Atribute personalizate pe pagina produsului (mai bune decât vi le oferă WooCommerce)
Publicat: 2021-10-08Adăugarea de atribute personalizate în WooCommerce este destul de ușoară. Dar, este încă vizibil pe pagina produsului în secțiunea de informații suplimentare. Astăzi, vă voi arăta cum să afișați atribute personalizate pe pagina produsului WooCommerce mai bine decât WooCommerce. Voi folosi un plugin gratuit pentru a crea câmpuri personalizate care vă permit să vă personalizați cu ușurință produsele WooCommerce!
În mod implicit, puteți utiliza atribute globale sau specifice produsului. Dar WooCommerce nu are o modalitate de a personaliza tipul de câmp de atribute sau de a le permite clienților să personalizeze produsele pe baza caracteristicilor disponibile ale produsului.
Să folosim un plugin gratuit, cu o interfață de utilizare excelentă și curată, pentru a adăuga cu ușurință atributele produsului WooCommerce folosind 18 tipuri de câmpuri! Și arată-le pe pagina produsului pentru a permite produse personalizabile în magazinul tău WooCommerce și pentru a-ți crește vânzările!
Cuprins
- Atributele produsului și atributele personalizate în WooCommerce
- Atribute personalizate ale produsului cu o extensie gratuită WooCommerce
- Rezumat și mai multe despre plugin
Atributele produsului și atributele personalizate în WooCommerce
În mod implicit, puteți utiliza atributele standard ale produsului WooCommerce (global sau bazat pe produs).

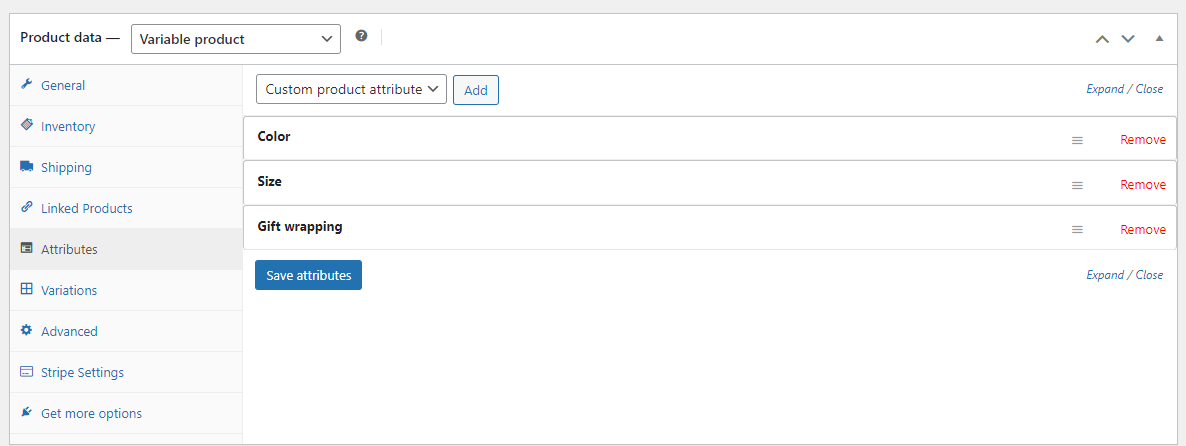
Puteți seta atribute globale în Produse → Atribute . Acestea vor fi disponibile ulterior pentru toate produsele WooCommerce. Desigur, puteți adăuga și un atribut specific produsului în timp ce editați produsul în secțiunea Date produs → Atribute → prin adăugarea unui atribut de produs personalizat .
