WooCommerce: Modificați fila Contul meu implicit
Publicat: 2022-08-02După cum știți, odată ce vă conectați și accesați Contul meu, WooCommerce afișează conținutul filei „Tablou de bord” (numit și „punct final”). Fila Tablou de bord conține opțiunea implicită „ Bună ziua, Rodolfo Melogli (nu Rodolfo Melogli? Deconectați-vă) Din tabloul de bord contului dvs. puteți vizualiza comenzile recente, vă puteți gestiona adresele de expediere și de facturare și puteți edita parola și detaliile contului. ” mesaj.
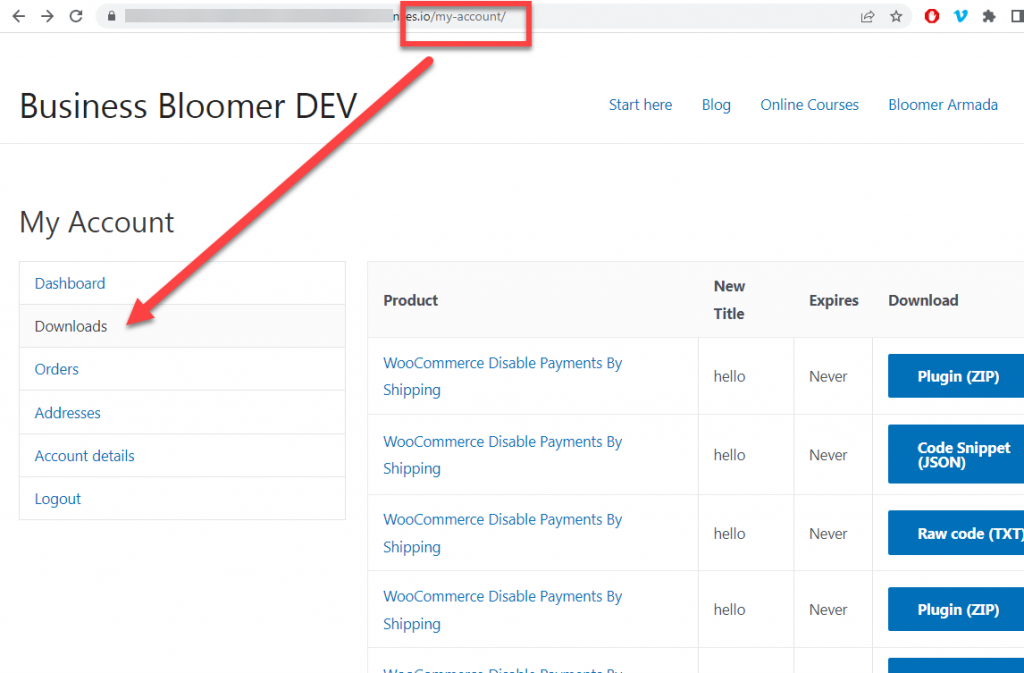
Acum, ce se întâmplă dacă vrem să setăm o altă filă Contul meu ca cea implicită la conectare, de exemplu cea „Comenzi” sau cea „Descărcări” pentru o afacere WooCommerce cu descărcări digitale? Ei bine, există câteva soluții rapide și nu atât de rapide, bucurați-vă!

Fragment PHP 1: Redirecționați utilizatorii către o altă filă Contul meu
Prin redirecționarea către o altă filă atunci când utilizatorii o vizitează pe cea „Tabloul de bord”, spunem pur și simplu că dorim să ascundem întregul conținut al filei Tabloul de bord . De asemenea, va trebui să eliminați fila Tablou de bord din meniul Contul meu.
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
În acest caz, am ales fila „comenzi”. Puteți găsi alte ID-uri ale filei Contul meu WooCommerce uitându-vă la această altă postare.
Fragment PHP 2: setați o altă filă Contul meu ca implicită (dar păstrați tabloul de bord)
Este posibil să nu doriți să ascundeți deloc fila Tablou de bord și pur și simplu să setați o alta ca filă implicită . În acest caz, nu putem folosi fragmentul de redirecționare, deoarece în caz contrar tabloul de bord nu se va afișa niciodată.
Din păcate, de astăzi, nu există o soluție curată (chiar dacă reordonați filele Contul meu, conținutul filei Dashboard se va afișa la încărcare) - trebuie să găsim o soluție.
Această soluție:
- înlocuiește conținutul filei „Tablou de bord” cu conținutul filei la alegere (de exemplu, conținutul filei „Descărcări”)
- redenumește titlul filei „Tablou de bord” în ceea ce doriți („Descărcări” în exemplul nostru)
- ascunde fila originală „Descărcări”, așa cum o avem deja acum
- citește fila „Tablou de bord” ca primă filă împreună cu conținutul acesteia
Partea 1 – Înlocuiți conținutul filei Dashboard cu conținutul filei Descărcări
Vă rugăm să rețineți că woocommerce_account_downloads() este funcția responsabilă pentru a afișa fila Descărcări. Puteți găsi conținutul celorlalte file în acest alt tutorial.

/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
Partea 2 – Redenumiți titlul filei Dashboard în Descărcări
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
Partea 3 – Eliminați fila Descărcări originale
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
Partea 4 – Fila Tabloul de bord citit
Notă: trebuie să resalvați permalinkurile WordPress odată ce fragmentul este activ.
/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
