Ghid simplu pentru configurarea câmpurilor personalizate în WooCommerce Checkout
Publicat: 2018-07-31În acest articol, vreau să vă arăt cum să afișați câmpuri personalizate de plată pe pagina de comandă WooCommerce. Și există o mulțime de câmpuri noi pe care le puteți adăuga la finalizarea WooCommerce, de exemplu, o intrare personalizată. Vă voi arăta mai multe tipuri de câmpuri în articol!
Doriți să afișați mai multe câmpuri pe pagina de plată deoarece nu aveți această opțiune în WooCommerce ? Este puțin nerăbdător să adăugați o bucată de cod personalizat găsit online sau scump când trebuie să plătiți pentru el!
Nu ar fi grozav să adăugați câmpuri de intrare, culoare, HTML, imagine, zonă de text și personalizate la pagina de finalizare cu un plugin ? Astăzi, veți învăța o modalitate simplă și rapidă de a personaliza formularul de comandă în WooCommerce. Sa incepem!
Cuprins
- De ce să adăugați câmpuri personalizate în formularul de comandă?
- Plugin de personalizare a câmpurilor de plată
- Afișați câmpuri personalizate pe pagina de comandă WooCommerce
- Opțiuni de câmpuri personalizate
- Setari generale
- Validare
- Setați-vă clasa CSS
- Alegeți unde să afișați un câmp
- Logica condițională
- Ce tipuri de câmp pot folosi?
De ce să adăugați câmpuri personalizate în formularul de comandă?
Există diferite moduri în care puteți utiliza câmpuri personalizate pe pagina de finalizare a achiziției.
Să presupunem că vindeți servicii. Puteți adăuga un câmp Încărcare la finalizarea comenzii WooCommerce, astfel încât clienții dvs. să vă poată trimite un rezumat al unui proiect. Fără e-mailuri suplimentare!
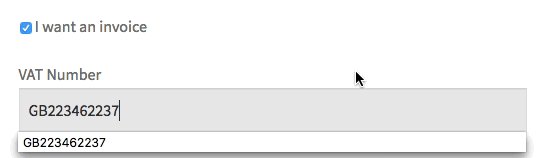
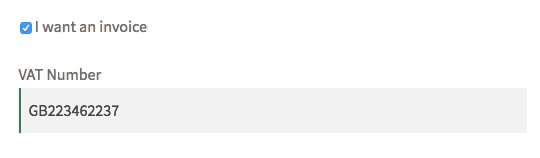
Vă vindeți produsele în modelul B2B? Atunci câmpul de text simplu va fi util. Puteți adăuga un câmp de număr de TVA în acest fel.

Poate ai nevoie de niște informații în scopuri de marketing. De exemplu, vă puteți întreba clienții cum vă găsesc. În acest caz, puteți utiliza un buton radio cu câteva opțiuni din care să alegeți clienții dvs.
Dar există o cale!
Să întâlnim Flexible Checkout Fields - pluginul pentru a vă gestiona formularul de comandă de plată WooCommerce și pentru a adăuga câmpuri personalizate!
Câmpuri flexibile de plată
Cu pluginul, puteți adăuga cu ușurință câmpuri personalizate la finalizarea comenzii, le puteți reordona sau puteți elimina anumite câmpuri din formularul de comandă.
Câmpuri flexibile de plată WooCommerce
Adăugați câmpuri personalizate WooCommerce. Editați, adăugați noi sau ascundeți câmpurile inutile din formularul de finalizare a achiziției.
Descarcă gratis sau Accesați WordPress.orgUrmărește acest videoclip pentru a vedea ce poate face acest plugin (versiunea GRATUITĂ) cu pagina ta de plată:
Peste 80.000 de magazine folosesc acest plugin în întreaga lume!
De asemenea, pluginul nostru are o evaluare de 4,6 din 5 stele . Uită-te la câteva dintre recenzii:


În plus, puteți descărca acest plugin gratuit! Acum, să adăugăm câteva câmpuri!
Afișați câmpuri personalizate pe pagina de comandă WooCommerce
Odată ce instalați și activați pluginul, puteți începe să adăugați câmpuri.
Accesați WooCommerce → Câmpuri de plată :

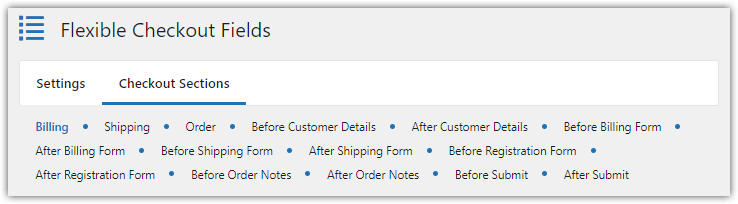
Uită-te la secțiunile de checkout:

