De ce un fișier SVG ar putea să nu arate corect în Illustrator
Publicat: 2023-01-20Adobe Illustrator este un editor de grafică vectorială puternic, care este utilizat pe scară largă de către designeri. Cu toate acestea, uneori, când deschideți un fișier SVG în Illustrator, acesta nu arată corect. Acest lucru se poate datora unui număr de factori, cum ar fi modul în care a fost salvat fișierul, versiunea de Illustrator pe care o utilizați sau setările din Illustrator. În acest articol, vom arunca o privire la unele dintre cele mai comune motive pentru care un fișier SVG ar putea să nu arate corect în Illustrator și cum să le remediam.
Când folosesc illustrator, nu pot exporta fișierul mysvg. PNG-ul ar fi trebuit să arate așa, JPG-ul ar fi trebuit să arate așa, iar fișierul SVG ar fi trebuit să arate așa. Rezultatul va fi un fișier PNG într-un înveliș SVG cu foarte puține date vectoriale și fără capacități de editare. Care este cel mai bun mod de a face asta? Am alesvg pentru că s-a redat mai clar decât PNG. Dacă aceasta este folosită pentru dezvoltare reală, ar trebui să puteți vedea cum se integrează biblioteca UI cu imaginile dvs. Elementele individuale, pe de altă parte, ar trebui exportate separat.
De asemenea, puteți seta viewBox-ul să genereze automat una dintre înălțimea sau lățimea trăgând *svg-ul. Ca urmare, raportul general de aspect va fi același cu viewBox-ul.
Funcționează Adobe Illustrator cu fișiere Svg?

După ce ați instalat instrumentele, va trebui să importați fișierul SVG în Illustrator. Pentru a realiza acest lucru, trebuie mai întâi să deschideți fișierul SVG în Inkscape și apoi să copiați calea către acesta. Apoi, lansați Illustrator și inserați calea în documentul Illustrator. Acum ar trebui să începeți să lucrați cu fișierul.
Folosind XML și JavaScript, puteți crea grafică web care să răspundă la acțiunile utilizatorului, cum ar fi evidențierea, sfaturile pentru instrumente, sunetul și animația folosind SVG. Aceste fișiere, care sunt compacte și de înaltă calitate, sunt utilizate pentru grafică web, grafică de imprimare și chiar dispozitive portabile. Va trebui să ajustați modul în care vă configurați opera de artă în Illustrator pentru a o face să funcționeze. Pe lângă tăiere, hărți imagine și scripturi, puteți crea link-uri web către un fișier SVG. Funcțiile de scriptare precum efectele de rulare pot fi utilizate împreună cu mișcările de la tastatură și indicatorul. Un efect, în esență, nu este altceva decât o colecție de proprietăți XML care descriu diferite operații matematice. În loc de un grafic, efectul rezultat este aplicat obiectului țintă.
Când indicatorul este mutat pe sau în afara unui element, metoda onmouseover este activată. Acțiunea este efectuată prin apucarea butonului mouse-ului când este apăsat peste un element, cum ar fi selectarea unui indicator. Evenimentele de blocare și descărcare sunt declanșate atunci când documentul este scos din fereastră sau cadru. Dacă utilizați acest eveniment pentru a apela funcții de inițializare o singură dată atât pe un web, cât și pe un ecran, acestea vor fi afișate.
Adobe Illustrator și CorelDRAW sunt software-urile standard de proiectare grafică vectorială. Puteți importa cu ușurință modelele dvs. SVG în aceste programe folosind opțiunile lor de import. Este important de reținut că, deși suportul SVG este disponibil în unele locuri, acesta nu este universal. Chrome, de exemplu, nu acceptă redarea fișierelor SVG. Fișierul SVG poate fi folosit și în alte tipuri de editoare de text, cum ar fi CorelDRAW și unele editoare grafice de uz general. Fișierele SVG pot fi create în orice editor de text sau editor grafic, cum ar fi CorelDRAW și nu ar trebui să vă îngrijoreze formatul fișierului. Textul și grafica sunt reprezentate în același mod. Dacă utilizați un program mai avansat, cum ar fi Adobe Illustrator sau CorelDRAW, poate fi necesar să vă preocupați formatul fișierului. Dacă lucrați cu un program mai avansat, cum ar fi Adobe Illustrator sau CorelDRAW, ar trebui să fiți conștient de formatul fișierului. De exemplu, puteți importa fișiere SVG în Adobe Illustrator și CorelDRAW pentru a le converti în formate native. Textul și grafica sunt reprezentate în acest mod deoarece sunt reprezentate ca una și aceeași. Acest lucru este util într-un editor de text de bază sau într-un editor grafic precum CorelDRAW, dar poate să nu fie cea mai bună opțiune dacă lucrați într-un program mai avansat. Este posibil să lucrați într-un program avansat care vă impune să vă preocupați de formatul fișierului. Puteți exporta fișierul SVG într-un PDF ca una dintre opțiuni. Ca rezultat, tot textul și grafica rămân pe loc. Fișierele PDF nu sunt acceptate de fiecare program; cu toate acestea, multe programe le susțin. Dacă doriți să utilizați Illustrator, puteți, de asemenea, să exportați fișierul SVG ca fișier Illustrator . Textul și grafica sunt stocate ca text și grafică vectorială în același timp. Dacă lucrați într-un program mai avansat, cum ar fi Adobe Illustrator, aceasta este cea mai bună alegere. Dacă utilizați un program mai de bază, poate fi necesar să vă preocupați formatul fișierului. Există un interes din ce în ce mai mare pentru suportul SVG. Dacă lucrați într-un program mai avansat, poate fi necesar să vă actualizați setul de abilități.
