designerii.
Ce separă un Web Designer de un Web Developer?
Acum că înțelegeți ce fac designerii și dezvoltatorii web, puteți analiza cele mai importante diferențe dintre cei doi pentru a înțelege distincțiile principale.
- Focus: designerii web se concentrează pe crearea esteticii, uzabilitatea și experiența ideale pentru utilizatori. Între timp, dezvoltatorii web sunt responsabili de dezvoltarea tehnologiei și structurii de bază care dau viață design-urilor.
- Muncă: designerii web lucrează la generarea unei idei care să îndeplinească cerințele clientului. Ei îl vizualizează și proiectează o interfață care asigură o experiență excelentă pentru utilizator. Pe de altă parte, dezvoltatorii web decid dacă ideea este plauzibilă din punct de vedere tehnic. Dacă da, ei construiesc codul pentru al lansa.
- Cunoștințe: designerii web sunt cercetători decenți, cu multe cunoștințe despre impresiile vizuale, standardele interfeței cu utilizatorul și impresiile creative ale unui produs. Între timp, dezvoltatorii web au o înțelegere solidă a limbajelor și cadrelor de programare complicate.
- Roluri: Web design cuprinde trei specialități, UI Design, UX Design și Visual Design. În același timp, dezvoltarea web include dezvoltatori Front-End, Back-End și Full-Stack.
- Instrumente: designerii web folosesc software de editare precum Adobe Creative Cloud, instrumente de prototipare precum Figma și sisteme de gestionare a conținutului, cum ar fi WordPress. În comparație, dezvoltatorii web folosesc biblioteci de coduri, software de urmărire a problemelor, clienți FTP și CMS.
Atât designul web, cât și dezvoltarea web joacă un rol vital în crearea, structurarea și susținerea site-urilor web. În cele din urmă, cei doi depind unul de celălalt pentru a livra un produs de înaltă calitate și niciunul nu ar putea face asta fără celălalt.
Principala diferență este că designul web pune accent pe munca vizuală esențială pentru crearea unei experiențe de utilizator și a unei interfețe solide. În schimb, dezvoltarea web se concentrează pe tehnologia produsului, cum ar fi codificarea și gestionarea serverelor.
Sunt creierul stâng sau creierul drept?

Din punct de vedere științific, partea stângă a creierului nostru este responsabilă pentru interpretarea logicii, a cifrelor, a matematicii și a judecăților rezonabile. Emisfera dreaptă a creierului, pe de altă parte, este responsabilă de interpretarea artei, designului, muzicii și creativității.
Acestea sunt fapte fiziologice și nu pot fi înțelese greșit. Ele prezintă partea potențialului suprem al creierului cuiva. Cu toate acestea, ele nu determină cât de succes poate deveni cineva.
Avem designeri cu creierul stâng care au mai mult succes decât cei cu creierul drept. Avem și dezvoltatori cu creierul drept care au mai mult succes decât cei cu creierul stâng.
Concluzia este că, deși astfel de factori contează, ei nu sunt tot ceea ce contează. Urmărirea pasiunii tale este!
Ce profesionist ar trebui să angajezi: un web designer sau un web Developer ?
Necesitatea unui designer web, dezvoltator sau ambele ar putea apărea în funcție de tipul proiectului dvs. De exemplu, dezvoltarea unui site web de la zero necesită atât dezvoltatori, cât și designeri. Aveți nevoie de designeri pentru a schița machetele, cadrele, impresiile vizuale și o interfață care oferă o experiență ideală pentru utilizator.
De asemenea, cereți dezvoltatorilor să creeze produsul real și tehnologia sa de bază, astfel încât produsul să prindă viață și să funcționeze așa cum ar trebui. Iată și alte scenarii pentru a înțelege mai bine:
- Proiectarea unui nou layout/cadru: web designer.
- Dezvoltarea unei noi funcții a unui produs: dezvoltator web.
- Crearea unei aplicații: dezvoltator web.
- Structurarea identității mărcii: web designer.
- Remedierea problemelor de pe partea serverului: dezvoltator web.
- Proiectare și editare fotografii și videoclipuri: web designer.
Dacă încă întâmpinați dificultăți în a afla dacă aveți nevoie de un designer web sau un dezvoltator, luați în considerare să contactați o agenție pentru asistență suplimentară.
Costurile unui Web Web Designer vs. un Web Developer?
Costurile unui designer web și ale unui dezvoltator web depind de mai mulți factori, cum ar fi nivelul de expertiză și locația acestora. Cu toate acestea, un designer web independent costă în jur de 12-55 USD pe oră. Pe de altă parte, un dezvoltator web independent costă în jur de 30-65 USD pe oră. În plus, o agenție medie va percepe aproximativ 60-100 USD pe oră pentru ca designerii și dezvoltatorii să lucreze la produsul dvs.
Dacă vă gândiți să creați un site web ideal pentru afacerea dvs. și vă gândiți să angajați designeri și dezvoltatori web, ar trebui să vă gândiți să cheltuiți 6000-7000 USD pentru ca acesta să funcționeze.
Mituri ale designului web și dezvoltării web

