Ce format de imagine domnește suprem în 2023?
Publicat: 2023-02-28Nu sunteți sigur despre diferența dintre AVIF și WebP pentru imagini? ️
PNG și JPG au fost întotdeauna formatele de fișiere imagine preferate pentru WordPress. Cu toate acestea, există acum o listă tot mai mare de formate de nouă generație, cum ar fi AVIF și WebP, pentru a concura cu acestea. Dacă tocmai le descoperi, s-ar putea să nu știi care sunt aceste formate sau care este cel mai potrivit pentru nevoile tale.
Se pare că există câteva diferențe cheie în ceea ce privește compresia, calitatea și suportul pentru browser atunci când luați în considerare AVIF vs WebP. Deci, veți dori să vă asigurați că luați în considerare toți acești factori. În plus, utilizarea AVIF și WebP în WordPress este puțin mai complexă decât simpla încărcare a imaginilor.
O introducere în AVIF vs WebP
WebP și AVIF sunt formate de ultimă generație care urmăresc să producă fișiere de dimensiuni mai mici, păstrând în același timp o imagine de înaltă calitate. Google ne-a prezentat WebP în 2010, în timp ce AVIF este încă foarte nou. A fost înființată abia în 2019.
WebP a fost lansat inițial ca înlocuitor pentru formatele tradiționale de imagine JPEG, JPG și PNG. Deoarece există de mult timp, WebP este acceptat de majoritatea browserelor și platformelor:

WebP este un argument puternic pentru imagini fotografice cu culori reale, deoarece este capabil să afișeze un număr mai mare de pixeli. În plus, acest format oferă timpi de încărcare foarte rapid, deoarece fișierele WebP sunt cu 26% mai mici decât fișierele PNG și cu până la 34% mai mici decât fișierele JPEG [1] .
Pe de altă parte, AVIF, derivat din codecul video AVI, este o alegere excelentă pentru compresia cu pierderi. Compresia cu pierderi este atunci când datele inutile sunt eliminate din fișier, de obicei fără o scădere vizibilă a calității.
În plus, AVIF vă poate ajuta să reduceți costurile lățimii de bandă, deoarece dimensiunile fișierelor sunt foarte mici:

În plus, AVIF este destul de flexibil. De exemplu, în timp ce ambele formate de fișiere au limite stricte de rezoluție, AVIF vă permite să depășiți această limită prin redarea plăcilor codificate independent. În plus, AVIF este o alegere de top pentru videoclipuri, animații și imagini cu fundal transparent.
AVIF vs WebP: trei diferențe cheie
Pentru a rezolva dezbaterea dintre AVIF și WebP, veți dori să vă uitați la diferențele cheie dintre acestea. În acest fel, poți alege cel mai bun format pentru site-ul tău web și nevoile tale. Având în vedere acest lucru, să luăm în considerare trei factori importanți:
- Compresie ️
- Calitate
- Suport pentru browser
1. Compresie ️
Compresia imaginii este una dintre cele mai importante considerații atunci când alegeți între AVIF și WebP. Cu o dimensiune mică a fișierului, puteți crește timpul de încărcare și puteți reduce Large Contentful Paint (LCP). La rândul său, puteți oferi o experiență de utilizator (UX) mai bună și puteți obține un clasament mai ridicat în căutare.
WebP a fost introdus ca o modalitate de a obține o imagine de calitate mai bună cu o dimensiune a fișierului similară cu un JPG:

Cu toate acestea, ca și în cazul JPG-urilor, uneori puteți cădea victima unor efecte secundare neatractive, cum ar fi blocarea, neclaritatea și marcarea culorilor.
Cu AVIF, puteți obține o imagine și mai netedă, mai clară, cu aceeași dimensiune a fișierului. În plus, este rar să asistăm la oricare dintre efectele negative de mai sus. Acest lucru face ca AVIF să fie alegerea superioară pentru imagini foarte precise, cum ar fi grafica. În plus, îl poate face mai potrivit pentru imaginile bazate pe text care necesită o claritate deosebită.
2. Calitate
Calitatea imaginii se referă la acuratețea reprezentării detaliilor stocate în pixeli, cum ar fi culoarea, contrastul și umbrele. O imagine de înaltă calitate va părea clară și clară. De obicei, cu cât rezoluția imaginii este mai mare, cu atât calitatea imaginii este mai mare, deoarece există mai mulți pixeli pe inci (PPI) pentru a o afișa.