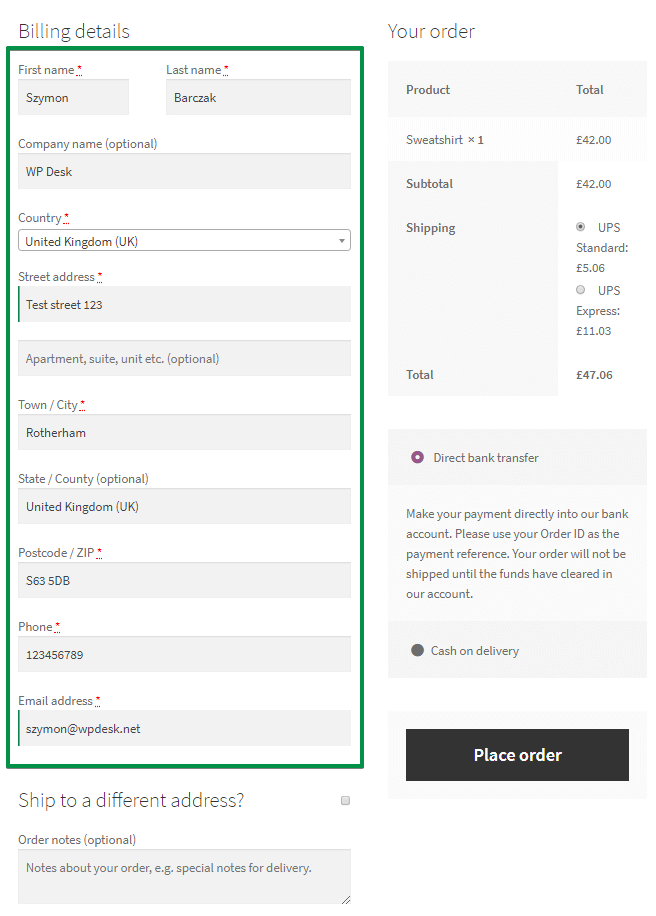
Facturarea este cea prestabilită. Deci aici, puteți configura ce câmpuri vor apărea pe pagina de finalizare a achiziției:

Cu toate acestea, acest plugin vă oferă mai multe opțiuni. Puteți adăuga orice câmp personalizat după sau înainte:
- Detalii Client
- Formular de facturare
- Formular de livrare
- Formular de înregistrare
- Note de comandă
- Buton de trimitere
Le veți găsi în fila Secțiuni personalizate .
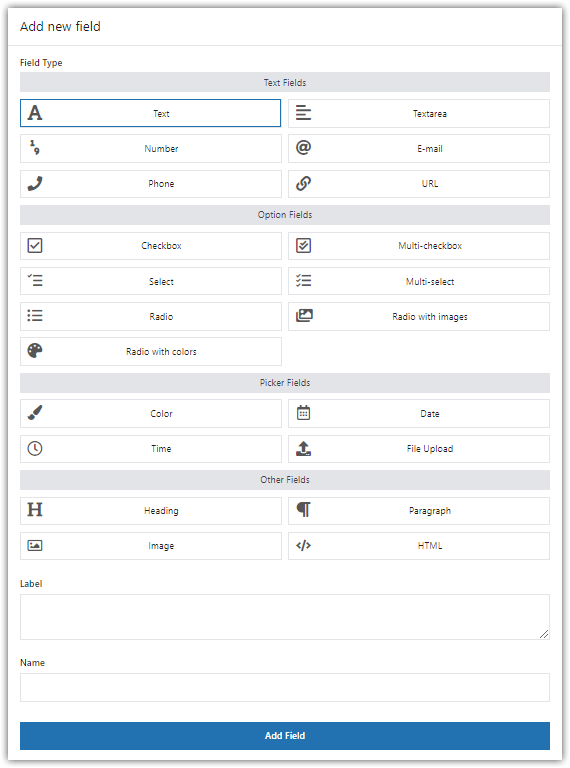
Acum, pentru a adăuga un câmp nou, selectați tipul de câmp, furnizați o etichetă și faceți clic pe butonul Adăugați câmp :

