De ce Illustrator nu oferă biblioteca Java pentru Svg
Publicat: 2023-01-18Există câteva motive pentru care Illustrator nu oferă o bibliotecă Java pentru SVG. Unul dintre motive este că Illustrator este un editor de grafică vectorială , în timp ce SVG este un format pentru afișarea graficelor vectoriale pe web. Deși Illustrator poate exporta fișiere SVG, nu este conceput pentru a le edita. Un alt motiv este că Java este un limbaj independent de platformă, în timp ce SVG este conceput pentru a fi utilizat pe web. Deși este posibil să convertiți fișiere SVG în alte formate, cum ar fi PDF, nu există nicio garanție că conversia va fi perfectă. În cele din urmă, Illustrator este o aplicație software comercială, în timp ce SVG este un standard gratuit și deschis. În timp ce Adobe oferă unele instrumente gratuite pentru lucrul cu fișiere SVG, cum ar fi Adobe Illustrator CC, nu oferă o bibliotecă Java cu funcții complete pentru SVG.
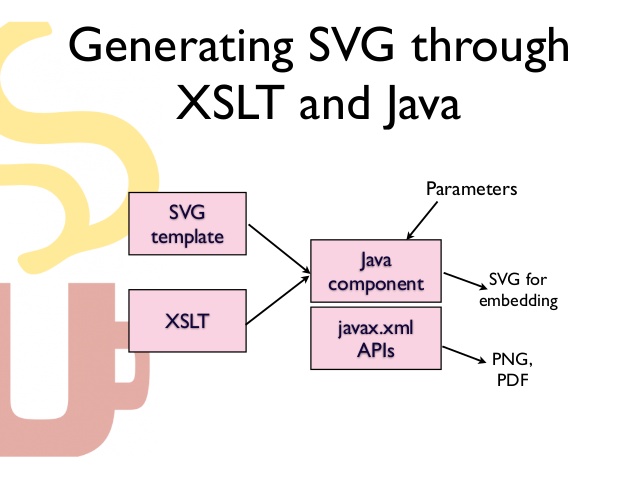
Limbajul Scalable Vector Graphics (SVG) permite implementarea unei gramatici XML (eXtensible Markup Language) pentru descrierea graficelor bidimensionale. Aceste grafice pot fi stilizate folosind XML sau Foi de stil în cascadă (CSS), în funcție de funcția lor, folosind funcții de stilare avansate, cum ar fi gradient de culoare și efecte de filtru. Biblioteca Java vă permite să comunicați cu o varietate de aplicații terțe, de la instrumente de creație la agenți de utilizator pentru svega. Serverele Paint, foile de stil și definițiile de scripting pot fi găsite pe Defs. Definiția defs în acest caz se referă la un gradient liniar, care este definit de un server de vopsea ca un gradient liniar umplut cu elemente. Un API de randare, cum ar fi Java 2D, și un format de grafică structurat, cum ar fi SVG, sunt de asemenea prezente. Folosind ILOG JViews Graphics Framework, puteți încărca și salva elemente grafice (de exemplu, codul SVGGraphics2D de la Apache) din conținutul instanței IlvManager.
Puteți utiliza această pârghie pentru a vă conecta programele Java la instrumente și agenți care lucrează cu SVG-uri. Puteți utiliza acest exemplu de aplicație pentru a genera o hartă meteo cu ILOGJViews utilizând un client de browser web activat pentru SVG și un Servlet generat pe un server J2EE. În exemplul anterior, am importat grafica dintr-un fișier SVG în ILOG JViews Composer. Va trebui să schimbăm aspectul obiectelor noastre grafice în acest caz, în funcție de factori externi. Mai întâi trebuie să creăm un Prototip, o colecție de obiecte grafice logice. Un Prototip poate fi adăugat la un IlvManager în același mod în care poate orice alt obiect (dreptunghi, text și așa mai departe). Un prototip este definit de proprietățile și efectele sale de afaceri.
