Cum să personalizați și să înlocuiți butonul WooCommerce Adaugă în coș?
Publicat: 2022-09-15Fiecare site de comerț electronic de astăzi are rolul de a oferi clienților flexibilitate de a cumpăra bunurile dorite printr-un singur clic. Cu WooCommerce, puteți afișa butoanele Adaugă în coș pe paginile de produse/paginile listei de produse sau orice altă pagină fără niciun efort.
Aceste butoane WooCommerce Adaugă în coș sunt atractive din punct de vedere vizual și contribuie foarte mult la succesul magazinelor online, deoarece afectează direct vânzările.
În acest blog, vom afla despre configurarea adreselor URL/butoane personalizate pentru Adăugare în coș WooCommerce, personalizarea butoanelor Adăugare în coș folosind cod și pluginuri și înlocuirea butoanelor Adaugă în coș cu butoane Cumpărați acum pentru finalizarea comenzii directe.
Să începem.
Butonul/URL-ul implicit WooCommerce Adaugă în coș

Butonul implicit WooCommerce Adaugă în coș apare întotdeauna pe toate paginile de produse individuale, cu excepția produselor externe/afiliate care aparțin altor surse.
De asemenea, puteți vedea butoanele Adaugă în coș sub produsele de pe pagina magazinului unde sunt afișate toate produsele, paginile de categorii, paginile de etichete sau orice pagini de filtru de produse.
Textele de pe butoane pot varia în funcție de tipul de produs. De exemplu, va exista butonul Cumpărați acum în loc de Adăugați în coș pentru o comandă mai rapidă (mai multe despre el mai târziu).
Cum se creează o adresă URL personalizată pentru Adaugă în coș?
Aici, puteți pur și simplu să înlocuiți adresa URL implicită pentru buton, iar de restul se ocupă. Această metodă este utilă atunci când doriți să plasați butoanele de adăugare în coș pe pagini de destinație personalizate, tabele de prețuri, postări de blog și altele.
Să vedem cum să creăm link-uri/butoane HTML personalizate WooCommerce Adaugă în coș pentru produse simple și variabile.
Adaugă în coș URL pentru produse simple
Puteți adăuga cu ușurință produse simple în coș printr-o adresă URL personalizată.
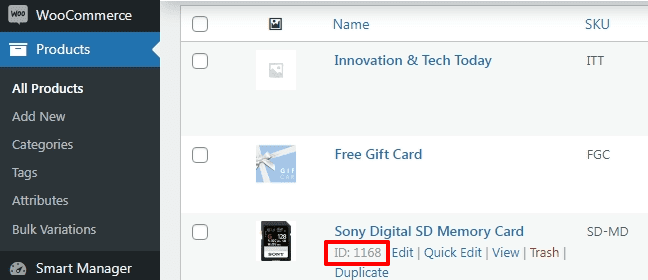
Accesați WooCommerce > Products . Plasați cursorul sub titlul produsului pentru a găsi ID-ul produsului și utilizați următorul link:
https://yourdomain.com/?add-to-cart=X&quantity=Y .

În mod evident, înlocuiți numele domeniului și id-ul produsului cu propriul domeniu și respectiv cu id-ul produsului dorit.
Acest lucru va adăuga un singur produs în coș. Pentru a adăuga același produs cu mai multă cantitate, utilizați această adresă URL:
https://yourdomain.com/?add-to-cart=1168&quantity=5 .
Adăugați în coș și redirecționați către finalizarea comenzii
Atunci când un produs este adăugat în coș, cea mai bună opțiune este redirecționarea clienților către pagina de plată.
Deci, URL-ul, în acest caz, va fi:
https://yourdomain.com/checkout/?add-to-cart=1168&quantity=1 .
