De ce le place designerilor să folosească fișierele Svg
Publicat: 2023-01-22Când vine vorba de crearea grafică digitală, fișierele vectoriale sunt regele. Și când vine vorba de fișiere vectoriale, fișierele svg domnesc suprem. Iată doar câteva motive pentru care designerii le place să folosească fișiere svg. În primul rând, fișierele svg sunt incredibil de versatile. Ele pot fi folosite pentru orice, de la crearea de pictograme simple la ilustrații complexe. Și pentru că sunt fișiere vectoriale, pot fi scalate la orice dimensiune fără a pierde calitatea. Un alt motiv pentru care fișierele svg sunt atât de populare printre designeri este că pot fi animate. Aceasta înseamnă că puteți crea grafică interactivă și captivantă, care va capta cu siguranță atenția publicului dvs. În cele din urmă, fișierele svg sunt bine acceptate de toate browserele și dispozitivele majore. Aceasta înseamnă că desenele tale vor arăta grozav, indiferent unde sunt vizualizate. Deci, dacă sunteți în căutarea unui format de fișier versatil, de înaltă calitate și bine acceptat pentru următorul dvs. proiect digital, nu căutați mai departe decât fișierele svg.
Unul dintre lucrurile mele preferate despre lucrul cu și adaptarea SVG-urilor la proiectare și dezvoltare este modul în care schimbă comunitățile de proiectare și dezvoltatori. În forma sa cea mai de bază, un fișier SVG este afișat mai jos. Dacă acel fișier ar fi modificat, ar fi creat un pătrat albastru cu 250 de pixeli lățime. Imaginile bazate pe bitmap, cum ar fi JPEG și PNG, sunt un tip de bitmap (sau bazate pe raster), ceea ce înseamnă că au un set de pixeli specificați. Grafica SVG se va scala pe termen nelimitat și va rămâne clară la orice rezoluție. Prin comprimarea fișierelor SVG cu gzip, puteți reduce dimensiunea fișierelor. Din cauza cantității mai mici de octeți care trebuie trimise de la server sau CDN atunci când compresia gzip este activată, trebuie să fie trimiși mai puțini octeți.
Etichetele HTML bazate pe XML permit adăugarea cuvintelor cheie, descrierilor și link-urilor la conținut pentru a-l face mai vizibil pentru motoarele de căutare. În scopuri SEO, trebuie să utilizați numai etichetele titlu și alt în imaginile bitmap. CSS poate fi, de asemenea, folosit pentru a schimba stilul unei imagini cu sveiwges. Deoarece SVG-urile pot fi animate direct cu un editor de text, abilitatea de a le edita direct crește eficiența acestora. Dacă utilizați memorarea în cache, veți putea, de asemenea, să stocați în cache s vo încorporate. Când vine vorba de fotografii, imaginile bitmap sunt cu siguranță calea de urmat. În general, SVG-urile mai vechi conțin mai mult gunoi în marcajul lor, ceea ce le face mai scumpe și mai ineficiente. Node.js poate fi folosit pentru a optimiza SVG-urile, pe lângă alte instrumente de optimizare.
Acest format de fișier strălucește cu adevărat când vedeți pictogramele. Pictogramele nu mai vin într-o varietate de culori și dimensiuni. Un proces de proiectare și dezvoltare simplificat este esențial pentru a face lumea noastră un loc mai bun. Scopul acestui experiment a fost de a estima cât de multă dimensiune a fișierului aș putea recupera folosind un set de pictograme de SVG-uri pe o versiune bitmap. Când alegeți SVG-uri în detrimentul PNG-urilor, economisiți o cantitate semnificativă de spațiu de fișier în general. Sunt mult mai puțin complexe de utilizat și gestionat decât alte tipuri de software. În loc de solicitări HTTP, generăm un sprite dintr-un folder de fișiere SVG, care poate fi încărcat o singură dată la încărcarea unei pagini. Nu va trebui să le actualizați în mod regulat, paginile dvs. web se vor încărca mai repede și nu va trebui să le gestionați la fel de des. Vă puteți anima și modifica modelele fără a fi nevoie să utilizați Photoshop sau programul Silhouette.
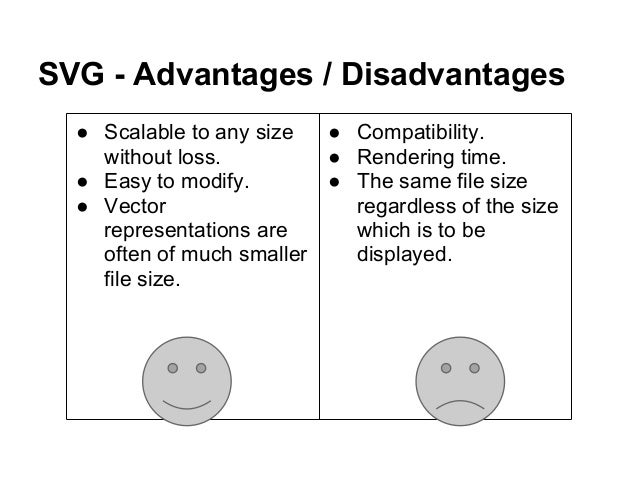
Dezavantajele fișierelor Svg

Există câteva dezavantaje potențiale în utilizarea fișierelor SVG. Una este că pot fi mai mari în dimensiunea fișierului decât alte tipuri de imagini, așa că ar putea dura mai mult pentru încărcare. În plus, este posibil ca unele browsere sau dispozitive mai vechi să nu le poată reda corect. În cele din urmă, dacă fișierul SVG conține cod complex, poate fi mai dificil pentru cineva să îl editeze sau să îl personalizeze.
