Unde să adăugați codul antetului blogului pe o temă WordPress
Publicat: 2022-11-12Una dintre cele mai frecvente întrebări care ni se pun este unde să scriem codul antetului pe blog pe o temă wordpress . Răspunsul este de fapt destul de simplu. Va trebui să accesați fișierul teme header.php și apoi să lipiți codul în partea de sus a fișierului. După ce ați salvat modificările, codul dvs. va fi live pe site-ul dvs.
Unde pun codul antetului în WordPress?

În WordPress, puteți adăuga cod de antet în fișierul header.php al temei sau într-un plugin.
Codul poate fi adăugat la antetul sau subsolul dvs. WordPress prin două metode. Există două moduri de a face acest lucru: editați manual tema sau utilizați un plugin. Funcțiile personalizate și datele utilizatorului pot fi adăugate cu ușurință pe site-ul dvs., utilizând oricare dintre metodele disponibile. Unele dintre fișierele asociate cu tema dvs. WordPress trebuie editate pentru a adăuga manual codul la antetul sau subsolul dvs. Un plugin vă va permite să creați o temă copil cu un clic pe un buton. Au fost dezvoltate mai multe plugin-uri pentru antet, subsol și post-injectare. După ce ați instalat și activat pluginul, este timpul să îl utilizați.
După ce ați instalat programul, veți observa butonul Setări din tabloul de bord, împreună cu antetul și subsolul. Pe această pagină, veți găsi un editor de text care vă permite să adăugați fragmente de cod. De asemenea, puteți include codul de urmărire pentru Google Analytics sau JavaScript personalizat într-o bară laterală.
Cum să adăugați cod la antet și subsol în WordPress
Codul pentru antet și subsol este inclus în WordPress ca parte a pachetului de cod. Dacă doriți să adăugați cod personalizat la antetul și subsolul site-ului dvs. WordPress , accesați secțiunea Fragmente de cod a panoului de administrare și selectați opțiunea corespunzătoare. După ce ați creat codul, puteți adăuga stiluri și imagini. Când sunteți gata să vă dezactivați complet antetul, accesați Aspect și debifați caseta Activare. În ambele cazuri, puteți edita singur fișierul antet și puteți face modificările necesare.
Cum adaug un antet la o temă WordPress?

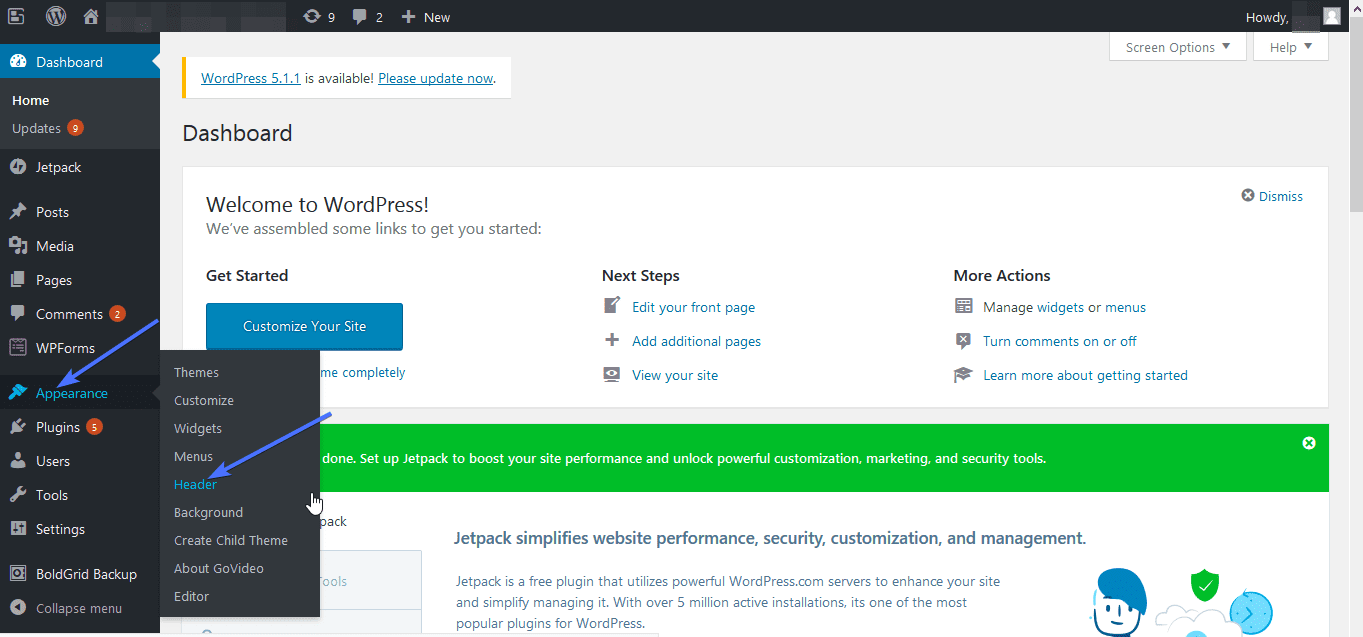
Accesând Aspect, puteți găsi fișierele de antet ale temei dvs. Puteți adăuga un fișier temă la panoul de administrare WordPress făcând clic pe Editor de fișiere. Totul este în „stil”. Secțiunea antet site-ului are un meniu derulant care vă permite să selectați și să ștergeți codul din fișierele cu tema CSS.
