Unde este panoul tematic și biblioteca mea în tabloul de bord WordPress
Publicat: 2022-11-12Dacă doriți să schimbați aspectul site-ului dvs. WordPress, trebuie să accesați panoul de teme și biblioteca dvs. Panoul de teme este locul în care puteți selecta și activa o nouă temă , în timp ce biblioteca este locul unde vă puteți încărca și gestiona propriile teme. Pentru a accesa panoul tematic, accesați bara laterală din stânga a tabloului de bord WordPress și faceți clic pe linkul „Aspect”. Aceasta vă va duce la pagina „Teme”, unde puteți vedea toate temele disponibile. Pentru a activa o temă nouă, faceți clic pe butonul „Activare”. Pentru a vă accesa biblioteca, accesați bara laterală din stânga a tabloului de bord WordPress și faceți clic pe linkul „Instrumente”. Aceasta vă va duce la pagina „Încărcare”, unde vă puteți încărca propriile teme.
Cum pot vedea panoul de aspect pe un tablou de bord WordPress? Puteți alege dintr-o varietate de opțiuni de personalizare a temei live dacă selectați una dintre ele. Accesarea folderului cu tema este simplă datorită funcției File Manager din cPanel. Pentru a utiliza noua temă, asigurați-vă că se află în locația corespunzătoare din folderul de instalare WP. Deoarece FTP este singura modalitate de a dezactiva manual o temă, trebuie să faceți acest lucru în timp ce tabloul de bord nu este accesibil. Puteți adăuga o pagină frontală statică mergând la Personalizare -> Pagina principală dinamică și selectând-o din meniul drop-down. Reveniți la meniul personalizat făcând clic pe săgeata din colțul din stânga sus.
Unde găsesc panoul tematic în WordPress?
Puteți adăuga teme noi la tabloul de bord WordPress accesând Aspect. Selectați tema corespunzătoare (care poate fi răsfoită sau căutată), apoi treceți cursorul mouse-ului peste ea și faceți clic pe Detalii teme. Puteți găsi cea mai recentă versiune a temei făcând clic pe numele temei relevante din partea dreaptă.
Ce este panoul tematic?
Construcția este în prezent în curs de desfășurare. Când adăugați un nou panou la Panoul tematic, în construcție, puteți selecta o pagină care va fi afișată TOȚI utilizatorii neconectați pe care o puteți utiliza în timp ce vă creați site-ul, împiedicând oamenii să vadă ceea ce faceți.
Cum accesez Editorul meu de teme WordPress?
Pentru a accesa editorul WordPress , accesați Aspect și alegeți „Editor”. În prezent, acest ecran afișează tema WordPress activă în prezent. Puteți edita fișierul dorit în coloana din dreapta a editorului făcând clic pe el.
Cum văd toate temele WordPress?
Pe pagină, faceți clic pe Pagini, apoi pe Șablon nou și veți vedea o listă de șabloane. Cu alte cuvinte, un utilizator WordPress poate selecta orice șablon de pagină cu un nume de șablon, care este posibil să nu fie în contextul dorit.
Cum îmi personalizez antetul în Oceanwp?

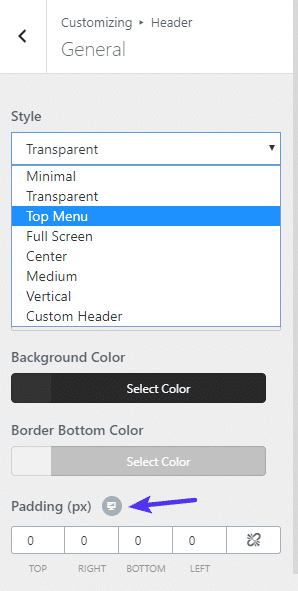
Pentru a vă personaliza antetul în OceanWP, va trebui să accesați WordPress Customizer. Pentru a face acest lucru, accesați Aspect > Personalizare în panoul de administrare WordPress. În WordPress Customizer, veți vedea o filă etichetată „Setări OceanWP” – faceți clic pe aceasta. Sub fila „Setări OceanWP”, veți vedea o secțiune etichetată „Header” – faceți clic pe aceasta. În secțiunea „Header”, veți vedea opțiuni pentru personalizarea antetului. Puteți modifica aspectul antetului, culoarea de fundal a antetului, culoarea textului antetului și imaginea antetului. Pentru a schimba aspectul antetului, faceți clic pe meniul derulant „Aspect antet” și selectați aspectul dorit. Pentru a schimba culoarea de fundal a antetului, faceți clic pe câmpul „Culoarea fundalului antetului” și selectați culoarea dorită. Pentru a schimba culoarea textului antetului, faceți clic pe câmpul „Culoarea textului antetului” și selectați culoarea dorită. Pentru a schimba imaginea antetului, faceți clic pe câmpul „Imagine antet” și selectați imaginea dorită.