Cu ambele formate de fișiere imagine, există anumite limitări de dimensiune de luat în considerare. De exemplu, AVIF are o limită de rezoluție a imaginii de 65.538 x 65.536 pixeli și o limită de dimensiune de 6.780 x 4.320 pixeli. Cu toate acestea, așa cum am menționat mai devreme, este posibil să se depășească limita prin redarea plăcilor codificate independent.
Pe de altă parte, dimensiunile maxime de pixeli ale unei imagini WebP sunt 16.383 pe 16.383. Aceasta este o limită strictă pe care nu o puteți depăși.
De asemenea, putem compara AVIF vs WebP în ceea ce privește adâncimea de biți. Acest termen se referă la numărul de biți necesari pentru a afișa culoarea unui singur pixel. În esență, cu cât adâncimea de biți este mai mare, cu atât imaginea poate afișa mai multe culori.
La fel ca JPEG, WebP acceptă doar o adâncime de biți maximă de 8, care este de aproximativ 16 milioane de culori. AVIF extinde acest lucru puțin, acceptând o adâncime de 10. Prin urmare, AVIF este capabil să afișeze mai multe culori, dar fișierele rezultate pot ocupa, de asemenea, mai mult spațiu de stocare și necesită o putere de procesare mai mare.
În plus, ambele formate de fișiere acceptă imagini High Dynamic Range (HDR). Acest lucru le poate face grozave pentru fotografie. Cu toate acestea, AVIF preia conducerea în acest aspect cu o gamă mai largă de culori și suport pentru sub-eșantionarea cromatică. În acest fel, puteți reduce informațiile de culoare din semnal fără a afecta calitatea imaginii.
3. Suport browser
Dacă un format de fișier este compatibil cu browserul dvs., înseamnă că imaginea se va afișa corect pe pagină. În plus, vă permite să efectuați diverse acțiuni, cum ar fi descărcarea imaginii sau salvarea acesteia pe computer. Cu toate acestea, deoarece unele dintre formatele moderne de imagine sunt atât de noi, suportul pentru browser poate lipsi.
Deoarece WebP există de mult timp, este mai acceptat decât AVIF. Este acceptat de toate browserele populare, inclusiv Microsoft Edge și Firefox. În plus, toate browserele mobile majore acceptă și formatele WebP.
Pe de altă parte, AVIF are încă un drum de parcurs în ceea ce privește suportul pentru browser. Chrome și Opera oferă suport complet pentru imaginile AVIF, în timp ce utilizatorii Firefox pot configura această setare manual. Pe mobil, totuși, puteți utiliza AVIF numai pe Chrome pentru Android, Samsung Internet și browserul Android.
Iată cifrele pentru suport global pentru WebP și AVIF, conform Can I Use:
- WebP – aproximativ 96,30% dintre utilizatorii web folosesc un browser care acceptă WebP.
- AVIF – aproximativ 79,81% dintre utilizatorii web folosesc un browser care acceptă AVIF.
Așadar, în timp ce ambii se bucură de suport cu majoritatea utilizatorilor, WebP este câștigătorul clar când vine vorba de suport pentru browser WebP vs AVIF.

Cum să utilizați AVIF și WebP în WordPress (în 2 pași)
În prezent, toate versiunile de WordPress de peste 5.8 acceptă WebP în mod implicit. Prin urmare, puteți încărca imaginile dvs. WebP ca de obicei.
Cu toate acestea, dacă utilizați o versiune anterioară a WordPress sau doriți să utilizați ambele tipuri de fișiere imagine, puteți face acest lucru folosind un plugin precum Optimole. Acum, vă vom arăta cum!
Pasul 1: Instalați și activați Optimole în WordPress
Optimole este un plugin de imagine all-in-one care stochează, comprimă și scala imaginile dvs. WordPress. Mai bine, este bazat pe cloud, așa că nu pune presiune pe serverul tău.
În plus, Optimole alege dimensiunea potrivită a imaginii pentru browserul și fereastra de vizualizare a utilizatorului. În plus, folosește încărcare leneșă și o rețea de livrare a conținutului (CDN) pentru a accelera livrarea imaginilor.
Puteți folosi Optimole ca plugin gratuit pentru WordPress pentru a oferi imagini pentru aproximativ 5.000 de utilizatori pe lună. Sau puteți face upgrade la un plan premium pentru mai multe vizite lunare, asistență suplimentară și funcții suplimentare.
