Cum să restricționezi un cupon pe baza atributelor din WooCommerce?
Publicat: 2022-09-15Aceasta este o funcționalitate inteligentă pe care o puteți avea în magazinul dvs. WooCommerce. Puteți afișa/exclude cupoanele din reduceri pentru unele produse care au atribute specifice.
Ce înseamnă afișarea/excluderea cupoanelor bazate pe atributele produsului?
Să simplificăm cu un exemplu.
Considerați că vindeți cincizeci de tricouri în total în magazinul dvs. Diferite culori, dimensiuni, tip de guler (atribute).
Dar, doriți să oferiți o reducere plată de 20% numai atunci când utilizatorul adaugă un tricou roșu în coș, indiferent de alte atribute .
- Deci, acum, puteți afișa și aplica un cupon numai atunci când utilizatorul adaugă orice variantă de culoare roșie în coș.
- SAU nu afișați și nu aplicați un cupon atunci când utilizatorul adaugă orice variantă de culoare roșie în coș.
- Puteți chiar să setați ambele restricții împreună - aplicați cuponul numai pentru toate variantele de culoare roșie, nu aplicați cupon pentru toate variantele de culoare albastră.
Și cum să faci asta ușor? Folosind pluginul Smart Coupons .
Pentru cei care sunt pentru prima dată aici, Smart Coupons este cel mai popular plugin pentru cupoane WooCommerce.
Carduri de credit / cadou magazin, generare în vrac, import-export CSV, restricționarea cupoanelor în funcție de locație, gateway-uri de plată, Smart Coupons face mult mai mult.
Obțineți cupoane inteligente
Pași pentru afișarea cuponului de reducere în funcție de atributul produsului folosind cupoane inteligente
Să luăm același exemplu de tricou.
Este sezonul de Black Friday și vrei să oferi o reducere de 20% doar atunci când utilizatorul adaugă un tricou roșu în coș, indiferent de alte atribute.

Pasul 1
- Accesați
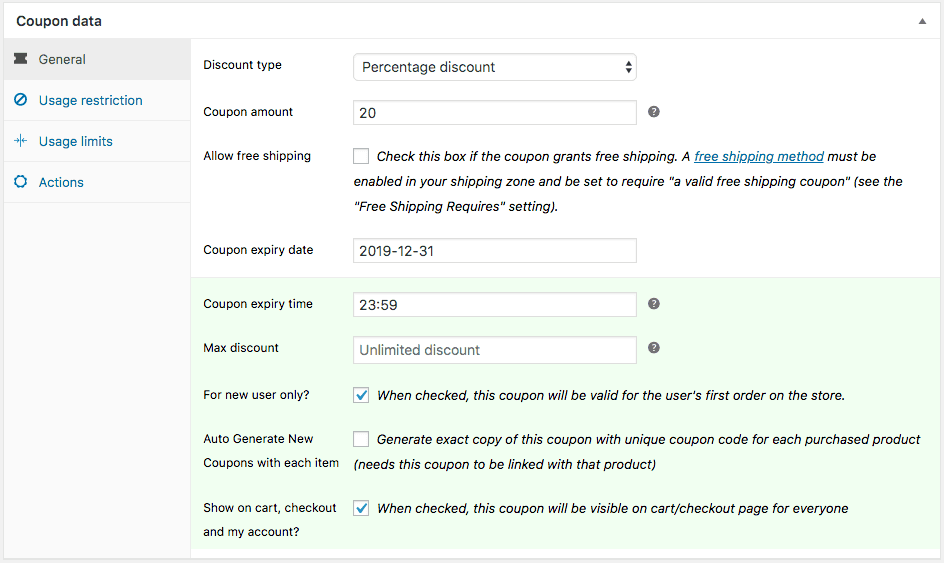
WooCommerce > Coupons > General - Selectați tipul de reducere ca Reducere procentuală și setați valoarea cuponului la 20.
- Completați celelalte detalii conform cerințelor dvs.
