De ce este PowerPack cel mai bun supliment pentru Elementor Page Builder?
Publicat: 2022-05-11Vă gândiți să utilizați suplimentele PowerPack? Dar sunteți confuz dacă PowerPack este cel mai bun supliment pentru generatorul de pagini Elementor?
În acest articol, vom analiza în profunzime funcțiile PowerPack, widget-urile și ceea ce îl face unul dintre cele mai bune suplimente Elementor disponibile pe piață.
Așa că, fără alte prelungiri, haideți!
Ce sunt suplimentele Elementor?
Suplimentele Elementor sunt pluginuri WordPress concepute special pentru a îmbunătăți și accelera funcționalitatea generatorului de pagini Elementor.
Într-adevăr, Elementor este cel mai popular și mai ușor de utilizat generator de pagini WordPress, care oferă toate caracteristicile esențiale necesare pentru a crea site-uri WordPress care funcționează mai bine; totuși, există unele locuri în care Elementor lipsește.
De exemplu, nu este un proces simplu pentru utilizatorii non-tehnici să adauge stil avansat elementelor paginii folosind funcționalitatea încorporată a Elementor. Procesul de personalizare necesită cunoștințe avansate CSS și HTML.
Dar pentru a oferi utilizatorilor Elementor mai mult control asupra funcțiilor de stil, multe companii de dezvoltare de pluginuri WordPress vin cu o soluție: Addons pentru Elementor.
Există o mulțime de suplimente Elementor terță parte disponibile, cu unele caracteristici unice și opțiuni de stil impecabile. Dar ce face PowerPack diferit de celelalte suplimente Elementor?
Hai să verificăm!
De ce este PowerPack cel mai bun supliment pentru Elementor Page Builder?
PowerPack este unul dintre cele mai bune suplimente pentru Elementor. Vine cu peste 80 de widget-uri proiectate creativ și peste 200 de șabloane de pagină și secțiuni pre-construite , făcând procesul de proiectare și dezvoltare a site-ului dvs. web mult mai ușor și mai rapid.
Caracteristicile de top ale Addon PowerPack Elementor
Am compilat o listă completă a principalelor caracteristici cheie ale PowerPack Addons. Hai să verificăm:
🔥 Widgeturi unice, creative și esențiale
PowerPack Addons include o gamă largă de widget-uri Elementor unice, creative și esențiale, care vă ajută să vă îmbunătățiți proiectarea și dezvoltarea fluxului de lucru a site-ului folosind Elementor și WordPress.
În secțiunea unică a listei de widget-uri, veți găsi opțiuni pentru a crea glisoare pentru reviste, tickere de conținut, pagini de rețete etc.
Vorbind despre lista de widget-uri creative, veți obține opțiuni pentru a afișa cronologie, acordeoane de imagini, glisoare de card și multe altele folosind Elementor.
Divizoarele, titlurile și butoanele sunt câteva dintre caracteristicile esențiale ale oricărei pagini web. În timp ce proiectează site-urile web, designerii de pagini ignoră uneori aspectele de stil ale acestor elemente.
În secțiunea de widget-uri esențiale, veți găsi o listă de widget-uri PowerPack care vă ajută să proiectați elementele esențiale ale paginii web, cum ar fi butoanele CTA, separatoarele, titlurile și multe altele.
⚙️ Complet personalizabil
Toate widget-urile PowerPack vin cu mai multe opțiuni de personalizare. Puteți modifica setările fiecărui widget și le puteți personaliza conform cerințelor de proiectare a paginii dvs. web.
🧑🚀 Ușoare, mai rapide și ușor de utilizat
PowerPack Addons pentru Elementor oferă utilizatorilor o flexibilitate completă pentru a proiecta elemente avansate de pagină fără codare. Astfel, widget-urile PowerPack sunt complet ușor de utilizat.
De asemenea, widget-urile PowerPack se laudă cu o calitate superioară a codului, optimizată pentru performanța web. Utilizarea minimă a scripturilor externe vă ajută să mențineți timpul de încărcare pentru site-urile dvs. WordPress.
🎨 Caracteristici extinse de stil
Aproape toate widget-urile Elementor din PowerPack vin cu opțiuni de stil impecabile. Opțiunile includ personalizarea culorii și modificarea tipografiei și a umpluturii și a marginilor. Puteți utiliza aceste opțiuni de stil făcând simplu clic pe câteva butoane.
💻 Suport profesional
PowerPack vine cu o echipă de experți în codare care lucrează cu sârguință pentru a rezolva întrebările utilizatorilor PowerPack.
Există o versiune gratuită de suplimente PowerPack pentru Elementor?
PowerPack Lite este 100% gratuit pentru totdeauna. Puteți descărca versiunea gratuită a PowerPack din depozitul WordPress.
Versiunea simplă a PowerPack are peste 30 de widget-uri Elementor și extensii puternice pe care le puteți folosi pentru a crea elemente creative pe site-urile dvs. WordPress – fără a cheltui un ban și fără a scrie o singură linie de cod!
