Cum să personalizați filtrele de produse WooCommerce ajax pentru magazinul dvs.
Publicat: 2023-03-31Ce se va întâmpla cu magazinul dvs. dacă vizitatorii întâmpină dificultăți în a găsi articolul exact pe care îl doresc? Cumpărătorii online petrec puțin timp căutând ceva într-un singur loc, mai ales când nu ai fost un brand celebru. Prin urmare, ei pot părăsi magazinul dvs. atunci când le ia mult timp pentru a găsi produsele dorite.
Dacă nu vindeți numeroase tipuri de produse, este posibil ca această problemă să nu apară. Dar atunci când magazinul vinde zeci, sute sau mii de articole, este esențial să le organizăm după anumite standarde, astfel încât vizitatorii să le poată găsi rapid. În plus, filtrarea produselor este un pas necesar pentru a ajuta vizitatorii să se apropie de articolele preferate rapid și ușor, îmbunătățind astfel experiența clienților și sporind vânzările.
De aceea, filtrele de produse WooCommerce Ajax sunt prezente în acest articol.
În calitate de proprietar de magazin, doriți să știți cum să creați filtre de produse pentru magazinul dvs. WooCommerce. Vă rugăm să continuați să citiți pentru a explora drumul. Chiar acum, vă vom prezenta un instrument puternic care vă ajută să acoperiți perfect această sarcină.
Ce sunt filtrele pentru produse WooCommerce?
Proprietarii de magazine WooCommerce vor folosi filtre de produse pentru a optimiza procesul de căutare în magazinele lor. Pe baza caracteristicilor produselor și a cerințelor clienților, instrumentul de filtrare va separa produsele în diferite criterii, cum ar fi dimensiuni, culori, mărci și prețuri.
Când vizitatorii folosesc filtrele pentru căutarea lor, rezultatul va oferi numai articolele care corespund criteriilor lor. Între timp, alte produse care nu includ caracteristicile selectate vor fi eliminate. De exemplu, aveți un filtru de produs după culoare. Dacă vizitatorii doresc să cumpere blugi albi, ei vor selecta atributul „alb” din filtru. Apoi, pagina va afișa doar blugi albi, în timp ce blugii cu alte culori vor fi ascunși în rezultatul căutării magazinului.
Cu cât filtrele de produse sunt mai inteligente, cu atât clienții se simt mai mulțumiți de rezultatele oferite. După aceea, vor obține rapid articolele de care au nevoie, le vor adăuga în coș și, în sfârșit, vor crea vânzări pentru tine.
Filtrele de produse sunt atât de utile, dar nu se potrivesc tuturor tipurilor de afaceri. Este ideal pentru magazinul care vinde un număr mare de produse cu diverse atribute, cum ar fi culori, dimensiuni, materiale și mărci. Dar dacă magazinul tău este la scară mică și vinde doar câteva produse, nu este necesar să aplici această caracteristică.
De ce sunt importante filtrele de produse pentru magazinul dvs.?
Atunci când magazinul dvs. are un catalog mare de produse, este necesar să găsiți o modalitate de a ajuta clienții să abordeze exact articolul pe care îl caută. Este timpul să utilizați filtre de produse care vă vor aduce destul de multe beneficii. Să vedem ce beneficii veți obține atunci când creați filtre de produse pentru magazinul dvs.
Îmbunătățiți navigarea
Dintre nenumăratele pagini de produse ale magazinului, cum puteți duce vizitatorii către produsul pe care îl caută? Cu filtrele de produse, aceștia vor naviga cu ușurință între pagina magazinului/paginile de categorii și paginile de produse. Când clienții folosesc instrumentul de filtrare pentru a lua criteriile de selecție pentru produsele dorite, va fi afișată o listă de articole care corespund cerințelor lor. Dacă rezultatele căutării create de filtru îndeplinesc cerințele lor, aceștia vor vizita produsele și poate face o achiziție.
Creșteți vizibilitatea produsului
Magazinul dvs. are mai multe articole de înaltă calitate, dar mai puțin populare. Pentru a-i promova, vei dori să le sporești vizibilitatea pentru a-i face să se apropie de mai mulți clienți. În acest caz, filtrele de produs vă pot ajuta foarte mult. Când configurați filtrul, puteți crea atribute speciale pentru acele articole. Apoi, atunci când potențialii clienți filtrează produsele după aceste atribute, produsele pe care doriți să le promovați vor apărea în fața ochilor clienților.
Creșteți experiența utilizatorului
Nu toți vizitatorii doresc să vadă întregul magazin și să descopere zeci sau sute de articole. Mulți dintre ei vor dori să găsească un anumit articol în magazinul dvs. Un filtru de produse le va restrânge căutarea de produse, economisind astfel timp în găsirea articolelor dorite. Dacă puteți configura un filtru de produs eficient, veți aduce o mare satisfacție clienților. De acolo, vor rămâne mai mult timp în magazinul tău. Aceasta este o șansă bună de a promova alte produse. În plus, atunci când magazinul tău le lasă cu o impresie bună, probabil că vor reveni la magazin pentru a cumpăra mai multe data viitoare.
Filtre de produs WooCommerce implicite
În mod implicit, WooCommerce vă oferă widget-uri de filtrare a produselor. Cu câțiva pași simpli de mai jos, îi puteți adăuga în bara laterală a magazinului dvs.
În funcție de fiecare temă utilizată, interfața tabloului de bord va fi puțin diferită. Aici vom configura filtre de produs implicite cu tema Woostify.
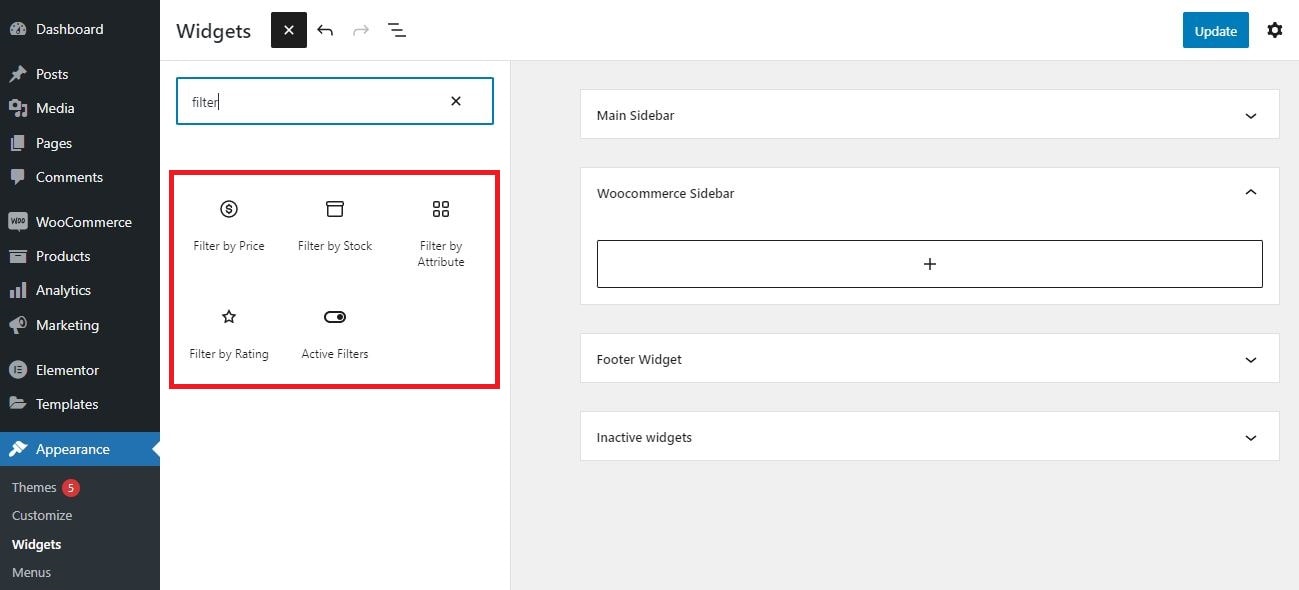
Mai întâi, accesați Aspect > Widgeturi . Apoi, faceți clic pe pictograma + de lângă Widgeturi pentru a afișa o listă de widget-uri. Veți găsi aici cinci widget-uri de filtrare a produselor, inclusiv Filtrare după preț , Filtrare după stoc , Filtrare după atribut , Filtrare după evaluare și Filtre active de produs.
Puteți configura filtrele pentru WooCommerce Sidebar . Apoi, filtrele vor apărea în bara laterală a paginii magazin/produs.
Când doriți să adăugați orice filtru în bara laterală, faceți clic pe pictograma + de lângă Widgeturi și selectați widgetul.

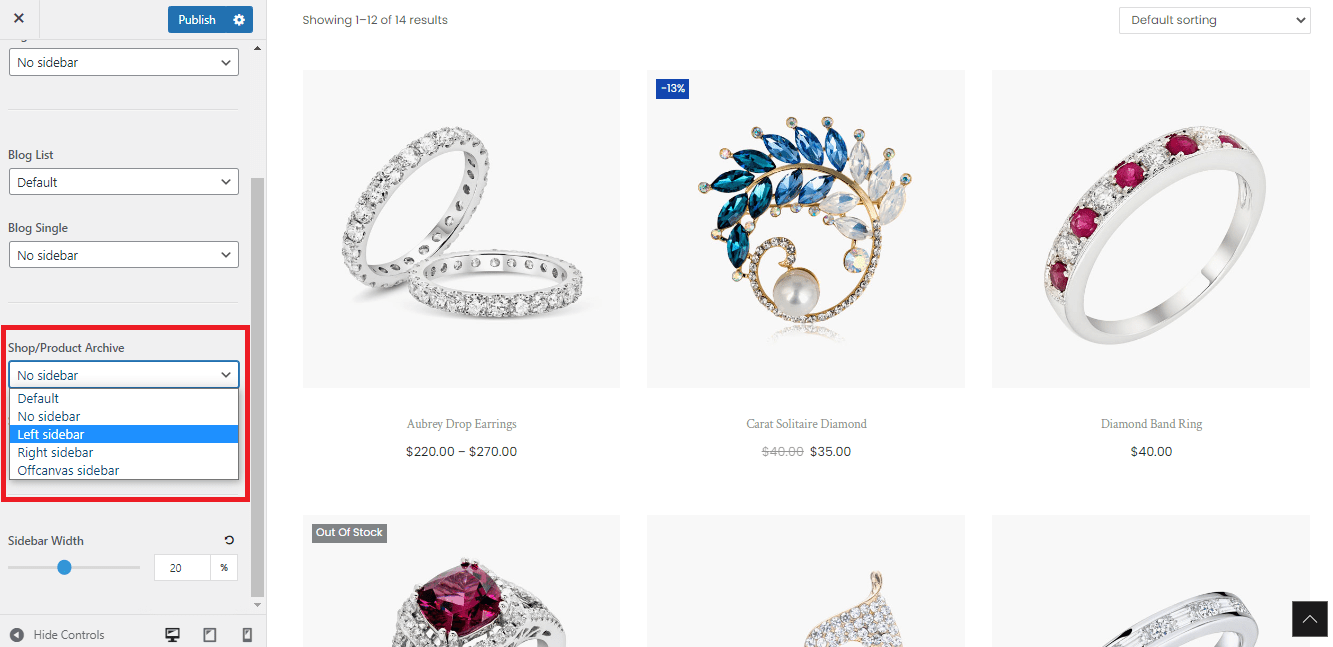
Apoi, pentru ca filtrele să fie afișate așa cum doriți în front end, mergeți la Personalizare > Aspect > Bară laterală și luați o opțiune la Magazin/Arhivă de produse . Aici alegem bara laterală din stânga pentru a afișa aceste filtre.

