Cum să adăugați mai bine produse în WooCommerce și să le personalizați? Ghid cuprinzător cu exemple
Publicat: 2018-06-22Vânzarea de computere și maximizarea profiturilor cu up-selling poate fi o provocare. În acest ghid, veți învăța cum să adăugați produse la WooCommerce. Apoi, vă voi arăta cum să utilizați un plugin gratuit pentru a personaliza pagina produsului WooCommerce. Veți vedea un constructor de computere WooCommerce cu un MacBook Pro ca exemplu. În cele din urmă, vei fi gata să vinzi produse personalizabile în magazinul tău WooCommerce și să obții mai mult profit.
️ Vi se pare că WooCommerce este sărac în opțiuni sau prea complicat atunci când adăugați produse?
Astăzi, vă voi arăta cum să adăugați produse și să le personalizați în WooCommerce cu un plugin gratuit !
Cuprins
- Cum să adăugați produse WooCommerce - Ghid rapid
- Personalizați produsele WooCommerce - exemplu de constructor de computere
- Personalizați pagina produsului WooCommerce computer builder
- Produse WooCommerce cu câmpuri personalizate
- Rezumat și mai multe despre plugin
Cum să adăugați produse WooCommerce - Ghid rapid
Să vedem cum să creăm produse în câțiva pași:
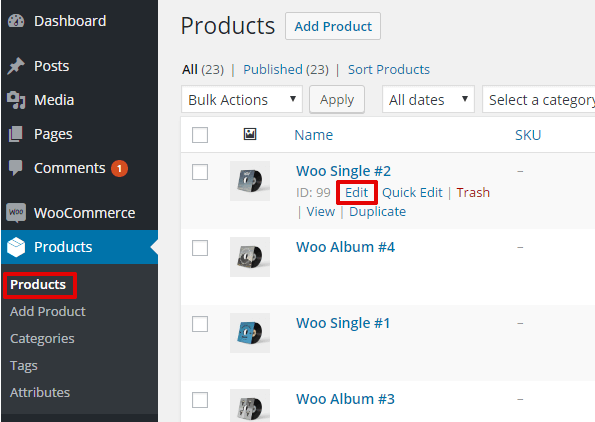
Produse în WooCommerce

Lista de produse WooCommerce Mai întâi, accesați meniul Produse pentru a adăuga, elimina și gestiona articolele.
Adăugați sau editați un produs
Apoi, faceți clic pe butonul Adăugați nou sau editați produsul existent.

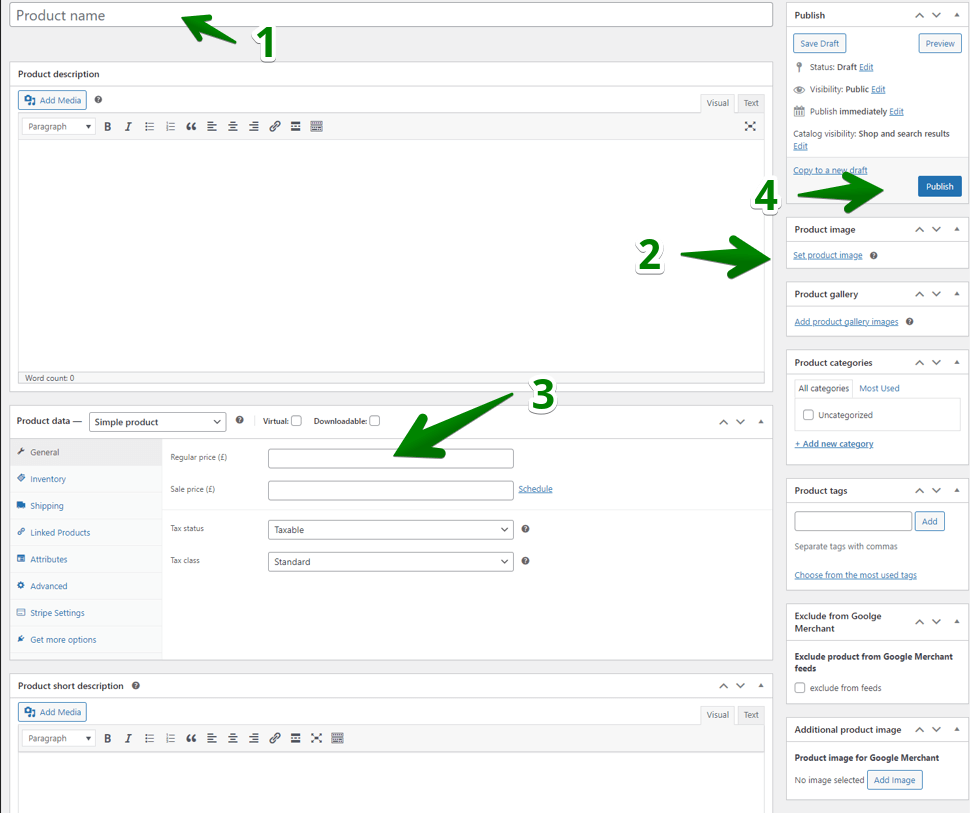
Editați produsele WooCommerce Setați produsul WooCommerce
Acum, alegeți numele produsului, descrierea acestuia și o imagine. De asemenea, accesați secțiunea Date despre produs pentru a decide cu privire la preț, stoc, atribute, taxă etc.

Cum să adăugați produse WooCommerce în câțiva pași Apoi, publicați noul produs (sau actualizați-l pe cel existent). Asta este!
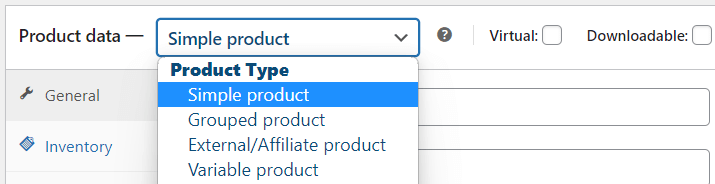
Alegeți tipul de produs
De asemenea, puteți alege tipul de produs:

Tipuri de produse WooCommerce Categorii și etichete de produse
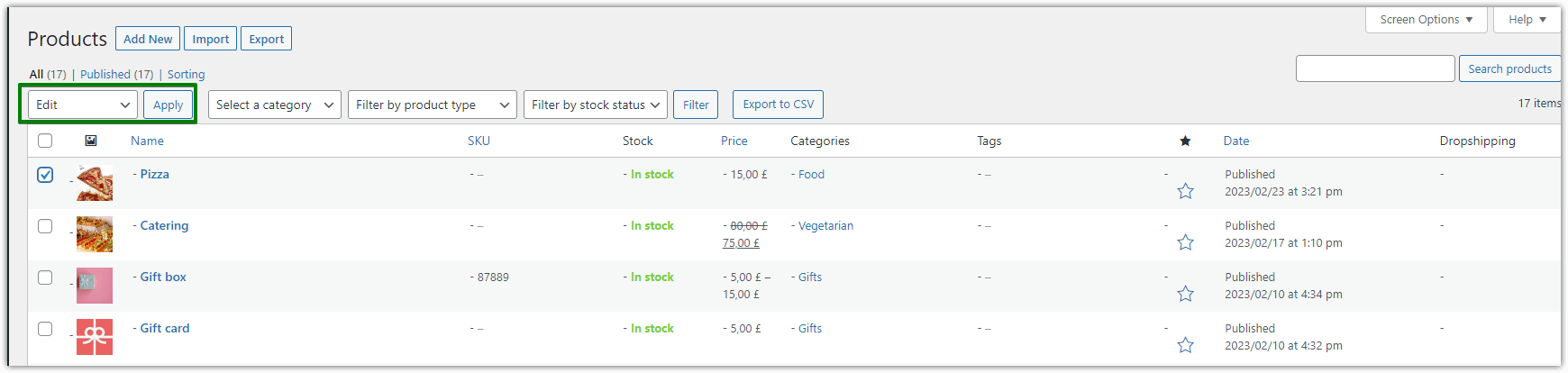
Desigur, există o mulțime de lucruri suplimentare pe care le puteți configura, cum ar fi categoria de produse sau etichetele pentru a vă organiza mai bine articolele. Aș dori să subliniez că, de asemenea, puteți edita rapid unele date despre produse mai rapid cu opțiunea Editare din ecranul principal Produs:

Editați produsele WooCommerce Cum să personalizați produsele în WooCommerce?
️ Cred că ești gata să adaugi produse . Datorită generatorului de produse WooCommerce, puteți pregăti produse și puteți utiliza date suplimentare (cum ar fi atribute, etichete și galeria de produse).
În partea următoare, vă voi arăta cum să personalizați produsele WooCommerce cu câmpuri personalizate pentru a oferi mult mai mult !
Personalizați produsele WooCommerce - exemplu de constructor de computere
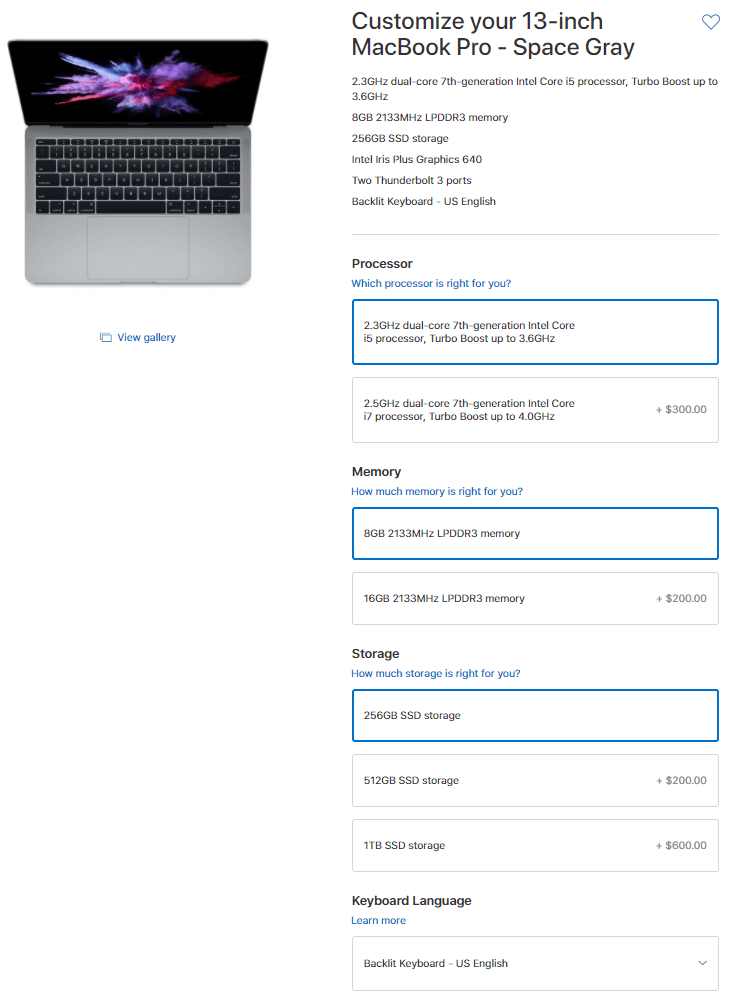
Ai fost vreodată pe site-ul Apple? În general, vă permit să alegeți componentele unui computer pe care doriți să le cumpărați.
După cum am menționat, am decis să folosesc un MacBook Pro ca exemplu pentru acest ghid. Vom lucra la un exemplu real în acest moment.
Practic, așa arată vrăjitorul lor:

Vom configura opțiunile asistentului în mod identic în acest ghid pentru a crea un produs personalizabil WooCommerce - constructorul computerului dvs.
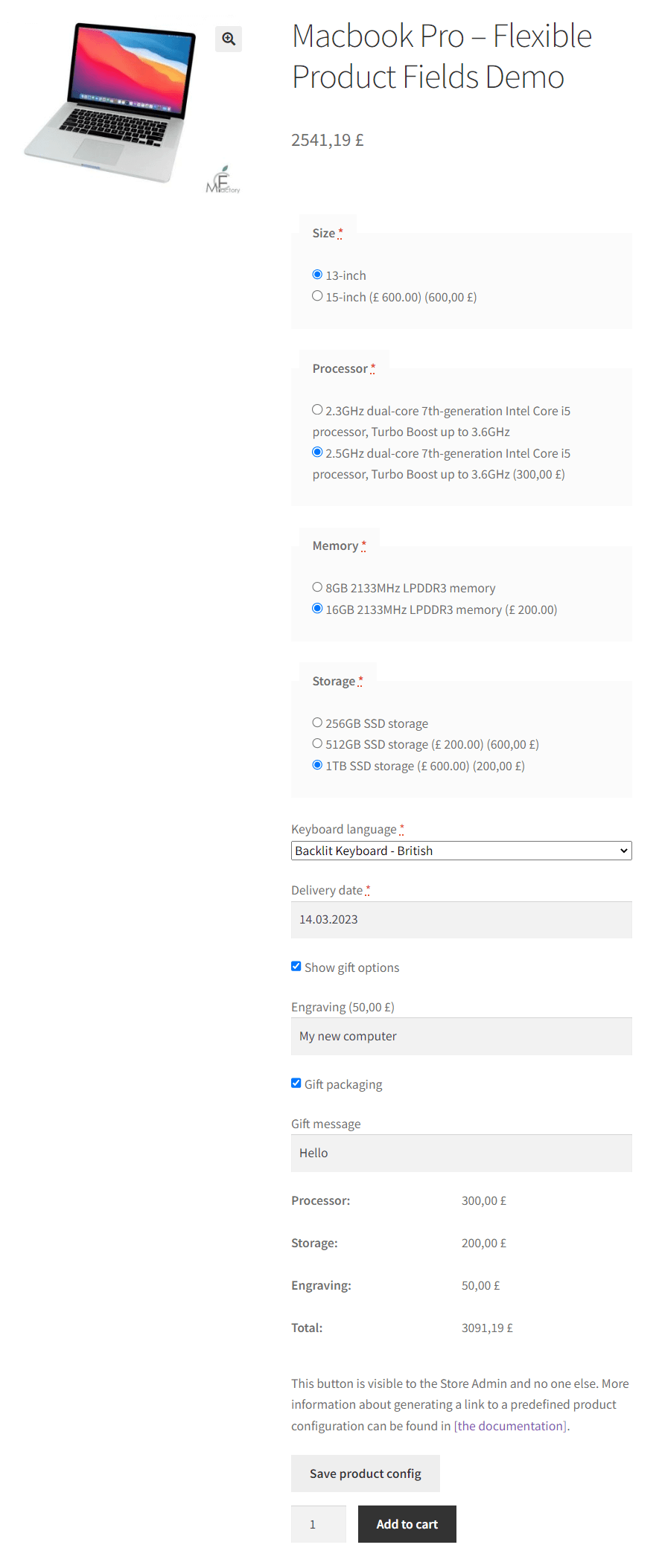
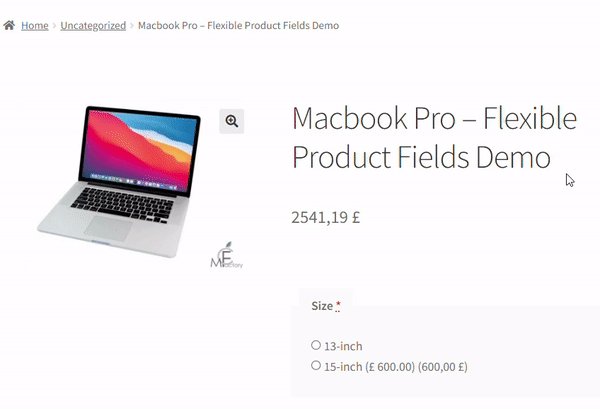
Va arăta astfel odată ce îl configuram:

Evident, nu arată exact ca cel de pe site-ul Apple. Aceasta este configurația de bază doar pentru a vă demonstra cum funcționează.
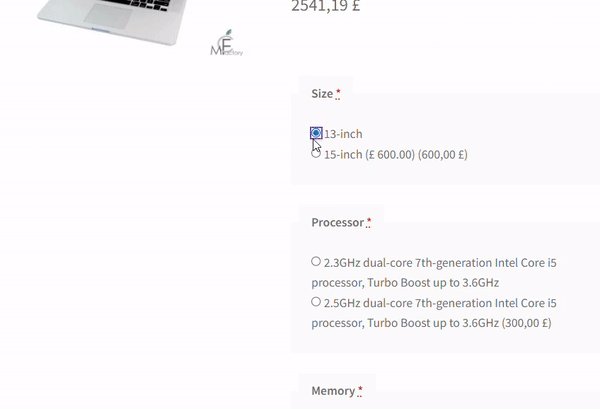
Uită-te la un alt lucru pe care vreau să-ți arăt înainte de a merge mai departe:

Acest calculator apare atunci când selectați o opțiune în generatorul de computere WooCommerce.
Personalizați pagina produsului WooCommerce computer builder
În primul rând, aveți nevoie de Câmpuri de produse flexibile , pluginul nostru care le permite proprietarilor de magazine să adauge câmpuri personalizate și suplimente la produsele WooCommerce (și opțional să taxeze pentru ele) . Vom folosi acest plugin în acest ghid.
Câmpuri flexibile de produse WooCommerce
Creați un expert pentru produse pentru a vinde gravuri, ambalaje pentru cadouri, mesaje cadou, cărți de vizită, ștampile și, opțional, să taxați pentru el (fix sau procentual).
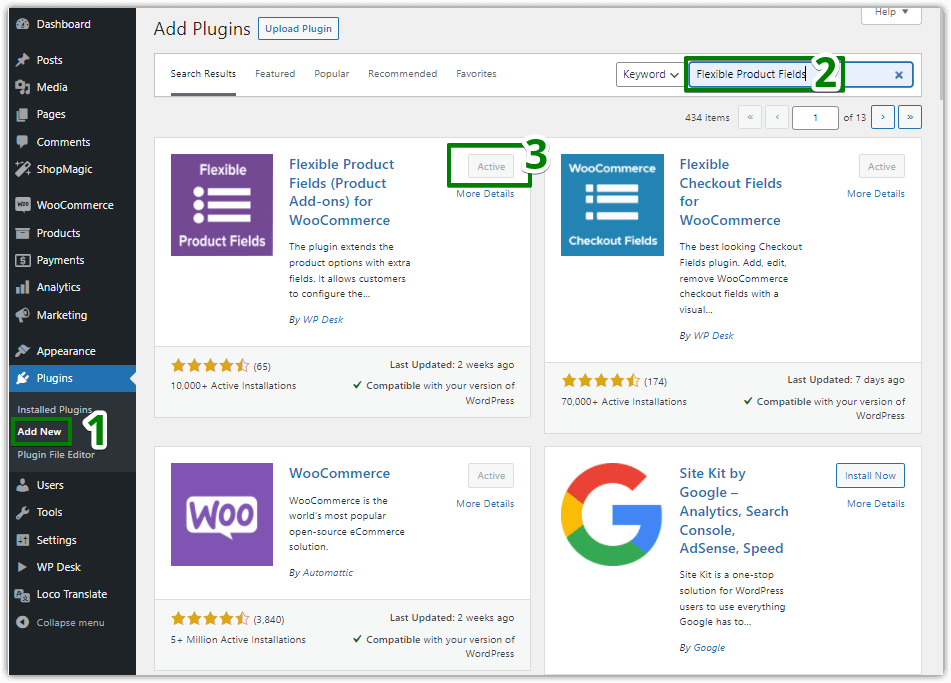
Descarcă gratis sau Accesați WordPress.orgÎl puteți descărca gratuit de pe WordPress.org sau îl puteți instala chiar din secțiunea de pluginuri a magazinului dvs., căutând câmpuri flexibile de produse :

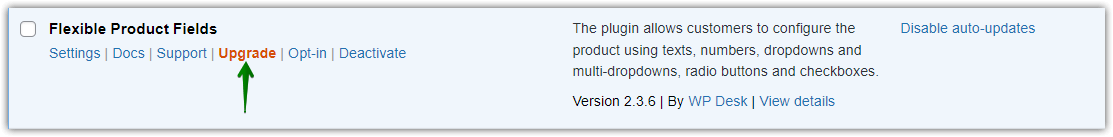
️ Pentru a acoperi toate cazurile de utilizare pe care le discutăm aici, veți avea nevoie de versiunea PRO a pluginului . Pe scurt, versiunea gratuită nu vă oferă să taxați clienții pentru opțiuni suplimentare . Cu toate acestea, puteți verifica dacă metoda câmpurilor suplimentare se potrivește nevoilor dvs.

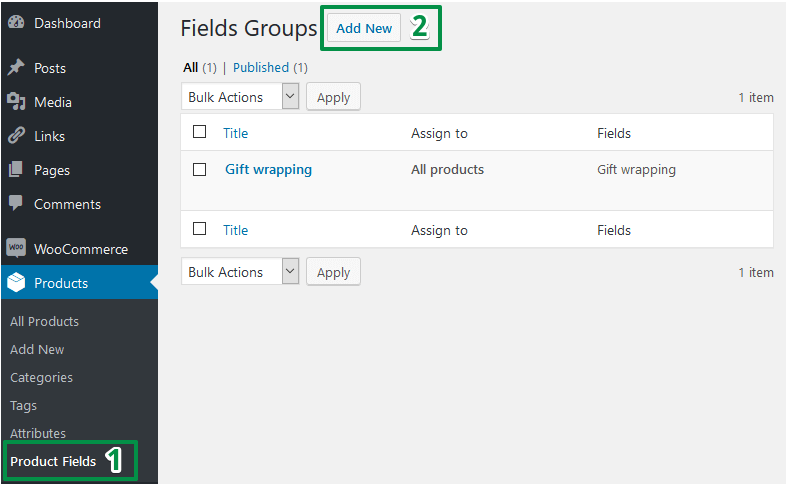
️ După ce ai instalat pluginul, haideți să-l configuram. Alegeți Produse → Câmpuri de produse din meniul WordPress (1). Apoi trebuie să adăugați un nou grup de câmpuri (2):

