WooCommerce: Revizuirea temei Flatsome
Publicat: 2022-08-10
O experiență de utilizator remarcabilă și fără cusur este cheia pentru construirea unei prezențe online de succes pentru afacerile de comerț electronic. Cât de des vă intră clienții pe site-ul dvs. web, sunt distrași de la efectuarea altor comisioane sau vă abandonează magazinul din cauza aspectului confuz al vârstei?
Potrivit statisticilor, 38% dintre vizitatorii site-ului nu mai interacționează cu site-urile web din cauza conținutului neatractiv și a aspectului paginii. Astfel, atragerea atenției clienților și oferirea unei experiențe de calitate printr-un design atrăgător și intuitiv al paginii este importantă pentru a asigura reținerea clienților și pentru a crește vânzările.
Iar tema magazinului dvs. este un element important care ajută la menținerea interesului vizitatorilor și ajuta la navigarea lor în pagină. Deși puteți alege dintre mai multe teme pentru site-ul dvs. WooCommerce, alegerea unei teme multifuncționale care oferă performanțe excelente, oferă abilități ridicate de personalizare și facilitează experiența utilizatorului este ceea ce aveți nevoie pentru a oferi o experiență de calitate.
Acest articol analizează o astfel de temă importantă – tema Flatsome WordPress. Vom începe cu o scurtă prezentare generală și vom vedea interfața, caracteristicile, beneficiile și costul acesteia, pentru a vă ajuta să determinați dacă este alegerea potrivită pentru magazinul dvs. de comerț electronic. Sa mergem!
Flatsome: O scurtă prezentare generală
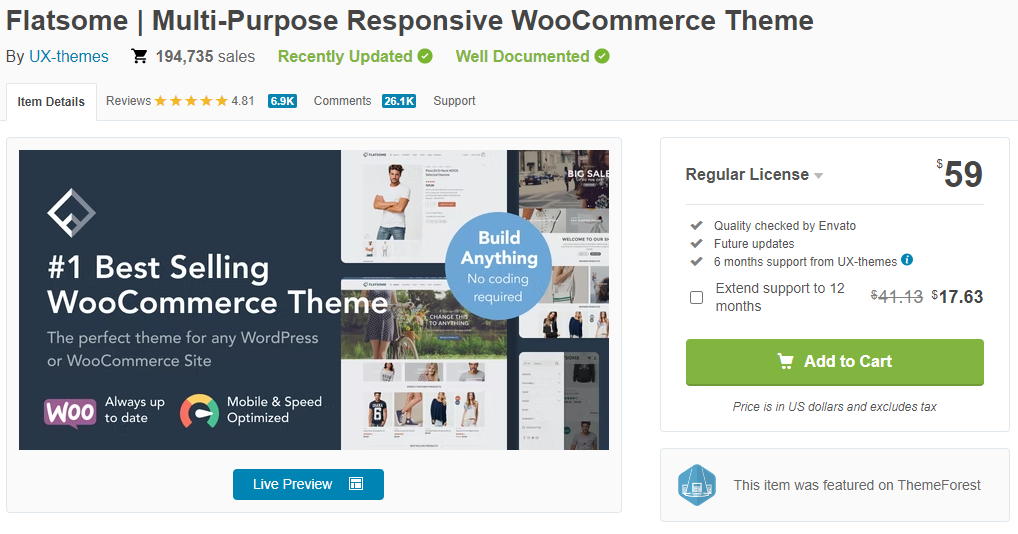
Flatsome – o temă WooCommerce adaptabilă multifuncțională publicată în 2013, este una dintre cele mai apreciate și populare teme de pe ThemeForest. În câteva zile, va ajunge la 200.000 de vânzări pe ThemeForest .
Temele UX au conceput și dezvoltat tema Flatsome ușor de utilizat și personalizată – perfectă pentru non-codatori și începători.
Flatsome 3.15.6 este cea mai recentă versiune a temei, care include mult mai multe funcții și opțiuni decât versiunea anterioară Flatsome 3.0. În plus, tema oferă performanță și fiabilitate ridicate și este concepută pentru scalabilitate.