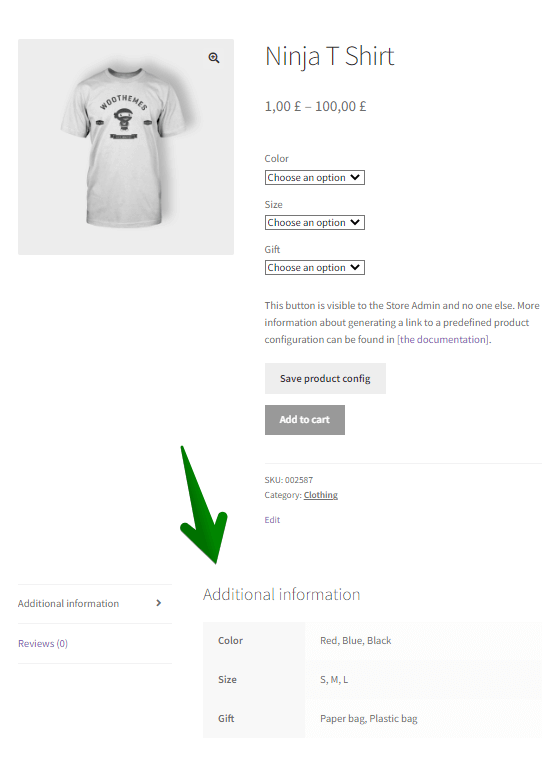
Dar, modalitatea implicită WooCommerce de a adăuga atribute poate să nu fie suficientă pentru tine. Atributele produsului vor apărea numai în secțiunea Informații suplimentare din pagina produsului WooCommerce.

Atribute personalizate ale produsului cu o extensie gratuită WooCommerce
Există o modalitate mai bună de a adăuga atribute produselor tale WooCommerce!

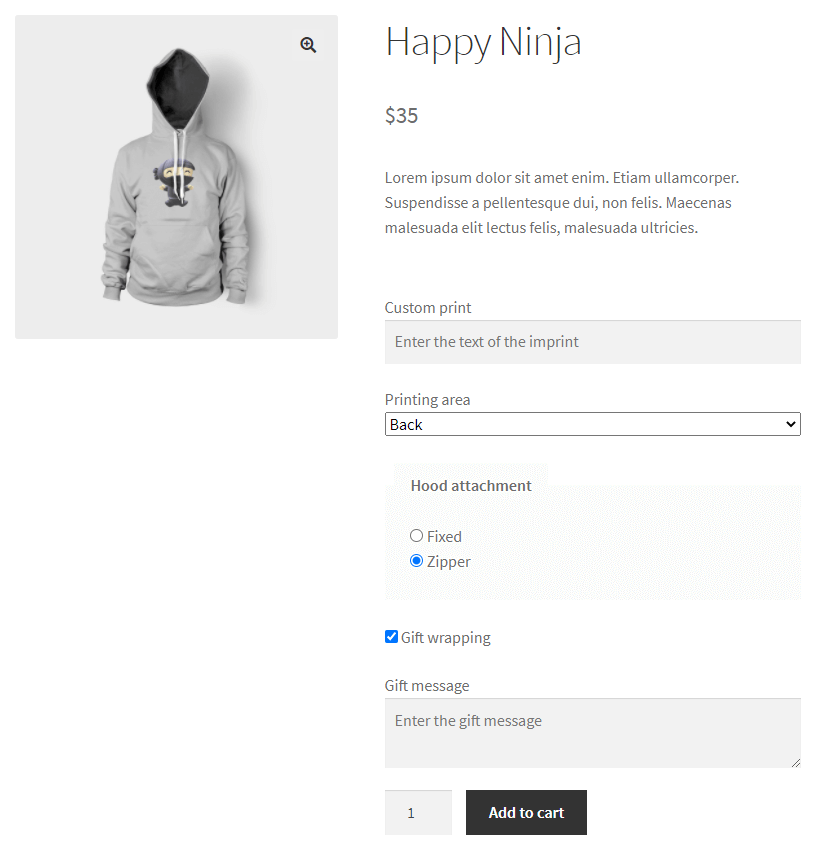
Deci, veți permite clienților să cumpere mai ușor produse personalizate chiar pe pagina produsului WooCommerce!