În exemplul următor, următoarea pagină Expert vă permite să selectați ce element (în reprezentarea grafică Prototip) va aplica transformarea și cum va fi determinată de proprietatea vitezei vântului. Când o solicitare similară celei de mai jos ajunge pe server, IlvSVGManagerServlet generează conținutul și îl trimite clientului prin Ilog JViews. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? DOM-ul SVG corespunzător poate fi animat și scriptat dinamic folosindu-l. Pur și simplu animați ploaia care cade folosind un element animat SVG , cum ar fi modificarea în mod regulat a offset-ului liniilor întrerupte care reprezintă ploaia din stația meteo. În client, aplicația este pur și simplu un. Fișier VG conceput pentru a interacționa cu serverul.
Stilul tooltips a fost definit ca un înlocuitor pentru cursa implicită a foii de stil JViews din secțiunea js. Dacă utilizați acest fișier SVG la nivelul clientului și Servlet-ul, ar trebui să fie ușor de încărcat în browserul dvs. preferat odată ce acestea au fost implementate. Folosind ILOG JViews Component Suite, puteți construi și implementa cu ușurință o aplicație web SVG pe platforma Java. O aplicație SVG predefinită vine cu funcții încorporate, cum ar fi vizualizarea dinamică și straturi de încărcare la cerere. Obiectul Document, care reprezintă instanța SVG DOM, poate fi personalizat înainte de a fi trimis înapoi la un agent utilizator SVG folosind API-ul Java DOM. Un Servlet care rulează pe un server J2EE generează afișarea SVG, care va fi afișată într-un vizualizator SVG pe baza a două fișiere create anterior. Utilizarea Java pe server vă permite să utilizați API-ul DOM standard. Folosind o soluție bine definită, un client poate combina cu ușurință date din diferite standarde. În exemplul nostru, vom folosi clientul pentru a combina stilul CSS, grafica SVG și datele XML din ILOG JViews.
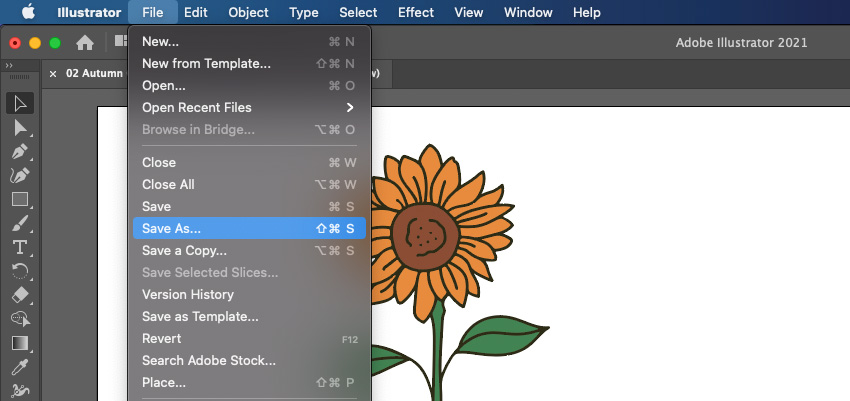
Illustrator este una dintre puținele aplicații care acceptă formatul de fișier SVG de prim rang. Pentru a alege „SVG” ca alternativă la „*” implicit, accesați Fișier > Salvare ca... și apoi selectați „SVG” din meniu. Fișierele Ai sunt fișiere ASCII.
Java acceptă Svg?

Da, Java acceptă SVG. De fapt, puteți folosi chiar și clasa Java Graphics2D pentru a reda fișiere SVG.
