Cum se creează o pagină de plată WooCommerce folosind Elementor
Publicat: 2020-07-02Dacă sunteți proprietarul unei afaceri online, atunci probabil că știți deja cât de important este să aveți o pagină de plată WooCommerce care este atât atractivă, interactivă și ușor de utilizat pentru vizitatorii site-ului dvs. Totuși, ceea ce probabil nu știai este că poți crea cu ușurință o pagină frumoasă de Checkout pentru magazinul tău online în mai puțin de 5 minute!

Cea mai bună parte? Nu trebuie să aveți experiență de codare pentru a face acest lucru. Tot ce trebuie să faceți este să creați un magazin WooCommerce pentru a vă vinde produsele și să utilizați generatorul de pagini Elementor pentru a crea o pagină frumoasă WooCommerce Checkout.
Cuprins
Simplificarea plății WooCommerce pentru a îmbunătăți experiența utilizatorului
Pentru a avea clienți mulțumiți care vor reveni în magazinul dvs. online, trebuie să vă concentrați pe îmbunătățirea experienței clienților dvs. Pentru a face acest lucru, trebuie să vă asigurați că magazinul dvs. online se încarcă rapid și fără probleme și că este ușor de înțeles.
Din acest motiv, este important să simplificați Pagina de finalizare a plății WooCommerce pentru a îmbunătăți experiența vizitatorilor site-ului. Din fericire, acest lucru este foarte ușor de făcut și nu necesită abilități de codare!
Lucruri de care veți avea nevoie pentru a proiecta pagina de plată WooCommerce
Pentru a crea o pagină de plată WooCommerce, mai întâi trebuie să vă asigurați că aveți instalate următoarele pluginuri WordPress:
- WooCommerce: Fără pluginul WooCommerce instalat, nu puteți configura un magazin WooCommerce. Așa că asigurați-vă că aveți și acest plugin instalat și activat.
- Elementor: Pentru a configura un magazin WooCommerce fără a fi nevoie să codificați, asigurați-vă că ați instalat și activat Elementor.
- Suplimente esențiale pentru Elementor: acest plugin conține o mulțime de elemente sau widget-uri interesante și utile pentru site-ul dvs. Pentru acest tutorial, veți avea nevoie de elementul EA Woo Checkout pentru a vă proiecta rapid pagina WooCommerce Checkout. Puteți afla cum să instalați Essential Addons pentru Elementor aici .
Urmăriți tutorialul video
Cum să creezi o pagină de plată WooCommerce cu Elementor în aproximativ 5 minute
Acum că ați instalat și activat toate pluginurile menționate mai sus, este timpul să vă creați Pagina de plată WooCommerce. Înainte de a putea face acest lucru, trebuie să vă configurați magazinul WooCommerce cu Elementor , dacă nu ați făcut-o deja.
După ce v-ați configurat magazinul WooCommerce, urmați acești pași pentru a crea o pagină de plată WooCommerce folosind Elementor și EA Woo Checkout .
Pasul 1: Atribuiți o pagină nouă ca pagină de plată WooCommerce
Pluginul WooCommerce vine cu o pagină de plată implicită. Cu toate acestea, pentru a vă proiecta propria pagină de checkout frumoasă cu EA Woo Checkout , va trebui să înlocuiți pagina implicită de checkout cu o altă pagină a dvs.
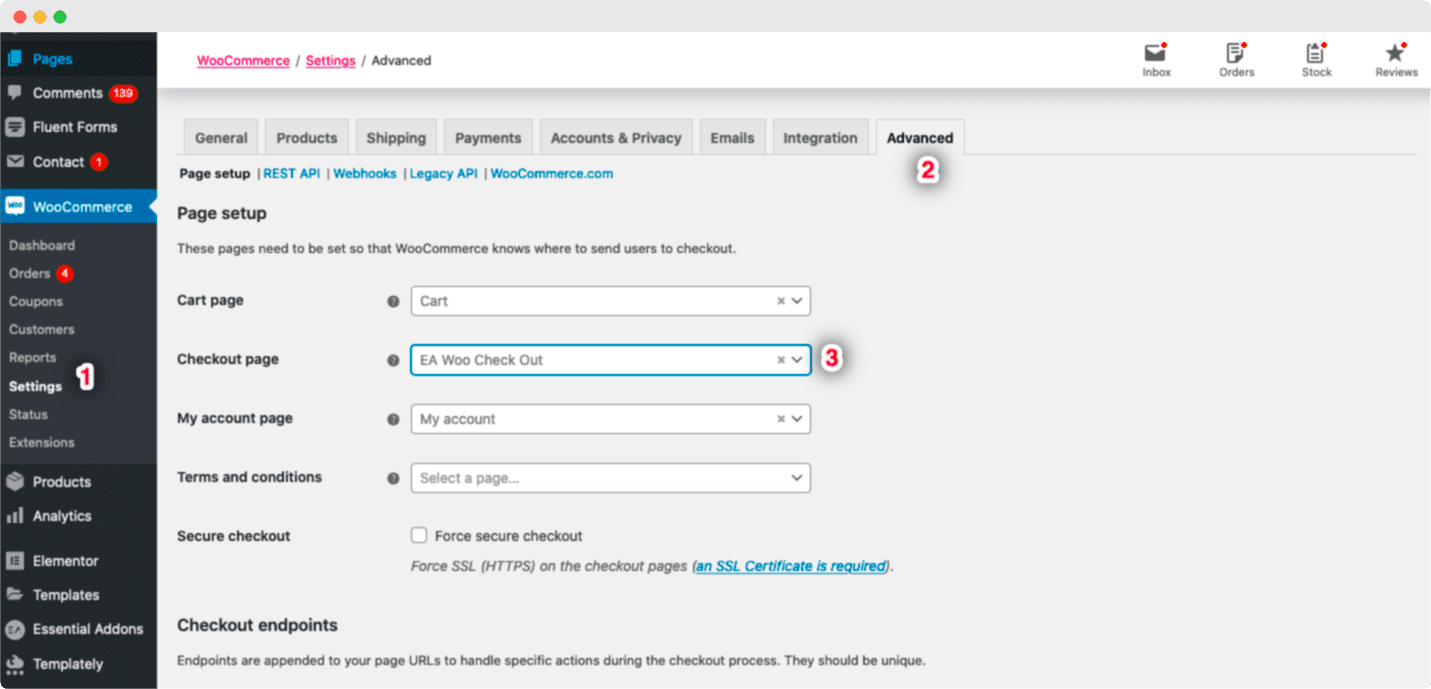
Pentru a face acest lucru, creați o pagină nouă din tabloul de bord WordPress. Apoi, navigați la WooCommerce ->Setări și faceți clic pe fila „Avansat”. De aici, puteți atribui pagina dorită ca pagină de finalizare a achiziției. Pur și simplu faceți clic pe opțiunea Pagină Checkout și alegeți oricare dintre pagini din meniul derulant ca pagină WooCommerce Checkout.


Pasul 2: Activați EA Woo Checkout
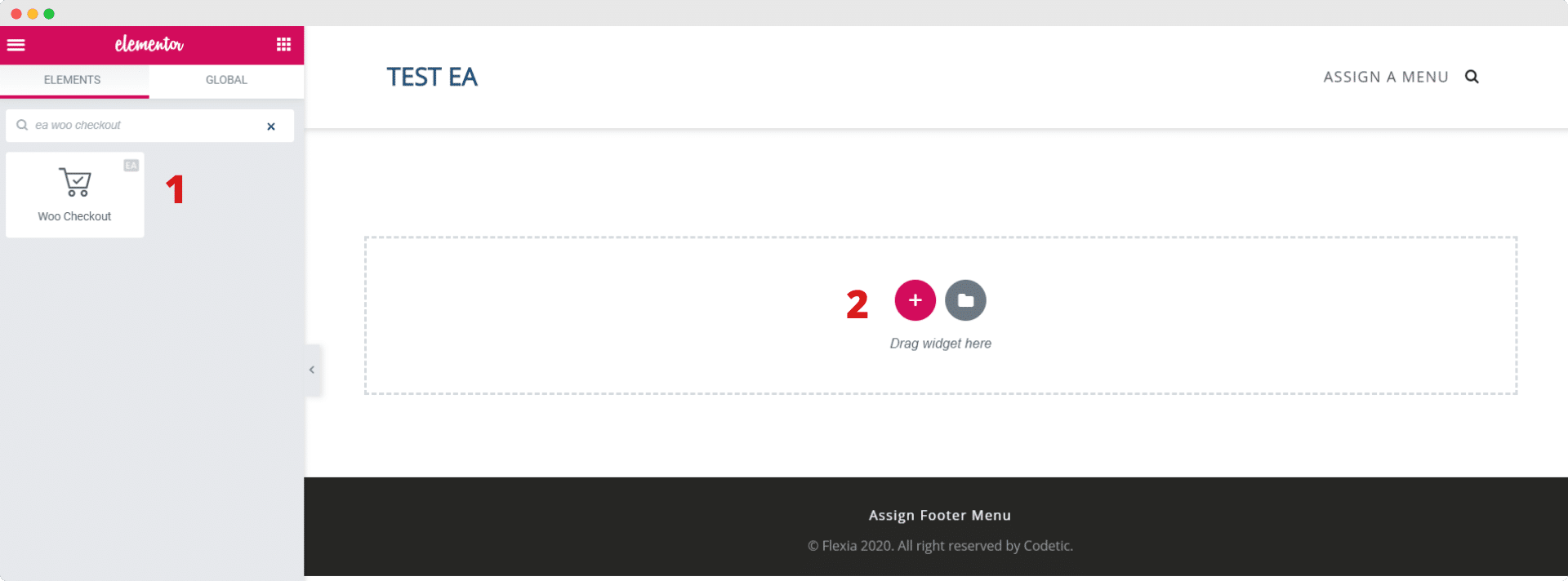
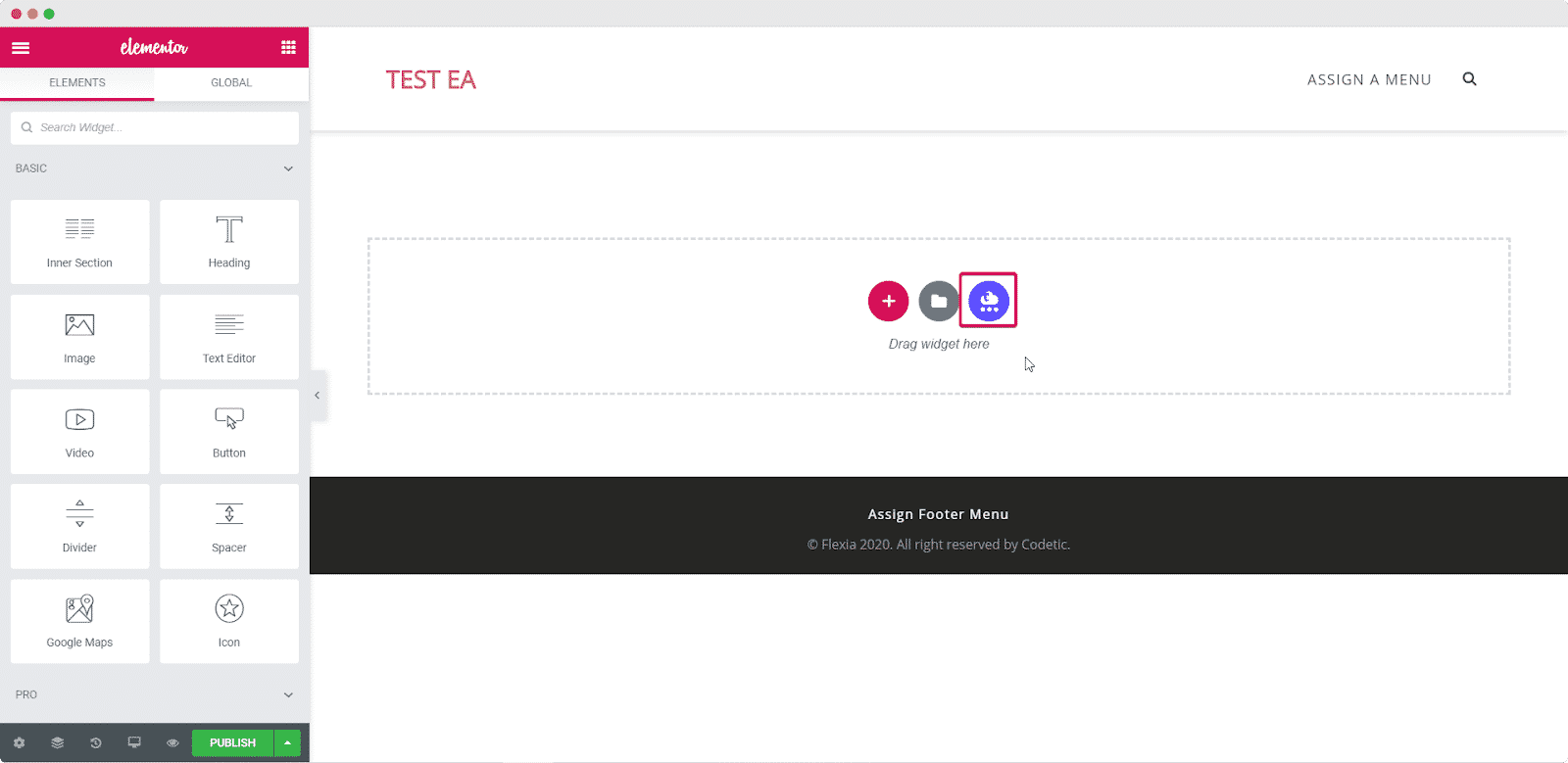
În continuare, trebuie să activați elementul EA Woo Checkout . Pentru a face acest lucru, trebuie să vă editați pagina WooCommerce Checkout folosind Editorul Elementor. Găsiți elementul „EA Woo Checkout” din opțiunea „Căutare” din fila „ELEMENTE”.