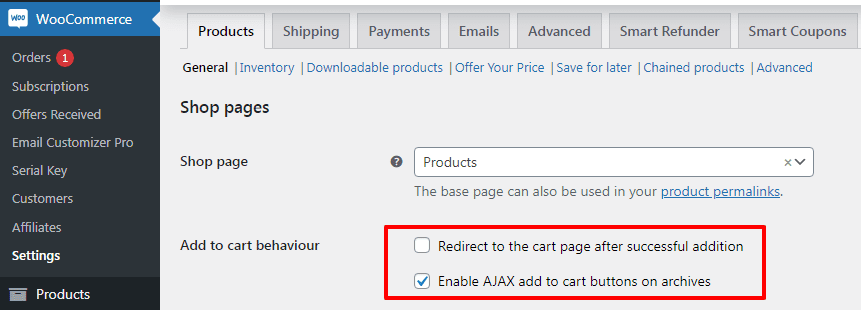
Amintiți-vă, pentru ca acest lucru să funcționeze, trebuie să bifați opțiunea „Activați butoanele AJAX pentru adăugarea în coș pe arhive” sub WooCommerce > Settings > Products > General și, de asemenea, să dezactivați „Redirecționare către pagina coș după adăugarea cu succes”.

În loc de finalizare, dacă doriți să redirecționați utilizatorii către alte pagini decât pagina de finalizare, adresa URL va fi:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 .
Adaugă în coș URL pentru produse variabile
Acest lucru este, de asemenea, foarte ușor. La fel ca produsele simple, trebuie să înlocuiți ID-ul produsului cu ID-ul variației produsului.
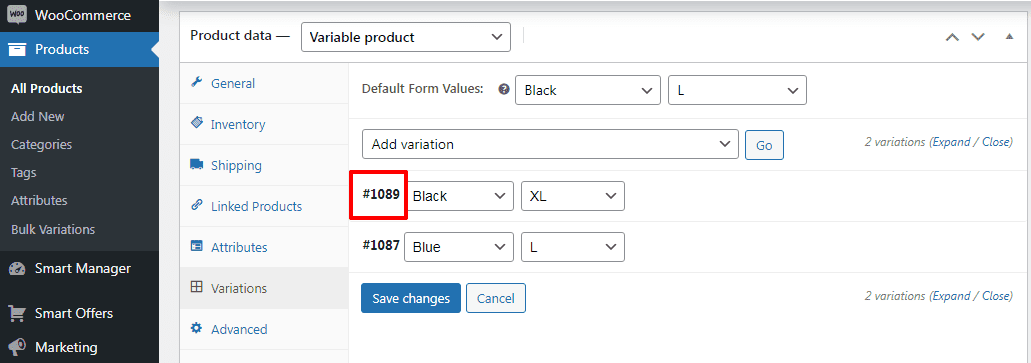
Accesați WooCommerce > Products . Selectați un produs variabil. Faceți clic pe fila Variations . Veți găsi ID-urile produsului așa cum se arată. Odată ce aveți ID-urile, crearea adreselor URL este o plimbare în parc.

Pentru a adăuga o variantă de produs cu cantitatea unu, adresa URL va fi:
https://yourdomain.com/?add-to-cart=1089&quantity=1 .
Pentru a adăuga o variantă de produs cu cantitatea cinci, adresa URL va fi:
https://yourdomain.com/?add-to-cart=1089&quantity=5 .
Pentru a adăuga o variantă de produs cu cantitatea unu în coș și a redirecționa către pagina de finalizare a comenzii, adresa URL va fi:
https://yourdomain.com/checkout/?add-to-cart=1089&quantity=1 .
Pentru a adăuga o variantă de produs cu cantitatea unu în coș și a redirecționa către orice altă pagină decât pagina de finalizare a comenzii, adresa URL va fi:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 .
Destul de simplu? Să trecem la butonul de personalizare Adaugă în coș.
De ce personalizați butonul implicit WooCommerce Adaugă în coș?
Imaginați-vă că vizitați orice magazin WooCommerce pentru a cumpăra alimente și trebuie să plătiți pentru fiecare articol individual. Nu ar fi incomod pentru dvs. ca cumpărător să faceți achiziția? În plus, inițierea mai multor tranzacții pentru achiziții necesită fără îndoială mult timp.
Aici funcția Adăugați în coș de la WooCommerce se dovedește a fi un avantaj pentru cumpărătorii online. Cumpărătorii pot alege articolele dorite și le pot pune în coș. Odată ce toate articolele sunt plasate în coș, cumpărătorii se pot îndrepta către finalizarea comenzii. Aceasta reprezintă o experiență excelentă pentru clienți.
Setările implicite pot face treaba. Dar, în funcție de tipul de produs și de portofoliul dvs. de produse, este necesară personalizarea. Nu există o abordare unică pentru toate.
