O modalitate ușoară de a adăuga câmpul Selector de dată și oră la finalizarea comenzii WooCommerce
Publicat: 2018-08-07Aflați cum să adăugați un câmp nou, cum ar fi selectorul de date și oră de livrare, în formularul de finalizare a comenzii WooCommerce. Vă voi arăta metoda ușoară în acest articol folosind un plugin. Veți vedea cum să implementați un astfel de selector de dată/oră la checkout WC.
Clienții dvs. WooCommerce vă contactează pentru a afla despre data sau ora exactă de livrare? Ar fi bine să automatizăm acest lucru și să evitați e-mailurile/ apelurile telefonice suplimentare ?
În acest articol, vă voi arăta modul de adăugare a datei de livrare și a selectorului de oră în finalizarea comenzii WooCommerce în câteva minute cu un plugin. Sa incepem!
Cuprins
- Selector de date și oră de plată WooCommerce - Introducere rapidă
- Adăugați un câmp Selector de date - Plugin
- Cum să adăugați selectorul de date de plată WooCommerce - Pași
Selector de date și ore de finalizare WooCommerce - Introducere
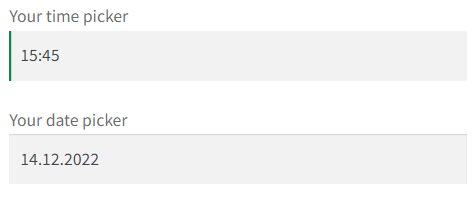
Îți respect timpul. De aceea vreau să vă arăt mai întâi efectul final . În acest fel, vei fi sigur că acesta este ceea ce cauți.
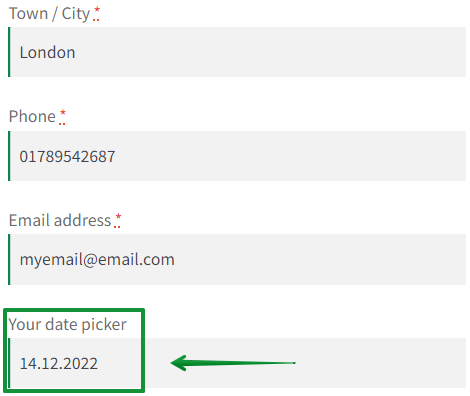
Am un stil implicit al comenzii în magazinul meu (aflați cum o puteți seta pe a dvs.). Folosesc tema Storefront. Deci, selectorul meu WooCommerce Data checkout arată astfel:

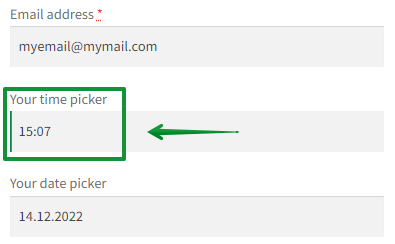
Desigur, puteți adăuga mai multe câmpuri (cum ar fi un câmp de timp) și le rearanjați.

Puteți plasa un câmp nou oriunde doriți în formularul de plată WooCommerce !
De asemenea, puteți seta acest câmp după cum este necesar, dacă este necesar. Există multe mai multe opțiuni, cum ar fi logica condiționată sau validarea personalizată. Vă voi spune mai multe despre asta mai târziu în acest articol.
Adăugați un câmp nou de plată (selector de dată)
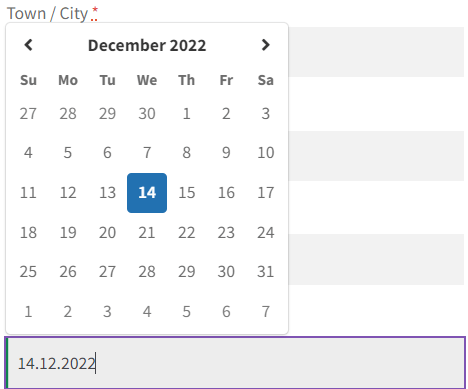
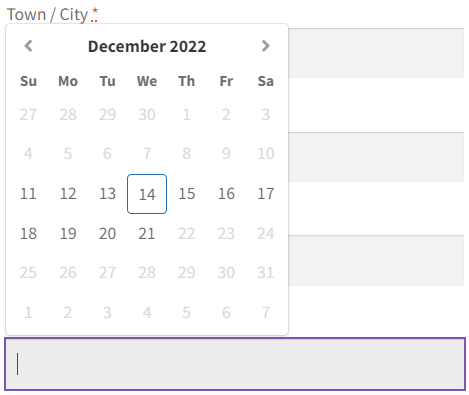
Deci, să vedem caseta de selectare a noului câmp de finalizare a comenzii WooCommerce - să-l numim selectorul de date de livrare :

