Cum se adaugă logica condiționată la câmpurile de plată WooCommerce?
Publicat: 2018-06-22În acest ghid, veți învăța cum să configurați logica condiționată pentru câmpurile de plată din magazinul dvs. WooCommerce. Vă voi ghida pas cu pas prin configurație. În cele din urmă, veți putea să configurați singur câmpurile condiționate de plată WooCommerce!
Ați dorit vreodată să ascundeți unele câmpuri în funcție de anumite condiții , cum ar fi țara, orașul sau detaliile de expediere?
Să vedem cum să setăm câmpuri de plată condiționate în WooCommerce cu un plugin!
Cuprins
- WooCommerce Checkout Fields Editor
- Câmpuri de plată condiționată - Caracteristici
- Logica condiționată de verificare a câmpului de telefon
- Câmpuri condiționate de produs/categorie
- Logica condiționată WooCommerce pentru numărul de TVA
- Facturi flexibile pentru WooCommerce
- Metoda de livrare condiționată în casă
WooCommerce Checkout Fields Editor
Pentru a continua cu acest ghid , veți avea nevoie de un plugin deoarece WooCommerce nu are o logică condiționată încorporată .
Am creat Câmpuri flexibile de plată. Una dintre cele mai puternice caracteristici pe care le-am dezvoltat în plugin este suportul pentru logica condiționată .
Dar nu ne credeți pe cuvânt, peste 80.000 de magazine WooCommerce din întreaga lume folosesc pluginul zilnic.

Adăugăm adesea noi funcții sau remediam erori în acest plugin. Oamenii chiar apreciază!
Acest plugin utilizează, de asemenea, aspectul și senzația WordPress și este foarte ușor de utilizat datorită interfeței curate.
Aruncă o privire înainte de a începe:

În plus, puteți descărca Câmpuri flexibile de plată gratuit ! Urmăriți acest videoclip pentru a vedea ce vă oferă acest plugin în versiunea gratuită:
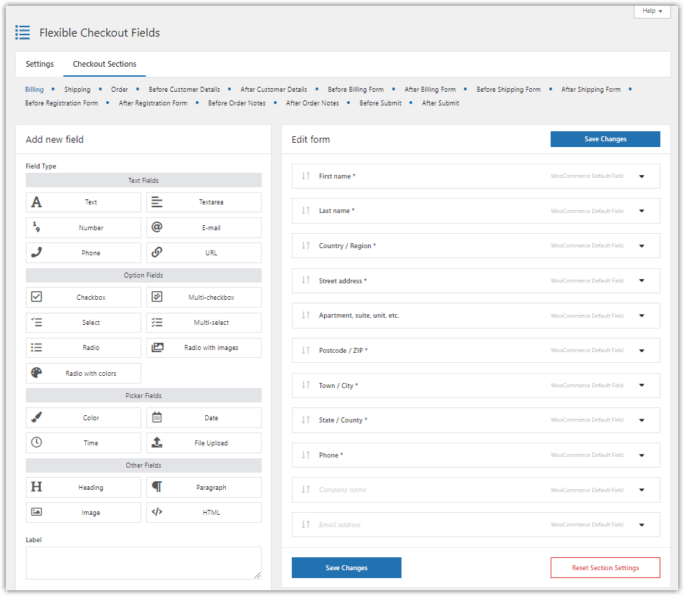
Editor de câmpuri de plată WooCommerce pentru condiționale
Condiționalele WooCommerce simplificate. Câmpurile de plată flexibile este alegerea dvs. pentru a seta logica condiționată WooCommerce.
Adaugă in coş sau Vedeți detaliiCaracteristicile câmpurilor de plată condiționate WooCommerce
Acum vă voi arăta cum să configurați logica condiționată pentru un câmp de telefon.
Veți avea nevoie de versiunea PRO, deoarece cea gratuită nu acceptă câmpurile de plată condiționate WooCommerce.
Puteți configura logica condiționată în trei moduri, pentru:
- câmpuri,
- produse sau categorii,
- metoda de expediere selectată.
Îți voi arăta pe toate.
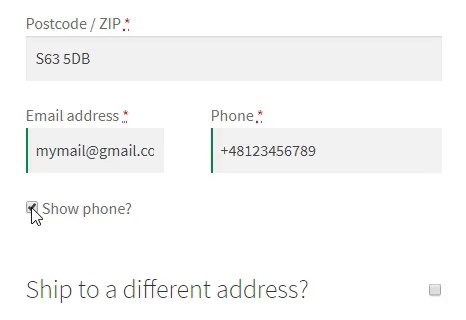
Vom folosi funcția de câmpuri condiționate de plată WooCommerce cu un câmp de casetă de selectare. Vom configura ca un câmp de telefon să apară atunci când un client marchează un Afișare telefon? Caseta de bifat.
Logica condiționată de verificare a câmpului de telefon
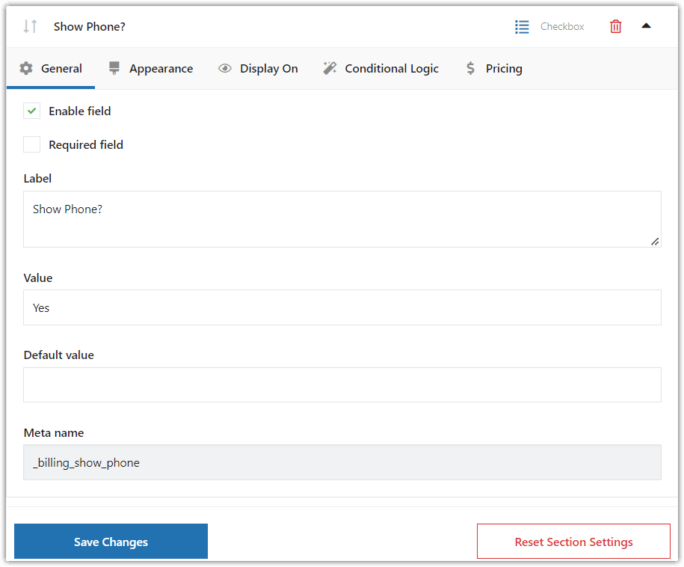
Mai întâi, trebuie să creați un nou câmp personalizat.
Selectați caseta de selectare ca tip de câmp. Setați Afișați telefonul? ca etichetă:

Meta name va fi numele câmpului din baza de date. Nu trebuie să-l schimbați pe cel implicit.
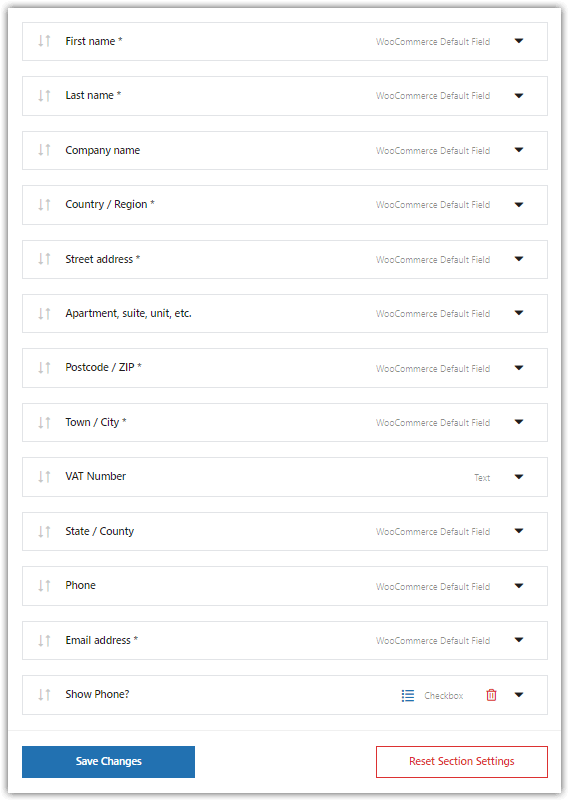
Faceți clic pe Adăugați câmp . Apoi, după cum puteți vedea, câmpul apare pe ecranul de configurare:

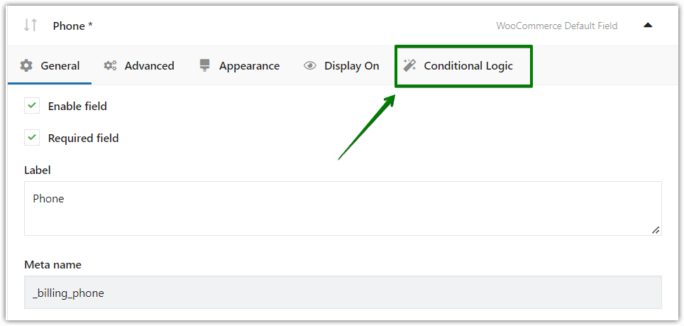
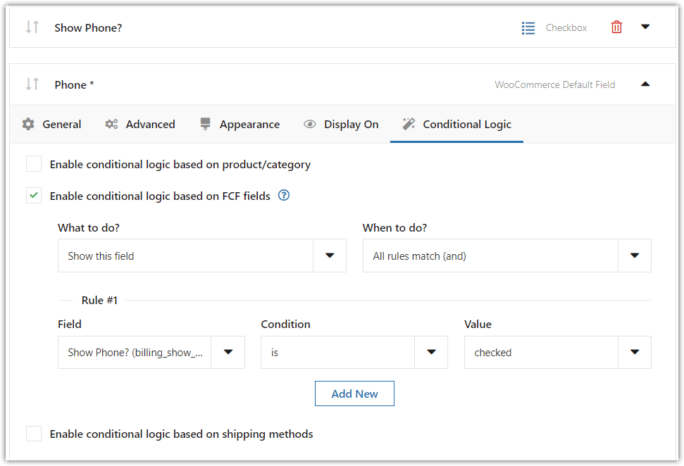
Accesați câmpul implicit Phone WooCommerce și faceți clic pe filaLogica condiționată .

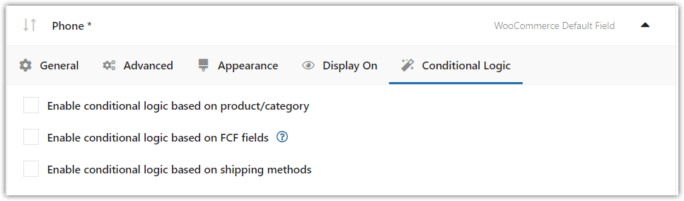
Veți găsi setările pentru câmpurile condiționate de finalizare a plății WooCommerce aici:

Bifați caseta de selectare Activare logica condiționată pe baza câmpurilor FCF :

Adăugați o nouă regulă. Selectați câmpul personalizat din regulă (Afișați telefonul?).
Salvați setările și sunteți gata de plecare.
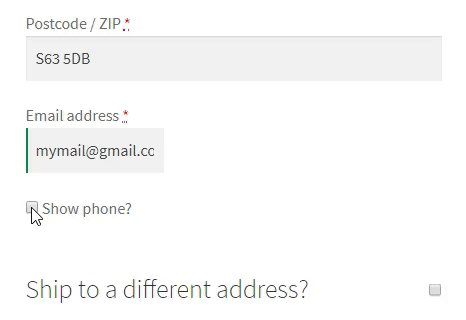
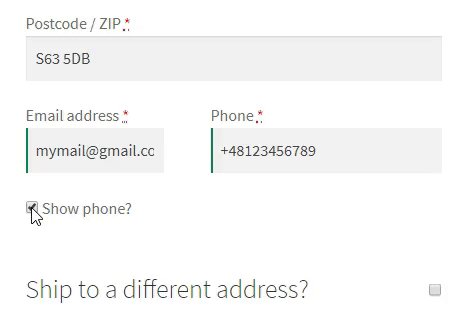
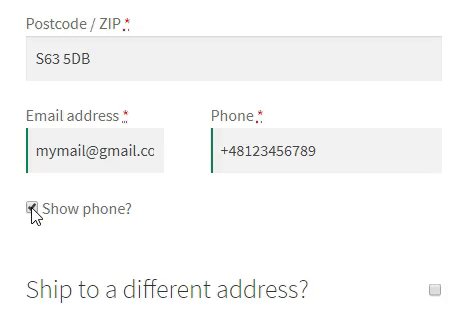
Uite:

Funcționează așa cum ne-am dorit!
Logica condiționată a plății pentru produse/categorii
Există o a doua modalitate prin care vă puteți configura câmpurile.
Puteți utiliza și logica condiționată de produs/categorie.
Să presupunem că vindeți tricouri cu proiecte personalizate. Vrei ca clienții tăi să-ți poată descrie proiectele. De asemenea, aveți nevoie de un număr de telefon pentru a discuta despre proiect cu ei.
Există un câmp Telefon prestabilit la finalizare, dar poate că clienții dvs. ar dori să furnizeze un alt număr de telefon. În acest fel, ei vă pot îndruma direct către Managerul de marketing în loc de către Managerul de contabilitate sau de birou.
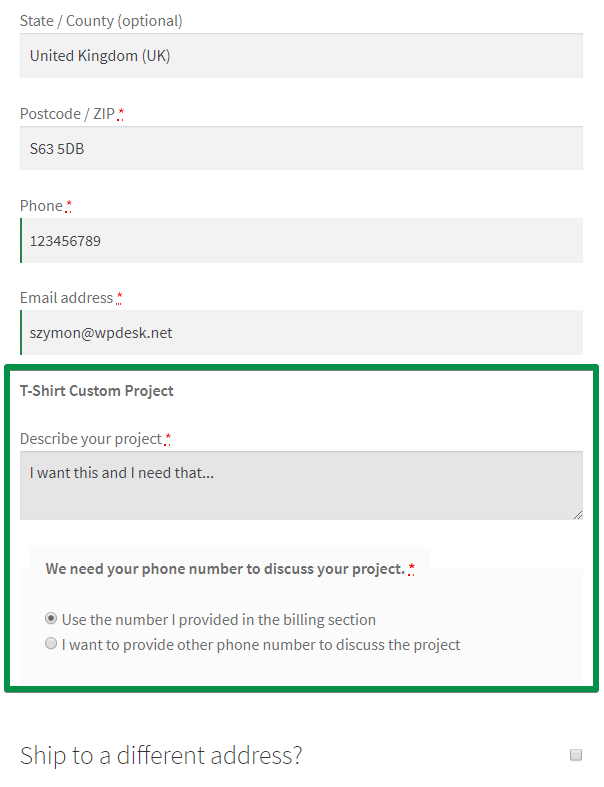
Deci avem nevoie de astfel de câmpuri:

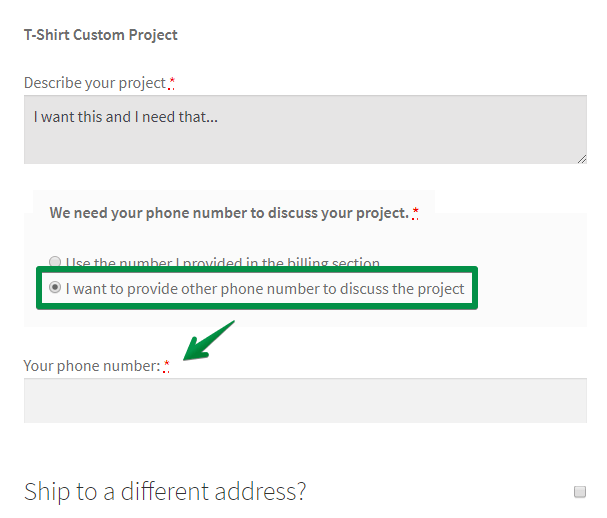
Când un client selectează a doua opțiune, apare un alt câmp de telefon:


Cum se configurează astfel aceste câmpuri?
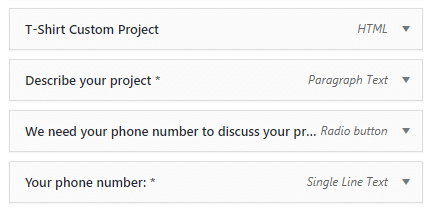
Mai întâi, trebuie să adăugați aceste câmpuri:

(„ Proiectul personalizat de tricou ” este un text HTML simplu. Am folosit eticheta HTML <strong> pentru aldine).
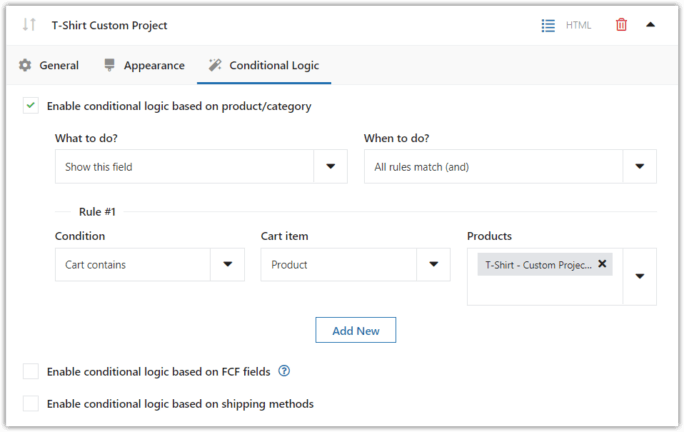
Apoi, trebuie să configurați logica condiționată:

După cum vedeți, am configurat pluginul pentru a afișa câmpul atunci când un coș conține un produs T-Shirt - Custom Project . Trebuie să configurați logica condiționată în același mod pentru următoarele două câmpuri.
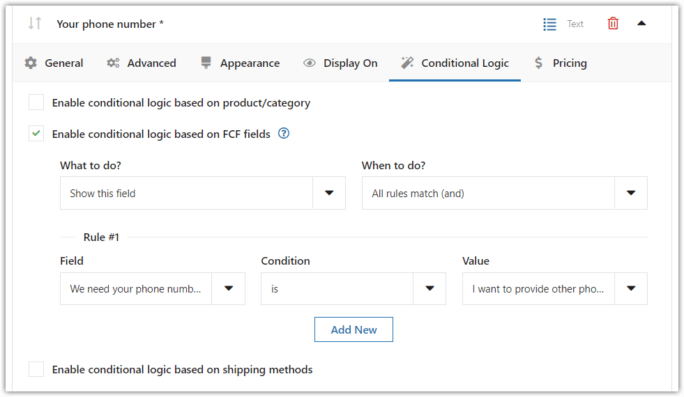
Cu toate acestea, pentru ultimul câmp ( Numărul dvs. de telefon ), trebuie să utilizați în schimb logica condiționată a câmpurilor. Asta pentru că pluginul ar trebui să afișeze acest câmp atunci când un client selectează o anumită opțiune în câmpul radio. Mă refer la opțiunea „ Vreau să ofer un alt număr de telefon pentru a discuta despre proiect” .
Uite:

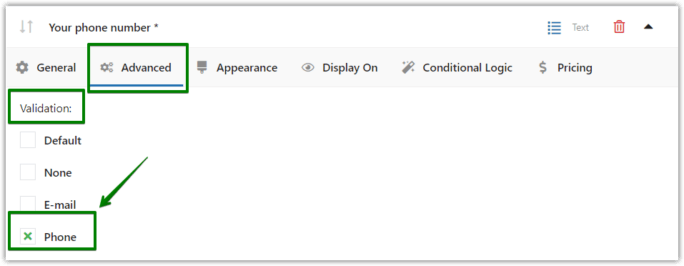
De asemenea, puteți utiliza validarea numărului de telefon pentru acest câmp:

Aflați mai multe despre validarea plății WooCommerce →
Câmp de plată condiționat pentru numărul de TVA
Puteți utiliza logica condiționată și pentru câmpul numărului de TVA.
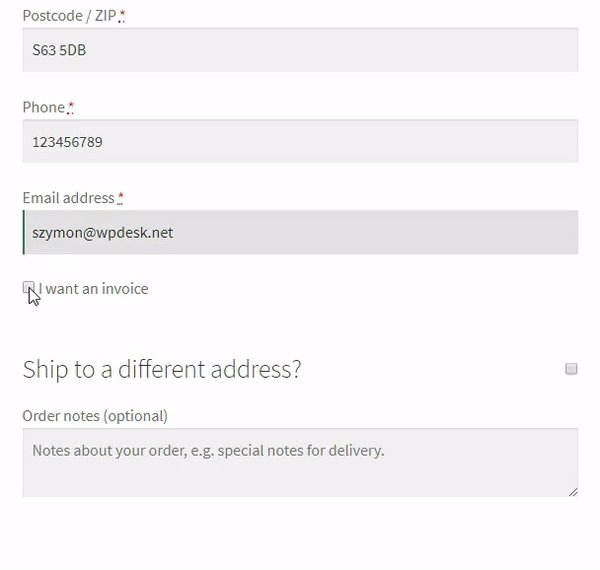
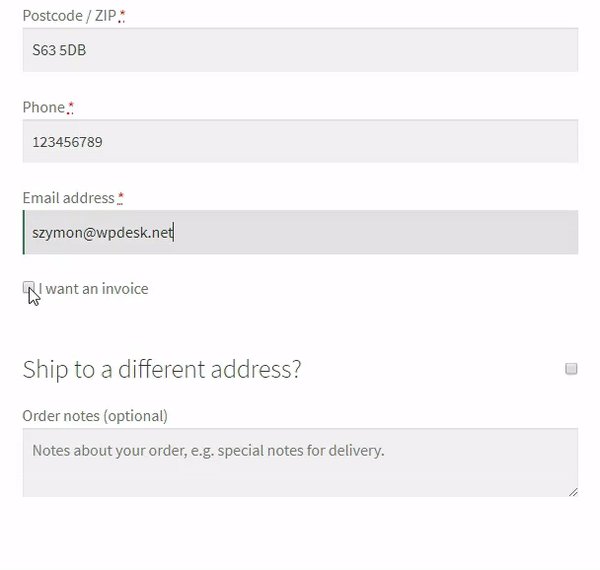
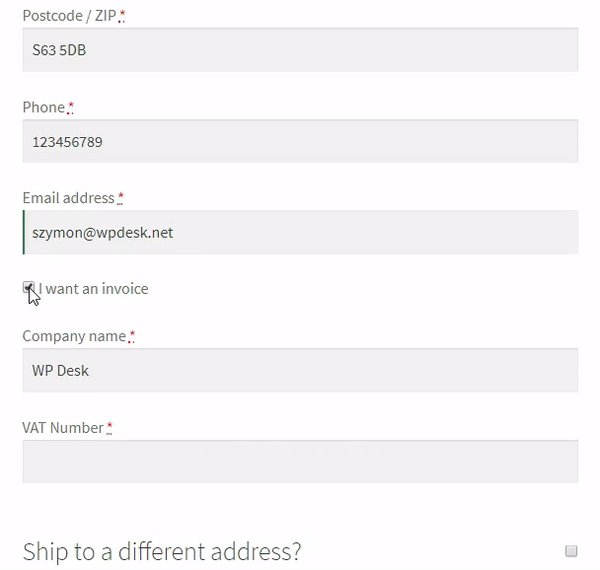
În mod implicit, WooCommerce arată câmpul Nume companie imediat după câmpurile Prenume și Nume . Câmpul este opțional. Cu toate acestea, este mai bine să-l ascundeți decât dacă un client dorește o factură.
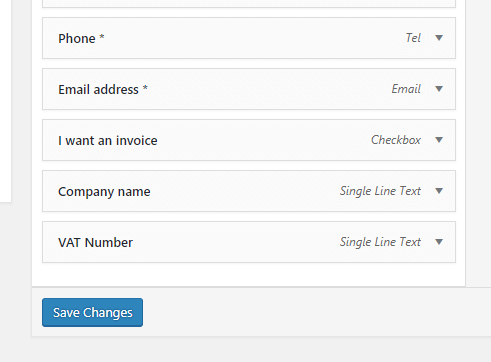
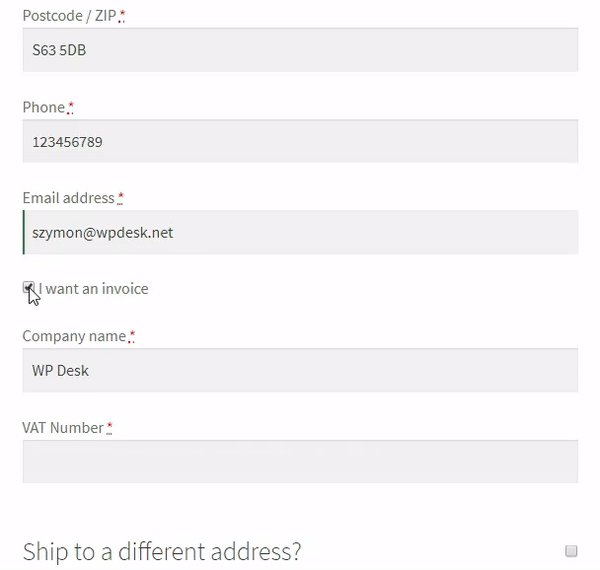
Puteți muta pur și simplu câmpul în partea de jos. În continuare, puteți crea pur și simplu o casetă de selectare Doresc o factură și un câmp Număr de TVA .