. Această metodă funcționează mai ales în magazinele care vând un singur produs sau în cazul în care clienții ar dori să achiziționeze un singur produs într-un magazin cu mai multe produse.
Pe de altă parte, butonul Adaugă în coș este extrem de util pentru magazinele care vând o mulțime de produse. Vizitatorii răsfoiesc mai multe produse în magazin, continuă să adauge/elimină produse din coș înainte de a trece la pagina de plată.
Deci, pe baza cerințelor, un buton personalizat (text, culoare, pictogramă, plasare) bazat pe aspectul mărcii dvs. va oferi conversii mai bune.
Cum să personalizați butoanele Adaugă în coș?
Uneori, butoanele implicite Adaugă în coș pot să nu arate atractiv pe site. Poate doriți să le asortați cu culoarea mărcii dvs. Sau o plasare greșită poate împiedica conversiile.
În astfel de cazuri, WooCommerce oferă o flexibilitate excelentă pentru a personaliza butoanele Adaugă în coș la toate nivelurile. Puteți personaliza butoanele cu eforturi minime.
Vom analiza câteva modalități tehnice, pluginuri și moduri alternative de a personaliza aceste butoane Adaugă în coș. Modalitățile tehnice pot fi puțin complicate. Deci, pentru a adăuga în siguranță fragmente de cod, consultați acest document.
Modificarea textului butonului WooCommerce Adaugă în coș
Puteți modifica textul butonului de adăugare în coș WooCommerce pentru a-l face mai atractiv și mai atrăgător pentru clienți. Iată câteva idei de text pentru butoane pe care le puteți folosi pentru butoanele de achiziție:
- Adăugați în coș
- Adăugați articol(e) în coș
- Adăugați în coșul meu de cumpărături
- Adăugați în Coșul meu de cumpărături
Pentru a schimba textul implicit al butonului Adăugați în coș, puteți urma pașii de mai jos:
- Accesați
WordPress Admin panel > Appearance > Theme Editor. - Deschideți fișierul Theme Functions / functions.php.
- Adăugați următorul cod în partea de jos a fișierului function.php.
// Pentru a modifica textul de adăugare în coș pe pagina unui singur produs
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text');
funcția storeapps_custom_single_add_to_cart_text() {
return __( „Adaugă în geantă”, „woocommerce”);
}
// Pentru a modifica textul de adăugare în coș de pe pagina magazinului
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text');
funcția storeapps_custom_product_add_to_cart_text() {
return __( „Adaugă în geantă”, „woocommerce”);
}
După cum puteți vedea, acest cod este pentru un singur produs și pagina de colecție. Vă va permite să schimbați textul în Add To Bag . Cu toate acestea, îl puteți transforma în orice alte texte personalizate pe care le doriți, înlocuind toate frazele „Adăugați în geantă” din cod cu textele dorite.

Faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările și accesați interfața pentru a verifica cum este afișat textul personalizat al butonului WooCommerce Adaugă în coș în magazinul dvs.

Schimbarea culorii butonului WooCommerce Adaugă în coș
Culoarea butonului de adăugare în coș joacă un rol major în influențarea clienților să cumpere produse. Asigurați-vă că culoarea butonului se potrivește cu schema de culori a site-ului web.
Chiar dacă majoritatea temelor WooCommerce oferă culori implicite pentru toate tipurile de butoane de pe site, ar trebui să vă asigurați că acestea se potrivesc cu designul magazinului dvs. și să schimbați culoarea butonului WooCommerce Adaugă în coș pentru a-l scoate în evidență.
Pentru a schimba culoarea butonului Adăugați în coș WooCommerce, va trebui să adăugați un fragment de cod CSS la foaia de stil a temei dvs. (cunoscut în principal ca fișier style.css). Îl puteți accesa accesând WordPress Admin panel > Appearance > Customizer .
Apoi sunteți navigat la o nouă fereastră cu o listă de opțiuni. Aici, puteți avea trei moduri de a schimba culoarea butonului Adaugă în coș.
Schimbați culoarea butonului Adăugați în coș pe tot site-ul dvs
Prima modalitate este navigarea la secțiunea Buttons > Background Color .