Acum tot ce trebuie să faceți este să trageți și să plasați elementul „Woo Checkout” în secțiunea „Trasați widget aici” sau în secțiunea „+”.

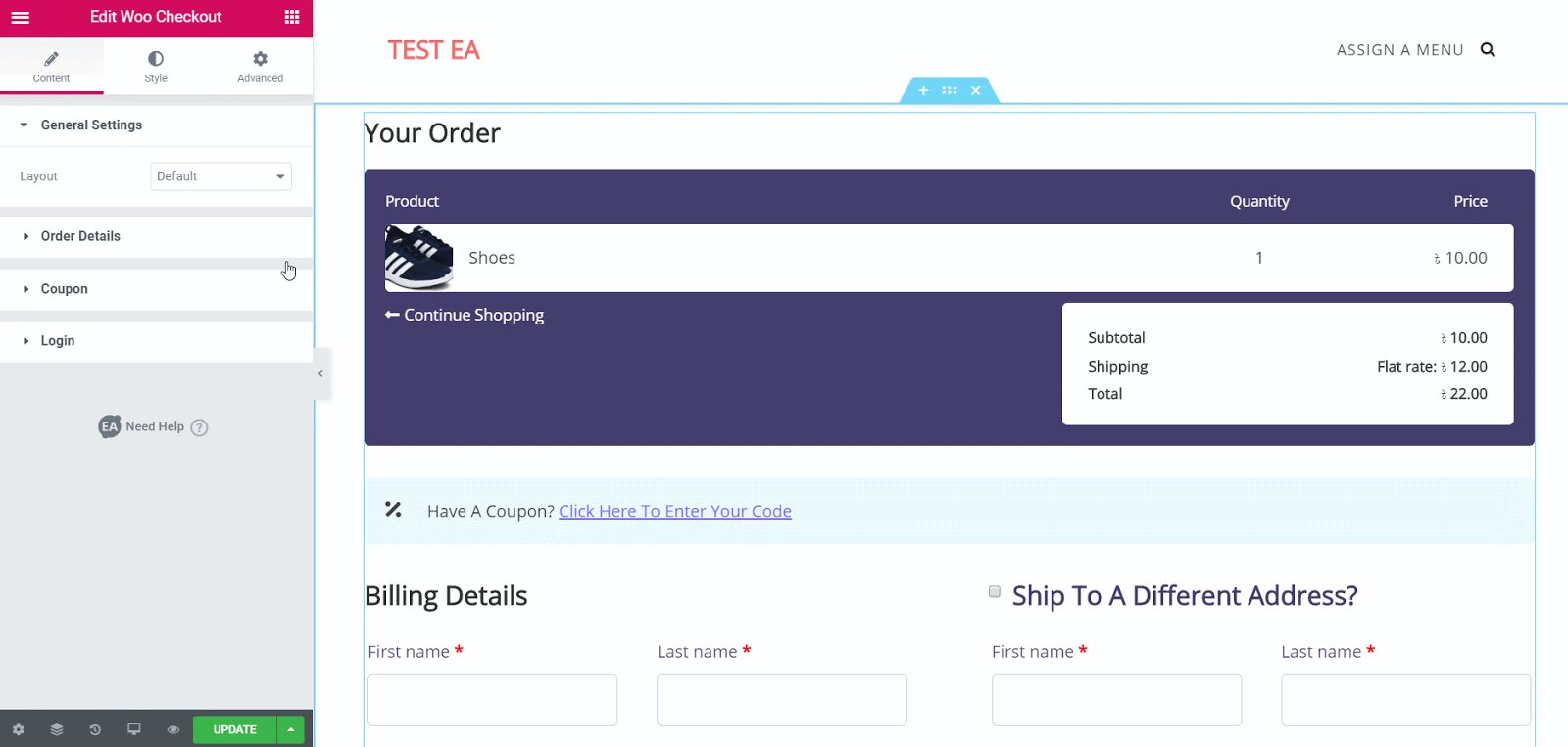
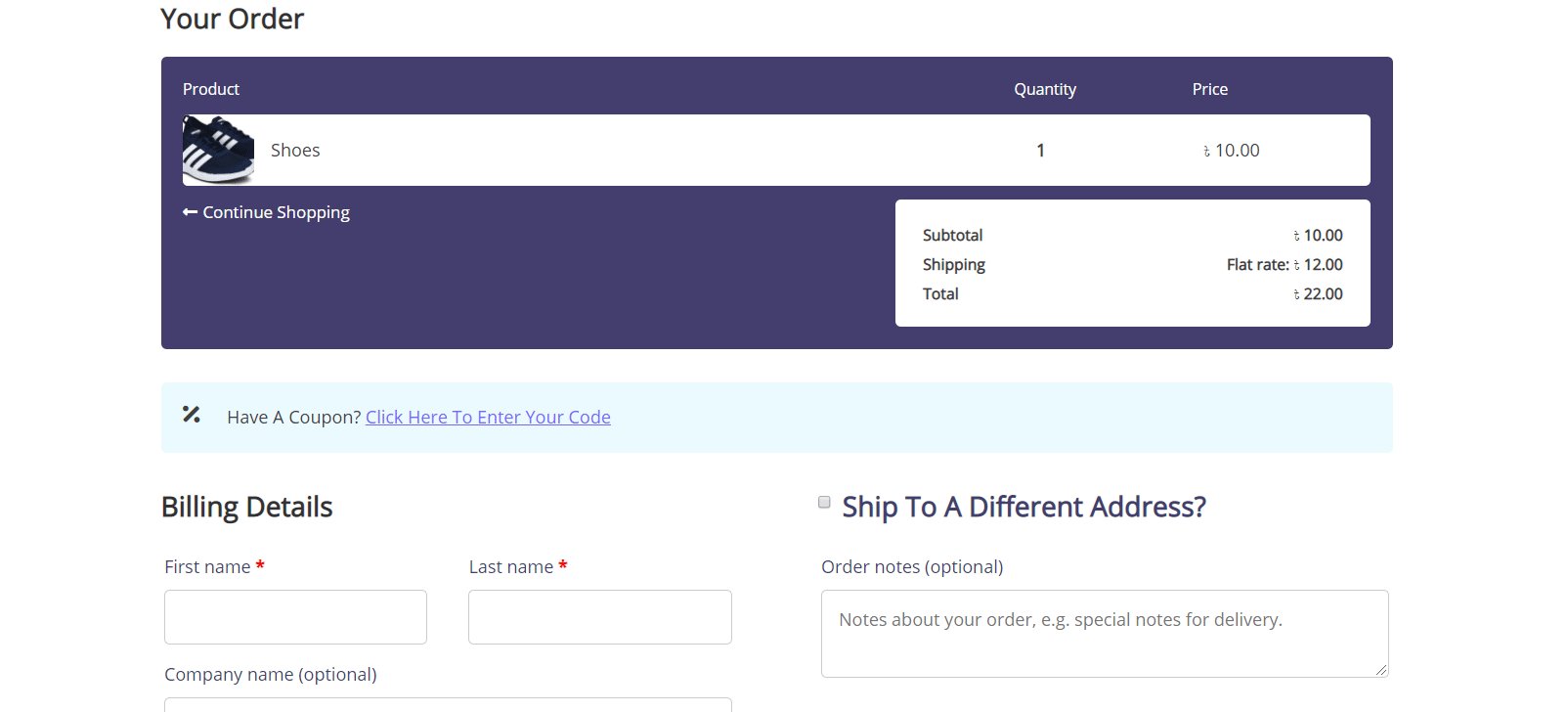
După ce glisați și plasați elementul în orice secțiune a paginii dvs., acesta este aspectul implicit pe care îl veți vedea.