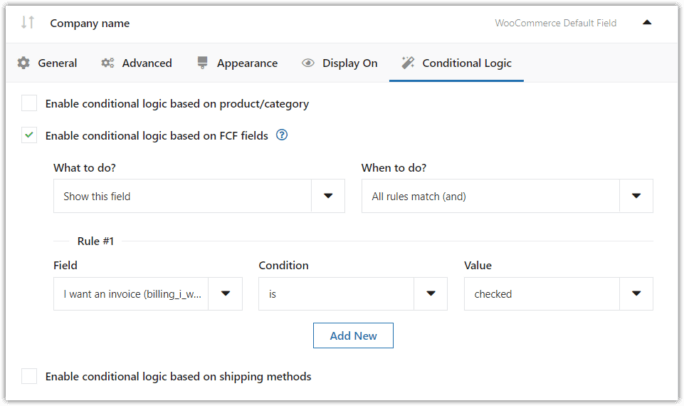
Apoi, trebuie să configurați logica condiționată pentru câmpurile Nume companie și Număr de TVA .

Nu uitați să setați aceste câmpuri ca fiind Obligatorii .
Uită-te la efectul final:

Bonus: Există o altă soluție.
Facturi flexibile pentru WooCommerce
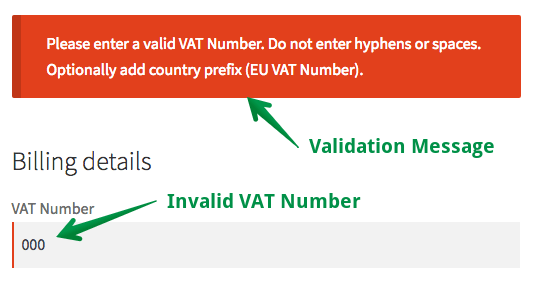
Am creat pluginul Facturi flexibile. Nu numai că adaugă un câmp de număr de TVA, dar validează și numărul de TVA furnizat de clienții tăi.

Veți găsi mai multe informații în articolul nostru: 3 moduri încercate și testate de a adăuga un câmp de număr de TVA în WooCommerce
PS Vrei să schimbi aspectul câmpurilor? Consultați ghidul nostru de stil CSS.
Câmp de plată condiționat pentru Metoda de livrare pentru WooCommerce
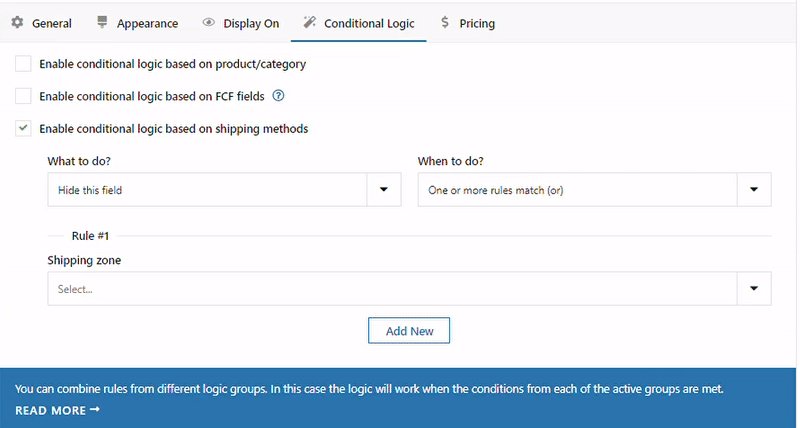
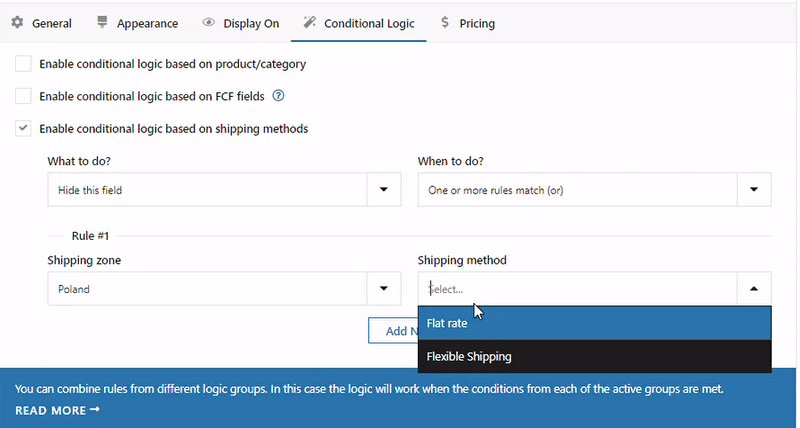
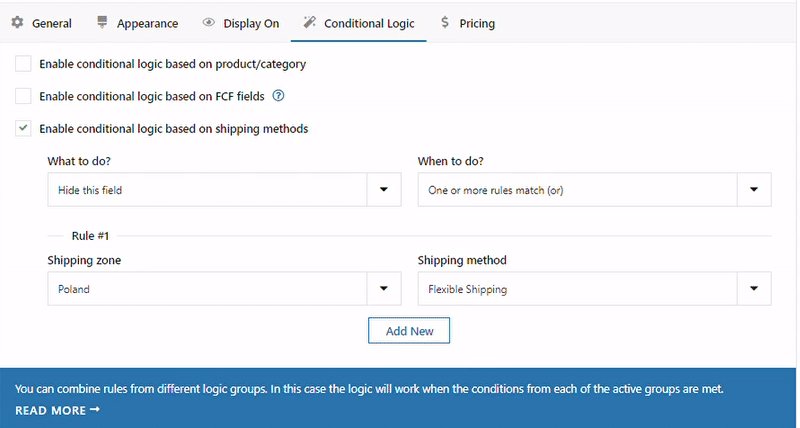
Cu această funcție, veți putea afișa sau ascunde câmpurile de finalizare a comenzii atunci când un client selectează o anumită metodă de livrare pe pagina de finalizare a comenzii. Pentru a face acest lucru, trebuie doar să bifați Activați logica condiționată bazată pe metodele de expediere și adăugați o nouă regulă .

