Cum să faci un pop-up cu cupon în WooCommerce
Publicat: 2021-05-03
Una dintre cele mai mari provocări ale oferirii de cupoane de reducere este că, uneori, clienții pot fi complet ignorați că aveți promoții în curs de desfășurare. Puteți trimite e-mail-uri clienților sau puteți posta notificări cu cupoane în magazinul dvs., dar un subset de utilizatori poate rata fiecare semnal. Acolo vin în ajutor ferestrele pop-up-uri WooCommerce.
Dacă există un lucru util despre ferestrele pop-up este că sunt greu de ratat. Implementarea unui pop-up WooCommerce este o modalitate excelentă de a vă asigura că toți vizitatorii dvs. sunt conștienți dacă oferiți o reducere. În plus, ferestrele pop-up cu cupoane sunt relativ ușor de implementat.
În acest articol, vă vom arăta cum să creați o fereastră pop-up cu cupon WooCommerce utilizând OptinMonster și cum să controlați condițiile coșului folosind cupoanele avansate. Să ajungem la asta!
De ce să folosiți ferestrele pop-up cu cupoane în WooCommerce
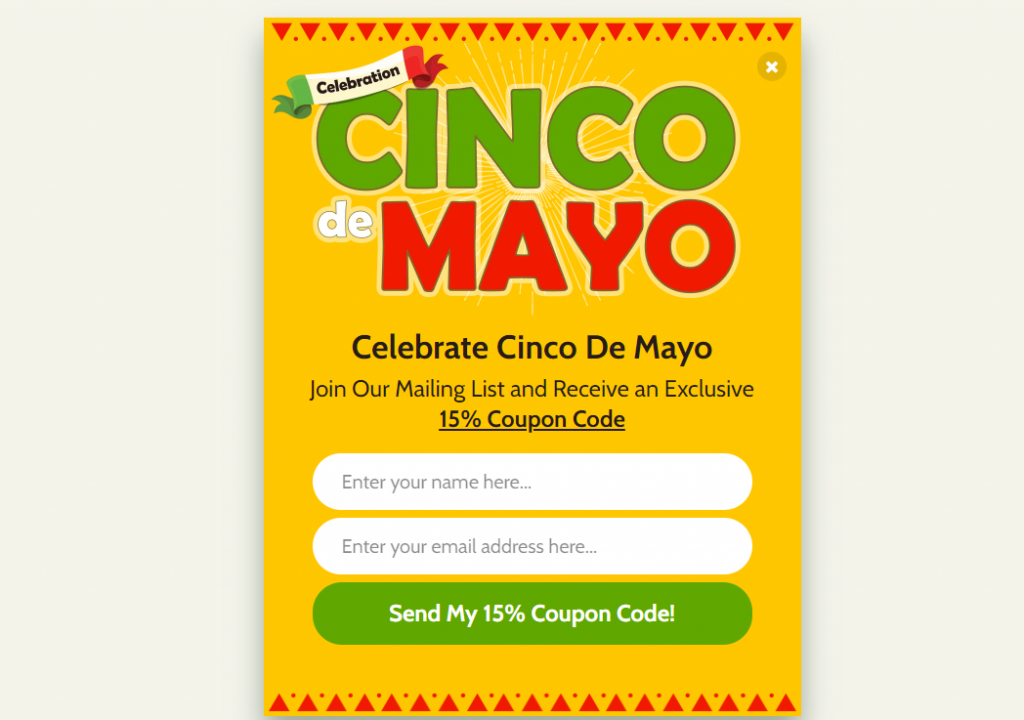
Să fim sinceri, ferestrele pop-up nu au o reputație excelentă. Pentru o lungă perioadă de timp, reclamele pop-up au fost nenorocirea existenței majorității utilizatorilor de internet. În zilele noastre, ferestrele pop-up sunt mult mai modeste, iar site-urile web de renume nu le folosesc pentru reclame. În schimb, multe site-uri web folosesc ferestre pop-up pentru a face publicitate reducerilor sau pentru a vă face să vă înscrieți pentru o listă de e-mail:

Ferestrele pop-up moderne nu apar în ferestrele noi. Sunt în elemente de pagină care apar peste conținutul dvs., ca și cum ar fi pe un alt strat. Această schimbare simplă face ferestrele pop-up moderne mult mai ușor de utilizat.