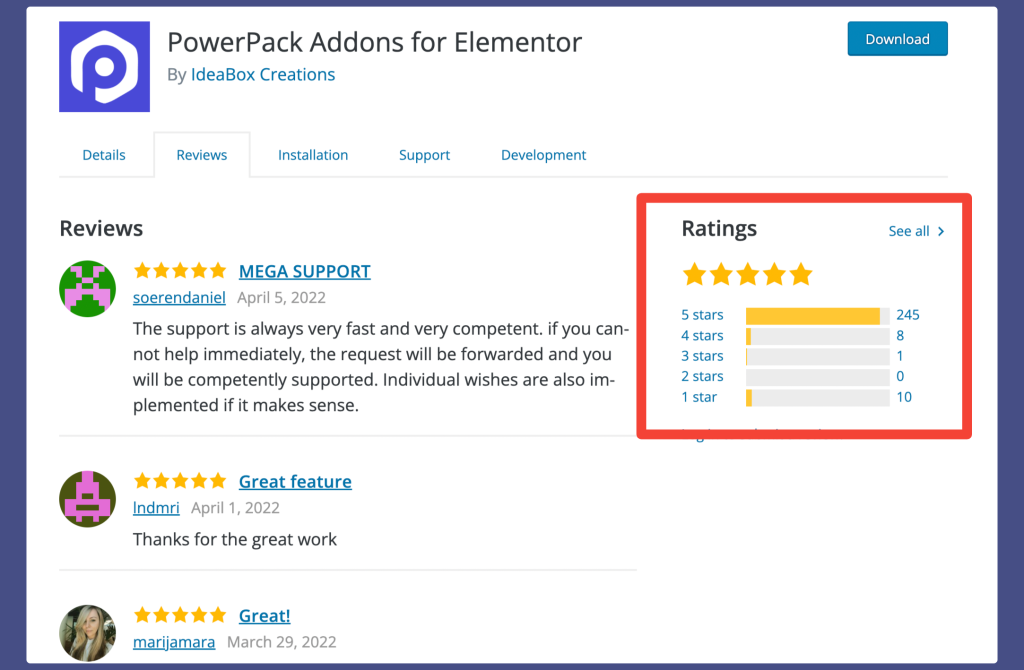
PowerPack Lite are peste 70.000 de instalări active și peste 200 de evaluări de cinci stele . Dacă aveți un buget redus și căutați o opțiune de supliment Elementor gratuită, PowerPack Lite este cea mai bună alegere pentru dvs.

Suplimente PowerPack pentru Elementor Lite – Caracteristici
Să verificăm lista completă de widget-uri pe care o obțineți cu PowerPack Lite.
Widgeturi de conținut
- Widget pentru orele de lucru: afișează orele de deschidere și de închidere ale unei afaceri cu diferite opțiuni de stil.
- Counter Widget : Afișați informații importante și realizările dvs. de afaceri pe site-ul dvs. WordPress cu acest widget.
- Widget Divider: Acest widget vă permite să vă împărțiți conținutul în secțiuni elegante, cu separatoare fanteziste.
- Widget cu două titluri: creați titluri duble personalizate pe pagina dvs. cu acest widget.
- Widget Listă de pictograme: Acest widget de conținut vă permite să afișați o listă de caracteristici cu fonturi de pictograme sau numere de listă cu marcatori.
- Info Box Widget: Creați blocuri de conținut frumoase cu pictograme, titluri, descrieri și butoane de îndemn folosind acest widget.
- Info Box Carousel Widget: un widget care vă permite să creați o prezentare de diapozitive a conținutului casetei dvs. de informații.
- Widget Listă de informații: un widget care vă permite să afișați caracteristicile produsului și serviciile cu pictograme și descrieri
- Widget pentru tabel de informații: proiectați casete de informații frumoase cu pictograme, titluri, descrieri și link-uri.
- Widget Efecte de link: Acest widget folosește acest widget pentru a crea link-uri elegante și atractive cu diferite efecte de trecere.
- Widget pentru grilă de logo: utilizați acest widget pentru a afișa siglele clienților sau partenerilor într-o grilă.
- Logo Carousel Widget: Prezentați siglele clienților și partenerilor într-un glisor.
- Widget Meniu Preț: afișați prețul produselor sau creați un meniu pentru un restaurant sau serviciu.
- Widget Tabel de prețuri: afișați pachete într-o varietate de stiluri.
- Promo Box Widget: creați bannere promoționale atrăgătoare.
- Widget pentru membrii echipei: profitați de acest widget pentru a prezenta experiența echipei dvs.
- Widget Carusel pentru membrii echipei: Prezentați-vă membrii echipei într-un carusel elegant.
- Widget pentru acordeon avansat: creează acordeoane avansate și permite utilizatorilor să comute între o cantitate mare de conținut.
- Widget Flip Box: adăugați conținut cu două părți în casetele de informații cu animații flip.
- Widget de ticker de conținut: afișați actualizări, știri populare sau mesaje în tickerele de știri, cum ar fi panouri.
- Butoane Widget: Decorați-vă butoanele CTA cu opțiuni de stil impresionante.
- Widget de postări: creați machete atractive de postări de blog folosind widget-ul de postări avansate.
- Widget de afișare a conținutului: afișați mai mult conținut în mai puțin spațiu pentru a organiza aspectul paginii dvs. Cu widget-ul Afișare conținut, puteți dezvălui informații suplimentare cu un singur clic pe buton.
Elementor Contact Form Stylers

- Formul de contact 7 Styler: personalizați Formularul de contact 7 cu Elementor pentru a se potrivi nevoilor dvs. de proiectare a site-ului web.
Citiți și: Cum să personalizați formularul de contact 7 cu Elementor.
- Gravity Forms Styler: stilați Gravity Forms folosind Elementor cu opțiuni ușoare de personalizare.
- Ninja Forms Styler: Style Ninja Forms prin Elementor folosind diverse opțiuni de personalizare.
- WPForms Styler: Personalizați WPForms în Elementor cu o gamă largă de opțiuni.
- Forme fluente: stilați cu ușurință formularul Fluent implicit cu Elementor.
- Forme formidabile: personalizați formulare formidabile cu aspect simplu folosind Elementor fără niciun cod.