Pasul 3: Editați conținutul paginii dvs. de plată Woo
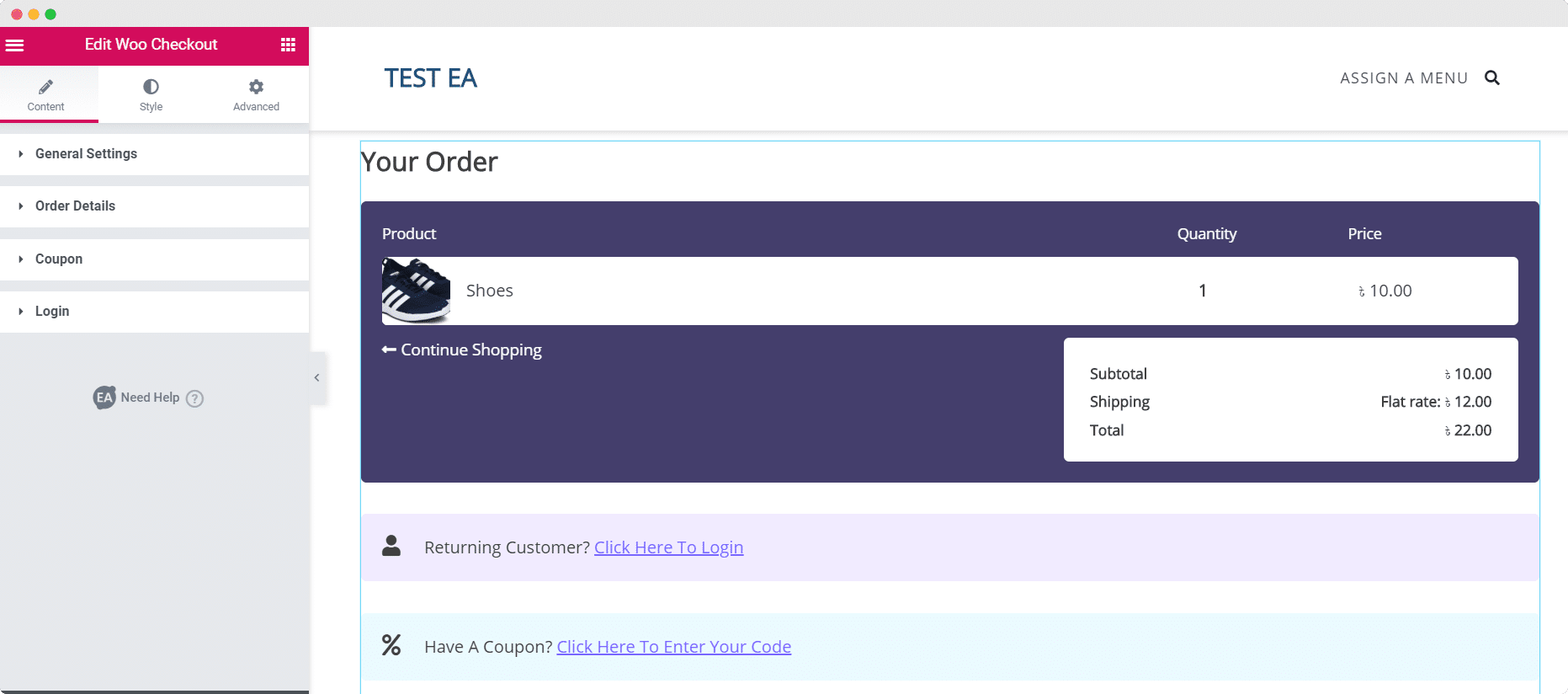
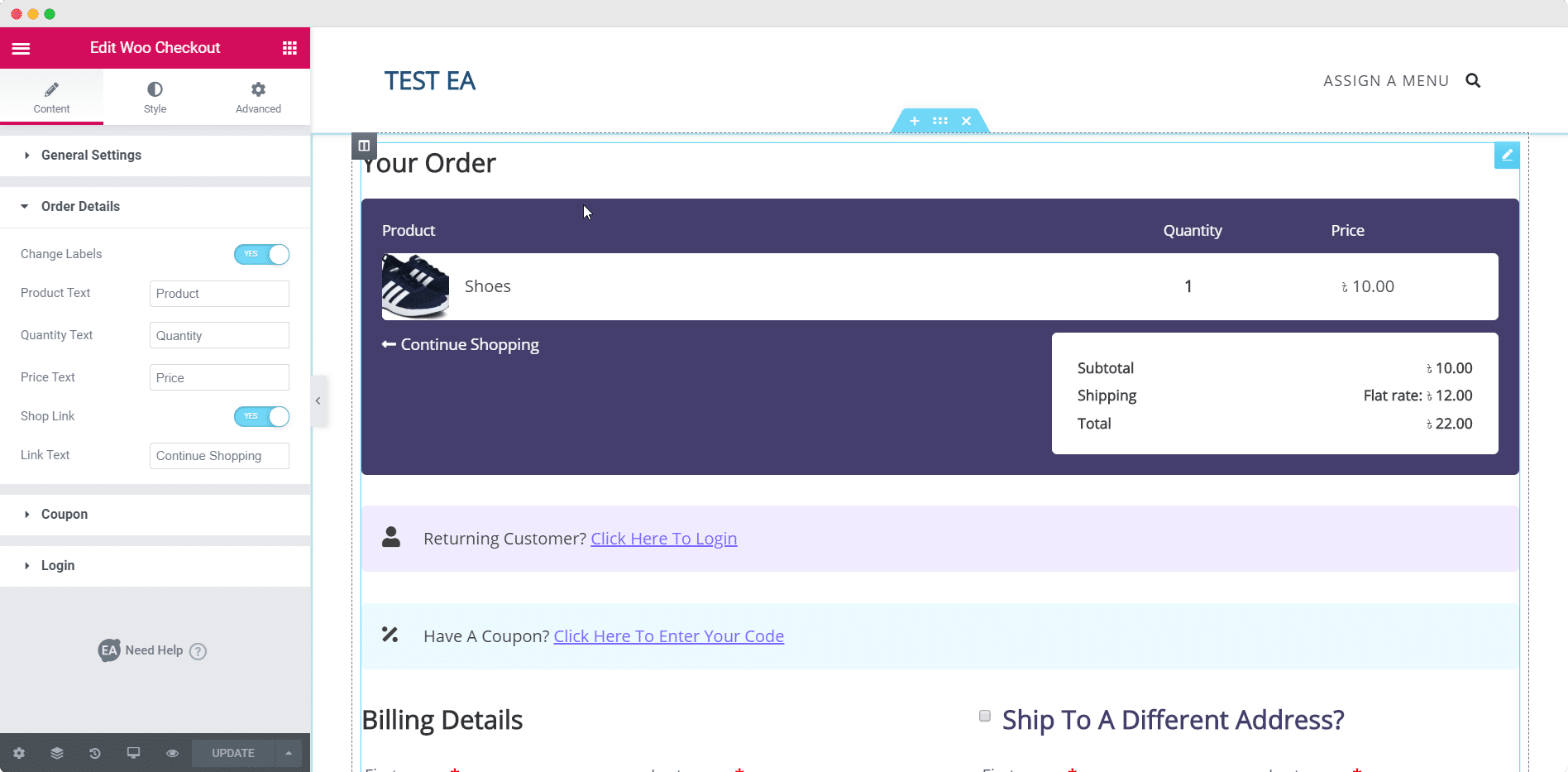
Acum că ați activat cu succes elementul EA Woo Checkout , puteți începe să editați conținutul paginii dvs. Woo Checkout pentru a o face mai potrivită pentru magazinul dvs. WooCommerce.
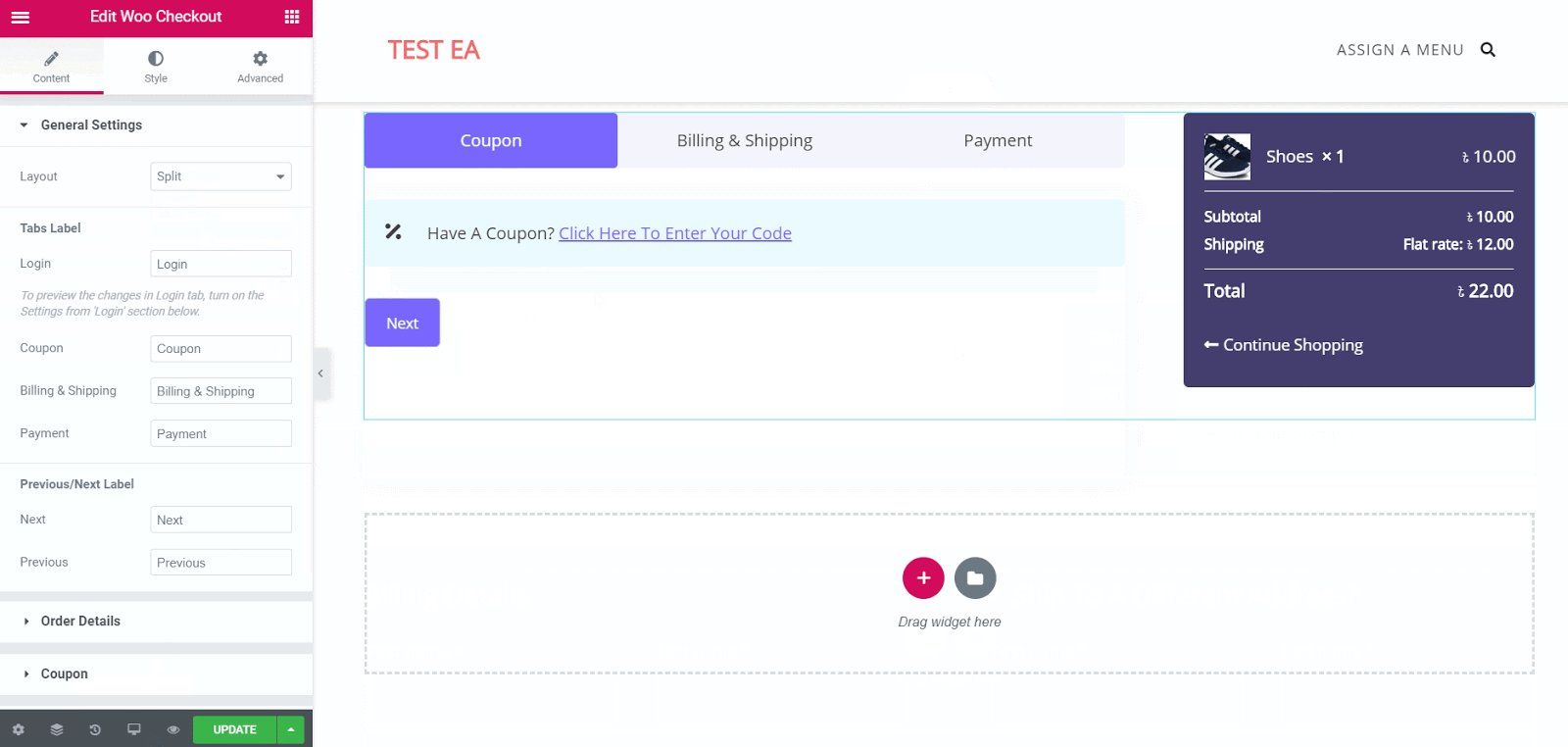
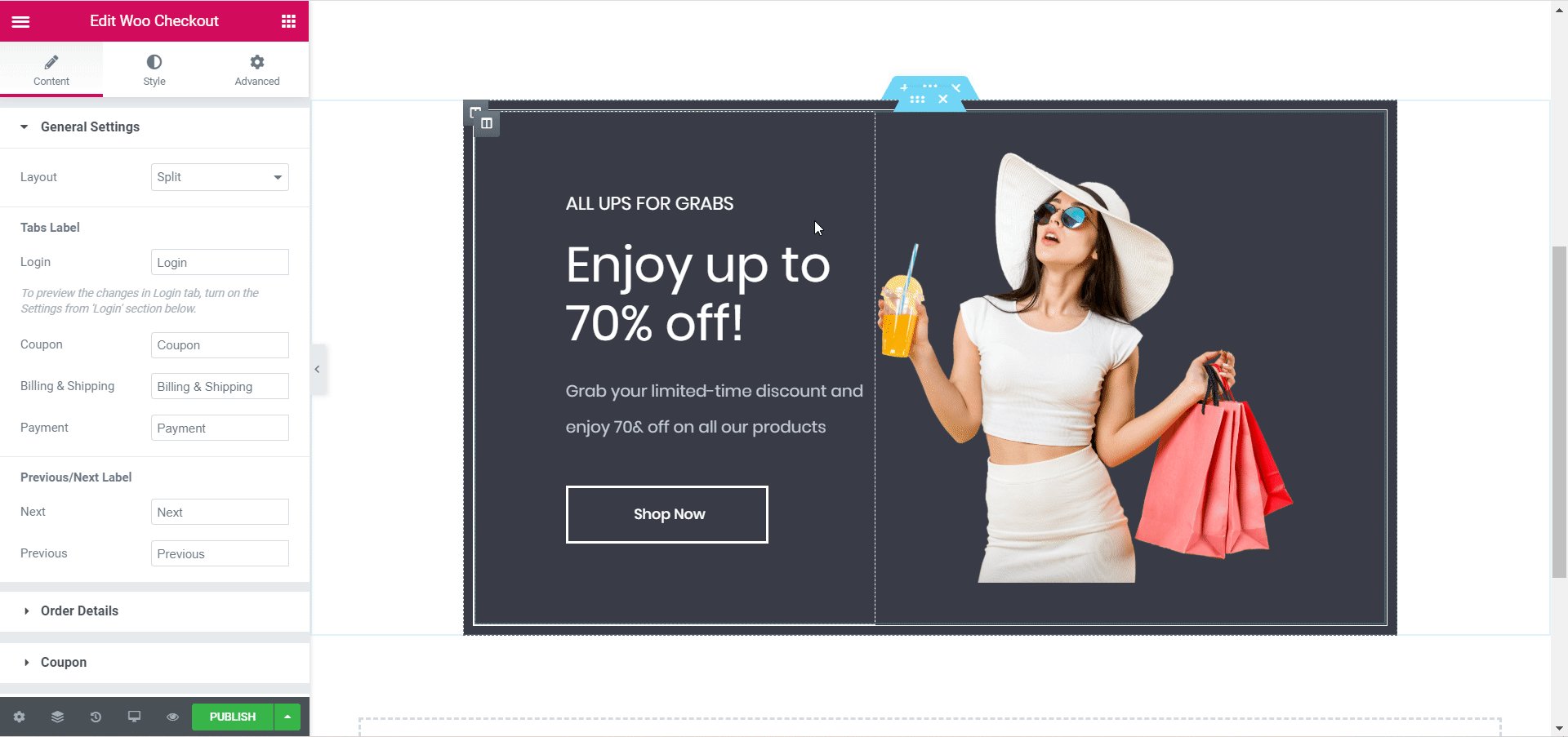
Sub fila „Conținut” veți vedea mai multe opțiuni, cum ar fi Setări generale, Detalii