De ce tema pentru copii în WordPress
Publicat: 2022-11-13Când vine vorba de WordPress, o temă copil este o temă care moștenește funcționalitatea unei alte teme, numită tema părinte. Temele secundare sunt adesea folosite atunci când doriți să faceți modificări unei teme existente, fără a pierde capacitatea de a actualiza tema părinte. De ce să folosiți o temă pentru copii? Există câteva motive pentru care ați putea dori să utilizați o temă secundară: 1. Doriți să faceți modificări unei teme existente, dar nu doriți să pierdeți capacitatea de a actualiza tema părinte. 2. Doriți să utilizați o temă existentă ca punct de plecare pentru a crea o temă nouă. 3. Doriți să vă asigurați că modificările aduse unei teme existente nu sunt suprascrise atunci când tema este actualizată. Cum se creează o temă copil Crearea unei teme copil este de fapt destul de simplă. Tot ce aveți nevoie este un editor de text și puține cunoștințe despre temele WordPress . 1. Creați un dosar nou pentru tema copilului dvs. Creați un fișier numit stil. css și adăugați următorul cod: /* Numele temei: șablonul temei Copilul meu: twentyfifteen */ 3. Adăugați stilul temei copilului dumneavoastră. css în noul folder. 4. Creați o funcție. php și adăugați următorul cod: add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles'); function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css'); } 5. Adăugați funcțiile temei copilului dvs. php în noul dvs. folder.
Un dezvoltator ne-a întrebat recent despre beneficiile creării de teme copii WordPress pentru site-uri web. O temă copil este o temă secundară pentru blogurile și site-urile WordPress. Utilizarea unei teme, de exemplu, accelerează procesul de dezvoltare. Unele dintre cele mai bune teme WordPress sunt deja construite, așa că nu aveți prea mult control asupra a ceea ce vedeți. O temă copil, spre deosebire de o temă părinte, este o temă care servește ca o extensie a unei teme părinte. O temă copil va facilita crearea blogului sau a site-ului dvs. WordPress. În plus, cele mai bune teme sunt atât de simplu de configurat chiar și pentru cei mai neexperimentați designeri, încât este aproape imposibil pentru ei să eșueze.
Trebuie doar să completați câmpurile Numele temei și Șablonul. Șablonul temei părinte este numele directorului în care este instalat. Dacă nu faceți multe modificări site-ului dvs. existent, este posibil să nu aveți nevoie deloc de o temă secundară. Este esențial să rețineți că crearea unei teme copii WordPress pentru blogul sau site-ul dvs. poate avea o serie de implicații pozitive.
Cu o temă de copil, vă puteți accelera procesul de dezvoltare. Părintele este coloana vertebrală a proiectului și puteți face modificări după cum este necesar.
O temă copil este o extensie WordPress care este folosită pentru a „inhere funcționalitatea și stilul unei alte teme, numită temă părinte”, conform Codexului WordPress. În unele cazuri, temele pentru copii ar trebui modificate, păstrându-și designul și codul.
Dacă doriți să schimbați fișierele din tema dvs., aceasta trebuie să fie adaptată copiilor. Dacă trebuie să faceți o mulțime de ajustări CSS, este esențial să aveți un editor bun chiar în stil.
Nu există teme pentru copii sau părinte , dar există mai multe teme pentru copii sau părinte. Termenul „temă copil” se referă la un șablon care nu conține toate fișierele din tema părinte, dar se bazează pe tema respectivă.
Care este scopul unei teme WordPress pentru copii?

O temă copil poate fi folosită pentru a modifica aspectul site-ului dvs. WordPress fără a edita direct fișierele teme.
O temă copil WordPress este una care utilizează funcțiile de bază ale temei sau cadrului părinte în aspectul său. Temele copil vă vor permite să vă actualizați tema părinte fără a pierde modificările personalizate pe care le-ați făcut. Următoarele sunt sfaturi și explicații despre cum să utilizați o temă pentru copii. Există o serie de avantaje și dezavantaje în utilizarea unei teme pentru copii. WordPress și tema părinte nu vor actualiza temele secundare. Folosind un cadru ca temă părinte, puteți extinde selectiv funcțiile de care aveți nevoie, fără a afecta nimic altceva.