Personalizați produsele WooCommerce cu câmpuri personalizate
În cele din urmă, am ajuns la secțiunea de configurare a câmpurilor. Îmi doresc ca acest articol să vă fie ușor, de aceea, vă voi ghida pas cu pas. În curând, veți putea crea singur un expert MacBook în magazinul dvs. .
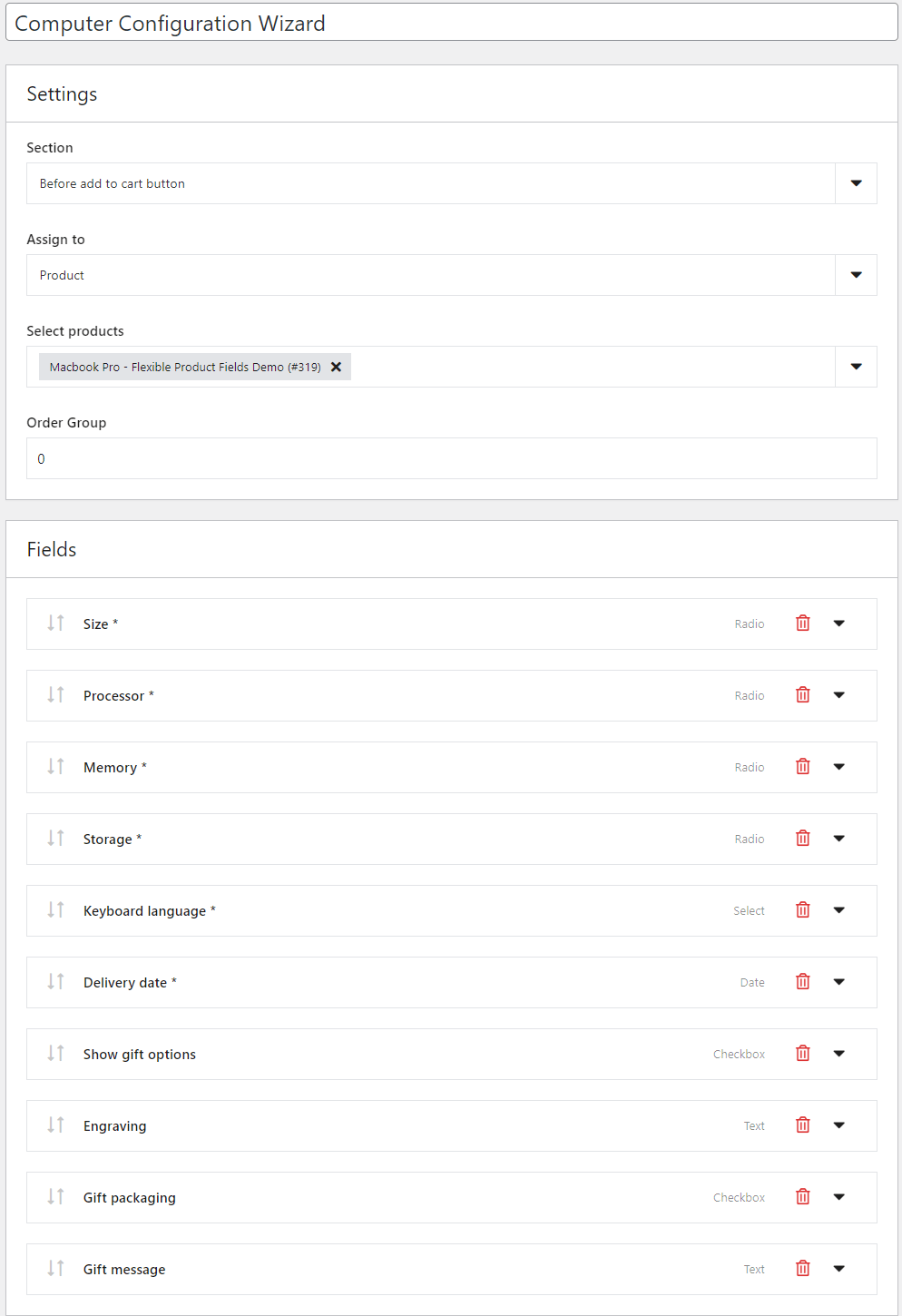
Configurația generală a generatorului nostru de computere WooCommerce arată ca mai jos:

Poate că ți se pare copleșitor, dar nu-ți face griji. După cum am menționat, vă voi ghida pas cu pas prin configurarea pentru a personaliza pagina produsului WooCommerce cu câmpuri noi . Să începem atunci!
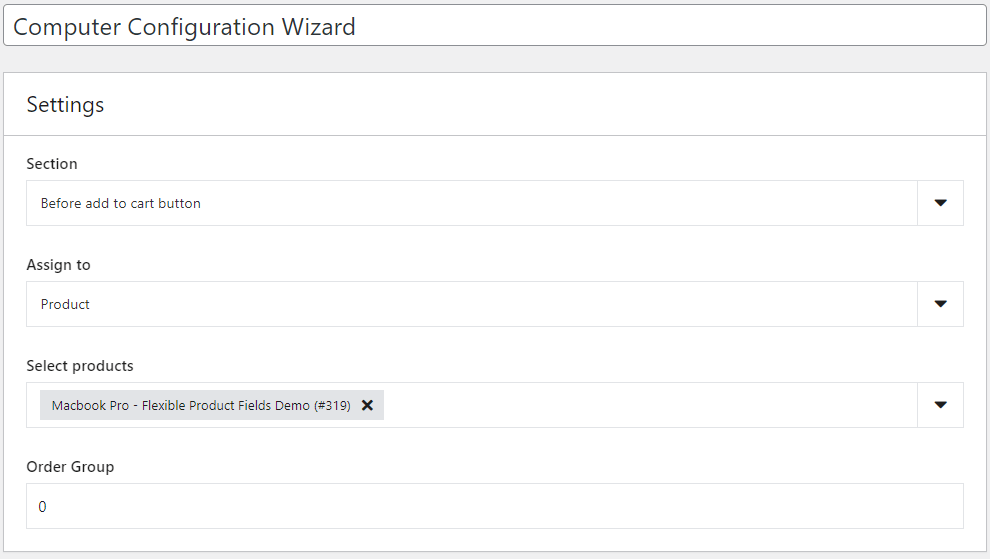
Setări principale

În secțiunea setări, puteți alege unde să afișați câmpurile de pe pagina produsului.
Apoi puteți atribui acest grup la :
- un produs selectat(e),
- toate produsele din magazinul dvs.,
- sau categorii selectate.
În acest moment, atribui câmpurile unui produs (MacBook Pro). Este singura opțiune disponibilă în versiunea gratuită . Puteți utiliza atribuirea unei categorii, de exemplu computere, în magazinul dvs. În acest caz, veți avea nevoie de versiunea PRO.
În cele din urmă, uită-te la opțiunea de comandă . Dacă adăugați mai mult de 1 grup de câmpuri la un produs, puteți seta ordinea de afișare a acestora.
Adăugați câmpuri
Următorul pas este să adăugați noi câmpuri de produse la generatorul nostru de computere WooCommerce. Probabil ați observat deja lista de suplimente. Va trebui să le adăugați unul câte unul.

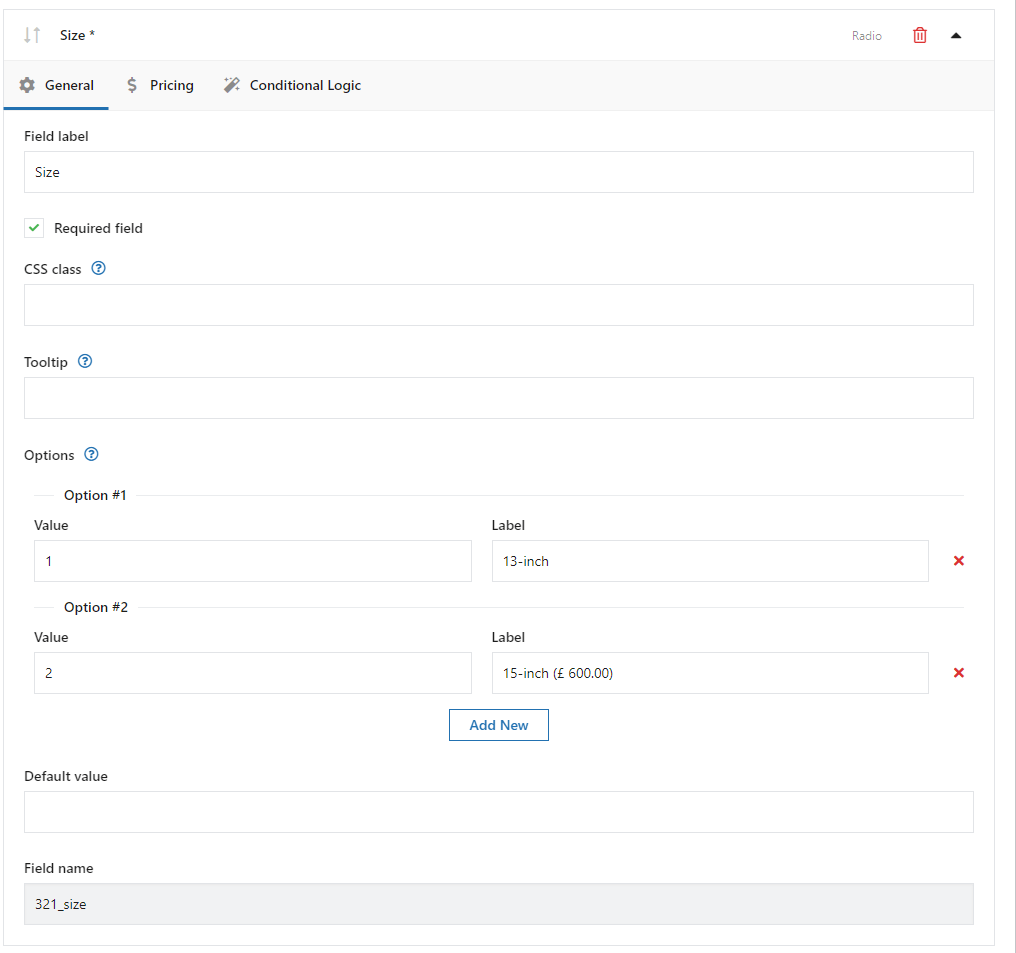
Dimensiune (câmp radio)
Pentru a oferi variații de dimensiune, trebuie să configurați câmpul radio.