Pasul 2
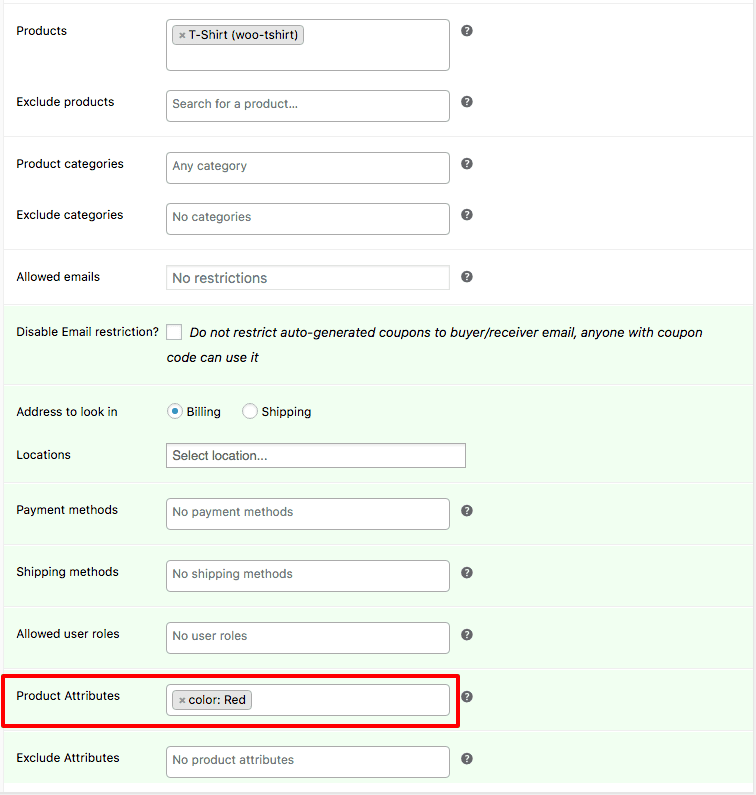
Aceasta este secțiunea principală pentru a seta regula atributului sub Restricție de utilizare:

- Accesați
Usage restriction > Products > Select T-shirt - Completați alte detalii pentru mai multe restricții ale cuponului - locație, metode de plată, metode de expediere și roluri de utilizator permise.
- Sub
Product Attributes, selectați Culoare caRed - Faceți clic pe Aplicare
Felicitări! Ați terminat cu restricționarea cupoanelor pe baza unui atribut de produs din magazinul dvs. WooCommerce.
Deci, ori de câte ori un utilizator adaugă un tricou polo de culoare roșie sau un tricou roșu cu decolteu în V, va fi afișat cuponul de reducere de 20%.
Dacă un utilizator adaugă un tricou de culoare neagră sau albastră, cuponul nu va fi afișat.
Încercați demonstrația live
Pași pentru a exclude un atribut de produs dintr-un cupon
Acesta este exact opusul exemplului de mai sus.

În acest caz, doriți să aplicați un cupon de 20% pentru toate culorile de tricouri, cu excepția culorii roșii .
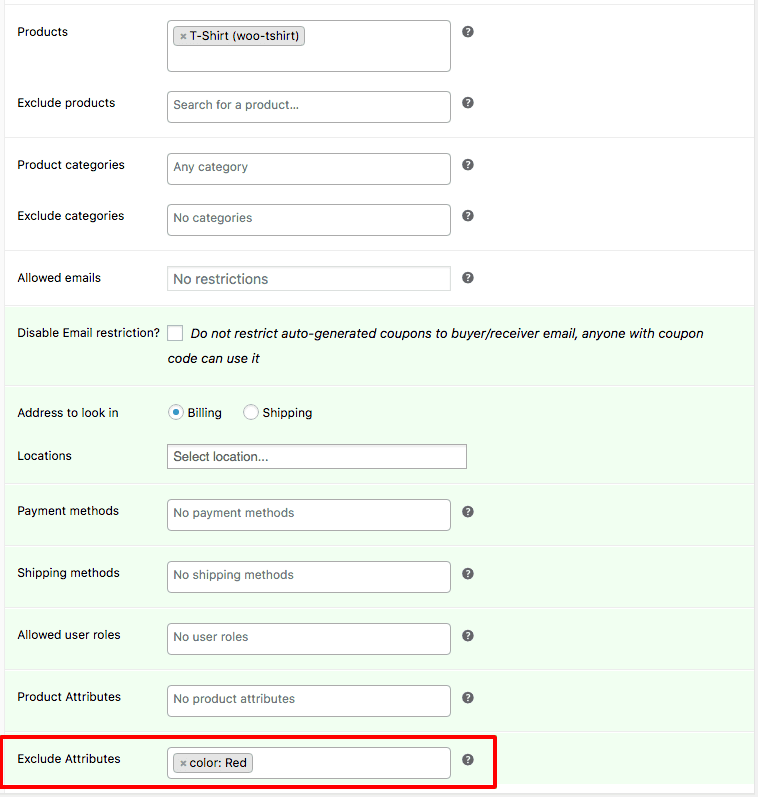
Deci, așa cum ați făcut la Pasul 2 pentru exemplul de mai sus,

- Accesați
Usage restriction > Products > T-shirt - Completați alte detalii
- Sub
Exclude Attributes, selectați Culoare caRed - Faceți clic pe Aplicare
Deci, ori de câte ori un utilizator adaugă un tricou polo de culoare neagră sau un tricou cu decolteu în V de culoare albastră, va fi afișat cuponul de reducere de 20% .
Dacă un utilizator adaugă vreun tricou roșu, cuponul nu va fi afișat.
Încercați demonstrația live
Beneficiile afișării/excluderii cuponului în funcție de atributul produsului
Salvează adăugarea de restricții pentru fiecare produs
Acesta este cel mai mare beneficiu al acestei caracteristici.