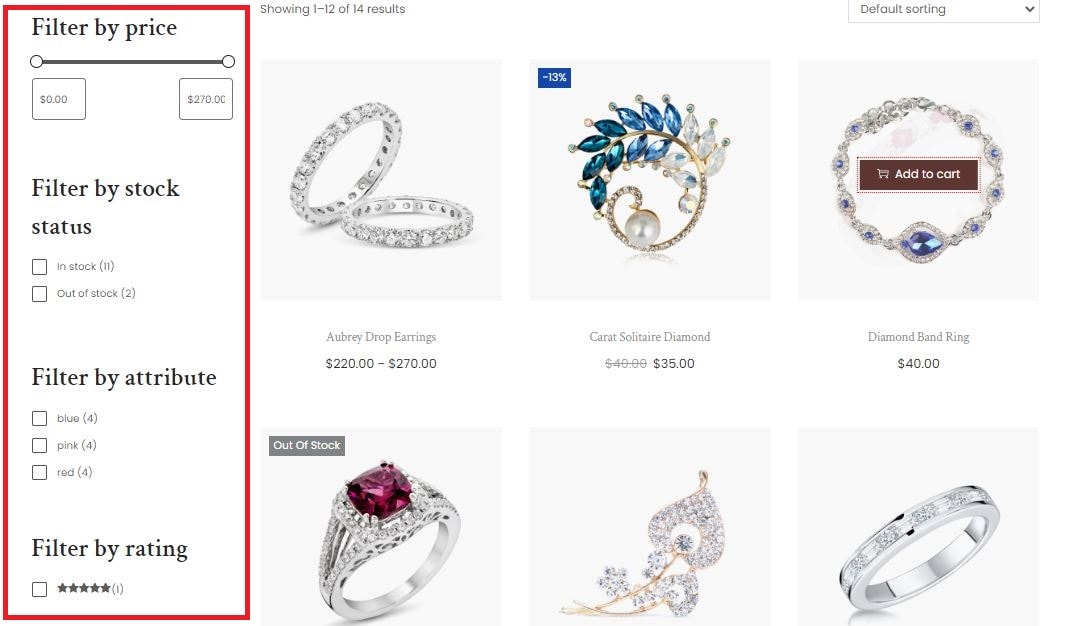
Acum, veți vedea cum se afișează și cum funcționează filtrele în bara laterală din stânga.

După cum puteți vedea, vă ia doar aproximativ un minut pentru a adăuga widget-uri de filtre implicite în magazinul dvs. WooCommerce. Cu toate acestea, există anumite limitări atunci când utilizați această caracteristică implicită.
În primul rând, caracteristica Ajax nu este acceptată; prin urmare, pagina se va reîncărca după aplicarea oricărui filtru, afectând performanța site-ului dvs.
În al doilea rând, WooCommerce implicit oferă câteva opțiuni pentru filtrarea produselor, care este posibil să nu poată satisface toate nevoile clienților.
În plus, nu există multe opțiuni personalizate pentru a face aceste filtre mai atrăgătoare sau mai potrivite pentru produsele dvs. În special, Filtrarea după atribut va fi afișată într-o listă de casete de selectare, în timp ce Filtrarea după preț va fi un glisor, așa cum se arată în imaginea de mai sus.
Prin urmare, pentru a obține filtre avansate cu mai multe opțiuni personalizate și suportul tehnologiei Ajax, veți avea nevoie de un instrument profesional de filtrare a produsului.
Este timpul să apară Smart Product Filter. Este o caracteristică avansată oferită de tema Woostify. Continuați să citiți pentru a afla mai multe despre acest instrument puternic de filtrare.
Vă prezentăm Woostify Smart Product Filter
În comparație cu widget-urile de filtre implicite, Smart Product Filter vă oferă mai multe opțiuni pentru a crea filtre noi și a le personaliza.
Există peste 10 tipuri de filtre pe care le puteți selecta. Pe baza acestora, puteți crea filtre de produse după diverse criterii, cum ar fi atribute, categorii, etichete, prețuri, date, comenzi și alte date despre produse. În timp ce WooCommerce implicit permite afișarea filtrelor doar pe bara laterală, acest supliment oferă utilizatorilor două aspecte, inclusiv verticale și orizontale.
Dacă vă personalizați pagina de magazin cu Elementor în loc să utilizați pagina implicită de magazin, Smart Product Filter acceptă și configurarea filtrelor. În partea despre Cum să configurați filtrul de produse WooCommerce cu Elementor , vă vom instrui cu pași specifici.
În plus, Smart Product Filter face sistemul dvs. de filtrare receptiv și ușor de utilizat cu funcționalitatea de încărcare Ajax. Când clienții folosesc mai multe opțiuni de filtrare, pagina existentă nu se va reîmprospăta. Această caracteristică este potrivită pentru magazinele mari care vând multe produse variabile. Apoi, încărcarea Ajax vă ajută să aducă clienților o experiență de cumpărături mai bună.
Se estimează că până la 76% dintre adulții americani merg la cumpărături pe smartphone-uri. Înțelegând acest punct, echipa Woostify oferă opțiunea de optimizare mobilă. Pentru a afla cum să faceți acest lucru, vă rugăm să verificați secțiunea Cum să optimizați filtrele de produse pe mobil .
Am oferit o prezentare generală a caracteristicilor interesante ale Smart Product Filter. În acest moment, este posibil să fiți încântați să știți cum să utilizați suplimentul. În următoarele părți, vă vom arăta cum să:
- Configurați filtrul inteligent pentru produse
- Configurați un aspect orizontal pentru filtrele de produse
- Configurați filtrul de produse WooCommerce cu Elementor
- Optimizați filtrele de produse pe mobil
Ghidul nostru video despre utilizarea Smart Product Filter
Iată videoclipul nostru despre cum să configurați filtrele pentru produse WooCommerce ajax. Sper că pașii detaliați vă vor ajuta să creați cu ușurință un sistem de filtrare a produselor pentru magazinul dvs.
Pentru a înțelege în profunzime beneficiile fiecărei funcții, continuați să citiți. Le vom analiza în detaliu.
Cum se configurează Woostify Smart Product Filter
Pentru a configura Smart Product Filter, veți parcurge cei 4 pași de mai jos:
Pasul 1: Activați filtrul inteligent pentru produse
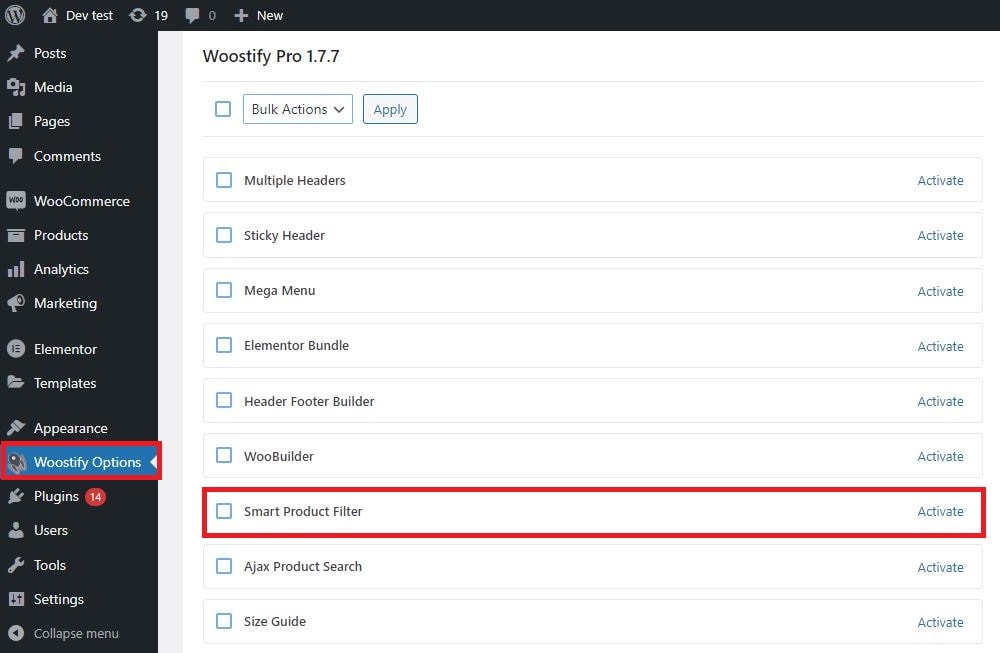
În tabloul de bord WooCommerce, accesați Opțiuni Woostify > Filtru inteligent de produs și faceți clic pe Activare pentru a activa suplimentul. Apoi, navigați la supliment pentru a crea filtre de produse.

Pasul 2: adăugați filtre noi
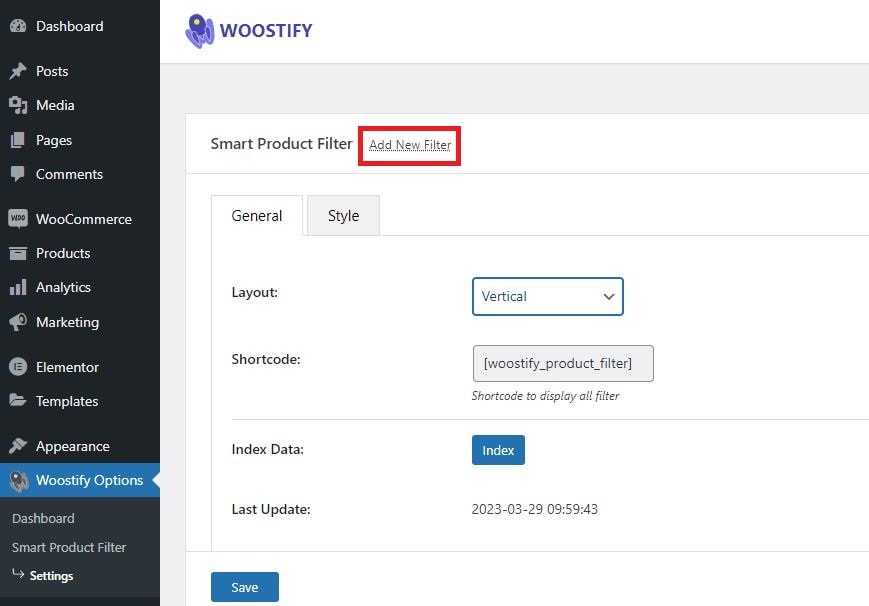
Suplimentul oferă multe opțiuni și vă permite să adăugați nenumărate filtre. Mai întâi, pentru a crea filtre noi, apăsați Adăugați un filtru nou .

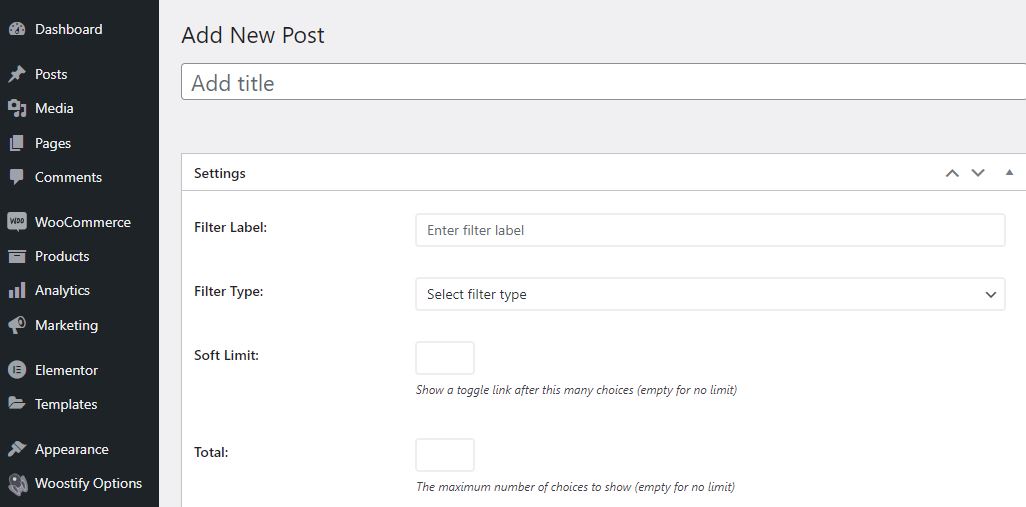
În fila Adăugați o postare nouă , adăugați un titlu și completați setările, inclusiv:
- Eticheta filtrului : acesta este numele filtrului afișat în partea frontală.
- Tip filtru : va decide cum funcționează filtrele.
- Soft Limit + Total : tipul de filtru pe care îl alegeți va decide dacă aceste două secțiuni se vor afișa sau nu.