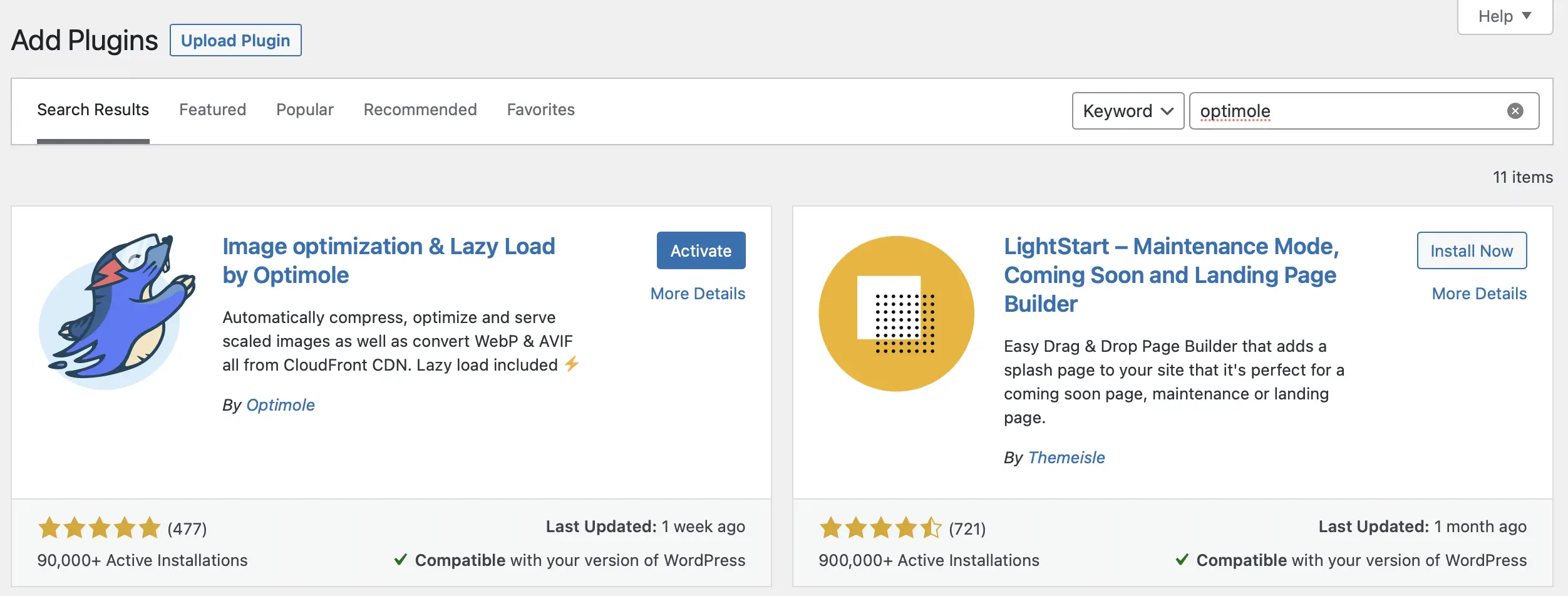
Pentru a instala Optimole, mergeți la tabloul de bord WordPress și selectați Plugin-uri > Adăugați nou . Dacă utilizați pluginul gratuit, pur și simplu căutați „Optimole”. Apoi faceți clic pe Instalare acum > Activare :

Dacă alegeți versiunea premium a instrumentului, va trebui să descărcați fișierul zip de pe site-ul Optimole. Apoi, din ecranul Plugin , selectați Încărcare și găsiți fișierul pe computer.
Pasul 2: Activați conversia AVIF
Acum că ați activat pluginul Optimole în WordPress, suportul WebP este activat implicit. Prin urmare, nu trebuie să modificați niciuna dintre setări pentru a putea folosi imaginile WebP.
