De ce ar trebui să utilizați imagini SVG în design-urile dvs. web și tipărite
Publicat: 2023-02-04O reprezentare șir SVG este un tip de imagine vectorială care poate fi creată în diferite moduri, inclusiv prin utilizarea unui software care convertește alte tipuri de imagini în SVG. Odată ce o imagine este în format SVG, poate fi editată prin utilizarea unui software de editare a graficelor vectoriale. Acest tip de software oferă de obicei mai multe opțiuni de editare decât software-ul tradițional de editare a imaginilor raster. În plus, o imagine SVG poate fi scalată la orice dimensiune fără a-și pierde calitatea, ceea ce o face ideală pentru utilizare în design web și printare.
GetSVGString este o metodă care poate fi utilizată pentru a obține șirul SVG al oricărei diagrame folosind FusionCharts Suite XT. Șirul SVG apare pe diagrama prezentată mai jos când se face clic pe butonul; este același șir găsit pe o diagramă prezentată mai sus.
Un fișier SVG este un format de fișier care poate fi scalat în sus și în jos. O referință de atribut sva este furnizată de SVG.
Ce poți face cu SVG-urile?

Există o mulțime de lucruri pe care le puteți face cu SVG-urile. Le puteți folosi pentru a crea ilustrații, pictograme, logo-uri și grafice complexe. De asemenea, le puteți anima și folosi în aplicații interactive.
Nu este surprinzător faptul că Scalable Vector Graphics (SVG) este acum preferată ca format grafic pe web. Dacă graficul este pur decorativ, nu este necesar niciun text suplimentar. Atributul alt trebuie să fie valid pentru toate etichetele, dar nu este necesar pentru niciuna. Puteți specifica câte informații va conține graficul inserând SVG-ul direct în HTML. Dacă utilizați o versiune mai veche de Safari sau WebKit, poate fi necesar să înlocuiți role=img cu role=group pe thesvg. Faceți titlul sau descrierea cât mai exacte posibil pentru a reflecta imaginea. Creați un index de file „0” cu tabindex=0:45.
Metoda tabIndex=1 va fi folosită pentru a încorpora SVG-ul și veți putea alege ce metodă să utilizați. Încorporarea unei imagini într-un iframe sau obiect este o altă metodă de afișare a acestuia. Dacă este folosit NVDA, adăugați un titlu care conține conținutul elementului NVDA (eventual <desc,'). Faceți posibil ca cititorii de ecran să citească textul, păstrându-l ascuns vizual. Putem realiza acest lucru setând dimensiunea fontului în bibliotecile JAWS și NVDA la 0.2. Este posibil să faci implementarea accesibilității mai ușoară cu un font pictogramă cu un SVG? Cu toate acestea, pictograma poate fi folosită pentru a realiza acest lucru și vă vom arăta cum să faceți în videoclipul de mai jos.
Codul pentru pictograme este de obicei găsit în acest caz folosind un generator de pictograme . Această metodă este foarte asemănătoare cu exemplul de înlocuire a imaginii de bază, script inline. Pe etichetele de ancorare, aria-label indică textul din interiorul linkului; cu toate acestea, cititorul de ecran nu indică textul din interiorul linkului. Deoarece atributul alt conține toate aceste informații, putem folosi text alternativ pentru a descrie această imagine. Straturile pot fi exportate în format svega de jos în sus în Adobe Illustrator. Pentru a-mi păstra SVG-ul în siguranță, am inclus două versiuni: una pentru editare în Illustrator și cealaltă pentru editarea codului. Dacă utilizați controlul sursei bazat pe git (git, SourceTree, ect), asigurați-vă că fișierul este gata.
Cel mai bun lucru de făcut este să amânați editarea SVG-ului până când este 100% complet. Le putem lega folosind titlul și descrierea, care sunt elemente de text similare care pot fi folosite pentru a le lega. Adăugarea de roluri semantice la bară și grupuri cheie se poate face prin roluri semantice. Lista este etichetată aria-label=bargraph în grupul care o conține. Să folosim cititorul de ecran pentru a vedea dacă funcționează. Asigurați-vă că SVG-ul poate fi accesat prin toate browserele, așa că adăugați-i rolul=1. Creați roluri semantice în grupurile care conțin cronologia și segmentele de timp.