comandă și altele. Puteți configura aceste setări pentru a personaliza conținutul paginii dvs. Woo Checkout așa cum doriți.

Puteți găsi mai multe detalii despre cum să configurați setările de conținut ale EA Woo Checkout pe pagina noastră de documentație.
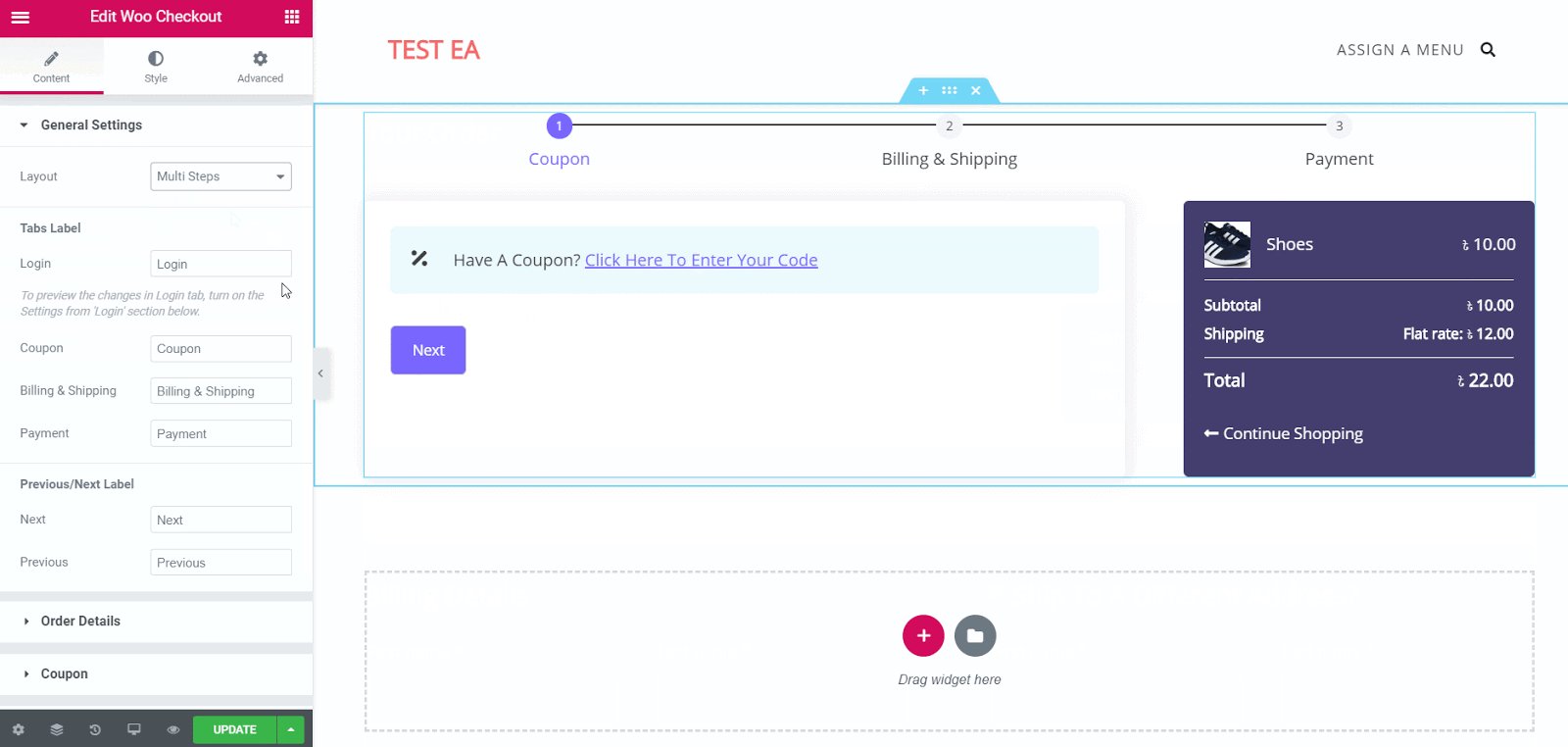
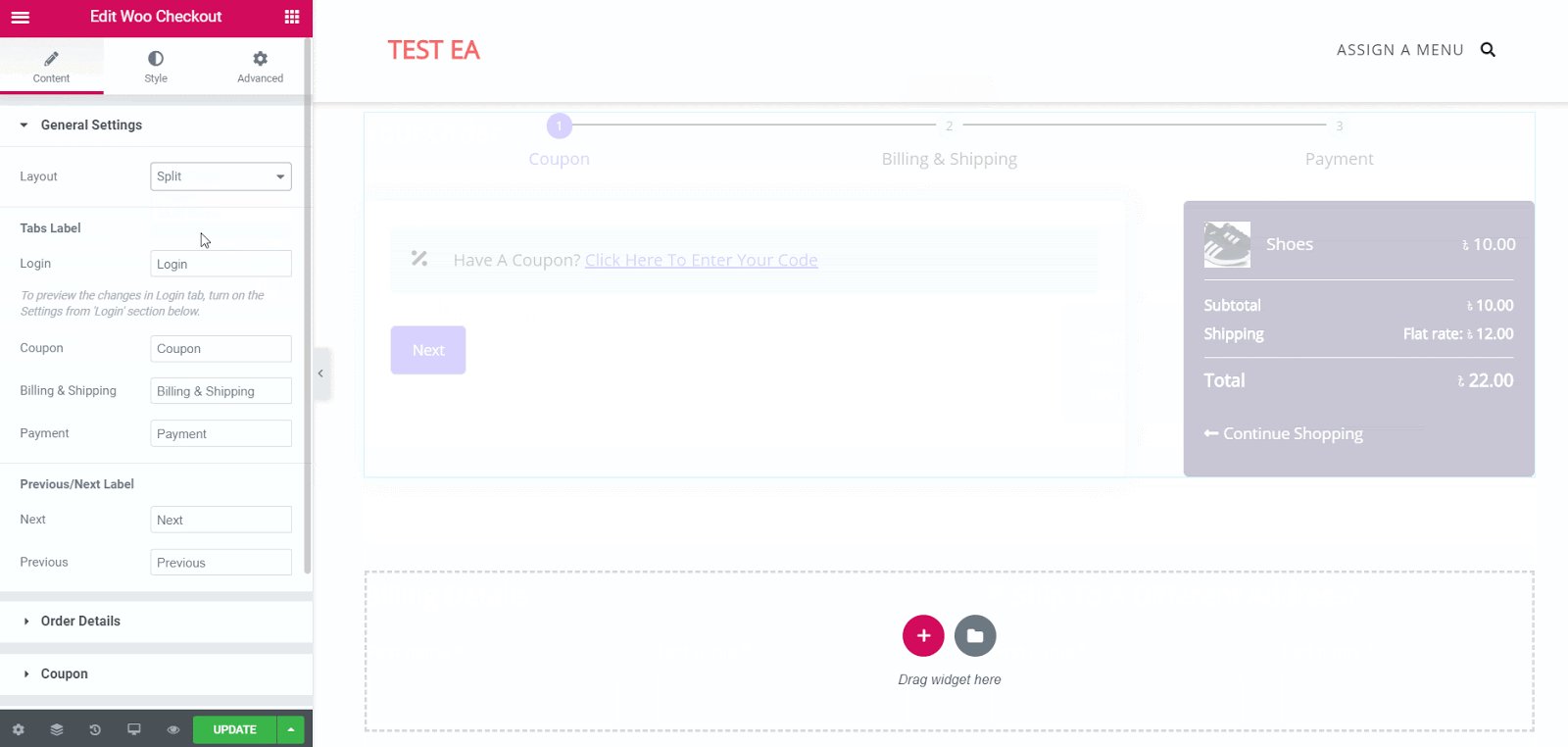
Dacă aveți versiunea pro a Essential Addons , puteți alege între alte două aspecte – aspectul în mai mulți pași și aspectul divizat.