Site-ul web al copilului dumneavoastră ar trebui să aibă un design simplu și luminos, precum și să se concentreze pe interesele sale. Dacă copilului tău îi place fotbalul, de exemplu, site-ul tău web poate prezenta imagini cu jucători și echipamente sportive. Dacă copilul dvs. este un fan dinozaur, acesta poate fi capabil să găsească dinozauri și peisaje preistorice pe site.
Trebuie să creați un site web pentru copilul dvs. care este simplu, colorat și care să reflecte interesele acestuia.
Dacă copilului dumneavoastră îi place fotbalul, site-ul web poate avea imagini cu jucători și echipamente sportive; de exemplu, dacă îi place să joace fotbal, site-ul web poate avea imagini cu jucători.
Când să utilizați o temă pentru copii
Când utilizați o temă secundară, ar trebui să faceți întotdeauna modificări temei care sunt în concordanță cu aspectul temei părinte, dar să nu modificați excesiv codul acesteia. Temele pentru copii simplifică accesul și organizarea modificărilor specifice copilului dvs. Care este diferența dintre o subtemă și o temă copil? O temă copil este un tip de temă, în timp ce o subtemă este o modificare specifică a unei teme părinte. Crearea unei teme secundare, de exemplu, ar putea fi la fel de simplă ca și copierea tuturor caracteristicilor temei părinte în timp ce schimbați schema de culori. Subtemele vor fi create pentru fiecare modificare pe care o faceți temei părinte, cum ar fi adăugarea unei noi caracteristici sau setarea unei noi culori pentru temă.
Este necesară o temă pentru copii pentru WordPress?
O temă copil este o temă care moștenește funcționalitatea unei alte teme, numită tema părinte. Temele secundare sunt adesea folosite atunci când doriți să faceți modificări unei teme existente fără a pierde capacitatea de a actualiza tema părinte.
O temă copil este de obicei un set de fișiere care este utilizat de o anumită temă (părinte) pentru a codifica și a modifica stilul. Singurul lucru pe care trebuie să-l faceți pentru a vă asigura funcționalitatea temei este să îi schimbați codul sau fișierele. Acest articol vă va ajuta să determinați ce este o temă de copil și vă va oferi o idee dacă aveți nevoie sau nu de una. Unele teme populare, cum ar fi Avada, includ o versiune a temei pentru copii la pachet cu fișierele de descărcare, făcându-le extrem de simplu de instalat. Este nevoie de puțină cunoaștere a tehnologiei pentru a învăța și a implementa teme pentru copii. Unele teme vor necesita modificări minore ale fișierelor în sine dacă construiți de la zero. Folosesc existența unei Teme Copil ca semn că s-au produs schimbări.
În momentul în care îl văd, ceva este personalizat, diferit sau altfel deplasat. În niciun fel nu voi modifica vreodată un fișier temă sau un cod. Cu toate acestea, pe măsură ce ne extindem capacitățile, design-urile și portofoliul de site-uri, ne perfecționăm abilitățile de dezvoltare și devenim din ce în ce mai dependenți de teme încă de la început.
O foaie de stil este primul fișier care trebuie creat. Conținutul de pe paginile temei copilului tău poate fi formatat cu acest fișier. Pentru a spune altfel, deschideți WPbdemo/style.js și copiați următorul cod. Wpbdemo Child Theme Theme Atemplate -title este un format folosit pentru crearea unui titlu. Familia de fonturi Roboto, Arial și sans-serif; a fost creat de compania italiană Roboto. Dimensiunea fontului este de 16 caractere. „.” Marja de jos este de 10 metri pătrați. Alfabetul este reprezentat de litera *. #f7f7f7 este culoarea fundalului. Partea de jos a paginii are o înălțime de 20 de pixeli. Un plutitor are un plutitor pe partea stângă. Am o zonă de umplutură de 10×0. Suntem în Următorul tip nu este prezent. Există vreo posibilitate că ați putea avea consecințe nedorite ca urmare a acestui fapt? Plutitorul este situat la capătul din stânga. 5 x 10 x 5 este dimensiunea maximă a căptușelii. Acesta este motivul pentru care o numesc. Există un sentiment puternic de greutate a fontului. Textul este gol, după cum puteți vedea. E adevarat? Treceți mouse-ul peste el. subliniază; „” este o abreviere numerică. Dimensiunea fontului este de 20 x 20 de caractere. Acesta este cunoscut și sub numele de „Allah”. Această marjă de eroare nu este acceptabilă. Puteți găsi umplutură de 0 privindu-l. Acest lucru poate fi tradus ca tipul de stil al listei este zero. Intenționăm să facem asta. pluti. Dimensiunea căptușelii este de 5 x 10, picioare pătrate. În engleză, litera * se pronunță după cum urmează: Un font bold este adecvat. Nu ar trebui să se furnizeze decor text. Trebuie să te fi abonat la el. sublinierea este folosită în decorul textului. Acesta este unul dintre preferatele mele. Există o umplutură de 0; o umplutură de 2; o umplutură de 3; și o umplutură de 4. În partea de jos a marginii, sunt necesare 20 de caractere. O marjă de 0 este egală cu o abatere de zero procente. Captuseala are o latime de 0*. Se pronunță ca ”
Cum să faci modificări site-ului tău WordPress
Când faceți modificări în designul sau aspectul unui site web WordPress, se recomandă frecvent instalarea unei teme secundare. Dacă procedați astfel, modificările dvs. vor fi păstrate în vigoare, indiferent de momentul în care tema dvs. părinte este actualizată. Când trebuie doar să faceți modificări de cod, tema copil este inutilă.
