WooCommerce: Explorarea bazei de cod
Publicat: 2021-09-15
WooCommerce este un plugin cu o bază de cod mare și complicată.
Dacă sunteți dezvoltator, înțelegerea codului subiacent în detaliu este extrem de benefică și aproape sigur va plăti dividende pe termen lung.
Dacă puteți scrie un pic de PHP (majoritatea Business Bloomer este făcută din fragmente PHP), cu siguranță trebuie să căutați nucleul din când în când. În caz contrar, Stackoverflow nu va fi suficient de unul singur.
Dacă s-a întâmplat să vezi și să folosești Ghidurile WooCommerce Visual Hook, cum ar fi cel pentru Pagina de produs unic, ei bine, acestea sunt pur și simplu generate (manual...) din codul în sine prin executarea multor căutări PHP. Eu personal păstrez o copie a celor mai recente fișiere plugin în descărcări de pe computerul meu, astfel încât să pot căuta întotdeauna prin el atunci când caut un cârlig sau o anumită funcție.
Așadar, urmăriți-mă în acest articol în timp ce explorăm baza de cod WooCommerce, cum este structurată și câteva dintre secretele sale interioare!
Unde găsiți codul
Pentru a explora baza de cod WooCommerce, aveți câteva alternative, altele decât descărcarea fișierelor plugin de pe https://wordpress.org/plugins/woocommerce
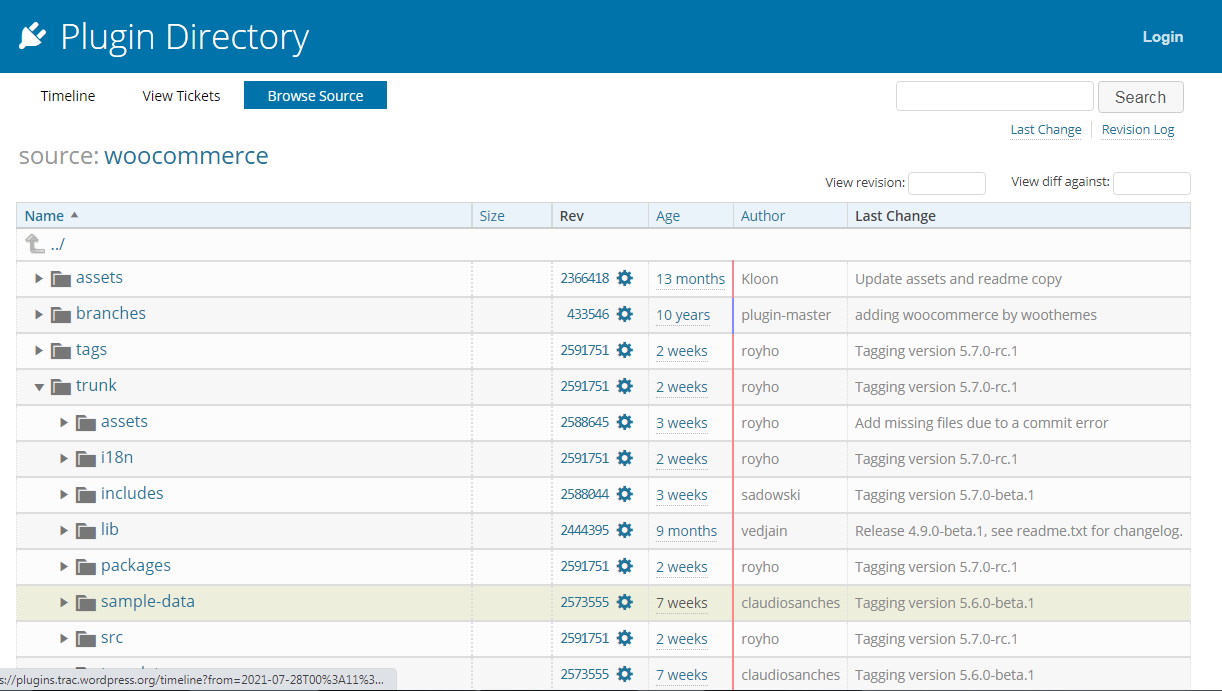
În primul rând, și cel mai accesibil, este să răsfoiți codul online prin WordPress Trac . Acesta este cel mai convenabil mod de a naviga prin cod, deoarece este întotdeauna actualizat și disponibil instantaneu. Tot ce aveți nevoie este o conexiune la internet și acces la un browser.