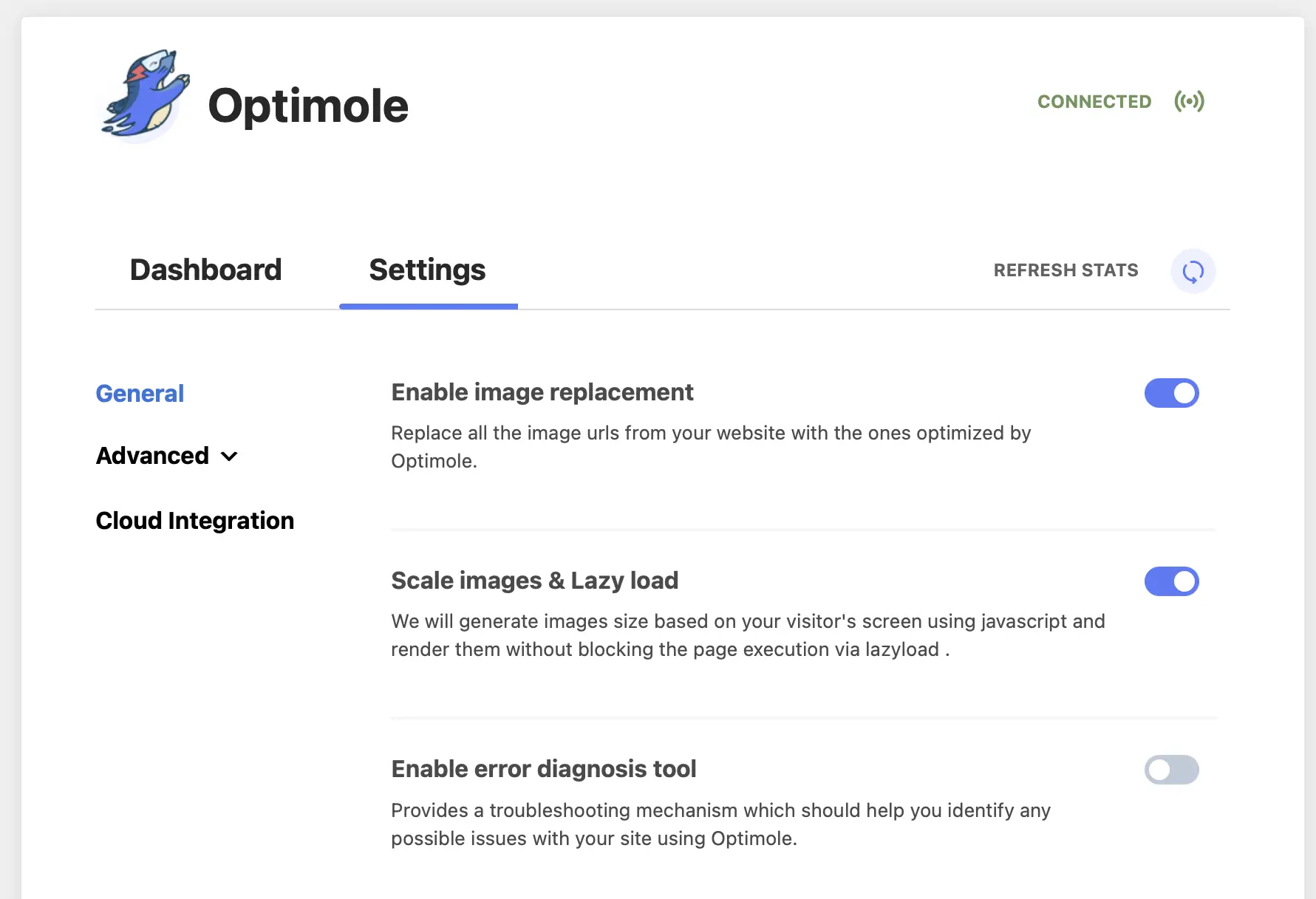
Cu toate acestea, pentru imaginile AVIF, va trebui să vă îndreptați către setările Optimole pentru a activa conversia AVIF. Tot ce trebuie să faci este să mergi la tabloul de bord WordPress. Apoi accesați Media > Optimole și treceți la fila Setări :

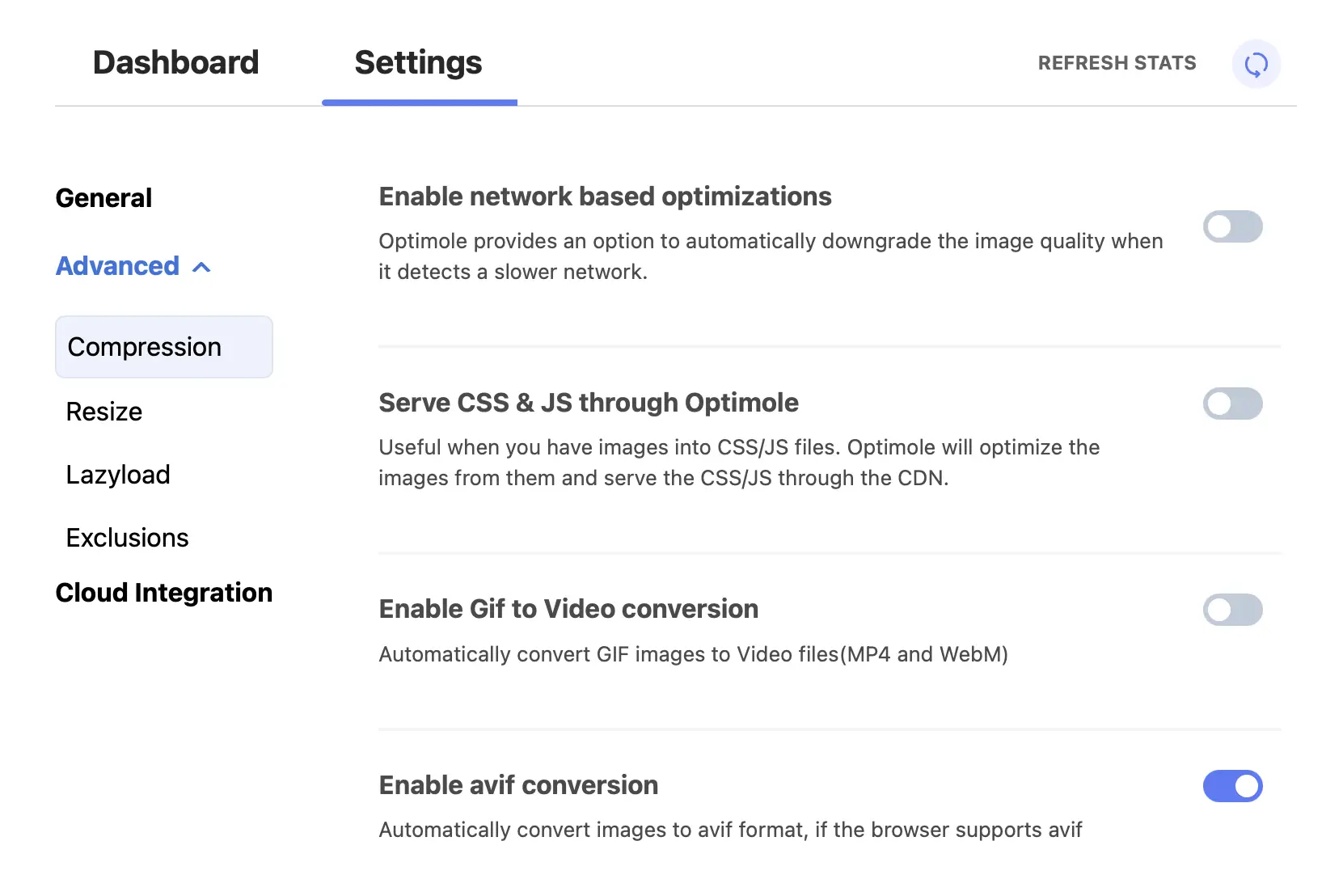
Veți ajunge în Setările generale , dar pentru conversia AVIF, faceți clic pe Avansat . Apoi accesați fila Compresie :

Aici, puteți ajusta toate setările legate de compresie. De exemplu, puteți activa conversia GIF în video și puteți servi CSS și JavaScript prin Optimole pentru a crește timpul de încărcare.
În acest moment, găsiți Activați conversia avif . Apoi, utilizați comutatorul pentru a activa funcția. Este la fel de simplu!
Notă – dacă activați caracteristica AVIF a Optimole, Optimole va difuza imagini AVIF doar vizitatorilor ale căror browsere oferă suport AVIF. Optimole este capabil să realizeze această funcționalitate datorită tehnologiei sale de optimizare a imaginii în timp real.
Concluzie
În timp ce JPG și PNG au fost cândva cele mai dominante formate de fișiere de imagine, acum există o mulțime de opțiuni noi, inclusiv AVIF și WebP. Din fericire, există câteva diferențe cheie între aceste formate care ajută la soluționarea dezbaterii dintre AVIF și WebP.
De exemplu, AVIF creează fișiere de dimensiuni mult mai mici. Între timp, poate comprima imaginile fără efecte secundare neatrăgătoare, cum ar fi blocarea și neclaritatea. Cu toate acestea, WebP este mai larg acceptat. Mai bine, cu Optimole, puteți folosi atât AVIF, cât și WebP în WordPress și vă asigurați că vizitatorii primesc cel mai bun format pentru combinația lor unică de browser și dispozitiv.
️ Pentru alte modalități de optimizare a imaginilor site-ului dvs., consultați ghidul nostru complet despre cum să reduceți dimensiunea imaginii.
Aveți întrebări despre AVIF vs WebP? Anunțați-ne în secțiunea de comentarii de mai jos!