Nu am setat niciun interval de timp. Cu toate acestea, se poate, desigur!
Mai jos puteți vedea caseta de selectare în care am setat intervalul de timp la:
- cu 3 zile inainte
- 7 zile dupa
Aruncă o privire la câmpul cu intervalul maxim de date:

Unde pot vedea valoarea clientului?
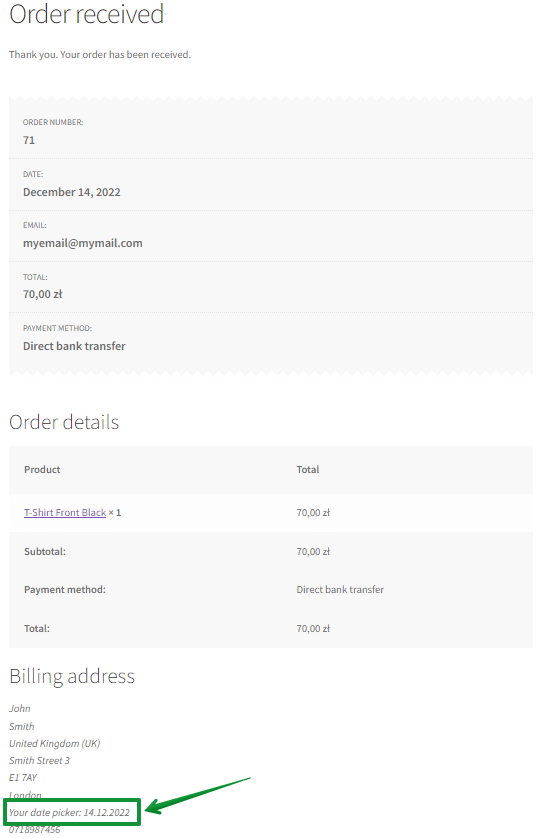
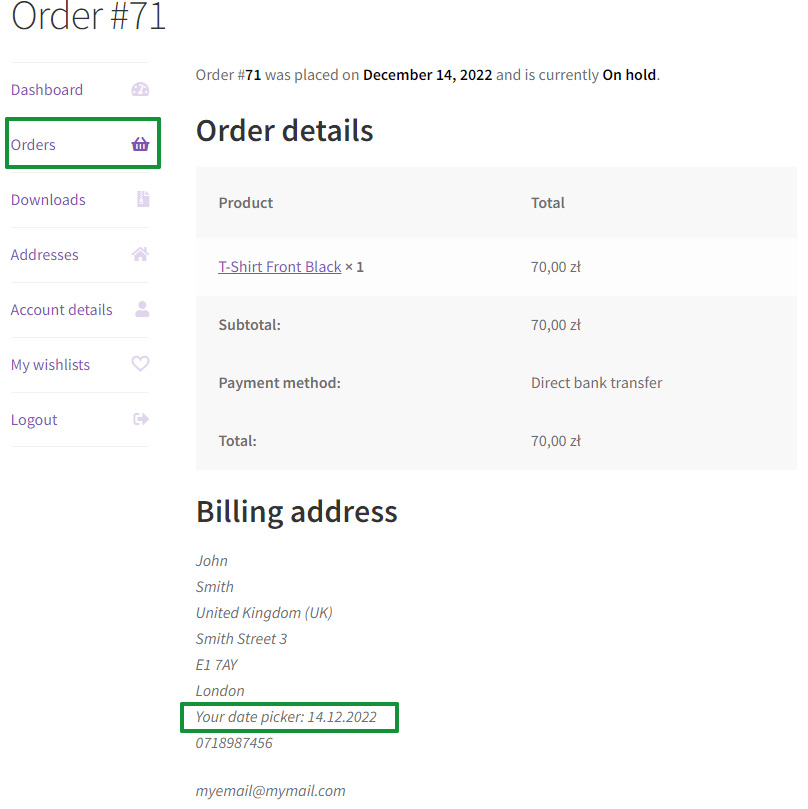
Informațiile despre valoarea din selectorul de date de livrare vor apărea în detaliile comenzii WooCommerce .

