De ce ar trebui să adăugați text alternativ la imaginile dvs
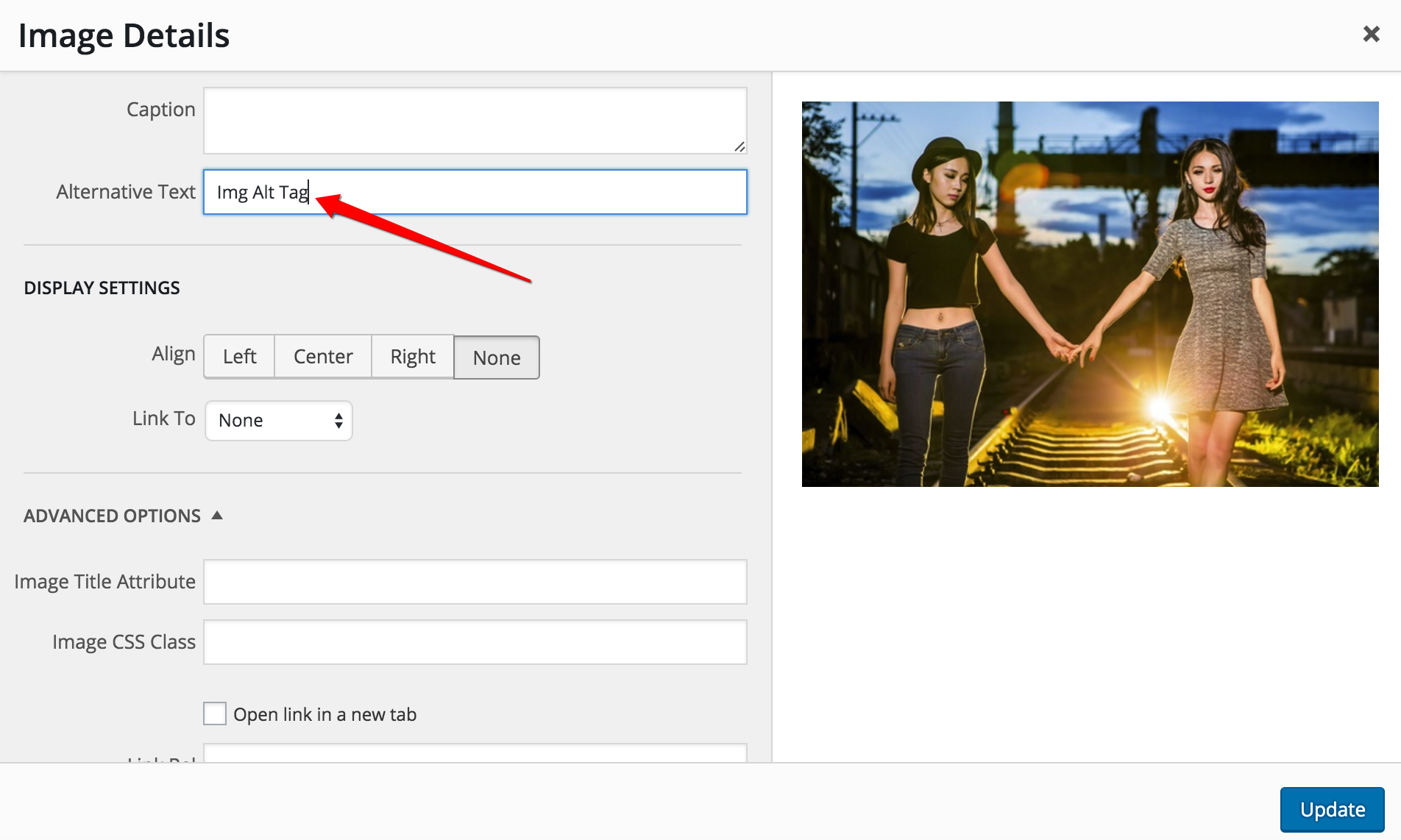
Publicat: 2022-09-14Adăugarea unei etichete alt sau a unui text alternativ la imaginile dvs. este o parte esențială a optimizării site-ului web. Textul ajută motoarele de căutare să indexeze site-ul dvs. și îl face mai accesibil persoanelor cu deficiențe de vedere. În WordPress, puteți adăuga text alternativ la imaginile dvs. în două moduri: 1. Când încărcați o nouă imagine, puteți introduce text alternativ în câmpul „Text alternativ”. 2. După ce ați inserat o imagine în postarea sau pagina dvs., puteți edita imaginea și adăuga text alternativ în fereastra modală „Detalii imagine”. Pentru a fi eficient, textul alternativ ar trebui să fie: * Relevant pentru imagine * Descriptiv, dar concis * Fără cuvinte cheie Iată un exemplu de text alternativ bun: în acest exemplu, textul alternativ descrie cu acuratețe imaginea și este relevant pentru conținutul pagină. De asemenea, este concis, ceea ce este important deoarece textul alternativ lung poate perturba fluxul paginii.