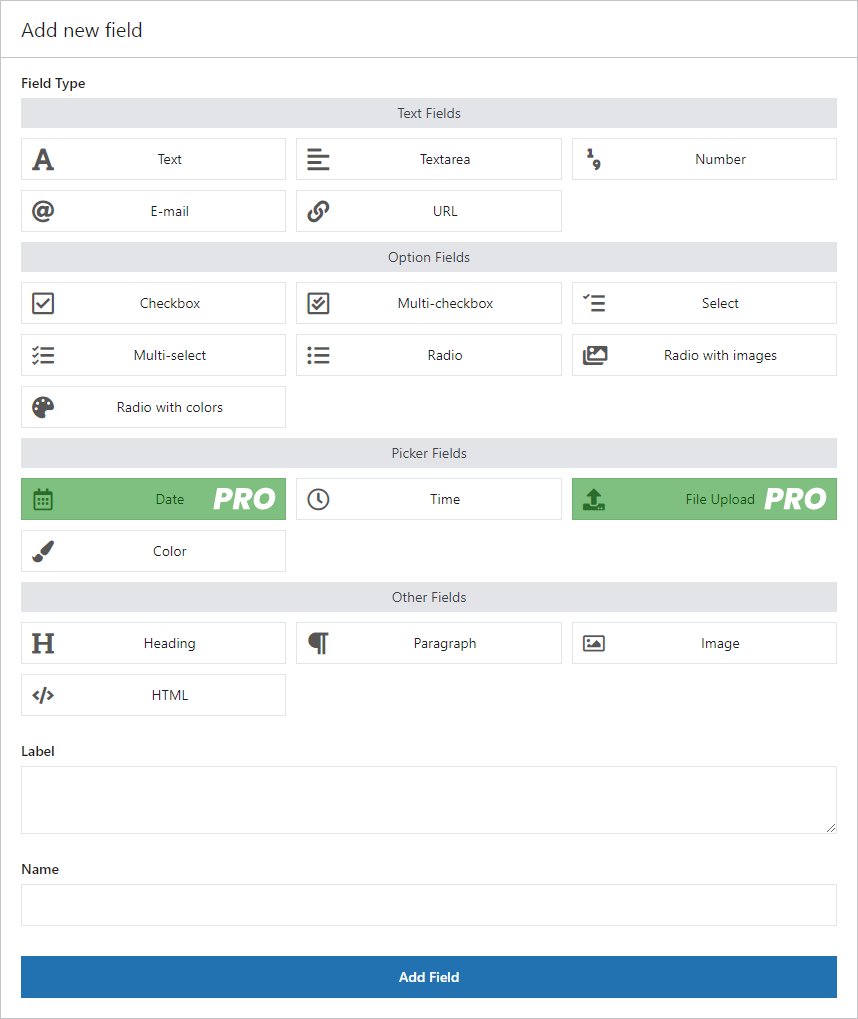
În plus, puteți utiliza 18 tipuri de câmpuri!
Descărcați pluginul gratuit și începeți să construiți produse WooCommerce mai bune cu atribute personalizate și câmpuri noi!
Câmpuri flexibile de produse WooCommerce
Creați un expert pentru produse pentru a vinde gravuri, ambalaje pentru cadouri, mesaje cadou, cărți de vizită, ștampile și, opțional, să taxați pentru el (fix sau procentual).
Descarcă gratis sau Accesați WordPress.orgCâmpuri flexibile de plată WooCommerce
Editați, adăugați noi sau ascundeți câmpurile inutile din formularul de finalizare a plății WooCommerce. Totul este despre conversii și o experiență mai bună pentru utilizator.
Descarcă gratis sau Accesați WordPress.orgModificări în panoul Câmpuri de produs flexibile
Panoul Câmpuri de produse flexibile este acum setări moderne și ușor de utilizat, bazate pe ReactJS. Este o bibliotecă JavaScript eficientă și declarativă utilizată pentru construirea de interfețe utilizator compozite. ReactJS permite dezvoltatorului să creeze interfețe de utilizare folosind bucăți izolate și mici de cod - cunoscute sub numele de componente. Acest lucru face posibilă adăugarea de noi atribute, opțiuni și caracteristici fără rescriere laborioasă a codului existent.


