Cum să construiți un magazin WooCommerce personalizat folosind Elementor?
Publicat: 2020-09-16Căutați o modalitate de a vă configura magazinul WooCommerce folosind Elementor? Căutați o modalitate ușoară de a vă personaliza magazinul WooCommerce folosind Elementor Page Builder? Ai aterizat pe locul potrivit! În acest tutorial WooCoomerce Elementor, voi acoperi fiecare pas al înființării unui magazin WooCommerce folosind Elementor.
A avea un aspect personalizat al magazinului dvs. WooCommerce poate face o mare diferență în performanța magazinului dvs. Dar personalizarea părților WooCommerce nu este atât de ușoară. Chiar și cu Elementor Pro, obțineți widget-uri care vă permit să personalizați elementele WooCommerce, dar adesea nu vin cu opțiuni bune de personalizare.
Dar asta nu înseamnă că nu vă puteți personaliza magazinul WooCommerce așa cum doriți. De fapt, în acest tutorial, vă voi ghida printr-o călătorie pas cu pas despre cum puteți personaliza părțile magazinului WooCommerce cu Elementor. Până la sfârșitul acestui tutorial WooCommerce Elementor, veți avea un magazin WooCommerce funcțional proiectat personalizat și funcțional.
Nu doar atât! Vom face toate acestea folosind versiunea GRATUITĂ Elementor.
Da! Asta e corect!
Voi folosi noul constructor WooCommerce al suplimentului PowerPack Pro pentru a personaliza paginile WooCommerce.
În acest tutorial, voi începe cu elementele de bază. Apoi voi acoperi fiecare aspect necesar pentru a înființa un magazin de comerț electronic cu versiunea Elementor Free și WooCommerce folosind PowerPack Addon.
Așa că, fără alte prelungiri, haideți să trecem în ea!
Pentru acest tutorial, vom folosi aceste trei plugin-uri:
- Versiunea gratuită Elementor: Elementor este generatorul de pagini pe care îl vom folosi în acest tutorial. Este un simplu generator frontal de glisare și plasare care vă permite să vă personalizați site-ul web fără codare. Obțineți Elementor.
- Plugin WooCommerce: Acest plugin gratuit vă permite să vă configurați magazinul de comerț electronic pe site-ul dvs. WordPress fără a atinge o singură linie de cod. Obțineți WooCommerce
- PowerPack pentru Elementor: Deoarece vom folosi versiunea gratuită a Elementor, vom personaliza magazinul nostru WooCommerce cu generatorul WooCommerce al PowerPack. Obțineți PowerPack.
Dacă nu sunteți sigur de ce folosim aceste pluginuri; iată o explicație rapidă:
De ce WooCommerce și Elementor?
WooCommerce vă permite să configurați întregul magazin cu câteva clicuri și, cu ajutorul său puternic de configurare, nu trebuie să vă faceți griji cu privire la aspectele tehnice.
Trebuie doar să introduceți detaliile și informațiile despre magazinul dvs., iar WooCommerce se va ocupa de același lucru.
WooCommerce adaugă automat părți de comerț electronic pe site-urile dvs. de comerț electronic, cum ar fi pagina de coș sau pagina de finalizare a achiziției.
Când un utilizator cumpără un produs, trece printr-o călătorie corectă de cumpărare pas cu pas.
Această călătorie începe de obicei de la Adăugarea produsului în coș > Pagina Coș > Pagina de finalizare a comenzii > Plată și, în final, la pagina de mulțumire. Pluginul WooCommerce se ocupă de toate acestea.
Atunci... De ce personalizăm WooCommerce cu Elementor?
WooCommerce este de încredere când vine vorba de funcționalitate, dar dacă doriți să faceți modificări de design, nu puteți face multe aici.
Puteți face câteva modificări de bază la părțile magazinului dvs., cum ar fi schimbarea culorii sau a tipografiei, dar dacă doriți să reînnoiți aspectul magazinului dvs., vom avea nevoie de ajutor suplimentar.
Și pentru asta, vom folosi Elementor Page Builder. Cu Elementor, aveți o mulțime de opțiuni pentru a personaliza și modifica cu ușurință aspectul site-ului dvs. WordPress.
Elementor are o interfață de editor puternică care vă permite să glisați și să plasați elemente precum text, imagine sau glisoare pentru a crea cu ușurință un aspect personalizat.
Citește și: 10+ motive pentru a folosi Elementor.
Puteți crea literalmente un design personalizat de temă doar folosind tema Hello și pluginul Elementor. Nu vă faceți griji! Nu vom face asta, dar dacă urmați acest tutorial, veți putea să vă personalizați site-ul în întregime.
Bine, Elementor este necesar... dar atunci de ce PowerPack?
Elementor are două versiuni: Free și Pro . Aveți o mulțime de opțiuni cu versiunea gratuită, dar dacă doriți să personalizați aspectul site-ului dvs. WooCommerce, veți avea nevoie de versiunea Pro .
Citește și: Comparația Elementor Free VS Pro
Cu PowerPack pentru Elementor, puteți crea pagini și părți WooCommerce folosind versiunea Elementor Free.
Am adăugat recent generatorul WooCommerce la PowerPack. Acum oricine poate crea și personaliza părțile WooCommerce fără ajutorul Elementor Pro.
În afară de constructorul WooCommerce, PowerPack este încărcat cu multe widget-uri mai puternice pe care le vom folosi în acest tutorial.
Singurele lucruri de care veți avea nevoie pentru aceasta sunt pluginul WooCommerce, versiunea Elementor Free și suplimentul PowerPack Pro. Puteți alege orice temă la alegere, dar dacă doriți recomandarea mea, aș sugera că tema Hello de la Elementor ar fi suficient de bună!
Bine, cred că acum înțelegem de ce vom folosi combinația celor trei widget-uri.
Acum, să începem configurarea magazinului nostru WooCommerce. În acest moment, presupun că aveți un site web în funcțiune pe WordPress.
Dacă nu aveți un site web în funcțiune, atunci așteptați! Întoarceți câțiva pași. Obțineți un nume de domeniu bun și un plan de găzduire. Configurați-vă site-ul și instalați WordPress. Odată ce ați acoperit acest lucru, vom continua cu tutorialul nostru WooCommerce Elementor.
Să înființăm magazinul nostru epic WooCommerce!
Instalarea și configurarea pluginurilor
1) Plugin WooCommerce
În această secțiune, voi face o nouă instalare a pluginului WooCommerce pe un site web WordPress. Dacă nu sunteți familiarizat cu cum să instalați pluginul WooCommerce, nu vă faceți griji. Urmează-te!
Dacă aveți deja pluginul WooCommerce instalat și configurat pe site-ul dvs. web, puteți sări peste acest pas.
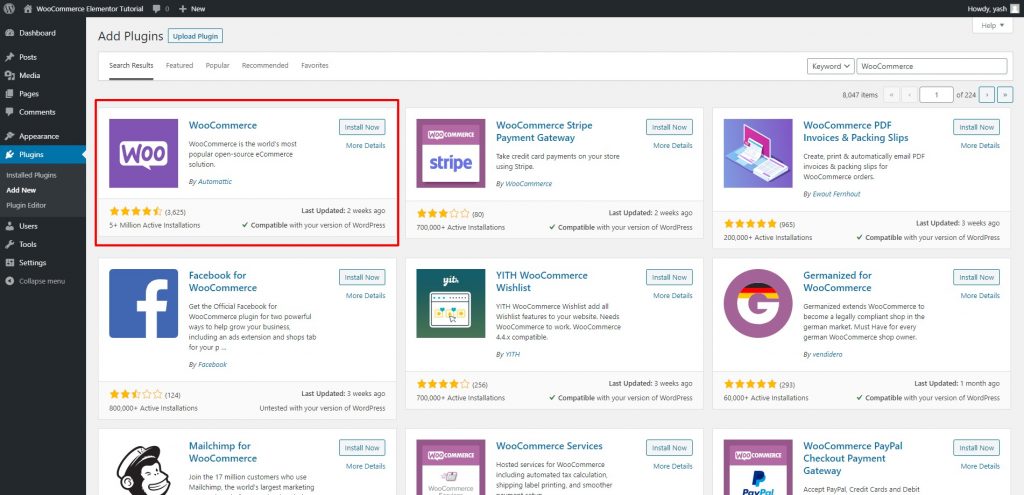
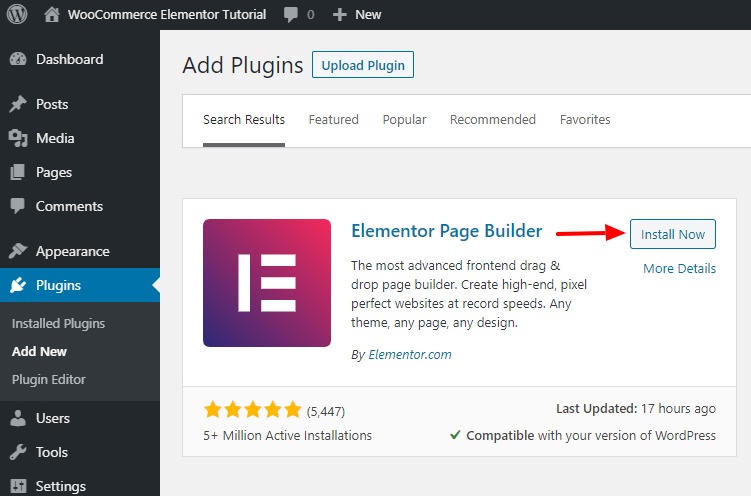
Pasul 1: Conectați-vă la tabloul de bord de administrare al site-ului dvs. WordPress. Acum mergeți la Pluginuri > Adăugați nou .
Pasul 2: Căutați pluginul WooCommerce și instalați WooCommerce. După ce este instalat, faceți clic pe butonul de activare .