În secțiunea Tip de filtru , există până la 10 opțiuni pe care le puteți selecta. Pentru fiecare tip de filtru, următoarea configurare se va afișa diferit. În funcție de caracteristicile produselor tale, vei decide câte și ce filtre sunt setate pentru magazinul tău.
De exemplu, selectăm tipul de filtru Căutare . Apoi, va apărea secțiunea Search Placeholder. Veți completa caseta cu text precum Tastați pentru a căuta, Căutați produse sau Căutați articole aici. Dacă alegem Selectați tipul de filtru, se va afișa o listă de secțiuni care includ Sursa datelor, Total, Condiție și Sortare după.
După ce acoperiți setările, apăsați butonul Publicare pentru a avea noi filtre de produse salvate.
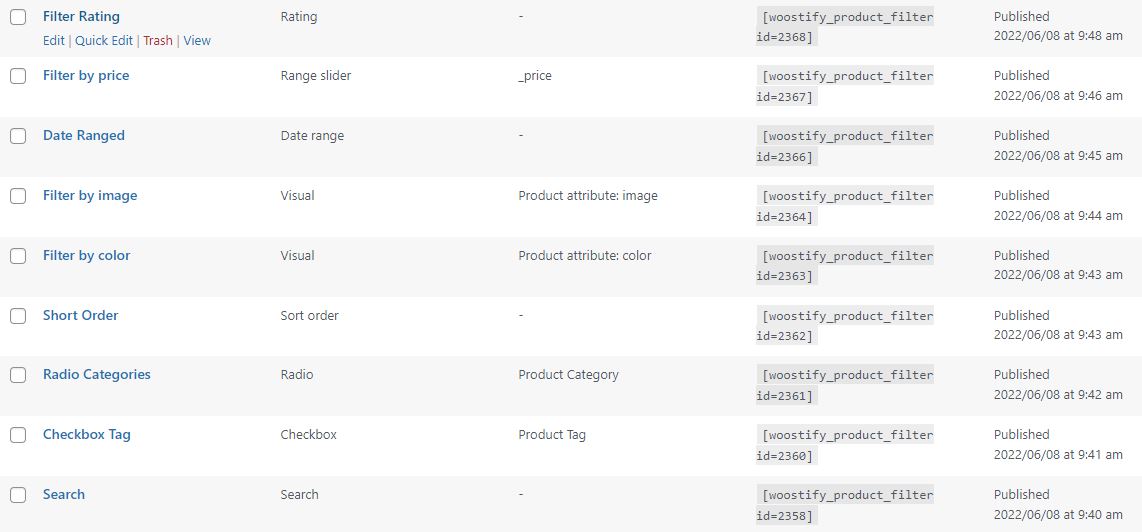
Mai jos sunt 9 filtre pe care le-am adăugat pentru magazin.

Pasul 3: Editați setările pentru Woostify Product Filter
După ce aveți filtre de produse, continuați să creați setări de bază pentru acestea făcând clic pe Setări .
Imagine cu clic pe Setări
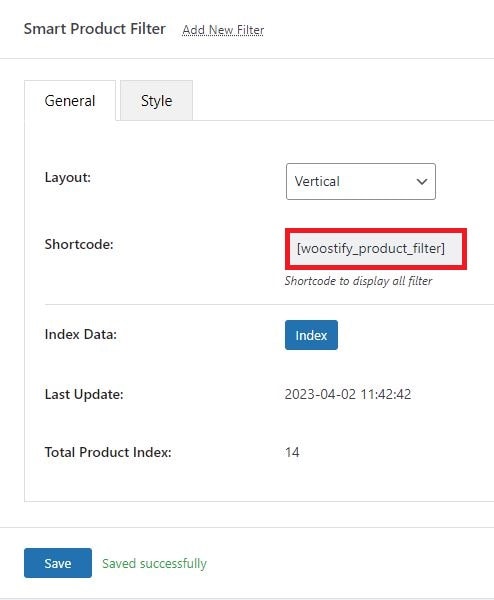
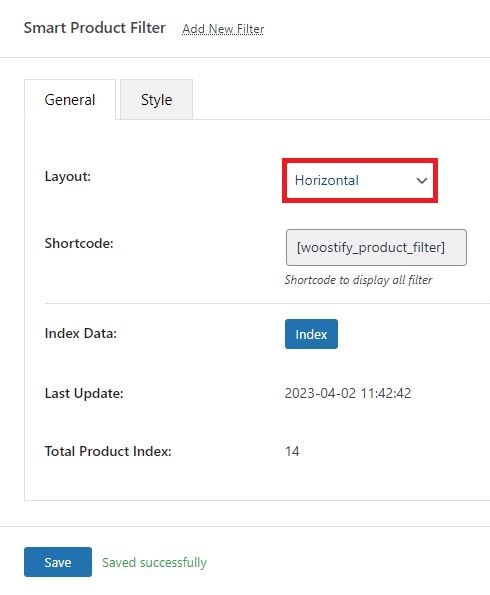
În secțiunea Setări, există două secțiuni pe care să le acoperiți, inclusiv General și Stil .

Accesați secțiunea General pentru:
- Setați aspectul ca Orizontal sau Vertical : Aici vom selecta aspectul vertical. Pentru ca pagina de magazin să fie afișată cu un aspect orizontal, va trebui să faceți un alt pas. Vom instrui despre acest lucru în [Cum se configurează un aspect orizontal pentru filtrele de produse].
- Setați automat codul scurt ca woostify_product_filter . Veți introduce acest cod scurt în locul în care doriți să adăugați filtre de produse.
- Excludeți toate articolele epuizate din rezultatul căutării care este afișat după ce clienții aplică filtre de produse.
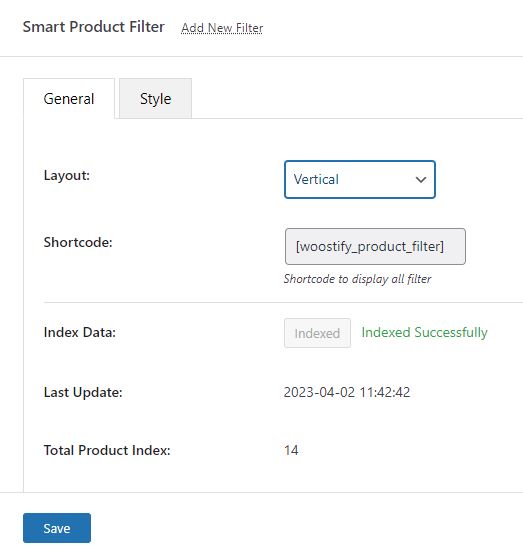
- Date indexate pentru a actualiza toate datele despre produse din magazinul dvs. pentru supliment. Imediat după ce datele sunt indexate cu succes, Ultima actualizare va fi schimbată la momentul actualizat, în timp ce Total Product Index va arăta numărul total de filtre de produse cărora li se aplică.
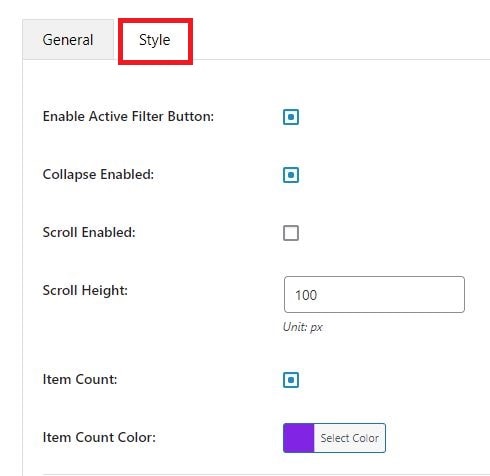
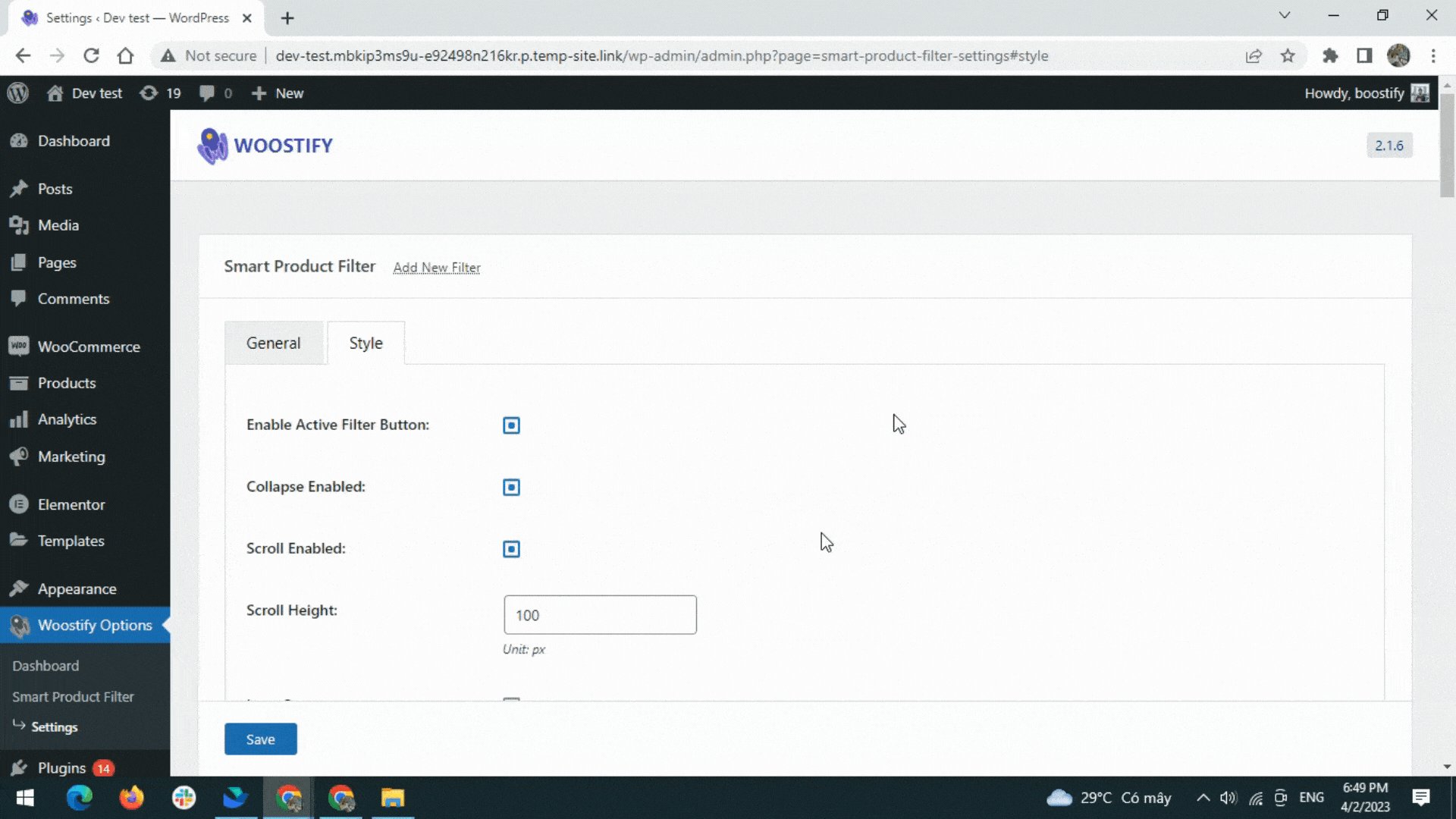
Acum, treceți la secțiunea Stil pentru a edita toate opțiunile de mai jos:

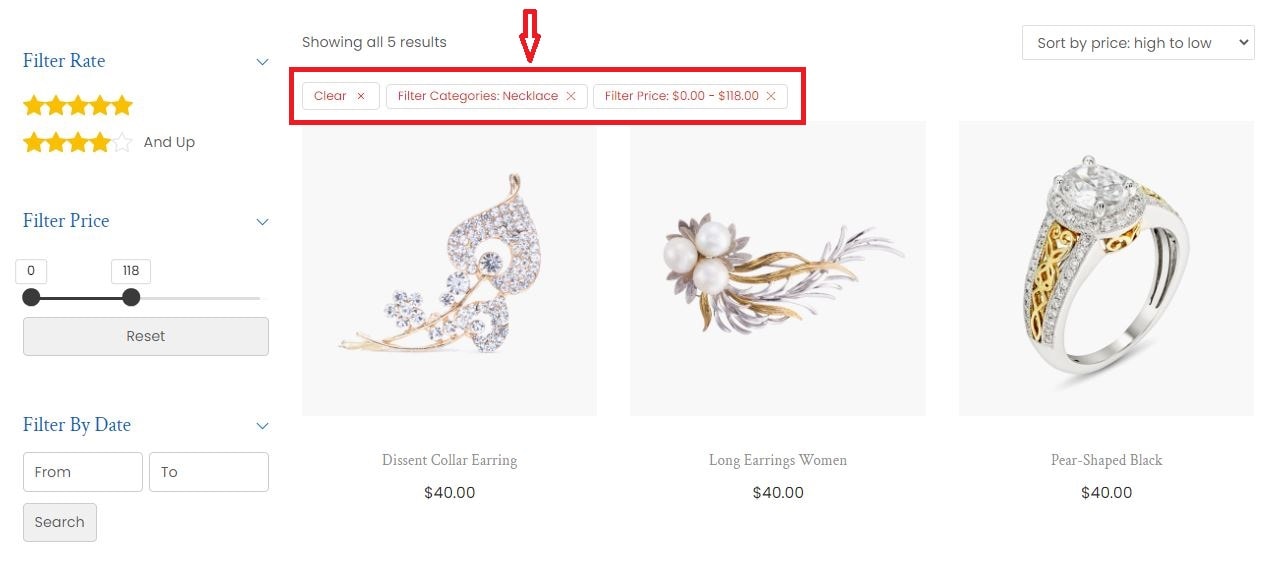
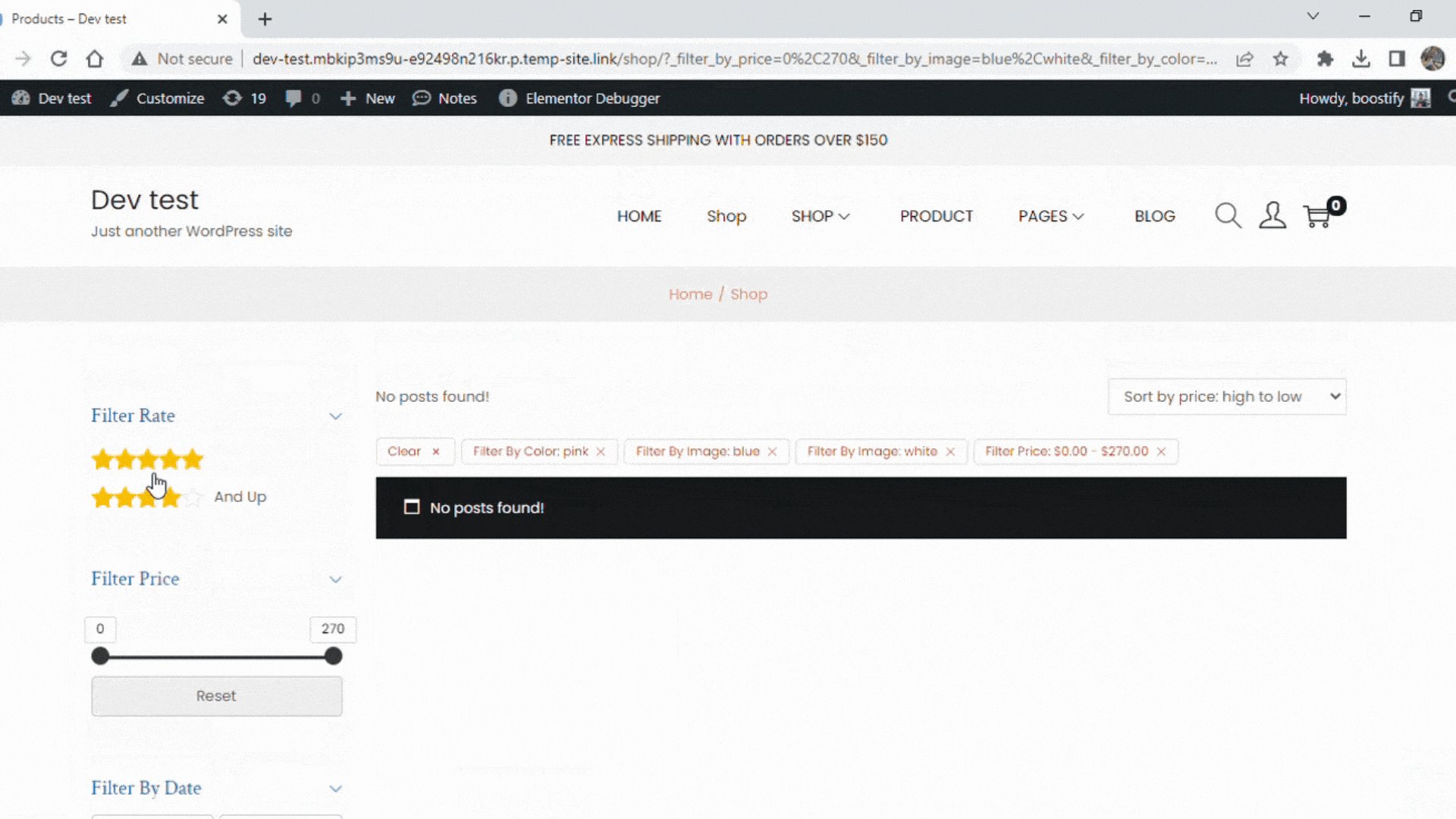
- Buton Activare filtru activ : Acest buton permite vizualizarea tuturor filtrelor aplicate curent. Îi ajută pe clienți să verifice ce filtre folosesc.

- Restrângere activată : opțiunea de restrângere permite afișarea sau ascunderea conținutului pentru fiecare filtru.

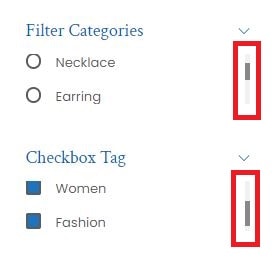
- Defilare activată : puteți utiliza defilarea pentru filtre cu o listă lungă de opțiuni pe verticală. În plus, programul de completare vă permite să personalizați înălțimea derulării .

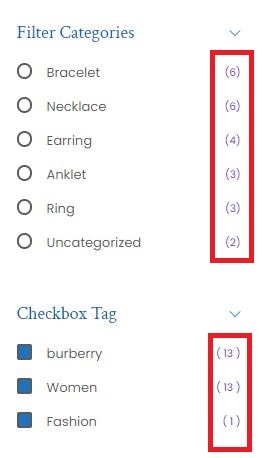
- Număr de articole : numărul de articole pentru fiecare filtru de casetă de selectare. De asemenea, puteți seta culoarea numărului de articole .

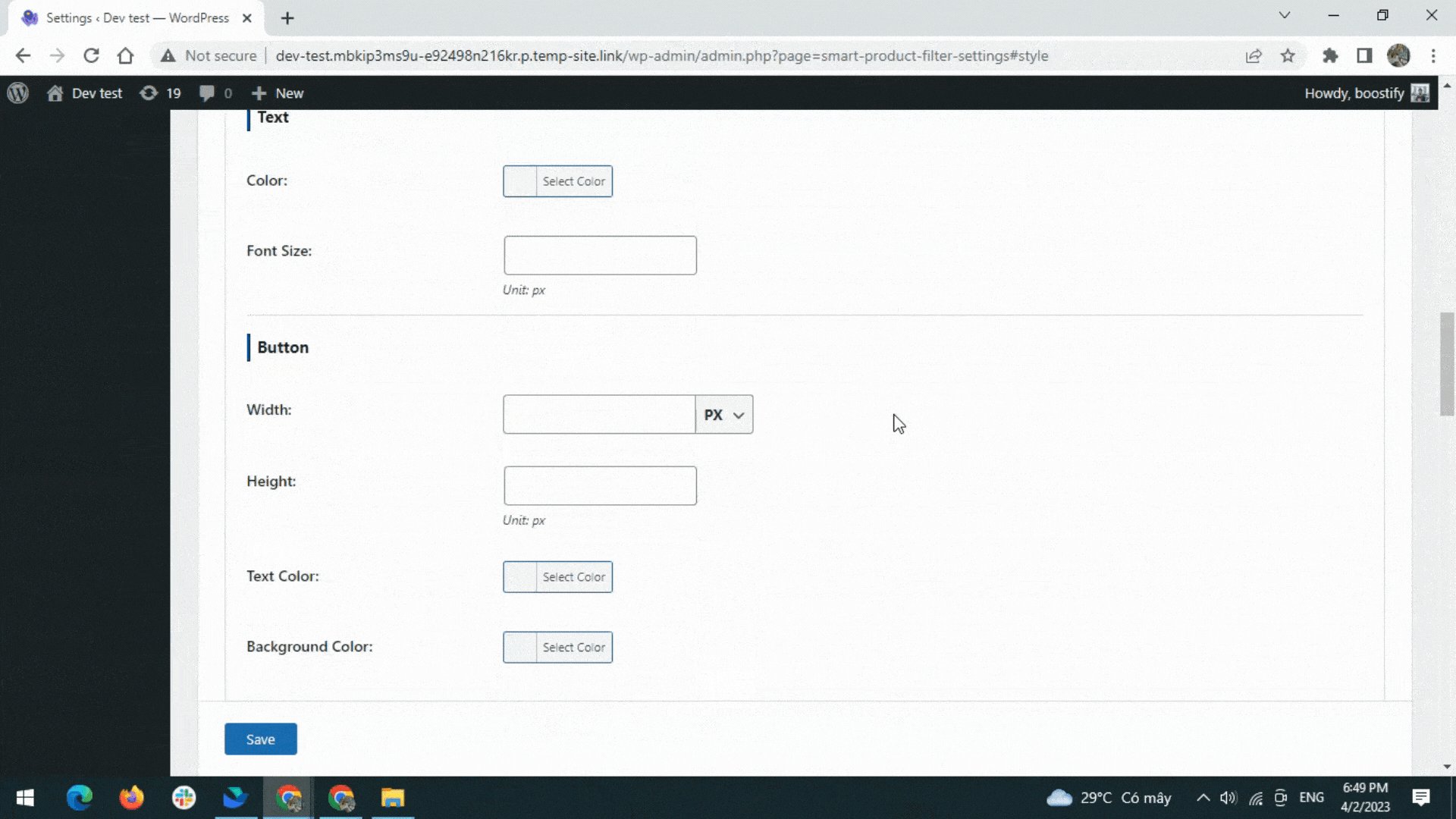
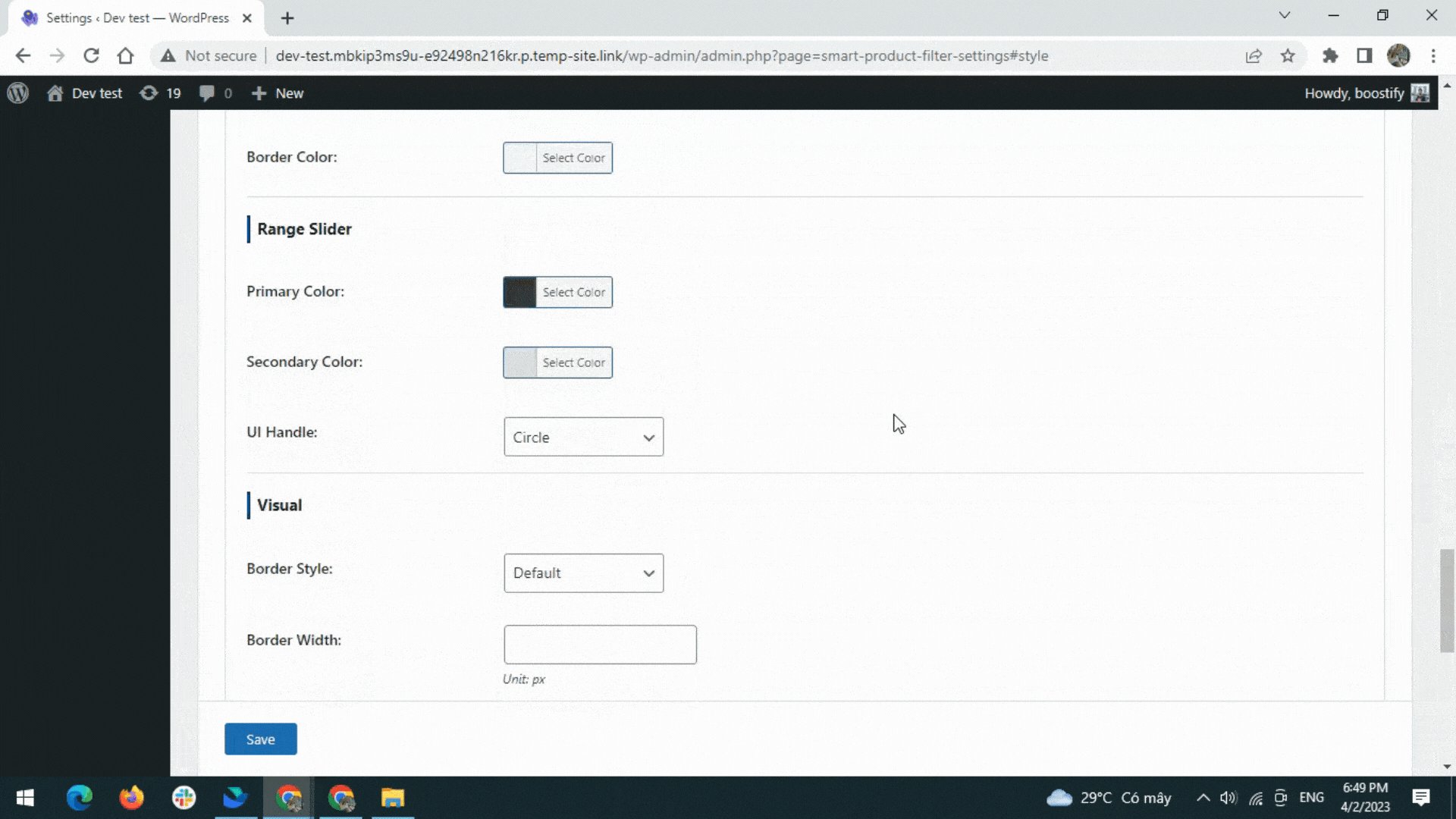
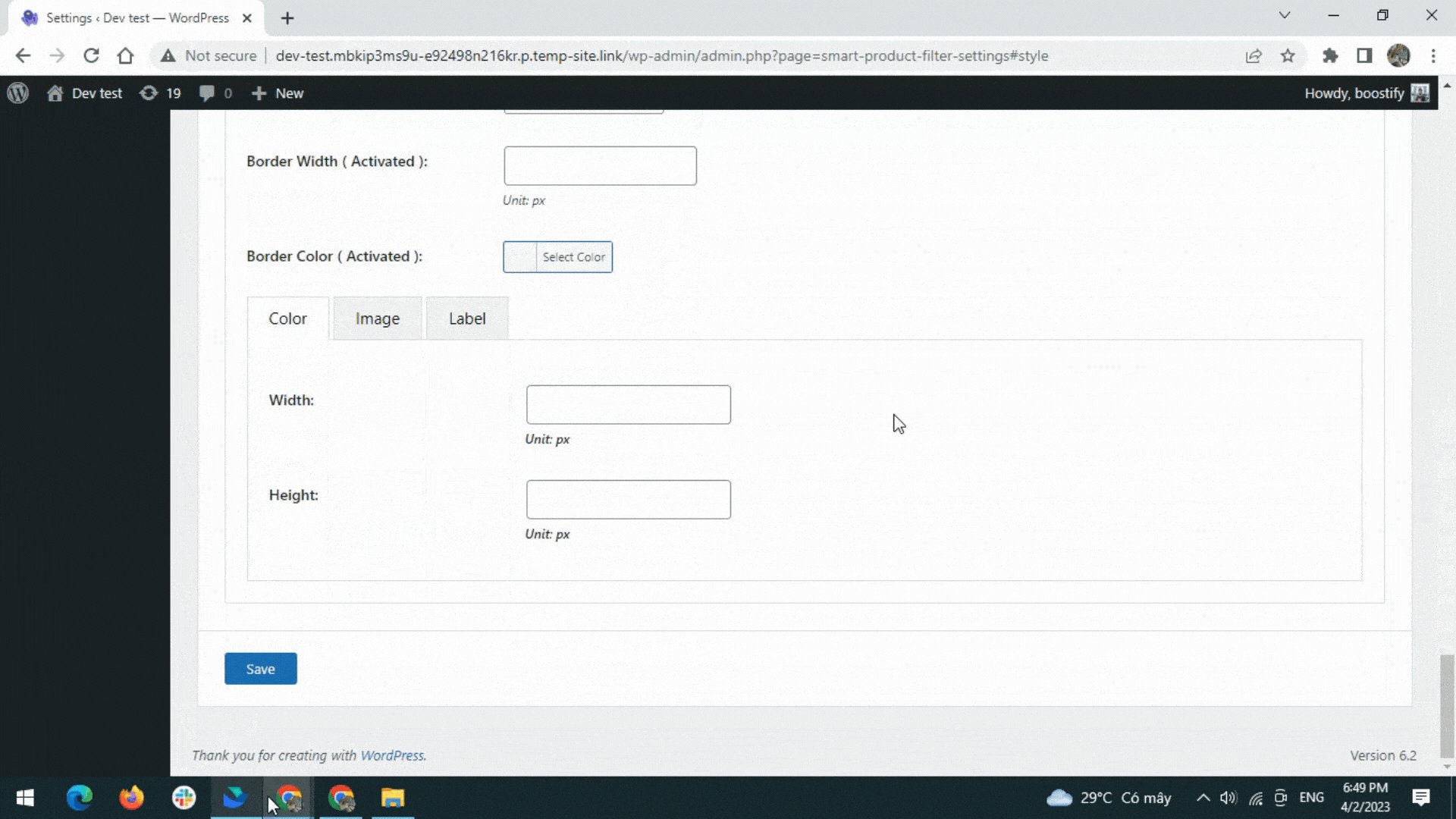
În continuare, pentru ca filtrele dvs. să fie mai atractive pentru clienții dvs., suplimentul oferă utilizatorilor numeroase opțiuni de personalizare. Puteți modifica dimensiunile și culorile secțiunilor de mai jos. Pentru cel aplicat pentru filtrele pe care nu le-ați creat la pasul 3, pur și simplu ignorați-le.