Când ar trebui să instalez o temă pentru copii?

Numărul acestora este determinat de circumstanțe. Aceste instrumente sunt necesare numai dacă este necesară o modificare a codului temei sau a fișierelor. CSS a fost mult timp o schimbare populară, dar acum este disponibil și în secțiuni personalizate într-o serie de teme. CSS personalizat poate fi, de asemenea, pluginuri dacă nu doriți să schimbați tema sau fișierele cu tema secundară.

Este un șablon care este similar cu o temă părinte prin faptul că are funcționalitatea și stilul acelei teme. Pentru a menține designul și coerența codului, temele copil ar trebui modificate, păstrându-și designul și codul. Dacă doriți să schimbați fișierele temei dvs., trebuie să aveți o temă copil. Nu aveți nevoie de o temă copil dacă nu modificați fișierele din tema dvs. De cele mai multe ori, nu va trebui să modificați sau să schimbați un fișier temă dacă nu știți cum să faceți CSS sau PHP. Deoarece temele WordPress moderne au deja atât de multe opțiuni de design, nu este necesară nicio codificare. În general, un fișier function.php va fi necesar pentru crearea unei teme copil.
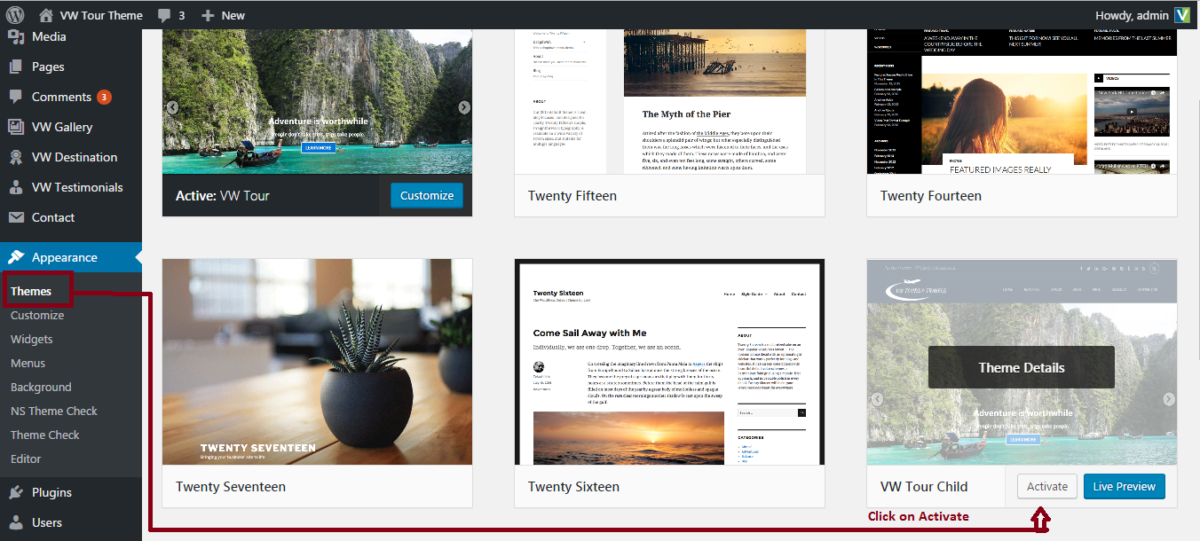
FTP este metoda preferată de încărcare. Conectați-vă la spațiul dvs. web folosind instrumentul FTP și creați un director cu numele dorit în /WP-content/themes/. Apoi, trebuie să încărcați fișierele care au fost create anterior în acest director. Înainte de a putea activa noul șablon, trebuie mai întâi să îl dezactivați pe cel anterior. Dacă doriți să vă schimbați tema, accesați Design > Tema și faceți clic pe butonul gri pentru a o activa. Este o extensie a temei părinte a unui site web, care include toate fișierele necesare funcționării site-ului. O temă copil, pe de altă parte, necesită doar tema principală și un singur fișier numit stil. Este întotdeauna mai bine să păstrați o temă copil WordPress pentru dvs. decât să o adăugați la tema părinte.