OEDepict TK se bazează pe clasa OESVGGroup, care este folosită pentru a organiza instrucțiunile de desen. Puteți adăuga atribute de clasă la un container de grup folosind clasa OESVGClass. Fiecare pop trebuie să fie însoțit de o împingere corespunzătoare. Această imagine este creată prin crearea unei imagini din fragmentul de cod de mai sus. OEDepict TK și Grapheme TK pot fi încorporate în fișiere HTML cu tipul MIME .sv, permițând utilizatorilor să vizioneze imaginea interactive.svg generată de ei. Când se face clic pe un atom din imagine, funcția OEAddSVGClickEvent returnează un mesaj cu numele imaginii. Evenimentele acestei imagini pot fi văzute în fișierul AddAtomClickEvent.svG care conține imaginea. Codul de mai jos arată cum să prindeți evenimentele și să afișați mesajele asociate atomilor folosind atomul ca sursă. Este responsabil pentru crearea OEDrawEvents.
Acest tutorial vă va ghida prin pașii creării unui fișier SVG ușor în Illustrator. În această secțiune, vom lua un dreptunghi de bază și vom adăuga câteva elemente de bază. În final, vom avea un fișier SVG simplu pe care îl putem folosi pentru a ilustra câteva concepte. Pur și simplu deschideți Adobe Illustrator și creați un document nou. Dacă abia începi cu Illustrator, ghidul nostru pentru începători este un loc minunat pentru a începe. Vom începe prin a crea un dreptunghi de bază după ce documentul a fost deschis. Când faceți clic pe bara de instrumente, alegeți instrumentul dreptunghi. Pătratul implicit poate fi creat selectând butonul din opțiunile barei de instrumente. Câteva elemente de bază vor fi adăugate mai târziu. Pentru a face acest lucru, accesați instrumentul Adăugare punct de ancorare (situat în bara de instrumente din partea de jos) și apoi alegeți Centerpoint. Deplasând punctul central spre dreapta, puteți extinde și linia centrală a dreptunghiului în ambele direcții. Pe măsură ce ne continuăm editarea, vom adăuga un al doilea dreptunghi. Pur și simplu faceți clic pe instrumentul dreptunghi și apoi selectați instrumentul elipsă pentru a face acest lucru. Pur și simplu alegeți opțiunea Implicită din opțiunile barei de instrumente pentru a face un oval. Apoi, vom adăuga un al treilea dreptunghi la document. Selectați instrumentul Dreptunghi din meniul derulant. Dreptunghiurile de aspect pot fi create cu opțiunile barei de instrumente, ceea ce se poate face selectând opțiunea Aspect pentru a face un pătrat de aceeași dimensiune cu celelalte două. În cele din urmă, vom adăuga o casetă de text de bază la document. Făcând clic pe instrumentul Text din bara de instrumente, puteți accesa caracteristicile acestuia. Alegeți opțiunea Implicit, care va crea o casetă de text de aceeași dimensiune ca și celelalte elemente din bara de instrumente. De îndată ce elementele sunt la locul lor, va fi creat un fișier sva. Pentru a face acest lucru, accesați meniul Fișier și selectați Salvare ca. Selectând opțiunea SVG și făcând clic pe butonul Salvare, puteți salva fișierul. Ca rezultat, am creat un fișier sva simplu care poate fi folosit pentru a ilustra unele concepte. Cel mai bun mod de a crea grafică de înaltă calitate este să utilizați un fișier SVG, care este acceptat de majoritatea browserelor. Este recomandat să înveți mai întâi SVG ca începător.

Cum încorporez un fișier Svg în Illustrator?

Pentru a încorpora un fișier SVG în Illustrator, deschideți mai întâi fișierul în editorul de text. Apoi, copiați codul și inserați-l în documentul Illustrator.
Adobe Illustrator în Svg

Adobe Illustrator este un editor de grafică vectorială dezvoltat și comercializat de Adobe Inc. Este software-ul de grafică vectorială standard din industrie utilizat de designeri grafici și artiști. Este folosit pentru a crea ilustrații, logo-uri, diagrame, hărți și grafice web. SVG (Scalable Vector Graphics) este un format de grafică vectorială care este utilizat pe scară largă pe web. Fișierele SVG sunt de obicei mai mici ca dimensiuni decât alte formate de grafică vectorială, cum ar fi EPS sau AI. Adobe Illustrator poate exporta fișiere SVG, care pot fi deschise și editate într-un editor de text sau într-un editor de grafică vectorială, cum ar fi Inkscape.