Câmpuri flexibile de plată WooCommerce
Adăugați câmpuri personalizate WooCommerce. Editați, adăugați noi sau ascundeți câmpurile inutile din formularul de finalizare a achiziției.
Descarcă gratis sau Accesați WordPress.orgConfigurarea câmpurilor
Vă voi arăta acum cum să utilizați setarea pluginului pentru a gestiona aspectul câmpurilor de plată. Puteți folosi:
Setari generale
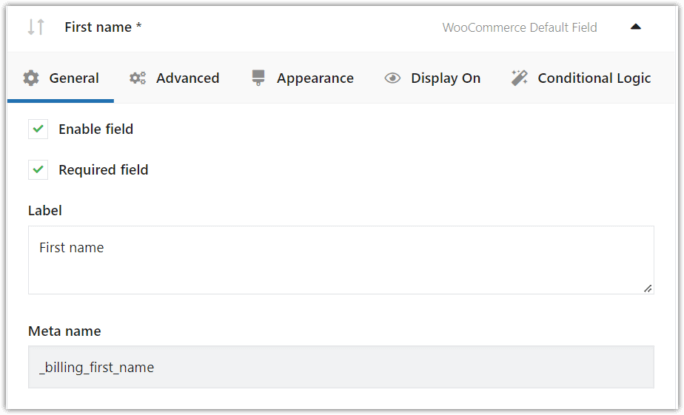
Puteți configura atât câmpuri personalizate, cât și câmpuri standard. Pur și simplu faceți clic pe câmp pentru a afișa toate opțiunile de configurare.

WooCommerce comanda setări de câmpuri personalizate. Filă generală. Puteți activa sau dezactiva orice câmp. Da, puteți dezactiva și câmpurile WooCommerce implicite.
De asemenea, puteți seta un câmp după cum este necesar. În acest fel, un client nu va putea face o comandă fără a interacționa cu un câmp. Pentru câmpul de dată a interacționa înseamnă a seta o dată, pentru un câmp de text înseamnă a furniza ceva text etc.
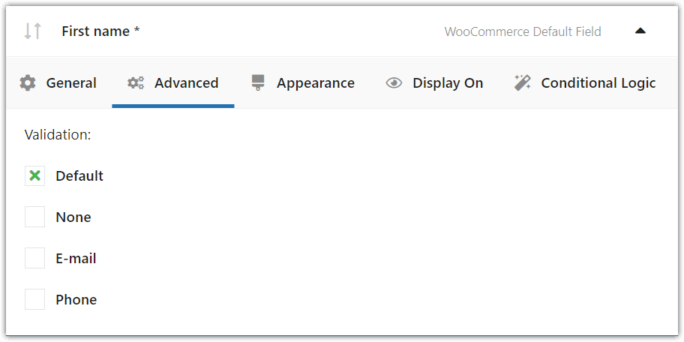
Validare
Puteți utiliza atât validarea implicită, cât și validarea personalizată.

Câmp personalizat validarea câmpului paginii de plată WooCommerce Merită menționat că puteți utiliza validarea personalizată dacă aveți nevoie să extindeți cele standard.
Puteti citi un articol despre validarea campurilor de checkout . Ar trebui să verifici! Este o caracteristică grozavă a acestui plugin
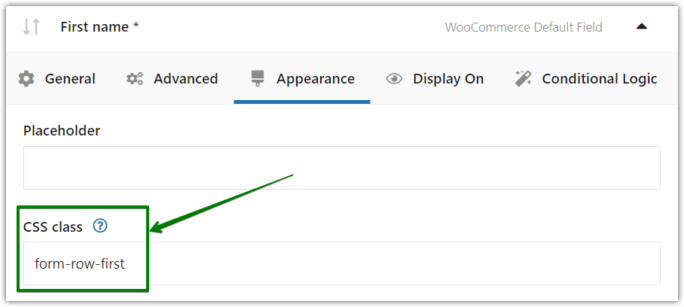
Setați-vă clasa CSS
Puteți schimba modul în care arată câmpurile din magazinul dvs. Pur și simplu accesați fila Aspect în setările unui câmp. Puteți seta clasele CSS aici:

Modificați câmpurile personalizate pagina de plată WooCommerce. Stilul CSS. Alegeți unde să afișați un câmp