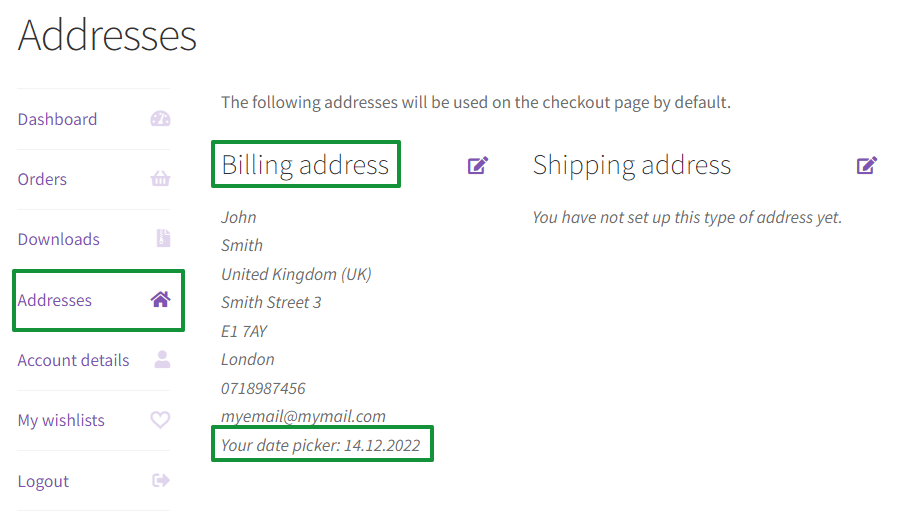
Acest câmp este editabil în mod implicit. Înseamnă că clienții tăi pot edita valoarea câmpului de pe pagina Contul meu.
Iată câmpul pentru dată din Contul meu - Adrese:

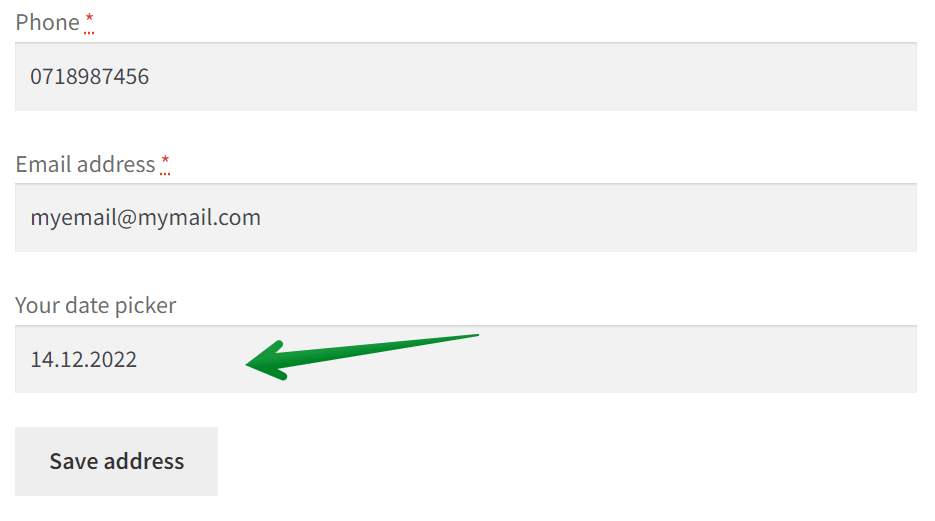
Și acesta este modul de editare:

De asemenea, un client poate căuta valoarea câmpului în Comenzi:

Deci, sper că asta este ceea ce cauți! În consecință, vă voi arăta ce plugin trebuie să configurați pentru a adăuga un astfel de câmp pentru data livrării în finalizarea WooCommerce .
WooCommerce Checkout cu un selector de date - plugin

Câmpuri flexibile de plată PRO WooCommerce 59 USD
Adăugați câmpuri pentru selectorul de dată și oră WooCommerce. Este ușor și rapid! Cu Câmpurile de finalizare flexibile, puteți permite clienților să ridice data și ora livrării în finalizarea WooCommerce!
Adaugă in coş sau Vedeți detaliiCâmpurile flexibile de plată vă permit să creați un selector de dată sau oră de plată WooCommerce, desigur. Cu toate acestea, puteți face mult mai mult!