Când adăugați o imagine pe un site web, includeți și text alternativ. Dacă nu vedeți acest mesaj, înseamnă că imaginea dvs. nu se încarcă corect. Când apare textul Alt, acesta informează atât utilizatorii, cât și motoarele de căutare despre ceea ce înseamnă. Când textul este mai descriptiv, oferă mai multe beneficii. Cheia unui text alternativ bun este să-l păstrați descriptiv și nu prea lung. Cu textul alternativ, puteți include cuvintele cheie pentru postare, care este o măsură SEO în pluginuri WordPress precum Yoast SEO. O captură de ecran a unui mesaj text este un exemplu de greșeală pe care o fac unii oameni.
O poză cu ceva sau altceva. Etichetele alt pentru site-urile lor web conțin aceste informații. Dacă nu ați adăugat text alternativ în Biblioteca Media, puteți face acest lucru din Editorul de blocuri WordPress. Va exista o taxă pentru fiecare imagine pe care o încărcați. Cu un furnizor de găzduire solid și rentabil, cum ar fi WP Engine, site-ul dvs. va fi optimizat și stabil.
Puteți inspecta o imagine îndreptând mouse-ul spre ea, făcând clic dreapta și selectând Inspectare din meniul rapid (sau Ctrl-Shift-I de pe tastatură). În partea dreaptă a ecranului, veți vedea un nou panou în care puteți accesa codul HTML al elementului respectiv. După aceea, puteți examina textul alternativ al imaginii și alte caracteristici.
Unde se află eticheta alt în wordpress? Eticheta de imagine are următorul câmp Alt Text: *img src=myimage.
Ce sunt etichetele Alt în WordPress?
 Credit: The SITS Girls
Credit: The SITS GirlsO etichetă alt este un element HTML care vă permite să furnizați text alternativ pentru o imagine. Când browserul unui utilizator web nu poate afișa o imagine, eticheta alt va fi afișată în locul ei. Acest lucru vă permite să furnizați informații despre imagine, care pot fi utile pentru utilizatorii de web cu deficiențe de vedere.
Când o imagine este adăugată la o pagină web, un atribut numit alt este completat automat cu o descriere a imaginii. Adăugarea unui atribut alt vă va permite să furnizați informații suplimentare despre imagine sau să creditați fotograful sau creatorul. Dacă o imagine nu are un atribut alt, browserul va folosi textul implicit pentru imagine. Când o anumită imagine nu este disponibilă, o imagine substituent va fi afișată în browser. În cele mai multe cazuri, puteți include o etichetă alt într-o imagine utilizând eticheta HTML *img. Dacă doriți să adăugați o etichetă alt la o imagine numită cat.jpg, puteți face acest lucru folosind următorul cod HTML: *img src=”cat.jpg” alt=”Pisica mea” Când utilizați eticheta HTML img>, poate adăuga o etichetă alt dacă imaginea nu are un atribut alt. Pentru a adăuga o etichetă alt la o imagine, utilizați codul HTML: imgsrc=cat.jpg> alt=Pisica mea> title=Pisica mea>/img> Când o imagine este adăugată la o pagină web, este folosit un atribut text . Când o imagine nu are un atribut alt, browserul va folosi textul implicit pentru ea.
Cum adăugați o etichetă alternativă?
 Credit: www.sliderrevolution.com
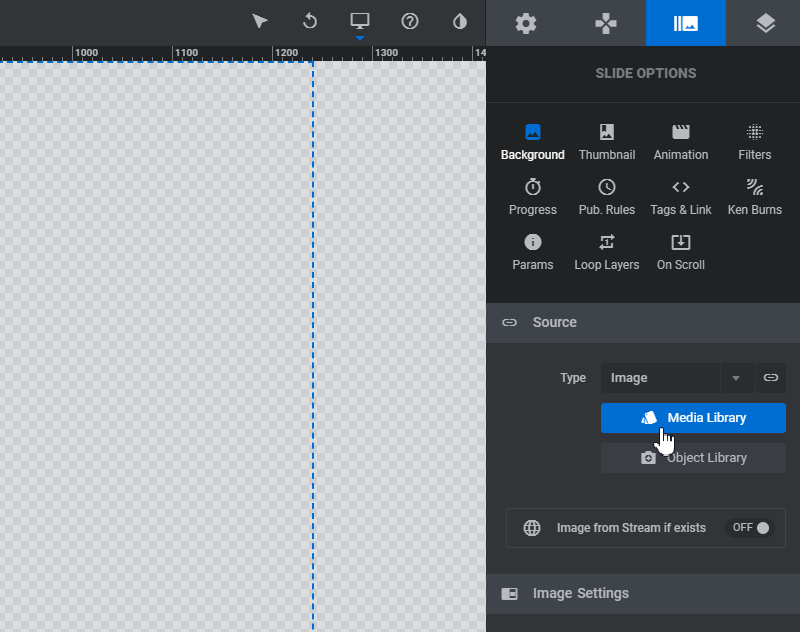
Credit: www.sliderrevolution.comO etichetă alt este folosită pentru a descrie o imagine pe o pagină web. Prin adăugarea unei etichete alt, puteți contribui la îmbunătățirea accesibilității site-ului dvs. web pentru utilizatorii cu deficiențe de vedere. Pentru a adăuga o etichetă alt, va trebui să editați codul HTML pentru pagina dvs. web.