Cum să utilizați fișierele Svg în Illustrato
Cum folosești fișierele svg în Illustrator? Puteți face acest lucru într-o varietate de moduri. Pentru a începe importarea fișierului SVG, faceți clic dreapta pe el în Fișier > Import în etapă sau Import în bibliotecă și selectați Import în bibliotecă. De îndată ce glisați un fișier SVG pe scenă, acesta va fi plasat direct în el. Dacă aveți un material SVG care se află deja în biblioteca dvs. CC, îl puteți trage și plasa în biblioteca de scenă sau document. Dacă doriți să aflați mai multe despre utilizarea elementelor SVG în Adobe Illustrator, vă recomandăm să citiți ghidul nostru. Adobe Photoshop este, de asemenea, un program grozav pentru crearea și editarea fișierelor svega, dar este important să înțelegeți că fișierele svega sunt fișiere vectoriale, ceea ce înseamnă că pot fi editate mai ușor cu un editor vectorial precum Illustrator. Deci, indiferent de programul pe care îl alegeți, asigurați-vă că înțelegeți diferitele caracteristici și capabilități disponibile pentru dvs.

Ce program Adobe este cel mai bun pentru SVG?

Trebuie remarcat faptul că, deoarece Photoshop este un editor de grafică raster, mulți utilizatori preferă să creeze și să editeze fișiere SVG în Adobe Illustrator, un editor de grafică vectorială.
Software-ul de desen vectorial de la Inkscape este gratuit și open source, datorită graficii sale de ultimă generație. A fost cel mai proeminent susținător al svg-ului înainte ca Adobe să cumpere Macromedia în 2005. Pe lângă faptul că oferă suport aproape complet SVG 1.1, Batik este scris în Java, iar unele caracteristici care au fost inițial destinate pentru 1.2 au fost actualizate. ImageMagick este unul dintre cele mai populare instrumente de procesare a imaginilor din linia de comandă. Deoarece svg este un browser modern, include cele mai recente caracteristici SVG, cum ar fi mascarea, decuparea, modelele, degradeurile complete și previzualizările de grup. Nu este neobișnuit ca instrumente de plotare bine-cunoscute precum xfig și gnuplot să exporte ca SVG. JSXGraph este compatibil cu VML, SVG și canvas, permițându-vă să afișați grafice pe web.
Multe convertoare SVG gratuite sunt disponibile online, dar Adobe Express SVG este cel mai bun deoarece este simplu de utilizat, rapid și alimentat de Adobe Illustrator, ceea ce îl face unul dintre cele mai convenabile convertoare SVG gratuite disponibile. De asemenea, puteți obține câteva plugin-uri jQuery SVG gratuite, dar pluginurile SVG Pan și Zoom, jQuery inline, iSVG și SVG sunt deosebit de utile, deoarece simplifică crearea de fișiere SVG de calitate profesională în câteva secunde.
Fișierul Svg își pierde calitatea?
Deoarece SVG-urile convertesc pur și simplu linii de cod în pixeli, ele pot scala la orice rezoluție – mare sau mică – fără a pierde calitatea. O imagine SVG cu un fișier mărit. Formatul de fișier SVG nu numai că acceptă animație și transparență, dar permite și o varietate de tipuri de fișiere.
Antialiasing-ul este una dintre cele mai subapreciate contribuții la grafica web. Când folosim text clar, putem vedea și forme vectoriale netede pe ecranele noastre. Deoarece dimensiunea unui grafic scade, are din ce în ce mai puțini pixeli pentru a-și reprezenta sursa (care este încă de o calitate excelentă), făcându-l să pară mai puțin clar. Este util dacă utilizați forme raster, dar numai pentru utilizatorii avansați. Dacă doriți să depășiți această tehnică, încercați să adăugați puncte vectoriale pe pictograme care arată prea clare.