Acesta este pluginul care vă permite să personalizați câmpurile de plată WooCommerce! De exemplu, cu acest plugin puteți:
- adăugați cu ușurință câmpuri personalizate la finalizarea comenzii WooCommerce,
- editați-le pe cele prezente,
- sau rearanjați câmpurile în casă etc.
Vreau să știți că peste 236.703 de magazine folosesc acest plugin în întreaga lume zilnic. Oamenii evaluează acest plugin cu 4,6 din 5 stele .
Puteți descărca acest plugin gratuit pentru a adăuga noi tipuri de câmpuri:
- Text
- Textarea
- Număr
- Telefon
- URL
- Caseta de bifat
- Culoare
- Titlu
- Paragraf
- Imagine
- HTML
Cu toate acestea, veți avea nevoie de versiunea PRO pentru a adăuga selectorul de dată și oră a plății WooCommerce și mai multe tipuri de câmpuri precum:
- Casetă de selectare multiplă
- Selectați
- Selectare multipla
- Radio
- Timp
- Radio cu imagini
- Fișier încărcat
- Radio cu culori
- Data
Câmpuri flexibile de plată WooCommerce
Adăugați câmpuri pentru selectorul de dată și oră WooCommerce. Este ușor și rapid! Cu Câmpurile de finalizare flexibile, puteți permite clienților să ridice data și ora livrării în finalizarea WooCommerce!
Descarcă gratis sau Accesați WordPress.orgCum să adăugați selectorul de date de plată WooCommerce - Pași
- Mai întâi, cumpărați și instalați versiunea PRO a pluginului. Cumpărați pluginul →
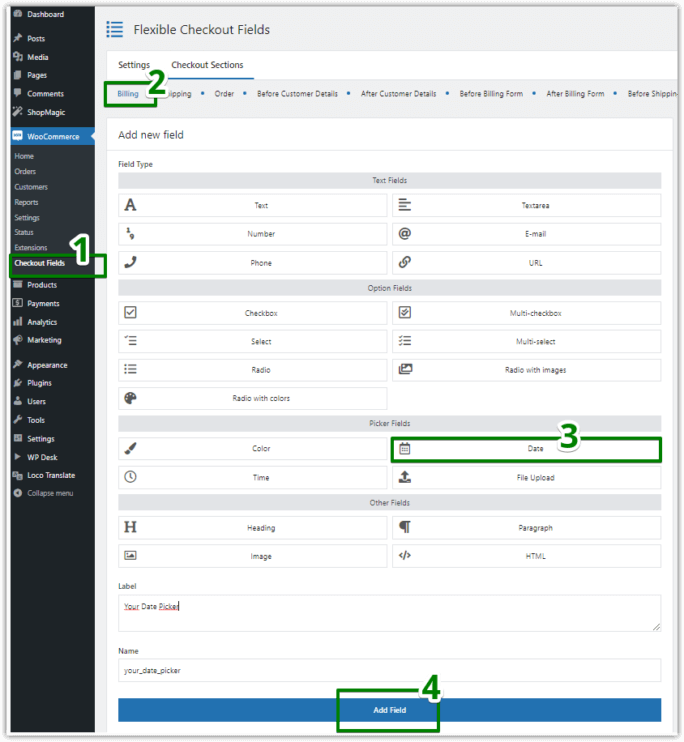
- Apoi, accesați WooCommerce → Câmpuri de plată :

