Validare WooCommerce Checkout pentru câmpuri (exemplu de adresă de e-mail)
Publicat: 2018-04-12În acest articol, vă voi arăta (probabil) cea mai bună modalitate de a adăuga validarea pentru formularul de plată WooCommerce (pentru câmpul adresei de e-mail) cu un plugin gratuit! Ca rezultat, veți învăța cum să validați câmpurile de plată WooCommerce - atât cele implicite, cât și cele personalizate cu mesaje de eroare.
Ți-ai dorit vreodată să implementezi singur validarea câmpului de plată în WooCommerce pentru a evita costurile suplimentare de programare ?
În plus, nu ar fi grozav să vă personalizați gratuit câmpurile de plată WooCommerce, validarea, inclusiv mesajele de eroare ? Să vedem cum să folosim un plugin gratuit pentru a face asta!
Cuprins
- Plugin de validare WooCommerce Checkout
- Validare WooCommerce Checkout (exemplu de adresa de e-mail)
- Reguli de validare personalizate pentru dezvoltatori
- Mai multe funcții de personalizare
Plugin de validare WooCommerce Checkout
În primul rând, aveți nevoie de un plugin pentru a vă personaliza câmpurile de plată, deoarece WooCommerce nu are această funcție crucială! Un astfel de plugin ar trebui să vă ofere o opțiune pentru:
- schimba numele câmpurilor,
- schimba ordinea campurilor,
- creați noi câmpuri personalizate sau editați pe cele existente,
- ascundeți câmpurile, faceți câmpurile obligatorii opționale,
- adăugați validarea câmpului de finalizare a comenzii pentru câmpurile pentru adresă, e-mail sau telefon .
Prin urmare, am creat un plugin care are toate caracteristicile pe care le-am enumerat mai sus. În plus, îl puteți descărca gratuit.
Urmărește acest videoclip pentru a vedea ce oferă acest plugin în versiunea gratuită:
Puteți descărca pluginul de aici:
Validare WooCommerce Checkout prin câmpuri flexibile de plată
Utilizați validarea încorporată a adresei WooCommerce pentru câmpurile de plată sau creați-vă propriile reguli. Gestionați-vă câmpurile de plată și accelerați WooCommerce!
Descarcă gratis sau Accesați WordPress.orgDe asemenea, peste 80.000 de magazine din întreaga lume folosesc zilnic pluginul Flexible Checkout Fields! Uită-te la câteva recenzii:

Sună ca o bucată bună de cod, nu?
Pluginul nostru Flexible Checkout Fields are încorporate funcții de validare a plății WooCommerce.
Am vrut ca pluginul nostru să fie cât mai ușor posibil. Deci, am decis să-l facem cât mai mult în stil WordPress .
Vă veți configura câmpurile de plată într-o secundă, deoarece designul nu vă iese în cale, dar vă ajută să vă atingeți obiectivele fără probleme .