În timp ce fișierele PNG sunt compuse în întregime din forme vectoriale, ele nu sunt. Le puteți folosi în logo-uri care trebuie să fie extrem de detaliate, dar le puteți, de asemenea, să le micșorați sau în sus pentru a obține aceleași rezultate.
Dacă aveți nevoie de o siglă mare și îndrăzneață, utilizați PNG ca sursă principală. Imaginile pot fi văzute așa cum sunt, fără a deveni pixelate sau neclare. Dacă trebuie să reduceți dimensiunea unui logo, este simplu să faceți acest lucru în SVG. Imaginea este încă foarte detaliată, dar poate fi micșorat în dimensiune fără a pierde nimic din calitatea sa originală.
De ce SVG este cel mai bun format pentru imagini de înaltă calitate
Datorită calității fișierelor SVG, acestea pot fi utilizate pentru a crea imagini de înaltă calitate, indiferent de dimensiunea sau rezoluția imaginilor. De asemenea, înseamnă că nu va trebui să vă faceți griji cu privire la estomparea calității imaginilor SVG în anumite browsere sau la scară în diferite locuri. În plus, deoarece este disponibil în ORICE dimensiune, este ideal pentru imagini de înaltă calitate. Puteți folosi această funcție pentru a îmbunătăți clasarea site-ului dvs. în motorul de căutare, încărcându-l cât mai repede cu imagini.
Svg nu este afișat în Illustrator
Dacă încercați să vizualizați un fișier SVG în Adobe Illustrator și acesta nu apare, ar putea fi din cauză că utilizați o versiune mai veche a software-ului. Fișierele SVG au fost introduse în Illustrator CC 2017, așa că dacă utilizați o versiune mai veche, nu le veți putea vizualiza.
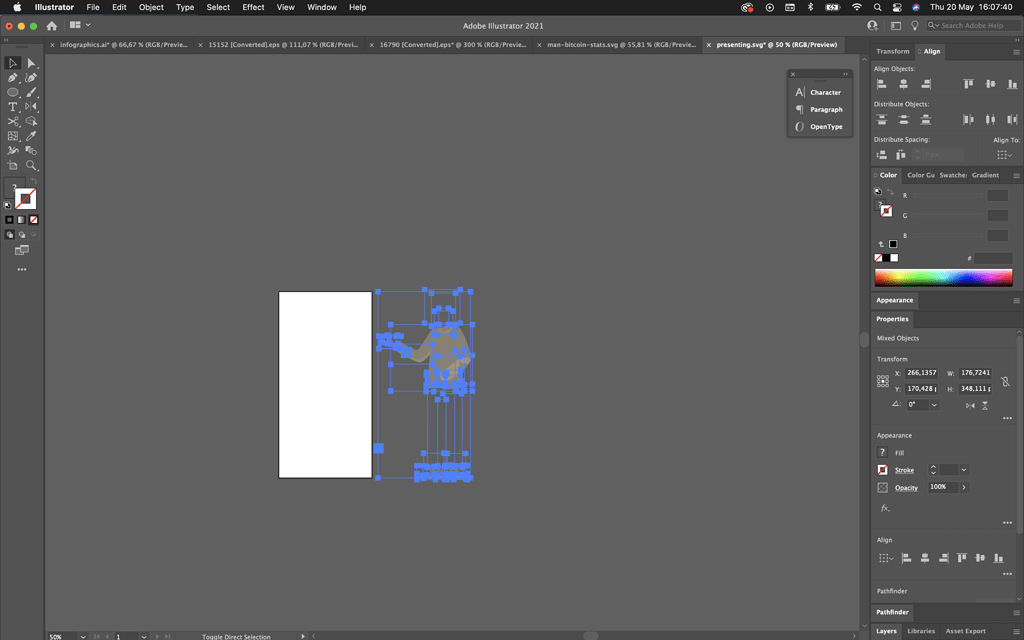
Elementele de fișier care apar într-o varietate de fișiere Adobe Illustrator (1,2,3,4) lipsesc sau nu sunt afișate corect atunci când sunt exportate. Obiectele își schimbă culorile și se schimbă în negru, posibil din cauza unei probleme cu linia d. Faptul că le afectează direct fluxul de lucru provoacă multă furie și frustrare în rândul multora. Adobe a recunoscut că există elemente care lipsesc atunci când utilizatorul exportă un fișier SVG. Au împărtășit o soluție, pe care ați putea să o utilizați, dar doar o notă rapidă. Deși acest lucru ar trebui să rezolve majoritatea problemelor, nu le va rezolva pe toate. Acest spațiu va fi actualizat de îndată ce problema va fi rezolvată.
Cum să importați un fișier Svg în Adobe Illustrato
Puteți trage și plasa un fișier SVG în scenă importându-l din Illustrator. Făcând clic pe Fișier, puteți importa un fișier SVG: mai întâi, importați-l în scenă, apoi în bibliotecă și, în final, în fișier.