Un antet este cel mai important element vizual al site-ului dvs. care apare în partea de sus. Imaginile de antet personalizate pot fi adăugate la WordPress prin simpla adăugare de text, widget și alte elemente. Folosind software-ul de creare a site-ului web Templatetoaster, puteți crea antet personalizat folosind generatorul de teme WordPress. Fiecare pagină a unui site web WordPress poate avea un antet personalizat diferit. Dacă doriți să adăugați caracteristici ale produsului la secțiunea Despre noi, de exemplu, puteți include anteturile pentru această secțiune, precum și restul paginilor fără ele. Odată ce sursa imaginii antet a fost aleasă, trebuie pur și simplu să o editați. GIMP, paint.net și alte instrumente pot fi folosite pentru a întineri imaginea.
O siglă, un videoclip sau o imagine de fundal poate fi adăugată la pagina dvs. de pornire WordPress. Pentru a adăuga o zonă de text la antet, trebuie mai întâi să codificați site-branding.php:. Dacă doriți să stilați pictogramele sociale în propriul mod unic, va trebui să includeți CSS. Computerul poate răsfoi antetul videoclipului pe care doriți să-l adăugați, astfel încât să îl puteți selecta. Tipurile de antet personalizate WordPress pot fi create prin adăugarea unuia diferit pentru fiecare pagină, cum ar fi cele cu o imagine sau un videoclip, și prin utilizarea funcționalității widget sau widget. Creați antetul personalizat în câteva minute cu doar câteva clicuri de mouse pe interfața drop-in. Următorii pași vă vor arăta cum să includeți antet personalizat în WordPress folosind TemplateToaster.
În zona de text pot fi adăugate text simplu, butoane, liste și alte elemente. Pentru a schimba zonele de text, faceți clic pe butonul Zone de text. Făcând dublu clic pe conținut, acesta îl va face mai vizibil. Făcând clic pe o filă Editor, puteți modifica conținutul. Selectați opțiunea Pictograme sociale din fila antet . Dacă doriți să selectați o imagine dintr-o galerie de pictograme sociale, apăsați butonul „Vizualizare”. Dacă doriți o pictogramă diferită, puteți utiliza și această secțiune.

Cum să dezactivați șablonul de pagină goală în WordPress
Administratorul WordPress poate debifa caseta care spune „Șablon de pagină goală”.
Cum adaug cod la tema WordPress?
Dacă vă simțiți confortabil să lucrați cu codul, puteți adăuga cod direct la tema dvs. WordPress. Acest lucru se poate face accesând fișierele teme prin tabloul de bord WordPress sau folosind un plugin de gestionare de fișiere. Odată ce aveți acces la fișierele teme, puteți adăuga codul în fișierul corespunzător. De exemplu, dacă doriți să adăugați o bucată de cod la antetul temei dvs., ați adăuga-o în fișierul header.php.