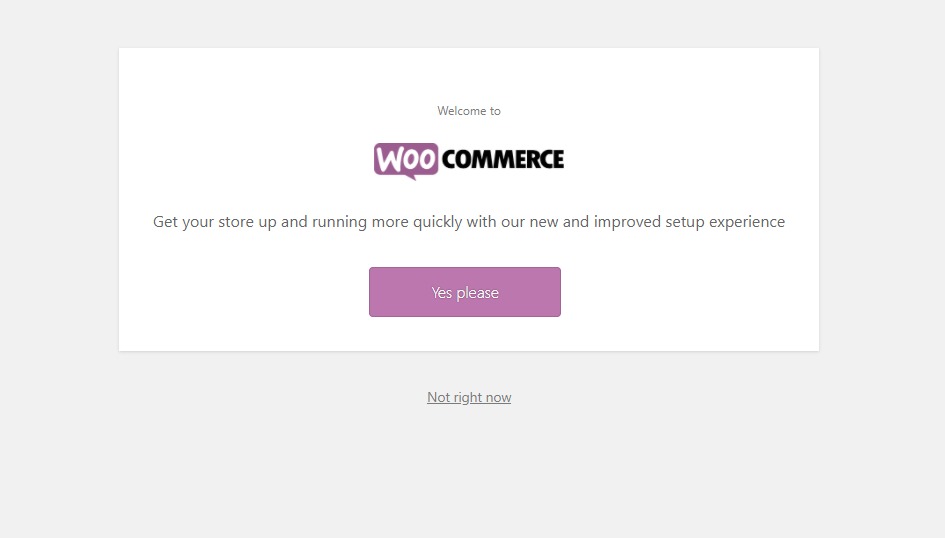
Pasul 3: De îndată ce faceți clic pe butonul de activare, veți fi redirecționat către expertul de configurare WooCommerce, care va arăta astfel.

Faceți clic pe butonul Da, vă rugăm .
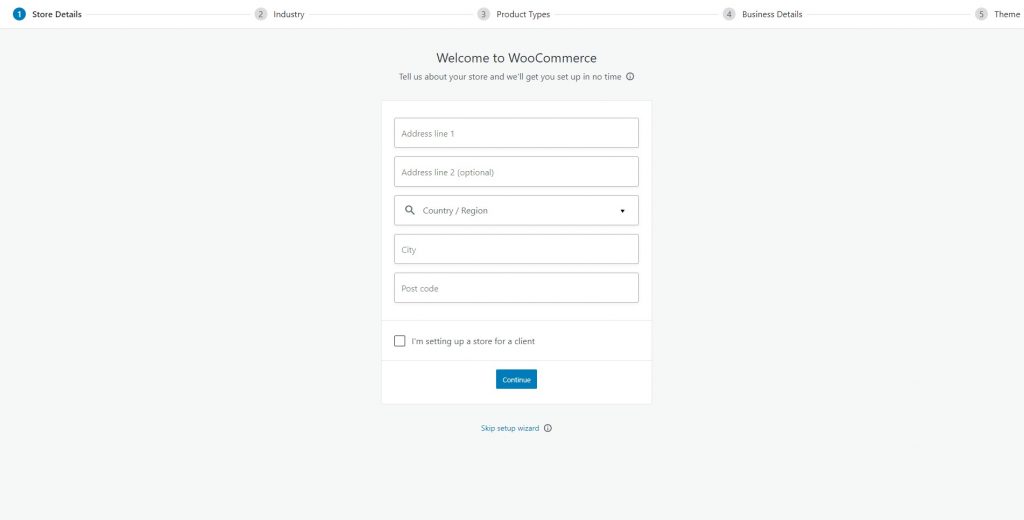
Pasul 4: Urmați instrucțiunile asistentului de instalare. Acum introduceți detaliile magazinului dvs. în primul pas.

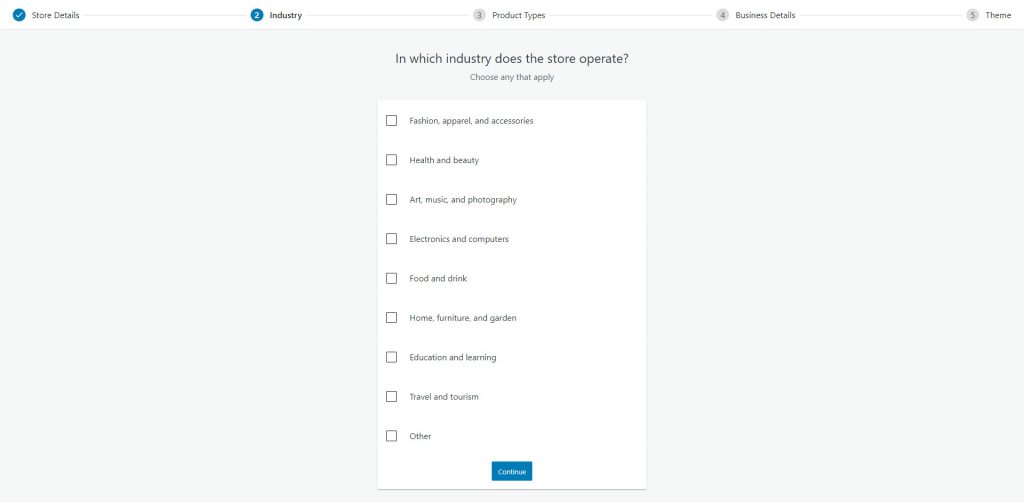
Pasul 5: După ce faceți clic pe Continuare, selectați industria pentru care doriți să vă configurați magazinul. Faceți clic pe butonul Continuare.

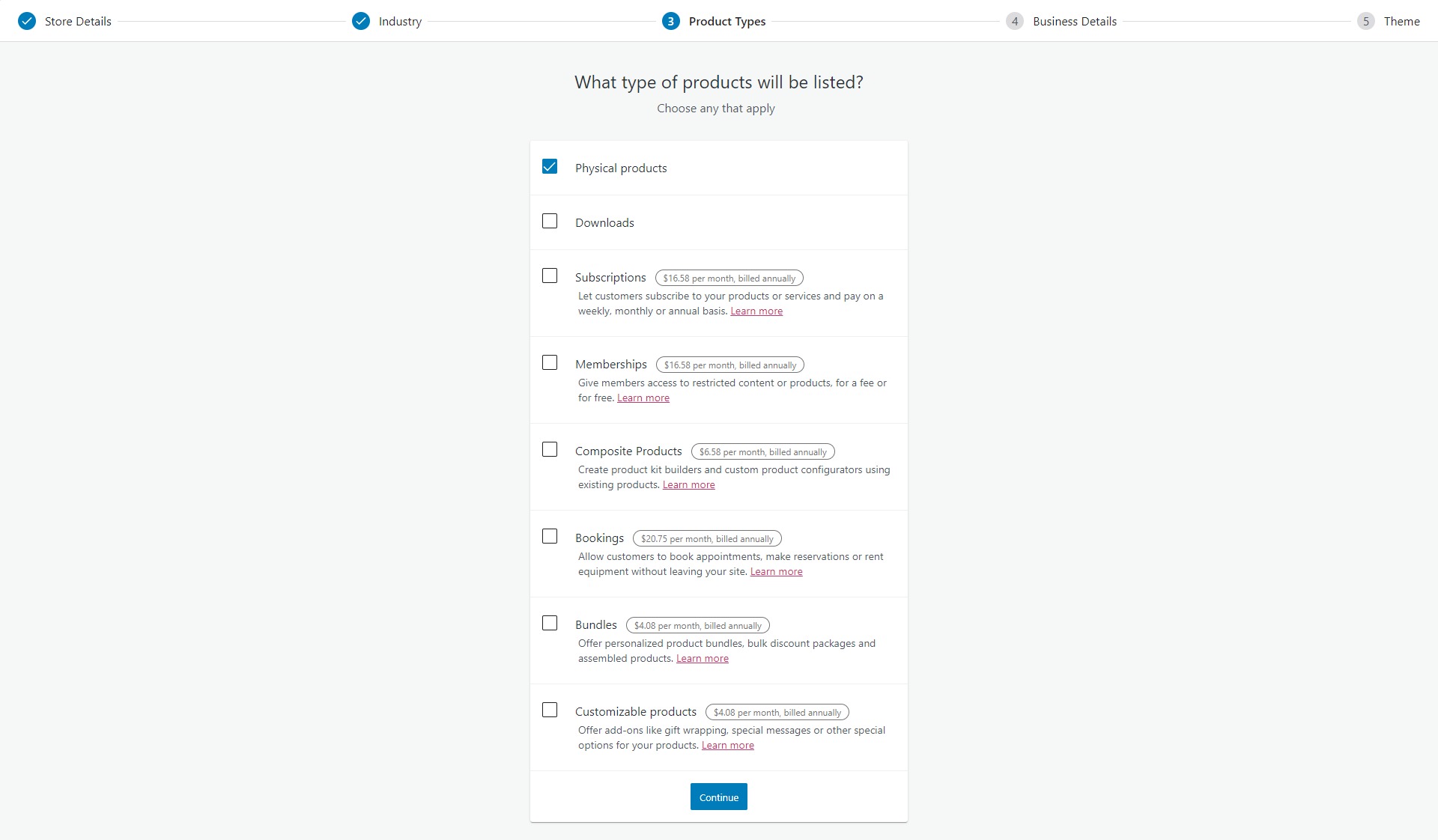
Pasul 6: Toate acestea sunt destul de simple și pe următorul ecran, selectați tipul de produs pe care îl veți vinde. Pentru tutorialul meu, aleg produse fizice .