Aspectul în mai mulți pași și aspectul împărțit vine cu câteva opțiuni de stil suplimentare pentru a face pagina dvs. Woo Checkout să iasă cu adevărat în evidență. Puteți citi mai multe despre modul în care funcționează în documentația noastră.
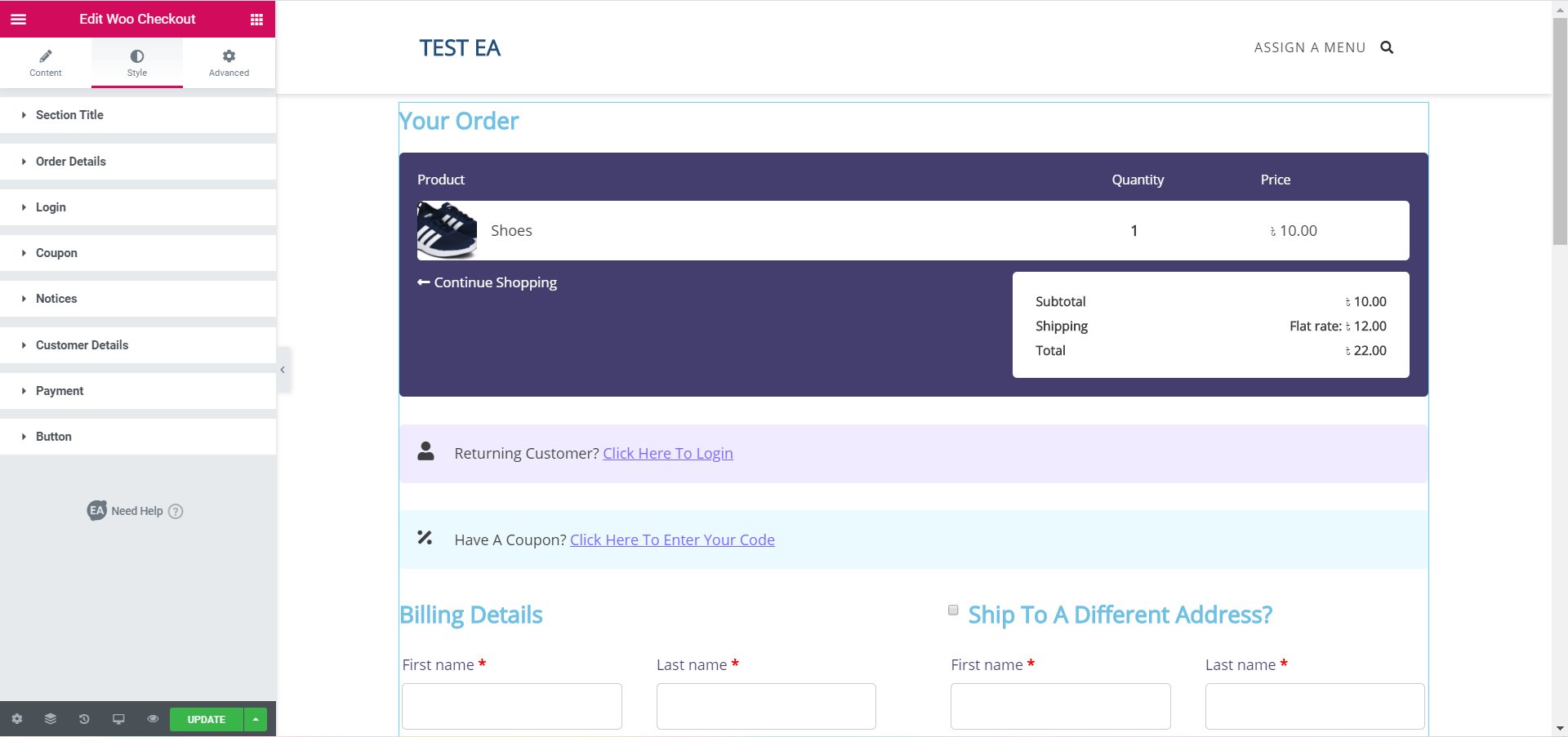
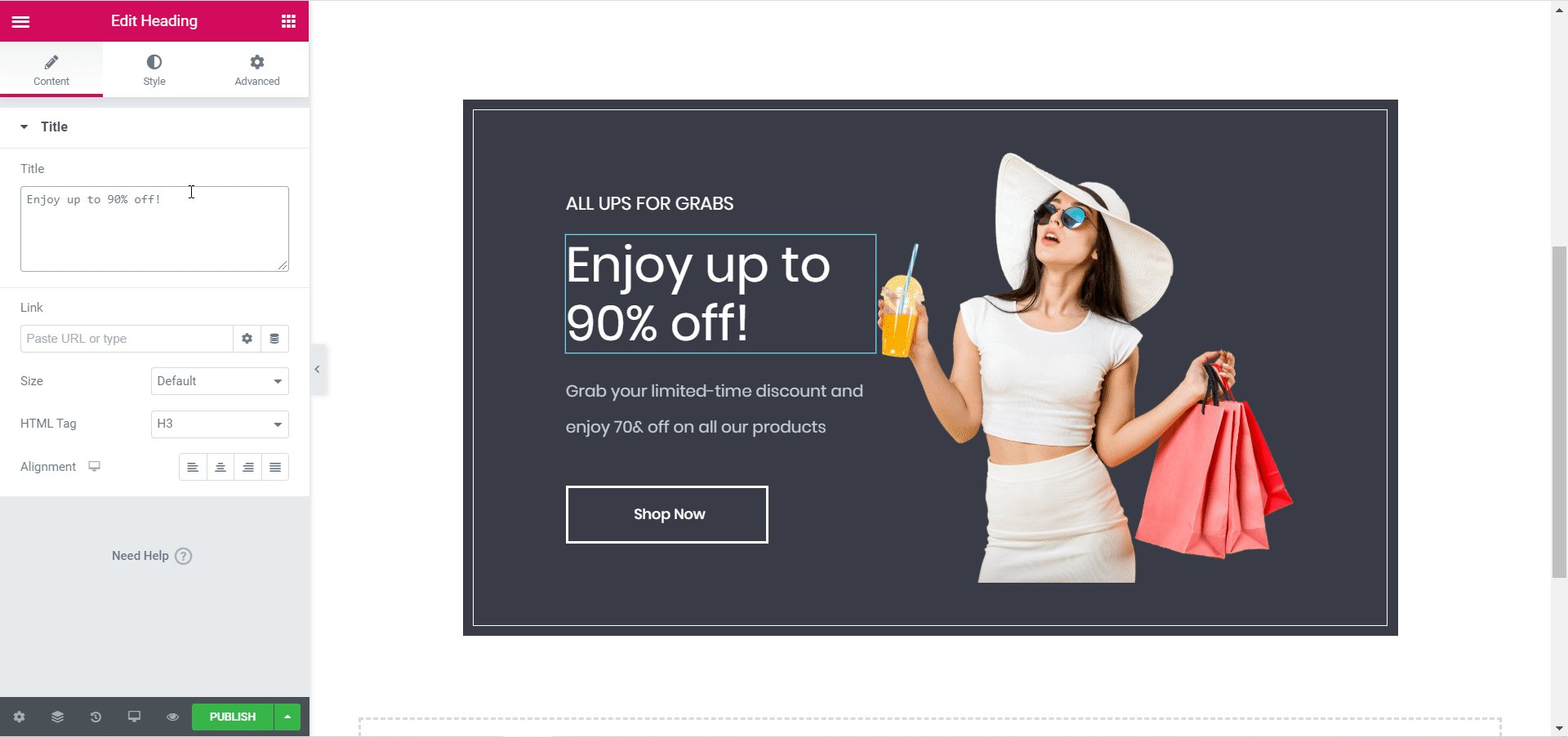
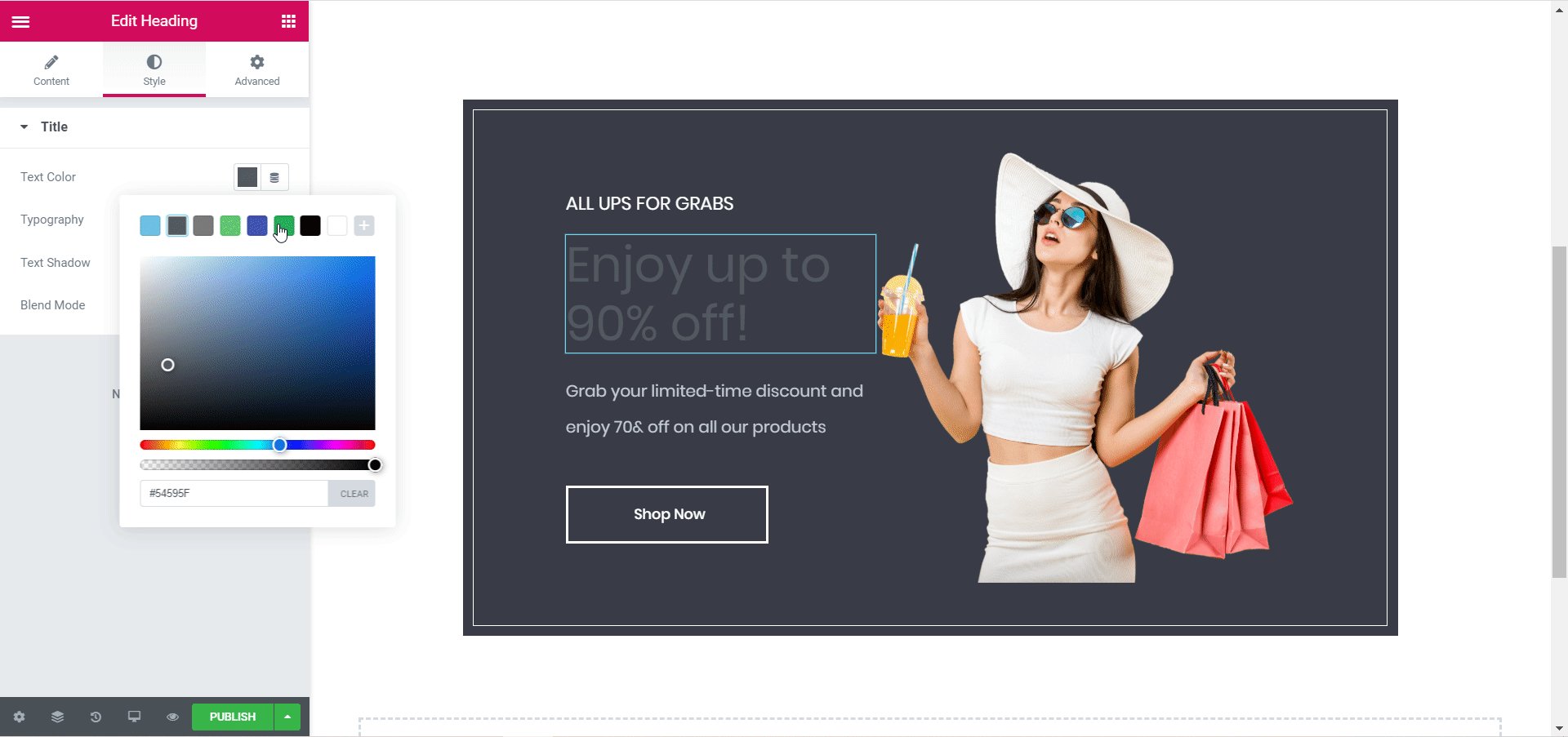
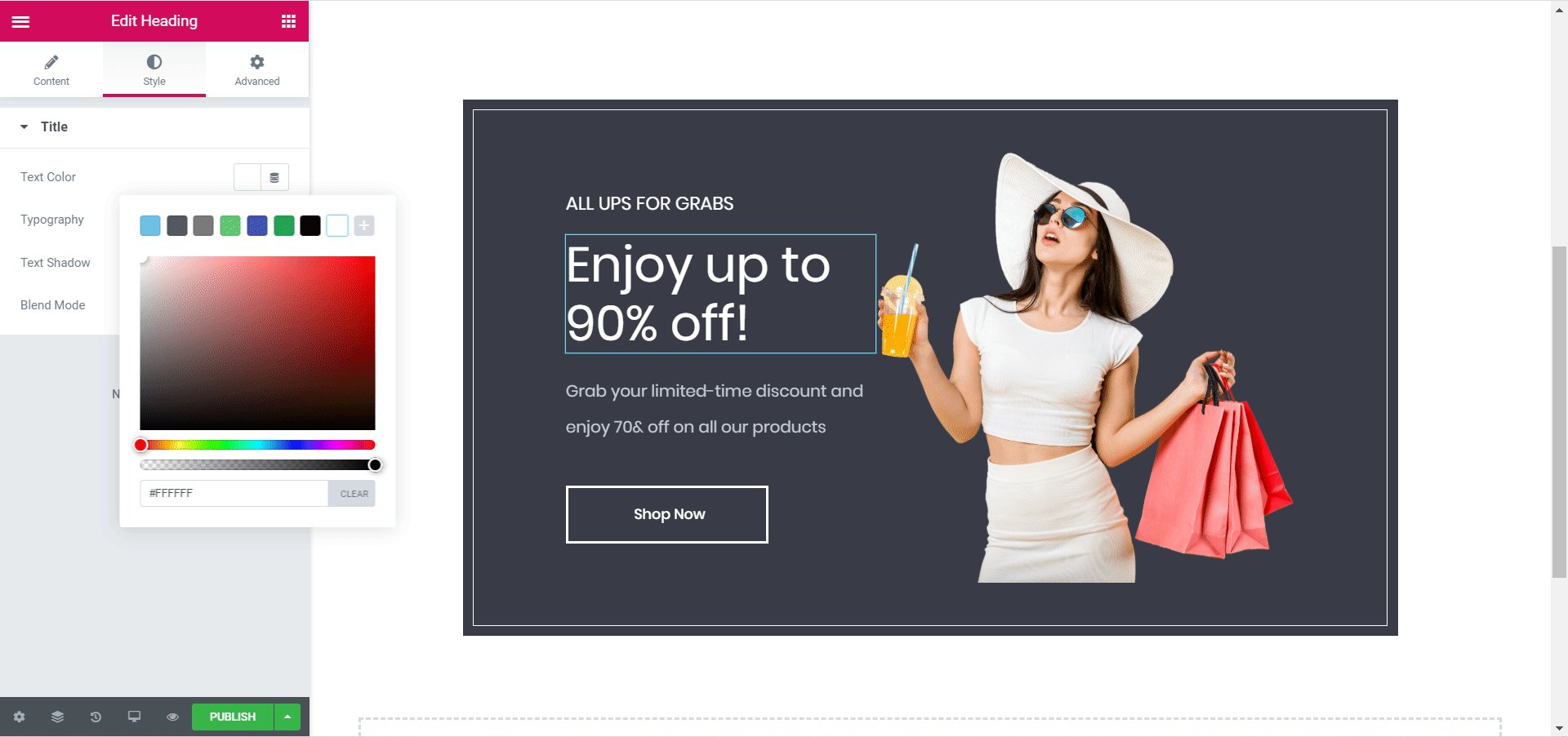
Pasul 4: stilați pagina dvs. de plată Woo
Când ați terminat de editat conținutul paginii dvs. Woo Checkout, este timpul să începeți să-l modelați pentru a o face să pară mai atractivă pentru clienții dvs.
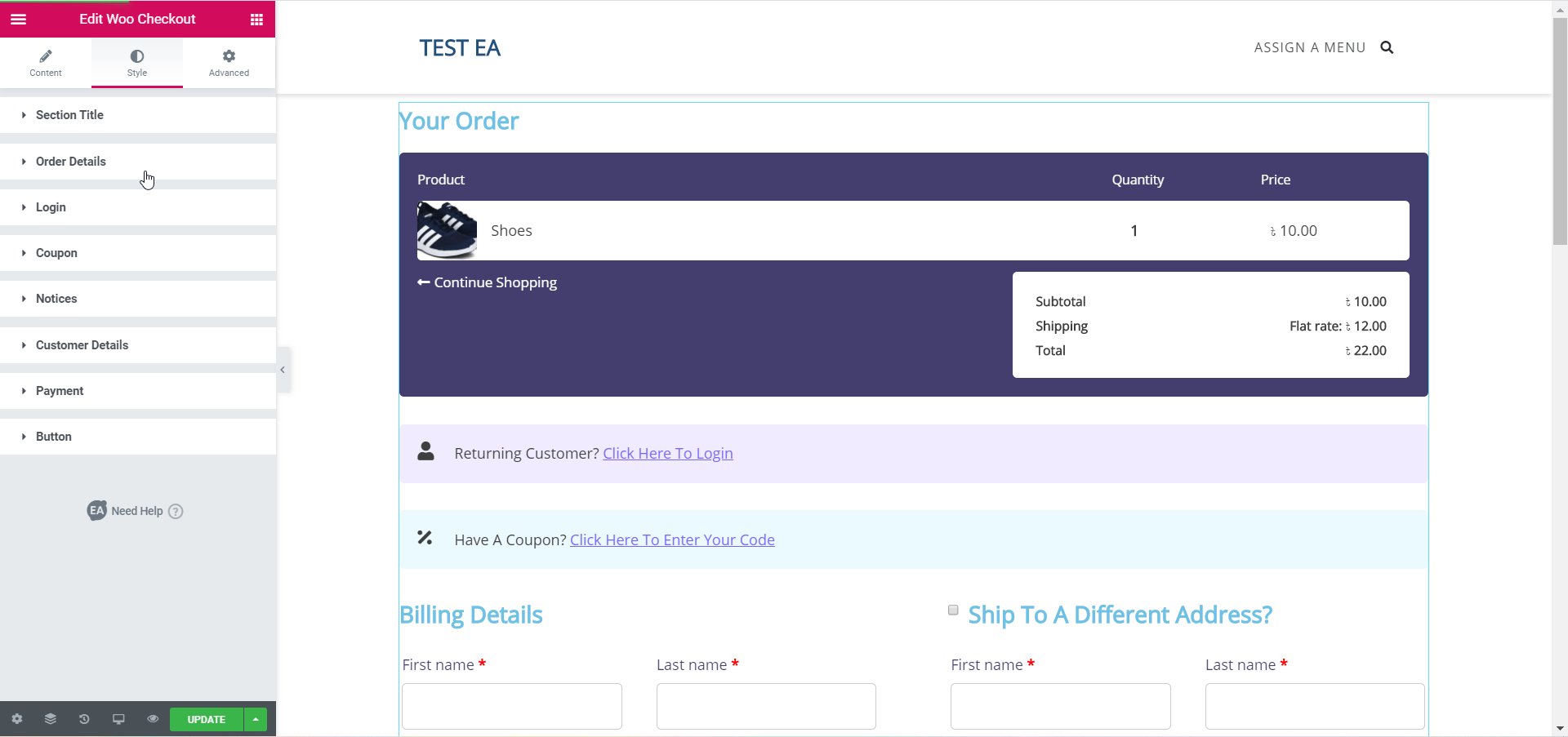
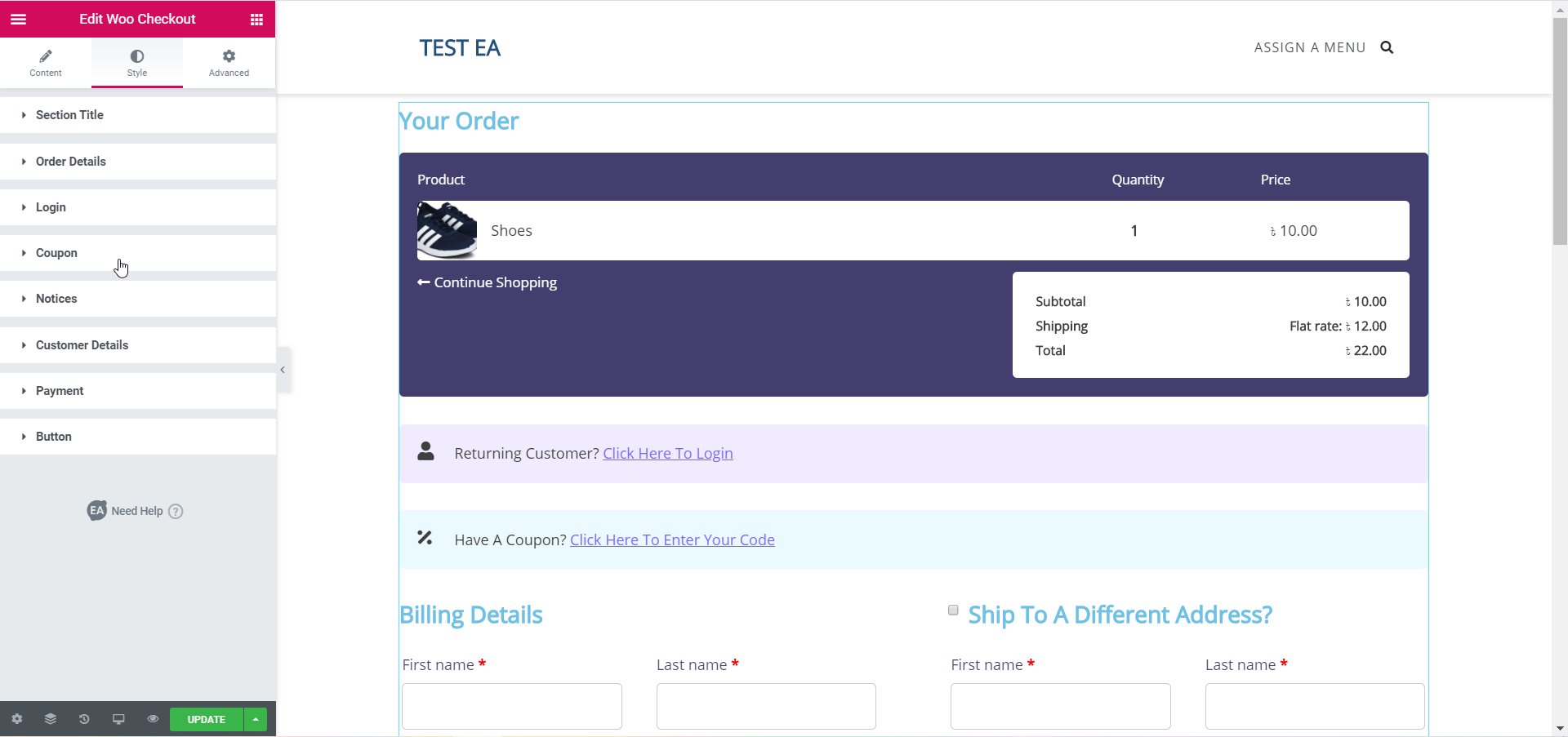
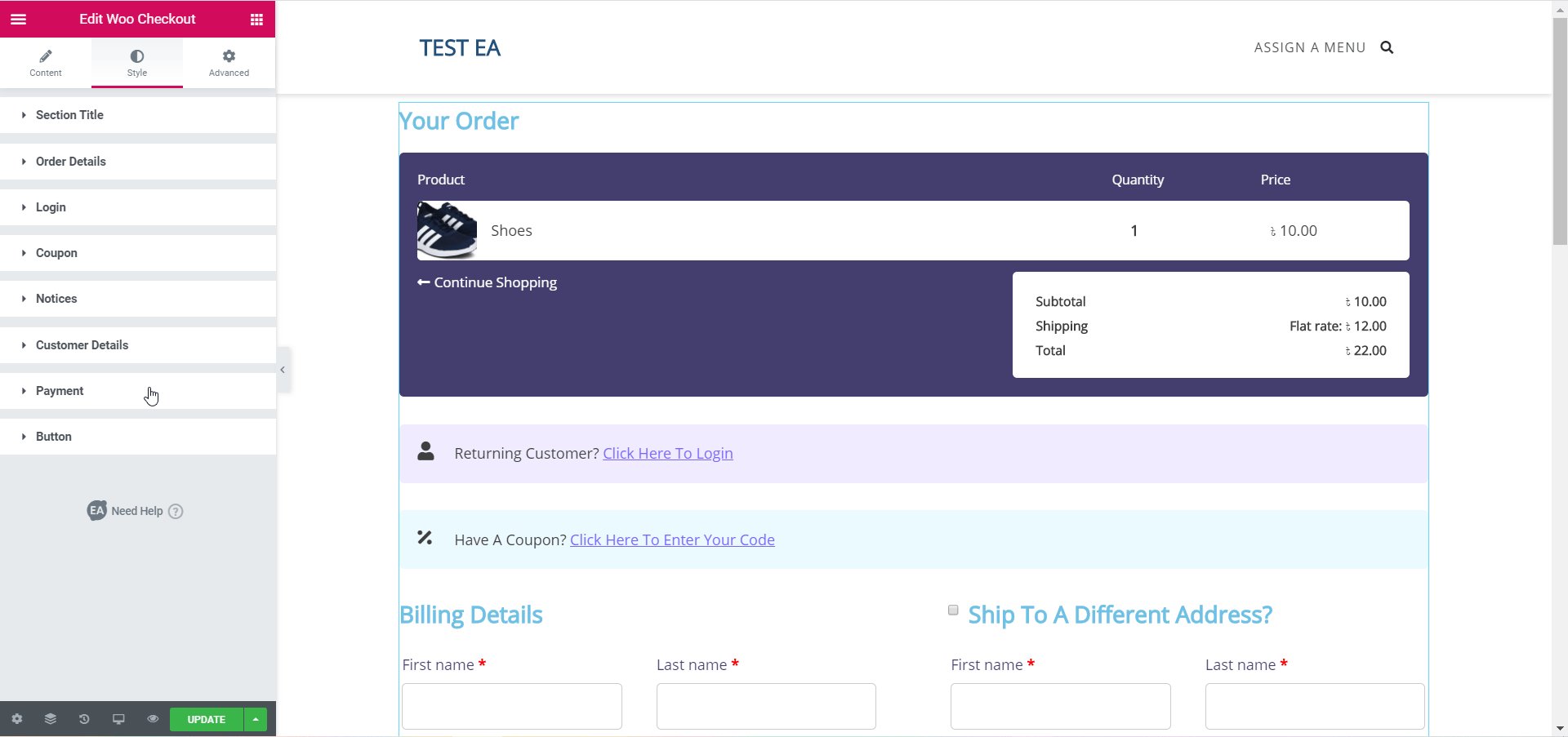
Există o mulțime de opțiuni disponibile pentru a vă stila pagina Woo Checkout în orice mod doriți. Doar faceți clic pe fila „Stil” pentru a personaliza diferite zone ale paginii dvs. Veți vedea multe opțiuni diferite, cum ar fi „Titlul secțiunii”, „Detalii comandă”, „Autentificare”, „Cupon” și multe altele.