- În plus, puteți edita diferite secțiuni aici. În mod implicit, vom edita secțiunea Facturare . Cu toate acestea, puteți adăuga WooCommerce Checkout Datepicker oriunde doriți.Pluginul Câmpuri de plată flexibile vă permite să adăugați câmpuri personalizate la diferite secțiuni ale plății. Modificați cu ușurință secțiunea Comandă, Livrare sau Facturare. De asemenea, puteți adăuga câmpuri înainte sau după:
- Detalii Client
- Formular de facturare
- Formular de livrare
- Formular de înregistrare
- Note de comandă
- Buton de trimitere
Poate fi WooCommerce Checkout Datepicker, dar nu trebuie. După cum am spus mai devreme, Câmpurile flexibile de plată vă permit să creați 10 tipuri de câmpuri.
- Selectați Tipul câmpului , furnizați o etichetă și faceți clic pe butonul Adăugați câmp .
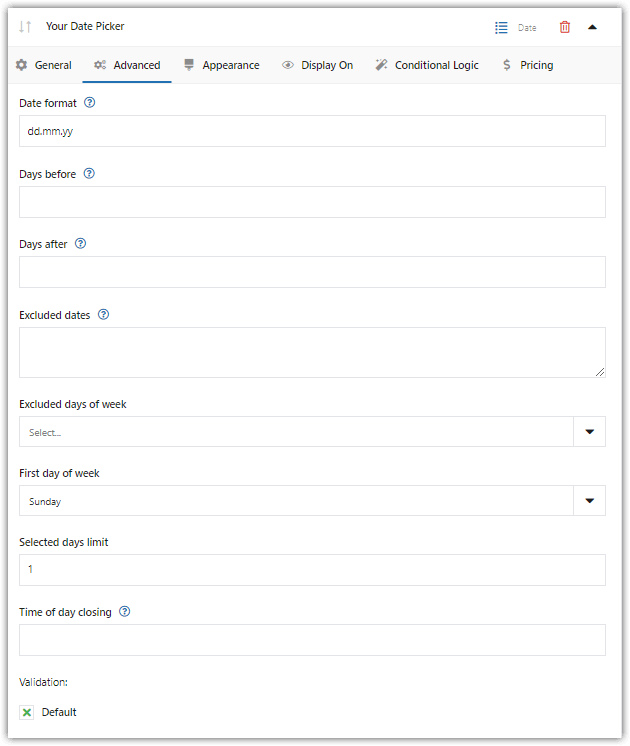
- După aceea, puteți modifica setările acestui nou câmp. Uite, poți seta intervalul de timp aici:
 Există o opțiune de validare , după cum puteți vedea. Trebuie să adăugați validare personalizată la acest Datapicker WooCommerce Checkout? Citiți Ghidul nostru de validare personalizată pentru WooCommerce Checkout →
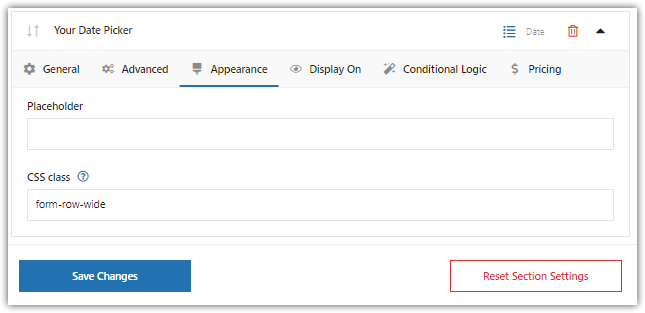
Există o opțiune de validare , după cum puteți vedea. Trebuie să adăugați validare personalizată la acest Datapicker WooCommerce Checkout? Citiți Ghidul nostru de validare personalizată pentru WooCommerce Checkout → - Următoarea opțiune, Aspectul . Puteți seta propria clasă CSS în câmp. Stilează câmpul pentru data livrării WooCommerce !

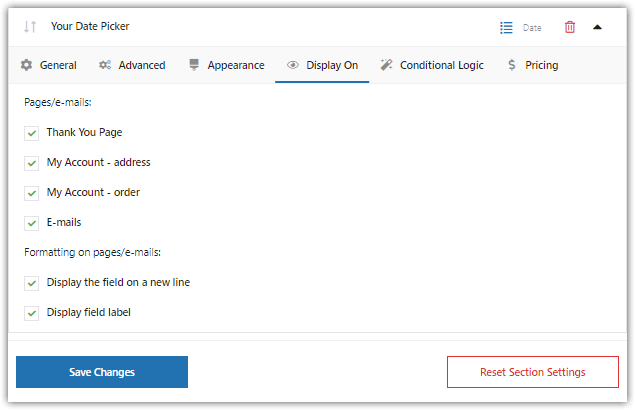
- Cu opțiunea Afișare activată , puteți seta unde să afișați Datapicker-ul WooCommerce Checkout. De exemplu, puteți seta pluginul să afișeze acest câmp numai în casă . În acest fel, utilizatorul nu va putea modifica valoarea acestui câmp în Contul meu.

- Ultima opțiune: Avansat . Puteți configura logica condiționată aici. Nu voi acoperi acest subiect în acest articol. Dacă aveți nevoie de logică condiționată pentru câmpurile dvs., căutați Ghidul nostru de logică condiționată →
Asta este - tocmai am adăugat selectorul de date la finalizarea comenzii WooCommerce. În plus, nu uitați că puteți adăuga și un selector de timp!

rezumat
Pentru a rezuma, în acest articol, ați învățat cum să adăugați un nou câmp WooCommerce Checkout - Data livrării (și selectorul de oră). Cum vă place această metodă? Spune-ne în secțiunea de comentarii de mai jos! Cel mai important, adresați-ne orice întrebări dacă ceva nu vă este clar.