De ce să vă convertiți graficele vectoriale scalabile în contururi?
Publicat: 2022-12-18Când vine vorba de Scalable Vector Graphics (SVG), una dintre cele mai frecvente întrebări este dacă un fișier SVG trebuie sau nu convertit în contururi. Răspunsul scurt este nu, dar există anumite situații în care ar putea fi benefic să faceți acest lucru. În acest articol, vom arunca o privire mai atentă la momentul în care ați putea dori să vă convertiți SVG-ul în contururi, precum și cum să procedați în acest sens.
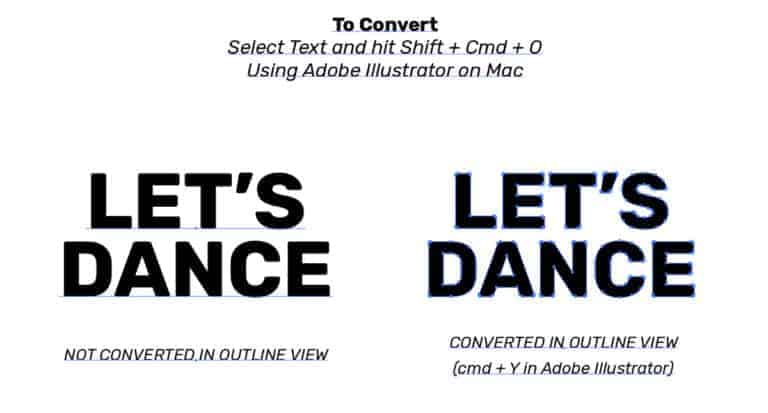
Ce înseamnă convertirea fonturilor în contururi?

Convertirea fonturilor în contururi înseamnă că textul nu mai poate fi editat ca text, ci este convertit într-o serie de forme vectoriale . Acest lucru se face adesea pentru logo-uri sau alte elemente grafice care trebuie tipărite sau afișate într-un mod foarte specific și asigură că textul va apărea întotdeauna așa cum este prevăzut, indiferent de fonturile instalate pe dispozitivul de vizualizare.
Fonturile pe care le alegeți pentru anunțul dvs. tipărit au capacitatea de a face sau de a sparge imprimarea. Dacă faceți publicitate unei companii de tehnologie de ultimă oră, cel mai bine ar fi să alegeți un alt tip de strategie de marketing: Comic Sans. Catalogul FontFont conține o selecție (extensă) de opțiuni de font, așa că căutați prin el o idee despre opțiunea (extensă) pe care o aveți. Mai întâi trebuie să localizați toate fonturile și locurile în care sunt utilizate în fișierul dvs. de artă înainte de a le converti în curbe. Puteți fi sigur că fișierul dvs. nu va fi afișat sau editat incorect atunci când este transferat pe alt computer. Puteți afla mai multe despre proces în Adobe Illustrator urmând tutorialul nostru despre Verificarea și modificarea setărilor fontului.
Ce înseamnă convertirea fonturilor în contururi și de ce este recomandabil să faceți acest lucru?
Textul este rezultatul cel mai vizibil al conversiei tipului în contur. Dacă doriți să îngroșați tipul din motive de producție, cum ar fi creșterea serifului și a liniilor pentru tipul colorat sau inversarea tipului de pe fundal întunecat, ar trebui să utilizați acest efect.
Puteți converti fonturile în contururi în Acrobat?
Puteți vizualiza și imprima PDF-ul folosind Adobe Acrobat Pro. Pentru a converti fonturile în contururi, faceți clic pe Instrumente > Pagini > Filigran > Adăugați... Căile ar trebui acum convertite în fonturi.
Există un font care doar conturează literele?
Contururile geometrice ale unei litere sau caractere sunt folosite în fonturile de contur . Avantajul principal al fonturilor de contur este scalabilitatea lor, care le permite să fie mărite în sus sau în jos fără a provoca nicio distorsiune formei.
Cum convertesc fonturile în contururi în Word?
Alegeți între WordArt și textul dvs. Faceți clic pe fila Efecte de text din partea de jos a paginii. Dacă doriți să schimbați efectul, trebuie să îl selectați. Contur, Umbră, Reflecție și Strălucire sunt disponibile pe lângă Contur, Umbră și Reflecție.
Poate Adobe Illustrator deschide fișiere Svg?