- Filtru activ
- Titlu filtru
- Text
- Buton
- Casete de selectare
- Radio
- Intrare
- Range Slider
- Vizual

După finalizarea setărilor din secțiunile General și Stil, faceți clic pe Salvare pentru a actualiza toate modificările.
Pasul 4: Adăugați filtru de produs în bara laterală WooCommerce
După cum sa menționat mai sus, trebuie să adăugați codul scurt pentru filtrul de produs în locul în care doriți să afișați filtrele. Apoi, primul pas este să copiați codul scurt.

Apoi, în tabloul de bord WooCommerce, accesați Aspect > Widgeturi .

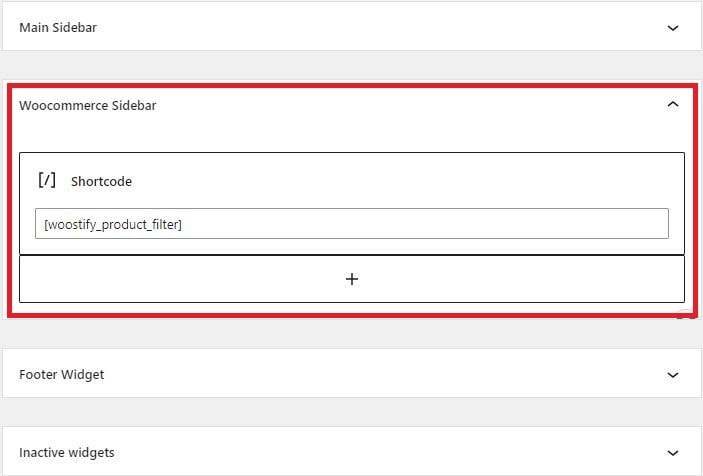
Dacă alegeți să adăugați codul scurt în bara laterală principală, filtrele dvs. vor apărea în bara laterală a tuturor paginilor de pe site. Dar, ca de obicei, proprietarii de magazine vor dori să le aibă pe pagina magazinului. Pentru a face acest lucru, veți merge la WooCommerce Sidebar pentru a adăuga codul scurt.
După ce ați accesat WooCommerce Sidebar, faceți clic pe pictograma + , căutați Shortcode din lista de widget-uri și inserați shortcode-ul copiat în casetă ca în imagine.