Luați în considerare același exemplu al tricoului de mai sus, unde din 50, 25 sunt tricouri de culoare roșie.
Mai devreme, trebuie să adăugați toate cele 25 de tricouri unul câte unul.
Dar acum, puteți face aceeași treabă într-un singur pas . Pur și simplu adăugați regula pentru a afișa cuponul bazat pe atribut – Culoare ca roșu. Terminat!
Creșteți valoarea medie a comenzii
Când vindeți un produs bazat pe valoare folosind un cupon de reducere, acesta va crește valoarea medie a comenzii.
Creșteți vânzările
Știți puterea segmentării. Când oferiți reduceri numai anumitor utilizatori și pentru anumite produse, este mai probabil ca aceștia să facă conversie.
Afișați produse similare
Când faceți o ofertă de vânzare încrucișată cu reducere, afișați produse de care utilizatorii ar putea avea nevoie. Acest lucru oferă mai multă vizibilitate produselor dvs. și vă crește șansele de a vinde.
Vinde produse cu vânzări reduse
Această tactică ajută și la eliminarea stocului de produse cu vânzări reduse în timpul unei oferte.
Cinci cele mai bune exemple de utilizare a funcției de afișare/excludere a atributelor produsului din Cupoanele inteligente
După cum sa menționat la Pasul 2 din exemplul de mai sus, trebuie să adăugați sau să excludeți atribute la exemplul de mai jos. Alte lucruri, cum ar fi reducerea cuponului, limita de utilizare și toate, trebuie de asemenea modificate.
Oferiți o reducere fixă bazată pe un singur atribut
Cel mai potrivit pentru – produse digitale în timpul sezonului Black Cyber
Vrei să oferi o reducere mare doar la licențele pe viață și nu la planurile lunare și anuale. Portofoliul dvs. de produse este format din 35 de produse digitale.
Aici atributul este Perioada de licență.
Selectați Usage restriction > Product Attributes . Apoi selectați License Period: Lifetime .
Oferiți mai multe reduceri bazate pe un singur atribut
Cel mai potrivit pentru – Magazine de îmbrăcăminte și modă
În acest caz, doriți să oferiți diferite reduceri la diferite variante ale unui tip de îmbrăcăminte. Spuneți ca 50% reducere la XXL, 40% reducere la XL și L, 30% reducere la mărimile M și S. Nu doriți să restricționați alte atribute precum culoarea, tipul gulerului, modelul.
- Creați un cupon de reducere de 50%, așa cum se arată la pasul 1. Apoi,
SelectațiUsage restriction > Product Attributes > Size: XX. - Creați un cupon de 40% reducere, așa cum se arată la pasul 1. Apoi,
SelectațiUsage restriction > Product Attributes > Size: XL, Size: L. - Creați un cupon de 30% reducere, așa cum se arată la pasul 1. Apoi,
SelectațiUsage restriction > Product Attributes > Size: M, Size: S.
Oferă o reducere unică bazată pe mai multe atribute
Cel mai potrivit pentru – Magazine alimentare
Doriți să oferiți un pachet de cafea de 250 de grame la 40% atunci când utilizatorul adaugă fie un pachet de cafea de 2 kg, fie un pachet de cafea cu aromă de ciocolată.
Aici atributele sunt dimensiunea și aroma.
Selectați Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Vânzare încrucișată bazată pe un singur atribut
Cel mai potrivit pentru – Produse electronice
Cel mai comun exemplu. Vindeți telefon cu dimensiuni de memorie – 32 GB, 64 GB, 128 GB, 256 GB, 512 GB.
Dar doriți să vindeți cardul de memorie numai atunci când telefoanele de 32 GB sau 64 GB ale oricărei companii sau orice alte specificații sunt adăugate în coș.
Aici atributul este Memoria.
Selectați Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Deci, dacă un utilizator adaugă oricare dintre aceste două variante în coș, va fi afișat cuponul.
Excludeți un anumit atribut
Cel mai potrivit pentru – Cele mai profitabile produse ale tale
Să presupunem că vindeți cărți online pe categorii – science fiction, non-fiction, crime, horror, dramă, acțiune etc. Spuneți 25 de categorii.
Acum, cărțile bazate pe crimă și acțiune se vând cel mai mult la prețul întreg. Deci doriți să le excludeți de la o reducere pentru perioada de reducere. Rest toate cărțile vor fi oferite la 15% reducere.
Aici atributul este categoria.
Selectați Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Deci, atunci când utilizatorul adaugă vreo carte din categoria Acțiune sau Crimă, cuponul nu va fi afișat sau aplicat.
Acestea au fost câteva exemple pe care poate le-ați întâlnit în viața reală, nu?
Concluzie
Aceasta este una dintre cele mai ușor de utilizat și o economie mare de timp pentru magazinul dvs. WooCommerce.
Dacă încerci să o faci cu cod de fiecare dată, vei petrece ore frustrante. Dar cu Smart Coupons, este un cakewalk.
