De ce Svg-ul meu nu se poziționează corect
Publicat: 2023-02-04Când utilizați o imagine SVG pe o pagină web, puteți controla poziția acesteia folosind regulile CSS . Cu toate acestea, uneori este posibil ca imaginea dvs. SVG să nu apară în poziția corectă. Acest lucru se poate datora unui număr de factori, cum ar fi dimensiunea imaginii, poziția imaginii și browserul pe care îl utilizați.
Cum se poziționează Svg în HTML?

Pentru a poziționa un svg în html, puteți folosi proprietatea position . Acest lucru vă va permite să specificați modul în care doriți să fie poziționat svg-ul în raport cu restul paginii. De asemenea, puteți utiliza proprietățile de sus, stânga, jos și dreapta pentru a specifica poziția exactă a svg-ului.
Imbricarea elementelor SVG poate fi folosită pentru a organiza elementele unui fișier SVG. Există două dreptunghiuri (cu excepția culorilor), dar elementele parentsvg au valori diferite. Puteți modifica conținutul punând transformarea în elementul g:. Această imagine este un exemplu de standard SVG 1.1. G va fi mutat ca rezultat al translației (*transform(x,y)), iar lucrurile din g se vor mișca odată cu el. #group1svg trebuie să fie imbricat în variabila #parent, x=10 fiind relativ la părinte. O etichetă de grup, cum ar fi una <svg>, ar putea fi folosită pentru a realiza acest lucru.
Cum mut elemente în SVG?

Există câteva moduri diferite de a muta elemente într-un SVG. Puteți utiliza atributul transform sau puteți utiliza o funcție translate sau translateX/translateY.
Cum îmi mut eticheta G?

Dacă doriți să mutați eticheta g într-o locație nouă, va trebui să editați codul site-ului dvs. Găsiți secțiunea de cod în care se află eticheta dvs. g și mutați-o în noua locație.
Ce sunt elementele Svg?
Un element svg este un tip de element care poate fi utilizat în grafica vectorială scalabilă. Sunt folosite pentru a crea și manipula grafică vectorială pe web. Există o varietate de moduri de a crea și de a manipula elemente svg și pot fi folosite pentru o varietate de scopuri.
Multe avantaje ale Svg
În general, SVG este folosit în grafica web datorită avantajelor sale față de alte tipuri de formate precum.RDF. Datorită dimensiunii lor, imaginile vectoriale pot fi atât de mari pe cât doriți, fără penalități, în timp ce imaginile raster sunt limitate la dimensiunea ferestrei browserului. O aplicație bazată pe vectori, cum ar fi Adobe Illustrator sau Inkscape, poate fi utilizată pentru a edita imagini. Manipularea imaginilor a devenit din ce în ce mai comună în ultimii ani, făcând posibilă schimbarea formei unui obiect fără a deteriora pixelii sau a face ca imaginile raster să fie depășite. Imaginile pot fi animate folosind funcțiile de animație încorporate ale SVG.
Poziția Svg
Poziția SVG definește coordonatele x și y ale unui element în raport cu originea ferestrei de vizualizare SVG . Fereastra este zona vizibilă a imaginii SVG. Coordonatele x și y pot fi specificate în orice unitate, dar cel mai frecvent se folosesc pixeli.
Procesul este puțin complicat și nu întotdeauna simplu, iar rezultatele variază în funcție de browser. Pentru a configura atributul viewBox, utilizați următoarea metodă:. Navigați la caseta de dialog Editor XML și selectați elementul rădăcină SVG . Trebuie urmat un proces în mai mulți pași pentru a determina zona unei pagini în SVG. Ca urmare a modificării lățimii și înălțimii în caseta de dialog Proprietăți document, caseta de vizualizare va fi acum afișată corect.
Poziția elementului Svg: relativ la părinte
Poziția elementului svg: relativ la părinte este o modalitate excelentă de a crea un design receptiv. Elementul părinte va avea dimensiunea ecranului, iar elementul copil va fi dimensiunea elementului părinte. Aceasta este o modalitate excelentă de a crea un design fluid.
Poziționarea ferestrei
Vizualizarea este mutată de la primul număr la al doilea număr dacă primul număr este mai mare decât al doilea; în caz contrar, fereastra este mutată de la (min-x, min-y) la (min-x, min-y), iar înălțimea este cea mai mică dintre cele două.
Reacționează Native-svg Poziție absolută
React Native-SVG oferă un set de API-uri care vă permit să creați și să manipulați grafică vectorială pe web. Pe lângă formele de bază, React Native-SVG oferă și un set de API-uri pentru crearea și manipularea altor elemente SVG, cum ar fi
Unul dintre cele mai puternice aspecte ale React Native-SVG este poziția sa: control absolut. Folosind controlul absolut, vă puteți poziționa grafica oriunde pe pagină, fără a fi nevoie să vă faceți griji pentru celelalte elemente de pe pagină. Acest lucru face posibilă crearea unor grafice foarte complexe, fără a fi nevoie să vă faceți griji cu privire la poziția altor elemente pe pagină.