Dacă sunteți în căutarea unei modalități de a stila WPForms personalizate cu Elementor, consultați articolul nostru detaliat despre cum să stilați WPForms cu Elementor.
Elementor Image Widgeturi
- Image Hotspots Widget: Acest widget vă permite să afișați caracteristicile produsului, să creați tururi virtuale și să afișați informații interactiv și ușor.

- Widget de comparare a imaginilor: puteți utiliza acest widget pentru a compara imaginile înainte și după.
- Image Accordion Widget: Acesta permite utilizatorilor să comute între panourile de imagine.
- Widget de defilare a imaginii: Adăugați efecte de defilare verticale și orizontale netede asupra imaginii.
- Widget imagine aleatorie: afișați o imagine aleatorie dintr-o colecție de fotografii.
Widgeturi de titlu
- Widget de antet fancy: Configurați titluri elegante pe site-ul dvs. Elementor, cu o umplere în degrade și opțiuni de tăiere a fundalului.
- Widget cu două titluri: creați titluri duble personalizate pe pagina dvs. cu acest widget.
Widget pentru rețelele de socializare
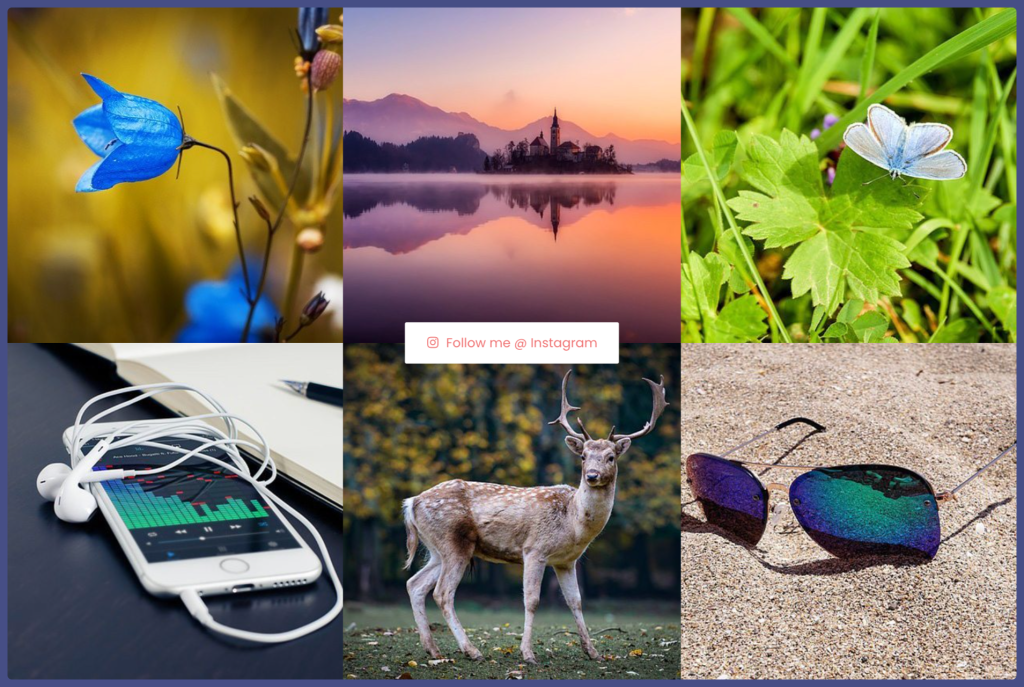
- Instagram Feed Widget: Un widget care vă permite să creați o galerie Instagram pe site-ul dvs. cu mai multe opțiuni impresionante.

- Widget Twitter: încorporați tweet Twitter, butoane de urmărire, grilă încorporată și cronologie.
Căutând o modalitate simplă de a afișa feedul Twitter pe WordPress cu elementor, verificați postarea noastră despre cum să adăugați un feed Twitter la WordPress cu Elementor.
Extensii creative pentru Elementor – gratuit
- Condiții de afișare: Condițiile de afișare PowerPack pentru Elementor este cu adevărat o caracteristică revoluționară pentru WordPress. Vă permite să restricționați conținutul paginii pentru un anumit grup de vizitatori. De exemplu, puteți afișa conținutul paginii numai pentru utilizatorii conectați sau pentru utilizatorii care utilizează un anumit sistem de operare. Chiar și tu poți afișa conținut bazat pe un anumit browser sau pentru vizitatori în funcție de rolurile de utilizator, cum ar fi administrator, abonat, autor, vizitator etc.
- Fundal cu gradient animat: folosind această funcție, puteți adăuga fundaluri animate fantastice și atrăgătoare la secțiunile și coloanele paginilor dvs. web.
- Wrapper Link: caracteristica Wrapper Link, așa cum sugerează și numele, vă permite să adăugați un hyperlink la orice widget, coloană sau secțiune a site-ului dvs. Elementor.
Acestea sunt câteva dintre caracteristicile PowerPack pe care le obțineți absolut gratuit.
Suplimente PowerPack pentru Elementor – Recenzii de la clienți reali
S-ar putea să păream părtinitoare, așa că haideți să vedem câteva recenzii ale clienților PowerPack.
Suplimente PowerPack pentru Elementor Pro – Caracteristici
Deși PowerPack Lite include widget-uri avansate pentru a îndeplini toate funcționalitățile de bază, totuși, dacă doriți să adăugați un plus de condiment al site-ului dvs. cu elemente creative, cum ar fi pop-up-uri modale, temporizatoare de numărătoare inversă și meniuri off-canvas, luați în considerare utilizarea versiunii Pro a PowerPack. Suplimente.
Să vedem ce obțineți cu versiunea Pro a PowerPack Addons pentru Elementor.