Web-ul a crescut pentru a se baza pe formatul SVG (Scalable Vector Graphics) ca cel mai popular format de fișier vectorial al său. Spre deosebire de imaginile standard, care pot fi micșorate sau mărite în browser, imaginile SVG sunt fișiere vectoriale și nu își pierd calitatea ca urmare. Alte formate de imagine pot necesita date sau active suplimentare pentru a rezolva problemele bazate pe rezoluție, în funcție de dispozitiv. În W3C, există un singur format de fișier: sva. Poate fi folosit împreună cu alte limbaje și tehnologii standard deschise, cum ar fi CSS, JavaScript și HTML. În comparație cu alte formate, imaginile SVG sunt mai mici. Graficul PNG poate cântări de până la 50 de ori mai mult decât graficul wav.
XML și CSS sunt folosite pentru a crea SVG-uri, care nu necesită o imagine de la un server. Deși este un format bun pentru grafica 2D, nu este ideal pentru imagini detaliate. Chiar dacă majoritatea browserelor moderne îl acceptă, este posibil ca versiunile mai vechi de IE8 și cele mai vechi să nu fie.
Multe avantaje ale utilizării fișierelor Svg
Există mai multe avantaje în utilizarea fișierelor sva. Spre deosebire de PNG-urile care sunt accesibile numai prin Internet Explorer și Chrome, acestea sunt disponibile în orice browser. Deoarece au dimensiuni mai mici și nu au niciun efect asupra vitezei computerului sau a site-ului dvs. web, le puteți utiliza pe ambele. Deoarece sunt fișiere vectoriale, acestea pot fi mărite sau reduse fără a pierde calitatea. În cele din urmă, deoarece SVG este o recomandare W3C, este considerat un format mai fiabil, ceea ce înseamnă că este mai puțin probabil să fie atacat de atacuri de scripting între site-uri.
De ce să folosiți Svg în HTML

Imaginile pot fi scrise direct în documente HTML folosind eticheta *svg /svg>. Pentru a face acest lucru, deschideți imaginea SVG în codul dvs. VS sau într-un IDE preferat, copiați codul și inserați-l în elementul body al documentului HTML. Dacă urmați acești pași corect, pagina dvs. web va arăta exact ca cea prezentată mai jos.

Pentru o imagine, fiecare element SVG creează un nou sistem de coordonate și o fereastră de vizualizare. Termenul Grafică vectorială scalabilă (SVG) se referă la un format de grafică care utilizează date vectoriale. Spre deosebire de alte tipuri de imagini, SVG-ul tău este alcătuit dintr-o serie de pixeli mai mici. În loc să folosească date vectoriale, folosește imagini care pot fi scalate la orice rezoluție. Pentru HTML, utilizați elementul dreptunghi al HTML. Pentru a genera steaua, introduceți eticheta>poligon>. O grafică vectorială poate fi creată folosind un gradient liniar folosind SVG.
Când utilizați SVG-uri pe site-ul dvs. web, dimensiunile fișierelor sunt mai mici, permițând imaginilor să se încarce mai rapid. Grafica în format VNG nu este afectată de rezoluția imaginii. Deoarece sunt compatibile, pot fi utilizate de o gamă largă de dispozitive și browsere. Redimensionatoarele, cum ar fi PNG și JPG, redau formatele raster, cum ar fi PNG și JPG, inoperabile. Inline SVG poate încărca imagini fără a fi nevoie de a trimite solicitări HTTP către server. Drept urmare, utilizatorii vor observa că site-ul dvs. este mai receptiv.
7 motive pentru a utiliza grafică vectorială scalabilă
*br> Motive pentru a folosi Grafica vectorială scalabilă * br> 7 motive pentru a utiliza Grafica vectorială scalabilă. . Puteți adăuga cuvinte cheie, descrieri și link-uri direct la marcaj în această metodă. CSS-ul folosit poate fi editat direct, iar URL-ul poate fi memorat în cache, dar sunt indexabile pentru o mai mare accesibilitate. Rezultatele sunt foarte promițătoare, deoarece vă străduiți să păstrați aspectul site-ului dvs. cât mai relevant pentru schimbările din mediile mobile și web. Este ușor de utilizat, deoarece sunt mai puțin scalabile decât imaginile bitmap. Sunt mai rezistenti și la problemele de imagine. Ele sunt mai rezistente la problemele de imagine dacă aveți o suprafață neclară sau pătată atunci când sunt scalate; Întinderea imaginii dvs. în grafică vectorială este probabil rezoluția pe care o căutați. Aceste imagini pot fi redate mai rapid decât imaginile bitmap. Acest lucru ar putea fi util în special dacă încercați să creați animații. Sunt disponibile o varietate de formate pentru a afișa mai degrabă date decât imagini.