Dacă te uiți la ferestrele pop-up după numere, este imposibil să negați că sunt un instrument de marketing eficient. Un studiu al ferestrelor pop-up de înaltă performanță a constatat că acestea au avut o rată de conversie de aproximativ 9,28%. Ratele de conversie medii ale ferestrelor pop-up mai puțin optimizate de aproximativ 3,1%.
Oricare număr este fantastic din perspectiva marketingului. Ferestrele pop-up cu cupoane WooCommerce pot fi modalitatea perfectă de a arăta vizitatorilor oferte pe care altfel le-ar putea rata. Cu toate acestea, vă oferă și o oportunitate excelentă de a obține abonați prin e-mail și de a promova anumite produse.
Cum să faci un pop-up cu cupon WooCoommerce (4 pași)
Există o mulțime de instrumente pe care le puteți folosi pentru a crea și publica ferestre pop-up și oferte WooCommerce. Unul dintre preferatele noastre se numește OptinMonster, deoarece vă oferă o bibliotecă largă de șabloane pop-up pe care le puteți utiliza. De asemenea, pluginul vă permite să creați formulare de înscriere pentru e-mail și bare plutitoare.
Pentru a utiliza OptinMonster, va trebui să vă înregistrați pentru un cont gratuit pe site-ul lor. Odată ce ați făcut-o, veți putea conecta acel cont cu site-ul dvs. WordPress folosind pluginul OptinMonster. Faceți acest lucru și apoi treceți la pasul numărul unu.