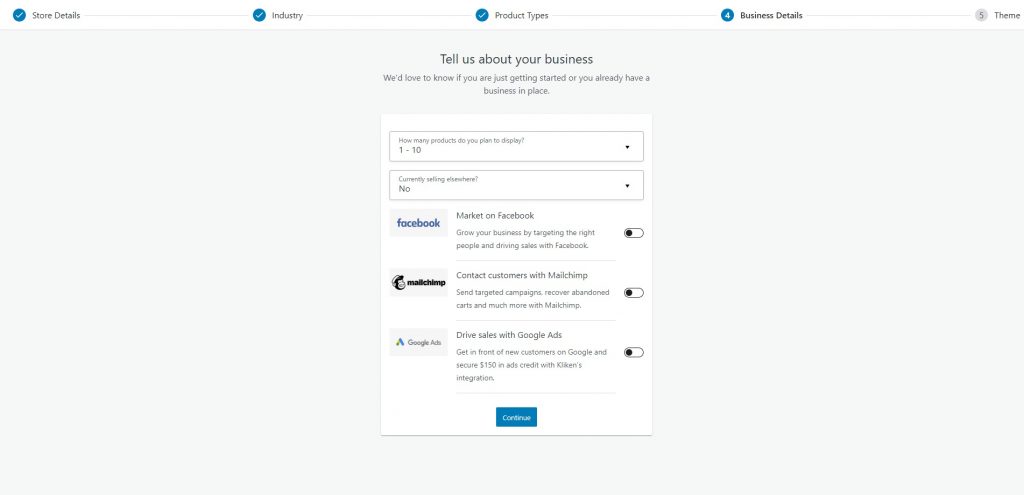
Pasul 7: După ce faceți clic pe Continuare, introduceți câte produse intenționați să le vindeți.

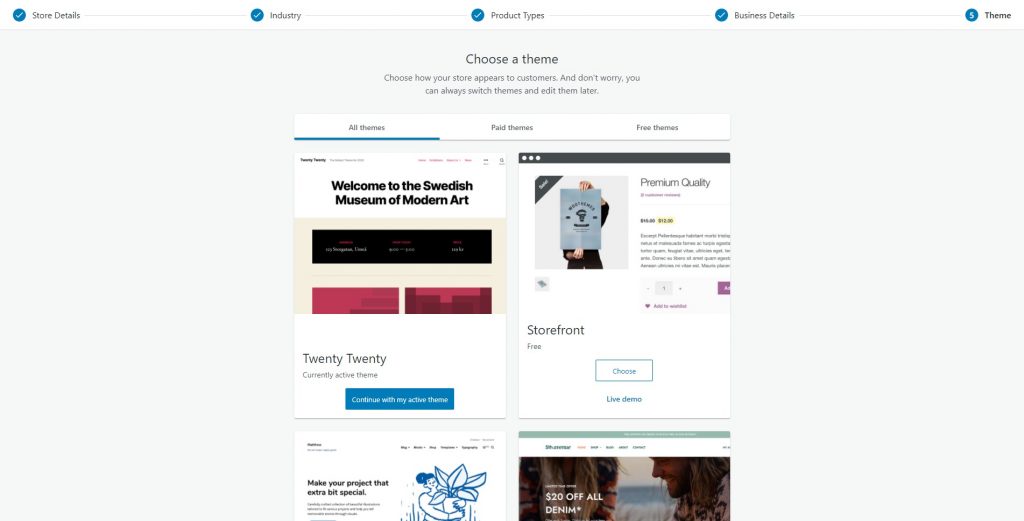
Pasul 8: În ultimul pas, aveți opțiunea de a alege tema pentru magazinul dvs. Puteți alege orice temă la alegere. Eu merg cu tema Hello Elementor.

După terminare, veți fi redirecționat către backend-ul WooCommerce. Aici vei verifica comenzile tale, vei enumera produse și vei ține evidența tuturor.
Să finalizăm mai întâi procesul de configurare.
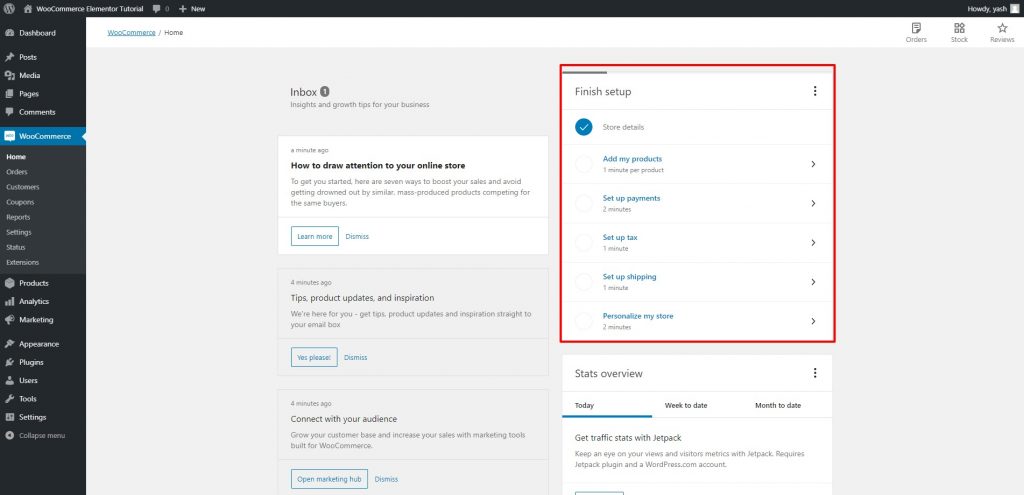
Veți vedea opțiunea de finalizare a configurării în colțul din dreapta sus. Aici puteți finaliza toate sarcinile în așteptare, cum ar fi adăugarea de produse, detalii fiscale și de plată etc.

Acum, dacă ați ajuns până aici fără să vă încurcați, sunt sigur că puteți continua fără nicio problemă. Continuați și adăugați produse noi, detalii de plată și informații fiscale pentru a finaliza procesul de configurare a magazinului dvs.

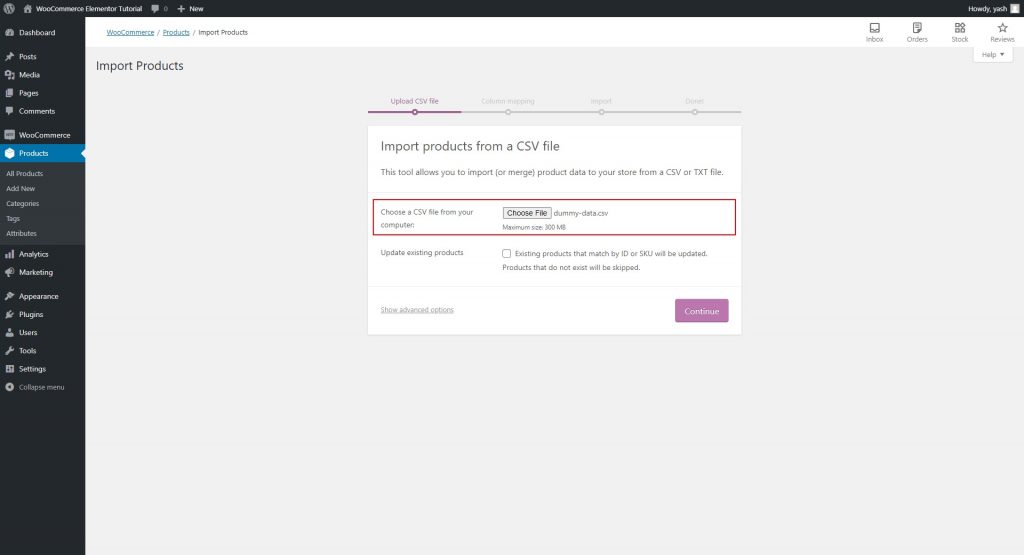
De exemplu, aici import datele CSV despre produse ca date exemplu pentru tutorial.
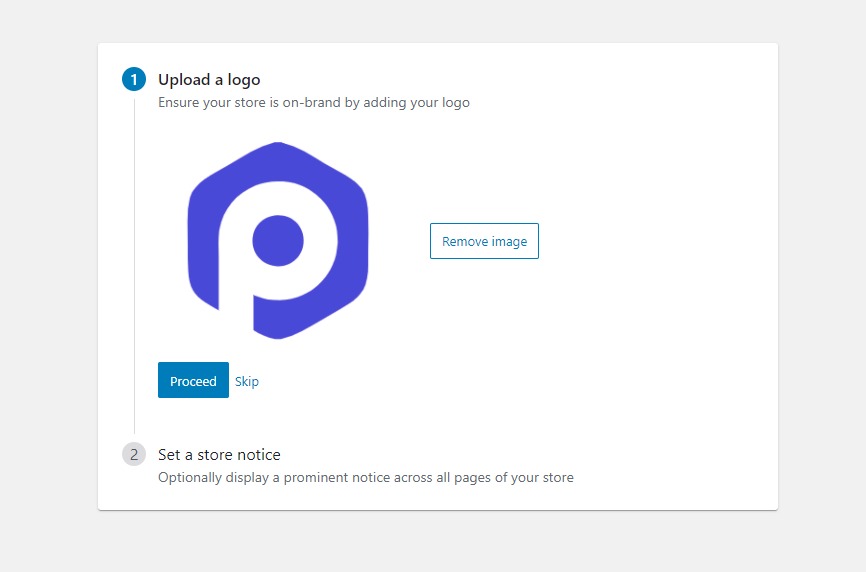
Continuați și personalizați-vă magazinul adăugând logo-ul dvs. etc. Acest lucru poate fi rezolvat prin fila Finish Setup pe care am verificat-o mai devreme. Va arata asa:

După ce bifați toate filele din acel tabel, veți fi gata. Putem configura Elementor și PowerPack acum.
2) Elementor Plugin
Pentru Elementor, vom urma aceeași procedură.
Pasul 1: Accesați tabloul de bord de administrare WordPress. Accesați Plugin-uri > Adăugați nou și căutați „Elementor”. Instalați și activați pluginul.

