28 WooCommerce Checkout Hooks: Mai mult decât un ghid vizual
Publicat: 2022-09-15Una dintre cele mai bune caracteristici ale WooCommerce este personalizarea. Cu ajutorul cârligelor, puteți adăuga conținut pe paginile produselor, pe pagina coșului și pe pagina de checkout.
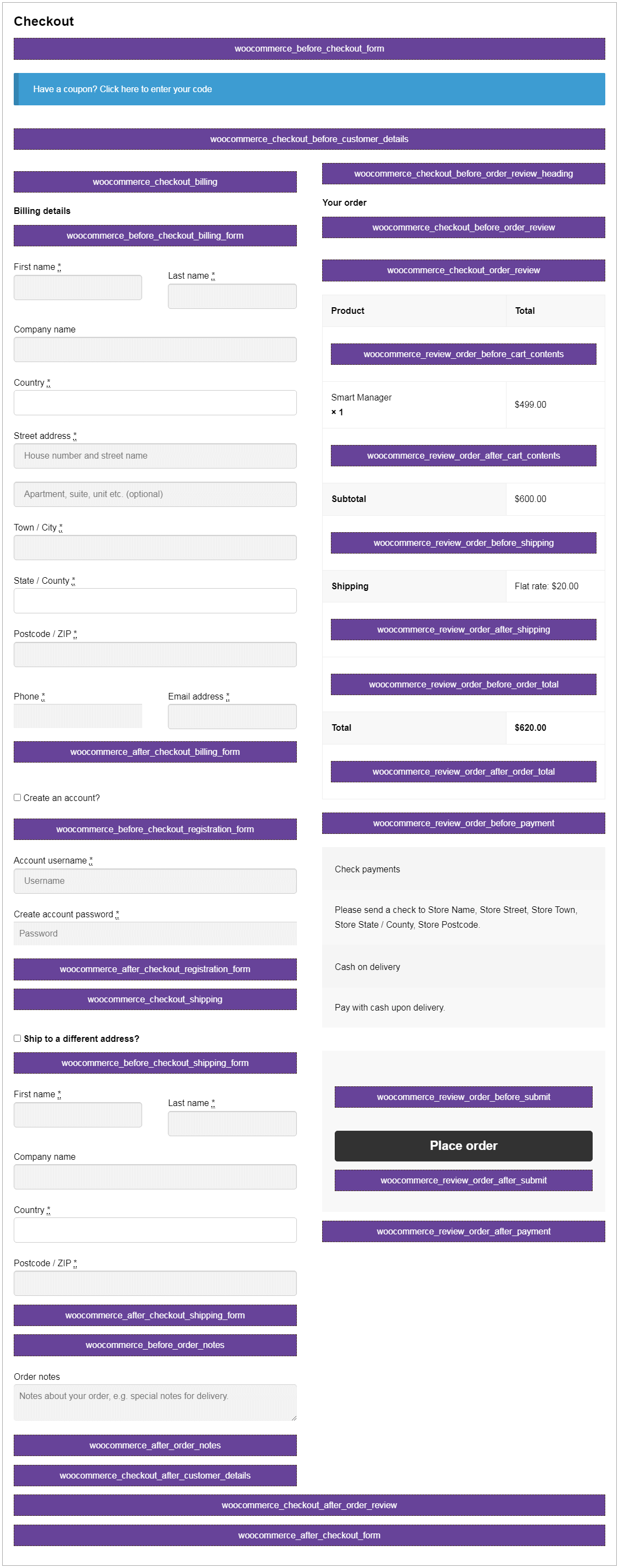
Acest ghid enumeră toate cârligele de plată WooCommerce și unde le puteți plasa pe pagina de finalizare a comenzii și pentru ce.
Să facem o scurtă trecere în revistă la ce sunt cârligele, tipurile lor și apoi să trecem la pagina de finalizare a achiziției.
Ce sunt cârligele?
Hooks în WordPress vă permite să schimbați sau să adăugați cod fără a modifica fișierele de bază.
Se numesc cârlige pentru că funcționează ca un cârlig din viața reală pentru ținerea obiectelor. În lumea comerțului electronic, hook-urile dețin programe suplimentare.