Modificați și încercați toate opțiunile sau vizitați pagina noastră de documentație pentru a afla cum să stilați EA Woo Checkout . Cu doar câteva clicuri, veți putea schimba culorile, tipografia și multe altele pentru a face ca Pagina dvs. Woo Checkout să iasă în evidență față de clienți.
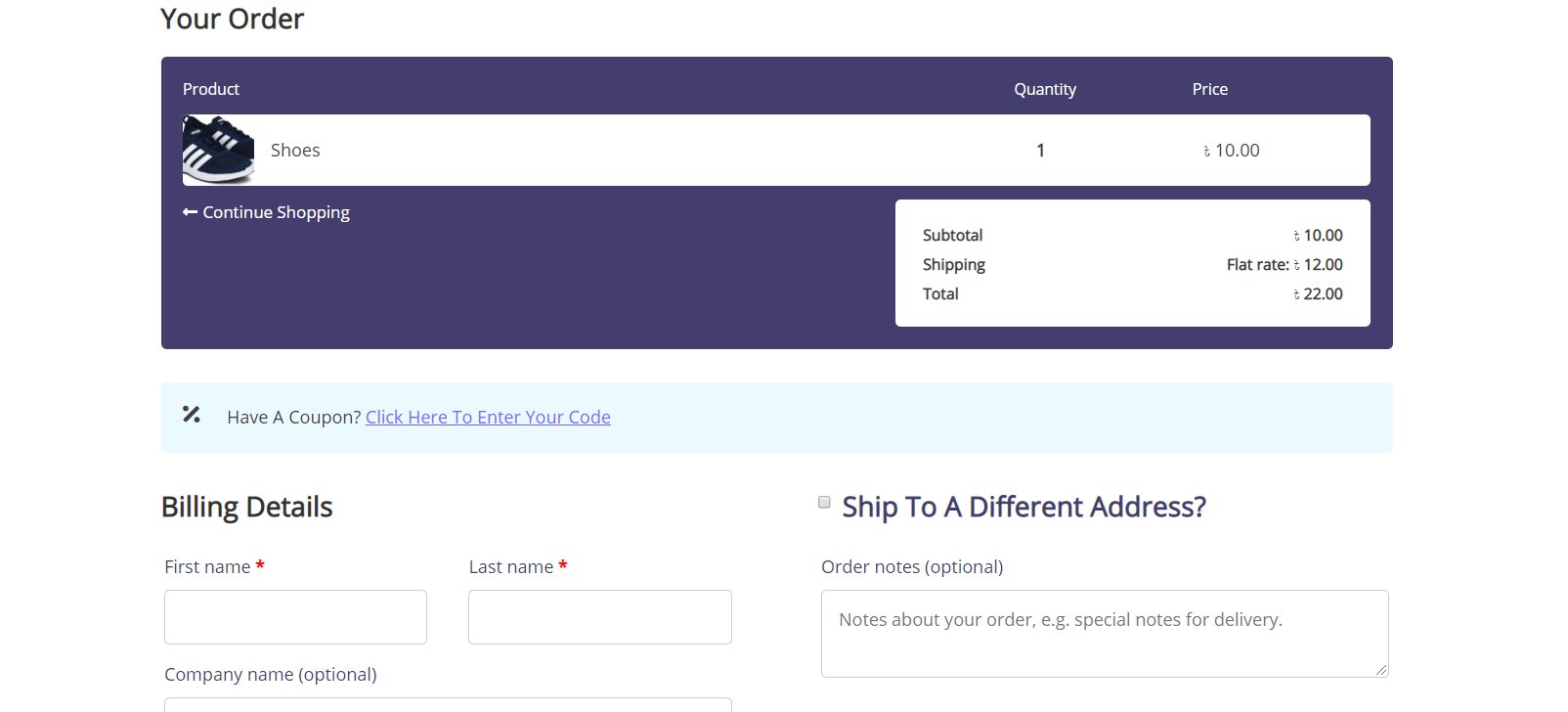
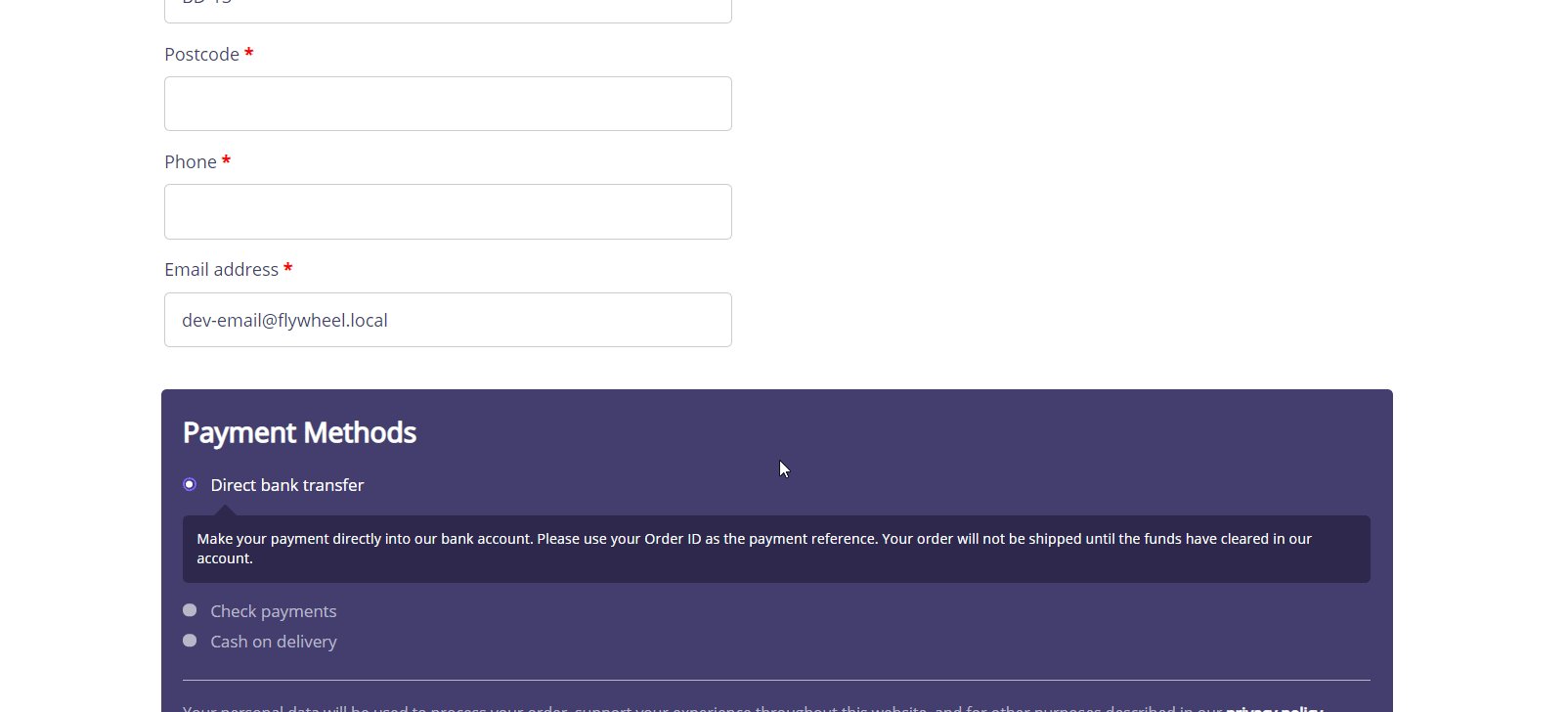
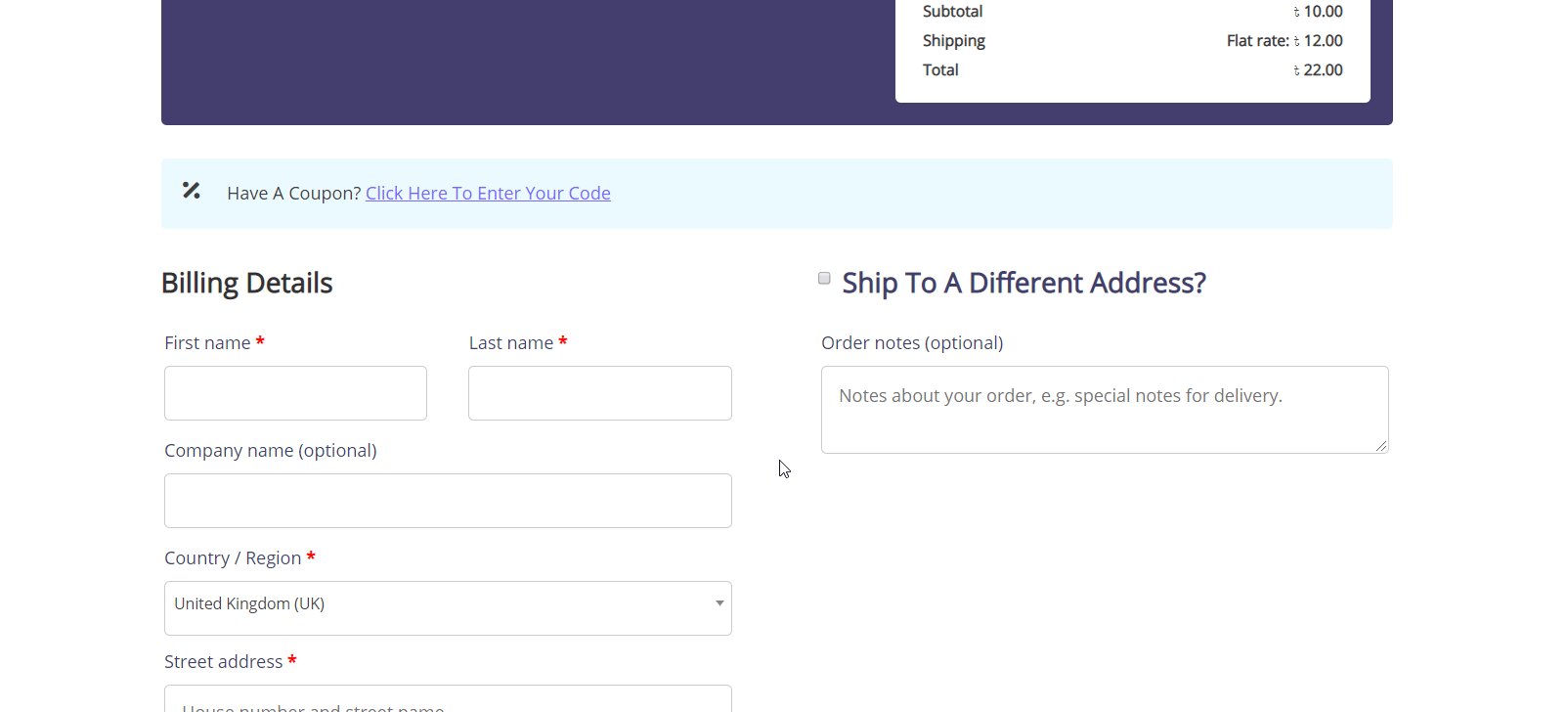
Pasul 5: Salvați modificările și vedeți rezultatul final
Dacă ați terminat de aranjat pagina dvs. Woo Checkout, asigurați-vă că ați salvat modificările. Puteți previzualiza rezultatul final înainte de a vă publica pagina.

BONUS: Pachet de șabloane WooCommerce pentru Elementor [GRATIS]
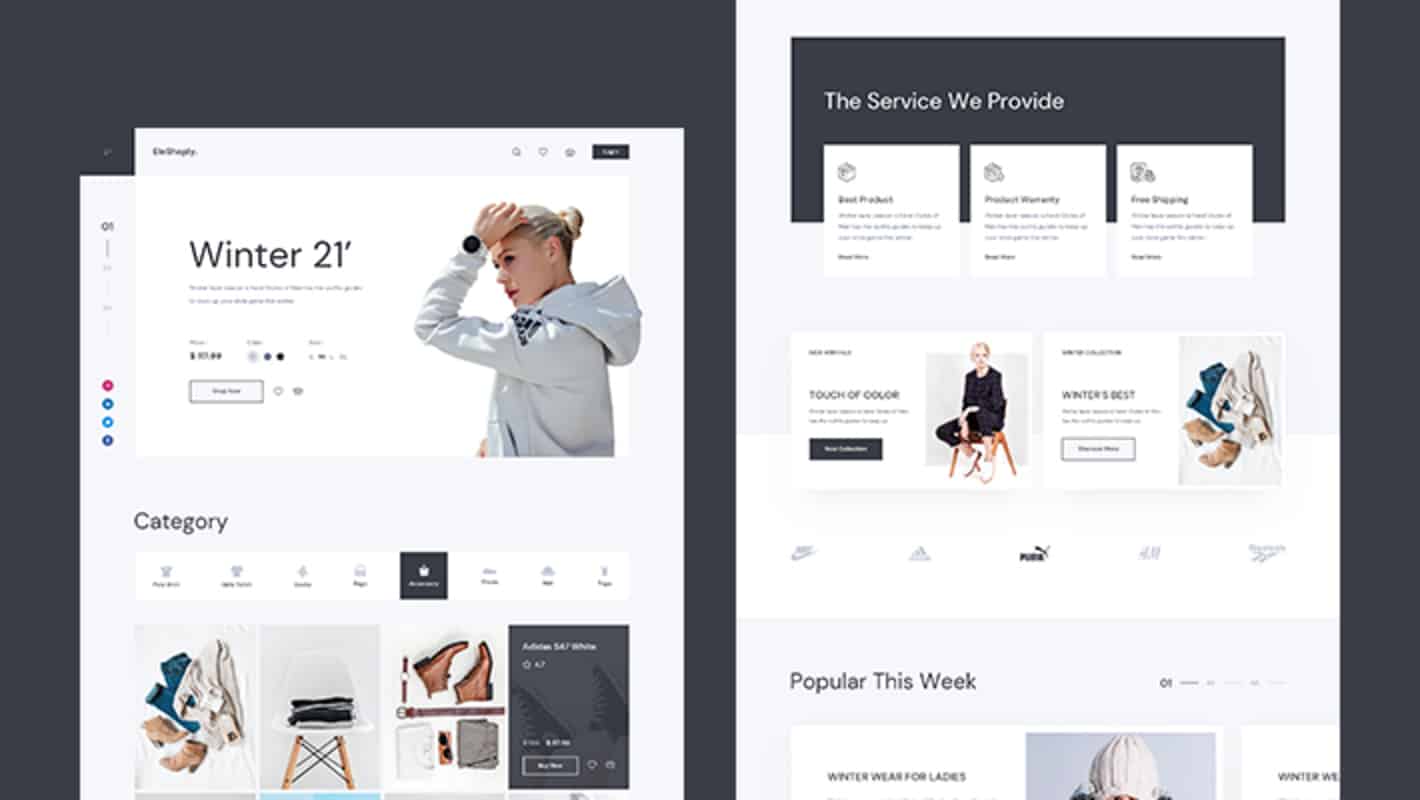
Ați căutat în jur un șablon WooCommerce perfect pentru Elementor și v-ați simțit dezamăgit? Ei bine, avem vești bune pentru tine. Introducand Pachet de șabloane EleShoply de la Templately – șablon Elementor