De ce nu se încarcă biblioteca mea Elementor?
Cum încarc un șablon? Verificați dacă Biblioteca Elementor este conectată. Sincronizarea bibliotecii este la fel de simplă ca să accesați Elementor > Instrumente și să selectați Sincronizare. Opțiunea „sincronizare bibliotecă” din „bara de instrumente” Elementor de pe tabloul de bord WordPress poate fi utilizată pentru a verifica dacă biblioteca dvs. este sincronizată.
Este posibil ca widgeturile intuitive să nu se încarce din cauza unei varietăți de factori. Acest lucru se poate datora lipsei resurselor serverului, conflictelor de pluginuri sau utilizării pluginurilor terțe. Cu excepția cazului în care utilizați Elementor Pro sau Elementor, toate pluginurile dvs. ar trebui să fie dezactivate. Când încărcați Elementor, asigurați-vă că nu îl încărcați cu erori JS sau Mesaje. Elementor recomandă utilizarea PHP 7.0 sau mai mare pentru a obține cea mai bună performanță, cu o alocare de memorie de 128M sau mai mare. Dacă site-ul dvs. este găzduit pe Apache, veți putea accesa conținutul fișierului.htaccess. Când dezactivați/dezactivați widget-urile Elementor neutilizate, veți reduce consumul de resurse al site-ului dvs. și posibilitatea de apariție a erorilor de încărcare.
Puneet este CEO-ul IdeaBox Creations și este un dezvoltator pasionat de WordPress. Nu am putut găsi sitemap-urile mele XML deoarece am folosit linia de comandă greșită. Adăugați această linie la sfârșitul WP-config.php define('CONCATENATE_SCRIPTS', false); Google XML Sitemaps a fost de vină. Există numeroase pluginuri Elementor care nu funcționează bine. Nu mai există probleme Elementor ca urmare a eliminării sau dezactivării suplimentelor esențiale. Deoarece unele plugin-uri necesită o mulțime de resurse, creșterea limitelor de memorie PHP poate fi benefică. Cum este să folosești Elementor și Elementor Pro împreună?
Doar backup-ul descărcat poate ajuta. Există un mod de depanare care poate vedea unde pot găsi mai multe informații, vă rog? Această problemă a fost rezolvată după dezactivarea pluginului Premium Addons pentru Elementor Page Builder. Deoarece widget-ul consumă mai puține resurse atunci când este dezactivat, puteți activa Elementor cu WooCommerce. Limita de memorie PHP pentru WooCommerce și Elementor ar trebui să fie de 256 M sau mai mare pentru ca acestea să funcționeze corect. Adăugarea de pluginuri suplimentare pe site crește și mai mult cerințele de resurse ale site-ului. Anch'io anche a problema ieri di cafere.
Pluginul este implementat prin disvato și este susținut de plugin, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla nu există. Culoarea cernelii din stiloul cu cerneală reprezintă trecerea dintre culoarea deschisă și nuanța cernelii; dacă apăsați butonul de culoare, deveniți conștient de tranziție, astfel încât toate elementele care intervin sunt prezente, chiar dacă nu sunt toate în același timp. În cele din urmă, mi-am rezolvat problema după patru zile de nopți nedormite. Creșterea limitei de memorie mi-a permis să mă concentrez mai bine. Vă mulțumesc pentru numeroasele soluții pe care le-ați oferit în acest articol, pe care le apreciez foarte mult. Acest program a fost extrem de benefic pentru mine. Pluginul Elementor este o alegere excelentă. Versiunea PHP și limita de memorie au fost actualizate pentru a rezolva problema.
Actualizarea Elementor poate rezolva problema
Dacă stocarea în cache nu este problema și utilizați o versiune mai veche a Elementor, poate fi necesar să faceți upgrade la cea mai recentă versiune. Este foarte probabil ca o actualizare să rezolve problema.