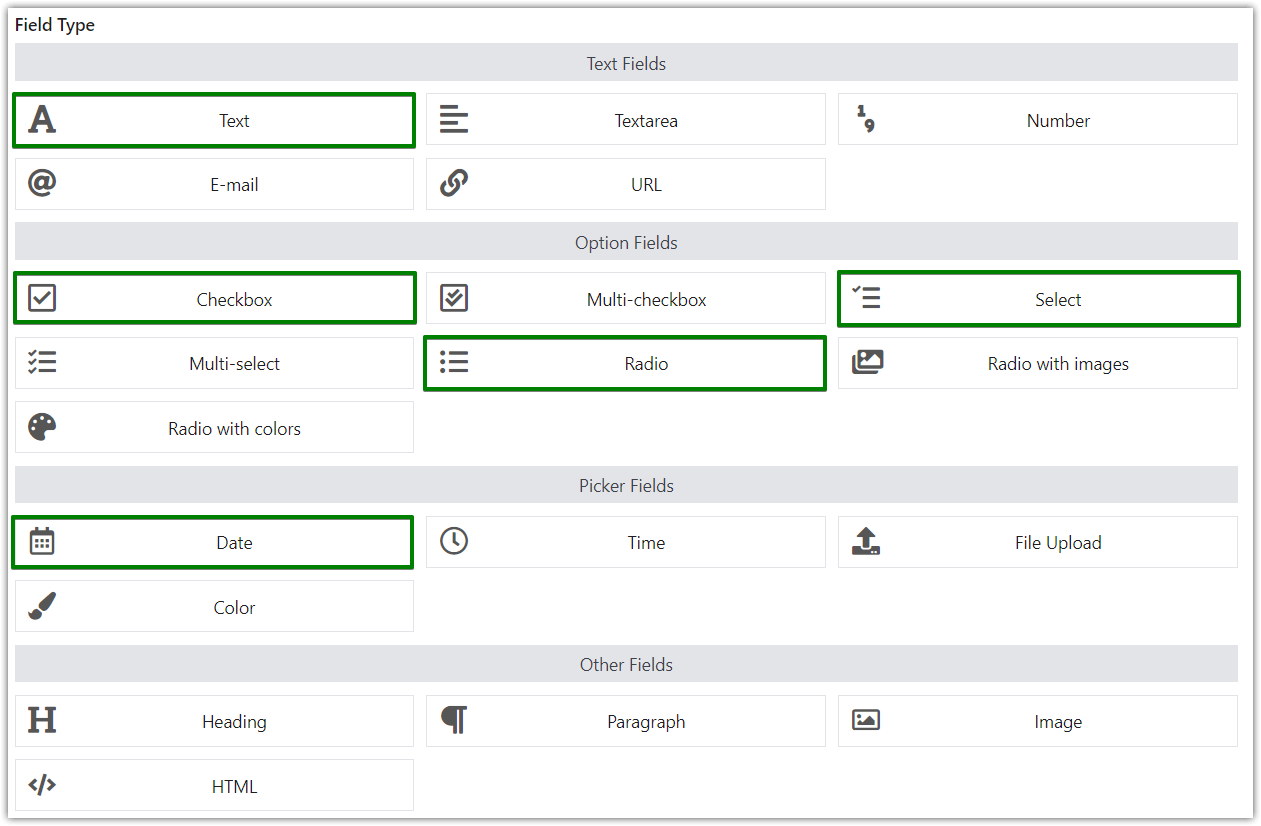
Mai întâi, introduceți numele câmpului în Etichetă . Apoi selectați Radio din câmpul Tip . Necesară este următoarea opțiune. Ar trebui să îl utilizați sau un client va putea face comanda fără a selecta o dimensiune. De unde știi de ce dimensiune au nevoie atunci?

Mai devreme sau mai târziu, poate doriți să stilați câmpurile în felul dumneavoastră. Există opțiunea CSS Class de utilizat în această situație.
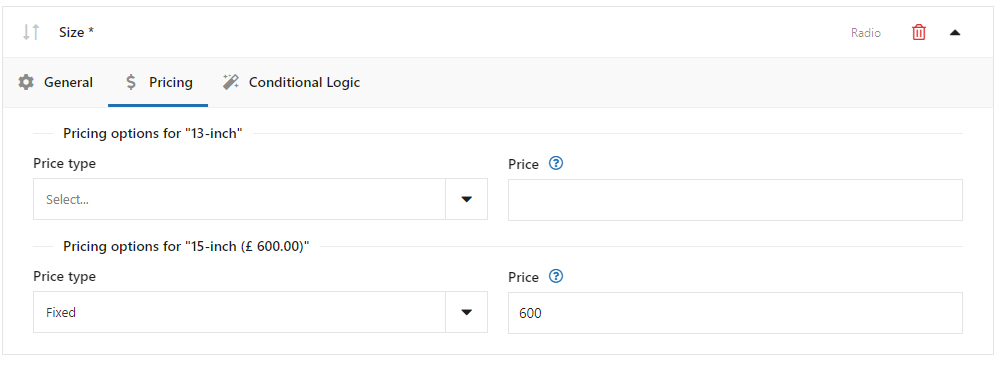
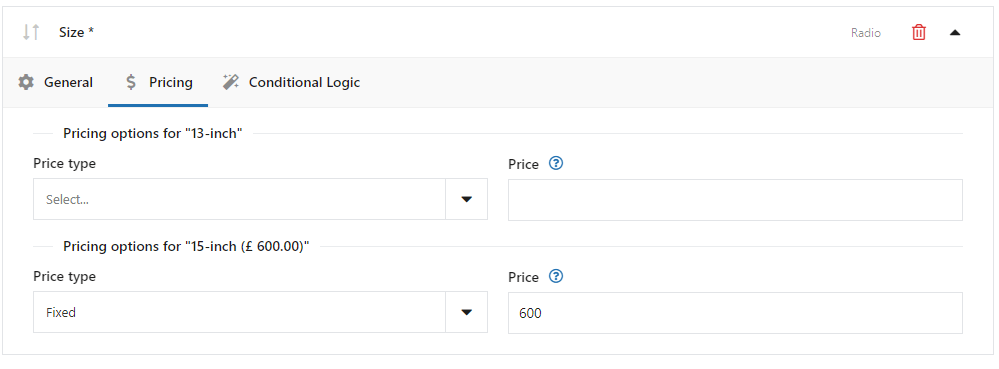
În secțiunea Opțiuni , puteți configura în sfârșit dimensiunile pe care doriți să le oferiți în magazinul dvs. În acest caz, folosim dimensiuni de 13 și 15 inci. Al doilea costă cu 600 de dolari mai mult. Iată cum o setați: accesați fila Prețuri și adăugați prețuri suplimentare:


Nu folosim logica condiționată , ultima opțiune. Cu toate acestea, îl vom folosi mai târziu în generatorul nostru de computere WooCommerce.
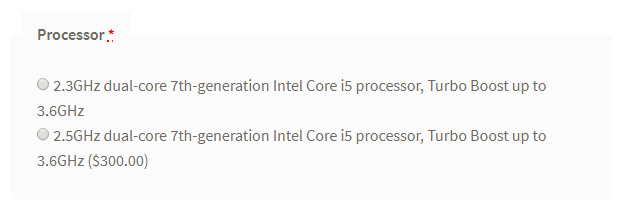
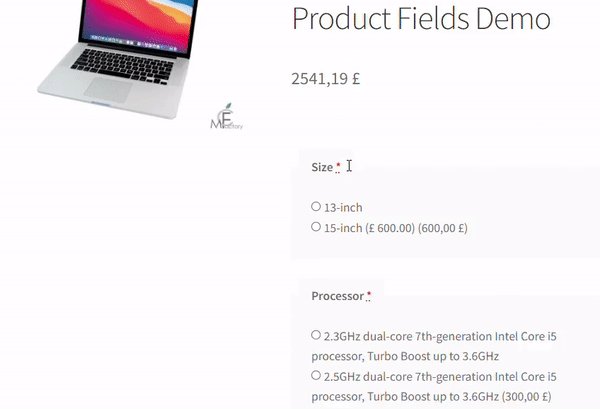
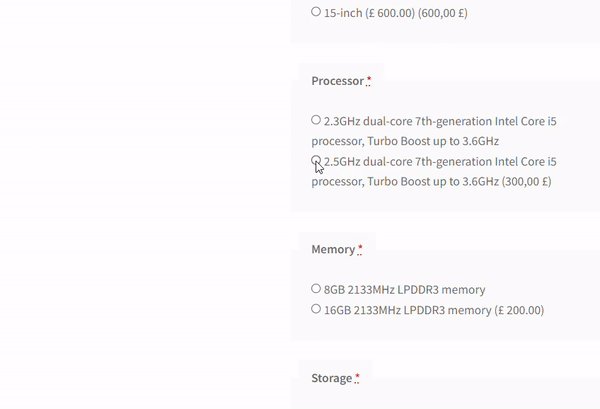
Procesor (câmp radio)

Procesorul este, de asemenea, un câmp radio, îl puteți configura în același mod ca și câmpul Dimensiune . Același lucru este valabil și pentru adăugarea unui preț suplimentar la opțiunile selectate.

În timp ce în Dimensiune atât valoarea, cât și eticheta erau aceleași, aici folosim valori și etichete diferite. Valoarea este vizibilă numai pentru administratorul magazinului și este stocată în baza de date. Eticheta este vizibilă pentru clienți pe pagina produsului.
Memorie (câmp radio)

De data asta știi totul. Trebuie doar să oferiți opțiuni de memorie constructorului nostru de computere WooCommerce. Procedați exact în același mod ca în pașii anteriori.
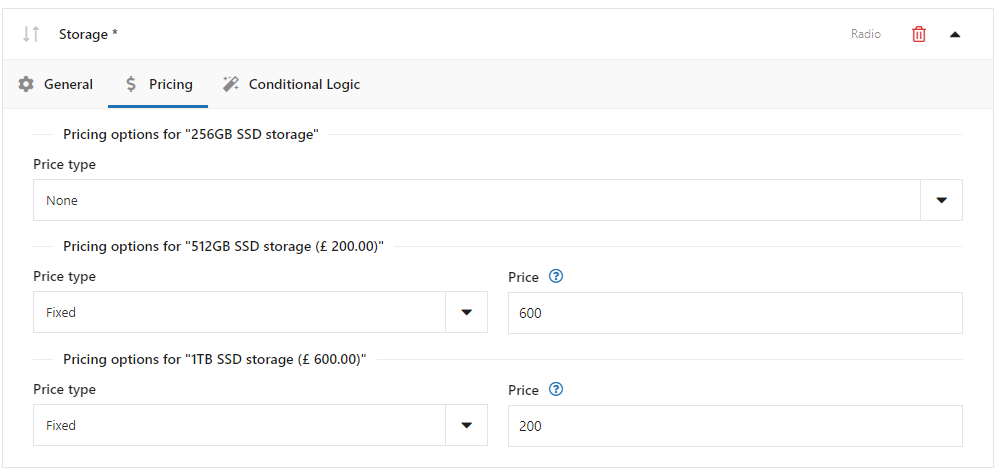
Stocare (câmp radio)

Știți deja cum să configurați acest câmp radio. Singura diferență este că va trebui să adăugați 2 prețuri suplimentare. Uite:

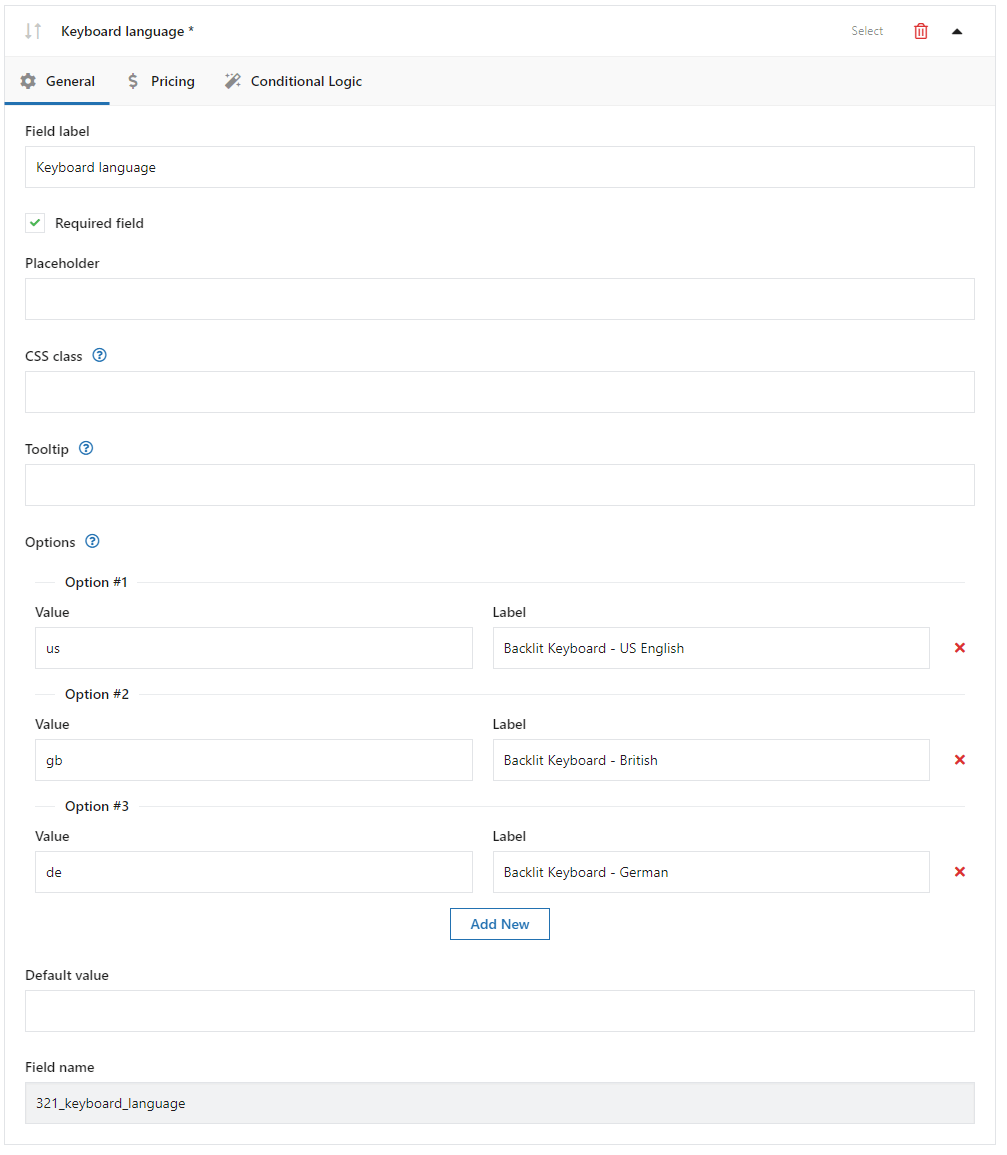
Limba tastaturii (selectați câmpul)

De data aceasta vei configura un nou tip de câmp: select field .
Configurația este foarte familiară cu cea anterioară. Principala diferență este Selectarea în tipul câmpului .