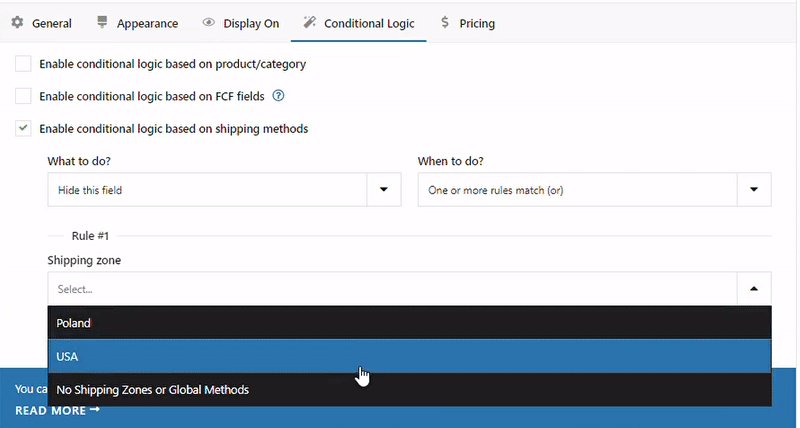
În secțiunea Regulă , veți vedea un câmp selectat. În primul, selectați țara pentru care nu doriți să afișați metodele de expediere. Selectați Zona de expediere , puteți alege zona de expediere care include metoda dvs. de expediere. Apoi, în al doilea câmp, Selectați metoda de expediere , alegeți metodele de expediere care sunt incluse în zona de expediere selectată. Aici am folosit metoda de expediere pe care am configurat-o cu pluginul Flexible Shipping.
Vrei să afli mai multe? Puteți citi ghidul nostru complet despre cum să ascundeți sau să afișați câmpurile de plată pe baza metodei de expediere în WooCommerce.
rezumat
În acest ghid rapid, ați învățat cum să configurați câmpurile condiționale de plată WooCommerce. Dacă aveți întrebări, folosiți secțiunea de comentarii de mai jos.
Vizitați pagina de produs Flexible Checkout Fields pentru a vedea toate caracteristicile pluginului .
Editor de câmpuri de plată WooCommerce pentru condiționale
Condiționalele WooCommerce simplificate. Câmpurile de plată flexibile este alegerea dvs. pentru a seta logica condiționată WooCommerce.
Adaugă in coş sau Vedeți detaliiPuteți încerca și pluginul în demonstrația dvs. gratuită !