Veți redirecționa automat către un ghid rapid. Puteți trece prin asta și vă familiarizați cu constructorul.
Oricum, vom merge la un proces pas cu pas aici despre cum să folosiți Elementor pentru configurarea paginilor.
Acum să configuram ultimul plugin, dar cel mai important pentru tutorial, PowerPack pentru Elementor.
3) PowerPack pentru Elementor
Hai să instalăm și să instalăm PowerPack acum.
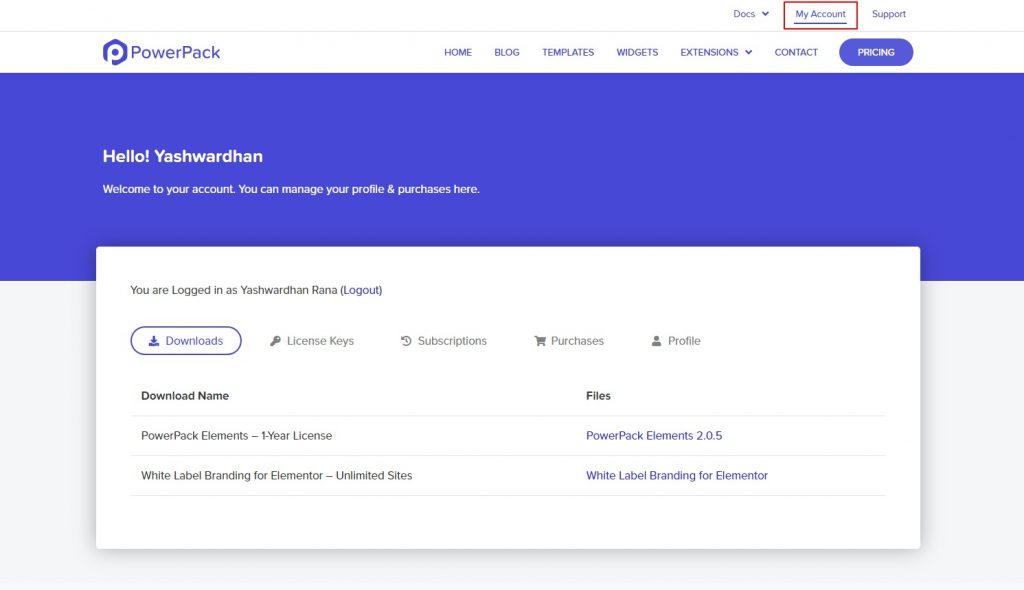
Pasul 1: Accesați zona Contul meu de pe PowerPackelements.com și conectați-vă la contul dvs.

Dacă nu aveți un cont la PowerPack, puteți obține versiunea PowerPack Pro de aici.
Știu că o să-ți placă PowerPack, dar dacă nu ești sigur, nu-ți face griji! Vine cu o garanție de rambursare a banilor de 14 zile!
Vă avem acoperit!

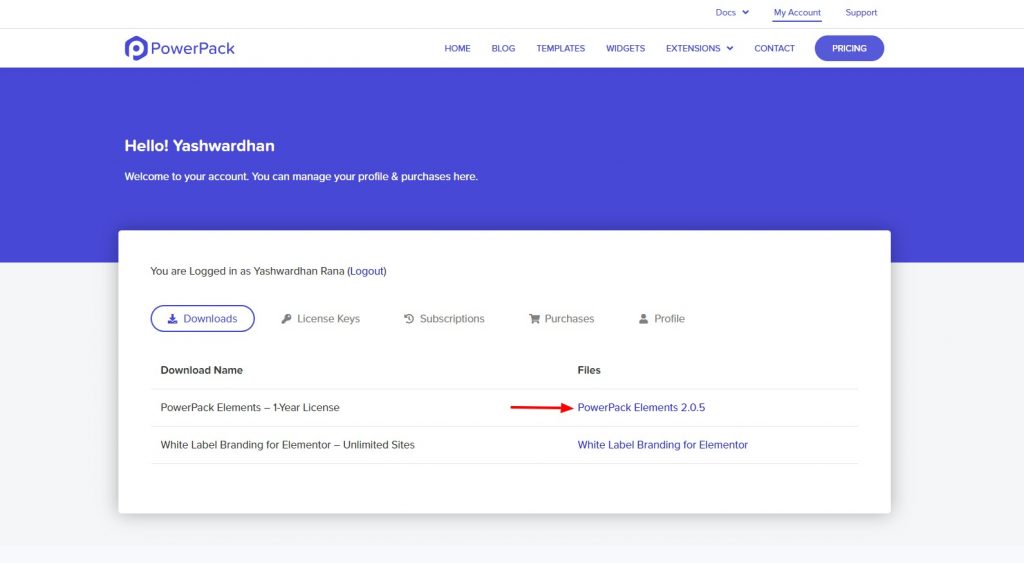
Pasul 2: După ce v-ați autentificat în zona Contul meu, accesați Descărcări, apoi faceți clic pe produsul pe care doriți să îl descărcați.
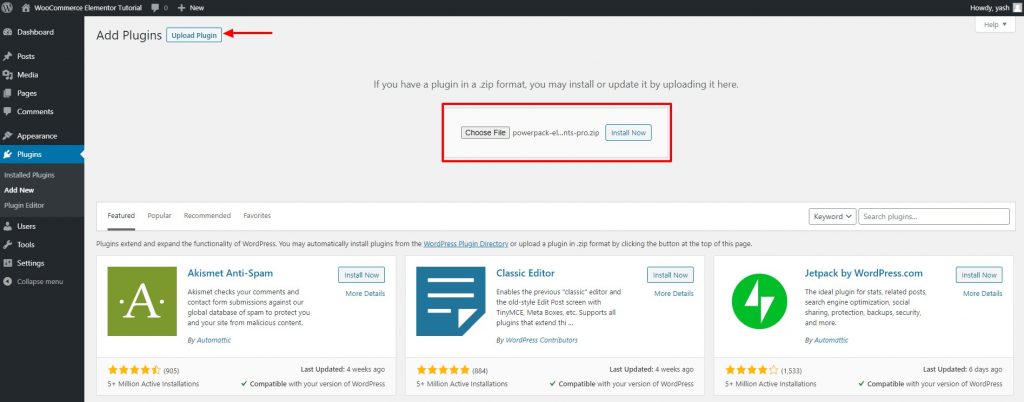
Pasul 3: După ce ați descărcat fișierul ZIP, reveniți la site-ul dvs. WordPress. Acum accesați Plugins> Adăugați nou.
Pasul 4: Acum, de data aceasta, vom încărca fișierul zip. Faceți clic pe butonul Alegeți fișierul și selectați fișierul pe care doriți să îl instalați. În cazul nostru, acesta va fi un fișier zip PowerPack.

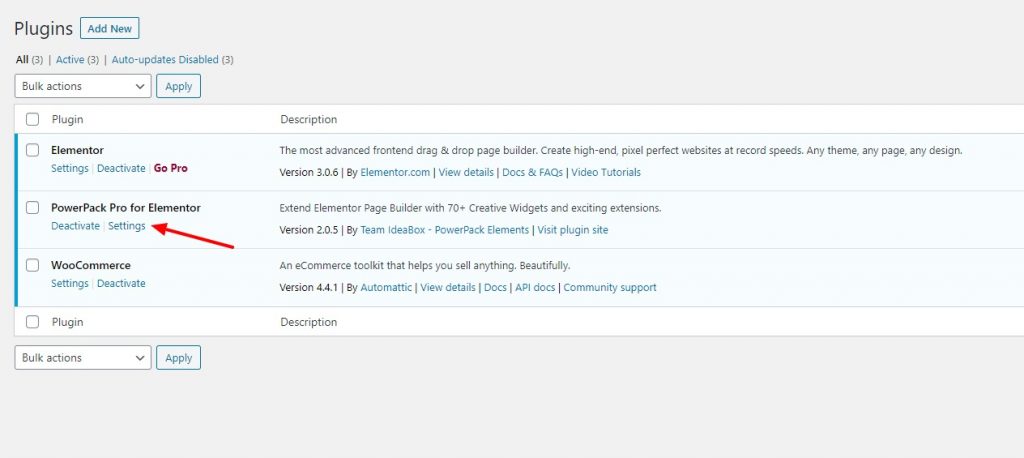
Pasul 5: După finalizarea instalării, faceți clic pe butonul Activare .
Pasul 6: Acum accesați setările PowerPack și introduceți Licența pentru a activa pluginul.

Acum suntem gata. Putem sări direct în personalizarea paginilor magazinului nostru.
Să începem cu pagina Produs. La urma urmei, aici își va începe călătoria utilizatorul nostru.
Hai să creăm prima noastră pagină!
Configurarea paginii de magazin WooCommerce folosind Elementor
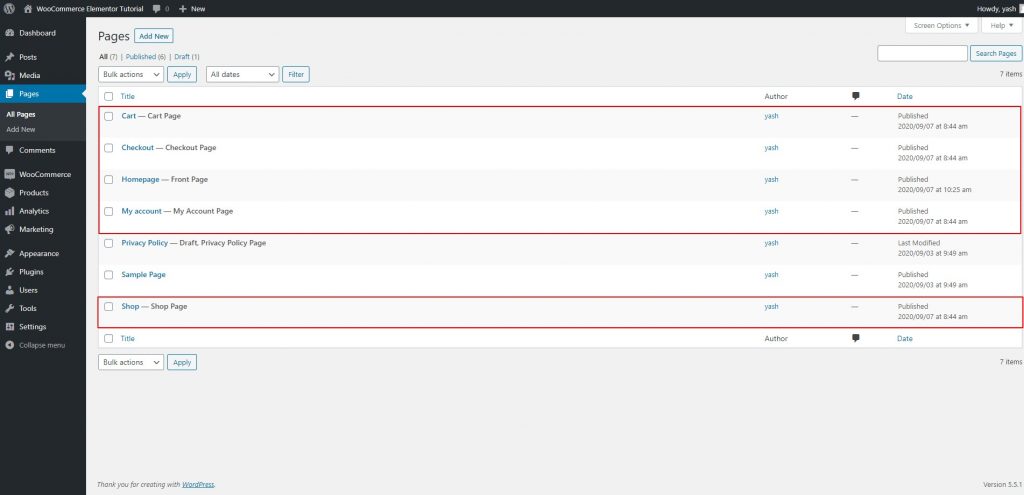
WooCommerce adaugă automat câteva pagini pe site-urile dvs., cum ar fi pagina de magazin, de casă și de coș.