În plus, vine cu actualizări viitoare și se integrează perfect cu WooCommerce. Să începem cu revizuirea temei Flatsome cu instalarea și configurarea acesteia.
Instalare și configurare Flatsome
Când instalați tema Flatsome și o deschideți pe tabloul de bord backend WordPress - veți ajunge pe această pagină.
Aici, trebuie să faceți clic pe butonul Setup Wizard - care vă va ghida prin procesul pentru a începe și a configura tema în magazinul dvs. WooCommerce.
Puteți sări peste expertul de configurare și să faceți clic pe butonul „Nu acum” . Și pentru a reporni și a configura mai târziu, accesați Flatsome > Configurare > Expert în tabloul de bord WordPress.
Sau puteți face clic pe „Hai! butonul pentru a începe configurarea. După ce faceți clic pe acest buton, introduceți codul de achiziție pentru a vă înregistra tema și faceți clic pe butonul „Înregistrare” .
Configurarea vă permite să vă creați propria temă copil – care va salva orice modificări sau modificări pe care le faceți în cazul actualizării temei.
În continuare, configurarea vă solicită să instalați mai multe plugin-uri, inclusiv:
- WooCommerce
- Formularul de contact 7 (obligatoriu)
- Nextend Google Connect (obligatoriu)
- Nextend Facebook Connect (obligatoriu)
- Bare laterale nelimitate Bare laterale (obligatoriu)
- Regenerați miniaturile (obligatoriu)
- Lista de dorințe YITH WooCommerce (obligatoriu)
Puteți fie săriți acest pas pentru moment, fie să determinați mai târziu pluginurile pe care doriți să le instalați din tabloul de bord WordPress. Sau, puteți alege, de asemenea, să instalați alternativele pluginului, cum ar fi WPForms, în loc de Formularul de contact 7. Cu toate acestea, tema va funcționa în continuare corect fără a instala aceste plugin-uri imediat.
Apoi, puteți crea conținutul demonstrativ al site-ului dvs. – mai ales dacă instalați și utilizați tema pe un site nou-nouț fără conținut, ceea ce face mai ușor să personalizați și să editați conținutul mai târziu, după cum doriți. Sau puteți sări peste acest pas dacă utilizați un site web existent.
Apoi, încărcați logo-ul dvs. presetat, alegeți un design prestabilit, parcurgeți asistența și finalizați configurarea Flatsome.
Așadar, configurarea temei Flatsome este destul de rapidă și simplă, deoarece vă ghidează prin pași în mod intuitiv și vă permite să omiteți anumiți pași dacă este necesar.
Deci, acum că am văzut cum să setăm tema, să intrăm în caracteristicile Flatsome și design.
Funcții de top pentru WooCommerce
Pentru a edita cu Flatsome, accesați Pagini > Adăugați nou și faceți clic pe Editare cu UX Builder de pe pagina următoare.
Vei ajunge pe această pagină.
Să ne uităm la toate caracteristicile oferite de Flatsome una câte una:
- O interfață intuitivă
Flatsome vine cu o interfață perfectă, facilitând adăugarea și eliminarea elementelor la alegere.
Când faceți clic pe butonul „Adăugați elemente” , veți vedea mai multe opțiuni de elemente în bara laterală – inclusiv aspect, conținut și magazin.
Puteți alege dintr-o gamă variată de elemente, cum ar fi secțiune, rând, glisor, grilă, antet de pagină, bloc, stivă, imagine, pictogramă, casetă de căutare, tabele de prețuri, galerie și portofoliu. În plus, puteți răsfoi toate elementele Flatsome aici.
În plus, tema este foarte receptivă – permițându-vă să previzualizați versiunea pentru mobil, tabletă și desktop a site-ului dvs. web cu un singur clic. De exemplu, faceți clic pe pictogramele afișate în bara laterală din dreapta pentru a previzualiza magazinul dvs. de comerț electronic pe diferite dispozitive, așa cum se arată mai jos.
- Un set extins de opțiuni de design teme
Designul magazinului dvs. este unul dintre aspectele cheie pentru atragerea vizitatorilor. Cu cât este mai creativ și mai simplu, cu atât vizitatorii doresc să rămână mai mult timp și să interacționeze cu site-ul tău.