Adobe Illustrator este cea mai bună alegere pentru a crea un fișier Scalable Vector Graphics, cunoscut și ca fișier SVG. Dacă aveți experiență și sunteți familiarizat cu codarea, puteți fie să o codați singur, fie să angajați pe cineva care să o facă pentru dvs. Trebuie să țineți cont de câteva lucruri atunci când creați un SVG. Pentru a pune fontul pe care l-ați folosit în fișier, accesați Opțiuni avansate și căutați Atribute de prezentare sau Toate glifele, apoi salvați-l în fișier. Dacă doriți să faceți fișierul SVG mai accesibil cititorilor de ecran, consultați tutorialul nostru despre Cum să vă faceți. Fișier VG mai afișat. Făcând clic pe OK în colțul din dreapta jos, puteți crea un fișier sva care răspunde la dimensiune.
Eps. Fișiere SVG: Adobe Illustrator este calea de urmat
Adobe Illustrator este un instrument excelent pentru crearea de fișiere SVG. Deoarece este un editor de grafică vectorială, este capabil să salveze fișiere vectoriale, cum ar fi.
Nu se poate deschide Svg în Illustrator
Dacă încercați să deschideți un fișier SVG în Adobe Illustrator și nu funcționează, este probabil pentru că utilizați o versiune mai veche a software-ului. Fișierele SVG sunt un format relativ nou, așa că este posibil ca versiunile mai vechi de Illustrator să nu le poată deschide. Dacă utilizați o versiune mai nouă de Illustrator, asigurați-vă că deschideți fișierul în caseta de dialog „Deschidere”, nu în caseta de dialog „Locație”. Caseta de dialog „Deschidere” poate fi găsită în meniul „Fișier”.
De ce nu se deschide imaginea în Illustrator?
Fișierul dvs. Illustrator ar putea fi corupt, ceea ce este o problemă potențială. După ce ați încercat să reparați fișierul folosind opțiunile încorporate ale software-ului și ați încercat să îl deschideți, poate fi cel mai bine să reinstalați Illustrator. Dacă acest lucru nu funcționează, poate fi necesar să achiziționați o nouă versiune a software-ului.
Funcționează fișierele Svg în Illustrator?
Adobe Illustrator este un instrument de design grafic care vă permite să creați grafică vectorială. XML este o sintaxă folosită de formatul XML pentru a specifica tipul de imagine vectorială. Capacitatea de a exporta fișiere SVG ca fișiere de imagine raster din Illustrator le face mai ușor accesibile unui public mai larg.
Ce deschide formatul fișierului Svg?
De acum, puteți deschide fișiere SVG în toate browserele majore, inclusiv Chrome, Edge, Safari și Firefox, indiferent dacă utilizați un Mac sau Windows. Apoi, faceți clic pe Fișier > Deschidere pentru a accesa fișierul pe care doriți să-l vizualizați.
Svg Logo Illustrator
Un logo SVG creat în Adobe Illustrator poate fi utilizat pe un site web în mai multe moduri. O modalitate este de a-l folosi ca fișier imagine obișnuit, cum ar fi PNG sau JPG. Avantajul utilizării unui fișier SVG este că poate fi scalat la orice dimensiune fără a pierde calitatea, deci este ideal pentru design web responsive. O altă modalitate de a utiliza o siglă SVG este să o încorporați în codul HTML al unei pagini web. Acest lucru permite logo-ului să fie interactiv, ca un buton sau un link.
Java Svg
Java SVG este o bibliotecă Java pentru crearea și manipularea imaginilor Scalable Vector Graphics (SVG). Poate fi folosit pentru a crea și edita imagini SVG din mers sau pentru a genera imagini statice care pot fi salvate pe disc.