Tema vs tema copilului: Care este diferența?
Ce este o temă și ce este o temă pentru copil? Tema părinte este o temă copil care este similară ca funcție și stil cu tema copilului. Dacă căutați o modalitate de a actualiza o temă existentă, păstrând designul și codul acesteia, temele pentru copii sunt o opțiune bună. Creați un fișier numit „temă” pentru a înlocui temele implicite WordPress.
Care este diferența dintre temă și tema copil în WordPress?
Este o temă care încorporează funcționalitatea și stilul unei alte teme, cunoscută și ca temă părinte. Utilizarea temelor copil este cea mai comună metodă de modificare a unei teme existente.
O temă copil nu include toate fișierele necesare pentru afișarea unei teme; de fapt, este o copie a temei părinte. Tema copilului poate fi personalizată cu fișierele style.css sau functions.php preferate, precum și modificări ale preferințelor și intereselor dvs. Drept urmare, designerii și dezvoltatorii pot personaliza tema și pot păstra șablonul original. Temele secundare sunt create pentru a face modificări minore în temele părinte, în timp ce temele părinte originale sunt păstrate. O temă pentru copii, pe de altă parte, are două fișiere mai degrabă decât multe dintre ele, permițându-vă să învățați lucruri mai rapid. Nu va trebui să căutați mult în depanare, ceea ce este un alt avantaj. O temă părinte este diferită de orice altă temă pentru lucru, în timp ce o temă copil depinde de tema părinte. Tema copil, pe de altă parte, conține doar două fișiere: style.html și functions.html. Când un dezvoltator renunță la propriile teme, puteți continua să lucrați la o temă open source atâta timp cât aceasta nu este modificată.
Tema copilului vs tema părintelui
O temă copil este o temă care moștenește funcționalitatea unei alte teme, numită tema părinte. Temele copil sunt adesea folosite atunci când doriți să faceți modificări unei teme existente.
Utilizarea unei teme copil este considerată cea mai bună practică atunci când faceți modificări la un site WordPress. Asta pentru că o temă secundară păstrează modificările dvs. chiar dacă tema părinte este actualizată. actualizarea unei teme părinte poate duce la pierderea modificărilor dvs.
O temă părinte, pe de altă parte, este o temă de sine stătătoare care nu are dependențe de alte teme. Este posibil să adăugați funcționalitate sau stil temei copilului dvs. fără a modifica tema principală . Dacă codul dvs. este într-o temă secundară, mai degrabă decât într-o temă pe care nu ați codificat-o, nu veți pierde nicio personalizare dacă trebuie să schimbați unele funcționalități sau stil. O temă copil este o variație a unei teme părinte care a fost creată. Urmăriți codul personalizat PHP și CSS care vă modifică tema părinte, împiedicând-o să suprascrie codul modificat atunci când tema părinte se actualizează. Stilul unei teme pentru copil poate fi definit doar de un element. Sunt folosite câteva linii de CSS și un fișier CSS.
Ar trebui să folosesc tema copilului sau tema părintelui?
Crearea unei teme pentru copii este o idee bună dacă utilizați mai ales CSS personalizat. Dacă intenționați să personalizați funcționalitatea temei, trebuie să alegeți o opțiune cu o temă copil existentă pe care o puteți edita rapid. Alternativ, dacă intenționați să personalizați funcționalitatea temei, trebuie să alegeți o opțiune cu o temă copil existentă.
Când ar trebui să utilizați o temă pentru copii?
În unele cazuri, poate fi necesară o temă copil pentru a funcționa sau a arăta ca o temă părinte. În acest exemplu, subsolul/copyright-ul poate fi modificat.