Aici puteți schimba culoarea de fundal și culoarea textului butonului Adăugați în coș. Dar cu această opțiune, veți schimba culoarea tuturor butoanelor de pe toate paginile.
Schimbați culoarea butonului Adaugă în coș în mod diferit în diferite pagini
A doua modalitate este navigarea la Arhiva magazinului/Unicul produs. Cu opțiunea Arhivă magazin, nu puteți doar să schimbați culoarea de fundal și textul, ci și să personalizați poziția butonului Adăugați în coș afișat în paginile arhivei magazinului WooCommerce.
Pe pagina unică a produsului, puteți schimba și culoarea fundalului și textul butonului Adăugați în coș și efectul de trecere cu mouse-ul.
Schimbați culoarea butonului Adăugați în coș folosind codul CSS
A treia este secțiunea CSS suplimentară pentru a adăuga cod personalizat pentru a schimba culoarea butonului WooCommerce Adaugă în coș.
Copiați codul de mai jos și inserați-l în secțiunea WordPress admin > Customizer > Additional CSS sau în fișierul „style.css” și schimbați culorile pe cele dorite.
/* Butonul Adaugă în coș pe pagina cu un singur produs */
.un singur produs .produs .single_add_to_cart_button.button {
culoare de fundal: #0c7815;
culoare: #FFFFFF;
}
/* Butonul Adaugă în coș de pe arhive (de ex. magazin, pagina categorie) */
.woocommerce .produs .add_to_cart_button.button {
culoare de fundal: #0c7815;
culoare: #FFFFFF;
}
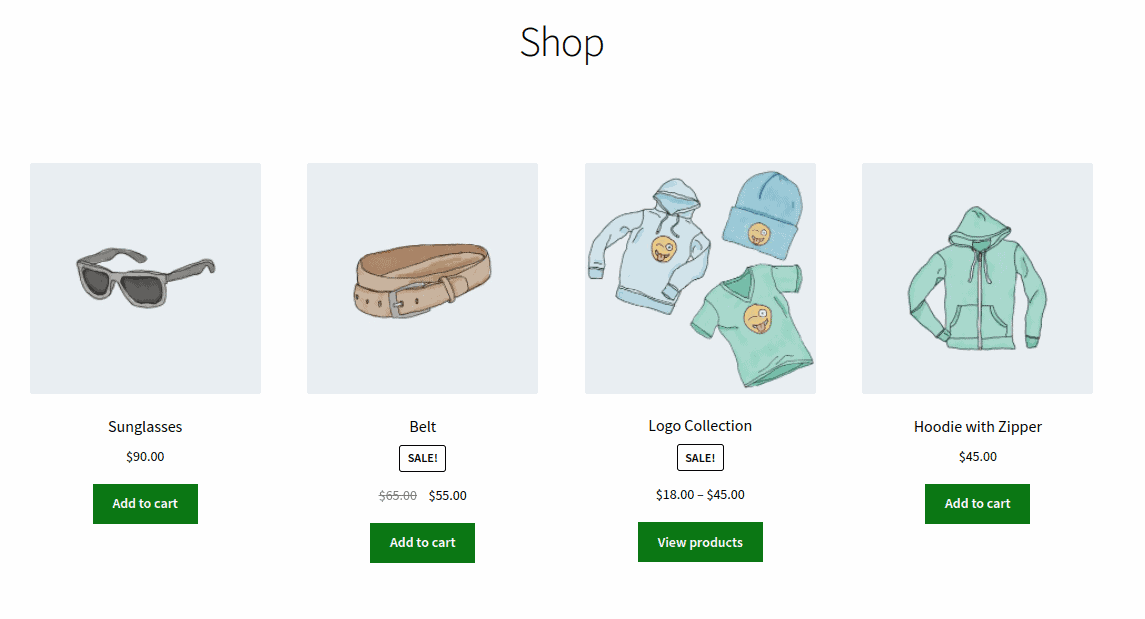
După cum puteți vedea imaginea, am schimbat culoarea butonului Adaugă în coș de la albastru la verde.

Plasarea butoanelor Adăugați în coș pe paginile site-ului folosind codul scurt
Puteți folosi un cod scurt pentru a afișa butoanele Adaugă în coș pe oricare dintre paginile site-ului, fără probleme. De exemplu, dacă ați scris un blog despre coafarea hainelor, puteți plasa acest shortcode pentru a crea butoane de cumpărare direct în conținutul blogului.