Pentru a îmbunătăți experiența clienților, proprietarii de magazine și dezvoltatorii folosesc aceste cârlige. Aici vor adăuga paragrafe, descrieri de produse, pictograme, imagini, logo-uri și texte.
Cele două tipuri majore de cârlige
Deși există o mulțime de cârlige WordPress, le puteți clasifica în două tipuri:
- Cârlige de acțiune
- Cârlige de filtrare
Cârlige de acțiune
Cârligele de acțiune vă permit să adăugați funcționalități suplimentare oriunde pe site-ul dvs. Acest cârlig poate fi folosit pentru a adăuga widget-uri suplimentare, meniuri sau chiar un mesaj.
Acesta este un exemplu de cârlig de acțiune:
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form');
funcția storeapps_before_checkout_billing_form() {
// adăugați codul dvs. aici
}
Unde woocommerce_before_checkout_billing_form este hook și storeapps_callback_function este funcția pe care o creăm pentru a adăuga scripturile noastre personalizate.
Cârlige de filtrare
Cârligele de filtrare vă permit să modificați o funcție existentă. În aceste cârlige, nu adăugați nimic nou, ci doar modificați sau filtrați datele.
De exemplu:
add_filter( 'woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb');
funcția storeapps_change_breadcrumb( $conținut ) {
$content .= „StoreApps”;
returnează $conținut;
}
Un alt exemplu ar putea fi modificarea butoanelor Adaugă în coș din întregul magazin cu un filtru.
De ce să folosiți cârlige în WooCommerce?
Aproape că nu poți ignora și nu folosi aceste cârlige odată ce vezi ce pot face. Totul din magazinul dvs. este personalizabil, astfel încât să puteți crea un magazin WooCommerce pe care îl doriți folosind aceste cârlige.
Nu va trebui să vă faceți griji cu privire la aceste consecințe dacă folosiți cârlige. Schimbarea temelor nu va afecta modificările. Asa ca este mai bine sa ramai cu carlige pentru a evita toate durerile de cap si riscurile.
Deoarece finalizarea plății este cea mai importantă pagină pentru orice magazin, să ne uităm la cârligele paginii de achiziție WooCommerce.
Toate cârligele de plată WooCommerce

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
Să ne uităm la fiecare cârlig în detaliu, unde este plasat și cum îl puteți adăuga.
1. woocommerce_before_checkout_form
Cârligul este definit înainte de formularul de plată. Este plasat deasupra câmpului cuponului de pe pagina de finalizare a comenzii.
add_action( 'woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10 );
funcția storeapps_before_checkout_form() {
echo „<h2>woocommerce_before_checkout_form</h2>”;
}
2. woocommerce_checkout_before_customer_details
Cârligul este definit în formularul de casă chiar înainte de detaliile clientului.
add_action( 'woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10 );
funcția storeapps_checkout_before_customer_details() {
echo „<h2>woocommerce_checkout_before_customer_details</h2>”;
}
3. woocommerce_checkout_billing
Acesta este un cârlig nou adăugat la pagina de plată. Șablonul de formular de facturare de pe pagina de plată este inclus folosind acest cârlig.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
funcția storeapps_checkout_billing() {
echo „<h2>woocommerce_checkout_billing</h2>”;
}
4. woocommerce_before_checkout_billing_form
Cârligul este definit înainte de începerea formularului de facturare.
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10 );
funcția storeapps_before_checkout_billing_form() {
echo „<h2>woocommerce_before_checkout_billing_form</h2>”;
}
5. woocommerce_after_checkout_billing_form
Cârligul este definit după completarea formularului de facturare.
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
funcția storeapps_after_checkout_billing_form() {
echo „<h2>woocommerce_after_checkout_billing_form</h2>”;
}
6. woocommerce_before_checkout_registration_form
Cârligul este definit în șablonul formularului de facturare după formularul de creare a contului. Aceasta va fi executată pentru utilizatorii invitați.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
funcția storeapps_before_checkout_registration_form() {
echo „<h2>woocommerce_before_checkout_registration_form</h2>”;
}
7. woocommerce_after_checkout_registration_form
Acest cârlig este definit în șablonul formularului de facturare. Aceasta va fi executată pentru utilizatorii invitați.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
funcția storeapps_after_checkout_registration_form() {
echo „<h2>woocommerce_after_checkout_registration_form</h2>”;
}
8. woocommerce_checkout_shipping
Acest cârlig este definit în șablonul formularului de expediere înainte de formularul de expediere.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
funcția storeapps_checkout_shipping() {
echo „<h2>woocommerce_checkout_shipping</h2>”;
}
9. woocommerce_before_checkout_shipping_form
Acest cârlig este definit chiar înainte de începerea formularului de expediere.