Pasul 1: Generați un cod de cupon WooCommerce
Înainte de a face altceva, haideți să generăm codul de cupon pe care îl veți partaja folosind pop-ul dvs. WooCommerce. Pentru acest proces, vom folosi pluginul Advanced Coupons, care adaugă o gamă largă de funcții la funcționalitatea încorporată a cuponului WooCommerce.
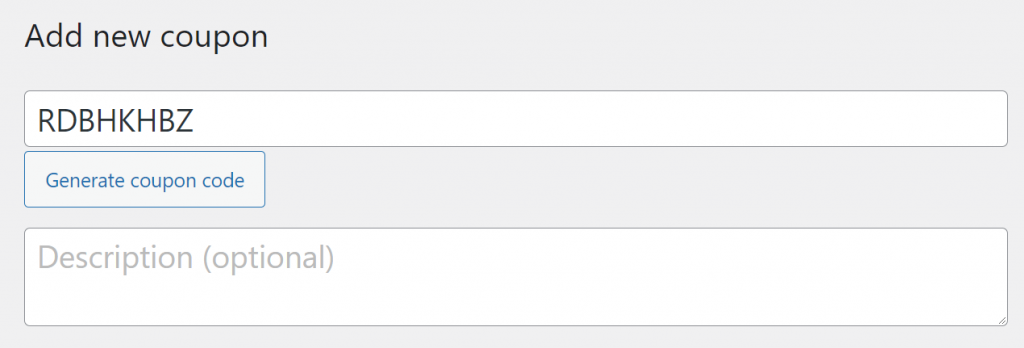
Accesați tabloul de bord WordPress și accesați Cupoane > Adăugați nou. Faceți clic pe Generare cod de cupon și scrieți o descriere pentru cuponul dvs.:

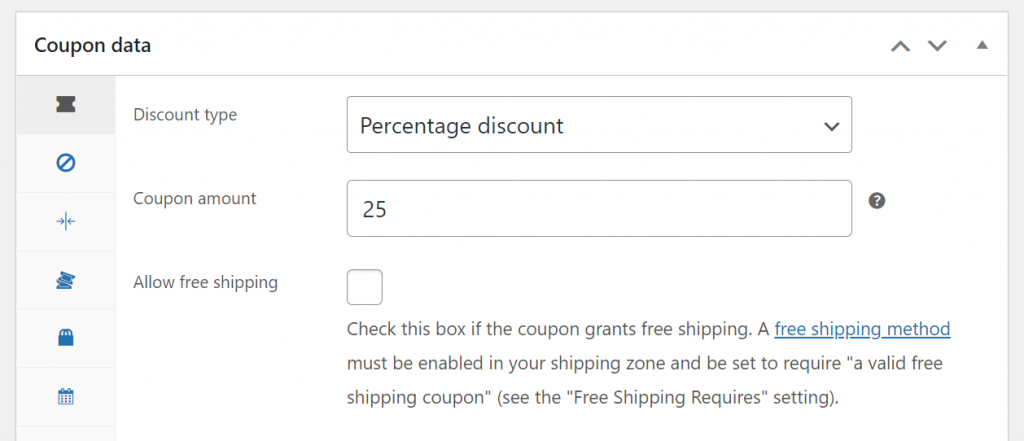
Luați notă de acel cod de cupon, deoarece veți avea nevoie de el când veți începe să lucrați la fereastra pop-up WooCommerce. Deocamdată, derulați în jos la metacaseta Date cupon și selectați tipul de reducere și suma pentru cuponul dvs.:

Un cupon de reducere de 25% fără condiții poate fi totuși un lucru periculos. De aceea, este esențial să nu uiți niciodată să stabilești niște restricții pentru cupoane și/sau condiții pentru coș.
Pasul 2: Configurați condițiile cuponului
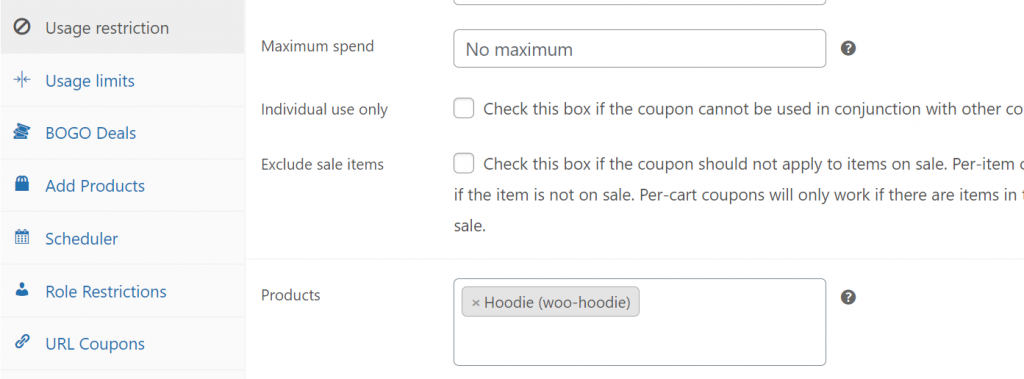