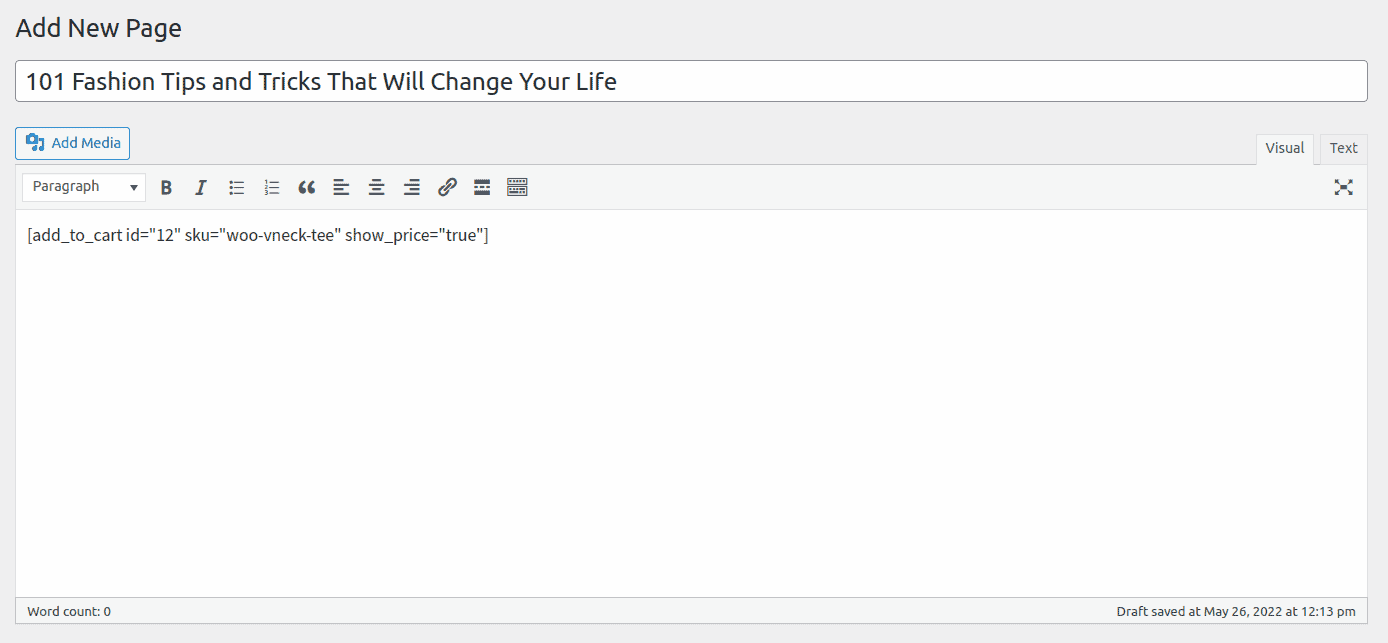
WooCommerce vine cu un cod scurt [add_to_cart] pentru a introduce butonul pentru un anumit produs oriunde în magazinul dvs. online. Trebuie doar să adăugați ID-ul și/sau SKU-ul produsului pentru care doriți să afișați butonul Adaugă în coș.

În plus, puteți include prețul produsului: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
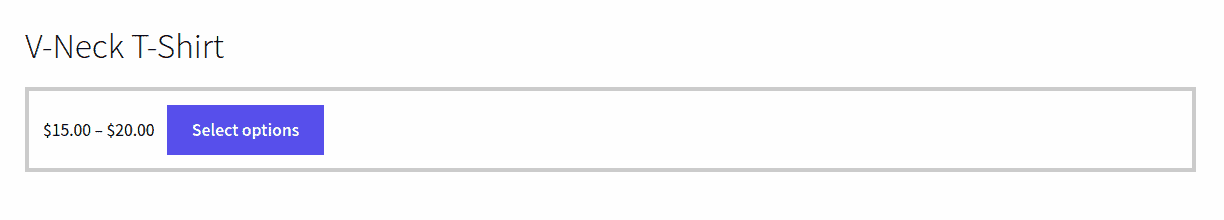
Pentru produsele simple, va afișa un buton de adăugare în coș. Dar un buton Select options va fi afișat pentru produsele variabile.