add_action( 'woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10 );
funcția storeapps_before_checkout_shipping_form() {
echo „<h2>woocommerce_before_checkout_shipping_form</h2>”;
}
10. woocommerce_after_checkout_shipping_form
Acest cârlig este definit după completarea formularului de expediere.

add_action( 'woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10 );
funcția storeapps_after_checkout_shipping_form() {
echo „<h2>woocommerce_after_checkout_shipping_form</h2>”;
}
11. woocommerce_before_order_notes
Acest cârlig este definit înainte de câmpul de note de comandă de pe pagina de finalizare a comenzii.
add_action( 'woocommerce_before_order_notes', 'storeapps_before_order_notes', 10 );
funcția storeapps_before_order_notes() {
echo „<h2>woocommerce_before_order_notes</h2>”;
}
12. woocommerce_after_order_notes
Acest cârlig este definit după câmpul de note de comandă de pe pagina de finalizare a comenzii.
add_action( 'woocommerce_after_order_notes', 'storeapps_after_order_notes', 10 );
funcția storeapps_after_order_notes() {
ecou „<h2>woocommerce_after_order_notes</h2>”;
}
13. woocommerce_checkout_after_customer_details
Cârligul este plasat după completarea detaliilor clientului, adică după câmpurile de facturare și expediere.
add_action( 'woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10 );
funcția storeapps_checkout_after_customer_details() {
echo „<h2>woocommerce_checkout_after_customer_details</h2>”;
}
14. woocommerce_checkout_before_order_review_heading
Acest cârlig este definit în șablonul de finalizare a comenzii înainte de titlul de revizuire a comenzii, adică „Comanda ta”. Acest cârlig a fost adăugat în WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
funcția storeapps_checkout_before_order_review_heading() {
echo „<h2>woocommerce_checkout_before_order_review_heading</h2>”;
}
15. woocommerce_checkout_order_review
Cârligul este definit în șablonul principal de plată. Șablonul tabelului de examinare a comenzilor este inclus folosind acest cârlig.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
funcția storeapps_checkout_order_review() {
ecou „<h2>woocommerce_checkout_order_review</h2>”;
}
16. woocommerce_checkout_before_order_review
Acest cârlig este definit înainte de detaliile comenzii pe pagina de finalizare a comenzii.
add_action( 'woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10 );
funcția storeapps_checkout_before_order_review() {
ecou „<h2>woocommerce_checkout_before_order_review</h2>”;
}
17. woocommerce_review_order_before_cart_contents
Acest cârlig este definit în interiorul corpului tabelului de ordine înainte de conținut.
add_action( 'woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10 );
funcția storeapps_review_order_before_cart_contents() {
echo „<h2>woocommerce_review_order_before_cart_contents</h2>”;
}
18. woocommerce_review_order_after_cart_contents
Acest cârlig este definit în interiorul corpului tabelului de ordine după tot conținutul.
add_action( 'woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10 );
funcția storeapps_review_order_after_cart_contents() {
echo „<h2>woocommerce_review_order_after_cart_contents</h2>”;
}
19. woocommerce_review_order_before_shipping
Acest cârlig este definit înainte de secțiunea de expediere din tabelul de comandă.
add_action( 'woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10 );
funcția storeapps_review_order_before_shipping() {
echo „<h2>woocommerce_review_order_before_shipping</h2>”;
}
20. woocommerce_review_order_after_shipping
Acest cârlig este definit după secțiunea de expediere din tabelul cu detaliile comenzii.
add_action( 'woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10 );
funcția storeapps_review_order_after_shipping() {
ecou „<h2>woocommerce_review_order_after_shipping</h2>”;
}
21. woocommerce_review_order_before_order_total
Acest cârlig este definit înainte de secțiunea totală și după secțiunea de expediere în tabelul cu detaliile comenzii.