Dacă accesați fila Date cupon > Restricții de utilizare , veți putea decide pentru ce produse sau categorii de articole ar trebui să se aplice cuponul de reducere:

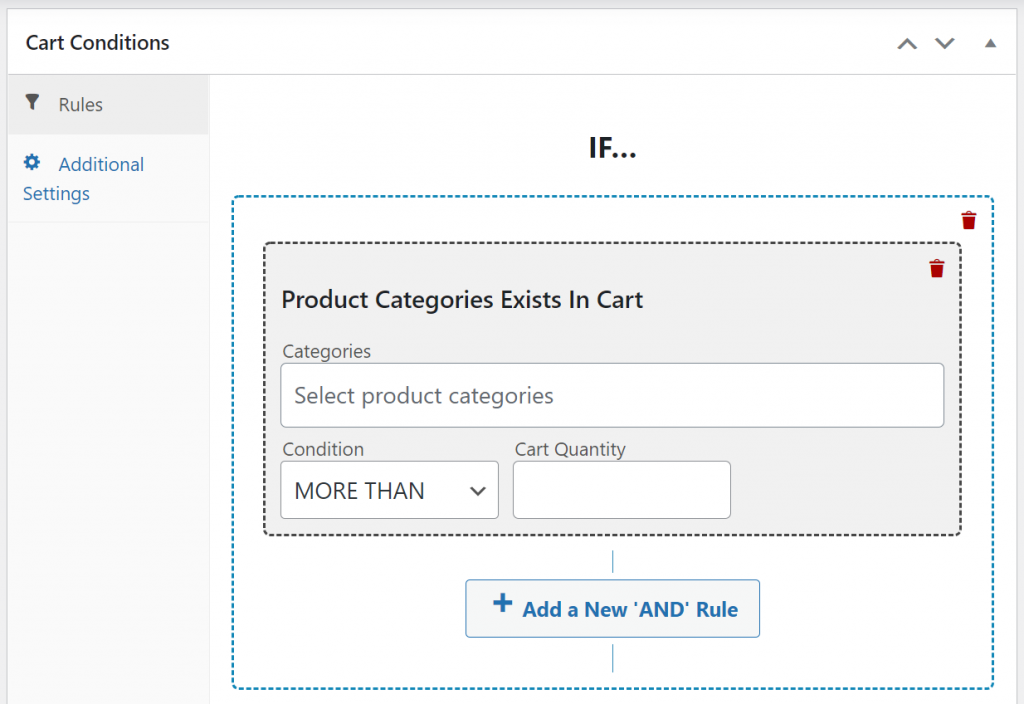
O altă opțiune este să utilizați sistemul de condiții de coș care face parte din Advanced Coupons Premium. Acest sistem vă permite să configurați și/sau reguli folosind o gamă largă de condiții predeterminate:

Odată ce ați decis ce tip de cupon doriți să creați, este timpul să treceți la lucru la pop-up-ul dvs. Dacă nu sunteți sigur ce tip de reducere să oferi, aruncați o privire prin arhivele blogului nostru. Publicăm în mod regulat tutoriale despre cum să creați anumite tipuri de oferte, cum ar fi cupoane de bun venit sau aplicarea automată a reducerilor.

Pasul 3: Creați un pop-up WooCommerce
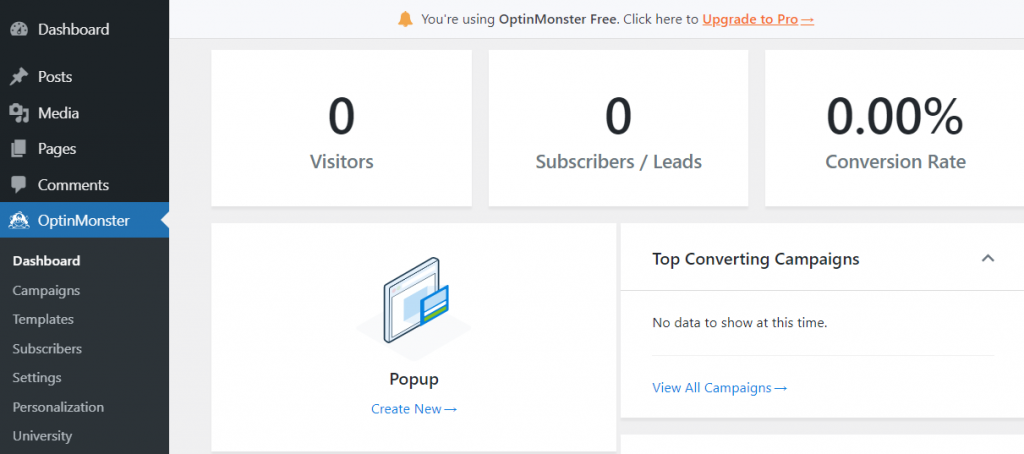
Crearea ferestrelor pop-up folosind OptinMonster este remarcabil de simplă. Pentru a începe, faceți clic pe OptinMonster din meniul tabloului de bord WordPress și selectați opțiunea Creare nou sub Popup :

OptinMonster vă va arăta o listă de șabloane pe care le puteți utiliza pentru a obține un avans în designul pop-up WooCommerce. Există zeci de opțiuni din care să alegeți, deși unele dintre ele sunt limitate la conturi premium OptinMonster.