Adăugați text înainte/după butonul Adăugați în coș pe pagina unui singur produs
O altă modalitate de a personaliza butonul Adăugați în coș în WooCommerce este să adăugați un text înainte sau după butonul Adăugați în coș pe paginile unice ale produsului.
Adăugați text înainte de butonul Adăugați în coș
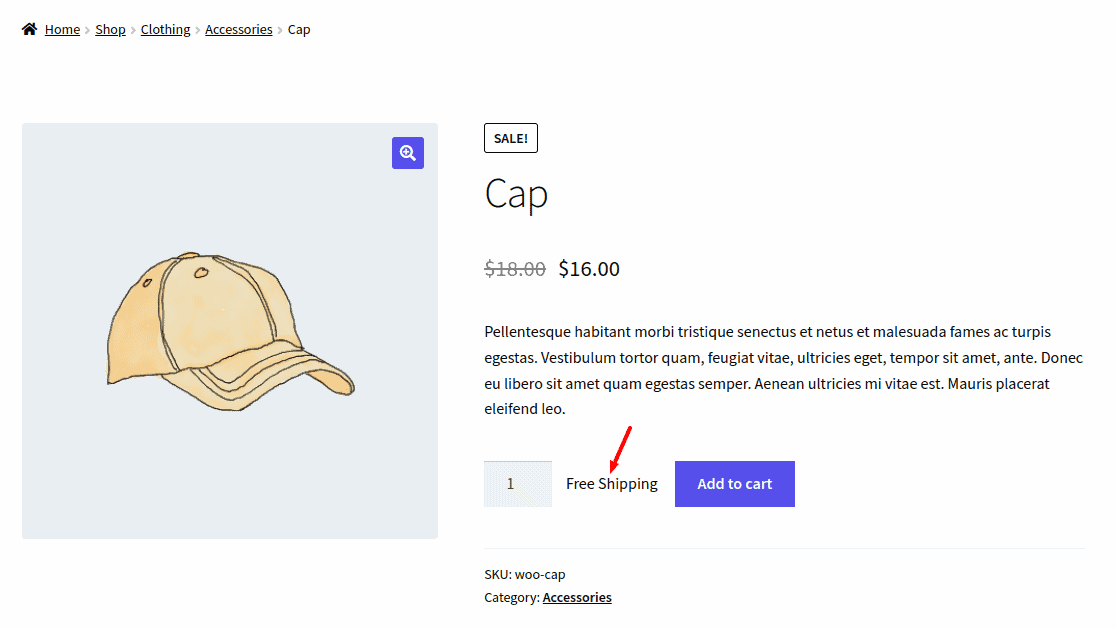
În mod normal, va exista o scurtă descriere a produsului deasupra butonului Adaugă în coș. Cu toate acestea, puteți menționa o notificare, o garanție, transport gratuit sau o politică de returnare etc. înainte de opțiunea Adăugați în coș.
De exemplu, puteți adăuga textul „Livrare gratuită” folosind declarația echo.
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn');
funcția storeapp_before_add_to_cart_btn(){
ecou „Livrare gratuită”;
}
Copiați codul de mai sus și introduceți-l în fișierul functions.php al temei fișierului, apoi faceți clic pe Actualizare fișier pentru a salva totul.