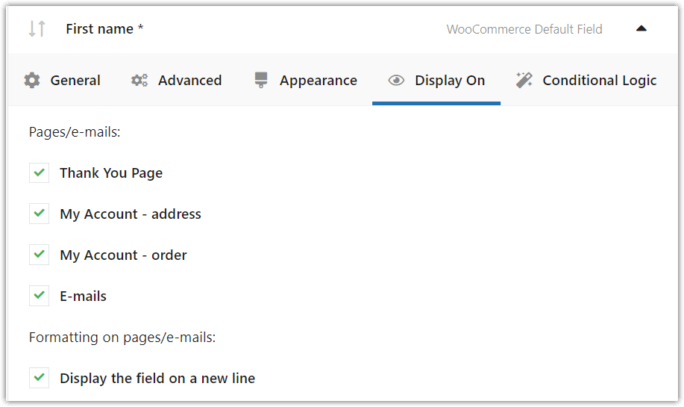
Alegeți unde vor apărea câmpurile personalizate WooCommerce. Puteți configura unde ar trebui să afișeze pluginul un câmp. În mod implicit, afișează un câmp pe:

- Pagina de multumiri
- Contul meu - fila adresa
- Contul meu - fila Comenzi
- În e-mailuri (despre comenzi)
Dacă nu doriți să afișați aceste câmpuri în niciunul dintre aceste locuri, pur și simplu demarcați o opțiune.
Logica condițională
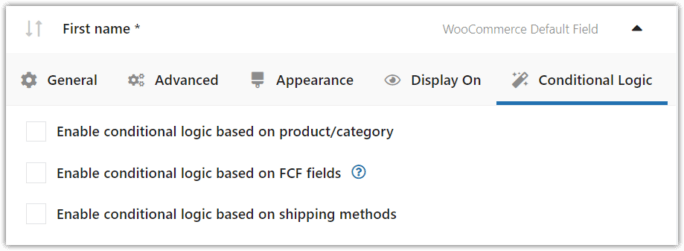
Fila Avansat vă permite să configurați logica condiționată. Este caracteristica PRO.

WooCommerce comandă câmpuri personalizate - setați logica condiționată pentru câmpuri. Există trei opțiuni:
- logica condiționată a câmpurilor,
- logica de configurare a produsului/categoriei,
- metoda de expediere logica condiționată.
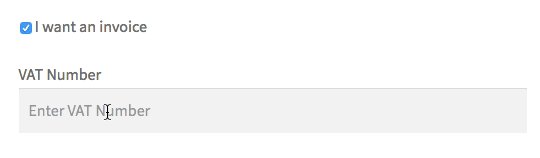
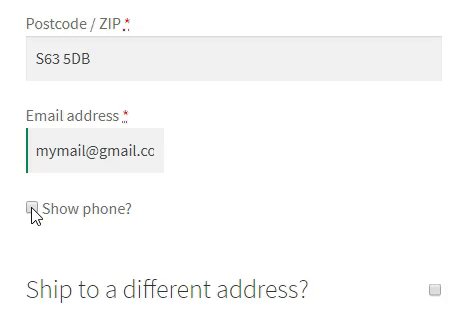
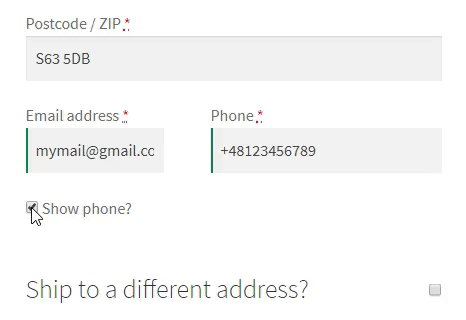
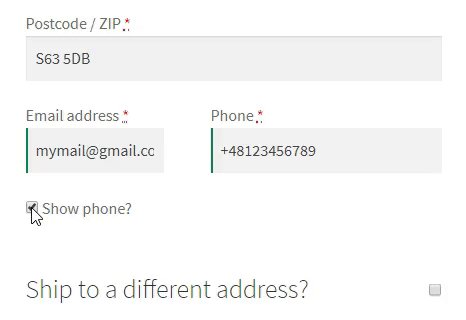
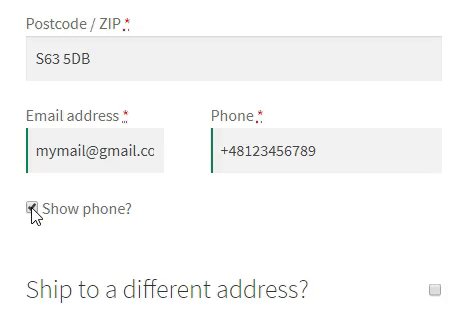
Înseamnă că pluginul afișează un câmp atunci când este prezent un alt câmp. De exemplu, când un client marchează o casetă de selectare:

O altă opțiune este atunci când există un produs definit (sau un produs din categoria definită) prezent în casă clientului sau un client alege o metodă de livrare definită în casă.
WP DeskCâmpuri flexibile de plată PRO WooCommerce 59 USD
Adăugați câmpuri personalizate WooCommerce. Editați, adăugați noi sau ascundeți câmpurile inutile din formularul de finalizare a achiziției.
Adaugă in coş sau Vedeți detaliiUltima actualizare: 2023-03-27Funcționează cu WooCommerce 7.1 - 7.6.x
Câmpuri disponibile în pluginul Flexible Checkout Fields
Să vedem lista câmpurilor de plată pe care le puteți adăuga la pagina de plată WooCommerce
Nu trebuie să adăugați fiecare câmp la checkout pentru a afla. Aruncă o privire la câteva exemple!
Text cu o singură linie
În primul rând, puteți adăuga câmpuri de intrare la pagina de finalizare a comenzii WooCommerce.

Deci, nu mai sunteți restricționat la intrările WooCommerce implicite, le puteți adăuga personalizate!
Caseta de bifat
Există și un câmp de casetă de selectare!

Titlu
Adăugați un titlu pentru a vă organiza câmpurile de plată.

Textul paragrafului
De asemenea, puteți adăuga un mesaj personalizat în formular.

HTML sau text simplu

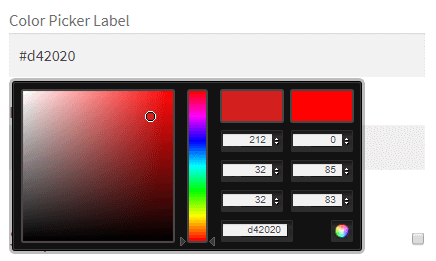
Selector de culoare
Ce zici de selectorul de culori de pe pagina de plată WooCommerce? Îl poți folosi pentru a construi mostre de culoare pentru produsele WooCommerce !

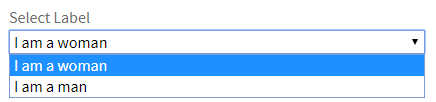
Buton radio (PRO)
Acest tip de câmp este disponibil în versiunea PRO a pluginului unde puteți folosi un radio standard sau radio cu culori, sau radio cu imagini! Citiți mai multe despre câmpurile radio personalizate !

Selectați (derulant) (PRO)
Acest tip de câmp este disponibil și în versiunea PRO a pluginului.

Puteți verifica toate caracteristicile versiunii PRO pe pagina de plugin:
Câmpuri flexibile de plată PRO WooCommerce 59 USD
Adăugați câmpuri personalizate WooCommerce. Editați, adăugați noi sau ascundeți câmpurile inutile din formularul de finalizare a achiziției.
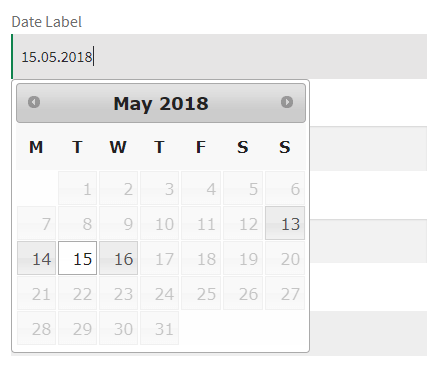
Adaugă in coş sau Vedeți detaliiSelector de date (PRO)
Este foarte util atunci când doriți să lăsați clienții să aleagă o dată de livrare sau o oră precisă pentru comanda WooCommerce. Citește mai mult →

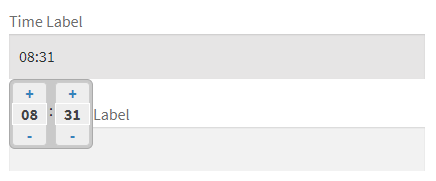
Selector de timp (PRO)

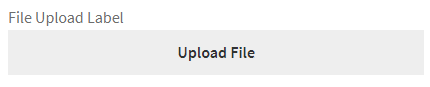
Încărcare fișier (PRO)
Acesta este probabil cel mai bun câmp personalizat de pe pagina formularului de comandă WooCommerce pe care îl puteți adăuga pentru a reduce e-mailurile suplimentare!

rezumat
În acest articol, ați învățat cum să adăugați câmpuri personalizate WooCommerce la pagina de finalizare a comenzii.
Cu toate acestea, acest plugin are multe mai multe caracteristici. De exemplu, puteți rearanja sau ascunde câmpurile implicite de plată WooCommerce. Am descris toate caracteristicile în documentația pluginului .
Căutăm feedback-ul tău în secțiunea de comentarii de mai jos.