Această metodă este excelentă pentru căutări rapide de coduri și fișiere de coduri de marcare pentru a le face referire la o dată ulterioară. Puteți chiar să marcați un anumit număr de linie. de exemplu, pentru a face legătura la metoda de randare a blocului Checkout Gutenberg (care începe la linia 66), puteți utiliza această adresă URL: https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /BlockTypes/Checkout.php#L66
Cealaltă opțiune pentru a vizualiza codul este să cloneze depozitul oficial WooCommerce GitHub . Acest lucru este recomandat dacă trebuie să explorați codul mai detaliat la nivel local prin intermediul editorului preferat, deoarece aveți acces la instrumente de căutare mai puternice.
Pentru a face acest lucru, va trebui să utilizați linia de comandă pentru a descărca și gestiona depozitul WooCommerce. Dacă utilizați macOS sau un sistem de operare Linux, atunci puteți utiliza aplicația încorporată Terminal. Git Bash este o alegere excelentă pentru utilizatorii de Windows.
Indiferent de aplicația de terminal pe care o utilizați, deschideți-o și rulați următoarea comandă pentru a clona WooCommerce într-un director local de pe computer:
git clone https://github.com/woocommerce/woocommerce.git
Puteți fie să-l clonați direct în directorul dvs. local de pluginuri WordPress (situat în /wp-content/plugins/), fie să clonați WooCommerce într-un folder generic de pe computer și să îl legați simbol la folderul local de pluginuri WordPress. Avantajul acestei metode este că puteți adăuga/elimina cu ușurință WooCommerce dintr-o anumită instanță locală WordPress. Nu este legat de unul anume.
Odată ce ați clonat repo-ul, asigurați-vă că executați și următoarea comandă pentru a instala dependențele de plugin și pachetele externe.
instalarea npm și instalarea compozitorului
Acest lucru este important deoarece nu tot codul WooCommerce este inclus în depozitul de bază. De exemplu, blocurile Gutenberg sunt conținute implicit într-un depozit separat. Pentru a le include în baza de cod, va trebui să utilizați comanda de mai sus pentru a le instala în mod specific.
Odată ce toate dependențele și depozitele externe au fost instalate, acestea sunt disponibile instantaneu. Iată același cod de bloc Checkout pe care l-am uitat mai devreme pe WordPress Trac, dar acum avem acces la el local.
Structura codului
Pluginul WooCommerce este organizat în mai multe foldere de nivel superior:
- /active
- /i18n
- /include
- /lib
- /pachete
- /sample-data
- /src
- /şabloane
- /vânzător
Dosarul de active conține o colecție mare de stiluri, fonturi, imagini și JavaScript care ajută la estetica și interactivitatea pluginului atât în administratorul WordPress, cât și pe front-end.
Folderele standard de plugin, cum ar fi i18n , sample-data și furnizor , conțin funcționalități pentru caracteristici de internaționalizare, date despre produse de exemplu și, respectiv, biblioteci terță parte.
Dosarul șablon conține toate șabloanele PHP structurate utilizate pentru diferite conținuturi WooCommerce, cum ar fi coșul de cumpărături, achiziția, e-mailurile etc. Fiecare șablon poate fi suprascris prin copierea lui în locația relevantă într-o temă personalizată (de obicei o temă copil), așa că merită să fie răsfoit prin acest folder în detaliu pentru a vedea toate șabloanele disponibile care pot fi personalizate. Vă rugăm să rețineți: personalizarea WooCommerce prin fragmente este mai bună decât suprascrierea șabloanelor.
Nucleul principal al funcționalității pluginului este conținut în folderele includes , lib , packages și src . În special, folderul include conține lista principală a claselor de plugin PHP pentru o varietate de funcții WooCommerce.
De asemenea, toate definițiile blocurilor Gutenberg disponibile în WooCommerce se află în folderul pachete.
Explorarea codului
Fișierul principal de plugin din folderul rădăcină este woocommerce.php . Acest lucru pornește încărcătorul automat și pachetele.
Încărcătorul automat gestionează încărcarea pachetelor și claselor aflate în directorul /src. Pachetele includ cod dezvoltat în afara pluginului principal WooCommerce, cum ar fi blocurile editorului.

Odată ce tot codul încărcat automat a fost încărcat, clasa principală WooCommerce este apoi inclusă și instanțiată prin:
WooCommerce::instance()
Aceasta creează o nouă instanță a clasei WooCommerce și o stochează într-o variabilă de clasă statică. Această nouă instanță este apoi returnată și stocată într-o variabilă globală, astfel încât să poată fi accesată de oriunde.
Căutând în baza de cod
Majoritatea editorilor de cod modern oferă funcții de căutare puternice pentru a putea naviga prin baza de cod. Pentru exemplele prezentate mai jos, folosim VS Code, dar chiar nu contează atât de mult, deoarece aproape toți editorii oferă o funcționalitate de căutare similară.