add_action( 'woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10 );
funcția storeapps_review_order_before_order_total() {
ecou „<h2>woocommerce_review_order_before_order_total</h2>”;
}
22. woocommerce_review_order_after_order_total
Acest cârlig este definit după secțiunea totală și în tabelul cu detaliile comenzii.
add_action( 'woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10 );
funcția storeapps_review_order_after_order_total() {
ecou „<h2>woocommerce_review_order_after_order_total</h2>”;
}
23. woocommerce_review_order_before_payment
Acest cârlig este definit înainte de secțiunea metode de plată de pe pagina de plată.
add_action( 'woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10 );
funcția storeapps_review_order_before_payment() {
ecou „<h2>woocommerce_review_order_before_payment</h2>”;
}
24. woocommerce_review_order_before_submit
Acest cârlig este definit înainte de butonul „Plasează comandă” de pe pagina de finalizare a comenzii.
add_action( 'woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10 );
funcția storeapps_review_order_before_submit() {
echo „<h2>woocommerce_review_order_before_submit</h2>”;
}
25. woocommerce_review_order_after_submit
Acest cârlig este definit după butonul „Plasează comandă” de pe pagina de finalizare a comenzii.
add_action( 'woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10 );
funcția storeapps_review_order_after_submit() {
echo „<h2>woocommerce_review_order_after_submit</h2>”;
}
26. woocommerce_review_order_after_payment
Acest cârlig este definit după întreaga secțiune de plată, inclusiv butonul „Plasează comandă”.
add_action( 'woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10 );
funcția storeapps_review_order_after_payment() {
ecou „<h2>woocommerce_review_order_after_payment</h2>”;
}
27. woocommerce_checkout_after_order_review
Acest cârlig este definit după secțiunea de revizuire a comenzii de pe pagina de finalizare a comenzii, care include tabelul cu detaliile comenzii și secțiunea de plată.
add_action( 'woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10 );
funcția storeapps_checkout_after_order_review() {
ecou „<h2>woocommerce_checkout_after_order_review</h2>”;
}
28. woocommerce_after_checkout_form
Acest cârlig este definit la sfârșitul formularului de plată.
add_action( 'woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10 );
funcția storeapps_after_checkout_form() {
echo „<h2>woocommerce_after_checkout_form</h2>”;
}
Eliminarea acțiunilor implicite de pe pagina de finalizare a achiziției
În mod implicit, WooCommerce folosește doar câteva dintre cârlige pentru a adăuga:
- formular de autentificare înainte de formularul de plată (woocommerce_checkout_login_form)
- formular de cupon înainte de formularul de plată (woocommerce_checkout_coupon_form)
- tabelul de examinare a comenzilor la secțiunea de examinare a comenzilor (woocommerce_order_review)
- tabelul de plăți și în secțiunea de examinare a comenzii (woocommerce_checkout_payment)
Acest cod poate fi eliminat cu ușurință, așa cum se arată mai jos. De asemenea, puteți consulta acest document despre adăugarea în siguranță a fragmentelor de cod WordPress.
/** * Eliminați cârligele implicite de plată WooCommerce */ remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10 ); remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
Editor personalizat de câmpuri de plată în WooCommerce
Exemplele de mai sus arată cum să adăugați câteva texte cu fragmente de cod simple la pagina de finalizare a comenzii WooCommerce.
Dar cum rămâne cu câmpurile personalizate de plată? Codarea personalizată ar necesita mult mai multă muncă.
Dar cu ajutorul Casierului, puteți edita/adăuga/elimina câmpurile de bază WooCommerce și, de asemenea, puteți adăuga câmpuri personalizate pentru secțiunea de transport, facturare și câmpuri suplimentare.
Încheierea
Sper că acest ghid v-a ajutat să acoperiți toate cârligele esențiale de achiziție WooCommerce.
Folosiți-le pentru a îmbunătăți pagina de plată a magazinului dvs. online. Concluzia este că o pagină de plată este ca o poartă de acces către clienții dvs., iar aceste cârlige pot îmbunătăți experiența generală a utilizatorului magazinului dvs., dacă sunt utilizate cu înțelepciune.
Și pentru mai multă optimizare a comenzii, pluginurile de plată WooCommerce sunt întotdeauna acolo pentru a vă ajuta.