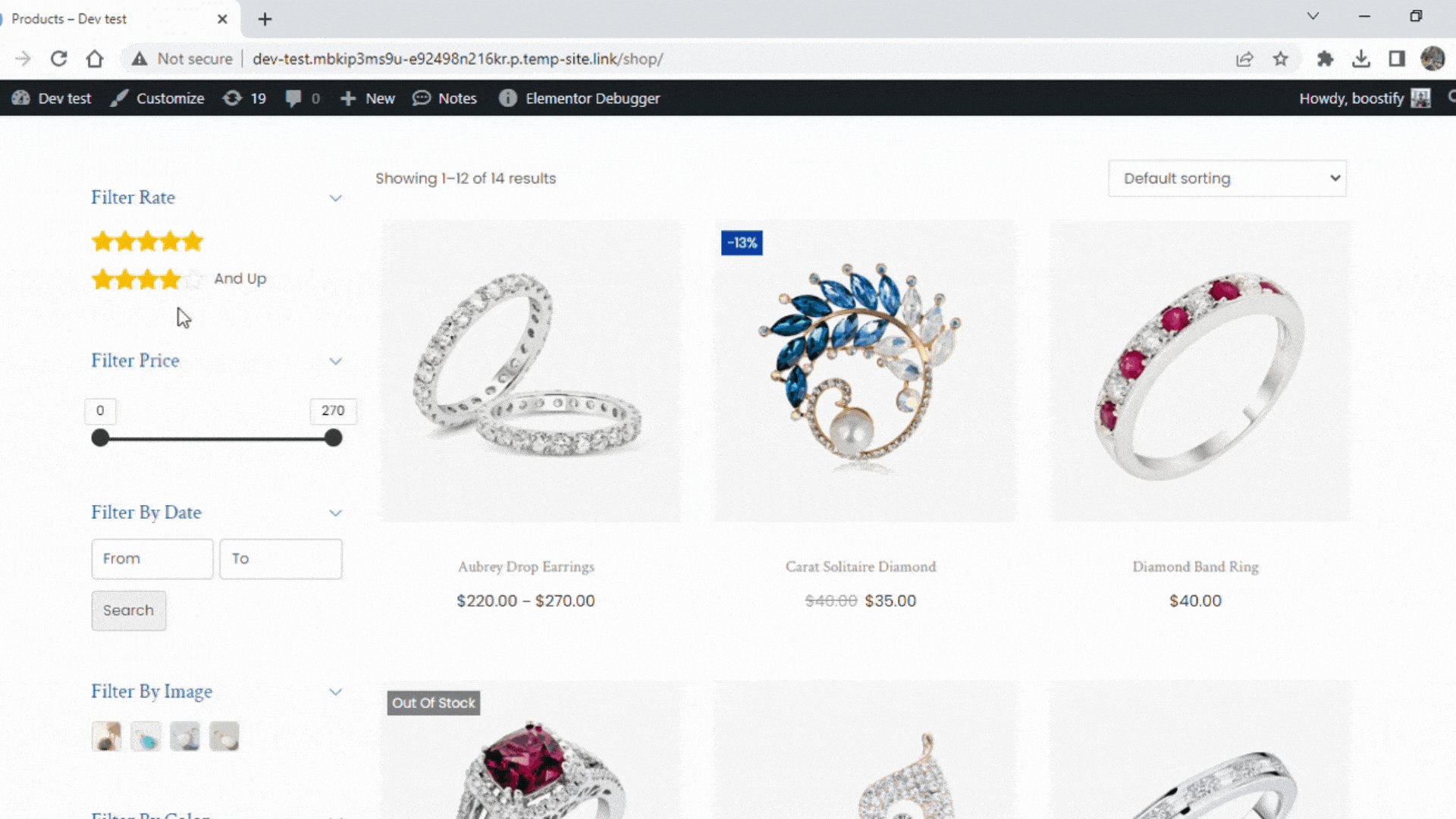
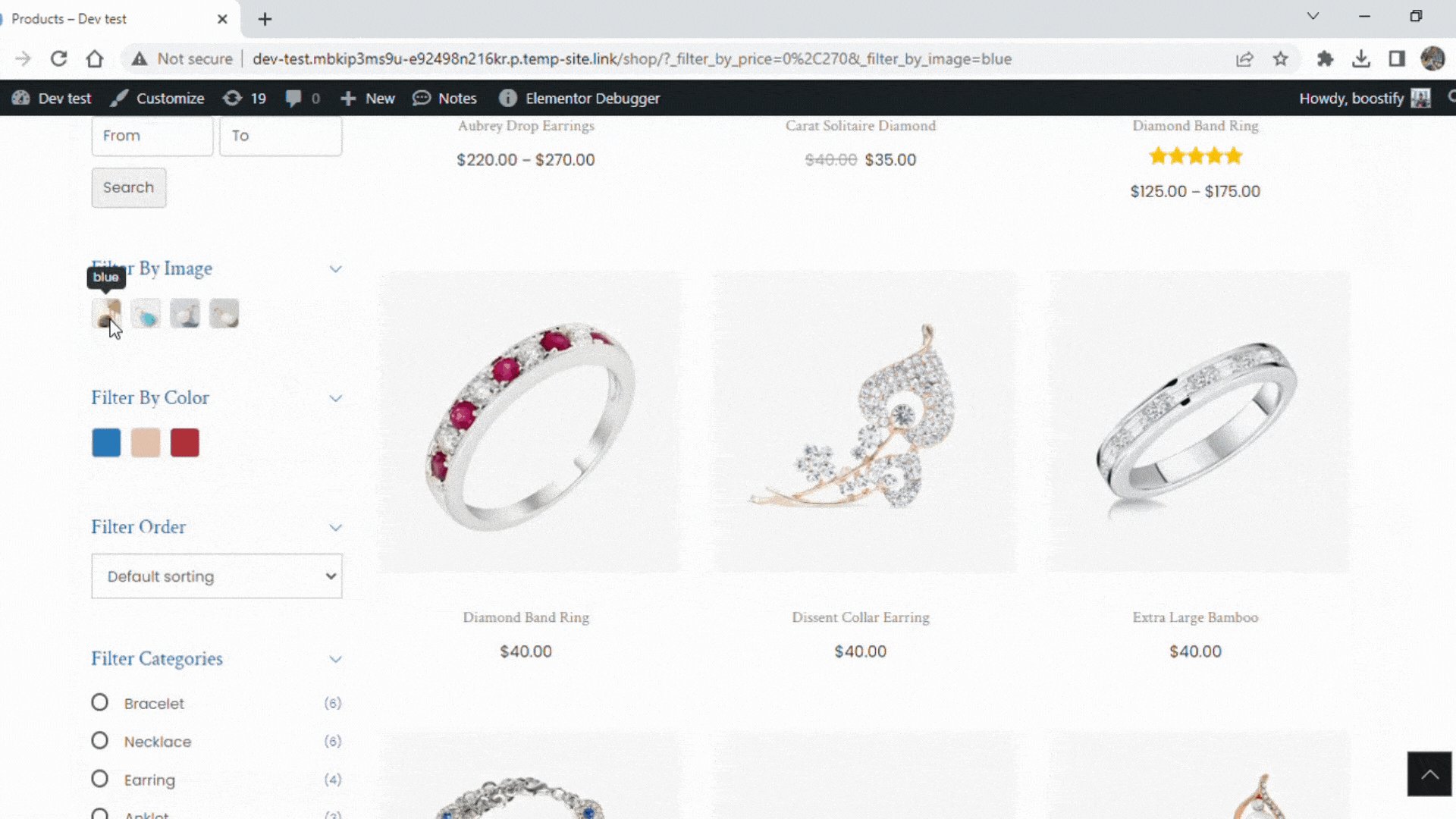
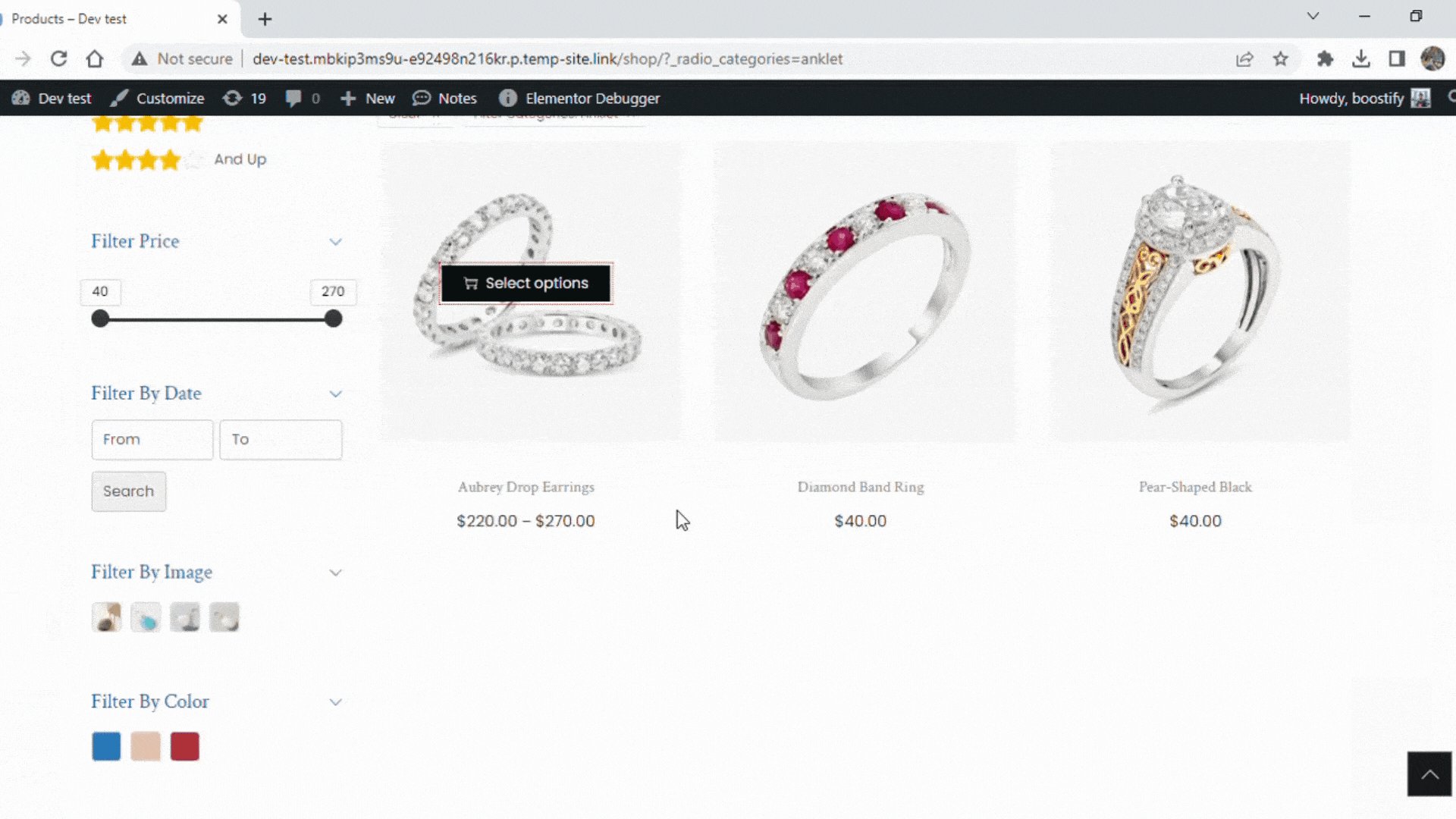
Acum, puteți vizita pagina magazinului pentru a verifica cum se afișează filtrele de produse în magazinul dvs. WooCommerce.

Cum să configurați un aspect orizontal pentru filtrele de produse
Cu cei patru pași de mai sus, veți avea filtre de produse afișate în bara laterală din dreapta sau din stânga a paginii magazinului. Cu alte cuvinte, acestea sunt așezate într-un aspect vertical.
Deci, pentru a avea filtre orizontale, ce trebuie să faceți?
Vă rugăm să urmați ghidul pe care îl prezentăm mai jos pentru a ști cum să o faceți.
Pasul 1: Activați aspectul orizontal pentru filtrul de produse inteligent
În secțiunea General , modificați aspectul în Orizontal și Salvați modificarea.

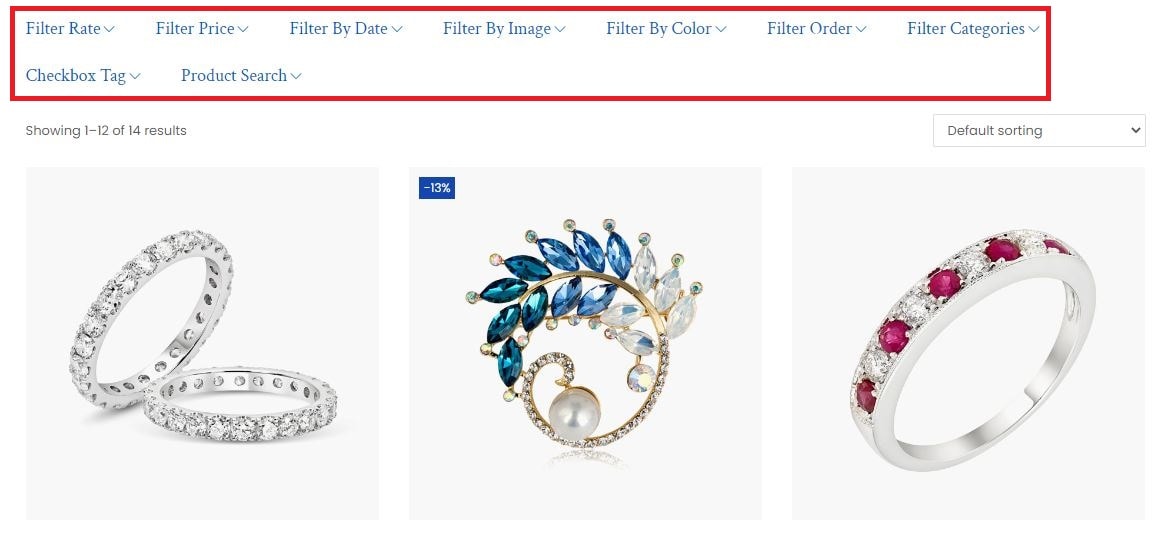
Cu acest pas, veți avea filtre de produse cu aspect orizontal ca în imaginea de mai jos. Dar pagina magazinului și aceste filtre vor fi mai atrăgătoare când eliminați bara laterală.
Pasul 2: dezactivați bara laterală de pe pagina magazinului
Barele laterale sunt importante pentru magazinele WooCommerce. Acestea fiind spuse, dacă doriți să afișați conținut (filtre de produs) în aspectul orizontal, barele laterale nu mai sunt necesare.
Pentru a elimina bara laterală din pagina magazinului, accesați Aspect > Personalizare .

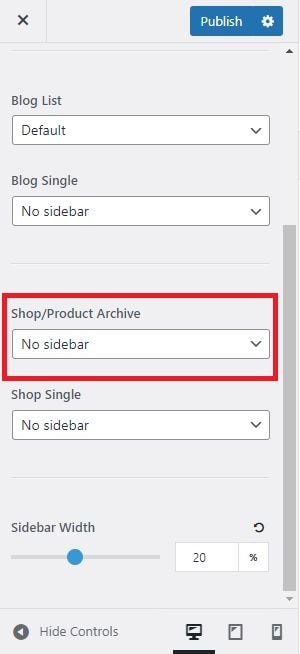
După ce ați fost dus la interfața de personalizare, accesați pagina magazinului și selectați Aspect > Bară laterală. Apoi, selectați Fără bară laterală pentru Magazin/Arhivă de produse . Pe măsură ce îl editați, previzualizarea live a personalizatorului vă va permite să vedeți cum se modifică filtrele de produs.

Acum, verificați cum se afișează pagina magazinului pe partea frontală.

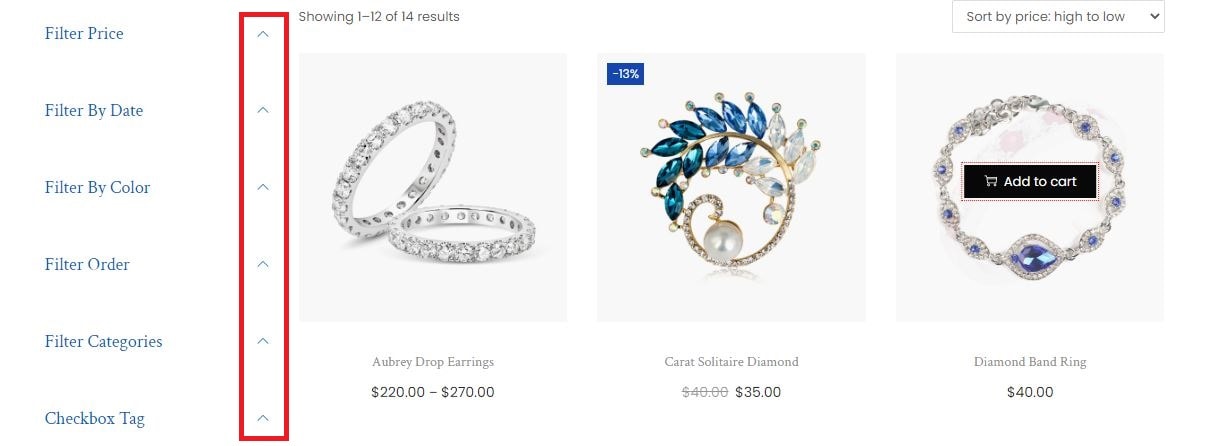
După cum puteți vedea, deoarece am ascuns bara laterală, spațiul alb din partea stângă este eliminat. În schimb, produsele împreună cu filtrele sunt într-un aspect orizontal și acoperă întregul ecran. Cu acest design, nu veți vedea opțiuni specifice pentru fiecare filtru. Vor apărea pictograme derulante. Dați clic pe ele pentru a vedea filtrele în detaliu.
Am finalizat procesul de adăugare și personalizare a filtrelor de produse pe pagina implicită a magazinului. Deci, cu un magazin personalizat, cum putem face asta?
Cum să configurați filtrul de produse WooCommerce cu Elementor
Woostify permite personalizarea paginii magazinului cu Elementor. De asemenea, oferă utilizatorilor opțiunea de a adăuga filtre de produse la pagina personalizată. Așa că acum, vă rugăm să continuați să citiți pentru a vedea cum să finalizați această sarcină.
Pasul 1: creați o pagină de magazin personalizată
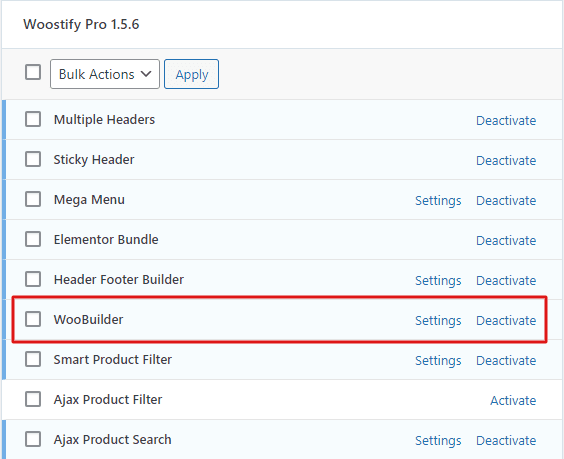
Mai întâi, trebuie să mergeți la Opțiuni Woostify și să activați WooBuilder .