Widgeturi creative
- Widget Galerie de imagini: widgetul Galerie de imagini al PowerPack vă permite să creați galerii de imagini WordPress filtrabile avansate folosind Elementor.
- Image Slider Widget: Creați o prezentare de diapozitive sau un carusel uimitor de imagini cu numeroase opțiuni de personalizare
- Widget de conținut în afara pânzei: puteți crea panouri de conținut frumoase pe site-urile dvs. utilizând widgetul de conținut în afara pânzei.
- Widget meniu avansat: creați meniuri avansate în afara pânzei și pe ecran complet pe site-ul dvs. WordPress.
Vrei să oferi vizitatorilor site-ului tău o experiență de navigare ușoară? Aflați cum să creați un meniu de navigare cu Elementor, pentru mai multe detalii!

- Widget de comutare a conținutului: adăugați comutator de conținut pentru a afișa două pentru a crea o comparație ușoară între două tipuri de conținut
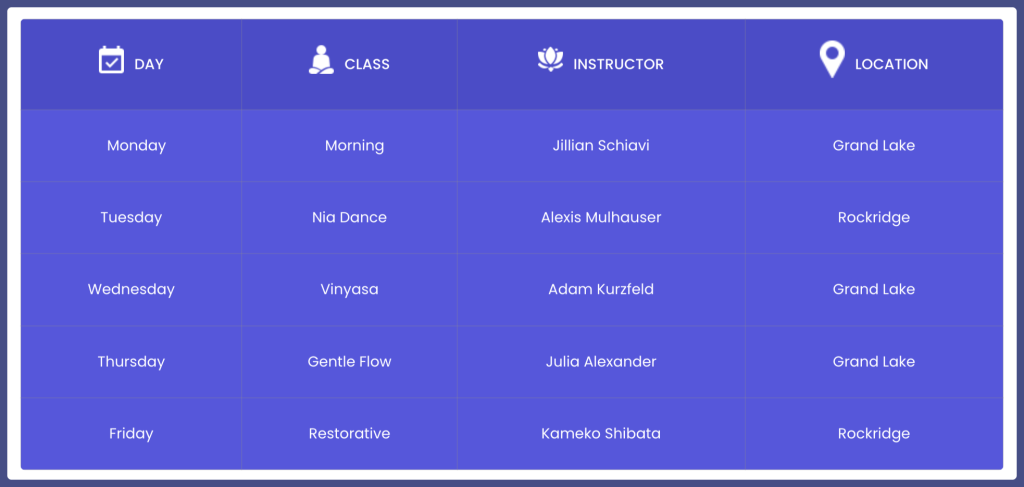
- Table Widget: Creați tabele de date în WordPress cu date personalizate sau importați fișiere CSV.

- Widget Hărți Google: încorporați hărți Google pe site-uri WordPress cu mai multe locații de pin.
- Widget pentru file avansate: creați file avansate pentru a prezenta mai multe tipuri de conținut. Fie adăugați conținut personalizat, fie preluați un șablon salvat.
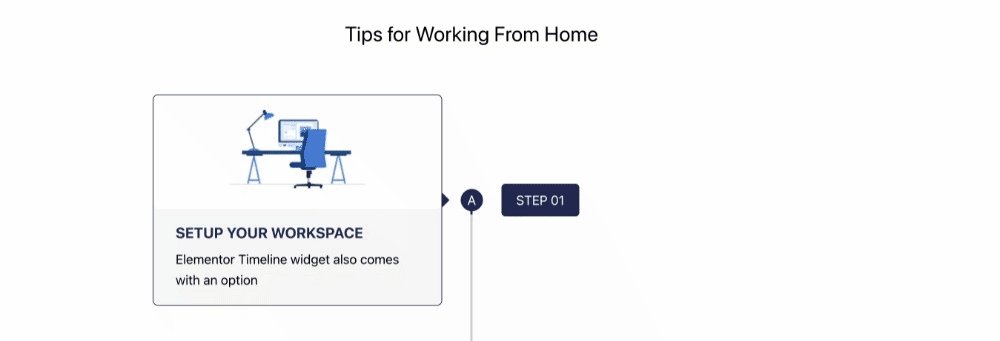
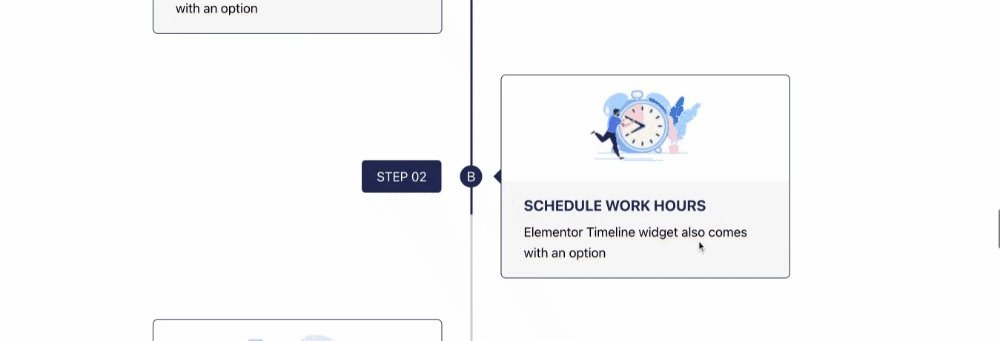
- Widget cronologie: afișați conținutul în cronologie orizontale sau verticale.

- Video Widget: încorporați videoclipuri din mai multe surse video și afișați-le pe site-uri WordPress fără a afecta viteza de încărcare a paginii.