Putem afla multe despre baza de cod efectuând câteva căutări de bază. De exemplu, dacă căutăm ce cârlige sunt disponibile, atunci căutarea „ add_filter ” returnează aproximativ 380 de cârlige de filtru!
Comparați asta cu cârligele de acțiune care returnează și mai mult la aproximativ 618 de potriviri pentru termenul de căutare „ add_action ”.
Există o mulțime de posibilități pentru a rafina căutările noastre, cum ar fi să facem căutări numai pe anumite tipuri de fișiere și pentru șiruri care se potrivesc în mod specific cu termenul de căutare și dacă este un cuvânt întreg.
De exemplu, următorul rezultat al căutării afișează potriviri pentru „ WooCommerce ” unde este un cuvânt întreg, este sensibil la majuscule și se află doar într-un fișier PHP (alte tipuri de fișiere sunt ignorate).
Unul dintre motivele pentru care VS Code este atât de popular este din cauza numărului mare de extensii disponibile și există mai multe care pot ajuta la navigarea codului. O extensie specială care iese în evidență este Marcaje.
Vă permite să marcați locații în codul dvs., astfel încât să puteți sări înapoi la anumite secțiuni de cod de interes cu un clic pe un buton. Este foarte util, mai ales pentru bazele de cod mari, cum ar fi WooCommerce.
În următoarea captură de ecran, am marcat câteva cârlige de acțiune WooCommerce pentru acces rapid la care aș dori să revin mai târziu.
Făcând clic pe oricare dintre elementele marcate din panoul de explorare, veți ajunge direct la o anumită linie de cod.
Există mulți alți termeni pe care îi puteți căuta. Poate ați dori să explorați ce clase de WooCommerce sunt disponibile. Acest tip de căutare ar putea deveni mai puternic atunci când este combinat cu Regex.
De exemplu, este ușor să căutați nume de clasă care conțin „WC” la început (de exemplu, „WC_Structured_Data”). Dar cum rămâne cu clasele care conțin „WC” oriunde în numele clasei? Pentru aceasta, Regex este necesară, deoarece ar trebui să căutați șirul „clasă” urmat de un spațiu, care este apoi urmat de un șir care conține „WC” oriunde în interior.
Cu Regex puteți face, de asemenea, lucruri precum căutarea unui nume de funcție (sau a unei părți a unui nume) care este o metodă a unei clase și nu o funcție autonomă. Posibilitățile sunt nesfârșite și, prin urmare, o bună cunoaștere a Regex este foarte recomandată.
Un exemplu rapid de personalizare WooCommerce
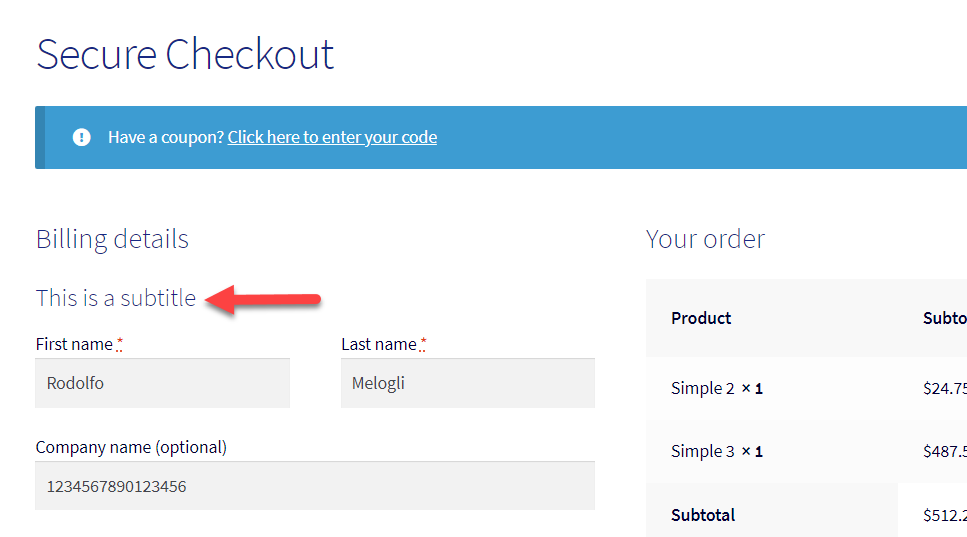
Să presupunem că trebuie să personalizați pagina Checkout și, în special, trebuie să afișați un subtitrare sub titlul „Detalii de facturare”.