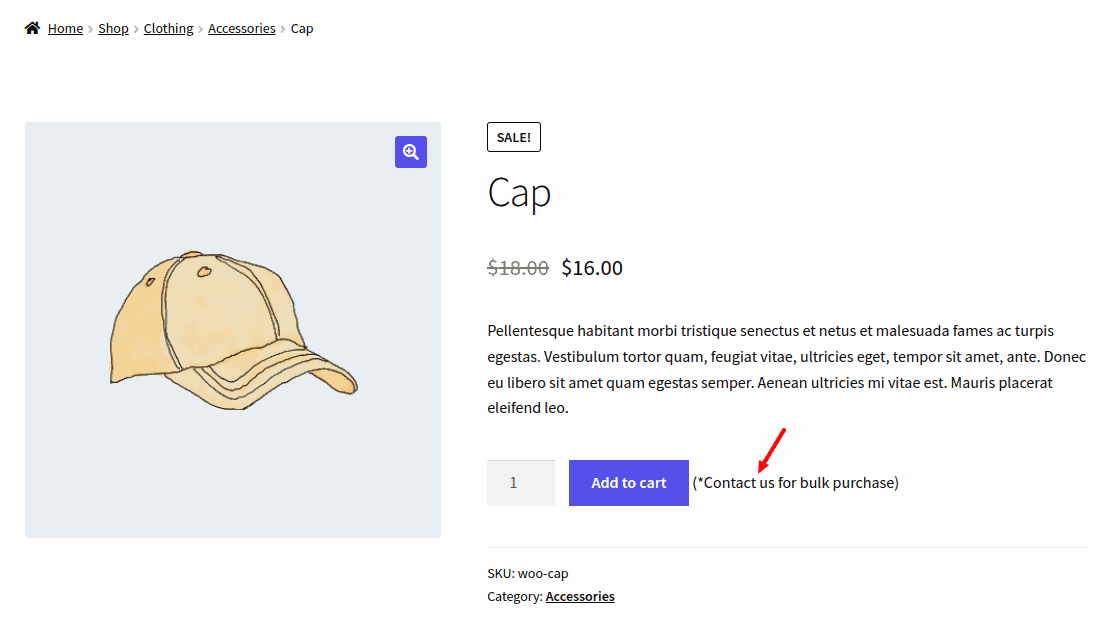
Adăugați text după butonul Adăugați în coș
De asemenea, puteți adăuga text personalizat după butonul Adăugați în coș. Acest lucru poate fi util pentru a notifica clienții că ar putea exista reduceri pentru achizițiile în vrac. În exemplul de mai jos, voi include textul Contactați-ne pentru achiziții în bloc sub butonul Adaugă în coș, adăugând acest fragment de cod în partea de jos a fișierului function.php al temei copilului:
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn');
funcția content_after_addtocart_button_func() {
// Ecou conținut.
ecou'
(*Contactați-ne pentru achiziții în vrac)
';
}
Copiați și inserați acest cod în fișier și apoi salvați-l.

Personalizați butonul Adaugă în coș cu pictogramă
Pe lângă schimbarea textului, puteți înlocui textul cu o pictogramă sau puteți adăuga pictogramă lângă textul butonului. Acest lucru este posibil folosind unele pluginuri menționate mai jos.
Aceste plugin-uri vă ajută, de asemenea, să personalizați butoanele fără cod.
Pluginuri pentru butoanele WooCommerce Adaugă în coș
Scrierea codului este o modalitate de a crea butoanele Adaugă în coș. Cu toate acestea, dacă sunteți cineva care nu are cunoștințe de codificare, este ideal să utilizați pluginuri gata de utilizare pentru personalizarea butoanelor. Iată cele două pluginuri cele mai utilizate pe scară largă.
Buton personalizat definitiv de adăugare în coș pentru WooCommerce
Acest plugin oferă personalizări suplimentare pentru a proiecta un buton care va atrage cu siguranță atenția clienților.
Caracteristici:
- Personalizați textul butonului pentru produse simple, produse variabile și produse grupate
- Personalizați culoarea de fundal a butonului
- Setarea culorii atunci când clientul trece cu mouse-ul peste buton
- Personalizarea culorii, mărimii și razei marginii butonului
- Adăugarea pictogramelor coș pe buton
- Setarea gradientului ca fundal atunci când clientul trece cu mouse-ul peste buton
- Folosind imagini ca buton
- Personalizarea casetei de cantitate de articol cu pictograme de adăugare și scădere
- Crearea de stiluri proprii de butoane pe tot site-ul
- Acest plugin este, de asemenea, compatibil cu toate temele WordPress.
Unele dintre funcții sunt disponibile numai în versiunea Pro.
Descarcă acum
Buton personalizat de adăugare în coș WooCommerce
După cum sugerează și numele, acest plugin poate fi folosit pentru a personaliza butoanele Adaugă în coș pentru a le face mai atractive pentru clienți.
Caracteristici :
- Personalizați textul de pe butonul de adăugare în coș.
- Plasați pictograma lângă textul din buton.
- Afișați pictograma coș în loc de textul întreg.
- Compatibil cu majoritatea temelor WordPress.