uimitor pentru a vă crea magazinul de comerț electronic fără nicio codificare . Acest pachet uimitor de șabloane gata vine cu mai multe pagini împreună cu un design gata WooCommerce Checkout Page.

De asemenea, conține câteva pagini frumoase gata de utilizare, inclusiv:
- Pagina principala
- Pagina de colecție de produse
- Pagina cu un singur produs
- Pagina Coș de cumpărături
- Pagina de cont
- Pagina de plată
- Pagina Despre Noi
- Pagina de contact
Puteți crea instantaneu o pagină de plată WooCommerce uimitoare folosind acest șablon Elementor gata în doi pași simpli:
Pasul 1: Introduceți pachetul de șabloane EleShoply din Templately
Mai întâi, creați un cont pe Templately și instalați pluginul Templately pentru WordPress. Ulterior, editați pagina de plată Woo atribuită cu Editorul Elementor. Veți vedea o pictogramă albastră Templately.

Când faceți clic pe această pictogramă, se va deschide o fereastră pop-up unde veți vedea toate șabloanele Elementor disponibile cu Templately. Căutați „EleShoply” și introduceți Pagina de plată EleShoply în site-ul dvs. Elementor.

Pasul 2: Personalizați pagina pentru a se potrivi stilului dvs
Acum vă puteți personaliza pagina Woo Checkout pentru a-i adăuga stilul personal. Când ați terminat de personalizat Pagina de finalizare a achiziției, pur și simplu salvați modificările și publicați-o pentru ca toată lumea să le vadă.

Cuvinte finale
Asta e! Sunteți gata să vă publicați pagina Woo Checkout. Nu durează mai mult de cinci minute pentru a configura totul și pentru a vă stila pagina de finalizare cum doriți. Și nici măcar nu trebuie să atingeți o singură linie de cod pentru a o face! Deci, încercați Elementor și verificați Essential Addons pentru alte elemente interesante și utile.
Dacă mai aveți întrebări, puteți să răsfoiți pagina noastră de documentație sau să contactați echipa noastră de asistență pentru asistență suplimentară.
Ti-a placut acest tutorial? Simțiți-vă liber să ne împărtășiți gândurile în comentariile de mai jos.