- Video Gallery Widget : Adăugați o galerie video cu opțiuni de filtrare personalizate.
- Album Widget: adăugați albume foto frumoase cu efecte de stil impresionante.
- Widget de postări avansate: creați aspecte elegante ale paginilor de arhivă de blog cu widgetul Elementor Posts.
Widgeturi unice
- Widget de navigare pe o pagină: folosind widget-ul de navigare pe o pagină, puteți crea site-uri web impresionante, cu o singură pagină, cu încărcare rapidă, folosind Elementor.
- Widget de prezentare: adaugă o prezentare frumoasă de imagini, videoclipuri și postări pe site-urile tale Elementor.
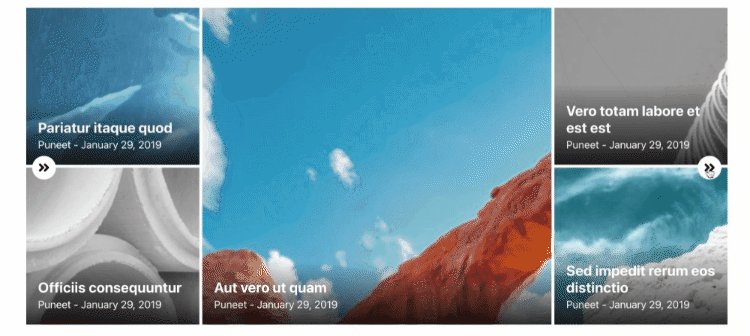
- Card Slider Widget: Prezentați postări recomandate, anunțuri, cele mai recente postări și conținut personalizat într-un format de card slider.
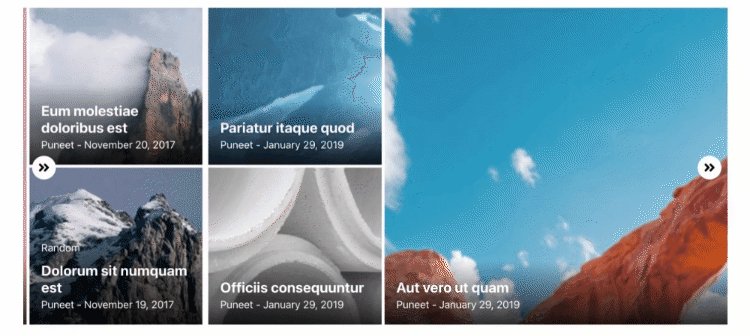
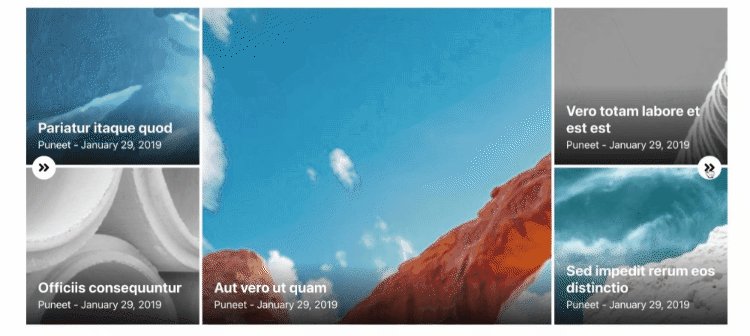
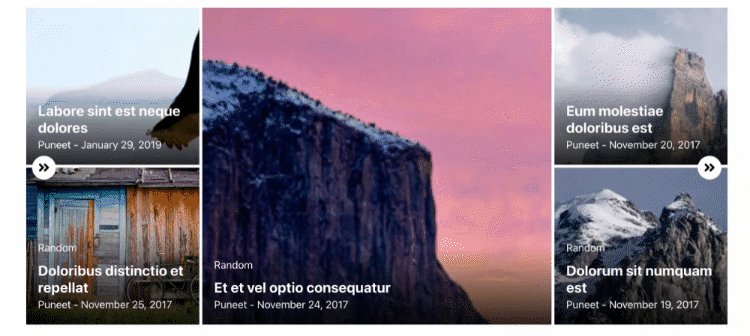
- Widget Tiled Post: Creați un aspect frumos în stil revistă cu un widget Tiled Post.
- Magazine Slider Widget: Folosind widget Magazine Slider, puteți crea un aspect frumos al revistei pentru afișarea postării pe blog.

- Widget Categorii: Cu widgetul Categorii, puteți crea categorii pentru postări, produse și orice taxonomie personalizată.
Widgeturi de marketing
- Widget pentru numărătoare inversă: creați urgență pe site-ul dvs. afișând temporizatoare de numărătoare inversă fixe sau veșnic verzi.
- Popup Box Widget: creați ferestre pop-up modale de conținut personalizat, imagine, videoclip, formular și orice șablon salvat cu diferite opțiuni de declanșare - încărcare automată, prin clic sau intenție de ieșire.
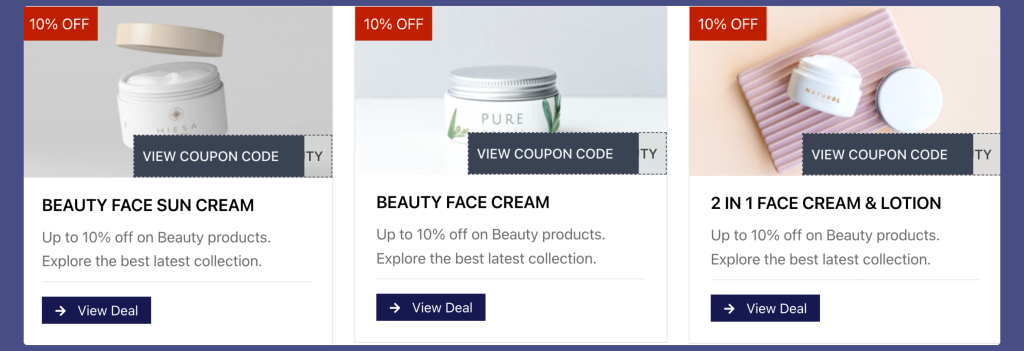
- Widget de cupoane: adăugați cupoane personalizate și atrăgătoare pentru a afișa oferte speciale, reduceri și oferte.