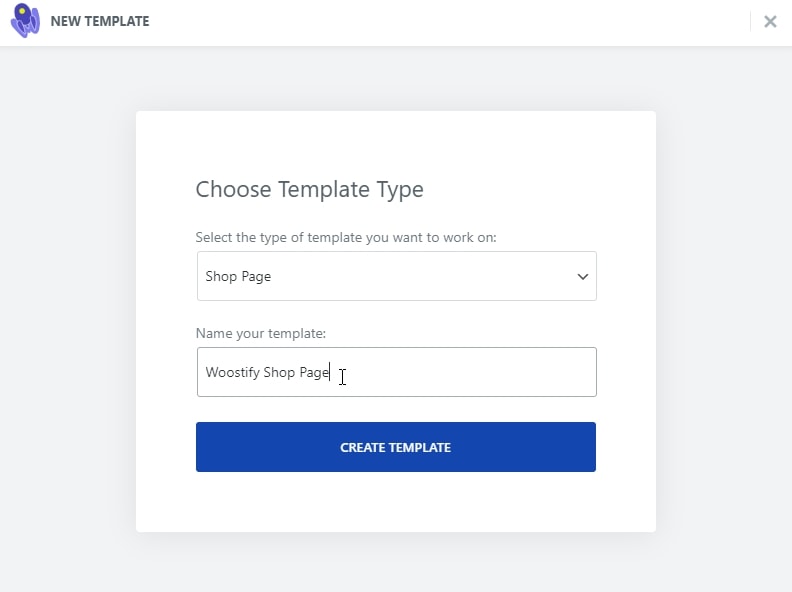
Apoi, accesați WooBuilder pentru a crea o nouă pagină de magazin WooCommerce. Selectați tipul de pagină de magazin, denumiți șablonul și CREATE ȘABLON .

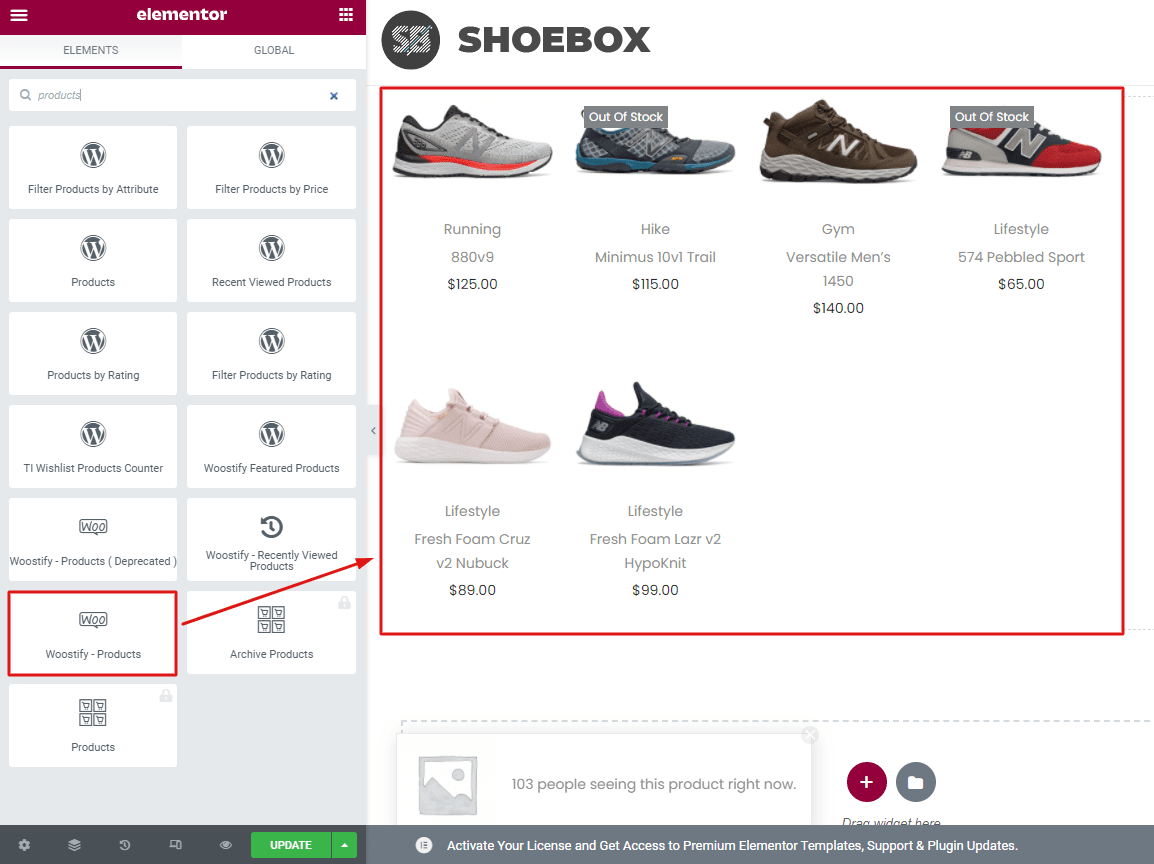
Acum, puteți personaliza pagina magazinului cu Elementor. Aici vom plasa și lansăm widgetul Woostify – Produse pentru a construi o pagină de magazin de bază. Există multe alte widget-uri pentru a proiecta pagina magazinului. Pentru a explora mai multe, vă rugăm să citiți această postare.

Pasul 2: Adăugați filtre de produse la pagina de magazin Elementor
Pentru ca filtrele de produse să se afișeze pe această pagină de magazin personalizat, veți urma pașii de mai jos:
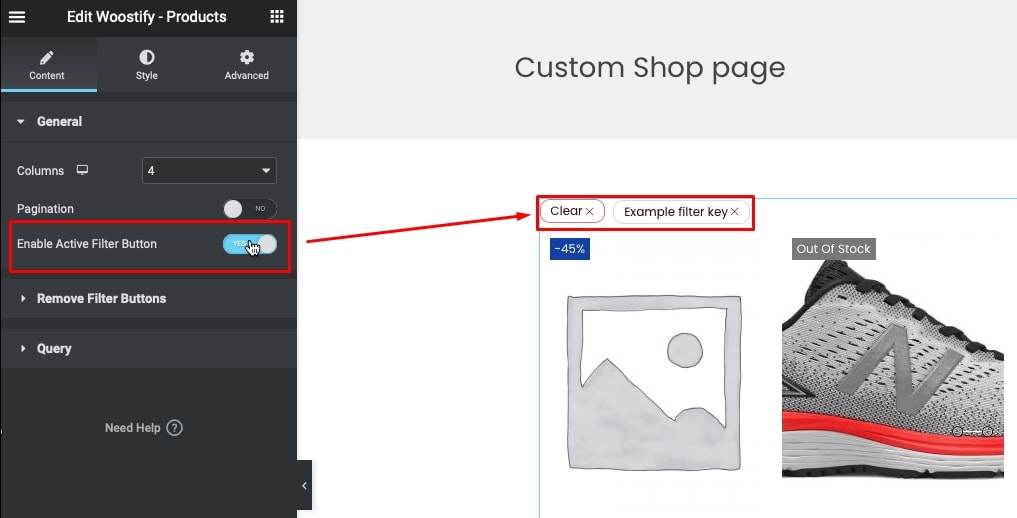
- Activați butonul Activare filtru activ : funcția sa este similară cu cea din secțiunea Generală a Setări atunci când îl setați pentru pagina implicită a magazinului. Verificați-l [aici].

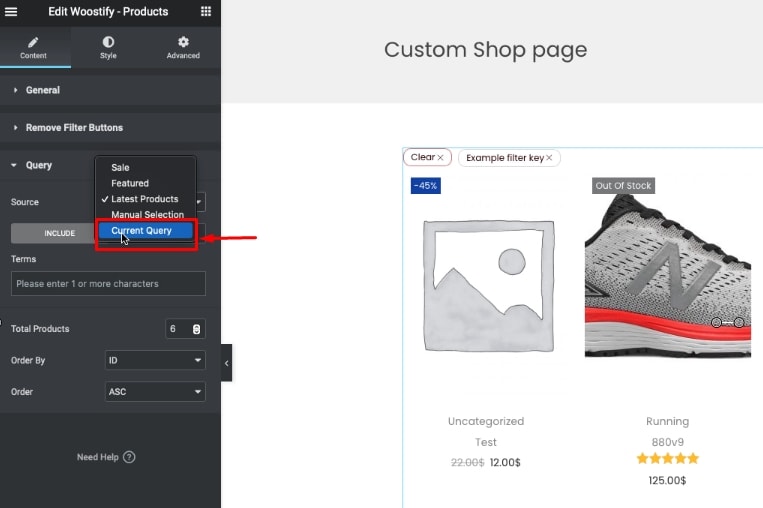
- Apoi, în secțiunea Interogare , selectați Interogare curentă pentru a aplica filtre de produse tuturor produselor de pe pagina existentă.

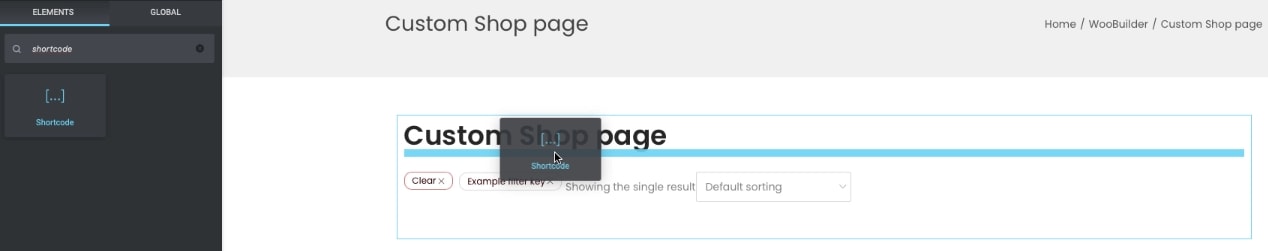
- În panoul widget Elementor, căutați widgetul Shortcode și trageți și plasați-l în editorul de pagini. Îl puteți pune deasupra butonului Filtru activ .

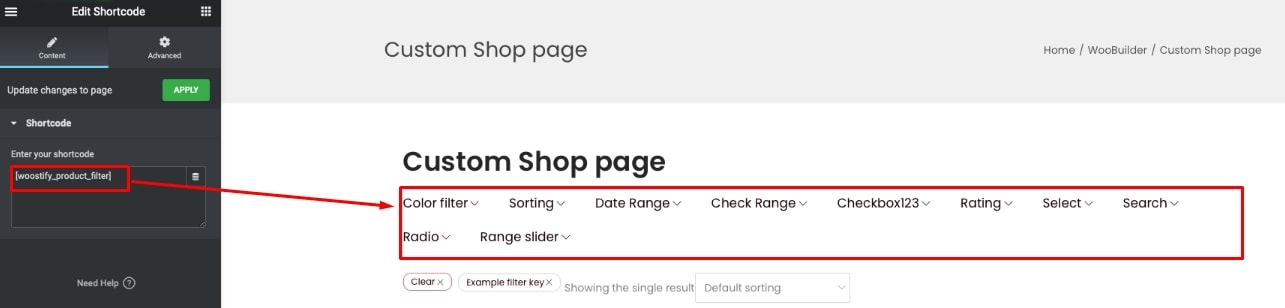
- Copiați codul scurt global Filter [woostify_product_filter] și inserați-l în caseta de shortcode. Apoi, veți avea un aspect de filtru plasat orizontal, așa cum se arată în imagine.