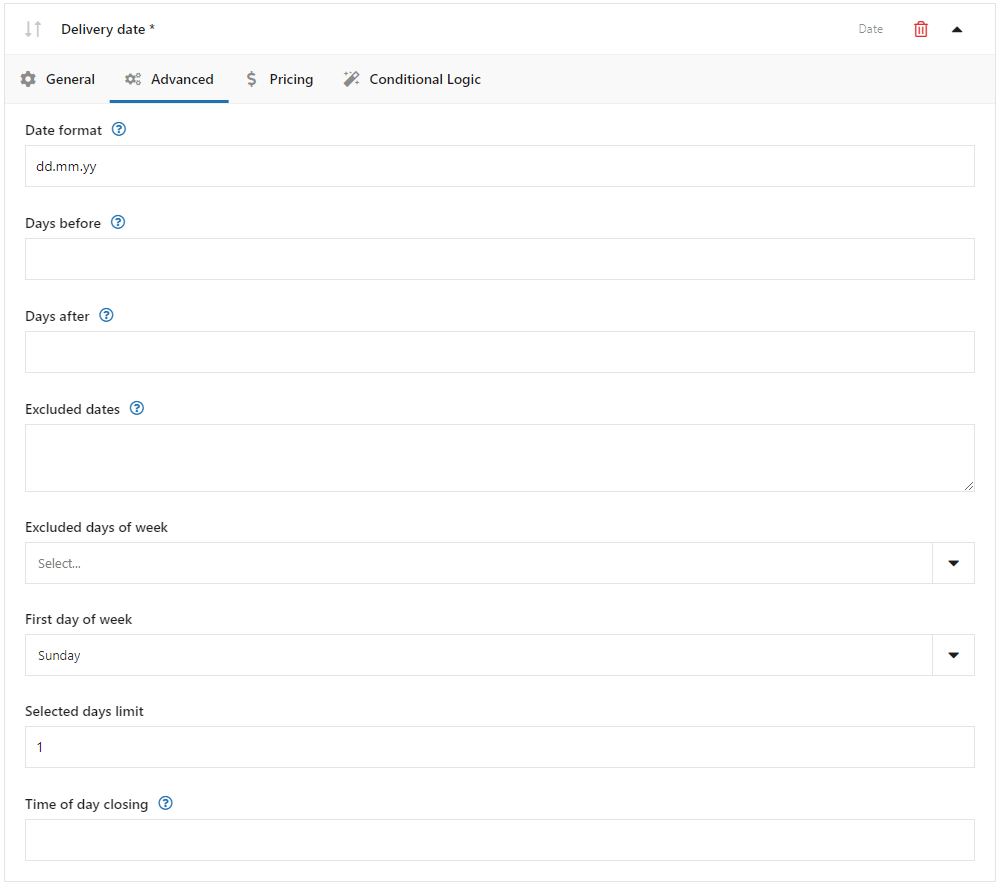
Data livrării (câmp pentru dată)

Aici puteți vedea un alt tip de câmp. Acesta este câmpul de dată. Setările generale sunt destul de asemănătoare cu cele anterioare, dar există câteva caracteristici suplimentare în fila Avansat :

️ Unele dintre caracteristici sunt:
- formatul datei
- cu zile înainte
- zile după
Cu zilele înainte și după zilele următoare, puteți seta un interval de timp de date disponibile pentru selectare de către un client. Poate fi util atunci când oferiți gravura produsului, deoarece aveți nevoie de timp pentru ao realiza.
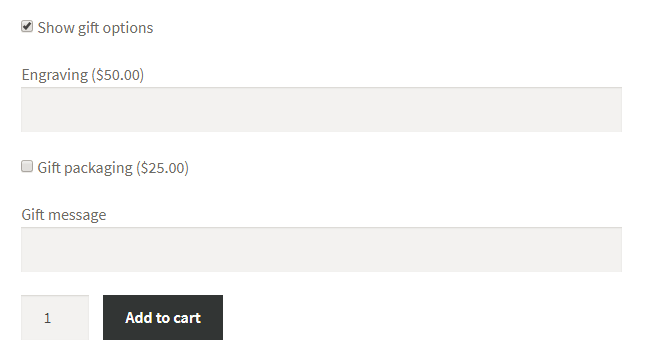
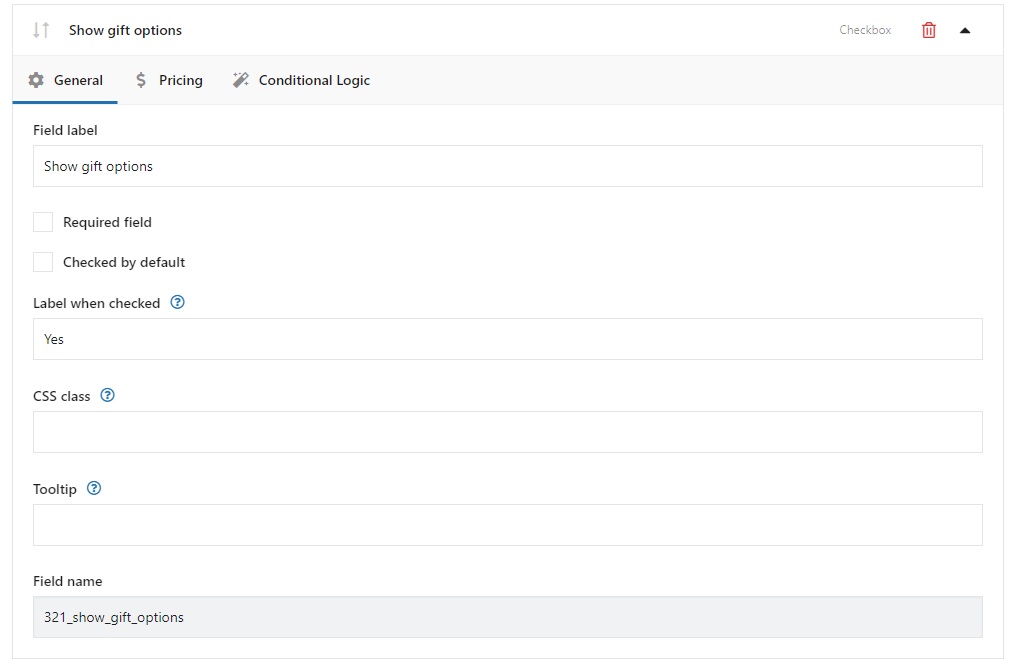
Afișați opțiunile de cadouri (câmp de bifare)
Acest câmp de produs va fi foarte important în configurația noastră. Implicit arată astfel:

Când un client verifică acest câmp, apar câmpuri noi.

Aceasta este logica condițională . Cu toate acestea, nu setați opțiunea logică condiționată pentru acest câmp. Adăugați câmpul în mod normal și, în acest moment, trebuie să vă faceți griji cu privire la fila Logic condiționată .