Widgeturi SEO
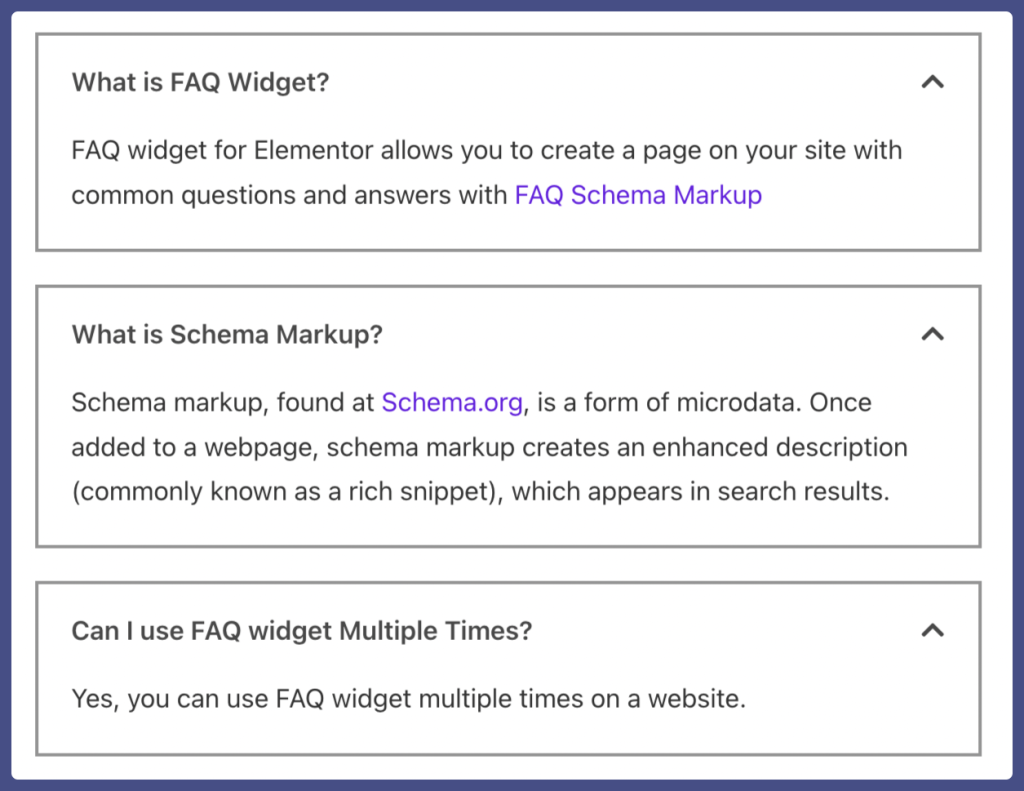
- Întrebări frecvente Widget Schema Markup: widgetul PowerPack FAQ vine cu o funcționalitate încorporată de marcare a schemei care vă permite să adăugați cu ușurință o pagină de Întrebări frecvente optimizată pentru motorul de căutare.

- Widget Schema Markup: Cu ajutorul widget-ului How-To, puteți crea cu ușurință ghiduri, tutoriale și explicații. De asemenea, funcționalitatea încorporată de marcare a schemei le spune SERP-urilor că conținutul prezent pe pagină este Cum se face.
- Widget Breadcrumbs: Adăugați breadcrumbs în pagini pentru a oferi vizitatorilor o experiență ușoară de navigare pe site.
- Cuprins Widget: Cuprins vă scanează automat pagina web/postarea și creează un cuprins. Puteți alege să creați un cuprins lipicios sau fix pentru blogul/pagina dvs.
- Widget Sitemap: Folosind widgetul Sitemap, puteți prezenta ierarhia completă a site-ului dvs. WordPress.
Widgeturi WooCommerce pentru Elementor – Pro
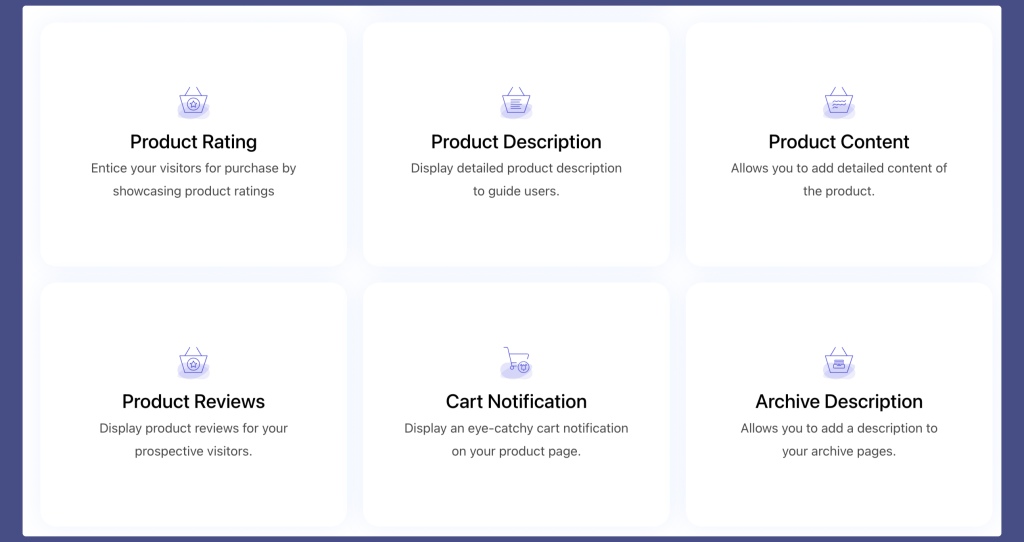
Inclusiv toate widget-urile de conținut, PowerPack oferă, de asemenea, o gamă largă de widget-uri WooCoomerce, care vă ajută să îmbunătățiți funcționalitatea încorporată a widget-urilor WooCoomerce personalizate.