- Pentru a crea un aspect vertical pentru filtrele de produse Elementor, selectați structura cu două coloane:
Trageți și plasați widgetul Woostify – Produse în oricare dintre coloane. Apoi, activați și butonul Active Filter și selectați Interogarea curentă așa cum ați setat pentru [dispunerea orizontală în Elementor]. Codul scurt al filtrului de produs va fi adăugat la coloana rămasă.
După aceea, trebuie să mergeți și la secțiunea Generală din Setări pentru a schimba aspectul în Vertical .
Asta e tot pentru procesul de configurare a aspectului vertical în Elementor. Acum vizitați magazinul pentru a vedea cum se afișează filtrele de produse în aspect vertical.
Cum să optimizați filtrele de produse pe mobil
Cu instrumentele noastre, puteți nu numai să creați diferite aspecte de filtre cu Elementor, ci și să le optimizați pentru mobil.
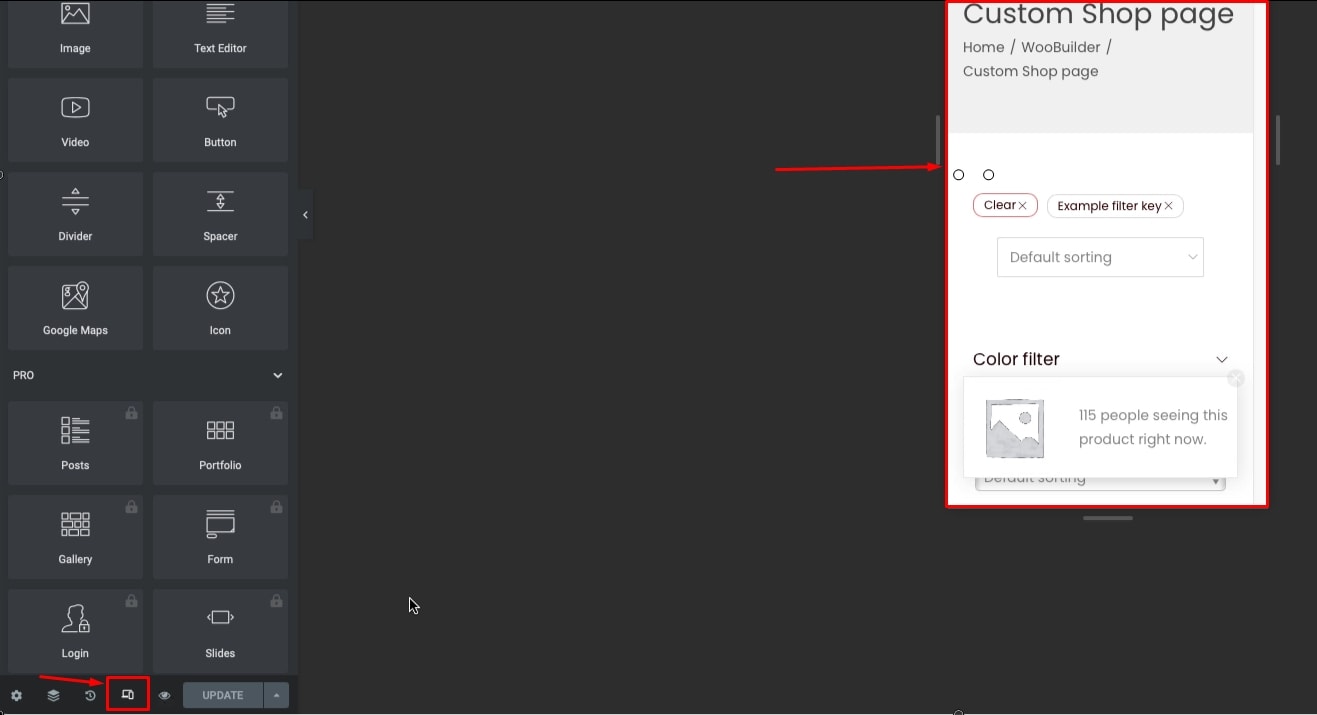
Pe pagina de magazin personalizat creată cu Elementor, veți vedea pictograma mobilă în partea stângă jos a paginii. Faceți clic aici și veți previzualiza modul în care filtrele de produse sunt afișate pe mobil.

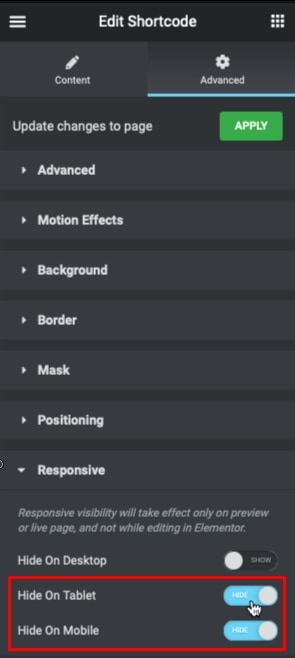
Aruncă o privire la afișaj pentru a vedea dacă există probleme cu filtrele de produse atunci când sunt afișate pe dispozitivele mobile. Dacă descoperiți că filtrele de produse nu funcționează bine pe tablete și telefoane mobile, puteți accesa secțiunile Avansate și puteți activa opțiunile Ascundere pe tabletă și Ascundere pe mobil.

Cu toate acestea, dacă tot doriți ca filtrele de produs să funcționeze pentru telefoane mobile, Woostify vă poate ajuta.
Odată ce vă actualizați versiunea la Woostify Pro, puteți utiliza nu numai Smart Product Filter, ci și multe alte funcții interesante, cum ar fi WooBuilder, Elementor și Woostify – Toggle Sidebar . Această caracteristică vă va ajuta să remediați afișarea filtrului pe telefoane mobile.
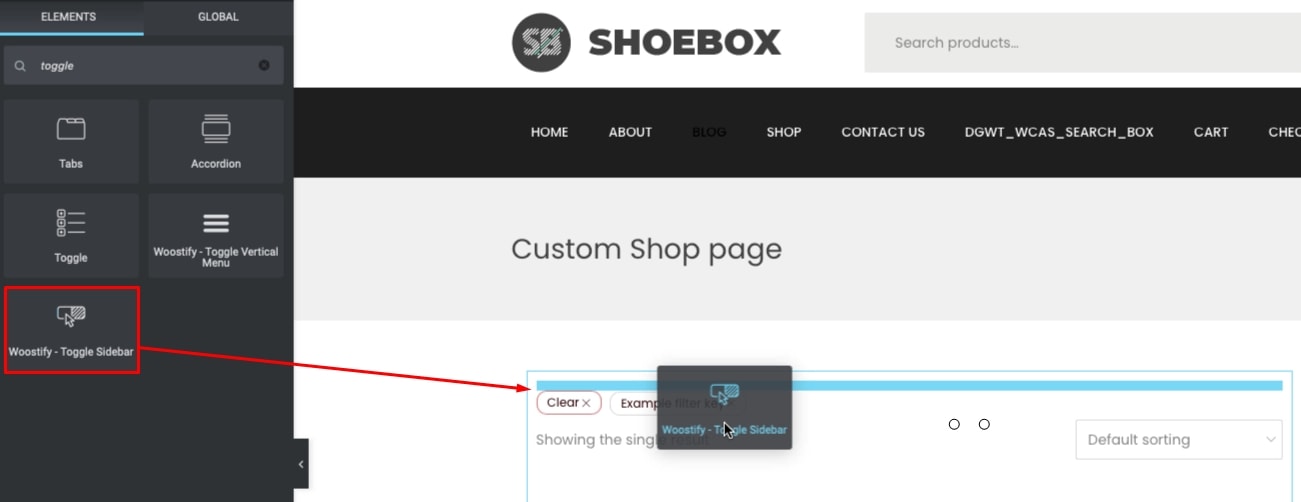
Căutați Woostify – Comutați bara laterală în caseta de elemente de căutare aici. Apoi, trageți și plasați-l deasupra filtrului activ. Cu această caracteristică, bara laterală creată pentru afișajul normal (desktop) va fi eliminată. În schimb, va configura un aspect vertical de filtru care creează un aspect bun pe mobil.

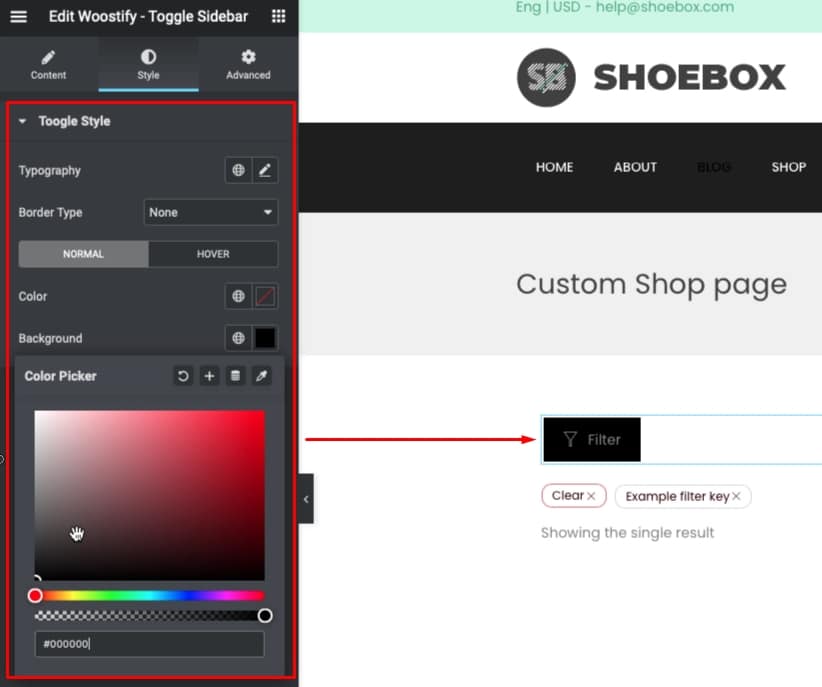
Woostify oferă și opțiunea de a personaliza această comutare. Deci, puteți edita tipografia, edita chenarul și alege culoarea comutatorului pentru a o face mai atrăgătoare.

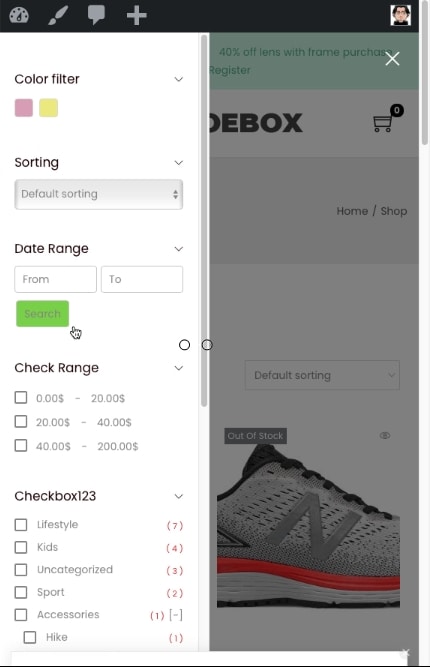
Acum, optimizarea pentru mobil a fost finalizată. Vedeți cum se modifică pagina de magazin și filtrele de produse pe dispozitivele mobile.

Pentru ultimul cuvânt,
Dacă sunteți în căutarea unei modalități de a oferi clienților o modalitate mai rapidă și mai ușoară de a căuta produse în magazinul dvs. WooCommerce, merită luat în considerare Filtrul de produse inteligent.
Vom rezuma ce poate oferi acest supliment pentru magazinul dvs.:
- Furnizați până la 10 tipuri de filtre pentru a vă filtra produsele după orice criteriu, atribute, taxonomii, prețuri și alte date despre produse.
- Permite afișarea filtrelor de produse în două aspecte, verticală și orizontală.
- Oferiți opțiunea de a personaliza pagina magazinului (folosind WooBuilder și Elementor) și de a afișa filtre de produse pe ea.
- Suport pentru încărcarea paginii în Ajax
- Optimizați afișarea filtrului pentru dispozitivele mobile (Woostify – Comutare bară laterală).
Dacă puteți profita în mod corespunzător de funcțiile de mai sus, puteți duce experiența de cumpărături de pe site-ul dvs. la nivelul următor.
Vă mulțumim foarte mult pentru că ați citit articolul nostru. Dacă aveți contribuții sau întrebări, vă rugăm să lăsați un comentariu în caseta de mai jos. Ne bucurăm să primim orice feedback. Mulțumesc din nou!