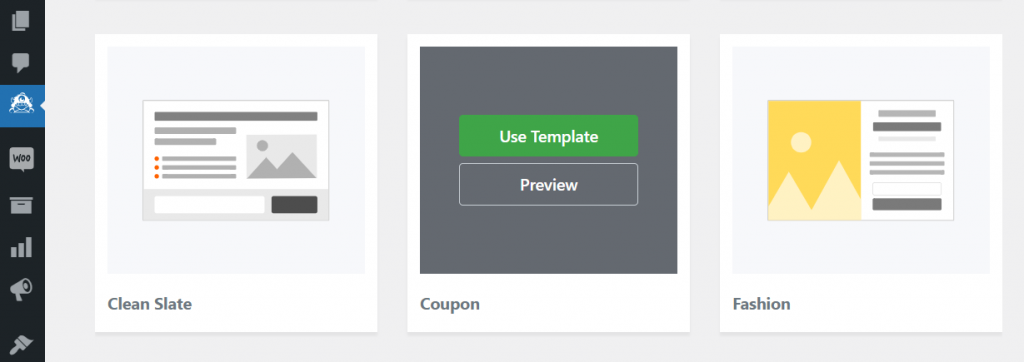
Pentru acest tutorial, vom folosi șablonul Cupon , dar puteți alege orice opțiune doriți. Treceți cu mouse-ul peste designul dvs. preferat și faceți clic pe Utilizați șablon :

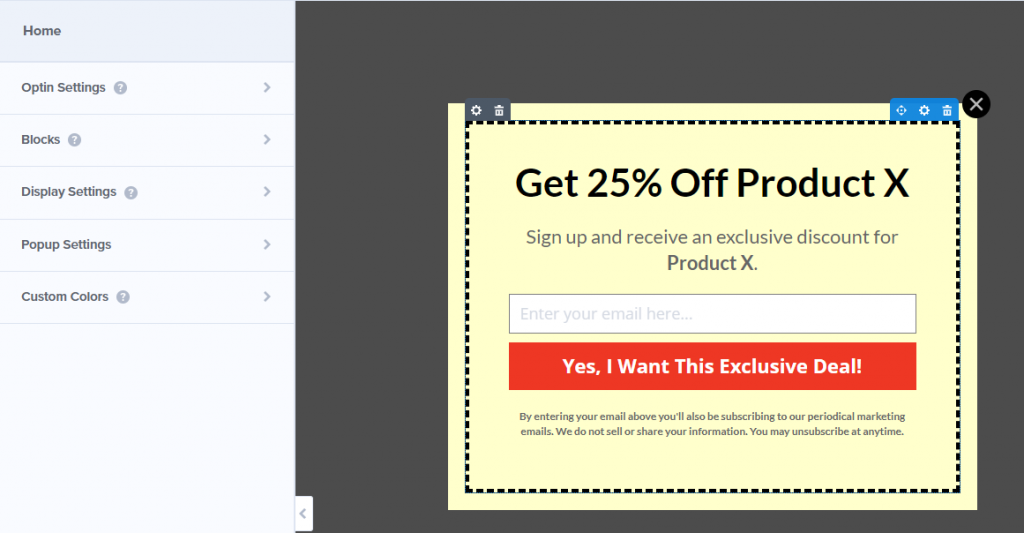
Pluginul vă va cere să setați un nume pentru pop-up pentru propriile înregistrări. Acum veți vedea un design care arată astfel alături de editorul OptinMonster:

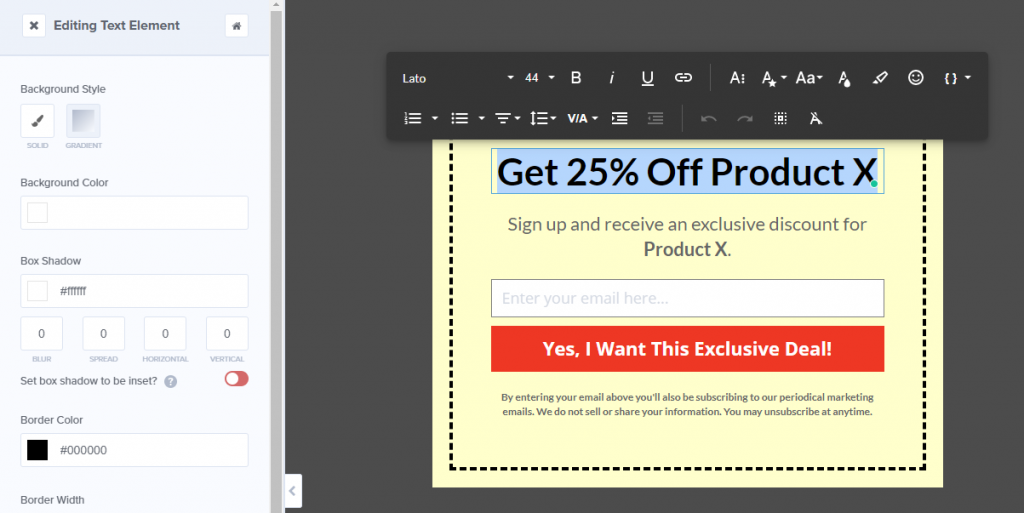
Puteți selecta orice element din design pentru a-l edita. Dacă selectați textul, veți vedea toate opțiunile la care vă așteptați de la un editor de text:

Cele mai importante două elemente din designul nostru sunt câmpul de e-mail și butonul de confirmare. Pentru pop-up-ul nostru WooCommerce, dorim un formular de înscriere prin e-mail care să afișeze un cod de cupon odată ce vizitatorii se înscriu.
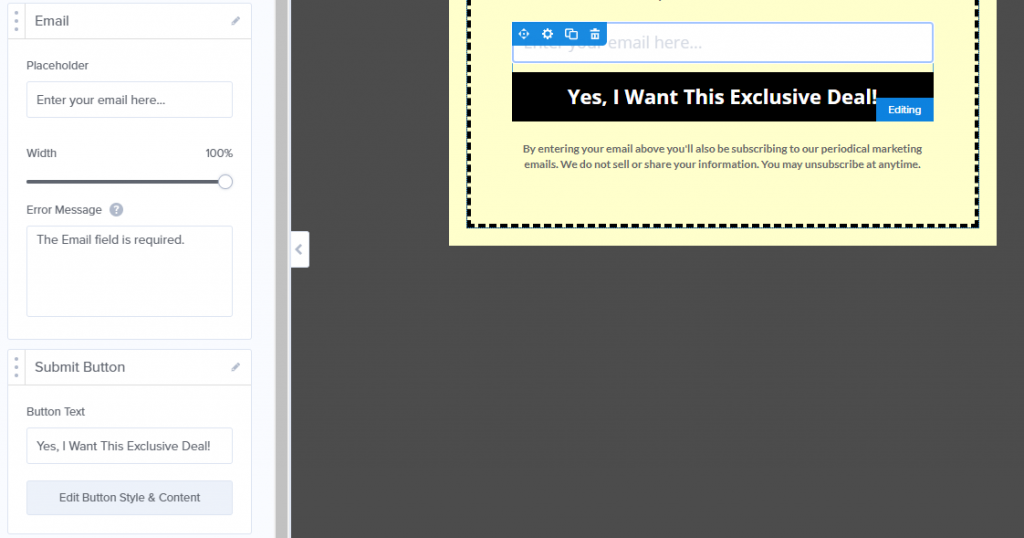
Selectați câmpul de e-mail și veți putea edita textul substituentului acestuia, precum și butonul de trimitere de sub acesta:

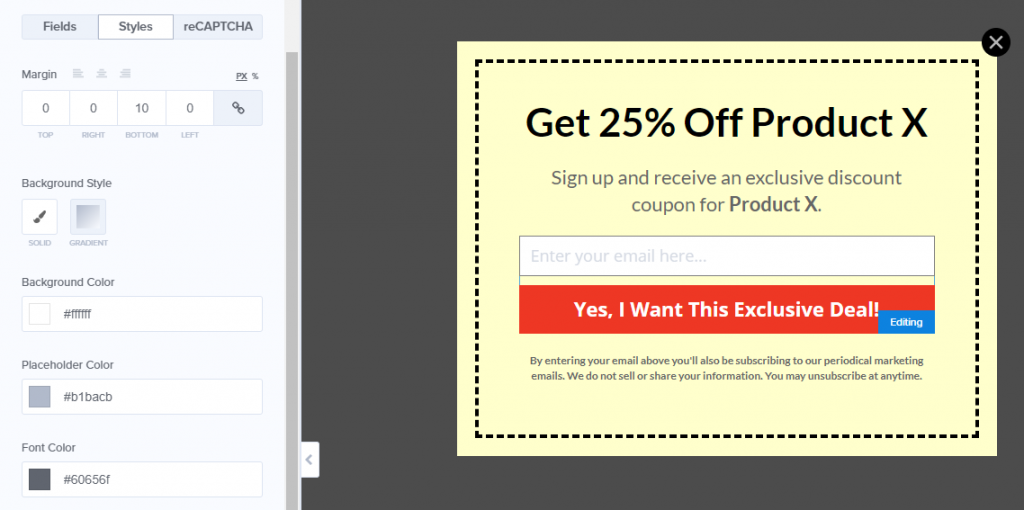
Pe lângă editarea textului pop-up-ului WooCommerce, îi puteți modifica și stilul. Fiecare element include propria filă Stiluri cu o mulțime de opțiuni unice:

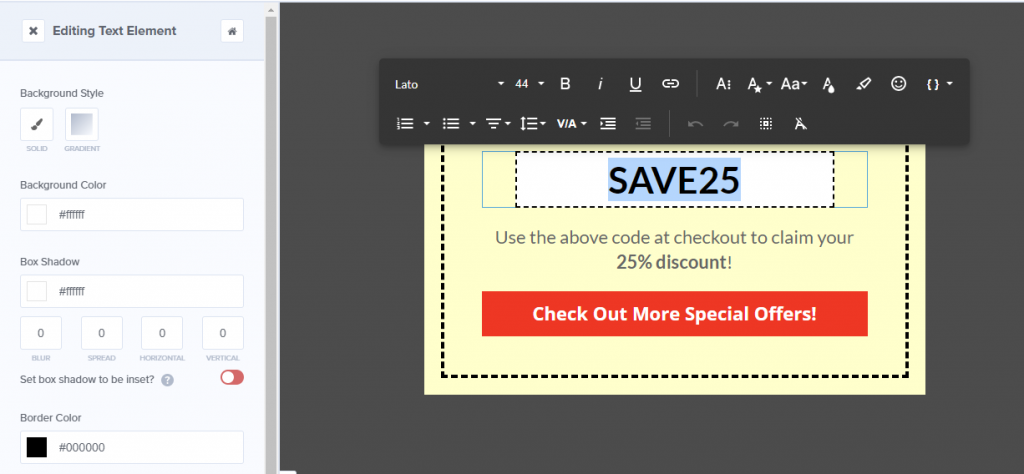
Odată ce sunteți mulțumit de designul pop-up-ului dvs. Faceți clic pe fila Succes de lângă Optin din partea de sus a ecranului. Aceasta vă va arăta ce vor vedea vizitatorii dvs. odată ce își introduc e-mailul și apăsează butonul de confirmare din prima parte a ferestrei dvs. de tip pop-up:

Deoarece aveți deja un cupon, înlocuiți textul substituent pe care îl vedeți în fereastra pop-up Succes cu acel cod. Acum puteți continua și salva designul cuponului, dar nu închideți încă editorul.
