Cum să setați atributele WooCommerce implicite pentru produse în vrac?
Publicat: 2022-09-15Credeți sau nu, să mergeți la fiecare produs în WooCommerce pentru a face o modificare necesită timp.
S-ar putea să nu cunoști inițial, dar cu sute și mii de produse, timpul petrecut va crește exponențial.
Acest lucru se aplică pentru modificarea prețului, stocului, setarea atributelor sau orice alt domeniu. În acest articol, vom vedea cum puteți edita rapid atributele implicite pentru produsele variabile fără a accesa fiecare pagină de produs WooCommerce.
Și mai bine, cum puteți edita în bloc atributele WooCommerce implicite și vă puteți economisi timp productiv.
Cum „nu” setarea atributelor WooCommerce implicite cauzează o rată de respingere ridicată?
Acesta este unul dintre lucrurile trecute cu vederea. Dacă nu setați un atribut implicit pentru produse variabile, butonul „Adăugați în coș” va fi dezactivat până când selectați un atribut.
Deci, chiar dacă obțineți potențiali clienți, aceștia vor sări fără să cumpere nimic și s-ar putea să nu se întoarcă. Ei cred că pagina nu merge și pleacă.
Ca atare, ratele de conversie pentru multe magazine WooCommerce nu sunt atât de mari. Și nu doriți să pierdeți vânzări suplimentare din cauza acestei probleme de mărimea furnicilor. De aceea, dacă aveți produse variabile, setarea atributelor WooCommerce implicite este o necesitate.
Să presupunem că aveți sute și mii de tricouri în magazin, având atribute precum culoarea, mărimea, tipul gulerului, tipul mânecii, designul și altele.
Așadar, ori de câte ori un vizitator ajunge pe produs, varianta implicită (să zicem tricou de culoare albastră) va fi selectată și butonul „Adaugă în coș” va fi activ. Vizitatorii pot selecta apoi alte tricouri după alegerea lor. De asemenea, puteți seta o variantă pe care doriți să o vadă mai întâi utilizatorul dvs. ca variantă implicită.
Dacă nu setați un atribut implicit pentru aceste mii de tricouri, așa cum am menționat, vizitatorii vor sări. Și da, fără atribute, nu poți crea variații de produs.
Modul simplu de a seta atribute implicite fără codare
Nucleul WooCommerce vă permite să adăugați informații la produsele dvs. prin atribute. Puteți aplica aceste atribute oricărui produs nou sau existent.
Dar cel mai mare dezavantaj este că trebuie să mergi la fiecare produs și să o faci. Nu aveți posibilitatea să setați atribute dintr-un singur loc sau să le setați în bloc.
Introduceți Smart Manager și setarea atributelor implicite pentru produsele variabile WooCommerce este la câteva secunde distanță.
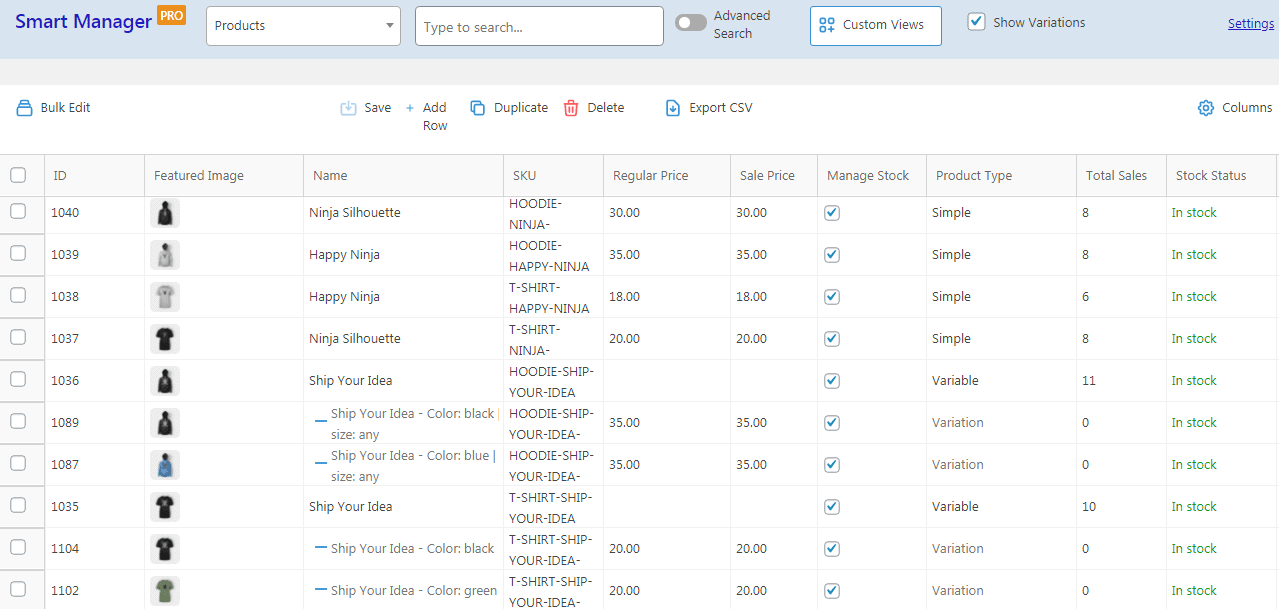
Smart Manager vă oferă o foaie de calcul similară cu Excel . Vă arată toate produsele într-un singur loc. Deci, navigarea și efectuarea modificărilor este destul de simplă.