Lista trebuie să conțină acum o etichetă: >gt;timeline> role>list aria-label=cronologia de la răsărit până la apus. Dacă tabindex (tabhtml) este setat la 0, focalizarea paginii va fi în toate browserele. Semantica legăturii poate fi corectată. Link-ul este pentru uzul dvs. Nu există nicio legătură semantică aici, deoarece nu se referă la nimic și ar putea provoca confuzie în cititorul de ecran. Când navigați prin elementele link folosind SVG, fereastra nu se mișcă întotdeauna pentru a vă asigura că un element este vizibil în fereastra de vizualizare. Unele browsere derulează întreaga secțiune a elementului, fără a ține cont de elementele copii care nu sunt afișate. Această caracteristică poate fi utilă pentru persoanele cu vedere scăzută care utilizează Windows sau Contrast în mod înalt.
Un instrument puternic pentru transmiterea informațiilor este animația. Scenele animate pot fi folosite pentru a ilustra un punct, pentru a demonstra un proces sau pentru a oferi un sentiment de mișcare. De asemenea, puteți utiliza animația pentru a crea pagini informative într-un videoclip sau pentru a anima o anumită secvență.
SVG a crescut în popularitate în ultimii ani ca un instrument popular pentru crearea de grafică interactivă. Folosind SVG, puteți crea grafică vectorială care poate fi animată în timp. Aceste efecte pot fi, de exemplu, extrem de persuasive.
Cum folosești SVG în text?

*textul Deoarece textul este redat la fel cum sunt celelalte elemente, puteți face aceleași lucruri cu textul SVG ca și cu un. Când plasați o imagine în spațiul de coordonate, aceasta poate fi transformată într-un text.
Cu câțiva pași simpli, puteți schimba ușor și eficient forma unui SVG. Dacă doriți să vă asigurați că textul este editabil, utilizați atributul contentEditable pe un element din SVG. A doua modalitate de a obține conținutul unui anumit element SVG este utilizarea metodei getElementById(). Funcția style() este o altă metodă de aplicare a stilurilor personalizate textului. Toate aceste tehnici sunt foarte eficiente, dar există unele dezavantaje. Atributul contentEditable poate funcționa numai pe elemente SVG, iar funcția getElementById() poate fi folosită doar pentru a accesa conținutul elementelor vizibile pe ecran. Metodele menționate mai sus sunt toate modalități excelente de a face textul editabil în format de fișier VJ, dar există și alte alternative excelente. Utilizarea atributului refitable contented="true" într-un element HTML este una dintre cele mai simple moduri de a face textul SVG editabil. Textul poate fi schimbat oricând și pot fi aplicate stiluri personalizate.
Pentru ce este folosită eticheta Svg?

Grafica este disponibilă sub formă de grafică svg . Scalable Vector Graphics (SVG) este un limbaj bazat pe XML care poate fi folosit pentru a crea grafice bidimensionale bazate pe animație și interactivitate. Acest program folosește figuri geometrice simple (cerc, linie, poligon și așa mai departe).

Imaginile XML (Extensible Markup Language) sunt create folosind un format structurat cunoscut sub numele de sva. Spre deosebire de formatele de imagine bazate pe pixeli, SVG-urile sunt un format bazat pe vector, permițându-le să se scaleze la orice dimensiune fără a provoca nicio degradare a calității. Acestea pot fi reduse pentru a îndeplini o varietate de densități de afișare, pentru a imprima mai clar și a răspunde mai eficient. Valoarea proprietății viewBox este exprimată ca o serie de patru valori: min-x, min-y, lățime și înălțime. Metoda preserveAspectRatio indică modul în care o componentă cu un anumit raport de aspect se potrivește într-o fereastră de vizualizare cu un raport de aspect diferit. Limbajul foii de stil pentru fiecare fragment de document este definit de contentStyleType. Cu SVG, puteți crea trei tipuri de obiecte grafice: transformări imbricate, trasee de tăiere, măști alfa și efecte de filtru.