Pasul 4: Configurați condițiile de afișare a popup-ului cupon WooCommerce
În mod ideal, fereastra pop-up cupon WooCommerce nu va apărea pentru fiecare vizitator de fiecare dată când vă vizitează magazinul. OptinMonster vă permite să configurați condițiile de afișare pentru fiecare fereastră pop-up pe care o creați, așa că să mergem mai departe și să facem asta.
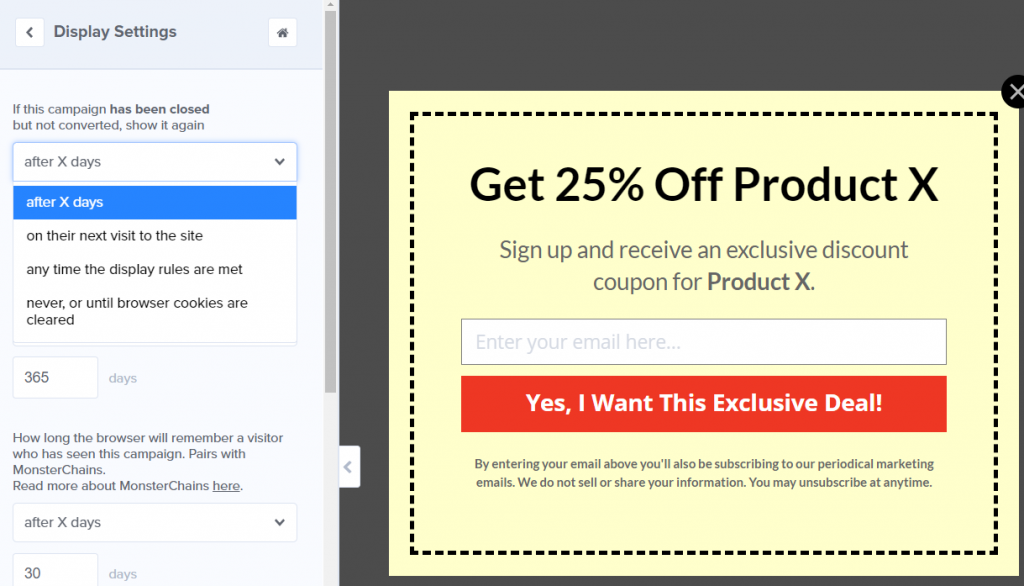
Reveniți la fila Optin și faceți clic pe opțiunea Setări afișare din meniul din stânga. OptinMonster include o opțiune pentru a decide când să afișeze din nou fereastra pop-up pentru clienții care închid oferta fără a efectua conversii:

Deoarece majoritatea cupoanelor nu sunt oferte permanente, vă recomandăm să selectați opțiunea niciodată sau până când cookie-urile din browser sunt șterse . În acest fel, dacă un vizitator nu este interesat, nu va trebui să vadă din nou fereastra pop-up.
Salvați din nou modificările în fereastra pop-up și continuați și publicați-l. Acum, fereastra pop-up cupon WooCommerce ar trebui să fie activă pentru toți cei care vă vizitează site-ul.
Concluzie
Ferestrele pop-up cu cupoane WooCommerce sunt unul dintre cele mai bune instrumente pe care le aveți la dispoziție pentru a vă asigura că vizitatorii nu vor pierde ofertele dvs. Cu instrumentele potrivite, puteți chiar să utilizați acele ferestre pop-up pentru a vă crește lista de e-mail, ceea ce vă oferă o cale de a rămâne în contact cu baza dvs. de clienți.
Dacă doriți să creați ferestre pop-up care să funcționeze perfect cu WooCommerce, vă recomandăm OptinMonster. Funcționează perfect alături de cupoanele avansate, ceea ce le face o combinație perfectă pentru a crește conversiile în magazinul dvs.
Aveți întrebări despre cum să creați un pop-up cupon WooCommerce? Să vorbim despre ele în secțiunea de comentarii de mai jos!