Există o mulțime de stereotipuri despre cele mai multe locuri de muncă și, după cum sugerează și numele, acestea nu sunt adevărate. Astfel de convingeri false există și în designul și dezvoltarea web; înainte de a alege o carieră în oricare dintre acestea, ar trebui să le înțelegeți pe deplin.
Dezvoltarea web este mai dificilă decât designul web
Mulți oameni cred că, deoarece dezvoltarea web necesită mai multe cunoștințe tehnice, este o abilitate mai dificil de dobândit decât designul web. Dar adevărul este că a începe să înveți orice abilități de la început este o sarcină complicată de îndeplinit. Doar punctele tari și punctele slabe pot determina calea potrivită.
Dezvoltatorii web câștigă mai mulți bani
Un dezvoltator web obișnuit face mai mulți bani decât un designer web obișnuit. Cu toate acestea, dacă te uiți în domenii mai specifice ale designului web, poți vedea că și salariile sunt foarte competitive.
Este esențial să înțelegem că ambele cariere îi ajută pe oameni să câștige mulți bani. Așa că, în loc să te gândești la care poate face mai mulți bani, ar trebui să mergi după cel care ți se potrivește mai bine și te face fericit.
Designerii web nu codifică deloc
Designerii web nu trebuie să fie programatori profesioniști sau să aibă cunoștințe excesive de codificare. Cu toate acestea, înțelegerea elementului HTML și CSS îi poate ajuta să creeze un design pe care un dezvoltator îl poate codifica.
Cei mai buni designeri au întotdeauna cunoștințe de codificare adecvate pentru a-i ajuta să-și optimizeze design-urile. La urma urmei, nici o structură pe care dezvoltatorii nu o pot crea nu merită proiectarea.
Alegerea carierei potrivite
Atât de multe afaceri sunt conectate în prezent, așa că astăzi este momentul perfect pentru a căuta o carieră în construirea de site-uri web. Cu toate acestea, a decide dacă să lucrezi ca dezvoltator web sau ca designer web depinde în totalitate de tine.
Întrebați-vă ce aspecte ale creării web vi se par mai interesante. Dacă preferați concepte vizuale, machete, prototipuri și uzabilitate, poate că designul web vi se potrivește mai bine. Pe de altă parte, dezvoltarea web ți se potrivește cel mai bine dacă simți mai mult dezvoltarea tehnologiei, programarea și depanarea.
De asemenea, este important să explorați oportunitățile de carieră pentru a obține o idee despre cererea industriei, aspectele financiare și potențialul de creștere a fiecărui rol. O mulțime de opțiuni sunt disponibile în întreaga lume, atât pentru web designeri, cât și pentru dezvoltatori. Ca și alte locuri de muncă, beneficiile economice variază în funcție de abilitățile, experiența și locația dvs.
De asemenea, ar trebui să vă gândiți la abilitățile și atributele necesare pentru fiecare poziție. Multe proiecte și resurse, cum ar fi cărțile și cursurile online, vă pot îmbunătăți abilitățile și vă pot extinde experiențele.
La urma urmei, este mai ales o chestiune de a alege ceva care se potrivește cel mai bine cu preferințele tale personale.
Portofoliile web designerilor și dezvoltatorilor web

Portofoliile joacă un rol crucial în a obține sau nu un loc de muncă. Indiferent dacă este un web designer sau dezvoltator, experiența ta arată multe despre potențialul tău și realizările viitoare.
Portofoliile web designerilor
Designerii web își prezintă abilitățile și experiența pe site-uri web precum Behance și Dribbble. Astfel de site-uri web oferă cele mai bune instrumente pentru a vă prezenta experiența în strategii de culoare, design grafic și inovație.
Designerii web pot beneficia, de asemenea, de crearea unui site web de portofoliu personal pentru a-și expune munca și a experimenta așa cum doresc.
Portofoliile dezvoltatorilor web
Dezvoltatorii folosesc în principal GitHub pentru a-și prezenta abilitățile de refactorizare și de a rezuma codul pentru a fi inteligenți și ușor de înțeles pentru alți dezvoltatori.
Dezvoltatorii pot beneficia, de asemenea, de crearea unui site web de portofoliu personal și de servicii de găzduire a site-urilor web bazate pe cloud pentru a expune produsele statice pe care le-au realizat.
Concluzie
Crearea web constă într-o serie de sarcini pentru o echipă de designeri și dezvoltatori. Toate responsabilitățile contribuie în cele din urmă la crearea corpului, minții și sufletului unui produs digital.
Există diferiți designeri web, fiecare având grijă de o parte critică a designului web. De exemplu, designerii UX sunt responsabili pentru dezvoltarea unei strategii care oferă cea mai bună experiență utilizator pentru a menține utilizatorii să interacționeze cu site-ul web.
De asemenea, dezvoltatorii web se ocupă fiecare de un aspect vital al creării web. De exemplu, dezvoltatorii front-end sunt responsabili pentru crearea unei părți a unui site web pe care utilizatorii o văd și cu care interacționează; prin urmare, trebuie să lucreze îndeaproape cu designerii web.
Designerii și dezvoltatorii web sunt două aspecte esențiale ale creării web care se bazează unul pe celălalt pentru a crea un produs ideal. Designul web pune accent pe partea vizibilă a jobului, în timp ce dezvoltarea web se concentrează pe structurile de bază și codificare.
Spune-ne dacă ți-a plăcut postarea.