Selectați Products din meniul drop-down de pe tabloul de bord Smart Manager și veți vedea toate coloanele importante legate de produs – nume, imagine prezentată, preț obișnuit, preț de vânzare, starea stocului, cantitate, atribute implicite și altele.
Default Attributes este numele coloanei în care puteți seta atributul implicit. Dacă nu puteți vedea această coloană, activați-o făcând clic pe pictograma Coloane. Mai multe despre asta aici.
Acum, puteți seta direct atribute pentru un produs (editare în linie) sau puteți utiliza funcția de editare în bloc pentru a seta atribute implicite pentru produsele variabile în bloc.
Aflați mai multe despre Smart Manager
Cum să setați atributele implicite pentru produsele variabile direct (editare inline)?
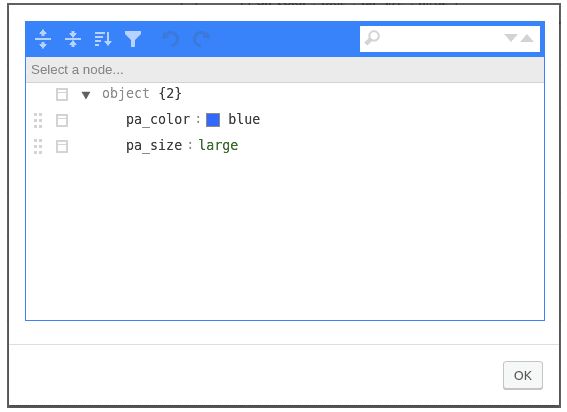
Faceți clic pe celula coloanei Default Attribute din grila Smart Manager. S-ar deschide o casetă de dialog în care puteți introduce attribute slug și valoarea acestuia într-un format {key: value} , așa cum se arată în captură de ecran.


De asemenea, puteți găsi un produs folosind funcționalitatea de căutare avansată și puteți edita direct atributul implicit, așa cum s-a menționat mai sus.
De asemenea, puteți utiliza funcția de căutare avansată a Smart Manager pentru a localiza un produs și a seta atribute pentru acesta - atât editare inline, cât și editare în bloc.
Cum să setați atributele implicite pentru produsele variabile în vrac?
În primul rând, în ceea ce privește „Atributele implicite”, același este numele câmpului bazei de date în care WooCommerce stochează atributele „Variație implicită a produsului”. Deci, puteți încerca cu siguranță să editați același lucru.
De asemenea, puteți încerca să setați „variația implicită” pentru orice produs utilizând meniul WooCommerce > Products și apoi pur și simplu să verificați valoarea acesteia în coloana „Atribute implicite” din grila Smart Manager.
Cu toate acestea, dacă aveți mii de produse variabile care au același set de atribute și doriți să setați aceeași combinație de valori de atribute ca implicită pentru toate, funcția de editare în bloc este o economie de timp masivă.
Să presupunem că aveți diferite tipuri de tricouri ca produse variabile și fiecare dintre ele are atributul „culoare” cu valoarea „albastru” ca una dintre variațiile sale. Apoi cu siguranță puteți seta valoarea implicită a atributului pentru atributul „culoare” ca „albastru” pentru toate tricourile în doar câteva clicuri folosind funcționalitatea de editare în bloc.