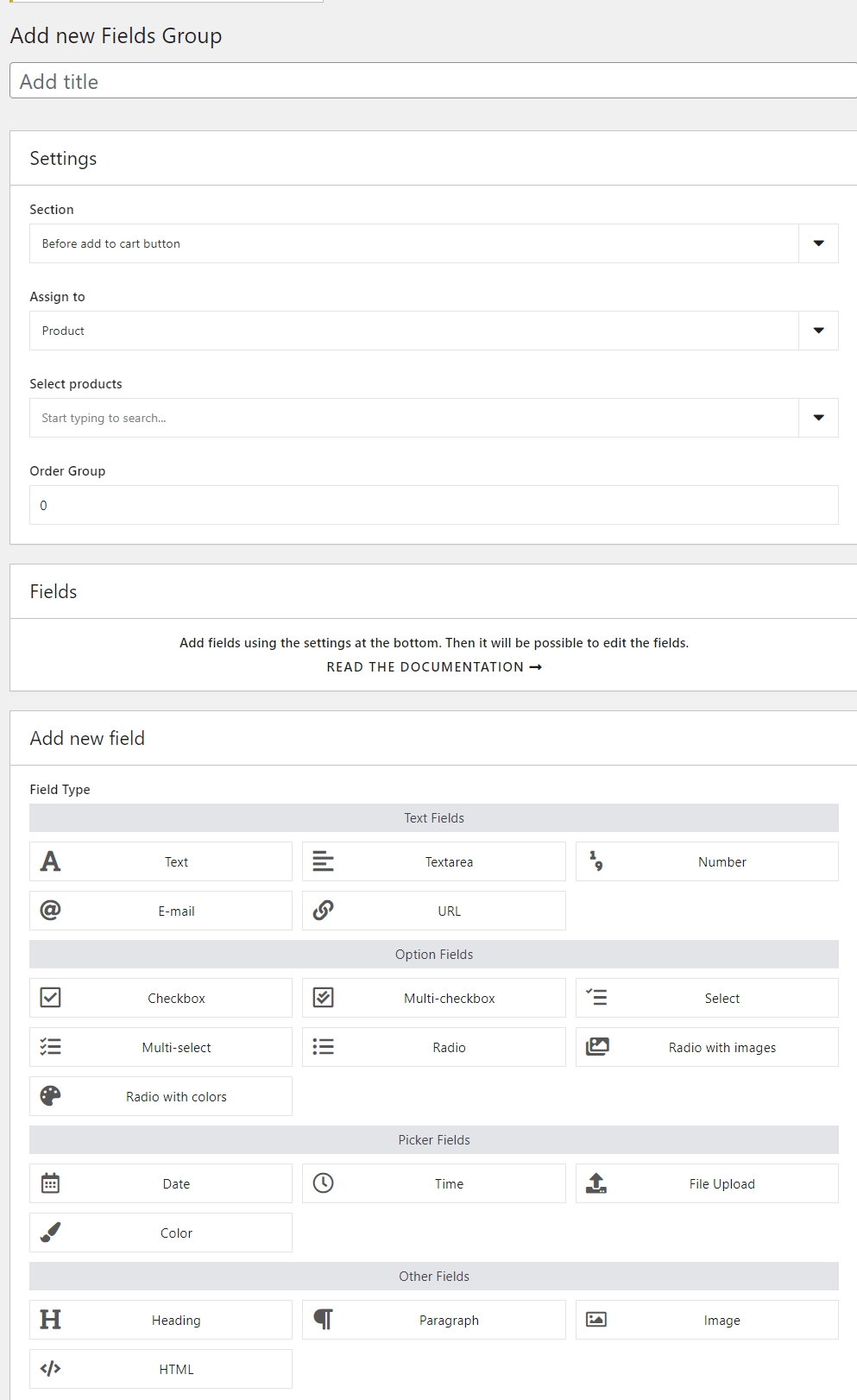
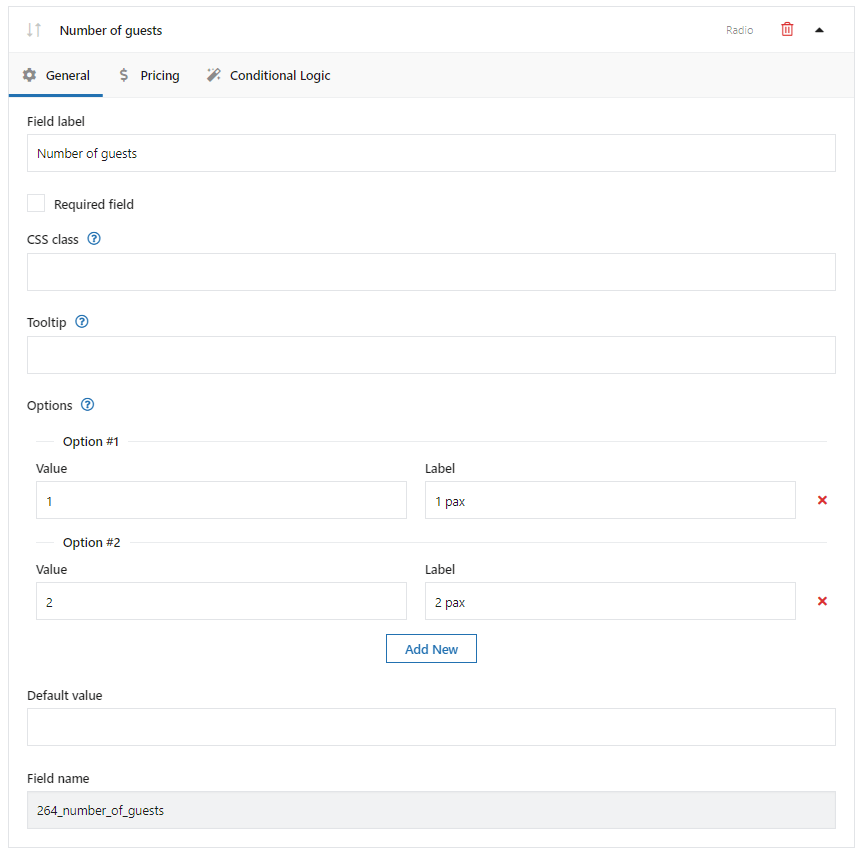
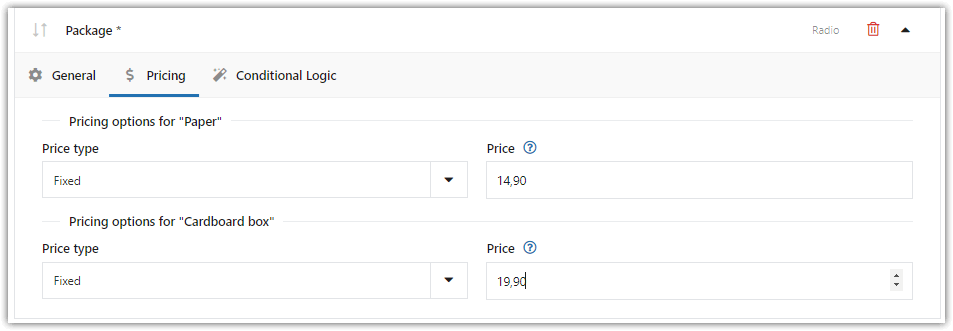
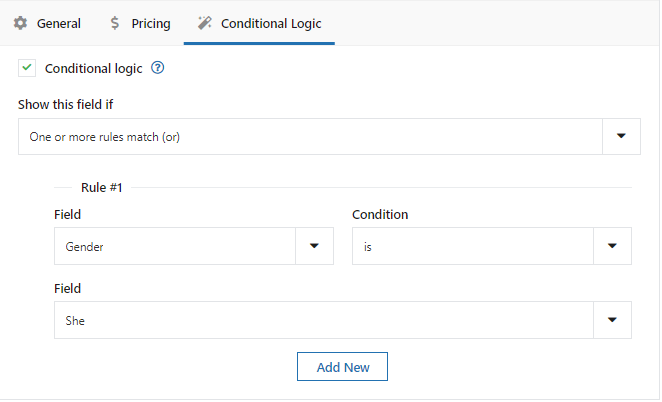
Exemple de setări de câmp



Nu uitați să actualizați pluginul
Una peste alta, panoul reîmprospătat cu setările de grup apare acum într-o fereastră nouă. Conține aceleași opțiuni ca versiunea anterioară. Dar setările câmpului vor fi filate pentru a facilita adăugarea de noi opțiuni .
Vechile carduri de câmp erau supraîncărcate cu setări și informații. Adăugarea mai multor ar face mai dificilă navigarea prin panou.
Dar cea mai vizibilă schimbare va fi, desigur, designul curat și modern. Sperăm că schimbările vor fi bine primite!
Câmpuri flexibile de produse WooCommerce
Creați un expert pentru produse pentru a vinde gravuri, ambalaje pentru cadouri, mesaje cadou, cărți de vizită, ștampile și, opțional, să taxați pentru el (fix sau procentual).
Descarcă gratis sau Accesați WordPress.orgRezumat și mai multe despre plugin
Astăzi, v-am arătat cum să adăugați atribute de produs personalizate și să le afișați pe pagina produsului WooCommerce. Permiteți clienților să cumpere produse WooCommerce personalizate pe baza noilor atribute , câmpuri personalizate și opțiuni multiple de produse!
Dacă aveți întrebări, lăsați un comentariu mai jos!