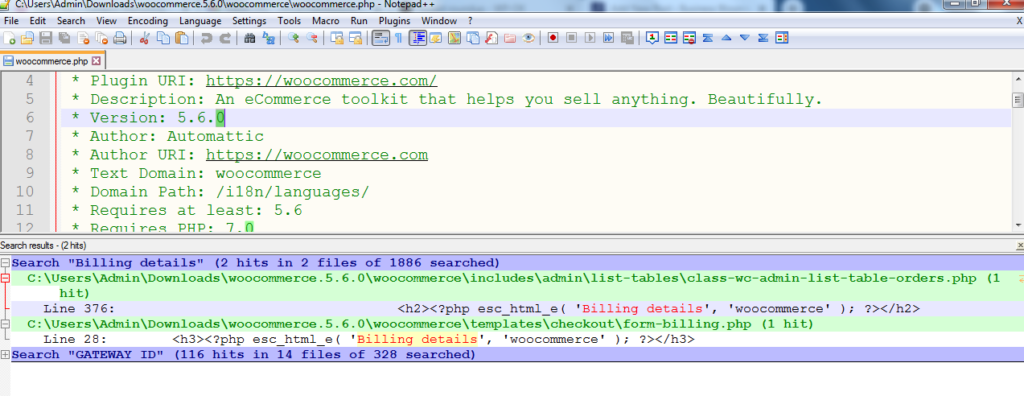
Ceea ce ați putea face este o căutare în fișierul pluginului WooCommerce pentru șirul „ Detalii de facturare ”, pentru a vedea dacă există „ceva” pe care îl puteți utiliza apoi în codul personalizat. În acest caz, voi folosi editorul de cod NotePad++, doar pentru a arăta că orice software este valid:

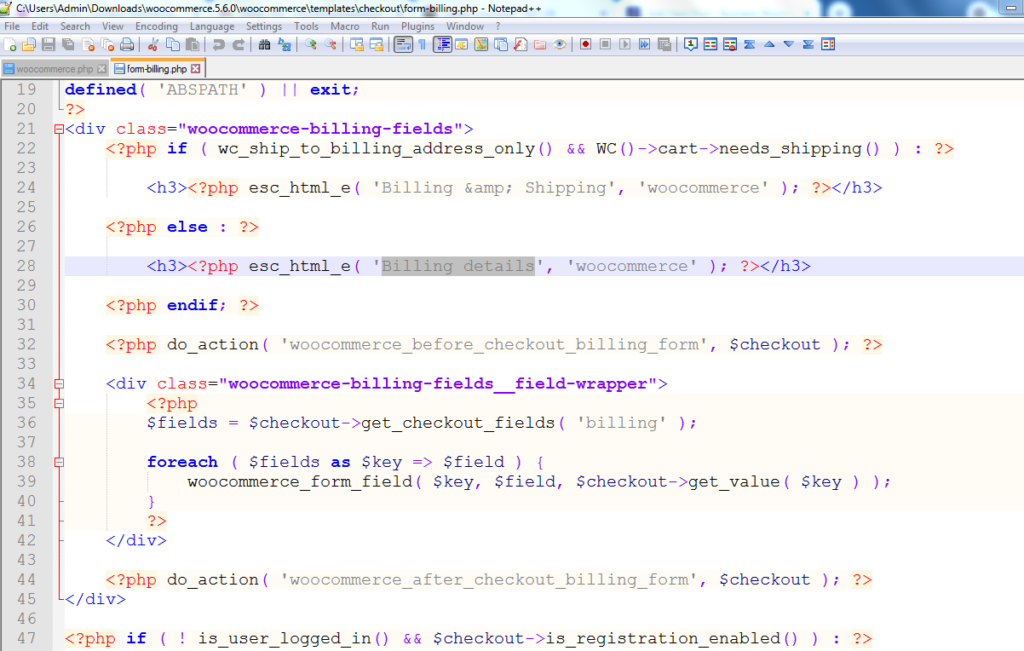
Am primit 2 rezultate de căutare, dar doar unul este relevant pentru pagina de finalizare a achiziției. Deci, deschid acel fișier specific (form-billing.php), la acea linie specifică (28):

… și observați că există un do_action() imediat după titlu!
Acest lucru ne oferă șansa de a „injecta” ceva cod acolo fără a suprascrie întregul fișier șablon. Mă duc la funcțiile.php ale temei copilului meu și scriu următoarele:
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
Și iată „după”:

Continuați să explorați!
Am zgâriat doar suprafața a ceea ce este, sincer, o bază de cod foarte mare. Ți-ar lua mult timp să te uiți prin fiecare linie de cod, dar sper că am reușit să-ți trezesc apetitul suficient pentru a continua să cercetezi baza fascinantă de cod WooCommerce și să învăț și mai multe!