- Accesați panoul de administrare WordPress și apoi accesați
Smart Manager > Products dashboard. - Selectați produsele pentru care doriți să le setați. Sau utilizați opțiunea de
Advanced Search(comutați în partea de sus) pentru a localiza produsele sau variantele necesare și selectați-le. - Faceți clic pe opțiunea
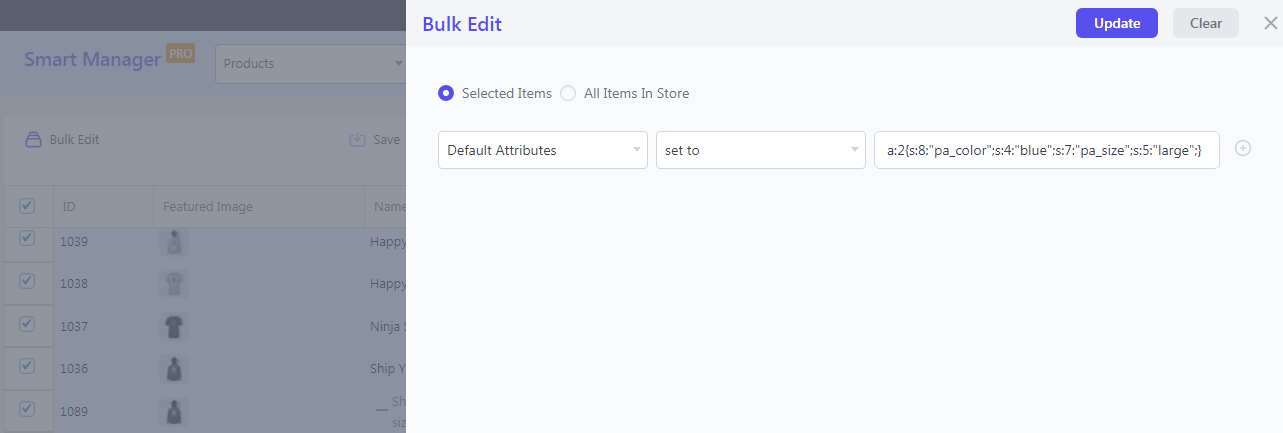
Bulk Edit. - În prima casetă combinată, alegeți
Default Attributes. Alegețiset toîn a doua casetă. Acum introduceți valoarea într-un format serializat PHP în caseta de text cu valoare. De exemplu –a:2{s:8:"pa_color";s:4:"blue";s:7:"pa_size";s:5:"large";} - Faceți clic pe
Update.
Asta e.
Încercați demonstrația live
Dacă întâmpinați dificultăți la stabilirea atributelor, contactați-ne aici.
Mai multe beneficii ale utilizării Smart Manager
- Gestionați orice tip de postare WooCommerce și WordPress și câmpuri personalizate - comenzi, cupoane, pagini, utilizatori, abonamente, furnizori, rezervări etc.
- Editare în bloc, editare inline pentru toate tipurile de postări
- Exportați datele ca CSV conform cerințelor dvs. - întregul magazin sau pe baza filtrelor de date, căutare și coloane.
- Duplicare: faceți cu ușurință o copie a înregistrărilor selectate sau a tuturor înregistrărilor existente pentru orice tip de postare.
- Adăugați și ștergeți: adăugați sau eliminați cu ușurință rânduri de date conform cerințelor. De asemenea, puteți șterge produsele WooCommerce și alte tipuri de postări la gunoi sau în bloc
- Gestionarea coloanelor: sortați datele în ordine crescătoare sau descrescătoare, afișați sau ascundeți coloanele de date cu care doriți să vă ocupați.
Concluzie
Una peste alta, nesetarea atributelor implicite pentru produsele variabile vă poate afecta ratele de conversie și vă poate face să pierdeți multe vânzări.
Vestea bună este că setarea atributelor implicite este o sarcină ușoară cu Smart Manager. Nu aveți nevoie de codare.
Pentru editarea în bloc a atributelor implicite pentru sute de produse, Smart Manager este un avantaj. Și dacă numărul de produse este mai mic, Smart Manager vă economisește în continuare timp de a vizita fiecare pagină de produs.
Pe de altă parte, puteți seta atributele implicite cu puțină codare. Dar de ce să petreci timp sau să angajezi pe cineva când poți să faci aceeași treabă cu câteva clicuri rapid cu Smart Manager.
Obțineți Smart Manager acum