Validare WooCommerce Checkout (exemplu de adresa de e-mail)
În primul rând, trebuie să știți că WooCommerce are încorporată validarea câmpului. Poate valida e-mailul, numărul de telefon sau codul poștal.
Câmpurile flexibile de plată vă permit să utilizați aceste reguli de validare implicite în câmpurile dvs. personalizate de plată.
În plus, puteți utiliza propria dvs. validare . Așadar, puteți utiliza Câmpurile de plată flexibile ca un plugin eficient de validare a plății WooCommerce!
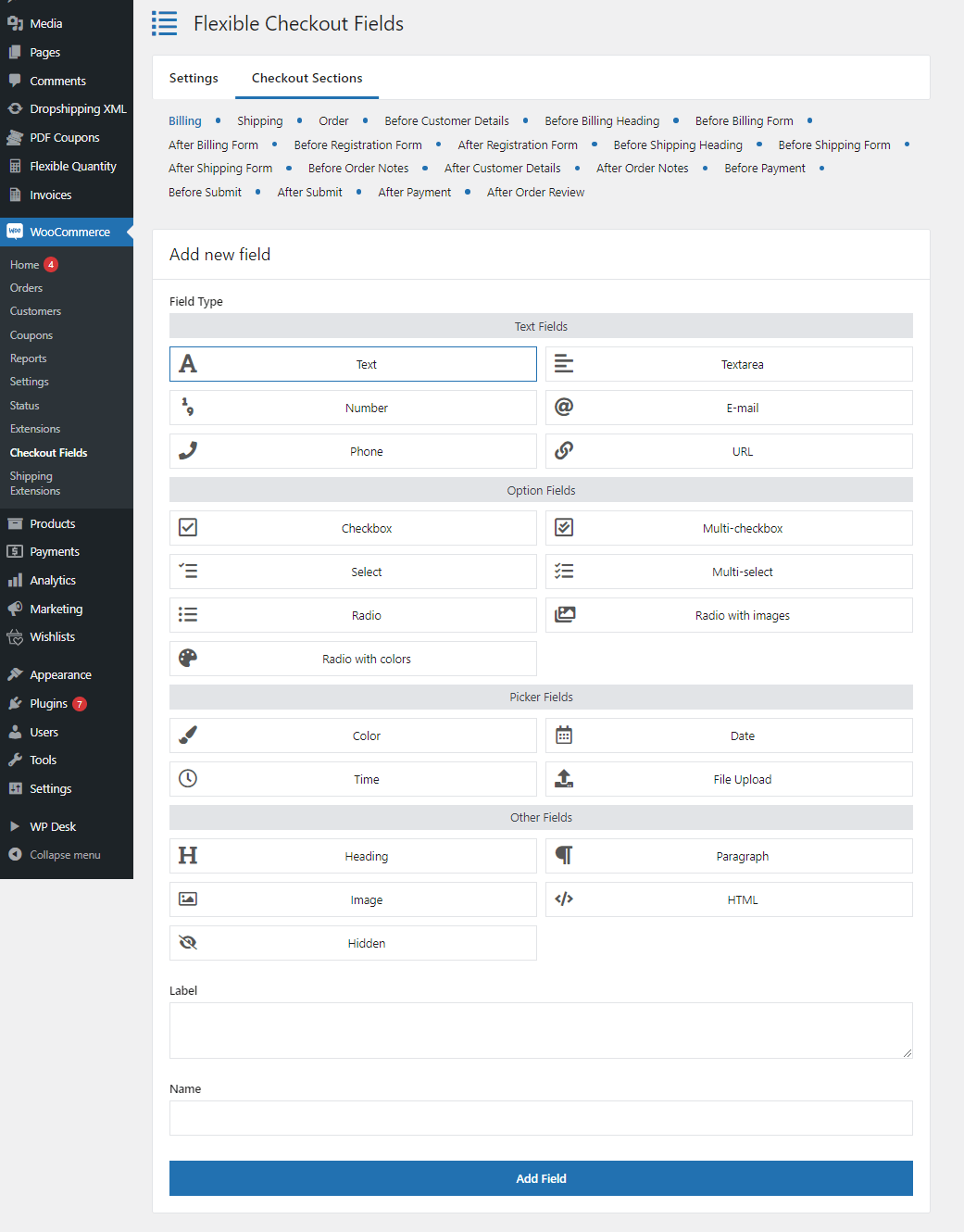
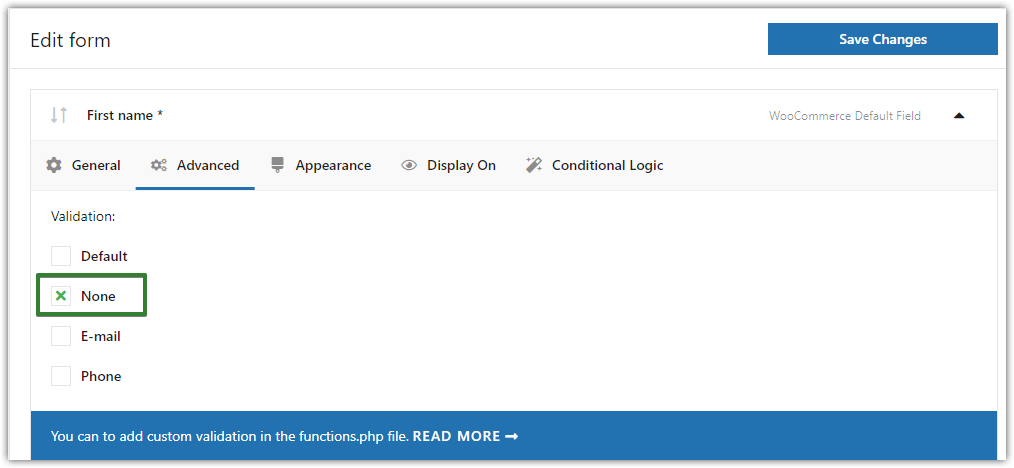
Cum se configurează validarea câmpurilor de plată WooCommerce
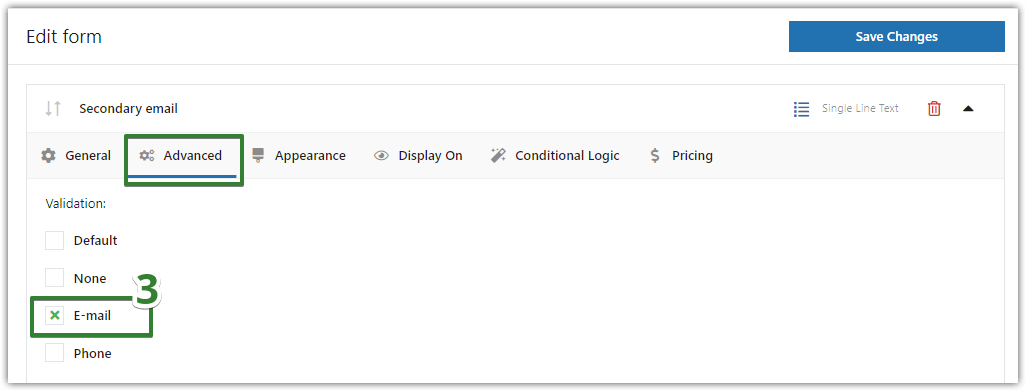
Puteți configura validarea chiar în setările de câmp:

Există o casetă de selectare, astfel încât să puteți selecta pur și simplu o opțiune pe care o doriți (sau să nu utilizați deloc validarea).
Dezactivați validarea câmpului de plată
Niciunul - Aceasta este o opțiune implicită pentru câmpurile noi, deci nicio validare a câmpului nu va funcționa în acest caz.

Validare implicită
Câmpul va avea validarea implicită activată ca urmare a acestei opțiuni. Validarea implicită funcționează cu:
- Câmp de e-mail
- Câmp de telefon
- Câmpul cod poștal

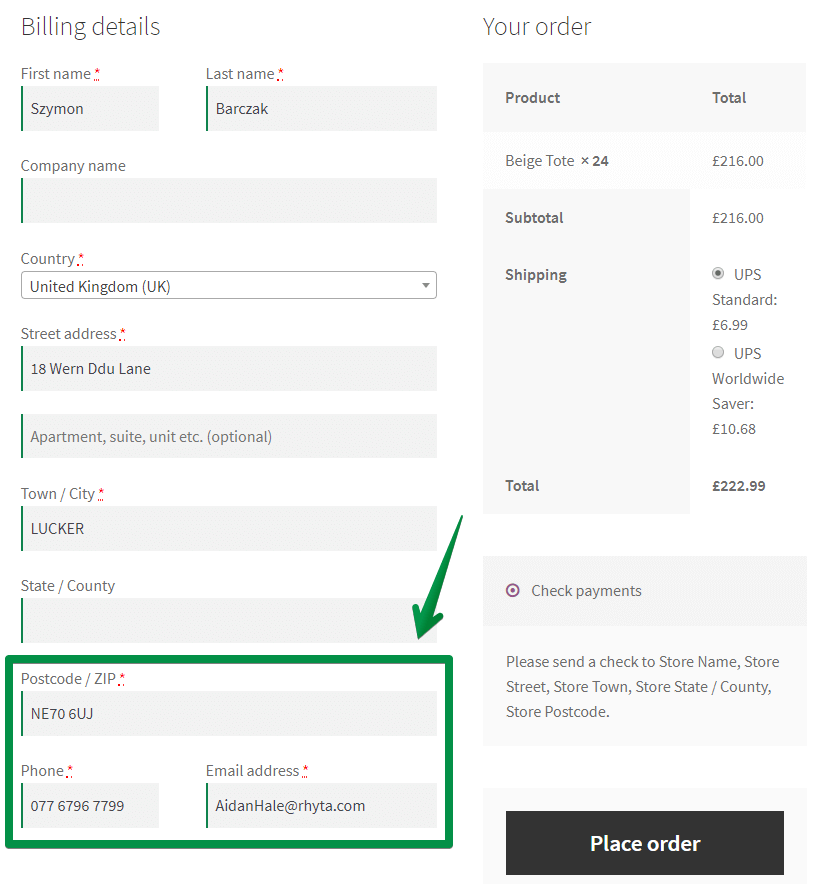
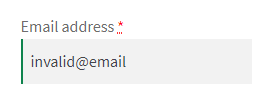
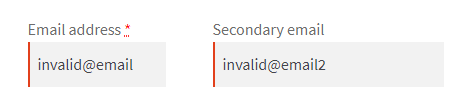
Să vedem un exemplu de adresă de e-mail nevalidă pe pagina de plată:

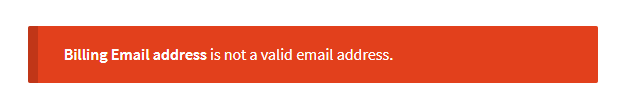
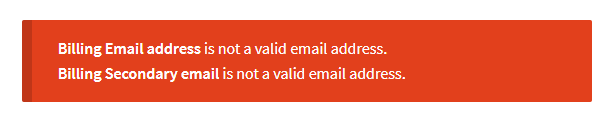
În consecință, veți vedea unul dintre mesajele de eroare de finalizare a plății WooCommerce:

E-mail, telefon sau cod poștal
Așadar, puteți utiliza această validare și pentru câmpurile dvs. personalizate de plată WooCommerce.
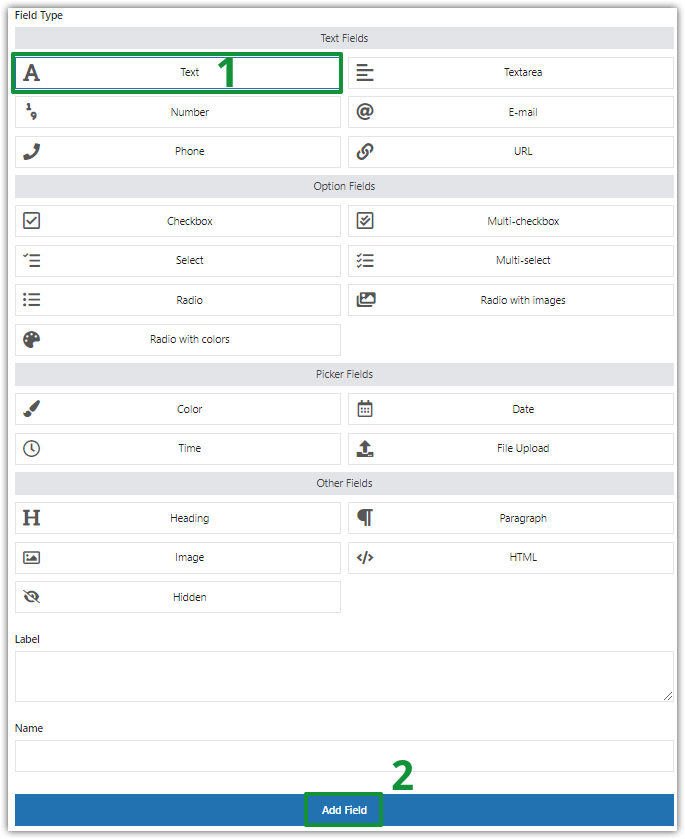
Prin urmare - hai să încercăm! Creați un câmp de text cu o singură linie și adăugați-i validare. Validarea e-mailului poate?


Apoi, introducem o adresă de e-mail nevalidă.

Ca urmare a validării plății WooCommerce, primim mesajele de eroare:

Desigur, puteți utiliza, de asemenea, validarea câmpului de telefon și cod poștal pentru câmpurile dvs. de plată personalizate WooCommerce.
Reguli de validare personalizate pentru dezvoltatori
De asemenea, puteți adăuga propria validare personalizată la Câmpurile flexibile de plată. Dacă sunteți dezvoltator sau sunteți familiarizat cu cârlige și editarea codului PHP, va fi foarte ușor.
Validarea câmpului de plată și mai multe funcții de personalizare
Astăzi, ați învățat cum să configurați validarea adresei de e-mail cu pluginul Flexible Checkout Fields. Acesta este un instrument foarte puternic.
Cu toate acestea, Flexible Checkout Fields nu este doar un plugin de validare a plății WooCommerce. Puteți să-l utilizați pentru a gestiona toate câmpurile de plată din WooCommerce (inclusiv etichete, substituenți sau clase CSS), pentru a le rearanja sau pentru a adăuga noi câmpuri personalizate!
Sper că aceste cunoștințe vă vor ajuta să personalizați și să vă grăbiți finalizarea plății WooCommerce!
Dacă aveți întrebări, folosiți secțiunea de comentarii de mai jos.
PS. Poate că Ghidul nostru pas cu pas pentru WooCommerce Checkout va fi interesant pentru tine!