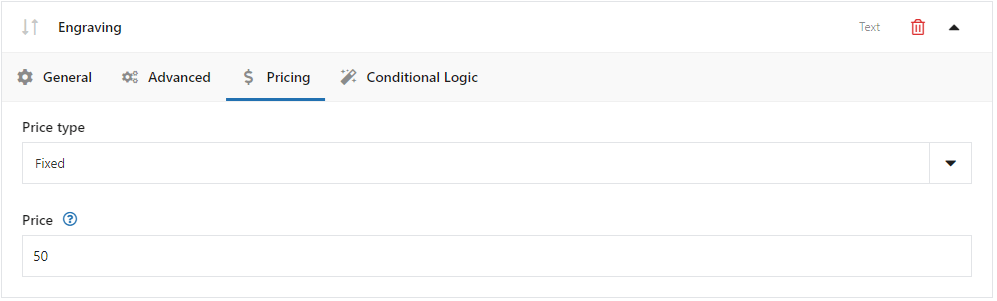
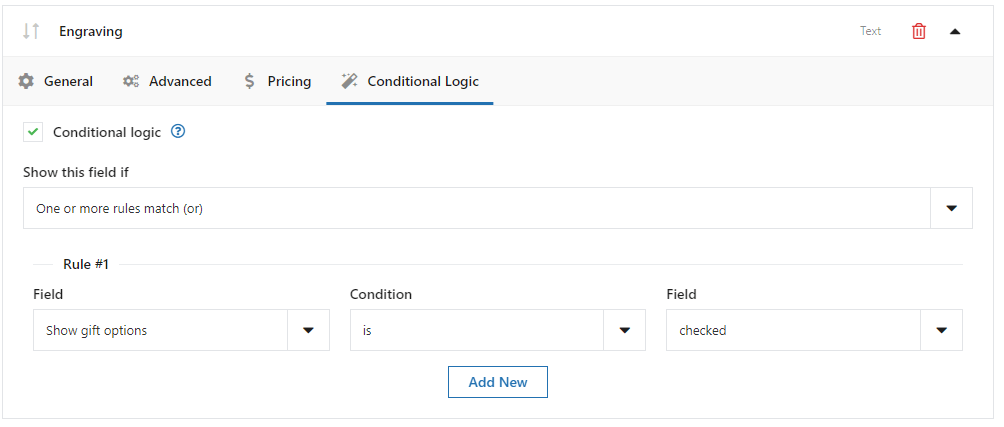
Gravura (câmp text)
Acesta este un câmp simplu în care un client poate furniza ceva text, de exemplu, gravare.

Acest câmp ar trebui să apară numai atunci când clientul bifează caseta de selectare Afișare opțiuni de cadouri .
În această situație, trebuie să configurați logica condiționată pentru acest câmp.
Începeți cu personalizarea adăugând un preț suplimentar în fila Preț:

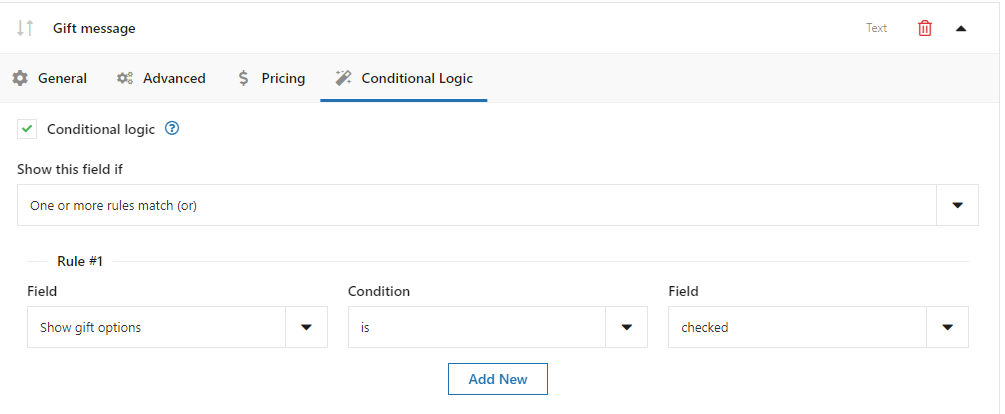
Și acum să mergem la fila Logica condiționată unde vom adăuga și această caracteristică suplimentară:

După cum puteți vedea mai sus, am marcat opțiunea logică condiționată . În Reguli , am stabilit ca acest câmp să apară când câmpul Afișare opțiuni cadouri este egal cu bifat .
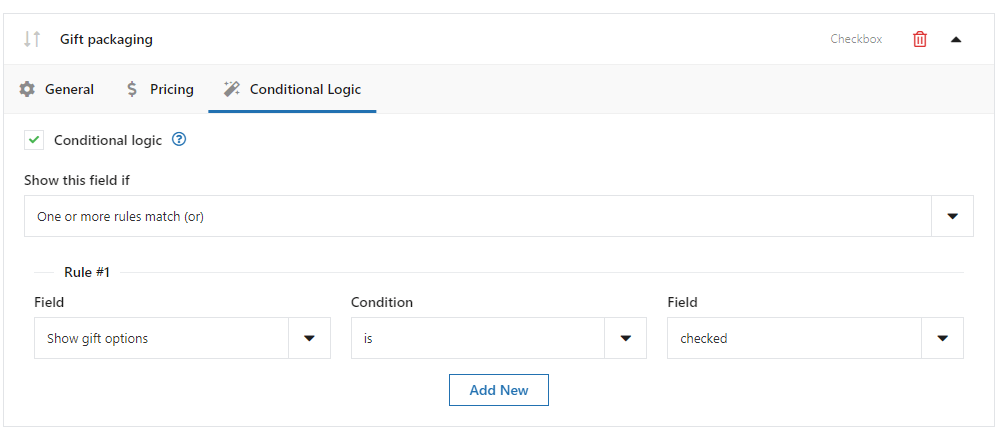
Ambalaj cadou (câmp casetă de selectare)

Trebuie să setați logica condiționată pentru acest câmp în același mod ca mai sus. De asemenea, puteți adăuga prețuri suplimentare dacă doriți ca clientul să plătească bani în plus pentru ambalajul cadou. Știți deja cum să adăugați prețuri suplimentare

Mesaj cadou (câmp text)

În sfârșit, ultimul. Trebuie să setați și aici logica condiționată .

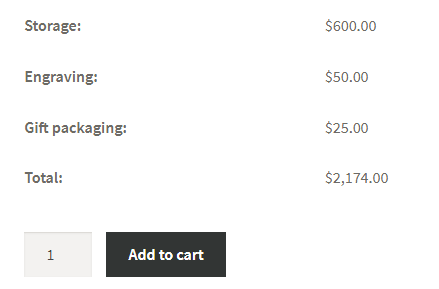
Încă o dată, să ne uităm la efectul pe care l-am obținut:

Câmpuri flexibile de produse PRO WooCommerce 59 USD
Creați un expert pentru produse pentru a vinde gravuri, ambalaje pentru cadouri, mesaje cadou, cărți de vizită, ștampile și, opțional, să taxați pentru el (fix sau procentual).
Adaugă in coş sau Vedeți detaliiRezumat și mai multe despre plugin
În acest articol, am explicat cum să adăugați produse WooCommerce și apoi să le personalizați cu un plugin gratuit!
De asemenea, ați învățat cum să vă creați generatorul de computere ca urmare a citirii acestui Ghid pentru constructorul de computere WooCommerce . Sper că v-a ajutat și că acum sunteți gata să vindeți produse personalizabile în magazinul dvs. WooCommerce. Sunteți gata să configurați un expert pentru computer în magazinul dvs.?
La urma urmei, este posibil să aveți câteva întrebări. Simte-te liber să întrebi! Vă rugăm să utilizați secțiunea de comentarii de mai jos.
În cele din urmă, nu am acoperit toate caracteristicile pluginului în acest articol. Cred că Ghidul nostru de opțiuni suplimentare pentru produse WooCommerce poate fi interesant pentru tine. Este un alt articol grozav. Citiți-l în cazul în care doriți să aflați mai multe cazuri de utilizare pentru acest plugin.