Cum să adăugați text alternativ la un obiect
Următorii pași pot fi utilizați pentru a adăuga text alternativ la un obiect. Pentru a edita textul, faceți clic dreapta pe obiect și selectați Editare alt text ... Selectați un obiect pe care să îl utilizați ca ghid. Pentru a schimba textul alternativ, accesați Format.
Exemple de etichete Alt
O etichetă alt este un element HTML care vă permite să furnizați text alternativ pentru o imagine. Când browserul unui utilizator nu poate reda o imagine, textul alternativ va fi afișat în locul său. Acest lucru este important pentru accesibilitate, deoarece le permite celor cu deficiențe de vedere să înțeleagă în continuare conținutul paginii.
Câteva exemple de text alternativ includ:
„O poză cu un câine mic”
„Un prim plan al unei flori albastre”
„O persoană care merge pe stradă”
Un bun alt atribut pentru imaginile tale ajută la accesibilitatea unui site web și îmbunătățește SEO atât pentru căutarea de imagini, cât și pentru căutarea pe web. Când vine vorba de SEO pentru imagini, configurarea textului alternativ este cel mai important pas. crawlerele din motoarele de căutare notează imaginea astfel încât să nu poată fi văzută de utilizatorii care nu o pot vedea. Dacă doriți ca imaginea dvs. să apară foarte bine în căutările de pe Google, ar trebui să: utilizați: imaginile de pe Google sunt căutate frecvent de milioane de oameni. Când utilizați Lazy Loading, trebuie să aveți un șir de text alternativ. Cum scriu „text alternativ”? În această lecție, vom analiza cum să creați un text alternativ de imagine bun care va ajuta motoarele de căutare fără a utiliza cuvinte cheie.
Imaginile care sunt relevante pentru subiectul dvs. vor apărea mai frecvent pe site-ul dvs. web. Cuvintele cheie legate semantic ar trebui folosite pe lângă cuvintele cheie principale. Pentru logo-ul și butoanele dvs., asigurați-vă că includeți un text alternativ. Ca rezultat, atunci când folosesc text alternativ, crawlerele motoarelor de căutare recunosc aceasta ca o anumită imagine. Utilizarea textului alternativ este cea mai importantă componentă a SEO pentru imagini. Textul alternativ poate fi folosit pentru a ajuta utilizatorii cu deficiențe de vedere să navigheze mai eficient pe site-ul dvs. Textul alternativ scurt și clar este ideal. Există o singură linie (125 de caractere) în această piesă. Descrierea imaginii este exactă până la punctul în care caseta de căutare a unui motor de căutare poate afișa un rezultat al căutării cu cuvinte cheie asociate acestuia.
Contactați asistența
Pentru o imagine, puteți utiliza următoarea etichetă Alt:
În secțiunea Contactați asistența, tastați *contactați asistența.
Cum să adăugați text alternativ la imagini HTML
Când adăugați un element de imagine la HTML, puteți specifica valoarea textului alternativ inserând eticheta [ALT=false value goes here] în elementul HTML.
Când abonații nu vă pot vizualiza imaginile din cauza unei probleme tehnice, se afișează textul alternativ al campaniei dvs. . Dacă îi permiteți, vă puteți aștepta la acest lucru dacă dezactivează imaginile în clientul lor de e-mail sau utilizează un cititor de ecran pentru a vă vizualiza campania. Persoanele care folosesc cititoare de ecran folosesc frecvent abrevieri pentru a evidenția textul. Dacă imaginile dvs. nu apar în căsuța de e-mail a abonaților, este posibil ca clientul dvs. de e-mail să le blocheze. Deoarece mulți clienți de e-mail dezactivează implicit imaginile, abonații sunt forțați să activeze manual imaginile. Dacă abonații tăi au imagini blocate, ei vor observa textul tău alternativ în loc de imaginea ta.
Este o componentă a programului Image Editor.
Textul are o abreviere în locul inițialei.
Textul alternativ al imaginii este același cu cel original.
În imaginea în bloc, există un text alternativ.