Descarcă acum
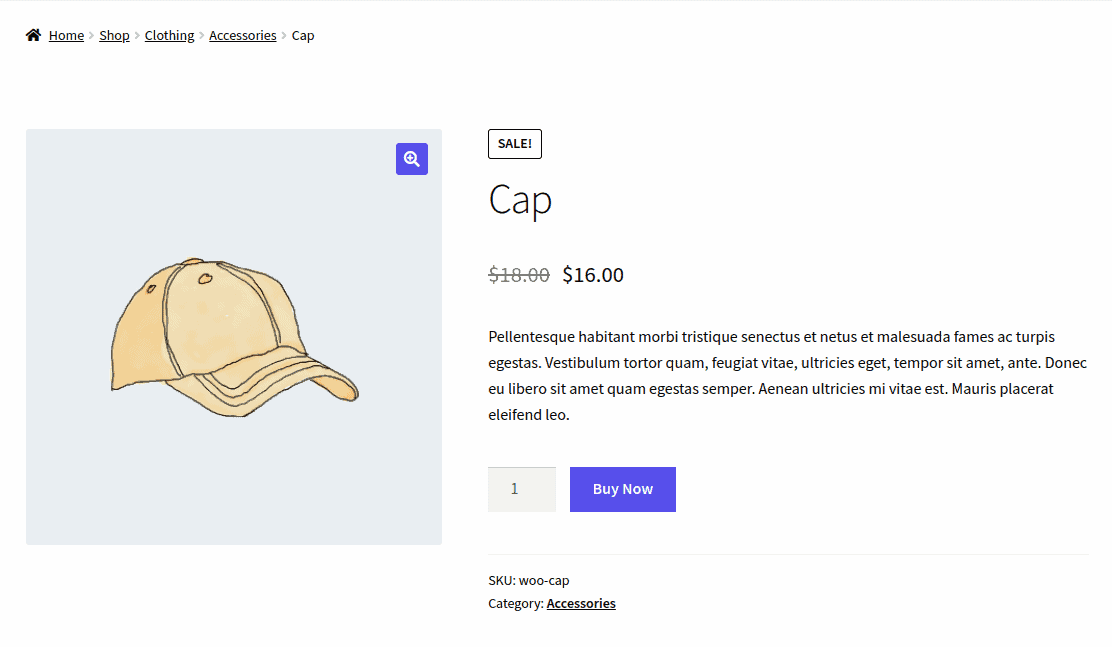
Cum să înlocuiți Adăugați în coș cu butoanele Cumpărați acum?
Înlocuirea butonului Adăugați în coș cu butonul Cumpărați acum permite clienților să sară peste procesul îndelungat de cumpărare și să plătească cu un clic pe un buton. Acest lucru contribuie foarte mult la îmbunătățirea experienței utilizatorului.
Cashier by StoreApps vă poate ajuta să creați un buton Cumpărați acum în doar câteva clicuri.

Este un plugin excelent pentru optimizarea procesului de achiziție WooCommerce. Puteți personaliza magazinul de comerț electronic pentru:
- Plătire directă cu ajutorul butoanelor de cumpărare rapidă acum (Omiteți coșul și treceți la casă).
- Finalizare cu un singur clic prin butoanele de cumpărare rapidă acum (Fără coș, casă, ecrane de plată).
- Finalizări pe o singură pagină cu toate informațiile despre comenzi, plăți și expediere pe o singură pagină.
În plus, acest plugin vă permite și să activați panoul lateral al coșului care afișează toate produsele prezente în coș fără a fi nevoie să vizitați pagina coșului.
În plus, puteți, de asemenea, să îndeamnă clienții să cumpere mai multe produse cu ajutorul funcției de notificare a coșului și a recomandărilor de produse.
Pluginul Cashier este, de asemenea, compatibil cu abonamentele WooCommerce.
Obțineți pluginul Cashier
Concluzie
Optimizarea butoanelor Adaugă în coș are cu siguranță un rol semnificativ în îmbunătățirea experienței de cumpărături.
Cu codul și pluginurile menționate aici, vă puteți personaliza cu ușurință butoanele WooCommerce Adaugă în coș conform cerințelor și vă puteți crește conversiile.
Sper că ați găsit acest blog util. Orice întrebări sau sugestii, distribuiți-le prin caseta de comentarii.