De exemplu, puteți personaliza pagina de achiziție WooCommerce, puteți adăuga un buton elegant pentru coș, puteți crea o grilă sau un carusel de categorii de produse și multe altele.
Așadar, dacă sunteți în căutarea unor instrumente pentru a vă personaliza magazinul de comerț electronic online folosind Elementor, PowerPack v-a acoperit!
- Widget WooCommerce Product Grid: Widgetul Woo Product Grid vă ajută să creați o afișare frumoasă a produsului pe site-urile dvs. WordPress. Puteți afișa folosind un aspect de grilă standard sau puteți crea machete elegante de carusel pentru a vă afișa produsele.
- Widget pentru categoriile de produse WooCommerce: Prezentați categoriile de produse WooCommerce în machete elegante de grilă, carusel sau plăci.
- Butonul WooCommerce Adaugă în coș: widgetul Woo Butonul Adaugă în coș vine cu funcții avansate care vă permit să personalizați butonul de adăugare în coș și vă oferă flexibilitatea de a adăuga un buton oriunde cu un singur clic.
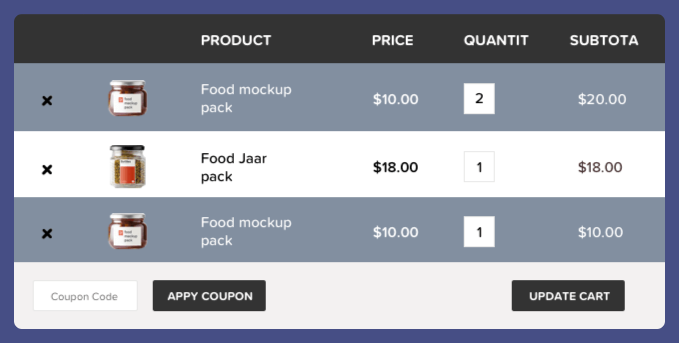
- Widget WooCommerce Cart: Widgetul PowerPack Cart vă permite să personalizați pagina implicită a coșului WooCommerce. Cu widget-ul, aveți opțiuni pentru a stila aproape fiecare element al paginii coșului.

- WooCommerce Checkout Widget: Folosind widget-ul Woo Checkout, puteți personaliza și crea pagini frumoase de checkout folosind Elementor Pro. Widgetul vă permite să adăugați un aspect cu o singură coloană sau două coloane pentru pagina de finalizare a achiziției și a inclus o mulțime de opțiuni de stil pentru a personaliza fiecare element al paginii dvs. de plată.
- Widget WooCommerce Mini Cart: Widget Mini Cart pentru a nu adăuga o pictogramă mini coș elegantă, pliabilă în antetul site-ului dvs. WordPress.
- Coș WooCommerce Off-Canvas: Construiți panouri glisante interactive pentru a afișa conținutul coșului pe site-ul dvs. de comerț electronic folosind widget-ul WooCommerce Off-canvas.
- Widget WooCommerce Contul meu: personalizați pagina Contul meu a site-urilor dvs. WooCommerce cu mai multe funcții de stil.
- Widget pentru un singur produs WooCommerce: După cum spune și numele, folosind acest widget, afișați o singură pagină de produs și, de asemenea, adăugați un buton pentru coș sau un buton personalizat. Pentru a afla cum să adăugați un singur produs WooCommerce folosind Elementor, vedeți videoclipul de mai jos!
Biblioteca de șabloane pentru Elementor – gratuit și pro
O altă caracteristică utilă pe care o obțineți cu PowerPack este o bibliotecă de șabloane. Această bibliotecă constă din peste 200 de secțiuni gata făcute și șabloane de pagină pentru Elementor.
Toate șabloanele sunt proiectate cu precizie de designerii noștri și pot fi folosite pentru a crea orice tip de site web, făcând procesul de proiectare a site-ului dvs. mult mai ușor de gestionat și mai rapid.
Nu aveți neapărat nevoie de PowerPack Pro pentru a utiliza șabloanele din biblioteca de șabloane. Ca parte a PowerPack Lite, veți pune mâna și pe multe șabloane WordPress gratuite pe care le puteți utiliza pe site-urile dvs. web.
Extensii puternice pentru Elementor
Site-urile web necesită abordări creative și înțelegem asta. Am adăugat o serie de extensii unice și puternice la PowerPack care vă oferă mai mult control asupra conținutului și designului site-ului dvs.
Creator de subsol antet pentru Elementor
Antetul și subsolul sunt cele mai esențiale două elemente H ale unei pagini web. Acum, dacă sunteți în căutarea unei opțiuni economice pentru a crea subsoluri de antet personalizate cu Elemnetor, PowerPack este opțiunea ideală pentru dvs.!
Folosind extensia PowerPack Header Footer, puteți crea cu ușurință un subsol de antet complet personalizat cu Elementor gratuit.