Dar pentru pagina de produse WooCommerce, vom adăuga un nou șablon Elementor și îl vom atribui ulterior în setări.
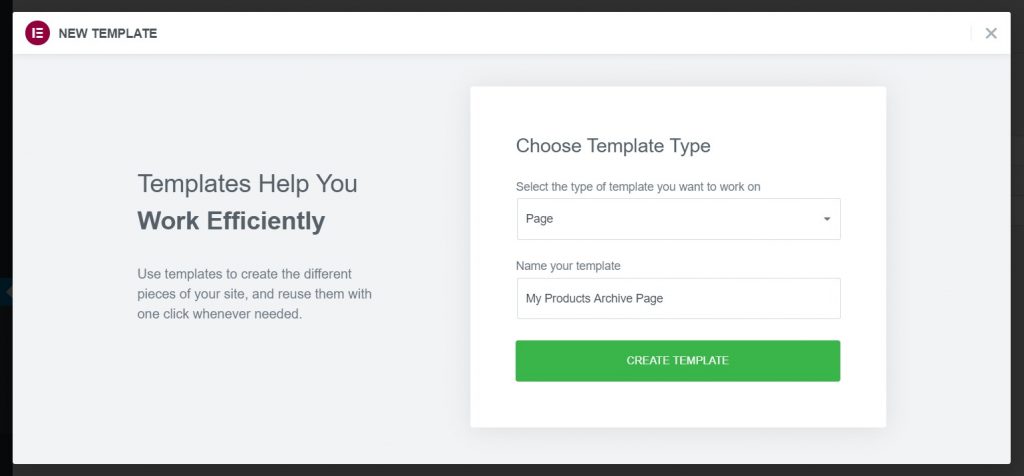
Pasul 1: Accesați Elementor > Șabloane salvate > Adăugați nou .
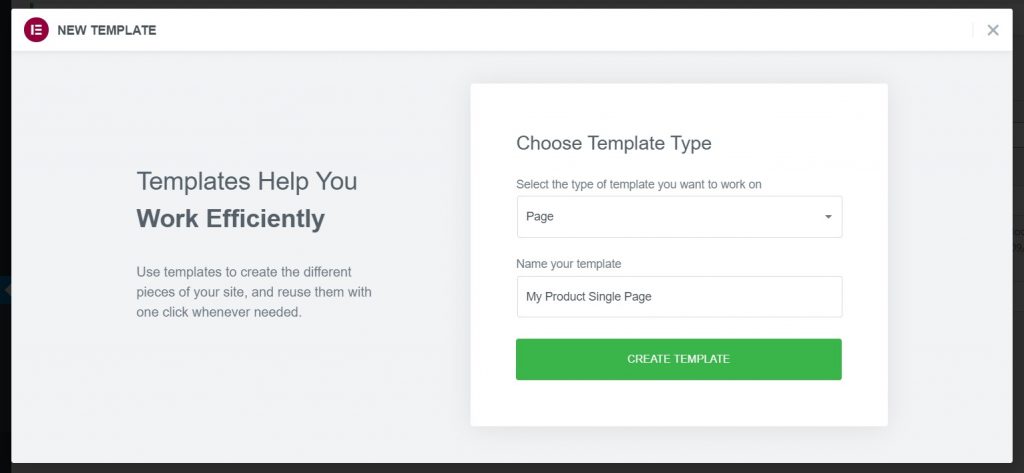
Selectați tipul de șablon ca Pagina și dați șablonului dvs. un nume propriu.

Pasul 2: Acum, de îndată ce faceți clic pe butonul Creare șablon , editorul se va încărca. Este posibil să vedeți stilul implicit al paginii dvs. în editor, dar nu vă faceți griji, vom schimba acest lucru.
Să începem prin a schimba aspectul paginii.
Personalizarea paginii de produse WooCommerce cu Elementor
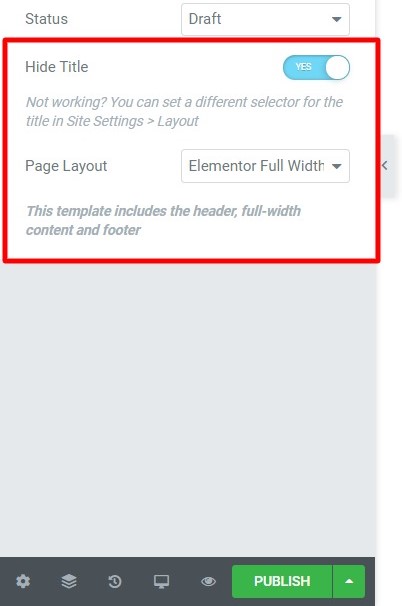
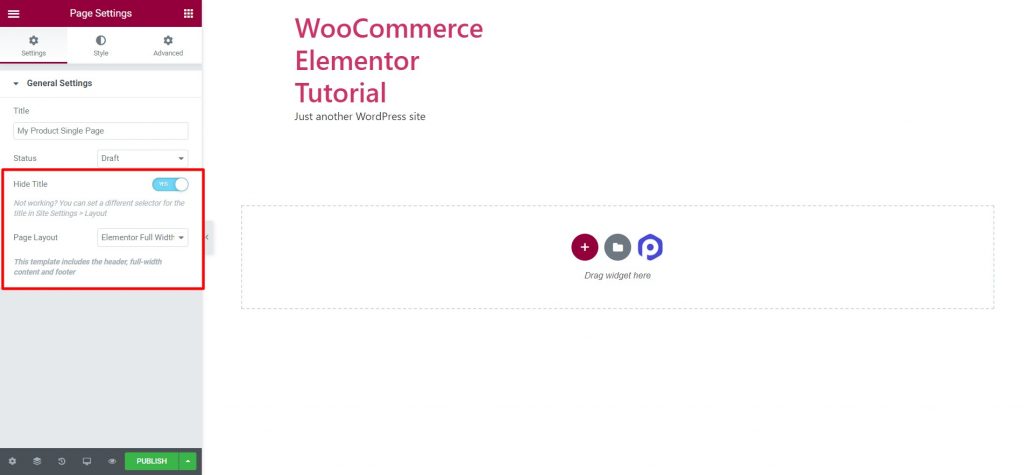
Pasul 3: Faceți clic pe pictograma roată mică (⚙) din colțul din stânga jos al paginii. Procedând astfel, se vor deschide setările paginii. Acum schimbați aspectul paginii la Lățime completă sau Canvas.

Aspectul pe lățime completă va lăsa antetul și subsolul pe pagină, iar aspectul pânzei vă va oferi un spațiu complet gol la care să lucrați.
Voi alege aici aspectul pe lățime completă .
Oh! și cât timp sunt la asta. Cu PowerPack, vă puteți crea și modele personalizate de antet și subsol ! Consultați generatorul de antet și subsol.
Dacă doriți să aflați cum să creați un antet sau un subsol personalizat cu Elementor gratuit, urmăriți acest videoclip:
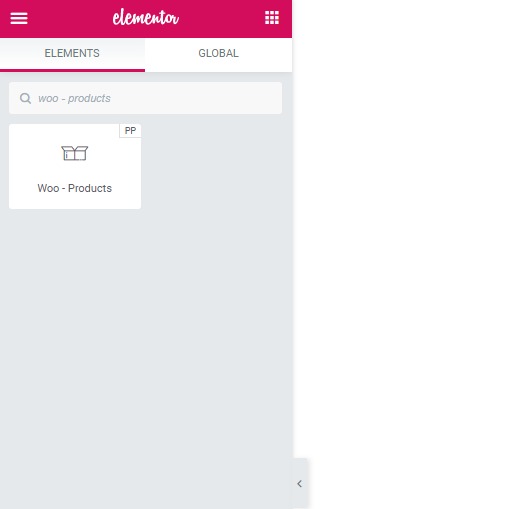
Revenind la pagina noastră, să începem prin a adăuga widgetul Grilă de produse.

Pasul 4: În bara de widget-uri de căutare, căutați „Woo – Products” și trageți și plasați widgetul pe pagină. De îndată ce aruncați widgetul, veți vedea produsele care apar imediat.

Acum aveți trei file în stânga, Conținut, Stil și Avansat. Vom lucra în principal cu fila Conținut și stil.
Fila de conținut vă permite să modificați conținutul widget-ului .
Și fila de stil îi spune widgetului cum ar trebui să arate conținutul .
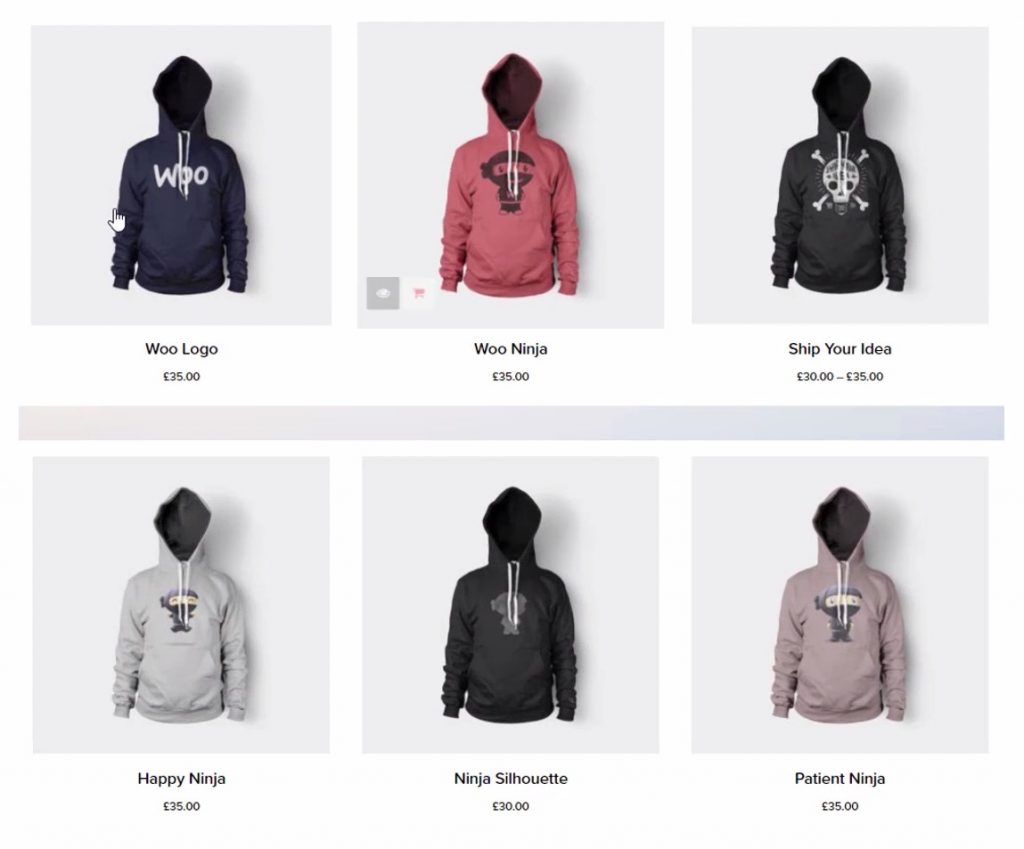
Pasul 5: Puteți continua și face cu ușurință modificările la fila conținut și stil. Dacă vrei să știi cum poți face asta, iată un videoclip de referință pe care îl poți folosi:
După ce am făcut modificările pe care am vrut să le fac, așa arată grila mea de produse:

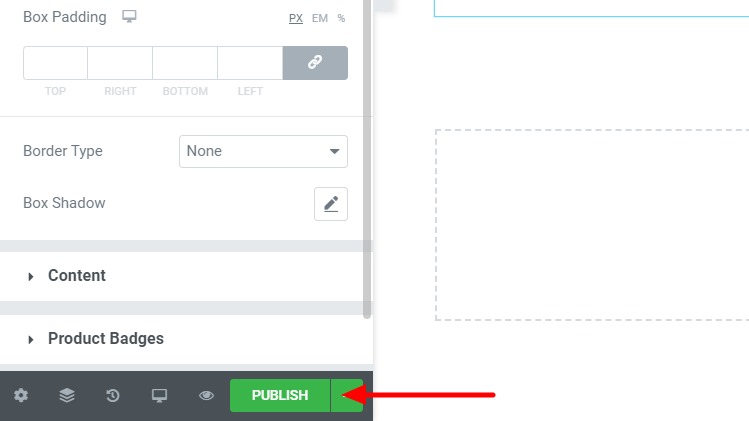
Pasul 6: Puteți continua și explora opțiunile și, odată ce ați terminat, trebuie doar să publicați pagina. Căutați butonul de publicare din colțul din stânga jos al paginii. Faceți clic pe el, iar modificările vor fi făcute live.

Acum am creat cu succes pagina noastră de produse. Să creăm pagina unică a produsului.
Crearea unei pagini unice WooCommerce cu Elementor
Din nou, vom adăuga un nou șablon, așa cum am făcut pentru arhivă sau pagina de produse.
Pasul 1: Accesați Elementor Templates și adăugați un nou șablon de pagină și dați-i un nume propriu.

Pasul 2: Faceți clic pe butonul Creați șablon și, odată ce vă aflați în editor, modificați aspectul la lățime completă. Dezactivați titlul paginii la fel cum am făcut pentru pagina de arhivă de produse.

Pasul 3: Acum, pur și simplu publică pagina așa cum este. Vom face modificările după un mic pas necesar.
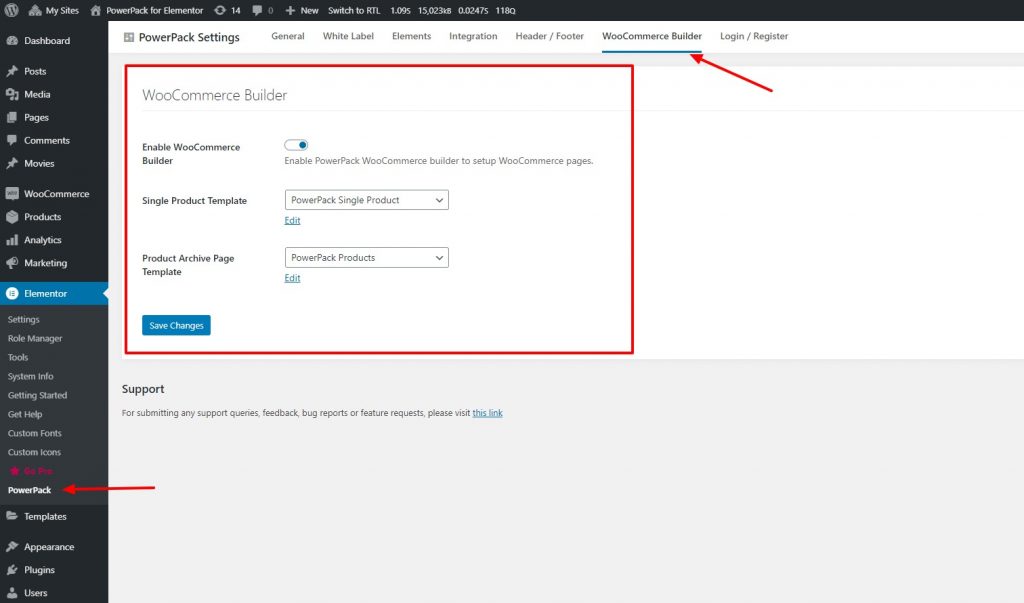
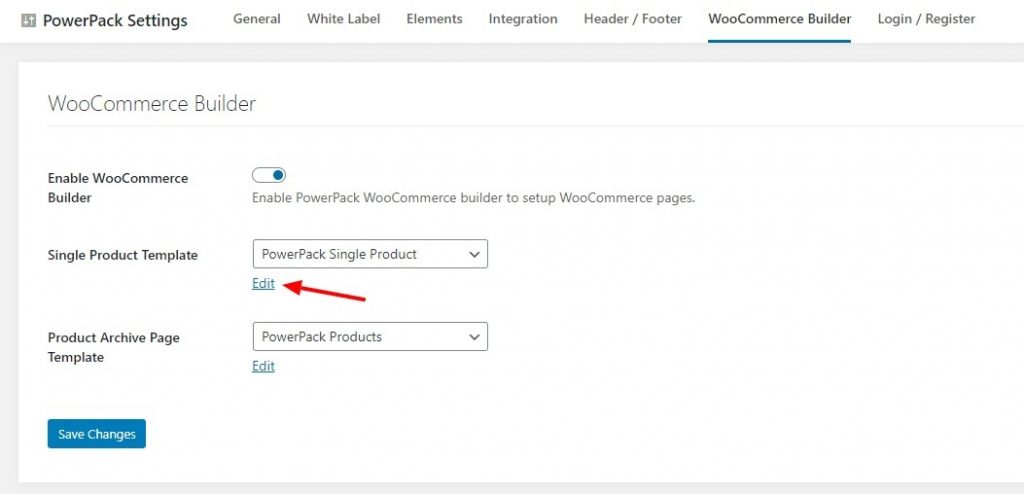
Pasul 4: Odată ce pagina este publicată, reveniți la tabloul de bord WordPress Admin. Acum accesați Elementor > Setări PowerPack > WooCommerce Builder.

Pasul 5: Activați generatorul WooCommerce și selectați șablonul de pagină pe care l-ați creat din lista pentru câmpul: șablon produs unic .
Pasul 6: De asemenea, în timp ce vă aflați, selectați șablonul pe care l-ați creat pentru produse sau pagina magazinului din meniul derulant al șablonului de pagină Arhiva produselor . După ce ați terminat, faceți clic pe butonul de salvare a modificărilor.
Pasul 7: Acum, vom reveni la editarea paginii noastre unice de produs. Pentru aceasta, faceți clic pe butonul de editare de sub meniul derulant al șablonului de produs unic. Aceasta va încărca editorul și acum puteți personaliza aspectul paginii unice de produs.

Personalizarea paginii unice WooCommerce cu Elementor
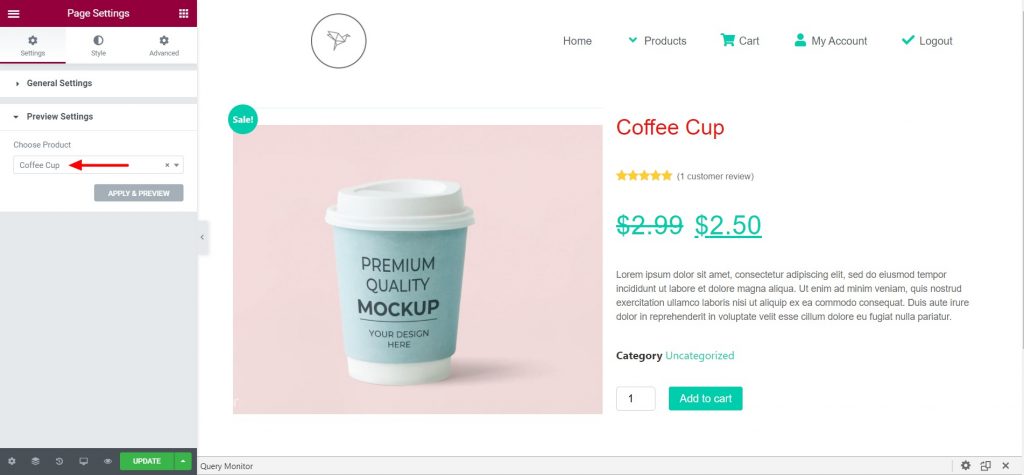
Pasul 8: Odată ce vă aflați în editor, faceți mai întâi clic pe pictograma roată din colțul din stânga jos și selectați un produs din magazinul dvs. în setările de previzualizare.