Flatsome oferă multe șabloane de design prefabricate atractive, cu o calitate premium, dacă nu aveți pregătit un design de pagină personalizat. Culoarea, plasarea blocurilor, pictogramele, dimensiunea imaginii și designul de fundal al tuturor temelor sunt excelente și atrăgătoare pentru design.
- Generator de antet și editor front-end
Flatsome oferă opțiuni excelente de personalizare a antetului cu ajutorul Header Builder.
Când accesați Aspect și faceți clic pe opțiunea Personalizare din backend-ul WordPress al magazinului dvs., puteți vedea mai multe opțiuni de personalizare, inclusiv antet, stil, blog și aspect, așa cum se arată mai jos.
Făcând clic pe meniul Antet , vă oferă un generator intuitiv de antet glisare și plasare pentru a vă personaliza antetul în funcție de cerințele dvs.
Puteți ajusta plasarea meniurilor cu ajutorul editorului de glisare și plasare și puteți adăuga cu ușurință orice din butoane, formular de căutare, meniu vertical și codul HTML personalizat. În plus, editorul vă permite să reglați stilul, inclusiv înălțimea, lățimea și culoarea.

De asemenea, puteți previzualiza versiunile pentru desktop, mobil și tabletă ale antetului personalizat prin intermediul editorului generator de antet.
Work Sharp, un magazin de comerț electronic, este un exemplu excelent de site web care folosește tema Flatsome. Au un antet simplu și elegant, cu meniuri mici de animație, oferind paginii de pornire a site-ului web o experiență de utilizator interactivă.
- UX Builder
Așa cum Avada vine cu propriul generator de pagini live, Fusion Builder – Flatsome vine cu UX Builder.
Vă permite să editați cu ușurință elemente individuale ale site-ului dvs. și să vedeți imediat modificările pe site. Acest generator vine cu 36 de elemente de conținut diferite - inclusiv titlu, glisor, secțiuni și produse.
Aici puteți personaliza cu ușurință textul conținutului, dimensiunea fontului, alinierea și culoarea.
Pur și simplu faceți clic pe elementul pe care doriți să îl personalizați și să modificați textul, alinierea sau dimensiunea acestuia, după cum este necesar.
- Studio Flatsome
Una dintre cele mai splendide și remarcabile caracteristici ale temei Flatsome este Flatsome Studio. Este o bibliotecă digitală cu un set extins de imagini gratuite, secțiuni și machete pre-proiectate – pe care le puteți importa cu un singur clic.
Puteți alege dintre sute de elemente și șabloane pentru secțiuni precum comerț electronic, subsol, grilă, campanii, contact și mărturii.
De exemplu, Infobest, un site românesc de dezvoltare de software, folosește Flatsome pentru a-și proiecta site-ul. Ei folosesc șablonul de mărturie al temei din biblioteca Flatsome Studio pentru a afișa recenziile clienților pe tot site-ul lor și pentru a spori credibilitatea mărcii.
- Element glisor încorporat
Elementul de glisor încorporat este o altă caracteristică importantă a editorului front-end, ceea ce facilitează adăugarea de diapozitive pe site-ul dvs. cu efecte de hover și animații.
Puteți adăuga orice, de la bannere, imagini și grile ca diapozitive - fiecare diapozitiv având o culoare de suprapunere, animație, legenda și efect de trecere cu mouse-ul.
Puteți personaliza cu ușurință navigarea glisorului, glisarea automată și setările avansate.
- Optimizare motor de căutare
Viteza și performanța site-ului dvs. joacă un rol esențial în performanța optimizării pentru motoarele de căutare (SEO) a site-ului dvs. Cu cât durează mai mult pentru încărcarea magazinului dvs. de comerț electronic, cu atât ratele de respingere sunt mai mari și rangul SEO al site-ului dvs. web este mai scăzut pe motoarele de căutare.
Prin urmare, este importantă alegerea temei care oferă funcții multifuncționale, împreună cu viteză și performanță mai rapide.
Flatsome vine cu un cadru CSS și JavaScript ușor – care este excelent pentru a asigura o viteză mai rapidă de încărcare a paginii. În plus, folosește încărcarea inteligentă lazy pe toate imaginile și fundalurile - făcând ca imaginile să se încarce numai atunci când este necesar, făcând din nou site-ul să se încarce mai rapid.