Vorbind despre funcționalitate, generatorul PowerPack Header Footer vă permite să creați:
- Aspecte de antet personalizate.
- Antet lipicios.
- Reduceți antetul pe defilare.
- Aspecte personalizate de subsol.
- Subsolul antetului Elementor receptiv și adaptabil pentru dispozitive mobile.
Copiați și lipiți pe mai multe domenii pentru Elementor
Crearea aceluiași design de site web este o sarcină puțin consumatoare de timp și plictisitoare. Acum eficientizați designul repetitiv de site-uri web cu PowerPack. Puteți copia și lipi conținut de pe un site web pe altul folosind funcția de copiere și inserare pe mai multe domenii a PowerPack în doar patru pași simpli.
WooCommerce Builder pentru Elementor
Cu PowerPack Addon pentru Elementor, puteți proiecta un singur produs WooCommerce și puteți arhiva șabloane de pagină folosind Widgeturi WooCommerce. Acest lucru vă permite să creați rapid pagini de produse uimitoare. Nu este nevoie de codare!

Efecte de fundal
Funcția de efect de fundal interesantă a PowerPack vă permite să adăugați fundal creativ site-ului dvs. web. Puteți schimba fundalul site-ului dvs. cu doar câteva clicuri. Nu este nevoie să încorporați niciun cod HTML.
Cursor personalizat
Personalizați cu ușurință cursorul mouse-ului și afișați pictograma, imaginea sau cursoarele text pe o secțiune sau o pagină a site-ului dvs. web.
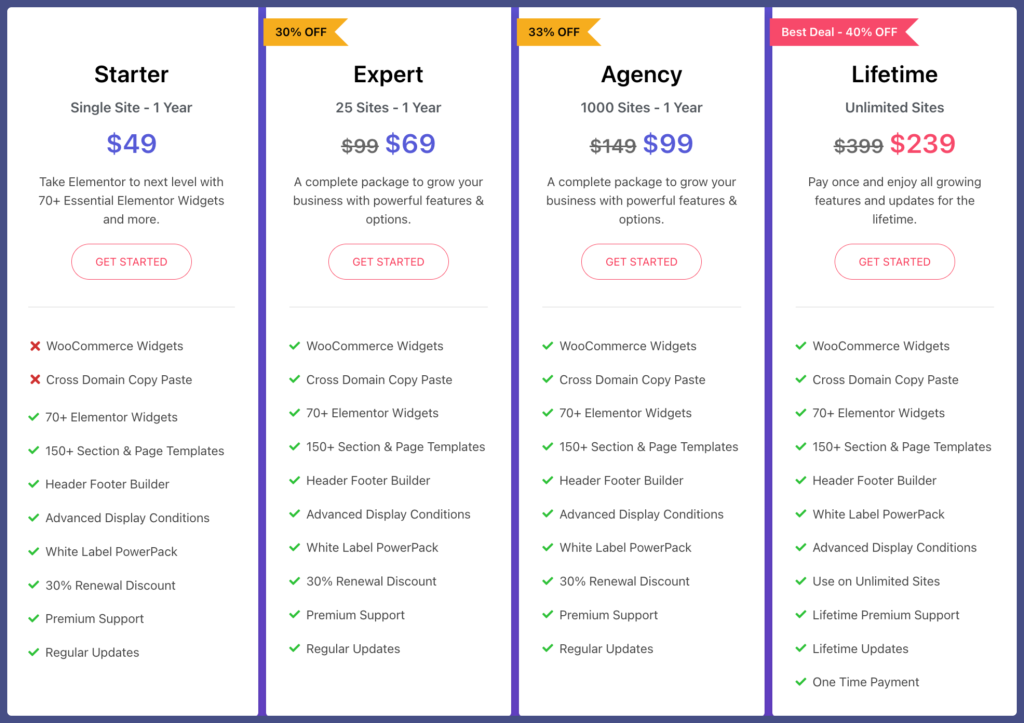
Addon PowerPack pentru Elementor – Prețuri
PowerPack oferă 4 planuri premium: Starter, Expert, Agency și Lifetime.
- Pachetul Starter costă 49 USD/an, acceptă 1 site și include toate widget-urile profesionale, generatorul de antet/subsol, asistență premium și actualizări regulate.
- Pachetul Expert costă 69 USD/an, acceptă 25 de site-uri și include toate widget-urile profesionale, widget-urile WooCommerce, o funcție de copiere-lipire pe mai multe domenii și multe altele.
- Pachetul agenției costă 99 USD/an, acceptă 1000 de site-uri și include toate widget-urile profesionale, șabloanele de pagini și secțiuni, o reducere de reînnoire de 30%, asistență premium și multe altele.
- Pachetul Lifetime costă 239 USD/an, acceptă site-uri nelimitate și include toate widget-urile profesionale, generatorul de antet/subsol, copy-paste pe mai multe domenii, condiții de afișare, bibliotecă de șabloane, asistență premium și multe altele.
De asemenea, PowerPack oferă o garanție de rambursare a banilor de 14 zile, ceea ce înseamnă că, dacă echipa noastră nu vă poate rezolva problema prin asistență în cele 14 zile de la achiziție, sunteți mai mult decât binevenit la o rambursare completă.

De asemenea, dacă doriți să folosiți Elementor în profunzime, am compilat lista finală a celor mai bune resurse de învățare gratuite Elementor.
Și iată-l avem! Sperăm că în acest articol veți afla caracteristicile și funcționalitatea PowerPack și de ce este considerat unul dintre cele mai bune suplimente pentru Elementor.
Vă rugăm să comentați mai jos, dacă aveți o întrebare legată de PowerPack. Puteți trimite o solicitare de funcție comentând mai jos.