Cu generatorul WooCommerce de la PowerPack, obțineți o mulțime de widget-uri pe care le puteți utiliza în combinație pentru a crea o singură pagină.
Aici am adăugat un aspect cu 2 coloane. În coloana din stânga, am adăugat widget-ul cu imaginea produsului, iar în coloana din dreapta, am adăugat următoarele widget-uri:
- Titlul produsului
- Evaluare produs Woo
- Prețul produsului Woo
- Conținutul produsului
- Adaugă în coș
Acesta este doar un design simplu pe care l-am creat pentru site-ul meu. Dacă doriți să faceți un alt format, puteți face asta cu ușurință. Doar trageți și plasați widgetul pe pagină, iar acel widget va prelua proprietățile produsului selectat pentru previzualizare.
Pasul 9: Odată ce ați terminat, publicați pagina și pagina unică va începe să funcționeze impecabil pe toate paginile de produs unice.
Dacă preferați să vizionați un videoclip despre cum puteți personaliza pagina, îl puteți verifica aici:
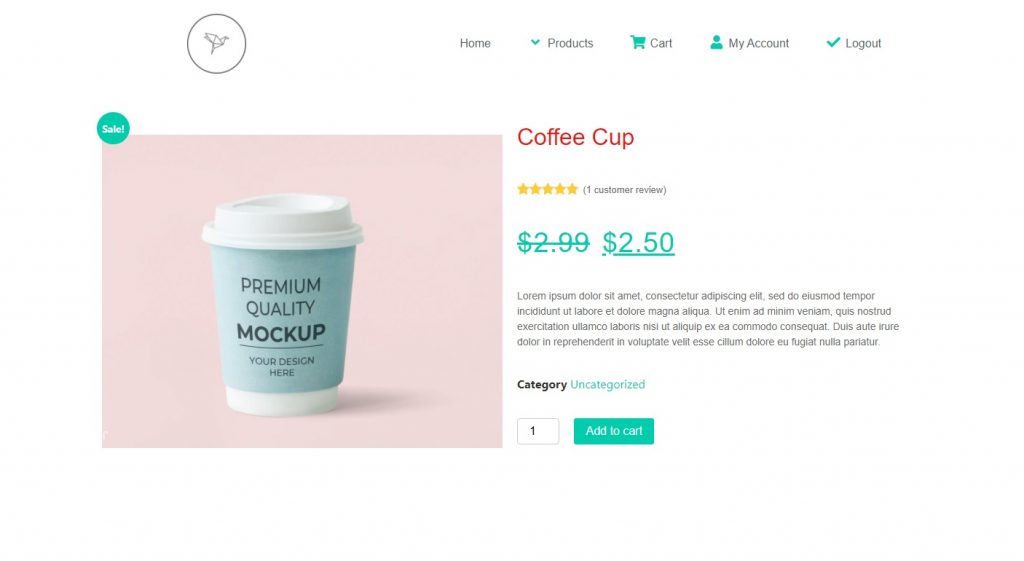
După ce am făcut câteva ajustări și modificări la widget-uri, pagina mea unică de produs arată astfel.

Pana acum avem pregatite pagina de produs si pagina de arhiva/magazin. Acum trebuie să completăm restul paginilor.
Să personalizăm pagina pe care o vede un utilizator obișnuit după ce a adăugat un produs în coș.
Așa este, pagina Coș.
Personalizarea paginii de coș WooCommerce folosind Elementor
Pentru a personaliza o pagină de coș WooCommerce, nu trebuie să creăm un șablon de pagină Elementor. Putem edita direct pagina coșului WooCommerce.
Din nou, pentru această secțiune, vom folosi suplimentul Cart Page Styler al PowerPack.
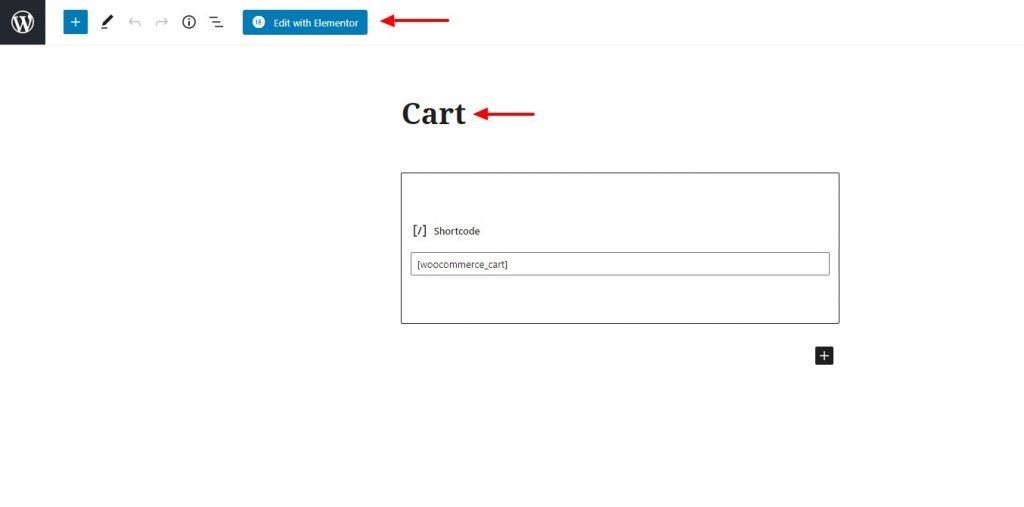
Pasul 1: Accesați WP Admin Dashboard > Pagini . Acum căutați Pagina Coș și faceți clic pe butonul de editare. Deschideți pagina folosind editorul Elementor făcând clic pe butonul Editare cu Elementor .

Pasul 2: Odată ce vă aflați în editor, modificați aspectul la lățime completă și dezactivați titlul paginii dacă doriți.
Pasul 3: Scoateți coșul WooCommerce existent din pagină. Pur și simplu mergeți mai departe și eliminați acea secțiune în întregime.
Pasul 4: Acum, vom adăuga widget-ul Coș PowerPack. Căutați widgetul Woo – Cart și trageți și plasați-l pe pagină.
Dacă vedeți un mesaj ca acesta, reveniți la pagina magazinului dvs. și adăugați câteva produse în coș.

Odată ce ați adăugat câteva produse, veți putea vedea coșul dvs. și conținutul acestuia. Dacă tot nu vedeți coșul în editor, reîmprospătați pagina și va funcționa.
Acum vom începe să personalizăm coșul nostru.
Personalizarea paginii coșului WooCommerce cu Elementor
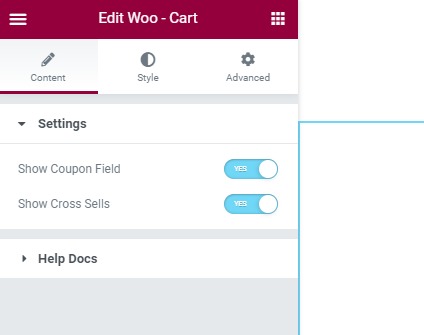
Pasul 5: Din fila Conținut, aveți opțiuni pentru a activa sau dezactiva câmpul de cupon și vânzările încrucișate. Dacă nu îl doriți, îl puteți dezactiva folosind butoanele de comutare.

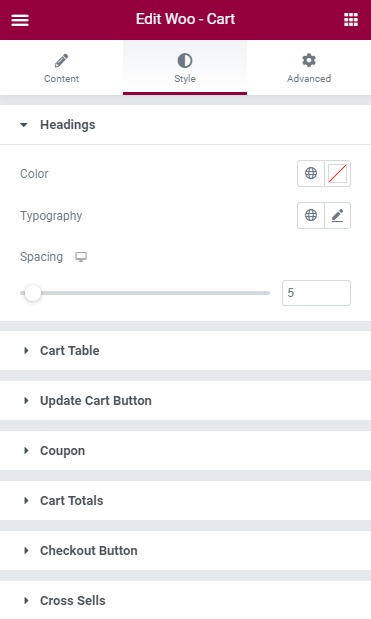
Pasul 6: Acum, venind la fila stil, aveți opțiuni pentru a personaliza aspectul și designul tuturor secțiunilor și produselor separat.

Continuați și încercați setările și setați-le la valorile care vă plac. Simțiți-vă liber să personalizați aspectul paginii coșului dvs.
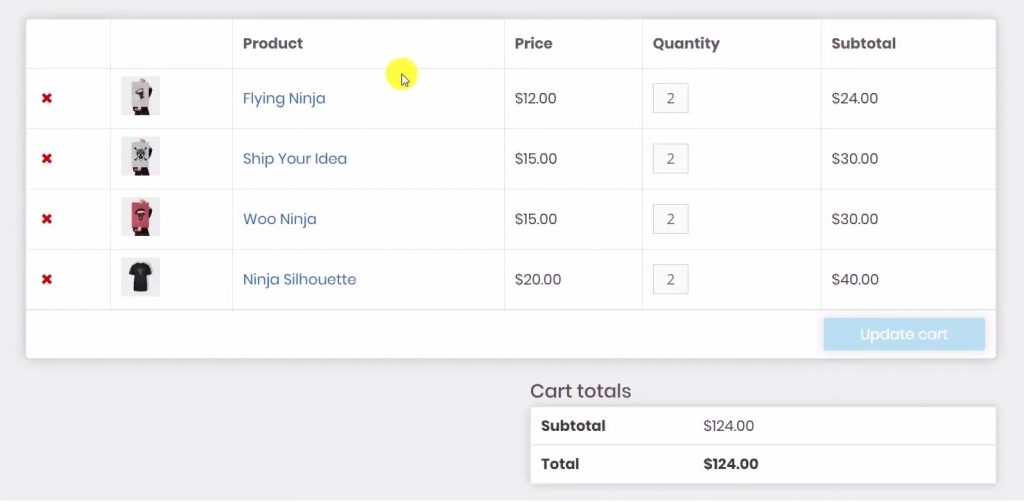
După toate aceste modificări, iată cum arată pagina noastră de coș:

Dacă aveți nevoie de ajutor cu același lucru, puteți verifica acest videoclip, care explorează fiecare opțiune de widget Cart.
Pasul 7: Acum, odată ce ați terminat de editat, continuați și publicați pagina. Vom atribui această pagină în setările WooCommerce mai târziu.
Acum să personalizăm pagina pe care utilizatorul o va vedea după pagina coșului de cumpărături: Pagina de finalizare a comenzii.
Crearea unei pagini de plată WooCommerce cu Elementor
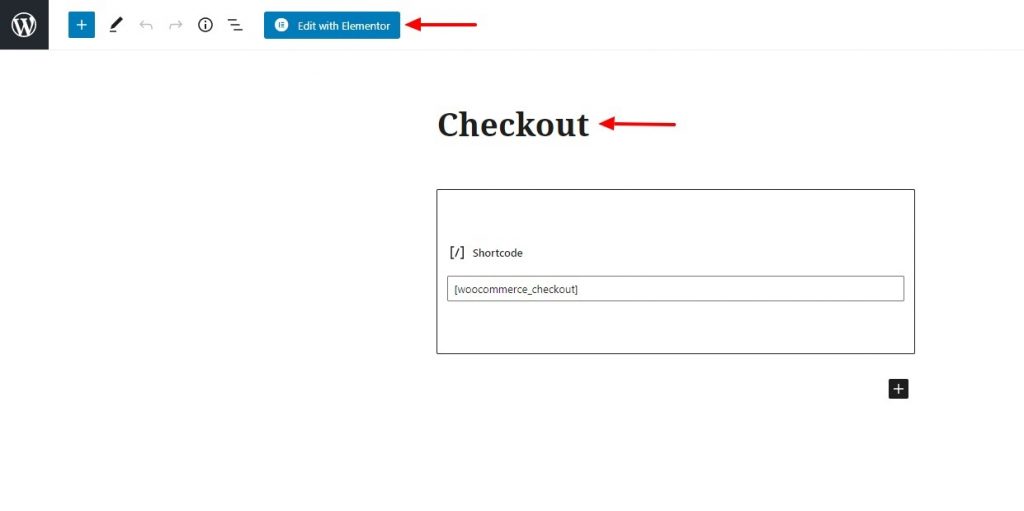
Pasul 1: Pentru aceasta, din nou, vom edita pagina de Checkout existentă. Deschideți pagina și faceți clic pe Editare cu butonul Elementor .

Pasul 2: Acum, modificați aspectul paginii la lățime completă și eliminați titlul dacă doriți. De asemenea, eliminați secțiunea de plată existentă din pagină.
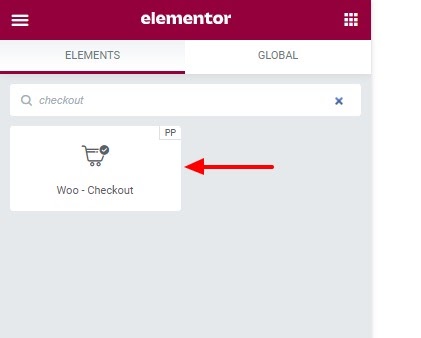
Acum adăugați widgetul Checkout al PowerPack pe pagină. Doar trageți și plasați-l pe pagină.

Odată ce ați adăugat widget-ul, puteți începe să vă personalizați pagina de plată.
Pasul 3: Pentru conținut, puteți merge cu un aspect cu o coloană sau cu două coloane. De asemenea, puteți activa sau dezactiva caseta de informații suplimentare.
Pasul 4: Pentru stil, puteți personaliza și modifica aproape fiecare parte a paginii de plată.
Dacă nu sunteți sigur cum să personalizați widget-ul, puteți vedea acest videoclip.
Continuați și faceți modificările dorite și, odată ce ați terminat, publicați pagina ca orice altă pagină.
Avem atât de multe acoperite acum! Singurul lucru rămas de creat este pagina Contul meu. S-o facem!
Personalizarea paginii Contul meu WooCommerce cu Elementor
Și pentru această parte, vom folosi addonul PowerPack pentru Elementor.
PowerPack este încărcat cu puternicul widget Contul meu și, cu acest widget, puteți personaliza modul în care arată zona de cont a utilizatorului.
La fel cum am făcut și înainte, vom face modificări în pagina existentă Contul meu.
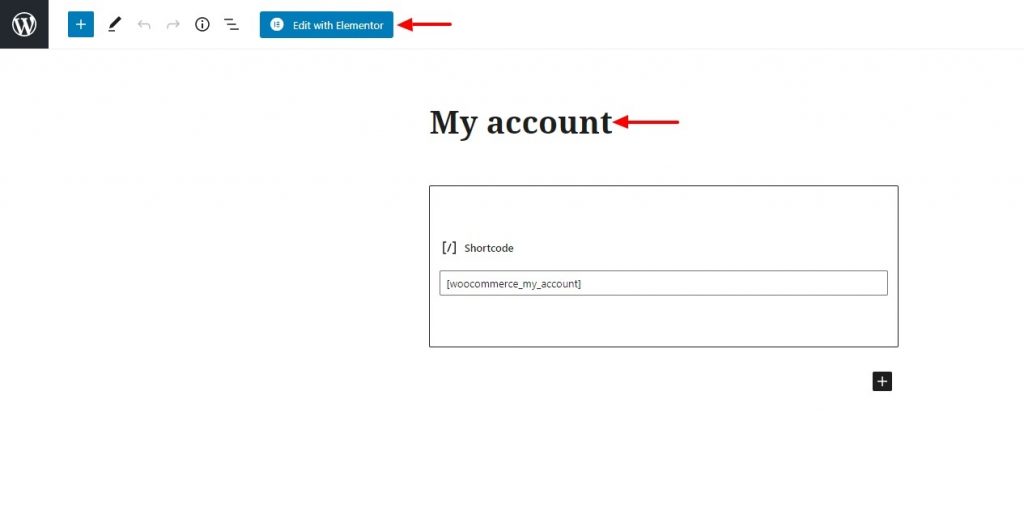
Pasul 1: Deschideți pagina și încărcați-o folosind editorul Elementor. Faceți aceleași modificări pe care le-am făcut mai devreme, și anume, dându-i un nume propriu, schimbați aspectul la lățime completă sau pânză și eliminați secțiunea Contul meu existent.

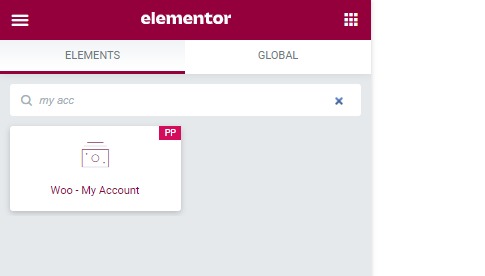
Pasul 2: Odată ce vă aflați în editor, vom adăuga widgetul Contul meu. Pur și simplu trageți și plasați widgetul pe pagină.

Acum să începem să personalizăm widget-ul.
Personalizarea paginii contului meu WooCommerce folosind Elementor
Pasul 3: din fila Conținut , puteți selecta punctul final pe care doriți să îl personalizați. Dacă personalizați fila Descărcări, puteți seta punctul final pentru același lucru și veți vedea schimbarea pe care o faceți acolo.
Pasul 4: În plus, puteți activa sau dezactiva și filele. De exemplu, dacă doriți să afișați fila de link-out, o puteți dezactiva folosind butonul de comutare.
Pasul 5: Venind la Styling , puteți schimba individual aspectul și senzația tuturor filelor. Puteți personaliza filele, tabelele, butoanele, formularele și chiar notificările folosind opțiunile de stil. Continuați și faceți modificările dorite aici.
Dacă doriți să vedeți un videoclip care să vă ajute cu configurarea paginii Contul meu, iată un videoclip pe care l-am făcut tocmai pentru asta:
Pasul 6: După ce ați terminat de făcut modificările, continuați și publicați pagina.
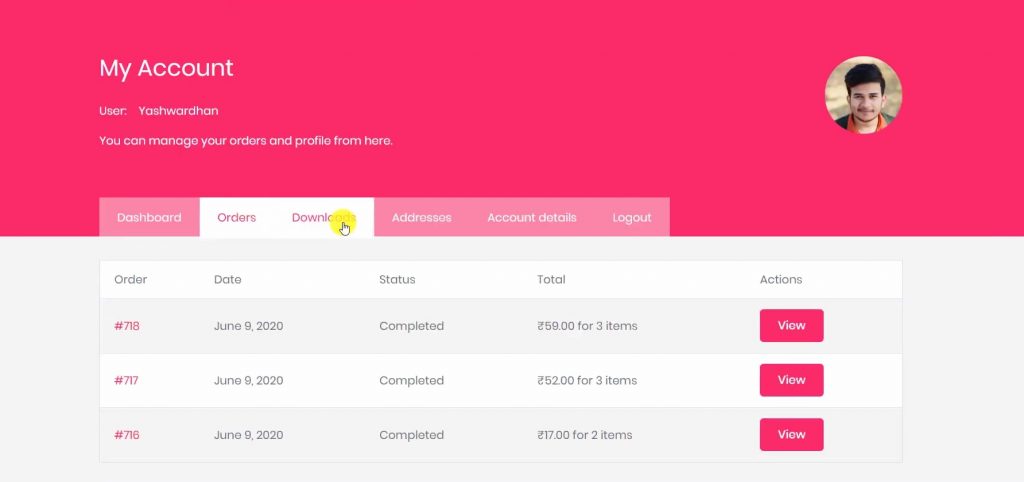
Iată cum arată pagina noastră Contul meu:

Avem în sfârșit un magazin funcțional!
Woo hoo! Ați configurat cu succes un magazin WooCommerce care funcționează personalizat cu Elementor Free și PowerPack!
Mare treabă!🎉
Puteți continua și să încercați magazinul dvs. Dacă doriți să personalizați mai departe magazinul, puteți oricând să reveniți și să faceți modificările dorite.
Începeți să vindeți cu magazinul dvs. WooCommerce Elementor!
Sunt sigur că, cu ajutorul acestui tutorial, ați fi putut să vă configurați magazinul WooCommerce fără a fi nevoie de Elementor Pro.
Puteți face mult mai multe cu addonul PowerPack pentru Elementor. Există peste 70 de widget-uri creative pe care le puteți folosi pentru a vă personaliza paginile Elementor. Dacă doriți să aflați mai multe despre suplimentul PowerPack pentru Elementor, verificați aici.
Ce părere aveți despre acest tutorial WooCommerce Elementor? Distribuie dacă ai găsit acest ghid util!