În plus, tema își păstrează efectele de paralaxă și animațiile CSS la un minim de 60 de fps - făcând site-ul neted și performant.
- Opțiuni de styling flexibile
Navigand la meniul Aspect > Personalizare > Stil , puteți ajusta culoarea și tipografia site-ului dvs. sau adăugați CSS personalizat - alegând dintre opțiuni de culoare nelimitate și peste 700 de fonturi Google.
În plus, puteți personaliza subsolul, blogul, meniurile, paginile și widget-urile site-ului dvs. cu opțiuni de personalizare și stil îmbunătățite.
- Suport și documentare
Flatsome oferă ajutor și asistență de încredere cu documentație online, asistență prin e-mail premium, videoclipuri, solicitări de funcții și acces la comunitatea Flatsome cu utilizatorii care folosesc tema.
Puteți accesa acest suport navigând la Flatsome > Ajutor și ghiduri pe tabloul de bord WordPress. De asemenea, beneficiați de 6 luni de asistență dedicată din temele UX cu actualizări viitoare. În plus, puteți extinde acest suport cu până la 12 luni cu taxe suplimentare de 17,63 USD.
Iată linkul către asistența extinsă Flatsome:
- Tutoriale video pe canalul YouTube al lui Flatsome
- O colecție vastă de articole din baza de cunoștințe Flatsome
- Asistență online disponibilă prin Themeforest
- Exemple simple pentru a vizualiza diferite cazuri de utilizare și din care să vă inspirați
Astfel, ori de câte ori vă confruntați cu orice dificultate – puteți apela la oricare dintre aceste canale de asistență pentru a vă rezolva întrebările în cel mai scurt timp.
Alte caracteristici Flatsome
Iată o listă cu alte caracteristici importante Flatsome care o fac una dintre cele mai populare teme WooCommerce:
- Creați blocuri personalizate cu elementele pe care le utilizați cel mai mult și afișați blocurile folosind un shortcode pe orice postare sau pagină - o soluție convenabilă și care economisește timp.
- Capacitatea de a proiecta pagini de plată cu ușurință.
- Aruncă o privire rapidă a paginilor categoriilor pentru a vedea produsele.
- Opțiune de adăugare în coș din paginile categoriei.
- Funcționalitatea QuickZoom pentru paginile de produse.
- O opțiune de catalog pentru afișarea produselor fără prețuri.
- Diferite opțiuni de filtrare și opțiuni de aspect pentru listele de categorii.
- Opțiunea de căutare live permite vizitatorilor să vadă și să găsească ceea ce caută pe măsură ce scriu.
- WPML gata.
De asemenea, puteți vedea noile funcții și puteți citi noul jurnal de modificări ale versiunilor Flatsome 3.14 și Flatsome 3.13.
Evaluare a prețurilor Flatsome
Licența obișnuită a temei Flatsome costă 59 USD (fără taxe) pentru un singur site.
Și licența sa extinsă costă 2950 USD dacă doriți să utilizați tema pentru mai multe site-uri web sau mai mulți utilizatori. De asemenea, percepe un cost suplimentar de 17,63 USD pentru o extensie de asistență de 12 luni.
Concluzie: ar trebui să alegi Flatsome?
Cu siguranță ar trebui să luați în considerare tema Flatsome pentru magazinul dvs. WooCommerce, având în vedere integrarea WooCommerce perfectă, designul optimizat SEO, o gamă largă de elemente și opțiunile de stil flexibile.
Interfața și generatorul său front-end sunt, de asemenea, destul de ușor de utilizat și de înțeles. Da, familiarizarea cu toate elementele și caracteristicile necesită ceva timp și o curbă de învățare. Dar, odată ce te-ai familiarizat cu interfața, nu mai există întoarcere.
Deci, fie că sunteți începător sau un dezvoltator web competent, verificați și alegeți tema Flatsome, accesibilă, ușor de utilizat și bazată pe performanță, pentru a construi cu ușurință magazine de comerț electronic cu aspect profesional.