Implementările React Native Platform includ SVG. Când doriți să plasați SVG-uri în aplicația dvs., cel mai bun mod de a face acest lucru este cu o componentă precum Silverlight. ViewBox definește poziția și dimensiunile ferestrei de vizualizare în spațiul utilizatorului. Nodul poate fi colorat introducând atributul de umplere în câmpul de umplere al nodului. Cel mai puternic element din biblioteca SVG este calea A poate fi formată din mai multe linii drepte sau linii curbe și poate forma forme complexe. Pot fi create polilinii, sub formă de forme complexe alcătuite din linii drepte. Principalul dezavantaj al poliliniilor este că necesită o mulțime de linii drepte mici pentru a simula curbele și nu pot fi scalate la dimensiuni mari.
Pentru a face acest lucru, pachetul react-native-vector-icons are o funcție specială numită createIconSetFrom. Această metodă elimină necesitatea recalculării tuturor componentelor, care sunt complexe și consumatoare de timp. De asemenea, vă puteți crea propriul font folosind aplicații precum icomoon sau fontawesome. Deoarece fiecare pictogramă are un nume și numele fișierelor sunt copiate din acesta, atunci când importați fișiere, redenumiți-le dacă este necesar. Protocolul Foreign Object, care este folosit pentru implementarea web, nu îl acceptă, ceea ce înseamnă că nu puteți utiliza JSX cu el; cu toate acestea, HTML este acceptat pentru implementarea web. De asemenea, poate fi dificil să implementați vederi imbricate. Comportamentul panResponders variază foarte mult pe toate platformele.
React Native vă permite să utilizați fișiere Svg în aplicațiile dvs. fără nicio instalare sau configurare.
svg este un format de fișier grafic vectorial care este cel mai frecvent utilizat în design web și animație. React Native acceptă utilizarea fișierelor svg în aplicațiile dvs. fără a fi nevoie să creați nicio configurație sau să instalați biblioteci. În proiectul dvs., puteți include react-native-svg. Proiectele React Native atât pe Android, cât și pe iOS pot beneficia de utilizarea react-native-svg. Folosind react-native-svg-transformer, puteți importa fișiere locale dintr-un proiect Creact React App într-un proiect React Native, așa cum ați proceda într-un proiect Creact React App pe web. Pentru a face svg-ul receptiv în React Native, înfășurați-l într-o vizualizare cu un raport de aspect de 200%, apoi setați dimensiunea SVG la 100% lățime și înălțime. Metoda Svg.prop () este folosită pentru a transmite elemente de recuzită svg la componenta dvs. React Native. Pentru a ajunge la folderul în care se află fișierul Loader.js, copiați codul din fișier în folder. Următorii pași sunt necesari pentru a importa ca React din următorii pași: * ca React din pasul precedent; * ca React de la pasul următor; * ca React de la pasul următor; * ca Reacționează de la pasul următor. (Svg lățime = 118 înălțime = 107 fill=none xmlns=”http://www.w3.org/2000/svg”… Acesta este un format de fișier grafic vectorial, care este utilizat în mod obișnuit în design web și animație.
Grafică Svg imbricată
O grafică svg poate fi imbricată într-un alt grafic svg. Acest lucru poate fi util dacă doriți să reutilizați o imagine într-un alt grafic. De exemplu, puteți crea o grafică simplă a unui cerc și apoi o puteți reutiliza într-un grafic mai complex.
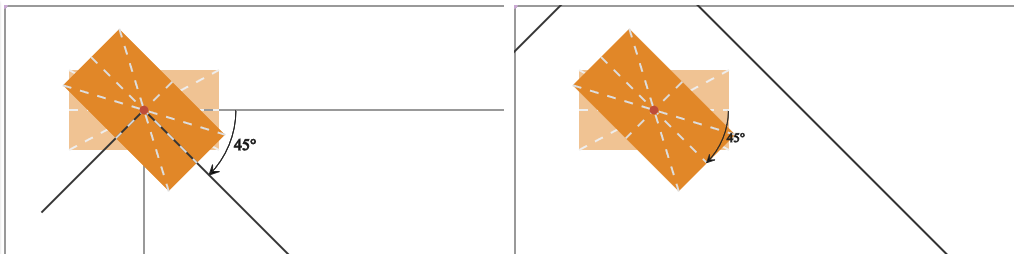
Este posibil să grupați un element într-o colecție prin imbricarea acestuia în alt element. Poziția de încadrare a unui element svg (x, y) va fi locația formelor imbricate în el atunci când este un element SVg. Prin mutarea lui x, x poate fi mutat. Mutați toate formele imbricate în plus față de mutarea elementelor de încadrare vg. În acest exemplu, două dreptunghiuri sunt imbricate în două elemente Svg. În acest caz, puteți defini un nou viewport și viewbox. Când utilizați această opțiune, puteți utiliza poziții relative, cum ar fi css. Din păcate, matricea returnată nu ține cont de transformările aplicate elementului SVG, așa că am folosit matricea de transformare pentru a reprezenta un element care a folosit sistemul de coordonate inițial.
Imaginile Svg pot fi scalate fără a pierde calitatea
Deși nu toate imaginile pot fi folosite în fișierele.VNG, merită luate în considerare atunci când creați grafice care vor fi vizualizate la orice dimensiune. Puteți încărca imaginile folosind instrumentele de imagine încorporate ale browserului web sau un serviciu online, cum ar fi GIMP sau Adobe Illustrator, de exemplu.