Cu peste 1 milion de site-uri web WordPress, WPCode este cel mai popular plugin pentru fragmente de cod. Mai simplu spus, simplifică adăugarea fragmentelor de cod la WordPress fără a fi nevoie să editați fișierul functions.php. WPCode oferă, de asemenea, opțiunea de a adăuga coduri de urmărire pentru Google Analytics, Facebook Pixel și Google AdSense. Pluginul Code Snippets va adăuga un nou element de meniu în bara de administrare WordPress după ce l-ați activat. Dacă faceți clic pe el, va apărea o listă cu toate fragmentele de cod personalizate pe care le-ați salvat pe site-ul dvs. Dacă doriți să adăugați cod personalizat, accesați linkul „Utilizați fragmentul” din opțiunea „Adăugați codul personalizat (fragment nou)”. Inserările se pot face în caseta de cod făcând clic pe opțiunea de inserare.
Cele mai comune două opțiuni sunt să inserați atât caracterele principale, cât și cele secundare. Puteți introduce și codifica folosind setările implicite. Dacă doriți ca un fragment să fie afișat mai devreme decât altele, setați prioritatea pentru fragment la un număr mai mic, cum ar fi 5, făcându-l să apară mai devreme. Secțiunea „Logica condițională inteligentă” vă permite să ascundeți sau să afișați fragmente pe baza unui set de reguli. De exemplu, este posibilă glisarea fragmentelor de cod către utilizatorii conectați, dar încărcarea fragmentelor de cod la anumite adrese URL ale paginii nu este posibilă. Pluginul WPCode vă permite să gestionați cu ușurință fragmente de cod personalizate în WordPress. Fragmentele de cod pot fi salvate pe site-ul dvs. fără a fi nevoie să le activați și pot fi activate sau dezactivate în orice moment. Dacă vă migrați site-ul pe un alt server, puteți importa cu ușurință fragmente de cod de pe site-ul anterior pe cel nou.
Unde este antetul temei în WordPress?
Nu există o locație setată pentru antetul temei în WordPress. Unele teme plasează codul antetului în fișierul header.php, în timp ce altele îl plasează în fișierul index.php. WordPress Codex vă recomandă să plasați codul antetului în fișierul header.php.
Cod antet WordPress
În WordPress, codul antetului se află în fișierul header.php. Acest fișier conține codul care afișează antetul site-ului dvs. WordPress . Codul antetului include eticheta, care conține eticheta, etichetele și etichetele. Codul antetului include și eticheta, care conține imaginea antetului, textul antetului și meniul de navigare.
Utilizarea unui script de urmărire necesită să includeți fragmente de cod în subsolul sau antetul site-ului dvs. WordPress. WordPress nu vă permite să faceți modificări foarte extinse la aceste fișiere. Majoritatea utilizatorilor recomandă utilizarea metodei pluginului. Cu toate acestea, cei care au abilități WordPress intermediare-avansate pot prefera codarea manuală. Datorită pluginului Google AMP, puteți adăuga fragmente de cod în antetul și subsolul paginilor dvs. WordPress. Dacă nu sunteți familiarizat cu elementele de bază ale PHP, vă recomandăm să utilizați metoda pluginului în loc de elementele de bază ale PHP. Există șansa ca utilizarea metodei manuale să vă consume prea mult timp.
Dacă doriți să adăugați fragmente de cod în antetul sau subsolul site-ului dvs. WordPress, iată cum. Dacă instrucțiunile sunt folosite doar pentru adăugarea unui anumit fragment de cod la o anumită pagină, puteți oferi mai mult control asupra locului în care apar fragmentele dvs. de cod. Metoda pluginului, care este mai ușor de învățat și oferă mult mai multe funcționalități, este cea mai bună alegere.
Cum să utilizați personalizatorul pentru a îmbunătăți site-ul dvs. WordPress
Puteți personaliza practic totul pe site-ul dvs. WordPress folosind Customizer, un instrument puternic de care majoritatea oamenilor nu sunt conștienți. După ce ați intrat în Personalizator, alegeți fila Antet (sau Subsol) și veți vedea o listă de opțiuni pe care le puteți personaliza.
În plus, puteți modifica dimensiunea, fontul și culoarea antetului (sau subsolului) în plus față de opțiunile pe care le-am menționat anterior. De asemenea, este posibil să includeți imagini și text în design. Cu alte cuvinte, dacă doriți să adăugați un pic de fler site-ului dvs. WordPress, Personalizatorul este un loc minunat pentru a începe.