O imagine dintr -un fișier.sva poate fi folosită într-o varietate de moduri în HTML. XHTML, un dialect XML cu constrângeri de sintaxă mai puțin stricte, este tratat ca HTML de către browserele moderne. Pentru a crea o formă, se adaugă un element la. Parametrii utilizați pentru a descrie dimensiunea și locația acestor forme diferă. poligon, care este un tip de polilinie care este format din segmente care leagă locații, este similar cu polilinia, care este alcătuită din segmente care leagă locații. Odată cu creșterea numărului de extensii de browser care acceptă SVG-uri, este logic ca imaginile de calitate să fie îmbunătățite. Când utilizați imagini sva pe site-ul dvs., puteți accelera timpii de încărcare, deoarece dimensiunile fișierelor sunt mai mici. CSS și/sau JavaScript pot facilita editarea și animarea SVG-urilor. Deoarece sunt mai rapide și mai puțin costisitoare de utilizat decât JPEG-urile, PNG-urile și JPG-urile, sunt cea mai eficientă modalitate de a îmbunătăți designul responsive.
În ciuda faptului că fișierele vectoriale sunt excelente pentru crearea de grafice și ilustrații, le lipsesc pixeli, ceea ce face dificilă afișarea fotografiilor digitale de înaltă calitate. Formatul JPEG este, în general, de preferat pentru fotografiile detaliate datorită dimensiunii mai mici și rezoluției mai mari. Dacă nu utilizați browsere moderne, nu veți putea afișa o imagine cu un fișier SVG; în schimb, va trebui să utilizați o imagine JPEG.
Imagini Svg: O alegere mai bună pentru designerii web
Comprimarea mySVG.svg va avea ca rezultat adresa URL
Convertiți Svg în șir online

Puteți converti online svg în șir folosind o serie de instrumente diferite. Unele dintre aceste instrumente includ convertoare online, editori online sau servicii online.
Convertiți Svg în String React
Există câteva moduri diferite de a converti un svg într-un șir în reactie. O modalitate ar fi să folosiți funcția renderToString a pachetului react-dom. O altă modalitate ar fi să folosiți funcția renderToStaticMarkup a pachetului react-dom-server.
Un fișier SVG este un fișier ușor, scalabil la infinit, care înlocuiește fișierele raster. De asemenea, poate fi stilizat, animat cu CSS și încorporat în linie în HTML. Dacă doriți să creați o aplicație React cu un SVG, puteți face câteva lucruri. În următoarele exemple, vom trece peste ceea ce face un SVG cu adevărat grozav. Cu SVG, puteți face lucruri uimitoare cu text și animație. În această lecție, vom trece peste SVG înainte de a trece la React. Acest grafic este destul de lung, dar iată părțile majore: Este posibil să utilizați SVG pentru a genera obiecte care sunt conținute într-un bloc >defs>.
Pot fi forme, căi, filtre și efecte de gradient, cum ar fi imaginea de mai sus. Vă rugăm să consultați id-ul său folosind următoarea etichetă. Să ne uităm la alte lucruri pe care SVG le poate face. În acest exemplu, ne vom uita la cum să creați un SVG cu React din mers. Este un instrument puternic, flexibil și simplu de utilizat. Deoarece toppingurile și pizza pot fi folosite pe aceeași pizza, putem avea două tipuri de documente. Cea mai dificilă parte a acestui exercițiu este asamblarea toppingurilor.
Cu cazurile de utilizare potrivite și efort minim, SVG poate fi folosit pentru a îmbogăți site-urile web și aplicațiile React. Când utilizatorii își actualizează comenzile de pizza, putem crea un videoclip în care toppingurile cad pe pizza. Puteți găsi codul sursă pentru proiect pe GitHub. Este important să rețineți că SVG-urile nu sunt lipsite de defecte. Există, totuși, unele defecte cu SVG-urile.
Convertiți Svg în șir Javascript
Pentru a converti un svg într-un șir, puteți utiliza metoda .toString(). Acest lucru va returna svg-ul ca șir.