Puteți vizualiza un fișier SVG în orice browser web, îl puteți edita în Adobe Illustrator sau îl puteți converti într-un alt format de fișier în Adobe Photoshop.
Fii amabil și respectuos, creditează sursa originală și verifică dacă există dubluri înainte de a posta. Aceasta este o problemă care nu pare să fie ușor de rezolvat. Deoarece mai multe articole sunt stocate ca combinații ciudate de grupuri și amestecuri knockout, va dura ceva timp pentru ca acestea să funcționeze corect și să fie editabile în AI. Înainte de a posta, asigurați-vă că conținutul original este creditat, că acest credit este acordat sursei originale și că sursa originală este căutată. Deoarece CS 3 nu acceptă transparența în gradient, este posibil ca transparența în gradient să fie absentă în aceste zone transparente. În CS3, trebuie să reduceți opacitatea căii pentru a reduce intervalul adevărat al gradientului. În unele cazuri, este posibil să nu reușiți să salvați acest lucru utilizând salvarea pentru web, dar ar trebui să continuați ca și cum l-ați salva prin salvare pentru web.

Dacă salvați un fișier .ai cu tăiere (măști de tăiere) într-un fișier .svg dus-întors, veți pierde decuparea. Dacă nu aveți nevoie de Svg în format mic, utilizați un format mai general, cum ar fi svg 1.2. Măștile de tăiere nu se vor pierde și veți putea folosi măștile de tăiere SVG obișnuite. Ar trebui să vă păstrați comentariile respectuoase și politicoase; creditați sursa inițială; și verificați dacă există postări duplicat. Este încă o problemă originală pe care încă o întâmpin când deschid un. Primesc o imagine vectorială în Illustrator cu tot gradientul eliminat, împreună cu măștile de tăiere. Există câteva dintre simbolurile mele care lipsesc, iar programul a fost corupt.
Aveți opțiunea de scalare a liniilor și a efectelor bifată în Preferințe? Dacă doriți să postați, păstrați-l respectuos și politicos, creditați sursa originală și căutați duplicate. Dacă utilizați 17, accesați aplicația de gestionare a Creative Cloud pentru a vedea dacă are acces la AICC. În schimb, ar trebui să utilizați Inkscape, deoarece este cea mai bună soluție. Trebuie să fii respectuos, să creditezi sursa originală și să te abții de la a posta conținut duplicat. Umbrele interioare și umbrele lungi au fost o provocare pentru mine când am exportat în ultimele luni, cu gradient începând din iunie 2020. Au fost raportate probleme în Adobe XD și Zeplin. Acest fișier newsvg a fost salvat cu succes în illustrator.
Când utilizați fișiere svg în Photoshop, există câteva lucruri de reținut. În primul rând, asigurați-vă că fișierul svg nu conține puncte individuale; nu le puteți schimba individual. În plus, este posibil ca câteva funcții de editare să nu funcționeze conform așteptărilor. Când tăiați sau lipiți elemente svg între fișiere, de exemplu, este posibil să nu puteți face acest lucru. Poate fi nevoie de câteva încercări și erori pentru a te obișnui cu el, dar ar trebui să fie simplu de stăpânit odată ce l-ai încercat.
Muncitorii săraci Muncitorii săraci se luptă pentru a se descurca
Convertiți în Svg Illustrator

Odată ce fișierul SVG a fost importat, acesta trebuie convertit într-o grafică vectorială. Pentru a face acest lucru, selectați graficul vectorial și apoi alegeți butonul Editare de lângă opțiunea Convertiți în grafic vectorial. După ce faceți clic pe butonul Convertiți în grafic vectorial , se va deschide o casetă de dialog.
Puteți genera un fișier SVG, cunoscut și sub numele de fișier grafică vectorială scalabilă , în Adobe Illustrator. Dacă vă simțiți confortabil cu codarea și aveți ceva experiență, îl puteți codifica singur. Pentru a crea un SVG, țineți cont de câteva lucruri. Când deschideți Opțiuni avansate> Proprietăți CSS, puteți selecta Atribute prezentare sau Toate glifele, care vor returna fonturile pe care le-ați folosit. Dacă sunteți în căutarea unei modalități de a face fișierul dvs. SVG mai accesibil pentru cititoarele de ecran, consultați tutorialul nostru despre Cum să faceți fișierul SVG mai accesibil pentru cititoarele de ecran. Faceți clic pe OK în colțul din dreapta jos pentru a începe personalizarea unui fișier SVG care răspunde la dimensiune.
Exportați Svg-ul dvs. în Adobe Illustrato
Puteți exporta SVG-ul accesând meniul Fișier și selectând SVG. Opțiunile afișate aici vor varia în funcție de versiunea de Illustrator pe care o utilizați și de caracteristicile pe care doriți să le includeți în SVG. Când selectați o versiune a fișierului SVG dorită, puteți, de asemenea, să setați rezoluția și adâncimea de biți și apoi să exportați fișierul ca un executabil separat.