Ce este tema părinte în WordPress
În WordPress, o temă părinte este o temă completă care servește drept bază pentru o temă copil. O temă copil moștenește funcționalitatea temei părinte și poate fi folosită pentru a personaliza sau modifica designul temei părinte.
WordPress acceptă acum crearea de teme secundare, care este un subset al temei părinte. Temele folosite pentru stilul copiilor sunt folosite în principal pentru a personaliza stilul dincolo de ceea ce se poate face cu CSS. Ele sunt distincte de cadrele tematice prin faptul că nu includ biblioteci de coduri sau alte fișiere. Singura modalitate de a vă familiariza cu temele și cadrele pentru relațiile părinte/copil este să lucrați cu dezvoltatori web.
Teme pentru copii WordPress
O temă copil WordPress este o temă care moștenește funcționalitatea unei alte teme, numită tema părinte. Temele copil sunt adesea folosite atunci când doriți să faceți modificări unei teme existente.
Cadru de teme WordPress
Un cadru de teme WordPress este un set de instrumente care ajută la simplificarea procesului de creare și personalizare a unei teme WordPress. Include un set de șabloane, fragmente de cod și alte elemente care pot fi folosite pentru a crea o temă unică. Cadrele tematice pot fi folosite atât de dezvoltatori experimentați, cât și de începători.
Un cadru de temă WordPress este un tip de temă părinte care este disponibilă gratuit pe platformă. Funcțiile de bază ale unei teme nu sunt prezente sub formă de styling. Frame-ul trebuie instalat cu o temă copil, care poate face sau distruge aspectul unui site web. Ar trebui să luați în considerare avantajele și dezavantajele lor pe lângă ale lor. Dacă doriți să vă creați propria temă WordPress, puteți utiliza un cadru de temă dacă învățați cum să faceți acest lucru. Dacă dețineți o afacere mică sau doriți să obțineți acces la un număr mare de teme diferite pentru copii simultan, merită luată în considerare o temă. Există numeroase cadre disponibile pentru utilizare astăzi.
Astra este un limbaj de programare care combină biblioteci de cod cu cadre drag and drop precum Genesis și Divi. Hybrid Core, un cadru temă WordPress, este o alegere fantastică pentru dezvoltatori. Sublinierea, o temă de pornire WordPress cu o bibliotecă de coduri încorporată, este o alegere bună pentru începători. Tema Storefront WooCommerce a fost dezvoltată de dezvoltatorii WooCommerce. Alegerea celui mai bun cadru tematic pentru tine va fi determinată de nivelul tău de abilități și de cantitatea de timp și bani pe care ești dispus să o investești în el. Cadrele de tragere și plasare, cum ar fi Divi și Themify, sunt recomandate ca o soluție simplă pentru majoritatea utilizatorilor. Dacă preferați, puteți utiliza o temă WordPress separată cu o varietate de opțiuni de personalizare, cum ar fi Astra.
Ce este un cadru de temă WordPress?
Este o colecție de fișiere care sunt folosite pentru a crea teme WordPress. Un cadru temă servește drept bază pentru crearea unei noi teme WordPress, permițându-vă să realizați funcționalitatea și designul temei de bază , oferind în același timp un set de standarde și opțiuni de personalizare care vă permit să creați o temă personalizată.
Ce cadru este folosit pentru WordPress?
Themosis este o stivă WordPress personalizată concepută special pentru WordPress. Aplicațiile WordPress bazate pe PHP pot fi dezvoltate folosind acest cadru de dezvoltare orientat pe obiecte, care este împachetat cu clase de ajutor care pot fi implementate pe lângă pachetele populare PHP, cum ar fi Symfony și Illuminate.
Cum este un cadru de temă WordPress diferit de o temă WordPress?
Opțiunile de personalizare ale temelor și cadrelor WordPress diferă în multe privințe. Deoarece majoritatea bibliotecilor de cod și instrumentelor din cadrul temelor sunt destinate dezvoltării site-urilor web, modificarea extensivă este mai puțin costisitoare. Puteți utiliza temele WordPress imediat.
Am nevoie de un cadru pentru WordPress?
Indiferent de experiența ta cu WordPress, poți alege o alternativă potrivită pentru nivelul tău de calificare. Dacă doriți să creați sau să modificați un blog simplu, cel mai bine este să utilizați o temă premium WordPress. Dacă construiți un site web mare, puteți alege din oricare dintre cadrele puternice disponibile.