Vom lucra împreună pentru a rezolva puzzle-ul Javascript Svg To String în această lecție. Acest lucru poate fi demonstrat analizând codul care urmează. Problema a fost rezolvată folosind o varietate de abordări. Puteți utiliza JS sau CSS pentru a vă crea șirul urmând acești pași. Limbajul de marcare Scalable Vector Graphics (SVG) este un limbaj de marcare bazat pe XML folosit pentru a descrie grafica vectorială bidimensională. Când utilizați instrumentul SVG în Base64, alegeți butonul Încărcați svg. Acest instrument convertește datele svg în base64 și generează o sursă de fundal CSS care include un șir Base64, cod de imagine HTML și sursă de fundal CSS.
Text Svg
Textul SVG este text care poate fi afișat într-o grafică vectorială . Poate fi folosit pentru a crea text care poate fi scalat la orice dimensiune fără a-și pierde calitatea. Textul SVG poate fi folosit împreună cu alte grafice vectoriale pentru a crea grafice complexe.
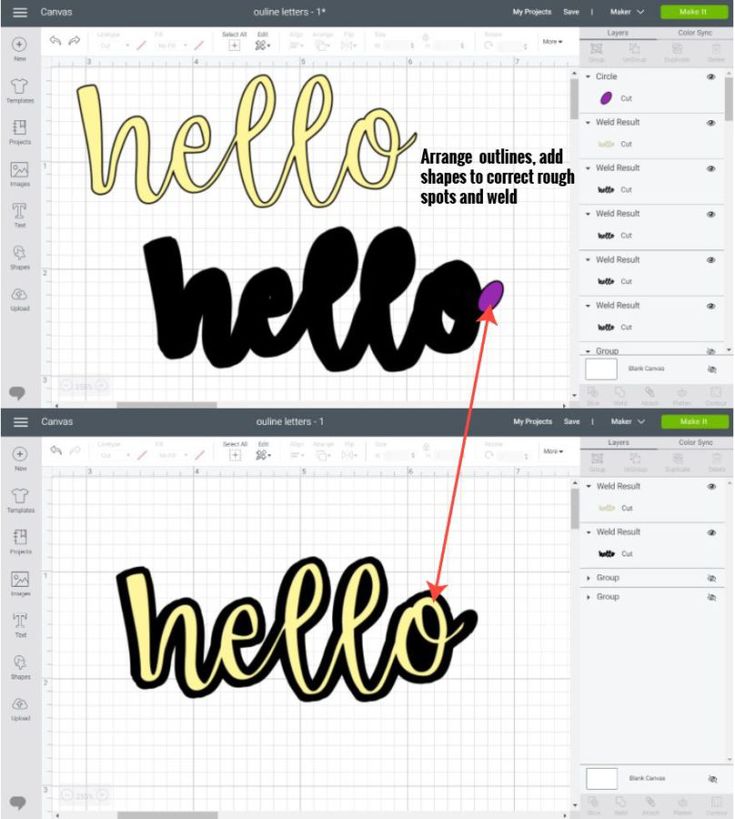
De fapt, este destul de simplu să creezi un SVG folosind Inkscape. Veți fi gata să plecați imediat, deoarece există doar câteva elemente fundamentale de învățat. Vă rugăm să rețineți că orice link pe care faceți clic vor fi tratate ca un afiliat. Dacă faceți clic pe unul dintre linkurile mele pentru a cumpăra ceva, este posibil să primesc un mic comision fără niciun cost pentru dvs. Este timpul să transformați fonturile selectate în fișiere sva odată ce ați ales fonturile dorite. Când introduceți un text, un fișier SVG nu este creat. În Inkscape, este necesar să convertiți textul într-o cale. De aici, puteți face clic pe fiecare literă a textului dvs. și o puteți modifica în funcție de preferințele dvs.
Proprietăți text în HTML
Conținutul text al elementului este returnat la proprietatea textContent a elementului.
Vom veni cu ceva. Aceste proprietăți pot fi folosite pentru a schimba aspectul unui text prin modificarea proprietăților de contur și umplere.
Este un tip de vehicul hibrid. Proprietățile textAlign și textBaseline pot fi utilizate pentru a poziționa textul în cadrul elementului.