Ce înseamnă Svg
Este un format de fișier vector prietenos pentru web, care poate fi vizualizat într-o varietate de formate. Fișierele vectoriale, spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG, folosesc formule matematice pentru a crea imagini bazate pe puncte și linii pe o grilă.
Un SVG este un format digital care face ca o imagine să pară grozavă, indiferent cât de mare sau mică este. Formatele sunt optimizate pentru motoarele de căutare, sunt adesea mai mici decât alte formate și pot fi animate dinamic. Acest ghid vă va ghida prin procesul de creare a unui SVG, începând cu ce sunt aceste fișiere, când să le utilizați și cum să începeți. Deoarece sunt alcătuite din porțiuni fixe ale unei imagini, creșterea dimensiunii lor are un impact negativ asupra calității acestora. Imaginile în format vectorial sunt stocate ca linii și puncte care sunt legate de un punct dat. XML este un limbaj de marcare care este folosit pentru a transmite informații digitale. Într-un fișier SVG, puteți specifica toate formele, culorile și textul care alcătuiesc o imagine.
Deoarece codul XML nu este doar atrăgător din punct de vedere vizual, dar face și extrem de simplu dezvoltarea de aplicații web și site-uri web. Fără a sacrifica calitatea, nu există restricții privind dimensiunea SVG-urilor. Dimensiunea imaginii și tipul de afișare nu sunt niciodată importante când vine vorba de grafica sva. Ca rezultat, unui SVG îi lipsesc detaliile unei imagini raster. Un SVG poate oferi designerilor și dezvoltatorilor un mare control asupra modului în care apare. Formatul de fișier dezvoltat de World Wide Web Consortium a fost implementat ca format standard pentru design grafic pe Web. Programarea este simplificată de faptul că SVG-urile sunt fișiere text pe care programatorii le pot citi și înțelege rapid.
Încorporând capabilitățile CSS și JavaScript, puteți modifica aspectul SVG-urilor generate dinamic. Grafica vectorială scalabilă poate fi utilizată pentru a crea o gamă largă de grafice. Cu un editor grafic, puteți crea cu ușurință aceste aplicații, care sunt adaptabile, interactive și ușor de utilizat. Este esențial să rețineți că fiecare program are propria curbă de învățare și limitări. Înainte de a decide asupra unui plan gratuit sau cu plată, ar trebui să încercați câteva opțiuni și să vă familiarizați cu instrumentele disponibile.
Avantajele imaginilor Svg
Scalable Vector Graphics (SVG) este cel mai bun format de fișier de utilizat cu Cricut Design Space, deoarece este Scalable Vector Graphics. O imagine poate fi redusă sau mărită fără a pierde fidelitatea, făcând imaginile SVG ideale pentru mașinile de tăiat. Această tehnologie permite utilizarea unei varietăți de programe software pentru a edita imagini SVG.
Exemplu de fișier Svg
Un fișier SVG este un fișier grafic care utilizează un format de grafică vectorială bidimensională. Formatul este bazat pe XML și a fost dezvoltat de World Wide Web Consortium (W3C). Un fișier SVG poate fi creat și editat cu orice editor de text, dar este adesea creat și editat cu un software de desen.
XML este fișierul de bază pentru fișierul Scalable Vector Graphics (SVG). Puteți crea și edita un fișier direct sau programatic folosind instrumentul Instrumente JavaScript pentru crearea fișierelor SVG. Inkscape este o opțiune excelentă dacă nu aveți acces la Illustrator sau la un editor de schițe. Mai multe informații despre crearea fișierelor SVG în Adobe Illustrator sunt disponibile în secțiunea de mai jos. Butonul de cod SVG generează textul pentru fișierul SVG. Îl vei putea deschide din editorul de text implicit. Folosind acest instrument, puteți fie să copiați și să lipiți textul din fișier, fie să determinați cum va arăta fișierul final.
Declarația și comentariile XML ar trebui eliminate din partea de sus a fișierului. Este esențial ca formele dvs. să fie organizate astfel încât să poată fi stilizate sau animate împreună dacă utilizați CSS sau JavaScript pentru stilare sau animație. Este puțin probabil ca graficul dvs. să fie inclus în întreaga panou de desen (fundal alb). Verificați pentru a vedea dacă panoul de artă este poziționat corect între opera de artă și grafică înainte de a salva graficul.
